 Nachricht
Nachricht
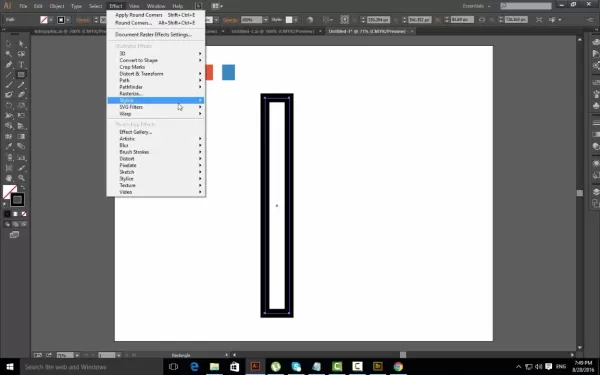
 Entwerfen Sie atemberaubende Grafiken mithilfe von Adobe Illustrators Gradientenstrichen
Entwerfen Sie atemberaubende Grafiken mithilfe von Adobe Illustrators Gradientenstrichen
Entwerfen Sie atemberaubende Grafiken mithilfe von Adobe Illustrators Gradientenstrichen

 24. April 2025
24. April 2025

 WalterWhite
WalterWhite

 0
0
Wenn Sie Ihre Entwürfe in Adobe Illustrator von flach bis fabelhaften, Mastering -Gradientenstrichen mitnehmen möchten, ist der richtige Weg. Dieser Leitfaden führt Sie durch die Vor- und Nachteile des Erstellens und der Optimierung von Gradientenstrichen und verleiht Ihrem Kunstwerk einen zusätzlichen Punkt der Tiefe und des visuellen Flairs. Unabhängig davon, ob Sie Logos, Illustrationen oder Infografiken erstellen, wird Ihr Design -Toolkit aufladen.
Verständnis von Gradientenstrichen im Adobe -Illustrator
Was sind Gradientenstriche?
Gradientenstriche im Adobe Illustrator sind ein Game-Changer, mit dem Sie einen Gradienten nicht nur auf die Füllung, sondern auch auf den Umriss von Formen oder Pfaden anwenden können. Dies erzeugt einen atemberaubenden Effekt, bei dem sich die Schlaganfallfarbe sanft zwischen verschiedenen Farbtönen verschiebt und eine dynamische Note hinzufügt, die Ihr Kunstwerk erhöhen kann. Im Gegensatz zu einem schlichten alten Solid-Color-Schlaganfall bieten Gradientenstriche einen anpassbaren Look, der Ihre Designs wirklich hervorheben kann.
Zu den Vorteilen der Verwendung von Gradientenschlägen gehören:
- Visuelles Interesse: Sie fangen im Auge und machen Ihre Designs faszinierender.
- Tiefe und Dimension: Die Farbübergänge verleihen ein Gefühl der Tiefe, wodurch sich Ihre Arbeit weniger flach anfühlt.
- Anpassung: Sie haben die Kontrolle über die Farben, ihre Positionen und die gesamte Stimmung.
- Vielseitigkeit: Sie können alles von Logos bis hin zu Illustrationen auferlegen.
Um mit Gradientenstrichen zu spielen, müssen Sie mit der Gradientenpanel in Illustrator gemütlich werden. Dies ist Ihr Anlaufpunkt für das Handwerk und die Feinabstimmung Ihrer Absolventen.

Zugriff auf das Gradientenfeld
Das Gradiententafel ist Ihr Hauptzentrum für die Arbeit mit Gradientenstrichen. Sie können es auf einige Arten öffnen:
- Fenstermenü: Gehen Sie zum
Window > Gradient . - Panel der Eigenschaften: Wenn sich das Eigenschaftenfeld hoch befindet (Fenster> Eigenschaften), entdecken Sie einen Gradientenabschnitt, wenn Sie ein Objekt mit einem ausgewählten Strich haben.
- Symbolleiste: Das Gradientenwerkzeug (G) kann auch die Gradientenplatte aufschlagen, obwohl es hauptsächlich zum Optimieren der Richtung und Platzierung des Gradienten auf Ihrem Objekt verwendet wird.
Sobald Sie das Gradientenfeld geöffnet haben, sehen Sie eine Reihe von Optionen zum Anpassen Ihres Gradienten:
- Gradiententyp: Wählen Sie aus linearen, radialen oder Freiformgradienten.
- Farbstopps: Fügen Sie die Farben in Ihrem Gradienten hinzu, entfernen und passen Sie sie an.
- Winkel: Die Drehung für lineare Gradienten optimieren.
- Seitenverhältnis: Steuern Sie die Form von Radialgradienten.
- Ort: Bestimmen Sie, wo Sie Ihre Farbe entlang des Verlaufs halten möchten.
Jetzt, da Sie wissen, wie Sie zum Gradientenfeld gelangen, lassen Sie uns einen Gradientenhub machen.
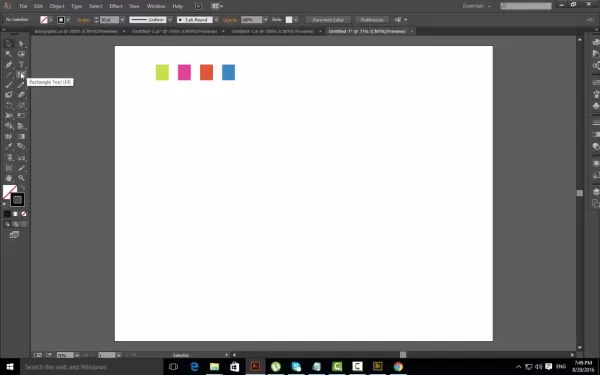
Erstellen einer grundlegenden Form und Hinzufügen eines Schlaganfalls
Ein Rechteck mit einem Schlaganfall ziehen
Beginnen wir mit einem einfachen Rechteck und fügen Sie ihm einen Gradientenhub hinzu.

So machst du es:
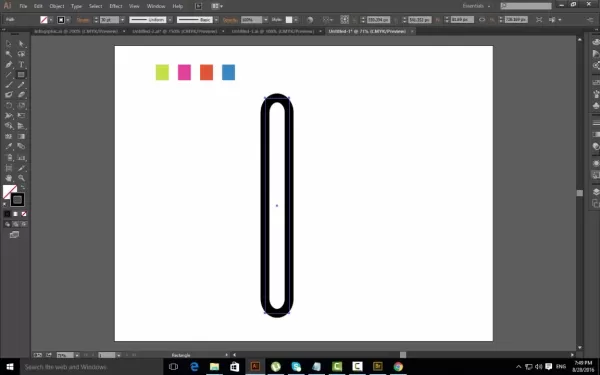
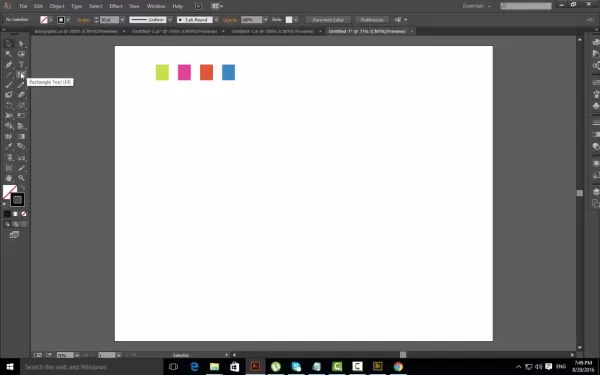
- Wählen Sie das Rechteck -Tool (M) aus: Klicken Sie in der Symbolleiste auf das Rechteck -Werkzeug.
- Zeichnen Sie ein Rechteck: Klicken und ziehen Sie auf die Kunstkarte, um ein Rechteck Ihrer gewünschten Größe zu erstellen.
- Stellen Sie sicher, dass ein Schlaganfall angewendet wird: Stellen Sie im Eigenschaftenbereich (Fenster> Eigenschaften) sicher, dass die Option "Schlaganfall" eine Farbe angelegt hat. Wenn dies nicht der Fall ist, klicken Sie auf das Swatch "Schlaganfall" und wählen Sie eine Farbe. Es spielt keine Rolle, welche Farbe, da wir sie bald auf einen Gradienten umstellen wollen.
- Füllfarbe entfernen: Stellen Sie sicher, dass die Füllfarbe auf "None" eingestellt ist. Sie können dies tun, indem Sie das Rechteck auswählen, die Option "Füllung" im Eigenschaftenfeld und das "None" -Sarm (das weiße Quadrat mit einer roten diagonalen Linie) auswählen.
Nachdem wir ein grundlegendes Rechteck mit einem Schlaganfall haben, machen wir diesen Schlag in einen Gradienten.
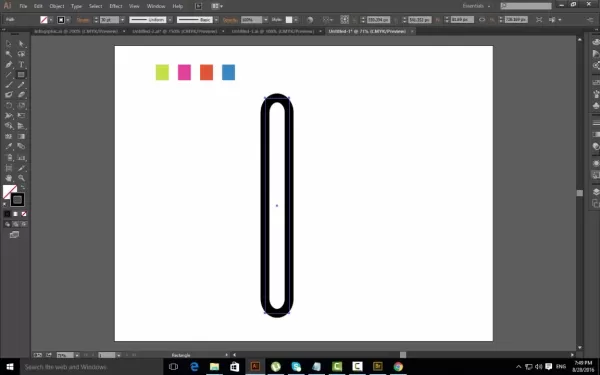
Umwandlung des Schlaganfalls in einen Gradienten umwandeln
Nachdem Sie ein Rechteck mit einem Schlaganfall erstellt haben, verwandeln wir diesen Schlaganfall in einen Gradienten:
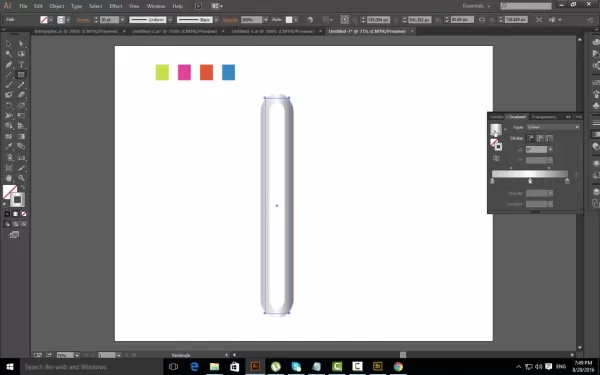
- Wählen Sie das Rechteck aus: Verwenden Sie das Auswahlwerkzeug (v), um auf das von Ihnen erstellte Rechteck zu klicken.
- Öffnen Sie das Gradientenfeld: Gehen Sie zum
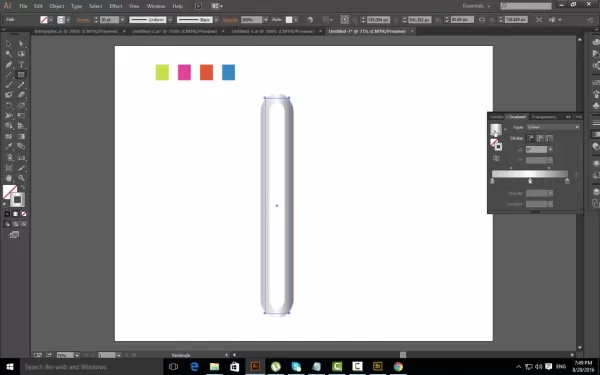
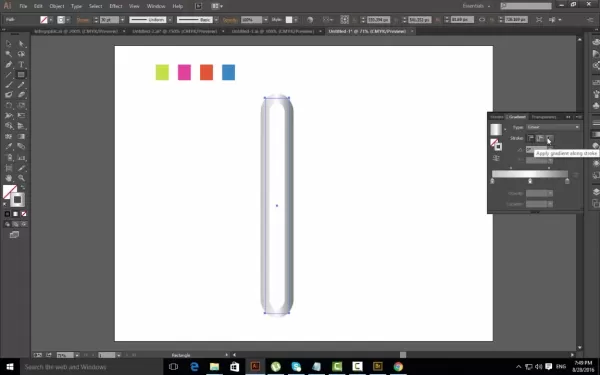
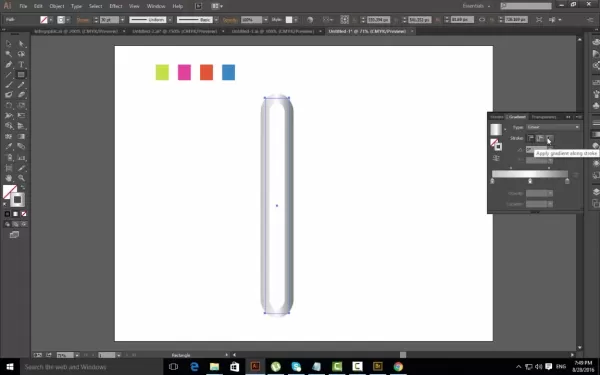
Window > Gradient um das Gradientenfeld zu öffnen. - Ladient auf Schlaganfall anwenden: Klicken Sie im Gradientenfeld auf das Symbol "Schlaganfall". Dies fordert den Illustrator auf, den Gradienten eher auf den Schlaganfall als auf die Füllung anzuwenden.
- Wählen Sie einen Gradienten: Klicken Sie auf eine der Standard -Gradientenmuster im Gradientenfeld. Sie werden sehen, wie der Hub Ihres Rechtecks sofort mit dem Gradienten aktualisiert wird. Wenn die Standardmuster nicht Ihr Stil sind, können Sie immer Ihre eigenen peitschen.
Hier sind einige gängige Gradientenarten:
- Linearer Gradient: Dies erzeugt einen geraden Übergang zwischen Farben.
- Radialgradient: Dies erzeugt einen kreisförmigen Übergang, der von einem Mittelpunkt aus strahlt.
- Freiform -Gradient:
 Auf diese Weise können Sie mit hoch anpassbaren Gradienten wild werden, die Farbstopps frei platzieren und mischen. (Mehr dazu später)
Auf diese Weise können Sie mit hoch anpassbaren Gradienten wild werden, die Farbstopps frei platzieren und mischen. (Mehr dazu später)
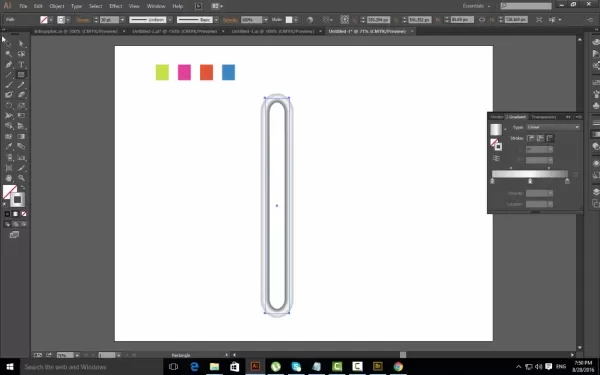
Jetzt hat Ihr Rechteck einen Gradientenhub. Lassen Sie uns es anpassen.
Anpassen Ihres Gradientenschlags
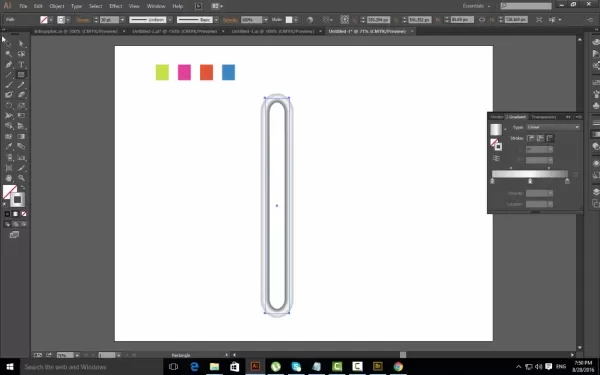
Anpassung von Farbfarbern und Positionen
Die Gradientenfarben und ihre Positionen zu optimieren, ist der Schlüssel, um diesen perfekten Look zu erzielen. Hier erfahren Sie, wie es geht:
- Greifen Sie auf den Gradienten -Schieberegler zu: Im Gradientenfeld sehen Sie einen Gradienten -Schieberegler, der die aktuellen Gradientenfarben zeigt. Die kleinen Quadrate unter dem Schieberegler werden als "Farbstopps" bezeichnet.
- Farbstopps ändern: Doppelklicken Sie auf einen Farbstopp, um das Farbfeld zu öffnen. Von hier aus können Sie eine neue Farbe auswählen. Sie können die Farbschiebereien verwenden, einen Sechskantcode eingeben oder eine Farbe aus den Farbfeldern auswählen.
- Fügen Sie Farbstopps hinzu: Um einen neuen Farbstopp hinzuzufügen, klicken Sie einfach unter den Verlaufs -Schieberegler, an dem die Farbe stattfinden soll. Eine neue Farbstopp wird auftauchen, die Sie dann anpassen können.
- Farbstopps entfernen: Ziehen Sie einen Farbstopp vom Schieberegler weg, bis er verschwindet. Oder wählen Sie den Farbstopp aus und drücken Sie das Symbol "Löschen" im Gradientenfeld.
- Passen Sie die Farbstopppositionen an: Klicken Sie auf und ziehen Sie die Farbstopps entlang des Schiebereglers, um ihre Positionen zu verschieben. Das Bewegen von Farben hält näher zusammen, schafft einen schärferen Übergang, während sie ausbreiten, wenn sie ausbreiten, eine reibungslosere Mischung.
Mit diesen Einstellungen können Sie einzigartige und auffällige Gradientenstriche aufschlagen. Es lohnt sich auch, die Farbtheorie zu überlegen, um zu verstehen, wie Farben zusammenarbeiten und welche Art von emotionaler Reaktion Ihr Gradienten hervorruft.
Verwenden des Gradientenwerkzeugs (G) zur Richtungssteuerung
Das Gradientenwerkzeug (G) bietet Ihnen eine weitere Steuerungsschicht über Ihre Gradientenstriche, sodass Sie die Richtung und Länge des Gradienten direkt auf der Kunstkarte einstellen können.

Hier erfahren Sie, wie man es benutzt:
- Wählen Sie das Gradient Tool (G) aus: Klicken Sie in der Symbolleiste auf das Gradientenwerkzeug (oder drücken Sie 'G' auf Ihrer Tastatur).
- Passen Sie den Gradienten an: Klicken Sie auf das Objekt, um die Richtung des Gradienten einzustellen. Der Ausgangspunkt Ihres Widerstands ist der Beginn des Gradienten, und der Endpunkt wird das Ende des Gradienten sein.
- Für einen linearen Gradienten ändert das Ziehen über das Objekt den Winkel und die Länge des Gradienten.
- Für einen radialen Gradienten verschiebt das Ziehen den Mittelpunkt und den Radius des Gradienten.
- Feinabstimmung im Gradientenfeld: Für eine genauere Steuerung können Sie das Gradientenwerkzeug mit den Einstellungen im Gradientenfeld mischen. Verwenden Sie das Gradientenwerkzeug für breite Anpassungen und das Gradientenfeld zur Feinabstimmung.
Das Gradientenwerkzeug ist besonders praktisch für lineare Gradienten, bei denen Sie den Winkel und die Ausbreitung des Farbübergangs steuern möchten. Experimentieren Sie mit unterschiedlichen Schleppanweisungen und Längen, um den Look zu nageln, nach dem Sie suchen.
Preise für Illustrator
Verständnis der Abonnementpläne von Adobe Illustrator
Adobe Illustrator ist Teil des Creative Cloud -Abonnements von Adobe. Abhängig von Ihren Bedürfnissen und Ihrem Budget stehen einige Pläne zur Auswahl:
- Einzel -App -Plan: Mit diesem Plan haben Sie nur Zugriff auf Adobe Illustrator. Es ist perfekt, wenn Illustrator die einzige Adobe -App ist, die Sie benötigen. Die Preisgestaltung für den Einzel -App -Plan variiert je nach Region und aktuellen Werbeaktionen.
- Alle Apps Plan (Creative Cloud): Mit diesem Plan Zugriff auf alle Adobe Creative Cloud -Apps, einschließlich Photoshop, Indesign, Premiere Pro und mehr. Es ist eine großartige Option, wenn Sie eine Vielzahl kreativer Tools benötigen.
- Geschäftspläne: Adobe bietet auch Pläne an, die für Unternehmen zugeschnitten sind, darunter zusätzliche Funktionen wie Teamkollaborationstools und zentrales Lizenzmanagement.
Es ist eine gute Idee, die Adobe Creative Cloud -Website zu überprüfen oder Adobe -Verkauf direkt zu erreichen, um die neuesten Preise für Ihre Region zu erhalten. Achten Sie auf Rabatte und Werbeaktionen, insbesondere wenn Sie Student oder Pädagoge sind. Adobe bietet häufig Sonderpreise für diejenigen an, die sich qualifizieren.

Denken Sie über Ihre Designbedürfnisse und Ihr Budget nach, wenn Sie den richtigen Plan für Sie auswählen.
Vor- und Nachteile von Gradientenstrichen
Profis
- Verbesserte visuelle Anziehungskraft
- Tiefe und Dimension hinzugefügt
- Hoher Anpassungsgrad
- Moderner und professioneller Look
Nachteile
- Kann überbeansprucht und datiert erscheinen, wenn sie nicht nachdenklich angewendet werden
- Kann nicht für alle Designstile geeignet sein
- Erfordert eine sorgfältige Farbauswahl, um ein Zusammenstoß zu vermeiden
Erforschen der Kernfunktionen für Gradientenstreiche
Key Illustrator -Merkmale für effektive Gradientenstriche
Adobe Illustrator verfügt über eine Reihe von Kernfunktionen, mit denen Sie atemberaubende Gradientenstriche erstellen können:
- Gradiententafel: Ihre zentrale Steuerung für die Erstellung und Anpassung der Gradienten.
- Farbpanel: Mit Ihren Farben auswählen.
- Schlaganfall: Einstellen Sie das Hubgewicht, die Kappen, die Ecken und die Ausrichtung.
- Gradientenwerkzeug (G): Ermöglicht Ihnen, den Gradienten in der Kunstkarte interaktiv anzupassen.
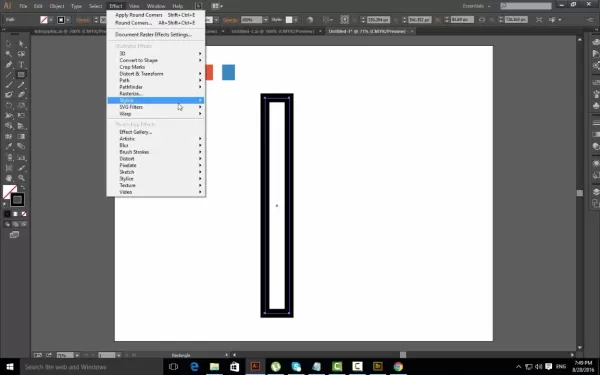
- Erweitert Aussehen: Diese Funktion ist nützlich, um Striche mit Effekten in gefüllte Pfade umzuwandeln, was eine fortschrittliche Bearbeitung und Manipulation ermöglicht.
- Form Builder Tool: Ermöglicht Ihnen die Zusammenführung komplexer Formen leicht zusammen.
Diese Kernmerkmale des Adobe -Illustrators arbeiten zusammen, um Ihnen einen reibungslosen und effizienten Workflow für die Herstellung Ihrer Gradientenstriche zu bieten. Experimentieren Sie mit verschiedenen Einstellungen und Kombinationen, um die Ergebnisse zu erzielen, nach denen Sie suchen.

Vergessen Sie nicht, die anderen Effekte des Illustrators wie Drop Shadow oder Scribble zu erkunden, die einzigartige Grafiken erzeugen können.
Kreative Anwendungsfälle für Gradientenschläge
Gradientenstriche in verschiedenen Designprojekten
Gradientenstriche können eine breite Palette von Designprojekten aufpeppen und sie visuell ansprechend und auffällig machen. Hier sind einige inspirierende Möglichkeiten, sie zu verwenden:
- Logo -Design:
 Verwenden Sie Gradientenstriche, um den Logo -Umrissen ein modernes und dynamisches Gefühl hinzuzufügen und ein Gefühl von Tiefe und Raffinesse zu erzeugen. Dies ist besonders effektiv für minimalistische Logos, bei denen der Gradient der Stern der Show sein kann.
Verwenden Sie Gradientenstriche, um den Logo -Umrissen ein modernes und dynamisches Gefühl hinzuzufügen und ein Gefühl von Tiefe und Raffinesse zu erzeugen. Dies ist besonders effektiv für minimalistische Logos, bei denen der Gradient der Stern der Show sein kann. - Abbildung: Wenden Sie Gradientenstriche auf Zeichenumrisse oder Hintergrundelemente an, um Dimension und visuelle Interesse hinzuzufügen. Dies kann Illustrationen dreidimensionaler und engagierter erscheinen lassen.
- Typografie: Verwenden Sie Gradientenstriche auf Text, um einzigartige und stilvolle typografische Effekte zu erzielen. Dies eignet sich hervorragend für Überschriften, Poster und andere Anzeigetext, in denen Sie eine Erklärung abgeben möchten.
- Icon Design: Verbessern Sie Icon -Umrisse mit Gradientenstrichen, um sie zum Pop zu bringen und moderner zu erscheinen. Dies ist besonders nützlich für App -Symbole und Website -Symbole.
- Infografiken: Verwenden Sie Gradientenstriche, um wichtige Datenpunkte hervorzuheben oder visuelle Verbindungen zwischen Elementen in Ihrer Infografik zu erstellen. Dies hilft, das Auge des Betrachters zu leiten und die Informationen verdaulicher zu gestalten.
- Webdesign: Integrieren Sie Gradientenstriche in Schaltflächen, Grenzelemente oder andere UI -Komponenten, um Ihrer Website einen Hauch von visuellem Flair hinzuzufügen. Dies kann Ihre Website ansprechender und unvergesslicher machen.
Der Schlüssel besteht darin, kreative Wege zu experimentieren und zu finden, um Gradientenstriche in Ihre Designs zu integrieren. Unabhängig davon, ob Sie an einem Logo, einer Illustration oder einem Website arbeiten, können Gradientenstriche eine einzigartige und professionelle Note verleihen.
Häufig gestellte Fragen
Kann ich Gradientenstriche für Text im Illustrator verwenden?
Ja, Sie können Gradientenstriche zum Text in Illustrator anwenden. Konvertieren Sie zunächst Ihren Text in die Umrisse, indem Sie den Text auswählen und zu Typen> Erstellen umrissen. Dies macht den Text in bearbeitbare Pfade und ermöglicht es Ihnen, einen Gradientenhub wie jede andere Form anzuwenden. Denken Sie daran, dass komplexer Text mit dünnen Strichen möglicherweise nicht auch mit Gradienten gerendert wird. Daher ist es am besten, mutige, einfache Schriftarten für die besten Ergebnisse zu verwenden.
Sind Gradientenstriche für alle Designstile geeignet?
Nein, Gradientenstriche sind keine einheitliche Lösung. Sie arbeiten am besten in modernen, dynamischen und visuell angetriebenen Designs. Bei minimalistischeren oder traditionellen Designs können sich Gradientenstriche unangebracht oder überwältigend anfühlen. Es ist wichtig, die allgemeine Ästhetik Ihres Projekts zu berücksichtigen und ob Gradientenstriche mit diesem Stil übereinstimmen. Experimentieren Sie und verwenden Sie Ihr bestes Urteilsvermögen, um festzustellen, ob sie das Design verbessern oder beeinträchtigen.
Verwandte Fragen
Wie erstelle ich einen nahtlosen Gradienten?
Um einen nahtlosen Gradienten zu erstellen, müssen Sie Farben sorgfältig auswählen, die sich gut zusammenfügen und ihre Positionen anpassen, um einen reibungslosen Übergang zu erstellen. Stellen Sie sicher, dass angrenzende Farbstopps in Farbton und Wert ähnlich sind. Experimentieren Sie mit dem Hinzufügen weiterer Farbstopps, um einen allmählicheren Übergang zu erstellen. Sie können auch die Option "Smooth Color" im Gradientenfeld verwenden, um die Mischung weiter zu verfeinern. Testen Sie schließlich Ihren Gradienten über verschiedene Größen und Vorsätze hinweg, um sicherzustellen, dass er nahtlos und visuell ansprechend bleibt.
Verwandter Artikel
 Krotos Studio AI Ambiente Generator: Sound Design Revolution
Die Welt des Sounddesigns ist immer in Bewegung, und neue Tools tauchen ständig auf, um Sounddesigner zu helfen, ihre Kreativität zu drücken und ihre Arbeit zu rationalisieren. Betreten Sie Krotos Studio, einen Spielveränderer mit seinem KI-betriebenen Ambiente-Generator. Dieses innovative Werkzeug macht es zum Kinderspiel, maßgeschneiderte, dynamische, dynamisch zu peitschen
Krotos Studio AI Ambiente Generator: Sound Design Revolution
Die Welt des Sounddesigns ist immer in Bewegung, und neue Tools tauchen ständig auf, um Sounddesigner zu helfen, ihre Kreativität zu drücken und ihre Arbeit zu rationalisieren. Betreten Sie Krotos Studio, einen Spielveränderer mit seinem KI-betriebenen Ambiente-Generator. Dieses innovative Werkzeug macht es zum Kinderspiel, maßgeschneiderte, dynamische, dynamisch zu peitschen
 Google.org enthüllt die neuesten Empfänger von AI Opportunity Fund
Gemeinnützige Organisationen sind die unbesungenen Helden, die sich direkt gegen die Community-Herausforderungen befassen. Um jedoch einen größeren Einfluss zu erzielen, müssen sie die Kraft der modernen Technologie wie KI nutzen. In einem Bericht von Google.org von 2024 wurde ein kritisches Problem hervorgehoben: Viele gemeinnützige Organisationen fehlen KI aufgrund mangelnder Schulung. Trotzdem
Google.org enthüllt die neuesten Empfänger von AI Opportunity Fund
Gemeinnützige Organisationen sind die unbesungenen Helden, die sich direkt gegen die Community-Herausforderungen befassen. Um jedoch einen größeren Einfluss zu erzielen, müssen sie die Kraft der modernen Technologie wie KI nutzen. In einem Bericht von Google.org von 2024 wurde ein kritisches Problem hervorgehoben: Viele gemeinnützige Organisationen fehlen KI aufgrund mangelnder Schulung. Trotzdem
 Python Random Story Generator: Spark dein kreatives Schreiben
Der Block des Schriftstellers kann sich wie eine hoch aufragende Wand zwischen Ihnen und Ihrer Kreativität anfühlen, aber Angst nicht - die Technologie hat Ihren Rücken. Eine der coolsten Lösungen dort draußen ist ein Python-basierter zufälliger Story-Generator. Dieses raffinierte Werkzeug kann Ihre Fantasie starten, einige wilde Handlungswendungen einwerfen und sogar Ent ENGE vergrößern
Kommentare (0)
0/200
Python Random Story Generator: Spark dein kreatives Schreiben
Der Block des Schriftstellers kann sich wie eine hoch aufragende Wand zwischen Ihnen und Ihrer Kreativität anfühlen, aber Angst nicht - die Technologie hat Ihren Rücken. Eine der coolsten Lösungen dort draußen ist ein Python-basierter zufälliger Story-Generator. Dieses raffinierte Werkzeug kann Ihre Fantasie starten, einige wilde Handlungswendungen einwerfen und sogar Ent ENGE vergrößern
Kommentare (0)
0/200

 24. April 2025
24. April 2025

 WalterWhite
WalterWhite

 0
0
Wenn Sie Ihre Entwürfe in Adobe Illustrator von flach bis fabelhaften, Mastering -Gradientenstrichen mitnehmen möchten, ist der richtige Weg. Dieser Leitfaden führt Sie durch die Vor- und Nachteile des Erstellens und der Optimierung von Gradientenstrichen und verleiht Ihrem Kunstwerk einen zusätzlichen Punkt der Tiefe und des visuellen Flairs. Unabhängig davon, ob Sie Logos, Illustrationen oder Infografiken erstellen, wird Ihr Design -Toolkit aufladen.
Verständnis von Gradientenstrichen im Adobe -Illustrator
Was sind Gradientenstriche?
Gradientenstriche im Adobe Illustrator sind ein Game-Changer, mit dem Sie einen Gradienten nicht nur auf die Füllung, sondern auch auf den Umriss von Formen oder Pfaden anwenden können. Dies erzeugt einen atemberaubenden Effekt, bei dem sich die Schlaganfallfarbe sanft zwischen verschiedenen Farbtönen verschiebt und eine dynamische Note hinzufügt, die Ihr Kunstwerk erhöhen kann. Im Gegensatz zu einem schlichten alten Solid-Color-Schlaganfall bieten Gradientenstriche einen anpassbaren Look, der Ihre Designs wirklich hervorheben kann.
Zu den Vorteilen der Verwendung von Gradientenschlägen gehören:
- Visuelles Interesse: Sie fangen im Auge und machen Ihre Designs faszinierender.
- Tiefe und Dimension: Die Farbübergänge verleihen ein Gefühl der Tiefe, wodurch sich Ihre Arbeit weniger flach anfühlt.
- Anpassung: Sie haben die Kontrolle über die Farben, ihre Positionen und die gesamte Stimmung.
- Vielseitigkeit: Sie können alles von Logos bis hin zu Illustrationen auferlegen.
Um mit Gradientenstrichen zu spielen, müssen Sie mit der Gradientenpanel in Illustrator gemütlich werden. Dies ist Ihr Anlaufpunkt für das Handwerk und die Feinabstimmung Ihrer Absolventen.

Zugriff auf das Gradientenfeld
Das Gradiententafel ist Ihr Hauptzentrum für die Arbeit mit Gradientenstrichen. Sie können es auf einige Arten öffnen:
- Fenstermenü: Gehen Sie zum
Window > Gradient. - Panel der Eigenschaften: Wenn sich das Eigenschaftenfeld hoch befindet (Fenster> Eigenschaften), entdecken Sie einen Gradientenabschnitt, wenn Sie ein Objekt mit einem ausgewählten Strich haben.
- Symbolleiste: Das Gradientenwerkzeug (G) kann auch die Gradientenplatte aufschlagen, obwohl es hauptsächlich zum Optimieren der Richtung und Platzierung des Gradienten auf Ihrem Objekt verwendet wird.
Sobald Sie das Gradientenfeld geöffnet haben, sehen Sie eine Reihe von Optionen zum Anpassen Ihres Gradienten:
- Gradiententyp: Wählen Sie aus linearen, radialen oder Freiformgradienten.
- Farbstopps: Fügen Sie die Farben in Ihrem Gradienten hinzu, entfernen und passen Sie sie an.
- Winkel: Die Drehung für lineare Gradienten optimieren.
- Seitenverhältnis: Steuern Sie die Form von Radialgradienten.
- Ort: Bestimmen Sie, wo Sie Ihre Farbe entlang des Verlaufs halten möchten.
Jetzt, da Sie wissen, wie Sie zum Gradientenfeld gelangen, lassen Sie uns einen Gradientenhub machen.
Erstellen einer grundlegenden Form und Hinzufügen eines Schlaganfalls
Ein Rechteck mit einem Schlaganfall ziehen
Beginnen wir mit einem einfachen Rechteck und fügen Sie ihm einen Gradientenhub hinzu.

So machst du es:
- Wählen Sie das Rechteck -Tool (M) aus: Klicken Sie in der Symbolleiste auf das Rechteck -Werkzeug.
- Zeichnen Sie ein Rechteck: Klicken und ziehen Sie auf die Kunstkarte, um ein Rechteck Ihrer gewünschten Größe zu erstellen.
- Stellen Sie sicher, dass ein Schlaganfall angewendet wird: Stellen Sie im Eigenschaftenbereich (Fenster> Eigenschaften) sicher, dass die Option "Schlaganfall" eine Farbe angelegt hat. Wenn dies nicht der Fall ist, klicken Sie auf das Swatch "Schlaganfall" und wählen Sie eine Farbe. Es spielt keine Rolle, welche Farbe, da wir sie bald auf einen Gradienten umstellen wollen.
- Füllfarbe entfernen: Stellen Sie sicher, dass die Füllfarbe auf "None" eingestellt ist. Sie können dies tun, indem Sie das Rechteck auswählen, die Option "Füllung" im Eigenschaftenfeld und das "None" -Sarm (das weiße Quadrat mit einer roten diagonalen Linie) auswählen.
Nachdem wir ein grundlegendes Rechteck mit einem Schlaganfall haben, machen wir diesen Schlag in einen Gradienten.
Umwandlung des Schlaganfalls in einen Gradienten umwandeln
Nachdem Sie ein Rechteck mit einem Schlaganfall erstellt haben, verwandeln wir diesen Schlaganfall in einen Gradienten:
- Wählen Sie das Rechteck aus: Verwenden Sie das Auswahlwerkzeug (v), um auf das von Ihnen erstellte Rechteck zu klicken.
- Öffnen Sie das Gradientenfeld: Gehen Sie zum
Window > Gradientum das Gradientenfeld zu öffnen. - Ladient auf Schlaganfall anwenden: Klicken Sie im Gradientenfeld auf das Symbol "Schlaganfall". Dies fordert den Illustrator auf, den Gradienten eher auf den Schlaganfall als auf die Füllung anzuwenden.
- Wählen Sie einen Gradienten: Klicken Sie auf eine der Standard -Gradientenmuster im Gradientenfeld. Sie werden sehen, wie der Hub Ihres Rechtecks sofort mit dem Gradienten aktualisiert wird. Wenn die Standardmuster nicht Ihr Stil sind, können Sie immer Ihre eigenen peitschen.
Hier sind einige gängige Gradientenarten:
- Linearer Gradient: Dies erzeugt einen geraden Übergang zwischen Farben.
- Radialgradient: Dies erzeugt einen kreisförmigen Übergang, der von einem Mittelpunkt aus strahlt.
- Freiform -Gradient:
 Auf diese Weise können Sie mit hoch anpassbaren Gradienten wild werden, die Farbstopps frei platzieren und mischen. (Mehr dazu später)
Auf diese Weise können Sie mit hoch anpassbaren Gradienten wild werden, die Farbstopps frei platzieren und mischen. (Mehr dazu später)
Jetzt hat Ihr Rechteck einen Gradientenhub. Lassen Sie uns es anpassen.
Anpassen Ihres Gradientenschlags
Anpassung von Farbfarbern und Positionen
Die Gradientenfarben und ihre Positionen zu optimieren, ist der Schlüssel, um diesen perfekten Look zu erzielen. Hier erfahren Sie, wie es geht:
- Greifen Sie auf den Gradienten -Schieberegler zu: Im Gradientenfeld sehen Sie einen Gradienten -Schieberegler, der die aktuellen Gradientenfarben zeigt. Die kleinen Quadrate unter dem Schieberegler werden als "Farbstopps" bezeichnet.
- Farbstopps ändern: Doppelklicken Sie auf einen Farbstopp, um das Farbfeld zu öffnen. Von hier aus können Sie eine neue Farbe auswählen. Sie können die Farbschiebereien verwenden, einen Sechskantcode eingeben oder eine Farbe aus den Farbfeldern auswählen.
- Fügen Sie Farbstopps hinzu: Um einen neuen Farbstopp hinzuzufügen, klicken Sie einfach unter den Verlaufs -Schieberegler, an dem die Farbe stattfinden soll. Eine neue Farbstopp wird auftauchen, die Sie dann anpassen können.
- Farbstopps entfernen: Ziehen Sie einen Farbstopp vom Schieberegler weg, bis er verschwindet. Oder wählen Sie den Farbstopp aus und drücken Sie das Symbol "Löschen" im Gradientenfeld.
- Passen Sie die Farbstopppositionen an: Klicken Sie auf und ziehen Sie die Farbstopps entlang des Schiebereglers, um ihre Positionen zu verschieben. Das Bewegen von Farben hält näher zusammen, schafft einen schärferen Übergang, während sie ausbreiten, wenn sie ausbreiten, eine reibungslosere Mischung.
Mit diesen Einstellungen können Sie einzigartige und auffällige Gradientenstriche aufschlagen. Es lohnt sich auch, die Farbtheorie zu überlegen, um zu verstehen, wie Farben zusammenarbeiten und welche Art von emotionaler Reaktion Ihr Gradienten hervorruft.
Verwenden des Gradientenwerkzeugs (G) zur Richtungssteuerung
Das Gradientenwerkzeug (G) bietet Ihnen eine weitere Steuerungsschicht über Ihre Gradientenstriche, sodass Sie die Richtung und Länge des Gradienten direkt auf der Kunstkarte einstellen können.

Hier erfahren Sie, wie man es benutzt:
- Wählen Sie das Gradient Tool (G) aus: Klicken Sie in der Symbolleiste auf das Gradientenwerkzeug (oder drücken Sie 'G' auf Ihrer Tastatur).
- Passen Sie den Gradienten an: Klicken Sie auf das Objekt, um die Richtung des Gradienten einzustellen. Der Ausgangspunkt Ihres Widerstands ist der Beginn des Gradienten, und der Endpunkt wird das Ende des Gradienten sein.
- Für einen linearen Gradienten ändert das Ziehen über das Objekt den Winkel und die Länge des Gradienten.
- Für einen radialen Gradienten verschiebt das Ziehen den Mittelpunkt und den Radius des Gradienten.
- Feinabstimmung im Gradientenfeld: Für eine genauere Steuerung können Sie das Gradientenwerkzeug mit den Einstellungen im Gradientenfeld mischen. Verwenden Sie das Gradientenwerkzeug für breite Anpassungen und das Gradientenfeld zur Feinabstimmung.
Das Gradientenwerkzeug ist besonders praktisch für lineare Gradienten, bei denen Sie den Winkel und die Ausbreitung des Farbübergangs steuern möchten. Experimentieren Sie mit unterschiedlichen Schleppanweisungen und Längen, um den Look zu nageln, nach dem Sie suchen.
Preise für Illustrator
Verständnis der Abonnementpläne von Adobe Illustrator
Adobe Illustrator ist Teil des Creative Cloud -Abonnements von Adobe. Abhängig von Ihren Bedürfnissen und Ihrem Budget stehen einige Pläne zur Auswahl:
- Einzel -App -Plan: Mit diesem Plan haben Sie nur Zugriff auf Adobe Illustrator. Es ist perfekt, wenn Illustrator die einzige Adobe -App ist, die Sie benötigen. Die Preisgestaltung für den Einzel -App -Plan variiert je nach Region und aktuellen Werbeaktionen.
- Alle Apps Plan (Creative Cloud): Mit diesem Plan Zugriff auf alle Adobe Creative Cloud -Apps, einschließlich Photoshop, Indesign, Premiere Pro und mehr. Es ist eine großartige Option, wenn Sie eine Vielzahl kreativer Tools benötigen.
- Geschäftspläne: Adobe bietet auch Pläne an, die für Unternehmen zugeschnitten sind, darunter zusätzliche Funktionen wie Teamkollaborationstools und zentrales Lizenzmanagement.
Es ist eine gute Idee, die Adobe Creative Cloud -Website zu überprüfen oder Adobe -Verkauf direkt zu erreichen, um die neuesten Preise für Ihre Region zu erhalten. Achten Sie auf Rabatte und Werbeaktionen, insbesondere wenn Sie Student oder Pädagoge sind. Adobe bietet häufig Sonderpreise für diejenigen an, die sich qualifizieren.

Denken Sie über Ihre Designbedürfnisse und Ihr Budget nach, wenn Sie den richtigen Plan für Sie auswählen.
Vor- und Nachteile von Gradientenstrichen
Profis
- Verbesserte visuelle Anziehungskraft
- Tiefe und Dimension hinzugefügt
- Hoher Anpassungsgrad
- Moderner und professioneller Look
Nachteile
- Kann überbeansprucht und datiert erscheinen, wenn sie nicht nachdenklich angewendet werden
- Kann nicht für alle Designstile geeignet sein
- Erfordert eine sorgfältige Farbauswahl, um ein Zusammenstoß zu vermeiden
Erforschen der Kernfunktionen für Gradientenstreiche
Key Illustrator -Merkmale für effektive Gradientenstriche
Adobe Illustrator verfügt über eine Reihe von Kernfunktionen, mit denen Sie atemberaubende Gradientenstriche erstellen können:
- Gradiententafel: Ihre zentrale Steuerung für die Erstellung und Anpassung der Gradienten.
- Farbpanel: Mit Ihren Farben auswählen.
- Schlaganfall: Einstellen Sie das Hubgewicht, die Kappen, die Ecken und die Ausrichtung.
- Gradientenwerkzeug (G): Ermöglicht Ihnen, den Gradienten in der Kunstkarte interaktiv anzupassen.
- Erweitert Aussehen: Diese Funktion ist nützlich, um Striche mit Effekten in gefüllte Pfade umzuwandeln, was eine fortschrittliche Bearbeitung und Manipulation ermöglicht.
- Form Builder Tool: Ermöglicht Ihnen die Zusammenführung komplexer Formen leicht zusammen.
Diese Kernmerkmale des Adobe -Illustrators arbeiten zusammen, um Ihnen einen reibungslosen und effizienten Workflow für die Herstellung Ihrer Gradientenstriche zu bieten. Experimentieren Sie mit verschiedenen Einstellungen und Kombinationen, um die Ergebnisse zu erzielen, nach denen Sie suchen.

Vergessen Sie nicht, die anderen Effekte des Illustrators wie Drop Shadow oder Scribble zu erkunden, die einzigartige Grafiken erzeugen können.
Kreative Anwendungsfälle für Gradientenschläge
Gradientenstriche in verschiedenen Designprojekten
Gradientenstriche können eine breite Palette von Designprojekten aufpeppen und sie visuell ansprechend und auffällig machen. Hier sind einige inspirierende Möglichkeiten, sie zu verwenden:
- Logo -Design:
 Verwenden Sie Gradientenstriche, um den Logo -Umrissen ein modernes und dynamisches Gefühl hinzuzufügen und ein Gefühl von Tiefe und Raffinesse zu erzeugen. Dies ist besonders effektiv für minimalistische Logos, bei denen der Gradient der Stern der Show sein kann.
Verwenden Sie Gradientenstriche, um den Logo -Umrissen ein modernes und dynamisches Gefühl hinzuzufügen und ein Gefühl von Tiefe und Raffinesse zu erzeugen. Dies ist besonders effektiv für minimalistische Logos, bei denen der Gradient der Stern der Show sein kann. - Abbildung: Wenden Sie Gradientenstriche auf Zeichenumrisse oder Hintergrundelemente an, um Dimension und visuelle Interesse hinzuzufügen. Dies kann Illustrationen dreidimensionaler und engagierter erscheinen lassen.
- Typografie: Verwenden Sie Gradientenstriche auf Text, um einzigartige und stilvolle typografische Effekte zu erzielen. Dies eignet sich hervorragend für Überschriften, Poster und andere Anzeigetext, in denen Sie eine Erklärung abgeben möchten.
- Icon Design: Verbessern Sie Icon -Umrisse mit Gradientenstrichen, um sie zum Pop zu bringen und moderner zu erscheinen. Dies ist besonders nützlich für App -Symbole und Website -Symbole.
- Infografiken: Verwenden Sie Gradientenstriche, um wichtige Datenpunkte hervorzuheben oder visuelle Verbindungen zwischen Elementen in Ihrer Infografik zu erstellen. Dies hilft, das Auge des Betrachters zu leiten und die Informationen verdaulicher zu gestalten.
- Webdesign: Integrieren Sie Gradientenstriche in Schaltflächen, Grenzelemente oder andere UI -Komponenten, um Ihrer Website einen Hauch von visuellem Flair hinzuzufügen. Dies kann Ihre Website ansprechender und unvergesslicher machen.
Der Schlüssel besteht darin, kreative Wege zu experimentieren und zu finden, um Gradientenstriche in Ihre Designs zu integrieren. Unabhängig davon, ob Sie an einem Logo, einer Illustration oder einem Website arbeiten, können Gradientenstriche eine einzigartige und professionelle Note verleihen.
Häufig gestellte Fragen
Kann ich Gradientenstriche für Text im Illustrator verwenden?
Ja, Sie können Gradientenstriche zum Text in Illustrator anwenden. Konvertieren Sie zunächst Ihren Text in die Umrisse, indem Sie den Text auswählen und zu Typen> Erstellen umrissen. Dies macht den Text in bearbeitbare Pfade und ermöglicht es Ihnen, einen Gradientenhub wie jede andere Form anzuwenden. Denken Sie daran, dass komplexer Text mit dünnen Strichen möglicherweise nicht auch mit Gradienten gerendert wird. Daher ist es am besten, mutige, einfache Schriftarten für die besten Ergebnisse zu verwenden.
Sind Gradientenstriche für alle Designstile geeignet?
Nein, Gradientenstriche sind keine einheitliche Lösung. Sie arbeiten am besten in modernen, dynamischen und visuell angetriebenen Designs. Bei minimalistischeren oder traditionellen Designs können sich Gradientenstriche unangebracht oder überwältigend anfühlen. Es ist wichtig, die allgemeine Ästhetik Ihres Projekts zu berücksichtigen und ob Gradientenstriche mit diesem Stil übereinstimmen. Experimentieren Sie und verwenden Sie Ihr bestes Urteilsvermögen, um festzustellen, ob sie das Design verbessern oder beeinträchtigen.
Verwandte Fragen
Wie erstelle ich einen nahtlosen Gradienten?
Um einen nahtlosen Gradienten zu erstellen, müssen Sie Farben sorgfältig auswählen, die sich gut zusammenfügen und ihre Positionen anpassen, um einen reibungslosen Übergang zu erstellen. Stellen Sie sicher, dass angrenzende Farbstopps in Farbton und Wert ähnlich sind. Experimentieren Sie mit dem Hinzufügen weiterer Farbstopps, um einen allmählicheren Übergang zu erstellen. Sie können auch die Option "Smooth Color" im Gradientenfeld verwenden, um die Mischung weiter zu verfeinern. Testen Sie schließlich Ihren Gradienten über verschiedene Größen und Vorsätze hinweg, um sicherzustellen, dass er nahtlos und visuell ansprechend bleibt.
 Krotos Studio AI Ambiente Generator: Sound Design Revolution
Die Welt des Sounddesigns ist immer in Bewegung, und neue Tools tauchen ständig auf, um Sounddesigner zu helfen, ihre Kreativität zu drücken und ihre Arbeit zu rationalisieren. Betreten Sie Krotos Studio, einen Spielveränderer mit seinem KI-betriebenen Ambiente-Generator. Dieses innovative Werkzeug macht es zum Kinderspiel, maßgeschneiderte, dynamische, dynamisch zu peitschen
Krotos Studio AI Ambiente Generator: Sound Design Revolution
Die Welt des Sounddesigns ist immer in Bewegung, und neue Tools tauchen ständig auf, um Sounddesigner zu helfen, ihre Kreativität zu drücken und ihre Arbeit zu rationalisieren. Betreten Sie Krotos Studio, einen Spielveränderer mit seinem KI-betriebenen Ambiente-Generator. Dieses innovative Werkzeug macht es zum Kinderspiel, maßgeschneiderte, dynamische, dynamisch zu peitschen
 Google.org enthüllt die neuesten Empfänger von AI Opportunity Fund
Gemeinnützige Organisationen sind die unbesungenen Helden, die sich direkt gegen die Community-Herausforderungen befassen. Um jedoch einen größeren Einfluss zu erzielen, müssen sie die Kraft der modernen Technologie wie KI nutzen. In einem Bericht von Google.org von 2024 wurde ein kritisches Problem hervorgehoben: Viele gemeinnützige Organisationen fehlen KI aufgrund mangelnder Schulung. Trotzdem
Google.org enthüllt die neuesten Empfänger von AI Opportunity Fund
Gemeinnützige Organisationen sind die unbesungenen Helden, die sich direkt gegen die Community-Herausforderungen befassen. Um jedoch einen größeren Einfluss zu erzielen, müssen sie die Kraft der modernen Technologie wie KI nutzen. In einem Bericht von Google.org von 2024 wurde ein kritisches Problem hervorgehoben: Viele gemeinnützige Organisationen fehlen KI aufgrund mangelnder Schulung. Trotzdem
 Python Random Story Generator: Spark dein kreatives Schreiben
Der Block des Schriftstellers kann sich wie eine hoch aufragende Wand zwischen Ihnen und Ihrer Kreativität anfühlen, aber Angst nicht - die Technologie hat Ihren Rücken. Eine der coolsten Lösungen dort draußen ist ein Python-basierter zufälliger Story-Generator. Dieses raffinierte Werkzeug kann Ihre Fantasie starten, einige wilde Handlungswendungen einwerfen und sogar Ent ENGE vergrößern
Python Random Story Generator: Spark dein kreatives Schreiben
Der Block des Schriftstellers kann sich wie eine hoch aufragende Wand zwischen Ihnen und Ihrer Kreativität anfühlen, aber Angst nicht - die Technologie hat Ihren Rücken. Eine der coolsten Lösungen dort draußen ist ein Python-basierter zufälliger Story-Generator. Dieses raffinierte Werkzeug kann Ihre Fantasie starten, einige wilde Handlungswendungen einwerfen und sogar Ent ENGE vergrößern
5 einfache Schritte zur Rückforderung für Ihre Online -Datenschutz - beginnen Sie noch heute
Verringert KI unsere Intelligenz? Der CEO von scale AI fordert uns auf, im Web Summit im KI -Rennen zu führen






























