 Nouvelles
Nouvelles
 Concevoir des graphiques à couper le souffle à l'aide de traits de gradient d'Adobe Illustrator
Concevoir des graphiques à couper le souffle à l'aide de traits de gradient d'Adobe Illustrator
Concevoir des graphiques à couper le souffle à l'aide de traits de gradient d'Adobe Illustrator

 24 avril 2025
24 avril 2025

 WalterWhite
WalterWhite

 0
0
Si vous cherchez à prendre vos créations dans Adobe Illustrator de Flat à Fabulous et Mastering Gradient Strokes est la voie à suivre. Ce guide vous guidera à travers les tenants et les aboutissants de la création et de la modification des traits de gradient, donnant à votre illustration cette touche de profondeur et de flair visuel supplémentaire. Que vous élaboriez des logos, des illustrations ou des infographies, l'obtention des traits de gradient suralimentera votre boîte à outils de conception.
Comprendre les traits de gradient dans Adobe Illustrator
Que sont les traits de gradient?
Les coups de gradient dans Adobe Illustrator changent la donne, vous permettant d'appliquer un dégradé non seulement au remplissage mais sur le contour des formes ou des chemins. Cela crée un effet étonnant où la couleur de trait se déplace en douceur entre différentes nuances, ajoutant une touche dynamique qui peut élever votre œuvre. Contrairement à un coup solide en couleur solide, les traits de gradient offrent un look personnalisable qui peut vraiment faire ressortir vos conceptions.
Les avantages de l'utilisation de traits de gradient comprennent:
- Intérêt visuel: ils attirent l'attention et rendent vos créations plus captivantes.
- Profondeur et dimension: les transitions de couleurs ajoutent un sentiment de profondeur, ce qui rend votre travail moins plat.
- Personnalisation: vous contrôlez les couleurs, leurs positions et l'ambiance globale.
- Polyvylity: Ils peuvent tout faire des logos aux illustrations.
Pour commencer à jouer avec des traits de dégradé, vous devrez vous mettre à l'aise avec le panneau de gradient dans Illustrator. Ceci est votre place de choix pour l'élaboration et le réglage fin de vos gradients.

Accéder au panneau de gradient
Le panneau de gradient est votre plaque tournante principale pour travailler avec des traits de gradient. Vous pouvez l'ouvrir de plusieurs façons:
- Menu de fenêtre: dirigez-vous vers
Window > Gradient . - Panneau Propriétés: Si le panneau Propriétés est en place (fenêtre> Propriétés), vous repérerez une section Gradient lorsque vous avez un objet avec une course sélectionnée.
- Barre d'outils: l'outil de gradient (g) peut également concocter le panneau de gradient, bien qu'il soit principalement utilisé pour peaufiner la direction et le placement du dégradé sur votre objet.
Une fois le panneau de gradient ouvert, vous verrez un tas d'options pour personnaliser votre dégradé:
- Type de gradient: choisissez parmi les gradients linéaires, radiaux ou libres.
- Couleur s'arrête: ajouter, supprimer et ajuster les couleurs de votre dégradé.
- Angle: ajuster la rotation des gradients linéaires.
- Rapport d'aspect: contrôler la forme des gradients radiaux.
- Emplacement: Pinpoint où vous voulez que votre couleur s'arrête le long du dégradé.
Maintenant que vous savez comment vous rendre au panneau de dégradé, plongeons-nous pour faire un coup de dégradation.
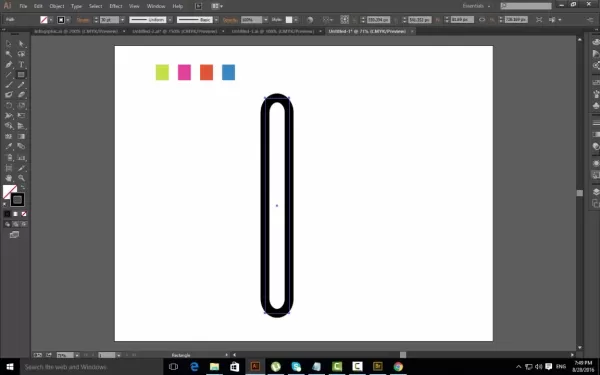
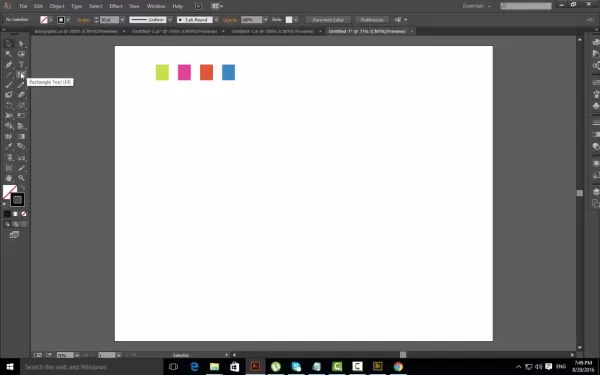
Créer une forme de base et ajouter un trait
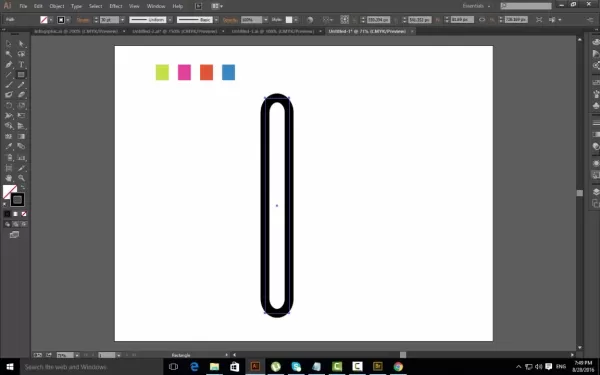
Dessiner un rectangle avec un trait
Commençons par un rectangle simple et ajoutons un coup de gradient.

Voici comment vous le faites:
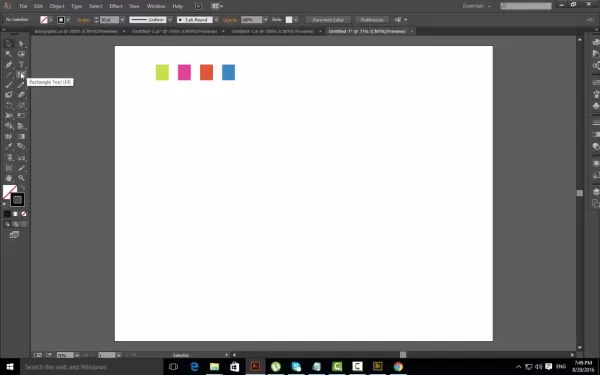
- Sélectionnez l'outil Rectangle (M): Cliquez sur l'outil Rectangle dans la barre d'outils.
- Dessinez un rectangle: cliquez sur et faites glisser sur le tableau artistique pour créer un rectangle de la taille souhaitée.
- Assurez-vous qu'une course est appliquée: dans le panneau Propriétés (fenêtre> Propriétés), assurez-vous que l'option «TRAP» a une couleur appliquée. Si ce n'est pas le cas, cliquez sur l'échantillon «Stroke» et choisissez une couleur. Peu importe la couleur, car nous allons bientôt le passer à un dégradé.
- Retirez la couleur de remplissage: assurez-vous que la couleur de remplissage est réglée sur «aucune». Vous pouvez le faire en sélectionnant le rectangle, en allant à l'option «Remplir» dans le panneau Propriétés et en choisissant l'échantillon «Aucun» (le carré blanc avec une ligne diagonale rouge).
Maintenant que nous avons un rectangle de base avec un trait, transformons ce coup en dégradé.
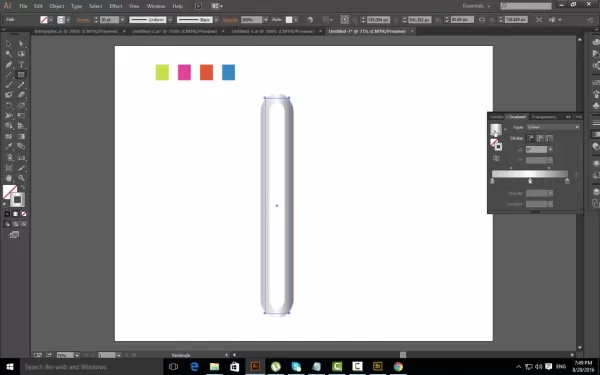
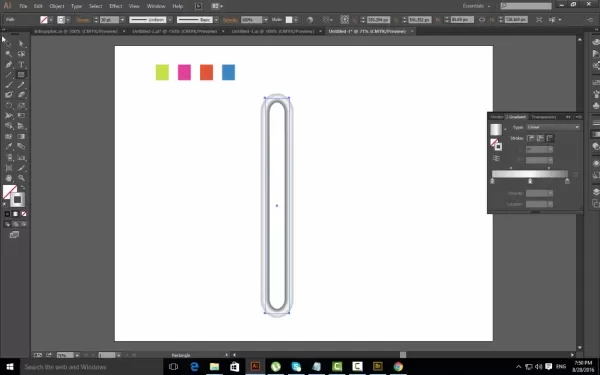
Convertir la course en gradient
Maintenant que vous avez créé un rectangle avec un trait, transformons cette course en gradient:
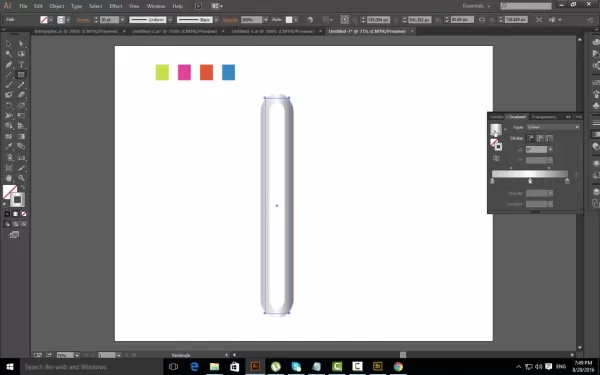
- Sélectionnez le rectangle: utilisez l'outil de sélection (v) pour cliquer sur le rectangle que vous avez créé.
- Ouvrez le panneau de gradient: allez à
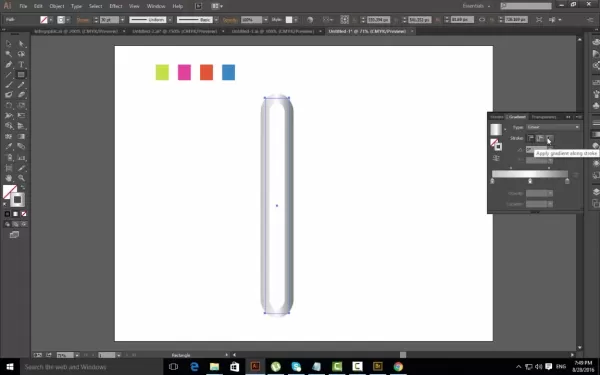
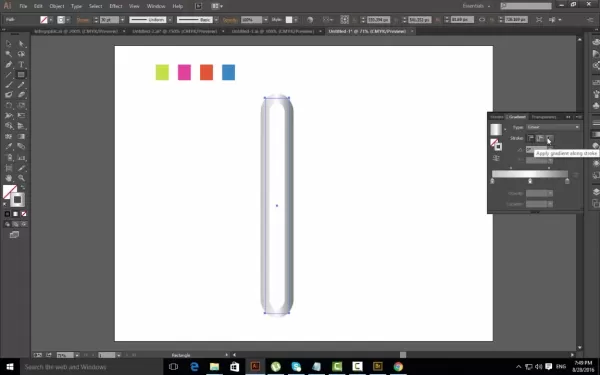
Window > Gradient pour ouvrir le panneau de gradient. - Appliquer le gradient à la course: Dans le panneau de gradient, cliquez sur l'icône «Stroke». Cela indique à l'illustrateur d'appliquer le gradient à la course plutôt qu'au remplissage.
- Choisissez un dégradé: cliquez sur l'un des échantillons de gradient par défaut dans le panneau de gradient. Vous verrez la course de votre rectangle à jour immédiatement avec le dégradé. Si les échantillons par défaut ne sont pas votre style, vous pouvez toujours fouetter le vôtre.
Voici quelques types de gradient commun:
- Gradient linéaire: cela crée une transition en ligne droite entre les couleurs.
- Gradient radial: cela crée une transition circulaire, rayonnant à partir d'un point central.
- Gradient de forme libre:
 Cela vous permet de vous déchaîner avec des gradients hautement personnalisables, le placement et le mélange de couleurs s'arrête librement. (Plus à ce sujet plus tard)
Cela vous permet de vous déchaîner avec des gradients hautement personnalisables, le placement et le mélange de couleurs s'arrête librement. (Plus à ce sujet plus tard)
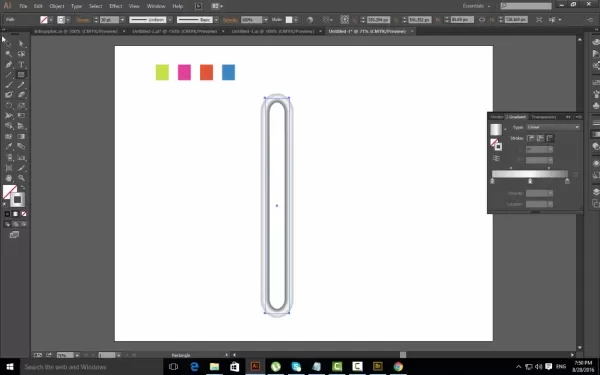
Maintenant, votre rectangle a un coup de gradient. Passons à la personnalisation.
Personnalisation de votre trait de gradient
Réglage des couleurs et des positions du gradient
Ajuster les couleurs de dégradé et leurs positions est la clé pour obtenir ce look parfait. Voici comment le faire:
- Accédez au curseur de gradient: dans le panneau de gradient, vous verrez un curseur de gradient montrant les couleurs de dégradé actuelles. Les petits carrés sous le curseur sont appelés «arrêts de couleur».
- Changer les arrêts de couleur: double-cliquez sur un arrêt de couleur pour ouvrir le panneau de couleur. De là, vous pouvez choisir une nouvelle couleur. Vous pouvez utiliser les curseurs de couleur, entrer un code hexadécimal ou choisir une couleur dans les échantillons.
- Ajouter des arrêts de couleur: pour ajouter un nouvel arrêt de couleur, cliquez simplement sous le curseur de dégradé où vous voulez que la couleur soit. Un nouvel arrêt de couleur apparaîtra, que vous pouvez ensuite personnaliser.
- Retirez les arrêts de couleur: faites glisser une couleur arrêt du curseur jusqu'à ce qu'elle disparaisse. Ou, sélectionnez l'arrêt de couleur et appuyez sur l'icône «Supprimer» dans le panneau Gradient.
- Ajustez les positions d'arrêt des couleurs: cliquez et faites glisser les arrêts de couleur le long du curseur pour déplacer leurs positions. Le déplacement de la couleur s'arrête se rapproche de la transition plus nette, tandis que les étalage donne un mélange plus lisse.
Jouer avec ces paramètres vous permet de préparer des coups de gradient unique et accrocheurs. Il vaut également la peine de considérer la théorie des couleurs pour comprendre comment les couleurs fonctionneront ensemble et quel type de réponse émotionnelle que votre gradient pourrait évoquer.
Utilisation de l'outil de gradient (g) pour le contrôle directionnel
L'outil de gradient (g) vous donne une autre couche de contrôle sur vos traits de gradient, vous permettant d'ajuster la direction et la longueur du gradient directement sur le tableau art.

Voici comment l'utiliser:
- Sélectionnez l'outil de gradient (G): cliquez sur l'outil de dégradé dans la barre d'outils (ou appuyez sur «G» sur votre clavier).
- Ajustez le gradient: cliquez et faites glisser sur l'objet pour définir la direction du gradient. Le point de départ de votre traînée sera le début du dégradé, et le point final sera la fin du dégradé.
- Pour un gradient linéaire, traîner sur l'objet changera l'angle et la longueur du gradient.
- Pour un dégradé radial, la traînée déplacera le point central et le rayon du gradient.
- Finez-vous dans le panneau de gradient: pour un contrôle plus précis, vous pouvez mélanger l'outil de gradient avec les paramètres du panneau de gradient. Utilisez l'outil de gradient pour les ajustements larges et le panneau de gradient pour le réglage fin.
L'outil de gradient est particulièrement pratique pour les gradients linéaires où vous souhaitez contrôler l'angle et la propagation de la transition des couleurs. Expérimentez avec différentes directions et longueurs de traînée pour clouer l'apparence que vous recherchez.
Prix de l'illustrateur
Comprendre les plans d'abonnement d'Adobe Illustrator
Adobe Illustrator fait partie du service d'abonnement Creative Cloud d'Adobe. Il y a quelques plans à choisir, selon vos besoins et votre budget:
- Plan d'application unique: ce plan vous donne uniquement accès à Adobe Illustrator. C'est parfait si Illustrator est la seule application Adobe dont vous avez besoin. Le prix du plan d'application unique varie selon la région et toutes les promotions actuelles.
- Toutes les applications Plan (Creative Cloud): Ce plan vous donne accès à toutes les applications Adobe Creative Cloud, y compris Photoshop, InDesign, Premiere Pro, et plus encore. C'est une excellente option si vous avez besoin d'une variété d'outils créatifs.
- Plans d'affaires: Adobe propose également des plans adaptés aux entreprises, qui comprennent des fonctionnalités supplémentaires telles que les outils de collaboration d'équipe et la gestion centralisée des licences.
C'est une bonne idée de consulter le site Web d'Adobe Creative Cloud ou de contacter les ventes d'Adobe directement pour obtenir le dernier prix de votre région. Gardez un œil sur les réductions et les promotions, surtout si vous êtes étudiant ou éducateur. Adobe offre souvent des tarifs spéciaux pour ceux qui sont admissibles.

Pensez à vos besoins de conception et à votre budget lorsque vous choisissez le bon plan pour vous.
Avantages et inconvénients des accidents vasculaires cérébraux
Pros
- Appel visuel amélioré
- Ajout de profondeur et de dimension
- Haut degré de personnalisation
- Look moderne et professionnel
Inconvénients
- Peut être surutilisé et apparaître daté s'il n'est pas appliqué pensivement
- Peut ne pas convenir à tous les styles de conception
- Nécessite une sélection de couleurs soigneuse pour éviter les affrontements
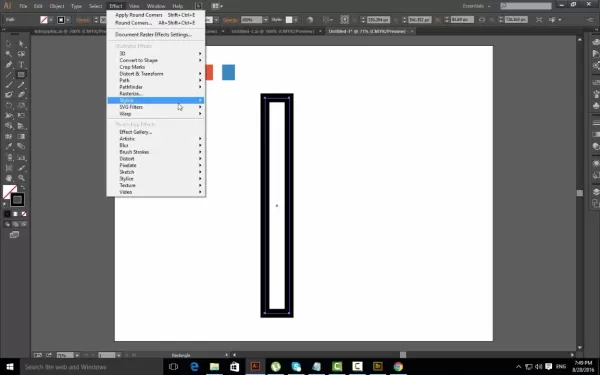
Explorer les caractéristiques de base pour les traits de dégradé
Caractéristiques clés de l'illustrateur pour des traits de gradient efficaces
Adobe Illustrator a un tas de fonctionnalités de base qui vous aident à créer des traits de dégradé époustouflants:
- Panneau de gradient: votre contrôle central de la création et de la personnalisation du gradient.
- Panneau de couleurs: vous permet de choisir vos couleurs.
- Panneau de course: Ajustez le poids, les bouchons, les coins et l'alignement.
- Outil de gradient (G): vous permet d'ajuster de manière interactive le gradient sur l'art.
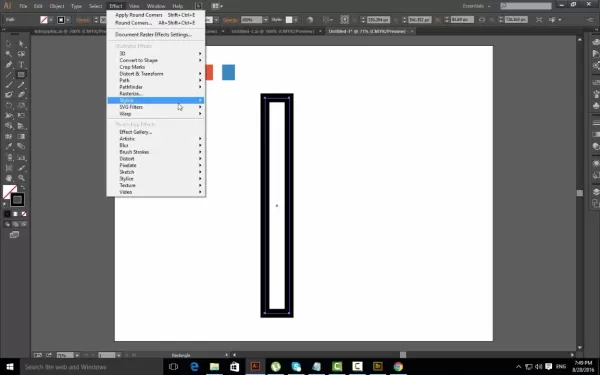
- Développez l'apparence: cette fonctionnalité est pratique pour convertir des traits avec des effets en chemins remplis, permettant l'édition et la manipulation avancées.
- Outil de génération de forme: vous permet de fusionner facilement des formes complexes.
Ces caractéristiques de base d'Adobe Illustrator travaillent ensemble pour vous donner un flux de travail fluide et efficace pour fabriquer vos traits de gradient. Expérimentez avec différents paramètres et combinaisons pour obtenir les résultats que vous recherchez.

N'oubliez pas d'explorer les autres effets de l'illustrator, comme Drop Shadow ou Scribble, qui peut créer des graphiques uniques.
Cas d'utilisation créative pour les traits de gradient
Couris de gradient dans divers projets de conception
Les accidents vasculaires cérébraux peuvent pimenter un large éventail de projets de conception, ce qui les rend visuellement attrayants et accrocheurs. Voici quelques façons inspirantes de les utiliser:
- Conception du logo:
 Utilisez des traits de gradient pour ajouter une sensation moderne et dynamique aux contours du logo, créant un sentiment de profondeur et de sophistication. Ceci est particulièrement efficace pour les logos minimalistes où le gradient peut être l'étoile du spectacle.
Utilisez des traits de gradient pour ajouter une sensation moderne et dynamique aux contours du logo, créant un sentiment de profondeur et de sophistication. Ceci est particulièrement efficace pour les logos minimalistes où le gradient peut être l'étoile du spectacle. - Illustration: appliquez des traits de gradient aux contours de caractère ou aux éléments d'arrière-plan pour ajouter la dimension et l'intérêt visuel. Cela peut rendre les illustrations plus tridimensionnelles et engageantes.
- Typographie: utilisez des traits de gradient sur le texte pour créer des effets typographiques uniques et élégants. C'est idéal pour les titres, les affiches et autres texte d'affichage où vous souhaitez faire une déclaration.
- Conception de l'icône: améliorer l'icône décrit avec des traits de gradient pour les faire éclater et paraître plus modernes. Ceci est particulièrement utile pour les icônes d'applications et les icônes de site Web.
- Infographie: utilisez des traits de gradient pour mettre en évidence les points de données clés ou créer des connexions visuelles entre les éléments de votre infographie. Cela aide à guider l'œil du spectateur et à rendre les informations plus digestibles.
- Conception Web: Incorporez les traits de gradient dans les contours de bouton, les éléments de la frontière ou d'autres composants de l'interface utilisateur pour ajouter une touche de flair visuel à votre site Web. Cela peut rendre votre site plus attrayant et mémorable.
La clé est d'expérimenter et de trouver des moyens créatifs d'intégrer des traits de gradient dans vos conceptions. Que vous travailliez sur un logo, une illustration ou un site Web, les accidents vasculaires cérébraux peuvent ajouter une touche unique et professionnelle.
Questions fréquemment posées
Puis-je utiliser des traits de gradient sur le texte dans Illustrator?
Oui, vous pouvez appliquer des traits de gradient au texte dans Illustrator. Tout d'abord, convertissez votre texte en contours en sélectionnant le texte et en allant taper> créer des contours. Cela transforme le texte en chemins modifiables, vous permettant d'appliquer un coup de gradient comme toute autre forme. Gardez à l'esprit que le texte complexe avec des accidents vasculaires cérébraux peut ne pas aussi bien rendre avec les gradients, il est donc préférable d'utiliser des polices audacieuses et simples pour les meilleurs résultats.
Les traits de gradient sont-ils adaptés à tous les styles de conception?
Non, les traits de gradient ne sont pas une solution unique. Ils fonctionnent mieux dans les conceptions modernes, dynamiques et visuellement motivées. Dans les conceptions plus minimalistes ou traditionnelles, les accidents vasculaires cérébraux peuvent se sentir déplacés ou écrasants. Il est important de considérer l'esthétique globale de votre projet et si les traits de gradient s'alignent sur ce style. Expérimentez et utilisez votre meilleur jugement pour déterminer s'ils améliorent ou nuisent à la conception.
Questions connexes
Comment créer un dégradé transparent?
Pour créer un dégradé transparent, vous devez sélectionner soigneusement les couleurs qui se mélangent bien et ajuster leurs positions pour créer une transition en douceur. Assurez-vous que les arrêts de couleur adjacents sont similaires dans la teinte et la valeur. Expérimentez avec l'ajout de plus d'arrêts de couleur pour créer une transition plus progressive. Vous pouvez également utiliser l'option «couleur lisse» dans le panneau de gradient pour affiner davantage le mélange. Enfin, testez votre gradient à travers différentes tailles et résolutions pour vous assurer qu'elle reste sans couture et visuellement attrayante.
Article connexe
 Krotos Studio AI Générateur d'ambiance: Sound Design Revolution
Le monde de la conception sonore est toujours en mouvement, avec de nouveaux outils qui apparaissent constamment pour aider les concepteurs sonores à pousser leur créativité et à rationaliser leur travail. Entrez Krotos Studio, un changeur de jeu avec son générateur d'ambiance alimenté par AI. Cet outil innovant en fait un jeu d'enfant à concocter une douane et dynamique
Krotos Studio AI Générateur d'ambiance: Sound Design Revolution
Le monde de la conception sonore est toujours en mouvement, avec de nouveaux outils qui apparaissent constamment pour aider les concepteurs sonores à pousser leur créativité et à rationaliser leur travail. Entrez Krotos Studio, un changeur de jeu avec son générateur d'ambiance alimenté par AI. Cet outil innovant en fait un jeu d'enfant à concocter une douane et dynamique
 Google.org dévoile les nouveaux destinataires de fonds d'opportunité de l'IA
Les organisations à but non lucratif sont les héros méconnus qui abordent les défis de la communauté de front. Cependant, pour avoir un impact plus important, ils doivent exploiter la puissance de la technologie de pointe comme l'IA. Un rapport 2024 Google.org a mis en évidence un problème critique: de nombreux organismes à but non lucratif manquent d'IA en raison d'un manque de formation. Bien que
Google.org dévoile les nouveaux destinataires de fonds d'opportunité de l'IA
Les organisations à but non lucratif sont les héros méconnus qui abordent les défis de la communauté de front. Cependant, pour avoir un impact plus important, ils doivent exploiter la puissance de la technologie de pointe comme l'IA. Un rapport 2024 Google.org a mis en évidence un problème critique: de nombreux organismes à but non lucratif manquent d'IA en raison d'un manque de formation. Bien que
 Python Random Story Generator: Spark Your Creative Writing
Le bloc de l'écrivain peut ressembler à un mur imposant entre vous et votre créativité, mais n'ayez pas peur - la technologie a le dos. L'une des solutions les plus cool est un générateur d'histoires aléatoires basé sur Python. Cet outil astucieux peut lancer votre imagination, jeter des rebondissements de l'intrigue sauvage et même produire ORL
Commentaires (0)
0/200
Python Random Story Generator: Spark Your Creative Writing
Le bloc de l'écrivain peut ressembler à un mur imposant entre vous et votre créativité, mais n'ayez pas peur - la technologie a le dos. L'une des solutions les plus cool est un générateur d'histoires aléatoires basé sur Python. Cet outil astucieux peut lancer votre imagination, jeter des rebondissements de l'intrigue sauvage et même produire ORL
Commentaires (0)
0/200

 24 avril 2025
24 avril 2025

 WalterWhite
WalterWhite

 0
0
Si vous cherchez à prendre vos créations dans Adobe Illustrator de Flat à Fabulous et Mastering Gradient Strokes est la voie à suivre. Ce guide vous guidera à travers les tenants et les aboutissants de la création et de la modification des traits de gradient, donnant à votre illustration cette touche de profondeur et de flair visuel supplémentaire. Que vous élaboriez des logos, des illustrations ou des infographies, l'obtention des traits de gradient suralimentera votre boîte à outils de conception.
Comprendre les traits de gradient dans Adobe Illustrator
Que sont les traits de gradient?
Les coups de gradient dans Adobe Illustrator changent la donne, vous permettant d'appliquer un dégradé non seulement au remplissage mais sur le contour des formes ou des chemins. Cela crée un effet étonnant où la couleur de trait se déplace en douceur entre différentes nuances, ajoutant une touche dynamique qui peut élever votre œuvre. Contrairement à un coup solide en couleur solide, les traits de gradient offrent un look personnalisable qui peut vraiment faire ressortir vos conceptions.
Les avantages de l'utilisation de traits de gradient comprennent:
- Intérêt visuel: ils attirent l'attention et rendent vos créations plus captivantes.
- Profondeur et dimension: les transitions de couleurs ajoutent un sentiment de profondeur, ce qui rend votre travail moins plat.
- Personnalisation: vous contrôlez les couleurs, leurs positions et l'ambiance globale.
- Polyvylity: Ils peuvent tout faire des logos aux illustrations.
Pour commencer à jouer avec des traits de dégradé, vous devrez vous mettre à l'aise avec le panneau de gradient dans Illustrator. Ceci est votre place de choix pour l'élaboration et le réglage fin de vos gradients.

Accéder au panneau de gradient
Le panneau de gradient est votre plaque tournante principale pour travailler avec des traits de gradient. Vous pouvez l'ouvrir de plusieurs façons:
- Menu de fenêtre: dirigez-vous vers
Window > Gradient. - Panneau Propriétés: Si le panneau Propriétés est en place (fenêtre> Propriétés), vous repérerez une section Gradient lorsque vous avez un objet avec une course sélectionnée.
- Barre d'outils: l'outil de gradient (g) peut également concocter le panneau de gradient, bien qu'il soit principalement utilisé pour peaufiner la direction et le placement du dégradé sur votre objet.
Une fois le panneau de gradient ouvert, vous verrez un tas d'options pour personnaliser votre dégradé:
- Type de gradient: choisissez parmi les gradients linéaires, radiaux ou libres.
- Couleur s'arrête: ajouter, supprimer et ajuster les couleurs de votre dégradé.
- Angle: ajuster la rotation des gradients linéaires.
- Rapport d'aspect: contrôler la forme des gradients radiaux.
- Emplacement: Pinpoint où vous voulez que votre couleur s'arrête le long du dégradé.
Maintenant que vous savez comment vous rendre au panneau de dégradé, plongeons-nous pour faire un coup de dégradation.
Créer une forme de base et ajouter un trait
Dessiner un rectangle avec un trait
Commençons par un rectangle simple et ajoutons un coup de gradient.

Voici comment vous le faites:
- Sélectionnez l'outil Rectangle (M): Cliquez sur l'outil Rectangle dans la barre d'outils.
- Dessinez un rectangle: cliquez sur et faites glisser sur le tableau artistique pour créer un rectangle de la taille souhaitée.
- Assurez-vous qu'une course est appliquée: dans le panneau Propriétés (fenêtre> Propriétés), assurez-vous que l'option «TRAP» a une couleur appliquée. Si ce n'est pas le cas, cliquez sur l'échantillon «Stroke» et choisissez une couleur. Peu importe la couleur, car nous allons bientôt le passer à un dégradé.
- Retirez la couleur de remplissage: assurez-vous que la couleur de remplissage est réglée sur «aucune». Vous pouvez le faire en sélectionnant le rectangle, en allant à l'option «Remplir» dans le panneau Propriétés et en choisissant l'échantillon «Aucun» (le carré blanc avec une ligne diagonale rouge).
Maintenant que nous avons un rectangle de base avec un trait, transformons ce coup en dégradé.
Convertir la course en gradient
Maintenant que vous avez créé un rectangle avec un trait, transformons cette course en gradient:
- Sélectionnez le rectangle: utilisez l'outil de sélection (v) pour cliquer sur le rectangle que vous avez créé.
- Ouvrez le panneau de gradient: allez à
Window > Gradientpour ouvrir le panneau de gradient. - Appliquer le gradient à la course: Dans le panneau de gradient, cliquez sur l'icône «Stroke». Cela indique à l'illustrateur d'appliquer le gradient à la course plutôt qu'au remplissage.
- Choisissez un dégradé: cliquez sur l'un des échantillons de gradient par défaut dans le panneau de gradient. Vous verrez la course de votre rectangle à jour immédiatement avec le dégradé. Si les échantillons par défaut ne sont pas votre style, vous pouvez toujours fouetter le vôtre.
Voici quelques types de gradient commun:
- Gradient linéaire: cela crée une transition en ligne droite entre les couleurs.
- Gradient radial: cela crée une transition circulaire, rayonnant à partir d'un point central.
- Gradient de forme libre:
 Cela vous permet de vous déchaîner avec des gradients hautement personnalisables, le placement et le mélange de couleurs s'arrête librement. (Plus à ce sujet plus tard)
Cela vous permet de vous déchaîner avec des gradients hautement personnalisables, le placement et le mélange de couleurs s'arrête librement. (Plus à ce sujet plus tard)
Maintenant, votre rectangle a un coup de gradient. Passons à la personnalisation.
Personnalisation de votre trait de gradient
Réglage des couleurs et des positions du gradient
Ajuster les couleurs de dégradé et leurs positions est la clé pour obtenir ce look parfait. Voici comment le faire:
- Accédez au curseur de gradient: dans le panneau de gradient, vous verrez un curseur de gradient montrant les couleurs de dégradé actuelles. Les petits carrés sous le curseur sont appelés «arrêts de couleur».
- Changer les arrêts de couleur: double-cliquez sur un arrêt de couleur pour ouvrir le panneau de couleur. De là, vous pouvez choisir une nouvelle couleur. Vous pouvez utiliser les curseurs de couleur, entrer un code hexadécimal ou choisir une couleur dans les échantillons.
- Ajouter des arrêts de couleur: pour ajouter un nouvel arrêt de couleur, cliquez simplement sous le curseur de dégradé où vous voulez que la couleur soit. Un nouvel arrêt de couleur apparaîtra, que vous pouvez ensuite personnaliser.
- Retirez les arrêts de couleur: faites glisser une couleur arrêt du curseur jusqu'à ce qu'elle disparaisse. Ou, sélectionnez l'arrêt de couleur et appuyez sur l'icône «Supprimer» dans le panneau Gradient.
- Ajustez les positions d'arrêt des couleurs: cliquez et faites glisser les arrêts de couleur le long du curseur pour déplacer leurs positions. Le déplacement de la couleur s'arrête se rapproche de la transition plus nette, tandis que les étalage donne un mélange plus lisse.
Jouer avec ces paramètres vous permet de préparer des coups de gradient unique et accrocheurs. Il vaut également la peine de considérer la théorie des couleurs pour comprendre comment les couleurs fonctionneront ensemble et quel type de réponse émotionnelle que votre gradient pourrait évoquer.
Utilisation de l'outil de gradient (g) pour le contrôle directionnel
L'outil de gradient (g) vous donne une autre couche de contrôle sur vos traits de gradient, vous permettant d'ajuster la direction et la longueur du gradient directement sur le tableau art.

Voici comment l'utiliser:
- Sélectionnez l'outil de gradient (G): cliquez sur l'outil de dégradé dans la barre d'outils (ou appuyez sur «G» sur votre clavier).
- Ajustez le gradient: cliquez et faites glisser sur l'objet pour définir la direction du gradient. Le point de départ de votre traînée sera le début du dégradé, et le point final sera la fin du dégradé.
- Pour un gradient linéaire, traîner sur l'objet changera l'angle et la longueur du gradient.
- Pour un dégradé radial, la traînée déplacera le point central et le rayon du gradient.
- Finez-vous dans le panneau de gradient: pour un contrôle plus précis, vous pouvez mélanger l'outil de gradient avec les paramètres du panneau de gradient. Utilisez l'outil de gradient pour les ajustements larges et le panneau de gradient pour le réglage fin.
L'outil de gradient est particulièrement pratique pour les gradients linéaires où vous souhaitez contrôler l'angle et la propagation de la transition des couleurs. Expérimentez avec différentes directions et longueurs de traînée pour clouer l'apparence que vous recherchez.
Prix de l'illustrateur
Comprendre les plans d'abonnement d'Adobe Illustrator
Adobe Illustrator fait partie du service d'abonnement Creative Cloud d'Adobe. Il y a quelques plans à choisir, selon vos besoins et votre budget:
- Plan d'application unique: ce plan vous donne uniquement accès à Adobe Illustrator. C'est parfait si Illustrator est la seule application Adobe dont vous avez besoin. Le prix du plan d'application unique varie selon la région et toutes les promotions actuelles.
- Toutes les applications Plan (Creative Cloud): Ce plan vous donne accès à toutes les applications Adobe Creative Cloud, y compris Photoshop, InDesign, Premiere Pro, et plus encore. C'est une excellente option si vous avez besoin d'une variété d'outils créatifs.
- Plans d'affaires: Adobe propose également des plans adaptés aux entreprises, qui comprennent des fonctionnalités supplémentaires telles que les outils de collaboration d'équipe et la gestion centralisée des licences.
C'est une bonne idée de consulter le site Web d'Adobe Creative Cloud ou de contacter les ventes d'Adobe directement pour obtenir le dernier prix de votre région. Gardez un œil sur les réductions et les promotions, surtout si vous êtes étudiant ou éducateur. Adobe offre souvent des tarifs spéciaux pour ceux qui sont admissibles.

Pensez à vos besoins de conception et à votre budget lorsque vous choisissez le bon plan pour vous.
Avantages et inconvénients des accidents vasculaires cérébraux
Pros
- Appel visuel amélioré
- Ajout de profondeur et de dimension
- Haut degré de personnalisation
- Look moderne et professionnel
Inconvénients
- Peut être surutilisé et apparaître daté s'il n'est pas appliqué pensivement
- Peut ne pas convenir à tous les styles de conception
- Nécessite une sélection de couleurs soigneuse pour éviter les affrontements
Explorer les caractéristiques de base pour les traits de dégradé
Caractéristiques clés de l'illustrateur pour des traits de gradient efficaces
Adobe Illustrator a un tas de fonctionnalités de base qui vous aident à créer des traits de dégradé époustouflants:
- Panneau de gradient: votre contrôle central de la création et de la personnalisation du gradient.
- Panneau de couleurs: vous permet de choisir vos couleurs.
- Panneau de course: Ajustez le poids, les bouchons, les coins et l'alignement.
- Outil de gradient (G): vous permet d'ajuster de manière interactive le gradient sur l'art.
- Développez l'apparence: cette fonctionnalité est pratique pour convertir des traits avec des effets en chemins remplis, permettant l'édition et la manipulation avancées.
- Outil de génération de forme: vous permet de fusionner facilement des formes complexes.
Ces caractéristiques de base d'Adobe Illustrator travaillent ensemble pour vous donner un flux de travail fluide et efficace pour fabriquer vos traits de gradient. Expérimentez avec différents paramètres et combinaisons pour obtenir les résultats que vous recherchez.

N'oubliez pas d'explorer les autres effets de l'illustrator, comme Drop Shadow ou Scribble, qui peut créer des graphiques uniques.
Cas d'utilisation créative pour les traits de gradient
Couris de gradient dans divers projets de conception
Les accidents vasculaires cérébraux peuvent pimenter un large éventail de projets de conception, ce qui les rend visuellement attrayants et accrocheurs. Voici quelques façons inspirantes de les utiliser:
- Conception du logo:
 Utilisez des traits de gradient pour ajouter une sensation moderne et dynamique aux contours du logo, créant un sentiment de profondeur et de sophistication. Ceci est particulièrement efficace pour les logos minimalistes où le gradient peut être l'étoile du spectacle.
Utilisez des traits de gradient pour ajouter une sensation moderne et dynamique aux contours du logo, créant un sentiment de profondeur et de sophistication. Ceci est particulièrement efficace pour les logos minimalistes où le gradient peut être l'étoile du spectacle. - Illustration: appliquez des traits de gradient aux contours de caractère ou aux éléments d'arrière-plan pour ajouter la dimension et l'intérêt visuel. Cela peut rendre les illustrations plus tridimensionnelles et engageantes.
- Typographie: utilisez des traits de gradient sur le texte pour créer des effets typographiques uniques et élégants. C'est idéal pour les titres, les affiches et autres texte d'affichage où vous souhaitez faire une déclaration.
- Conception de l'icône: améliorer l'icône décrit avec des traits de gradient pour les faire éclater et paraître plus modernes. Ceci est particulièrement utile pour les icônes d'applications et les icônes de site Web.
- Infographie: utilisez des traits de gradient pour mettre en évidence les points de données clés ou créer des connexions visuelles entre les éléments de votre infographie. Cela aide à guider l'œil du spectateur et à rendre les informations plus digestibles.
- Conception Web: Incorporez les traits de gradient dans les contours de bouton, les éléments de la frontière ou d'autres composants de l'interface utilisateur pour ajouter une touche de flair visuel à votre site Web. Cela peut rendre votre site plus attrayant et mémorable.
La clé est d'expérimenter et de trouver des moyens créatifs d'intégrer des traits de gradient dans vos conceptions. Que vous travailliez sur un logo, une illustration ou un site Web, les accidents vasculaires cérébraux peuvent ajouter une touche unique et professionnelle.
Questions fréquemment posées
Puis-je utiliser des traits de gradient sur le texte dans Illustrator?
Oui, vous pouvez appliquer des traits de gradient au texte dans Illustrator. Tout d'abord, convertissez votre texte en contours en sélectionnant le texte et en allant taper> créer des contours. Cela transforme le texte en chemins modifiables, vous permettant d'appliquer un coup de gradient comme toute autre forme. Gardez à l'esprit que le texte complexe avec des accidents vasculaires cérébraux peut ne pas aussi bien rendre avec les gradients, il est donc préférable d'utiliser des polices audacieuses et simples pour les meilleurs résultats.
Les traits de gradient sont-ils adaptés à tous les styles de conception?
Non, les traits de gradient ne sont pas une solution unique. Ils fonctionnent mieux dans les conceptions modernes, dynamiques et visuellement motivées. Dans les conceptions plus minimalistes ou traditionnelles, les accidents vasculaires cérébraux peuvent se sentir déplacés ou écrasants. Il est important de considérer l'esthétique globale de votre projet et si les traits de gradient s'alignent sur ce style. Expérimentez et utilisez votre meilleur jugement pour déterminer s'ils améliorent ou nuisent à la conception.
Questions connexes
Comment créer un dégradé transparent?
Pour créer un dégradé transparent, vous devez sélectionner soigneusement les couleurs qui se mélangent bien et ajuster leurs positions pour créer une transition en douceur. Assurez-vous que les arrêts de couleur adjacents sont similaires dans la teinte et la valeur. Expérimentez avec l'ajout de plus d'arrêts de couleur pour créer une transition plus progressive. Vous pouvez également utiliser l'option «couleur lisse» dans le panneau de gradient pour affiner davantage le mélange. Enfin, testez votre gradient à travers différentes tailles et résolutions pour vous assurer qu'elle reste sans couture et visuellement attrayante.
 Krotos Studio AI Générateur d'ambiance: Sound Design Revolution
Le monde de la conception sonore est toujours en mouvement, avec de nouveaux outils qui apparaissent constamment pour aider les concepteurs sonores à pousser leur créativité et à rationaliser leur travail. Entrez Krotos Studio, un changeur de jeu avec son générateur d'ambiance alimenté par AI. Cet outil innovant en fait un jeu d'enfant à concocter une douane et dynamique
Krotos Studio AI Générateur d'ambiance: Sound Design Revolution
Le monde de la conception sonore est toujours en mouvement, avec de nouveaux outils qui apparaissent constamment pour aider les concepteurs sonores à pousser leur créativité et à rationaliser leur travail. Entrez Krotos Studio, un changeur de jeu avec son générateur d'ambiance alimenté par AI. Cet outil innovant en fait un jeu d'enfant à concocter une douane et dynamique
 Google.org dévoile les nouveaux destinataires de fonds d'opportunité de l'IA
Les organisations à but non lucratif sont les héros méconnus qui abordent les défis de la communauté de front. Cependant, pour avoir un impact plus important, ils doivent exploiter la puissance de la technologie de pointe comme l'IA. Un rapport 2024 Google.org a mis en évidence un problème critique: de nombreux organismes à but non lucratif manquent d'IA en raison d'un manque de formation. Bien que
Google.org dévoile les nouveaux destinataires de fonds d'opportunité de l'IA
Les organisations à but non lucratif sont les héros méconnus qui abordent les défis de la communauté de front. Cependant, pour avoir un impact plus important, ils doivent exploiter la puissance de la technologie de pointe comme l'IA. Un rapport 2024 Google.org a mis en évidence un problème critique: de nombreux organismes à but non lucratif manquent d'IA en raison d'un manque de formation. Bien que
 Python Random Story Generator: Spark Your Creative Writing
Le bloc de l'écrivain peut ressembler à un mur imposant entre vous et votre créativité, mais n'ayez pas peur - la technologie a le dos. L'une des solutions les plus cool est un générateur d'histoires aléatoires basé sur Python. Cet outil astucieux peut lancer votre imagination, jeter des rebondissements de l'intrigue sauvage et même produire ORL
Python Random Story Generator: Spark Your Creative Writing
Le bloc de l'écrivain peut ressembler à un mur imposant entre vous et votre créativité, mais n'ayez pas peur - la technologie a le dos. L'une des solutions les plus cool est un générateur d'histoires aléatoires basé sur Python. Cet outil astucieux peut lancer votre imagination, jeter des rebondissements de l'intrigue sauvage et même produire ORL
5 étapes faciles pour récupérer votre confidentialité de données en ligne - Commencez dès aujourd'hui
L'IA diminue-t-elle notre intelligence? Le PDG de l'AI à l'échelle nous invite à diriger dans la course AI au Sommet Web






























