Adobe Illustrator의 그라디언트 스트로크를 사용하여 숨막히는 그래픽을 디자인하십시오

 2025년 4월 24일
2025년 4월 24일

 WalterWhite
WalterWhite

 0
0
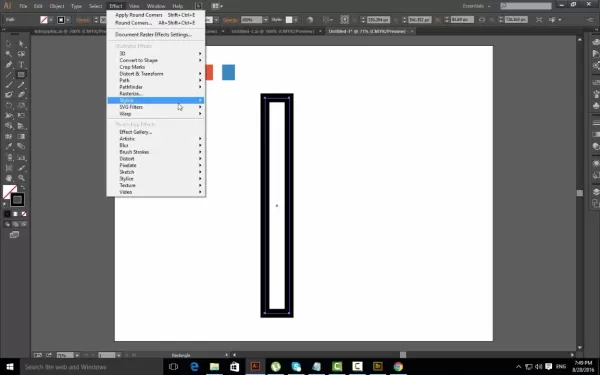
Adobe Illustrator에서 플랫에서 멋진까지 디자인을 가져 가려면 마스터 링 그라디언트 스트로크가 갈 길입니다. 이 가이드는 그라디언트 스트로크를 생성하고 조정하는 Ins의 외부를 안내하여 예술 작품에 깊이와 시각적 감각의 추가 팝을 제공합니다. 로고, 일러스트레이션 또는 인포 그래픽을 제작하든 그라디언트 스트로크를 끊으면 디자인 툴킷을 과급합니다.
Adobe Illustrator의 구배 스트로크 이해
그라디언트 스트로크 란 무엇입니까?
Adobe Illustrator의 그라디언트 스트로크는 게임 체인저로, 채우기뿐만 아니라 모양이나 경로의 개요에 그라디언트를 적용 할 수 있습니다. 이것은 스트로크 컬러가 다른 색조 사이를 부드럽게 바꾸어 예술 작품을 향상시킬 수있는 역동적 인 터치를 추가하는 놀라운 효과를 만듭니다. 평범한 오래된 솔리드 컬러 스트로크와 달리 그라디언트 스트로크는 디자인을 눈에 띄게 만들 수있는 맞춤형 모양을 제공합니다.
그라디언트 스트로크를 사용하는 특전에는 다음이 포함됩니다.
- 시각적 관심 : 그들은 눈을 사로 잡고 디자인을 더 매력적으로 만듭니다.
- 깊이와 치수 : 색상 전환은 깊이 감각을 추가하여 작업을 덜 평평하게 느끼게합니다.
- 사용자 정의 : 당신은 색상, 위치 및 전체 분위기를 제어하고 있습니다.
- 다목적 성 : 로고에서 삽화에 이르기까지 모든 것을 재즈 할 수 있습니다.
그라디언트 스트로크로 연주하기 위해서는 일러스트 레이터의 그라디언트 패널로 아늑해야합니다. 이것은 당신의 그라디언트를 제작하고 미세 조정하기위한 자리입니다.

그라디언트 패널에 액세스합니다
그라디언트 패널은 그라디언트 스트로크로 작업하기위한 메인 허브입니다. 몇 가지 방법으로 팝업 할 수 있습니다.
- 창 메뉴 :
Window > Gradient . - 속성 패널 : 속성 패널이 UP (Window> Properties) 인 경우 스트로크를 선택한 객체가있을 때 그라디언트 섹션을 발견합니다.
- 도구 모음 : 그라디언트 도구 (g)는 그라디언트 패널을 채찍질 할 수 있지만, 주로 그라디언트의 방향을 조정하고 객체의 배치를 조정하는 데 사용됩니다.
그라디언트 패널을 열면 그라디언트 사용자 정의를위한 다양한 옵션이 표시됩니다.
- 그라디언트 유형 : 선형, 방사형 또는 프리폼 그라디언트 중에서 선택하십시오.
- 색상 정지 : 그라디언트의 색상을 추가, 제거 및 조정하십시오.
- 각도 : 선형 그라디언트의 회전을 조정하십시오.
- 종횡비 : 방사형 구배의 모양을 제어합니다.
- 위치 : 구배를 따라 색상이 멈추는 곳을 정확히 찾아냅니다.
이제 그라디언트 패널에 도달하는 방법을 알았으므로 그라디언트 스트로크를 만들기합시다.
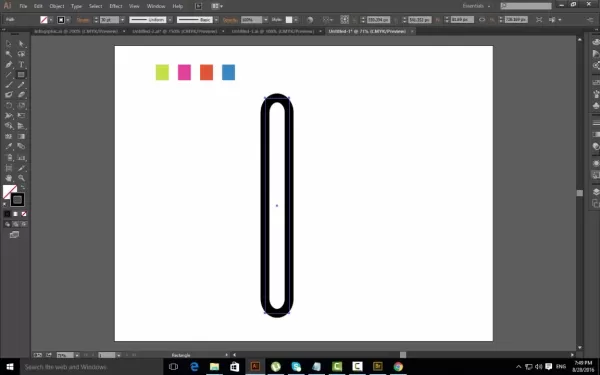
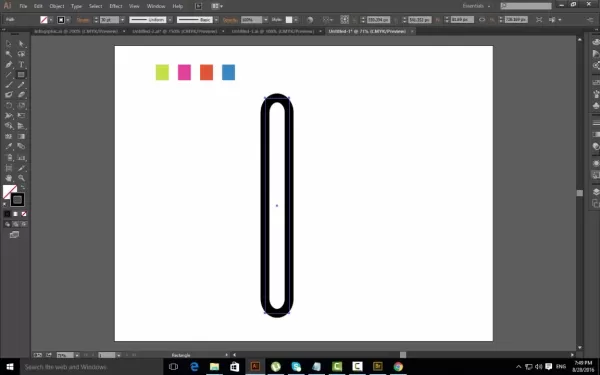
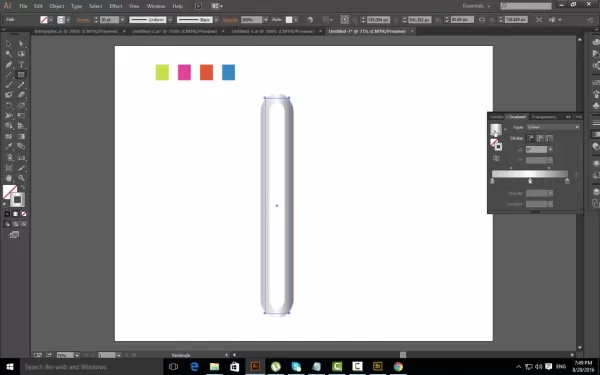
기본 모양을 만들고 스트로크를 추가합니다
스트로크로 사각형을 그리십시오
간단한 사각형부터 시작하여 그라디언트 스트로크를 추가합시다.

당신이하는 방법은 다음과 같습니다.
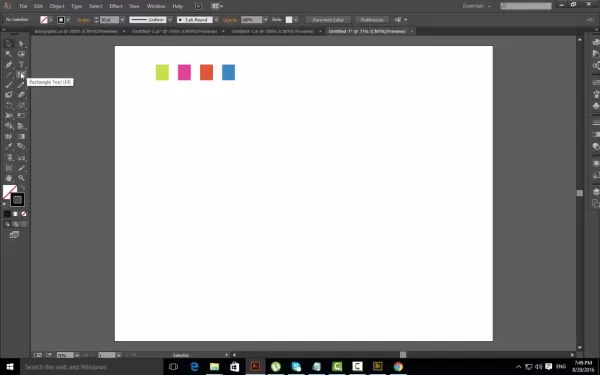
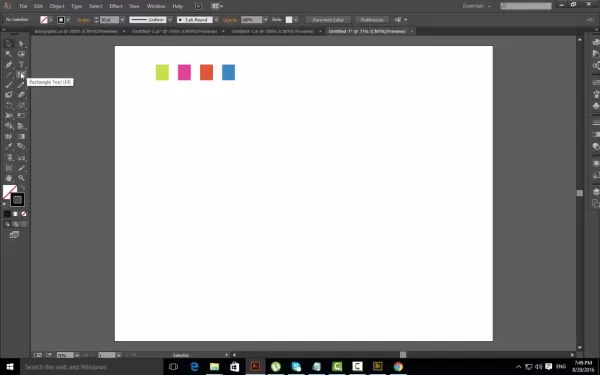
- 사각형 도구 (M)를 선택하십시오. 도구 모음에서 사각형 도구를 클릭하십시오.
- 직사각형을 그리십시오 : 아트 보드를 클릭하고 드래그하여 원하는 크기의 사각형을 만듭니다.
- 스트로크가 적용되는지 확인하십시오 : 속성 패널 (창> 속성)에서 '스트로크'옵션에 색상이 적용되어 있는지 확인하십시오. 그렇지 않은 경우 '스트로크'견본을 클릭하고 색상을 선택하십시오. 우리는 곧 그라디언트로 전환 할 것이기 때문에 어떤 색상의 색상이 중요하지 않습니다.
- 채우기 색상 제거 : 채우기 색상이 '없음'으로 설정되어 있는지 확인하십시오. 사각형을 선택하고 속성 패널의 '채우기'옵션으로 이동 한 후 '없음'견본 (빨간색 대각선이있는 흰색 사각형)을 선택하여이를 수행 할 수 있습니다.
이제 우리는 스트로크가있는 기본 사각형을 얻었으므로 그 스트로크를 그라디언트로 바꾸겠습니다.
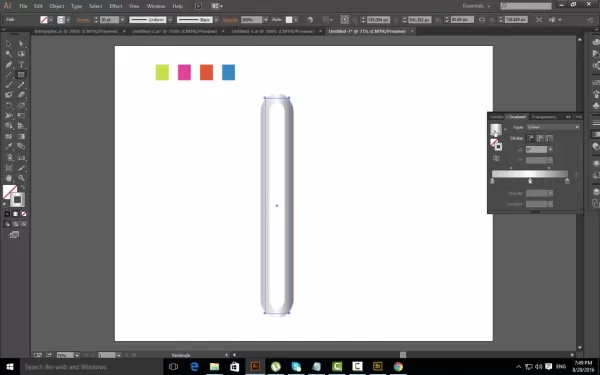
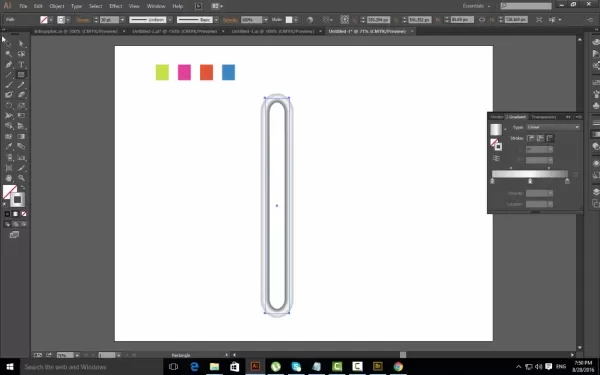
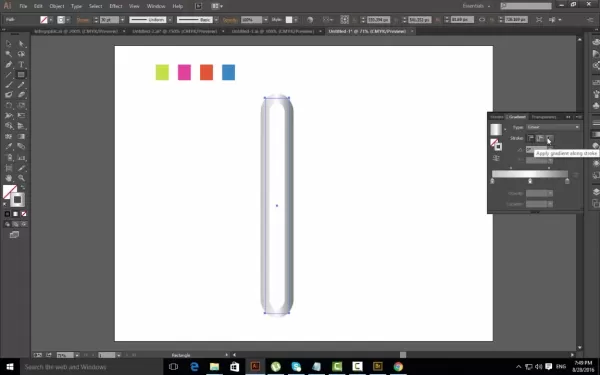
스트로크를 그라디언트로 변환합니다
스트로크가있는 사각형을 만들었으므로 스트로크를 그라디언트로 변환합시다.
- 사각형 선택 : 선택 도구 (v)를 사용하여 생성 한 사각형을 클릭하십시오.
- 그라디언트 패널 열기 :
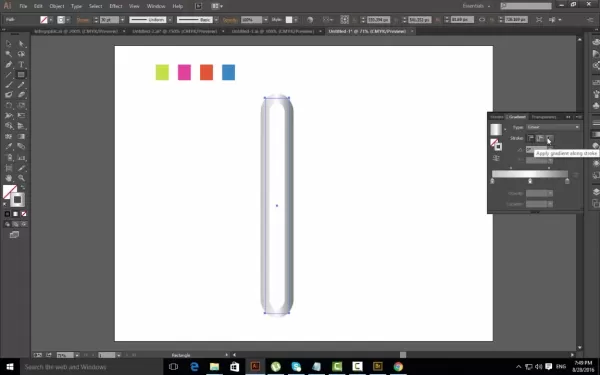
Window > Gradient 로 이동하여 그라디언트 패널을 엽니 다. - 뇌졸중에 기울기를 적용하십시오 : 그라디언트 패널에서 '스트로크'아이콘을 클릭하십시오. 이것은 일러스트 레이터에게 채우기 대신 스트로크에 구배를 적용하도록 지시합니다.
- 그라디언트 선택 : 그라디언트 패널에서 기본 그라디언트 견본 중 하나를 클릭하십시오. 사각형의 스트로크가 그라디언트로 즉시 업데이트됩니다. 기본 견본이 스타일이 아닌 경우 언제든지 직접 채찍질 할 수 있습니다.
다음은 몇 가지 일반적인 그라디언트 유형입니다.
- 선형 구배 : 이것은 색상 사이의 직선 전환을 만듭니다.
- 방사형 구배 : 이것은 중심 지점에서 방사되는 원형 전이를 만듭니다.
- 프리폼 그라디언트 :
 이렇게하면 고도로 사용자 정의 할 수있는 그라디언트로 거칠어 질 수 있으며 색상 중지를 자유롭게 배치하고 블렌딩 할 수 있습니다. (나중에 이것에 대해 더 자세히)
이렇게하면 고도로 사용자 정의 할 수있는 그라디언트로 거칠어 질 수 있으며 색상 중지를 자유롭게 배치하고 블렌딩 할 수 있습니다. (나중에 이것에 대해 더 자세히)
이제 사각형에 구배 스트로크가 있습니다. 커스터마이징으로 넘어 갑시다.
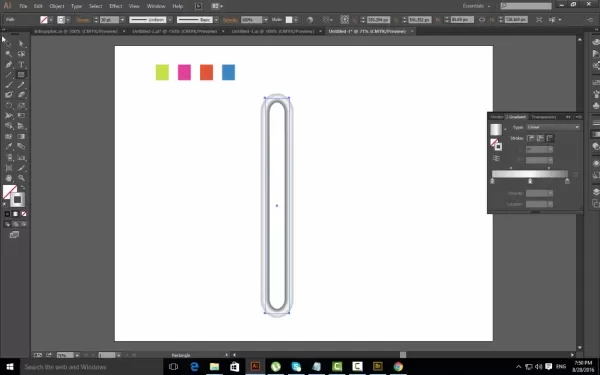
그라디언트 스트로크 사용자 정의
그라디언트 색상 및 위치 조정
그라디언트 색상과 위치를 조정하는 것이 완벽한 모습을 얻는 데 중요합니다. 다음은 다음과 같은 방법입니다.
- 그라디언트 슬라이더 액세스 : 그라디언트 패널에는 현재 그라디언트 색상을 보여주는 구배 슬라이더가 표시됩니다. 슬라이더 아래의 작은 사각형을 '색상 정지'라고합니다.
- 색상 정지 변경 : 색상 중지를 두 번 클릭하여 색상 패널을 열 수 있습니다. 여기에서 새로운 색상을 선택할 수 있습니다. 색상 슬라이더를 사용하거나 16 진 코드를 입력하거나 견본에서 색상을 선택할 수 있습니다.
- 색상 정지 추가 : 새 색상 정지를 추가하려면 색상이 원하는 그라디언트 슬라이더 아래를 클릭하십시오. 새로운 색상 정지가 나타나면 사용자 정의 할 수 있습니다.
- 색상 정지 제거 : 색상 정지를 사라질 때까지 슬라이더에서 멀리 끌어냅니다. 또는 색상 정지를 선택하고 그라디언트 패널에서 '삭제'아이콘을 누르십시오.
- 색상 정지 위치 조정 : 슬라이더를 따라 색상 정지를 클릭하고 드래그하여 위치를 이동합니다. 색상을 움직이는 색상을 더 가까이 멈추게하면 더 날카로운 전환이 발생하면 퍼져 나가면 더 부드러운 블렌드가됩니다.
이 설정을 가지고 놀면 독특하고 시선을 사로 잡는 그라디언트 스트로크를 채울 수 있습니다. 색상이 어떻게 함께 작동하는지 이해하고 그라디언트가 어떤 종류의 감정적 반응을 유발할 수 있는지 이해하기 위해 색상 이론을 고려할 가치가 있습니다.
방향 제어를 위해 구배 도구 (g) 사용
그라디언트 도구 (g)는 구배 스트로크에 대한 다른 제어 계층을 제공하여 아르트 보드에서 그라디언트의 방향과 길이를 조정할 수 있습니다.

사용 방법은 다음과 같습니다.
- 그라디언트 도구 (G)를 선택하십시오. 도구 모음에서 그라디언트 도구를 클릭하십시오 (또는 키보드의 'G'를 누릅니다).
- 그라디언트 조정 : 객체를 클릭하고 드래그하여 그라디언트의 방향을 설정합니다. 드래그의 출발점은 그라디언트의 시작이며, 끝점은 그라디언트의 끝입니다.
- 선형 구배의 경우 물체를 가로 질러 드래그하면 그라디언트의 각도와 길이가 변경됩니다.
- 방사형 구배의 경우 드래그가 그라디언트의 중심점과 반경을 이동합니다.
- 그라디언트 패널의 미세 조정 : 보다 정확한 제어를 위해 그라디언트 도구를 그라디언트 패널의 설정과 혼합 할 수 있습니다. 광범위한 조정을 위해 구배 도구를 사용하고 미세 조정을 위해 그라디언트 패널을 사용하십시오.
그라디언트 도구는 색상 전환의 각도와 스프레드를 제어하려는 선형 그라디언트에 특히 편리합니다. 다른 드래그 방향과 길이로 실험하여 모습을 보았습니다.
일러스트 레이터 가격
Adobe Illustrator의 구독 계획 이해
Adobe Illustrator는 Adobe의 Creative Cloud 구독 서비스의 일부입니다. 귀하의 요구와 예산에 따라 선택할 계획이 몇 가지 있습니다.
- 단일 앱 계획 : 이 계획은 Adobe Illustrator에만 액세스 할 수 있습니다. 일러스트 레이터가 필요한 유일한 Adobe 앱이라면 완벽합니다. 단일 앱 계획의 가격은 지역 및 현재 프로모션에 따라 다릅니다.
- 모든 앱 계획 (Creative Cloud) : 이 계획은 Photoshop, Indesign, Premiere Pro 등을 포함한 모든 Adobe Creative Cloud 앱에 액세스 할 수 있습니다. 다양한 창의적인 도구가 필요한 경우 훌륭한 옵션입니다.
- 사업 계획 : Adobe는 팀 협업 도구 및 중앙 집중식 라이센스 관리와 같은 추가 기능을 포함하여 비즈니스에 맞게 맞춤형 계획을 제공합니다.
Adobe Creative Cloud 웹 사이트를 확인하거나 Adobe Sales를 직접 연락하여 해당 지역의 최신 가격을 얻는 것이 좋습니다. 특히 학생이나 교육자 인 경우 할인 및 프로모션을 주시하십시오. Adobe는 종종 자격을 갖춘 사람들에게 특별 요금을 제공합니다.

올바른 계획을 선택할 때 디자인 요구와 예산에 대해 생각해보십시오.
그라디언트 스트로크의 장점과 단점
프로
- 시각적 매력이 향상되었습니다
- 깊이와 치수가 추가되었습니다
- 높은 수준의 사용자 정의
- 현대적이고 전문적인 모습
단점
- 신중하게 적용되지 않으면 과용하고 날짜가 표시 될 수 있습니다.
- 모든 디자인 스타일에 적합하지 않을 수 있습니다
- 충돌을 피하기 위해 신중한 색상 선택이 필요합니다
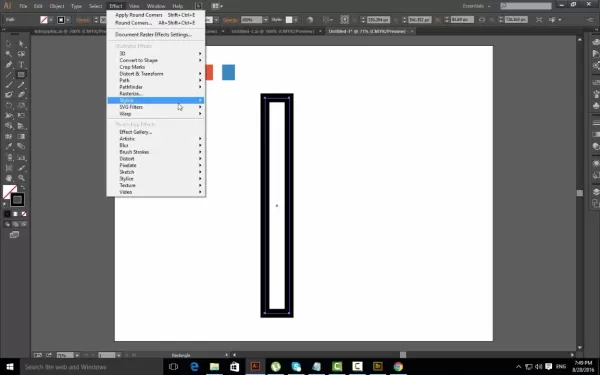
그라디언트 스트로크에 대한 핵심 기능 탐색
효과적인 그라디언트 스트로크를위한 주요 일러스트 레이터 기능
Adobe Illustrator는 멋진 그라디언트 스트로크를 만드는 데 도움이되는 다양한 핵심 기능이 있습니다.
- 그라디언트 패널 : 구배 생성 및 사용자 정의를위한 중앙 제어.
- 컬러 패널 : 색상을 선택할 수 있습니다.
- 뇌졸중 패널 : 뇌졸중 무게, 캡, 모서리 및 정렬을 조정하십시오.
- 그라디언트 도구 (g) : 아트 보드의 그라디언트를 대화식으로 조정할 수 있습니다.
- 모양 확장 : 이 기능은 효과가있는 스트로크를 가득 채운 경로로 변환하는 데 편리하여 고급 편집 및 조작이 가능합니다.
- 모양 빌더 도구 : 복잡한 모양을 쉽게 병합 할 수 있습니다.
Adobe Illustrator의 이러한 핵심 기능은 함께 작동하여 그라디언트 스트로크를 제작하기위한 매끄럽고 효율적인 워크 플로우를 제공합니다. 다른 설정과 조합으로 실험하여 원하는 결과를 얻으십시오.

독특한 그래픽을 만들 수있는 Drop Shadow 또는 Scribble과 같은 Illustrator의 다른 효과를 탐색하는 것을 잊지 마십시오.
그라디언트 스트로크를위한 창의적인 사용 사례
다양한 설계 프로젝트에서 구배 스트로크
그라디언트 스트로크는 광범위한 디자인 프로젝트를 꾸미어 시각적으로 매력적이고 시선을 사로 잡을 수 있습니다. 다음은 사용하는 몇 가지 영감을주는 방법입니다.
- 로고 디자인 :
 그라디언트 스트로크를 사용하여 로고 윤곽선에 현대적이고 역동적 인 느낌을 추가하여 깊이와 정교함을 만듭니다. 이것은 그라디언트가 쇼의 스타가 될 수있는 미니멀리스트 로고에 특히 효과적입니다.
그라디언트 스트로크를 사용하여 로고 윤곽선에 현대적이고 역동적 인 느낌을 추가하여 깊이와 정교함을 만듭니다. 이것은 그라디언트가 쇼의 스타가 될 수있는 미니멀리스트 로고에 특히 효과적입니다. - 그림 : 차원과 시각적 관심을 더하기 위해 문자 윤곽선 또는 배경 요소에 그라디언트 스트로크를 적용하십시오. 이것은 삽화를보다 3 차원적이고 매력적으로 보이게 할 수 있습니다.
- 타이포그래피 : 텍스트에 그라디언트 스트로크를 사용하여 독특하고 세련된 타이포그래피 효과를 만듭니다. 이것은 진술을하려는 제목, 포스터 및 기타 디스플레이 텍스트에 좋습니다.
- 아이콘 디자인 : 그라디언트 스트로크로 아이콘 윤곽을 향상시켜 팝을 만들고 더 현대적으로 보이게합니다. 이것은 앱 아이콘과 웹 사이트 아이콘에 특히 유용합니다.
- 인포 그래픽 : 그라디언트 스트로크를 사용하여 핵심 데이터 포인트를 강조하거나 인포 그래픽의 요소간에 시각적 연결을 만듭니다. 이것은 시청자의 시선을 안내하고 정보를 더욱 소화 할 수 있도록 도와줍니다.
- 웹 디자인 : 그라디언트 스트로크를 버튼 윤곽선, 테두리 요소 또는 기타 UI 구성 요소에 통합하여 웹 사이트에 시각적 감각을 추가합니다. 이를 통해 사이트를보다 매력적이고 기억에 남을 수 있습니다.
핵심은 그라디언트 스트로크를 디자인에 통합하는 창의적인 방법을 실험하고 찾는 것입니다. 로고, 일러스트레이션 또는 웹 사이트에서 작업하든 그라디언트 스트로크는 독특하고 전문적인 터치를 추가 할 수 있습니다.
자주 묻는 질문
Illustrator의 텍스트에서 구배 스트로크를 사용할 수 있습니까?
예, Gradient Strokes를 Illustrator에서 텍스트에 적용 할 수 있습니다. 먼저, 텍스트를 선택하고> 윤곽을 입력하여 텍스트를 윤곽선으로 변환하십시오. 이것은 텍스트를 편집 가능한 경로로 바꾸어 다른 모양과 마찬가지로 구배 스트로크를 적용 할 수 있습니다. 얇은 스트로크가있는 복잡한 텍스트는 그라디언트와 함께 렌더링되지 않을 수 있으므로 최상의 결과를 위해 굵고 간단한 글꼴을 사용하는 것이 가장 좋습니다.
그라디언트 스트로크는 모든 디자인 스타일에 적합합니까?
아니요, 그라디언트 스트로크는 하나의 크기에 맞는 솔루션이 아닙니다. 현대적이고 역동적이며 시각적으로 구동되는 디자인에서 가장 잘 작동합니다. 보다 미니멀리스트 또는 전통적인 디자인에서 구배 스트로크는 자리를 차지하거나 압도적으로 느낄 수 있습니다. 프로젝트의 전반적인 미학과 그라디언트 스트로크가 그 스타일과 일치하는지 여부를 고려하는 것이 중요합니다. 최선의 판단을 실험하고 사용하여 디자인을 향상 시키거나 방해하는지 확인하십시오.
관련 질문
원활한 그라디언트를 어떻게 만들려면?
원활한 그라디언트를 만들려면 잘 혼합되는 색상을 조심스럽게 선택하고 위치를 조정하여 부드러운 전환을 만듭니다. 인접한 색상 정지가 색조와 값이 비슷한 지 확인하십시오. 더 많은 색상 정지를 추가하여보다 점진적인 전환을 만듭니다. 그라디언트 패널에서 '매끄러운 색상'옵션을 사용하여 블렌드를 추가로 개선 할 수 있습니다. 마지막으로, 다양한 크기와 해상도의 그라디언트를 테스트하여 원활하고 시각적으로 매력적으로 유지하십시오.
관련 기사
 Google.org는 최신 AI 기회 기금 수상자를 공개합니다
비영리 단체는 커뮤니티 챌린지를 정면으로 다루는 무성한 영웅입니다. 그러나 더 큰 영향을 미치려면 AI와 같은 최첨단 기술의 힘을 활용해야합니다. 2024 Google.org 보고서는 중요한 문제를 강조했습니다. 교육 부족으로 인해 많은 비영리 단체가 AI에서 누락되었습니다. Althoug
Google.org는 최신 AI 기회 기금 수상자를 공개합니다
비영리 단체는 커뮤니티 챌린지를 정면으로 다루는 무성한 영웅입니다. 그러나 더 큰 영향을 미치려면 AI와 같은 최첨단 기술의 힘을 활용해야합니다. 2024 Google.org 보고서는 중요한 문제를 강조했습니다. 교육 부족으로 인해 많은 비영리 단체가 AI에서 누락되었습니다. Althoug
 파이썬 랜덤 스토리 생성기 : 창의적인 글쓰기를 촉발시킵니다
작가의 블록은 당신과 당신의 창의성 사이의 우뚝 솟은 벽처럼 느껴질 수 있지만 두려워하지 마십시오. 기술은 등을 가지고 있습니다. 가장 멋진 솔루션 중 하나는 파이썬 기반 랜덤 스토리 생성기가 있습니다. 이 멋진 도구는 당신의 상상력을 시작하고, 야생의 음모를 돌리며, 심지어 Ent를 휘젓을 수 있습니다.
파이썬 랜덤 스토리 생성기 : 창의적인 글쓰기를 촉발시킵니다
작가의 블록은 당신과 당신의 창의성 사이의 우뚝 솟은 벽처럼 느껴질 수 있지만 두려워하지 마십시오. 기술은 등을 가지고 있습니다. 가장 멋진 솔루션 중 하나는 파이썬 기반 랜덤 스토리 생성기가 있습니다. 이 멋진 도구는 당신의 상상력을 시작하고, 야생의 음모를 돌리며, 심지어 Ent를 휘젓을 수 있습니다.
 PMOTTO의 AI 작업 생성으로 프로젝트 관리를 간소화하십시오
오늘날의 비즈니스 세계의 회오리 바람에서 효과적인 프로젝트 관리는 도움이 될뿐만 아니라 미래를 유지하는 데 필수적입니다. 머신 러닝을 사용하여 프로젝트 관리자가 작업을 처리하고 결정을 내리는 방법을 변화시켜 게임을 변경하는 혁신적인 도구 인 PMOTTO를 입력하십시오. 이 기사는 들어갑니다
의견 (0)
0/200
PMOTTO의 AI 작업 생성으로 프로젝트 관리를 간소화하십시오
오늘날의 비즈니스 세계의 회오리 바람에서 효과적인 프로젝트 관리는 도움이 될뿐만 아니라 미래를 유지하는 데 필수적입니다. 머신 러닝을 사용하여 프로젝트 관리자가 작업을 처리하고 결정을 내리는 방법을 변화시켜 게임을 변경하는 혁신적인 도구 인 PMOTTO를 입력하십시오. 이 기사는 들어갑니다
의견 (0)
0/200

 2025년 4월 24일
2025년 4월 24일

 WalterWhite
WalterWhite

 0
0
Adobe Illustrator에서 플랫에서 멋진까지 디자인을 가져 가려면 마스터 링 그라디언트 스트로크가 갈 길입니다. 이 가이드는 그라디언트 스트로크를 생성하고 조정하는 Ins의 외부를 안내하여 예술 작품에 깊이와 시각적 감각의 추가 팝을 제공합니다. 로고, 일러스트레이션 또는 인포 그래픽을 제작하든 그라디언트 스트로크를 끊으면 디자인 툴킷을 과급합니다.
Adobe Illustrator의 구배 스트로크 이해
그라디언트 스트로크 란 무엇입니까?
Adobe Illustrator의 그라디언트 스트로크는 게임 체인저로, 채우기뿐만 아니라 모양이나 경로의 개요에 그라디언트를 적용 할 수 있습니다. 이것은 스트로크 컬러가 다른 색조 사이를 부드럽게 바꾸어 예술 작품을 향상시킬 수있는 역동적 인 터치를 추가하는 놀라운 효과를 만듭니다. 평범한 오래된 솔리드 컬러 스트로크와 달리 그라디언트 스트로크는 디자인을 눈에 띄게 만들 수있는 맞춤형 모양을 제공합니다.
그라디언트 스트로크를 사용하는 특전에는 다음이 포함됩니다.
- 시각적 관심 : 그들은 눈을 사로 잡고 디자인을 더 매력적으로 만듭니다.
- 깊이와 치수 : 색상 전환은 깊이 감각을 추가하여 작업을 덜 평평하게 느끼게합니다.
- 사용자 정의 : 당신은 색상, 위치 및 전체 분위기를 제어하고 있습니다.
- 다목적 성 : 로고에서 삽화에 이르기까지 모든 것을 재즈 할 수 있습니다.
그라디언트 스트로크로 연주하기 위해서는 일러스트 레이터의 그라디언트 패널로 아늑해야합니다. 이것은 당신의 그라디언트를 제작하고 미세 조정하기위한 자리입니다.

그라디언트 패널에 액세스합니다
그라디언트 패널은 그라디언트 스트로크로 작업하기위한 메인 허브입니다. 몇 가지 방법으로 팝업 할 수 있습니다.
- 창 메뉴 :
Window > Gradient. - 속성 패널 : 속성 패널이 UP (Window> Properties) 인 경우 스트로크를 선택한 객체가있을 때 그라디언트 섹션을 발견합니다.
- 도구 모음 : 그라디언트 도구 (g)는 그라디언트 패널을 채찍질 할 수 있지만, 주로 그라디언트의 방향을 조정하고 객체의 배치를 조정하는 데 사용됩니다.
그라디언트 패널을 열면 그라디언트 사용자 정의를위한 다양한 옵션이 표시됩니다.
- 그라디언트 유형 : 선형, 방사형 또는 프리폼 그라디언트 중에서 선택하십시오.
- 색상 정지 : 그라디언트의 색상을 추가, 제거 및 조정하십시오.
- 각도 : 선형 그라디언트의 회전을 조정하십시오.
- 종횡비 : 방사형 구배의 모양을 제어합니다.
- 위치 : 구배를 따라 색상이 멈추는 곳을 정확히 찾아냅니다.
이제 그라디언트 패널에 도달하는 방법을 알았으므로 그라디언트 스트로크를 만들기합시다.
기본 모양을 만들고 스트로크를 추가합니다
스트로크로 사각형을 그리십시오
간단한 사각형부터 시작하여 그라디언트 스트로크를 추가합시다.

당신이하는 방법은 다음과 같습니다.
- 사각형 도구 (M)를 선택하십시오. 도구 모음에서 사각형 도구를 클릭하십시오.
- 직사각형을 그리십시오 : 아트 보드를 클릭하고 드래그하여 원하는 크기의 사각형을 만듭니다.
- 스트로크가 적용되는지 확인하십시오 : 속성 패널 (창> 속성)에서 '스트로크'옵션에 색상이 적용되어 있는지 확인하십시오. 그렇지 않은 경우 '스트로크'견본을 클릭하고 색상을 선택하십시오. 우리는 곧 그라디언트로 전환 할 것이기 때문에 어떤 색상의 색상이 중요하지 않습니다.
- 채우기 색상 제거 : 채우기 색상이 '없음'으로 설정되어 있는지 확인하십시오. 사각형을 선택하고 속성 패널의 '채우기'옵션으로 이동 한 후 '없음'견본 (빨간색 대각선이있는 흰색 사각형)을 선택하여이를 수행 할 수 있습니다.
이제 우리는 스트로크가있는 기본 사각형을 얻었으므로 그 스트로크를 그라디언트로 바꾸겠습니다.
스트로크를 그라디언트로 변환합니다
스트로크가있는 사각형을 만들었으므로 스트로크를 그라디언트로 변환합시다.
- 사각형 선택 : 선택 도구 (v)를 사용하여 생성 한 사각형을 클릭하십시오.
- 그라디언트 패널 열기 :
Window > Gradient로 이동하여 그라디언트 패널을 엽니 다. - 뇌졸중에 기울기를 적용하십시오 : 그라디언트 패널에서 '스트로크'아이콘을 클릭하십시오. 이것은 일러스트 레이터에게 채우기 대신 스트로크에 구배를 적용하도록 지시합니다.
- 그라디언트 선택 : 그라디언트 패널에서 기본 그라디언트 견본 중 하나를 클릭하십시오. 사각형의 스트로크가 그라디언트로 즉시 업데이트됩니다. 기본 견본이 스타일이 아닌 경우 언제든지 직접 채찍질 할 수 있습니다.
다음은 몇 가지 일반적인 그라디언트 유형입니다.
- 선형 구배 : 이것은 색상 사이의 직선 전환을 만듭니다.
- 방사형 구배 : 이것은 중심 지점에서 방사되는 원형 전이를 만듭니다.
- 프리폼 그라디언트 :
 이렇게하면 고도로 사용자 정의 할 수있는 그라디언트로 거칠어 질 수 있으며 색상 중지를 자유롭게 배치하고 블렌딩 할 수 있습니다. (나중에 이것에 대해 더 자세히)
이렇게하면 고도로 사용자 정의 할 수있는 그라디언트로 거칠어 질 수 있으며 색상 중지를 자유롭게 배치하고 블렌딩 할 수 있습니다. (나중에 이것에 대해 더 자세히)
이제 사각형에 구배 스트로크가 있습니다. 커스터마이징으로 넘어 갑시다.
그라디언트 스트로크 사용자 정의
그라디언트 색상 및 위치 조정
그라디언트 색상과 위치를 조정하는 것이 완벽한 모습을 얻는 데 중요합니다. 다음은 다음과 같은 방법입니다.
- 그라디언트 슬라이더 액세스 : 그라디언트 패널에는 현재 그라디언트 색상을 보여주는 구배 슬라이더가 표시됩니다. 슬라이더 아래의 작은 사각형을 '색상 정지'라고합니다.
- 색상 정지 변경 : 색상 중지를 두 번 클릭하여 색상 패널을 열 수 있습니다. 여기에서 새로운 색상을 선택할 수 있습니다. 색상 슬라이더를 사용하거나 16 진 코드를 입력하거나 견본에서 색상을 선택할 수 있습니다.
- 색상 정지 추가 : 새 색상 정지를 추가하려면 색상이 원하는 그라디언트 슬라이더 아래를 클릭하십시오. 새로운 색상 정지가 나타나면 사용자 정의 할 수 있습니다.
- 색상 정지 제거 : 색상 정지를 사라질 때까지 슬라이더에서 멀리 끌어냅니다. 또는 색상 정지를 선택하고 그라디언트 패널에서 '삭제'아이콘을 누르십시오.
- 색상 정지 위치 조정 : 슬라이더를 따라 색상 정지를 클릭하고 드래그하여 위치를 이동합니다. 색상을 움직이는 색상을 더 가까이 멈추게하면 더 날카로운 전환이 발생하면 퍼져 나가면 더 부드러운 블렌드가됩니다.
이 설정을 가지고 놀면 독특하고 시선을 사로 잡는 그라디언트 스트로크를 채울 수 있습니다. 색상이 어떻게 함께 작동하는지 이해하고 그라디언트가 어떤 종류의 감정적 반응을 유발할 수 있는지 이해하기 위해 색상 이론을 고려할 가치가 있습니다.
방향 제어를 위해 구배 도구 (g) 사용
그라디언트 도구 (g)는 구배 스트로크에 대한 다른 제어 계층을 제공하여 아르트 보드에서 그라디언트의 방향과 길이를 조정할 수 있습니다.

사용 방법은 다음과 같습니다.
- 그라디언트 도구 (G)를 선택하십시오. 도구 모음에서 그라디언트 도구를 클릭하십시오 (또는 키보드의 'G'를 누릅니다).
- 그라디언트 조정 : 객체를 클릭하고 드래그하여 그라디언트의 방향을 설정합니다. 드래그의 출발점은 그라디언트의 시작이며, 끝점은 그라디언트의 끝입니다.
- 선형 구배의 경우 물체를 가로 질러 드래그하면 그라디언트의 각도와 길이가 변경됩니다.
- 방사형 구배의 경우 드래그가 그라디언트의 중심점과 반경을 이동합니다.
- 그라디언트 패널의 미세 조정 : 보다 정확한 제어를 위해 그라디언트 도구를 그라디언트 패널의 설정과 혼합 할 수 있습니다. 광범위한 조정을 위해 구배 도구를 사용하고 미세 조정을 위해 그라디언트 패널을 사용하십시오.
그라디언트 도구는 색상 전환의 각도와 스프레드를 제어하려는 선형 그라디언트에 특히 편리합니다. 다른 드래그 방향과 길이로 실험하여 모습을 보았습니다.
일러스트 레이터 가격
Adobe Illustrator의 구독 계획 이해
Adobe Illustrator는 Adobe의 Creative Cloud 구독 서비스의 일부입니다. 귀하의 요구와 예산에 따라 선택할 계획이 몇 가지 있습니다.
- 단일 앱 계획 : 이 계획은 Adobe Illustrator에만 액세스 할 수 있습니다. 일러스트 레이터가 필요한 유일한 Adobe 앱이라면 완벽합니다. 단일 앱 계획의 가격은 지역 및 현재 프로모션에 따라 다릅니다.
- 모든 앱 계획 (Creative Cloud) : 이 계획은 Photoshop, Indesign, Premiere Pro 등을 포함한 모든 Adobe Creative Cloud 앱에 액세스 할 수 있습니다. 다양한 창의적인 도구가 필요한 경우 훌륭한 옵션입니다.
- 사업 계획 : Adobe는 팀 협업 도구 및 중앙 집중식 라이센스 관리와 같은 추가 기능을 포함하여 비즈니스에 맞게 맞춤형 계획을 제공합니다.
Adobe Creative Cloud 웹 사이트를 확인하거나 Adobe Sales를 직접 연락하여 해당 지역의 최신 가격을 얻는 것이 좋습니다. 특히 학생이나 교육자 인 경우 할인 및 프로모션을 주시하십시오. Adobe는 종종 자격을 갖춘 사람들에게 특별 요금을 제공합니다.

올바른 계획을 선택할 때 디자인 요구와 예산에 대해 생각해보십시오.
그라디언트 스트로크의 장점과 단점
프로
- 시각적 매력이 향상되었습니다
- 깊이와 치수가 추가되었습니다
- 높은 수준의 사용자 정의
- 현대적이고 전문적인 모습
단점
- 신중하게 적용되지 않으면 과용하고 날짜가 표시 될 수 있습니다.
- 모든 디자인 스타일에 적합하지 않을 수 있습니다
- 충돌을 피하기 위해 신중한 색상 선택이 필요합니다
그라디언트 스트로크에 대한 핵심 기능 탐색
효과적인 그라디언트 스트로크를위한 주요 일러스트 레이터 기능
Adobe Illustrator는 멋진 그라디언트 스트로크를 만드는 데 도움이되는 다양한 핵심 기능이 있습니다.
- 그라디언트 패널 : 구배 생성 및 사용자 정의를위한 중앙 제어.
- 컬러 패널 : 색상을 선택할 수 있습니다.
- 뇌졸중 패널 : 뇌졸중 무게, 캡, 모서리 및 정렬을 조정하십시오.
- 그라디언트 도구 (g) : 아트 보드의 그라디언트를 대화식으로 조정할 수 있습니다.
- 모양 확장 : 이 기능은 효과가있는 스트로크를 가득 채운 경로로 변환하는 데 편리하여 고급 편집 및 조작이 가능합니다.
- 모양 빌더 도구 : 복잡한 모양을 쉽게 병합 할 수 있습니다.
Adobe Illustrator의 이러한 핵심 기능은 함께 작동하여 그라디언트 스트로크를 제작하기위한 매끄럽고 효율적인 워크 플로우를 제공합니다. 다른 설정과 조합으로 실험하여 원하는 결과를 얻으십시오.

독특한 그래픽을 만들 수있는 Drop Shadow 또는 Scribble과 같은 Illustrator의 다른 효과를 탐색하는 것을 잊지 마십시오.
그라디언트 스트로크를위한 창의적인 사용 사례
다양한 설계 프로젝트에서 구배 스트로크
그라디언트 스트로크는 광범위한 디자인 프로젝트를 꾸미어 시각적으로 매력적이고 시선을 사로 잡을 수 있습니다. 다음은 사용하는 몇 가지 영감을주는 방법입니다.
- 로고 디자인 :
 그라디언트 스트로크를 사용하여 로고 윤곽선에 현대적이고 역동적 인 느낌을 추가하여 깊이와 정교함을 만듭니다. 이것은 그라디언트가 쇼의 스타가 될 수있는 미니멀리스트 로고에 특히 효과적입니다.
그라디언트 스트로크를 사용하여 로고 윤곽선에 현대적이고 역동적 인 느낌을 추가하여 깊이와 정교함을 만듭니다. 이것은 그라디언트가 쇼의 스타가 될 수있는 미니멀리스트 로고에 특히 효과적입니다. - 그림 : 차원과 시각적 관심을 더하기 위해 문자 윤곽선 또는 배경 요소에 그라디언트 스트로크를 적용하십시오. 이것은 삽화를보다 3 차원적이고 매력적으로 보이게 할 수 있습니다.
- 타이포그래피 : 텍스트에 그라디언트 스트로크를 사용하여 독특하고 세련된 타이포그래피 효과를 만듭니다. 이것은 진술을하려는 제목, 포스터 및 기타 디스플레이 텍스트에 좋습니다.
- 아이콘 디자인 : 그라디언트 스트로크로 아이콘 윤곽을 향상시켜 팝을 만들고 더 현대적으로 보이게합니다. 이것은 앱 아이콘과 웹 사이트 아이콘에 특히 유용합니다.
- 인포 그래픽 : 그라디언트 스트로크를 사용하여 핵심 데이터 포인트를 강조하거나 인포 그래픽의 요소간에 시각적 연결을 만듭니다. 이것은 시청자의 시선을 안내하고 정보를 더욱 소화 할 수 있도록 도와줍니다.
- 웹 디자인 : 그라디언트 스트로크를 버튼 윤곽선, 테두리 요소 또는 기타 UI 구성 요소에 통합하여 웹 사이트에 시각적 감각을 추가합니다. 이를 통해 사이트를보다 매력적이고 기억에 남을 수 있습니다.
핵심은 그라디언트 스트로크를 디자인에 통합하는 창의적인 방법을 실험하고 찾는 것입니다. 로고, 일러스트레이션 또는 웹 사이트에서 작업하든 그라디언트 스트로크는 독특하고 전문적인 터치를 추가 할 수 있습니다.
자주 묻는 질문
Illustrator의 텍스트에서 구배 스트로크를 사용할 수 있습니까?
예, Gradient Strokes를 Illustrator에서 텍스트에 적용 할 수 있습니다. 먼저, 텍스트를 선택하고> 윤곽을 입력하여 텍스트를 윤곽선으로 변환하십시오. 이것은 텍스트를 편집 가능한 경로로 바꾸어 다른 모양과 마찬가지로 구배 스트로크를 적용 할 수 있습니다. 얇은 스트로크가있는 복잡한 텍스트는 그라디언트와 함께 렌더링되지 않을 수 있으므로 최상의 결과를 위해 굵고 간단한 글꼴을 사용하는 것이 가장 좋습니다.
그라디언트 스트로크는 모든 디자인 스타일에 적합합니까?
아니요, 그라디언트 스트로크는 하나의 크기에 맞는 솔루션이 아닙니다. 현대적이고 역동적이며 시각적으로 구동되는 디자인에서 가장 잘 작동합니다. 보다 미니멀리스트 또는 전통적인 디자인에서 구배 스트로크는 자리를 차지하거나 압도적으로 느낄 수 있습니다. 프로젝트의 전반적인 미학과 그라디언트 스트로크가 그 스타일과 일치하는지 여부를 고려하는 것이 중요합니다. 최선의 판단을 실험하고 사용하여 디자인을 향상 시키거나 방해하는지 확인하십시오.
관련 질문
원활한 그라디언트를 어떻게 만들려면?
원활한 그라디언트를 만들려면 잘 혼합되는 색상을 조심스럽게 선택하고 위치를 조정하여 부드러운 전환을 만듭니다. 인접한 색상 정지가 색조와 값이 비슷한 지 확인하십시오. 더 많은 색상 정지를 추가하여보다 점진적인 전환을 만듭니다. 그라디언트 패널에서 '매끄러운 색상'옵션을 사용하여 블렌드를 추가로 개선 할 수 있습니다. 마지막으로, 다양한 크기와 해상도의 그라디언트를 테스트하여 원활하고 시각적으로 매력적으로 유지하십시오.
 Google.org는 최신 AI 기회 기금 수상자를 공개합니다
비영리 단체는 커뮤니티 챌린지를 정면으로 다루는 무성한 영웅입니다. 그러나 더 큰 영향을 미치려면 AI와 같은 최첨단 기술의 힘을 활용해야합니다. 2024 Google.org 보고서는 중요한 문제를 강조했습니다. 교육 부족으로 인해 많은 비영리 단체가 AI에서 누락되었습니다. Althoug
Google.org는 최신 AI 기회 기금 수상자를 공개합니다
비영리 단체는 커뮤니티 챌린지를 정면으로 다루는 무성한 영웅입니다. 그러나 더 큰 영향을 미치려면 AI와 같은 최첨단 기술의 힘을 활용해야합니다. 2024 Google.org 보고서는 중요한 문제를 강조했습니다. 교육 부족으로 인해 많은 비영리 단체가 AI에서 누락되었습니다. Althoug
 파이썬 랜덤 스토리 생성기 : 창의적인 글쓰기를 촉발시킵니다
작가의 블록은 당신과 당신의 창의성 사이의 우뚝 솟은 벽처럼 느껴질 수 있지만 두려워하지 마십시오. 기술은 등을 가지고 있습니다. 가장 멋진 솔루션 중 하나는 파이썬 기반 랜덤 스토리 생성기가 있습니다. 이 멋진 도구는 당신의 상상력을 시작하고, 야생의 음모를 돌리며, 심지어 Ent를 휘젓을 수 있습니다.
파이썬 랜덤 스토리 생성기 : 창의적인 글쓰기를 촉발시킵니다
작가의 블록은 당신과 당신의 창의성 사이의 우뚝 솟은 벽처럼 느껴질 수 있지만 두려워하지 마십시오. 기술은 등을 가지고 있습니다. 가장 멋진 솔루션 중 하나는 파이썬 기반 랜덤 스토리 생성기가 있습니다. 이 멋진 도구는 당신의 상상력을 시작하고, 야생의 음모를 돌리며, 심지어 Ent를 휘젓을 수 있습니다.
 PMOTTO의 AI 작업 생성으로 프로젝트 관리를 간소화하십시오
오늘날의 비즈니스 세계의 회오리 바람에서 효과적인 프로젝트 관리는 도움이 될뿐만 아니라 미래를 유지하는 데 필수적입니다. 머신 러닝을 사용하여 프로젝트 관리자가 작업을 처리하고 결정을 내리는 방법을 변화시켜 게임을 변경하는 혁신적인 도구 인 PMOTTO를 입력하십시오. 이 기사는 들어갑니다
PMOTTO의 AI 작업 생성으로 프로젝트 관리를 간소화하십시오
오늘날의 비즈니스 세계의 회오리 바람에서 효과적인 프로젝트 관리는 도움이 될뿐만 아니라 미래를 유지하는 데 필수적입니다. 머신 러닝을 사용하여 프로젝트 관리자가 작업을 처리하고 결정을 내리는 방법을 변화시켜 게임을 변경하는 혁신적인 도구 인 PMOTTO를 입력하십시오. 이 기사는 들어갑니다
온라인 데이터 개인 정보를 되 찾는 5 가지 쉬운 단계 - 오늘 시작하십시오.
AI가 우리의 지능을 줄이고 있습니까? Scale AI CEO는 웹 서밋에서 AI 레이스에서 이끌 것을 촉구합니다.































