Thiết kế đồ họa ngoạn mục sử dụng các nét gradient của Adobe Illustrator

 Ngày 24 tháng 4 năm 2025
Ngày 24 tháng 4 năm 2025

 WalterWhite
WalterWhite

 0
0
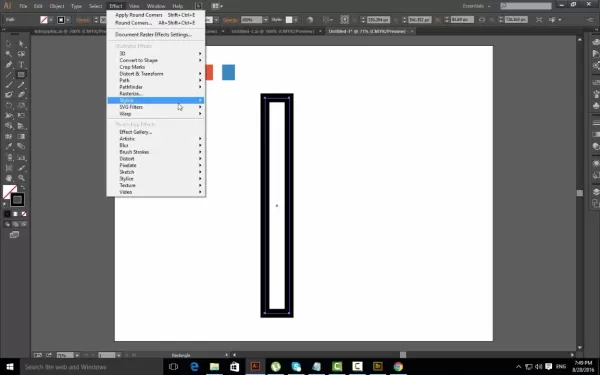
Nếu bạn đang tìm cách đưa các thiết kế của mình trong Adobe Illustrator từ Flat đến Fabious, việc làm chủ những nét gradient là con đường để đi. Hướng dẫn này sẽ hướng dẫn bạn qua các trong và ngoài của việc tạo và điều chỉnh các nét gradient, mang đến cho tác phẩm nghệ thuật của bạn thêm độ sâu và sự tinh tế thị giác. Cho dù bạn đang chế tạo logo, hình minh họa hoặc infographics, việc lấy các nét gradient sẽ tăng cường bộ công cụ thiết kế của bạn.
Hiểu những nét gradient trong Adobe Illustrator
Đột quỵ gradient là gì?
Strokient Strokes trong Adobe Illustrator là một người thay đổi trò chơi, cho phép bạn áp dụng một gradient không chỉ vào việc lấp đầy mà còn cho đường viền của hình dạng hoặc đường dẫn. Điều này tạo ra một hiệu ứng tuyệt đẹp trong đó màu đột quỵ thay đổi một cách trơn tru giữa các sắc thái khác nhau, thêm một nét năng động có thể nâng cao tác phẩm nghệ thuật của bạn. Không giống như một cú đánh màu rắn cũ đơn giản, các nét gradient cung cấp một cái nhìn có thể tùy chỉnh thực sự có thể làm cho các thiết kế của bạn nổi bật.
Các đặc quyền của việc sử dụng các nét gradient bao gồm:
- Quan tâm trực quan: Họ bắt mắt và làm cho thiết kế của bạn trở nên quyến rũ hơn.
- Độ sâu và kích thước: Sự chuyển đổi màu sắc thêm một cảm giác về chiều sâu, làm cho công việc của bạn cảm thấy kém phẳng hơn.
- Tùy chỉnh: Bạn đang kiểm soát màu sắc, vị trí của chúng và sự rung cảm tổng thể.
- Tính linh hoạt: Họ có thể nhạc jazz mọi thứ từ logo đến hình minh họa.
Để bắt đầu chơi với các nét gradient, bạn sẽ cần phải có được sự ấm cúng với bảng gradient trong Illustrator. Đây là điểm của bạn để chế tạo và tinh chỉnh độ dốc của bạn.

Truy cập bảng điều khiển gradient
Bảng gradient là trung tâm chính của bạn để làm việc với các nét gradient. Bạn có thể mở nó theo một vài cách:
- Menu cửa sổ: Đi đến
Window > Gradient . - Bảng thuộc tính: Nếu bảng thuộc tính tăng (cửa sổ> thuộc tính), bạn sẽ phát hiện ra phần gradient khi bạn có một đối tượng có đột quỵ được chọn.
- Thanh công cụ: Công cụ gradient (G) cũng có thể đánh lên bảng Gradient, mặc dù nó chủ yếu được sử dụng để điều chỉnh hướng và vị trí của gradient trên đối tượng của bạn.
Khi bạn đã mở bảng gradient, bạn sẽ thấy một loạt các tùy chọn để tùy chỉnh gradient của mình:
- Loại gradient: Chọn từ độ dốc tuyến tính, xuyên tâm hoặc miễn phí.
- Màu sắc dừng: Thêm, loại bỏ và điều chỉnh màu sắc trong gradient của bạn.
- Góc: Điều chỉnh vòng quay cho độ dốc tuyến tính.
- Tỷ lệ khung hình: Kiểm soát hình dạng của độ dốc hướng tâm.
- Vị trí: xác định chính xác nơi bạn muốn màu của bạn dừng dọc theo gradient.
Bây giờ bạn đã biết làm thế nào để đến bảng điều khiển gradient, chúng ta hãy đi sâu vào việc tạo ra một cơn đột quỵ gradient.
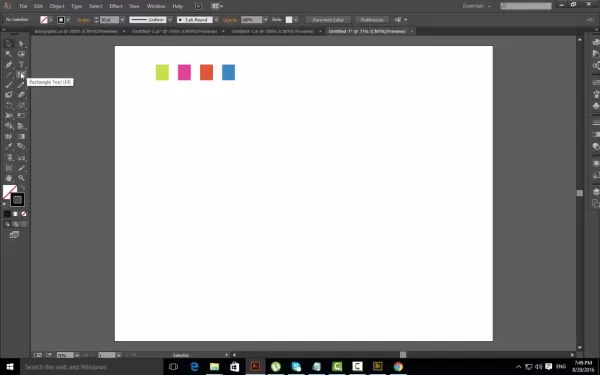
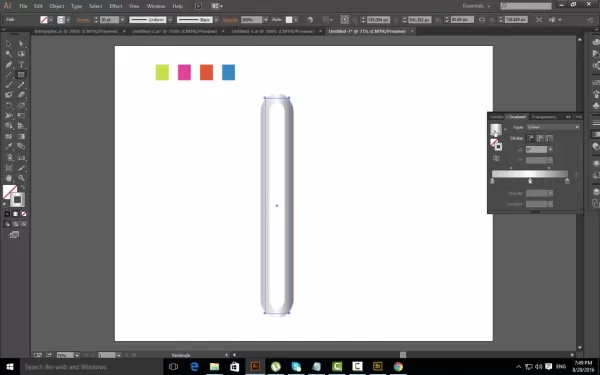
Tạo một hình dạng cơ bản và thêm một cú đánh
Vẽ một hình chữ nhật bằng một nét
Hãy bắt đầu với một hình chữ nhật đơn giản và thêm một nét gradient vào nó.

Đây là cách bạn làm điều đó:
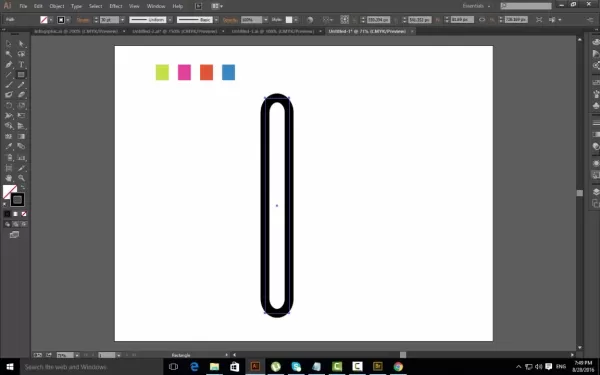
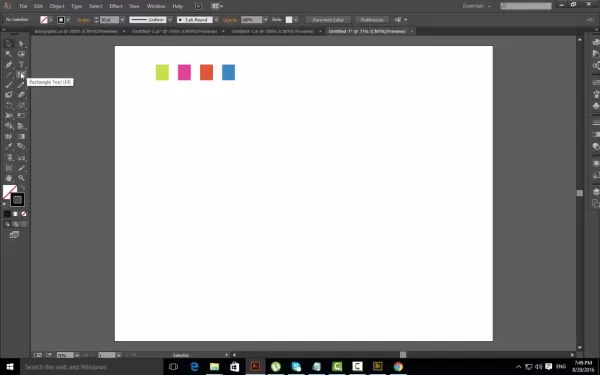
- Chọn công cụ hình chữ nhật (M): Nhấp vào công cụ hình chữ nhật trên thanh công cụ.
- Vẽ một hình chữ nhật: Nhấp và kéo trên bảng màu để tạo một hình chữ nhật có kích thước mong muốn của bạn.
- Đảm bảo một cú đánh được áp dụng: Trong bảng thuộc tính (cửa sổ> thuộc tính), hãy đảm bảo tùy chọn 'đột quỵ' có màu được áp dụng. Nếu không, hãy nhấp vào swatch 'đột quỵ' và chọn một màu. Không quan trọng màu nào, vì chúng tôi sẽ sớm chuyển nó sang gradient.
- Hủy bỏ màu điền: Đảm bảo màu điền được đặt thành 'Không'. Bạn có thể làm điều này bằng cách chọn hình chữ nhật, đi đến tùy chọn 'điền' trong bảng thuộc tính và chọn swatch 'none' (hình vuông màu trắng với đường chéo màu đỏ).
Bây giờ chúng ta đã có một hình chữ nhật cơ bản với một cú đánh, hãy biến cú đánh đó thành một gradient.
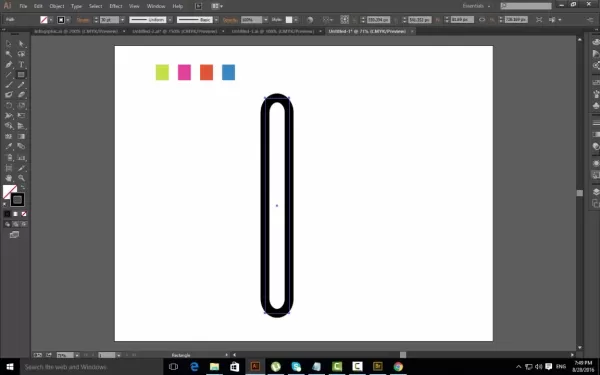
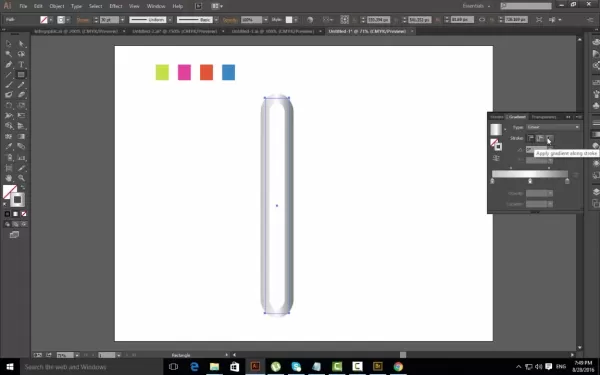
Chuyển đổi đột quỵ thành một gradient
Bây giờ bạn đã tạo ra một hình chữ nhật bằng một cú đánh, hãy chuyển đổi cú đánh đó thành một gradient:
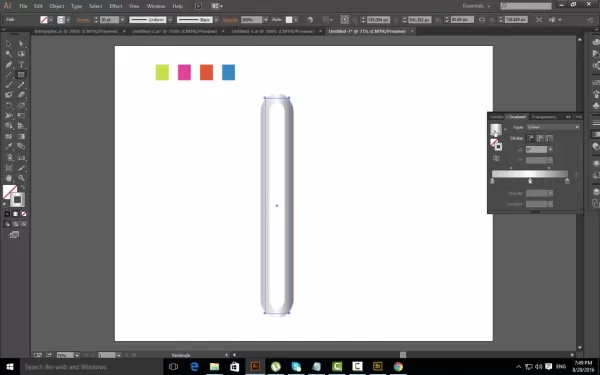
- Chọn hình chữ nhật: Sử dụng công cụ lựa chọn (v) để nhấp vào hình chữ nhật bạn đã tạo.
- Mở bảng điều khiển gradient: Chuyển đến
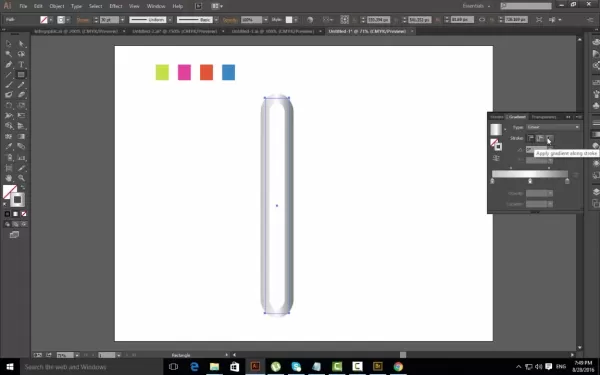
Window > Gradient để mở bảng gradient. - Áp dụng gradient để đột quỵ: Trong bảng gradient, nhấp vào biểu tượng 'đột quỵ'. Điều này bảo Illustrator áp dụng gradient cho đột quỵ hơn là lấp đầy.
- Chọn một gradient: Nhấp vào một trong các mẫu gradient mặc định trong bảng gradient. Bạn sẽ thấy đột quỵ của hình chữ nhật của bạn ngay lập tức cập nhật với gradient. Nếu các mẫu màu mặc định không phải là phong cách của bạn, bạn luôn có thể tự đánh mình.
Dưới đây là một số loại gradient phổ biến:
- Độ dốc tuyến tính: Điều này tạo ra một quá trình chuyển đổi đường thẳng giữa các màu.
- Độ dốc xuyên tâm: Điều này tạo ra một quá trình chuyển đổi tròn, tỏa ra từ một điểm trung tâm.
- Độ dốc miễn phí:
 Điều này cho phép bạn phát cuồng với độ dốc có thể tùy chỉnh cao, đặt và pha trộn màu dừng tự do. (Thêm về điều này sau)
Điều này cho phép bạn phát cuồng với độ dốc có thể tùy chỉnh cao, đặt và pha trộn màu dừng tự do. (Thêm về điều này sau)
Bây giờ hình chữ nhật của bạn có một nét gradient. Hãy chuyển sang tùy chỉnh nó.
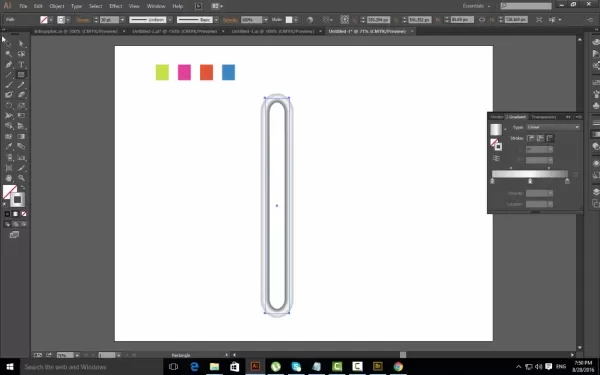
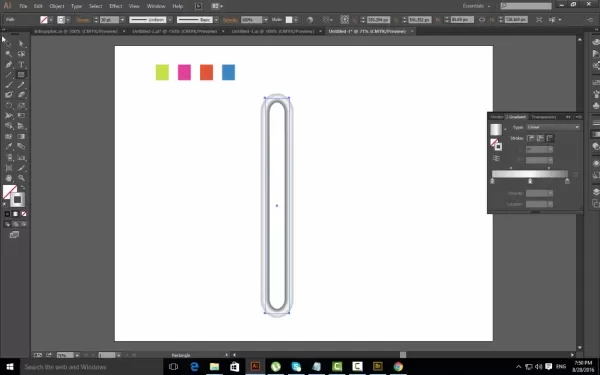
Tùy chỉnh đột quỵ gradient của bạn
Điều chỉnh màu sắc và vị trí gradient
Điều chỉnh màu sắc gradient và vị trí của chúng là chìa khóa để có được cái nhìn hoàn hảo đó. Đây là cách làm điều đó:
- Truy cập thanh trượt gradient: Trong bảng gradient, bạn sẽ thấy một thanh trượt gradient hiển thị màu gradient hiện tại. Các hình vuông nhỏ bên dưới thanh trượt được gọi là 'điểm dừng màu'.
- Thay đổi điểm dừng màu: Nhấp đúp vào điểm dừng màu để mở bảng màu. Từ đây, bạn có thể chọn một màu mới. Bạn có thể sử dụng các thanh trượt màu, nhập mã hex hoặc chọn màu từ các mẫu màu.
- Thêm điểm dừng màu: Để thêm một điểm dừng màu mới, chỉ cần nhấp vào bên dưới thanh trượt gradient nơi bạn muốn màu đi. Một điểm dừng màu mới sẽ bật lên, sau đó bạn có thể tùy chỉnh.
- Hủy bỏ các điểm dừng màu: Kéo một màu dừng ra khỏi thanh trượt cho đến khi nó biến mất. Hoặc, chọn điểm dừng màu và nhấn biểu tượng 'xóa' trong bảng gradient.
- Điều chỉnh vị trí dừng màu: Nhấp và kéo màu dừng dọc theo thanh trượt để thay đổi vị trí của chúng. Di chuyển màu sắc dừng lại gần nhau hơn tạo ra một sự chuyển đổi sắc nét hơn, trong khi trải chúng ra cho một sự pha trộn mượt mà hơn.
Chơi xung quanh với các cài đặt này cho phép bạn đánh lên những nét gradient độc đáo và bắt mắt. Cũng đáng để xem xét lý thuyết màu sắc để hiểu làm thế nào màu sắc sẽ hoạt động cùng nhau và loại phản ứng cảm xúc nào của bạn có thể gợi lên.
Sử dụng công cụ gradient (g) để kiểm soát định hướng
Công cụ gradient (G) cung cấp cho bạn một lớp kiểm soát khác đối với các nét gradient của bạn, cho phép bạn điều chỉnh hướng và chiều dài của gradient ngay trên bảng màu.

Đây là cách sử dụng nó:
- Chọn Công cụ Gradient (G): Nhấp vào công cụ gradient trên thanh công cụ (hoặc nhấn 'G' trên bàn phím của bạn).
- Điều chỉnh độ dốc: Nhấp và kéo trên đối tượng để đặt hướng của gradient. Điểm bắt đầu của lực cản của bạn sẽ là khởi đầu của gradient, và điểm kết thúc sẽ là kết thúc của gradient.
- Đối với một gradient tuyến tính, việc kéo qua đối tượng sẽ thay đổi góc và chiều dài của gradient.
- Đối với một gradient xuyên tâm, kéo sẽ thay đổi điểm trung tâm và bán kính của gradient.
- Tinh chỉnh trong bảng điều khiển gradient: Để điều khiển chính xác hơn, bạn có thể trộn công cụ gradient với các cài đặt trong bảng gradient. Sử dụng công cụ gradient để điều chỉnh rộng và bảng gradient để tinh chỉnh.
Công cụ gradient đặc biệt tiện dụng cho độ dốc tuyến tính, nơi bạn muốn kiểm soát góc và sự lây lan của quá trình chuyển đổi màu. Thử nghiệm với các hướng và độ dài kéo khác nhau để làm đẹp cái nhìn mà bạn đang theo đuổi.
Giá minh họa
Hiểu các kế hoạch đăng ký của Adobe Illustrator
Adobe Illustrator là một phần của dịch vụ đăng ký Creative Cloud của Adobe. Có một vài kế hoạch để lựa chọn, tùy thuộc vào nhu cầu và ngân sách của bạn:
- Kế hoạch ứng dụng duy nhất: Kế hoạch này chỉ cung cấp cho bạn quyền truy cập vào Adobe Illustrator. Thật hoàn hảo nếu Illustrator là ứng dụng Adobe duy nhất bạn cần. Giá cho gói ứng dụng đơn thay đổi theo khu vực và bất kỳ chương trình khuyến mãi hiện tại nào.
- Tất cả các ứng dụng Kế hoạch (Creative Cloud): Kế hoạch này cho phép bạn truy cập vào tất cả các ứng dụng Adobe Creative Cloud, bao gồm Photoshop, InDesign, Premiere Pro, v.v. Đó là một lựa chọn tuyệt vời nếu bạn cần nhiều công cụ sáng tạo.
- Kế hoạch kinh doanh: Adobe cũng cung cấp các kế hoạch phù hợp cho các doanh nghiệp, bao gồm các tính năng bổ sung như các công cụ cộng tác nhóm và quản lý giấy phép tập trung.
Bạn nên xem trang web Adobe Creative Cloud hoặc liên hệ trực tiếp với Adobe Sales để có được giá mới nhất cho khu vực của bạn. Hãy để mắt đến việc giảm giá và khuyến mãi, đặc biệt nếu bạn là sinh viên hoặc nhà giáo dục. Adobe thường cung cấp mức giá đặc biệt cho những người đủ điều kiện.

Hãy suy nghĩ về nhu cầu thiết kế và ngân sách của bạn khi chọn đúng kế hoạch cho bạn.
Ưu điểm và nhược điểm của những nét gradient
Ưu điểm
- Tăng cường hấp dẫn thị giác
- Thêm độ sâu và kích thước
- Mức độ tùy biến cao
- Cái nhìn hiện đại và chuyên nghiệp
Nhược điểm
- Có thể được sử dụng quá mức và xuất hiện ngày nếu không được áp dụng một cách chu đáo
- Có thể không phù hợp với tất cả các phong cách thiết kế
- Yêu cầu lựa chọn màu cẩn thận để tránh đụng độ
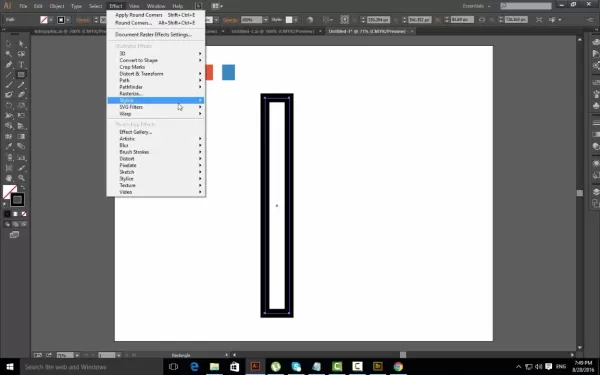
Khám phá các tính năng cốt lõi cho các nét gradient
Các tính năng minh họa chính cho các nét gradient hiệu quả
Adobe Illustrator có một loạt các tính năng cốt lõi giúp bạn tạo ra những nét gradient tuyệt đẹp:
- Bảng điều khiển gradient: Kiểm soát trung tâm của bạn để tạo và tùy chỉnh độ dốc.
- Bảng màu: Cho phép bạn chọn màu sắc của bạn.
- Bảng điều khiển đột quỵ: Điều chỉnh trọng lượng đột quỵ, mũ, góc và căn chỉnh.
- Công cụ gradient (G): Cho phép bạn điều chỉnh tương tác gradient trên nghệ thuật.
- Mở rộng ngoại hình: Tính năng này rất tiện dụng để chuyển đổi các nét với các hiệu ứng thành các đường dẫn đầy, cho phép chỉnh sửa và thao tác nâng cao.
- Công cụ xây dựng hình dạng: Cho phép bạn hợp nhất các hình dạng phức tạp một cách dễ dàng.
Những tính năng cốt lõi này của Adobe Illustrator làm việc cùng nhau để cung cấp cho bạn một quy trình làm việc mượt mà và hiệu quả để tạo ra các nét gradient của bạn. Thử nghiệm với các cài đặt và kết hợp khác nhau để đạt được kết quả mà bạn đang tìm kiếm.

Đừng quên khám phá các hiệu ứng khác của Illustrator, như Drop Shadow hoặc Scribble, có thể tạo ra đồ họa độc đáo.
Các trường hợp sử dụng sáng tạo cho các nét gradient
Strokient Strokes trong các dự án thiết kế khác nhau
Strokient Strokes có thể làm tăng thêm một loạt các dự án thiết kế, khiến chúng hấp dẫn trực quan và bắt mắt. Dưới đây là một số cách truyền cảm hứng để sử dụng chúng:
- Thiết kế logo:
 Sử dụng các nét gradient để thêm cảm giác hiện đại và năng động cho các phác thảo logo, tạo ra cảm giác về chiều sâu và tinh tế. Điều này đặc biệt hiệu quả đối với logo tối giản trong đó độ dốc có thể là ngôi sao của chương trình.
Sử dụng các nét gradient để thêm cảm giác hiện đại và năng động cho các phác thảo logo, tạo ra cảm giác về chiều sâu và tinh tế. Điều này đặc biệt hiệu quả đối với logo tối giản trong đó độ dốc có thể là ngôi sao của chương trình. - Minh họa: Áp dụng các nét gradient cho các phác thảo nhân vật hoặc các yếu tố nền để thêm kích thước và sự quan tâm trực quan. Điều này có thể làm cho hình minh họa xuất hiện nhiều chiều hơn và hấp dẫn.
- Kiểu chữ: Sử dụng các nét gradient trên văn bản để tạo ra các hiệu ứng typographic độc đáo và phong cách. Điều này là tuyệt vời cho các tiêu đề, áp phích và văn bản hiển thị khác nơi bạn muốn đưa ra tuyên bố.
- Thiết kế biểu tượng: Tăng cường các phác thảo biểu tượng với các nét gradient để làm cho chúng bật và xuất hiện hiện đại hơn. Điều này đặc biệt hữu ích cho các biểu tượng ứng dụng và biểu tượng trang web.
- Infographics: Sử dụng các nét gradient để làm nổi bật các điểm dữ liệu chính hoặc tạo kết nối trực quan giữa các yếu tố trong infographic của bạn. Điều này giúp hướng dẫn mắt của người xem và làm cho thông tin dễ tiêu hóa hơn.
- Thiết kế web: Kết hợp các nét gradient vào các phác thảo nút, các yếu tố biên giới hoặc các thành phần UI khác để thêm một chút tinh tế trực quan vào trang web của bạn. Điều này có thể làm cho trang web của bạn hấp dẫn và đáng nhớ hơn.
Điều quan trọng là thử nghiệm và tìm ra những cách sáng tạo để tích hợp các nét gradient vào các thiết kế của bạn. Cho dù bạn đang làm việc trên logo, minh họa hoặc trang web, các nét gradient có thể thêm một liên lạc độc đáo và chuyên nghiệp.
Câu hỏi thường gặp
Tôi có thể sử dụng các nét gradient trên văn bản trong Illustrator không?
Có, bạn có thể áp dụng các nét gradient vào văn bản trong Illustrator. Đầu tiên, hãy chuyển đổi văn bản của bạn thành phác thảo bằng cách chọn văn bản và sẽ gõ> Tạo phác thảo. Điều này biến văn bản thành các đường dẫn có thể chỉnh sửa, cho phép bạn áp dụng một nét gradient giống như bất kỳ hình dạng nào khác. Hãy nhớ rằng văn bản phức tạp với các nét mỏng có thể không thể hiện tốt với độ dốc, vì vậy tốt nhất nên sử dụng phông chữ đậm, đơn giản cho kết quả tốt nhất.
Các nét gradient có phù hợp cho tất cả các phong cách thiết kế không?
Không, các nét gradient không phải là một giải pháp một kích cỡ phù hợp. Chúng hoạt động tốt nhất trong các thiết kế hiện đại, năng động và trực quan. Trong các thiết kế tối giản hơn hoặc truyền thống, những nét gradient có thể cảm thấy lạc lõng hoặc quá sức. Điều quan trọng là phải xem xét tính thẩm mỹ tổng thể của dự án của bạn và liệu Gradient Strokes phù hợp với phong cách đó. Thử nghiệm và sử dụng phán đoán tốt nhất của bạn để xác định xem chúng có tăng cường hoặc làm mất đi thiết kế hay không.
Câu hỏi liên quan
Làm cách nào để tạo một gradient liền mạch?
Để tạo một gradient liền mạch, bạn cần chọn cẩn thận các màu kết hợp tốt với nhau và điều chỉnh vị trí của chúng để tạo ra một quá trình chuyển đổi suôn sẻ. Hãy chắc chắn rằng các điểm dừng màu liền kề là tương tự về màu sắc và giá trị. Thử nghiệm với việc thêm nhiều điểm dừng màu hơn để tạo ra một quá trình chuyển đổi dần dần. Bạn cũng có thể sử dụng tùy chọn 'Màu mịn' trong bảng gradient để tinh chỉnh thêm hỗn hợp. Cuối cùng, kiểm tra độ dốc của bạn trên các kích cỡ và độ phân giải khác nhau để đảm bảo nó vẫn liền mạch và hấp dẫn trực quan.
Bài viết liên quan
 Krotos Studio AI Ambience Generator: Cuộc cách mạng thiết kế âm thanh
Thế giới thiết kế âm thanh luôn luôn di chuyển, với các công cụ mới liên tục xuất hiện để giúp các nhà thiết kế âm thanh thúc đẩy sự sáng tạo của họ và hợp lý hóa công việc của họ. Nhập Krotos Studio, một người thay đổi trò chơi với trình tạo môi trường xung quanh AI. Công cụ sáng tạo này làm cho nó trở nên dễ dàng để đánh bại tùy chỉnh, năng động
Krotos Studio AI Ambience Generator: Cuộc cách mạng thiết kế âm thanh
Thế giới thiết kế âm thanh luôn luôn di chuyển, với các công cụ mới liên tục xuất hiện để giúp các nhà thiết kế âm thanh thúc đẩy sự sáng tạo của họ và hợp lý hóa công việc của họ. Nhập Krotos Studio, một người thay đổi trò chơi với trình tạo môi trường xung quanh AI. Công cụ sáng tạo này làm cho nó trở nên dễ dàng để đánh bại tùy chỉnh, năng động
 Google.org tiết lộ những người nhận Quỹ Cơ hội AI mới nhất
Các tổ chức phi lợi nhuận là những anh hùng vô danh giải quyết các thách thức cộng đồng. Tuy nhiên, để tạo ra một tác động lớn hơn, họ cần khai thác sức mạnh của công nghệ tiên tiến như AI. Một báo cáo của Google.org năm 2024 đã nhấn mạnh một vấn đề quan trọng: Nhiều tổ chức phi lợi nhuận đang bỏ lỡ AI do thiếu đào tạo. Althoug
Google.org tiết lộ những người nhận Quỹ Cơ hội AI mới nhất
Các tổ chức phi lợi nhuận là những anh hùng vô danh giải quyết các thách thức cộng đồng. Tuy nhiên, để tạo ra một tác động lớn hơn, họ cần khai thác sức mạnh của công nghệ tiên tiến như AI. Một báo cáo của Google.org năm 2024 đã nhấn mạnh một vấn đề quan trọng: Nhiều tổ chức phi lợi nhuận đang bỏ lỡ AI do thiếu đào tạo. Althoug
 Trình tạo câu chuyện ngẫu nhiên Python: Dựa vào văn bản sáng tạo của bạn
Khối của nhà văn có thể cảm thấy như một bức tường cao chót vót giữa bạn và sự sáng tạo của bạn, nhưng sợ không phải là công nghệ của bạn có lưng của bạn. Một trong những giải pháp thú vị nhất hiện có là một trình tạo câu chuyện ngẫu nhiên dựa trên Python. Công cụ tiện lợi này có thể khởi động trí tưởng tượng của bạn, ném vào một số vòng xoắn cốt truyện hoang dã, và thậm chí đưa ra ent
Nhận xét (0)
0/200
Trình tạo câu chuyện ngẫu nhiên Python: Dựa vào văn bản sáng tạo của bạn
Khối của nhà văn có thể cảm thấy như một bức tường cao chót vót giữa bạn và sự sáng tạo của bạn, nhưng sợ không phải là công nghệ của bạn có lưng của bạn. Một trong những giải pháp thú vị nhất hiện có là một trình tạo câu chuyện ngẫu nhiên dựa trên Python. Công cụ tiện lợi này có thể khởi động trí tưởng tượng của bạn, ném vào một số vòng xoắn cốt truyện hoang dã, và thậm chí đưa ra ent
Nhận xét (0)
0/200

 Ngày 24 tháng 4 năm 2025
Ngày 24 tháng 4 năm 2025

 WalterWhite
WalterWhite

 0
0
Nếu bạn đang tìm cách đưa các thiết kế của mình trong Adobe Illustrator từ Flat đến Fabious, việc làm chủ những nét gradient là con đường để đi. Hướng dẫn này sẽ hướng dẫn bạn qua các trong và ngoài của việc tạo và điều chỉnh các nét gradient, mang đến cho tác phẩm nghệ thuật của bạn thêm độ sâu và sự tinh tế thị giác. Cho dù bạn đang chế tạo logo, hình minh họa hoặc infographics, việc lấy các nét gradient sẽ tăng cường bộ công cụ thiết kế của bạn.
Hiểu những nét gradient trong Adobe Illustrator
Đột quỵ gradient là gì?
Strokient Strokes trong Adobe Illustrator là một người thay đổi trò chơi, cho phép bạn áp dụng một gradient không chỉ vào việc lấp đầy mà còn cho đường viền của hình dạng hoặc đường dẫn. Điều này tạo ra một hiệu ứng tuyệt đẹp trong đó màu đột quỵ thay đổi một cách trơn tru giữa các sắc thái khác nhau, thêm một nét năng động có thể nâng cao tác phẩm nghệ thuật của bạn. Không giống như một cú đánh màu rắn cũ đơn giản, các nét gradient cung cấp một cái nhìn có thể tùy chỉnh thực sự có thể làm cho các thiết kế của bạn nổi bật.
Các đặc quyền của việc sử dụng các nét gradient bao gồm:
- Quan tâm trực quan: Họ bắt mắt và làm cho thiết kế của bạn trở nên quyến rũ hơn.
- Độ sâu và kích thước: Sự chuyển đổi màu sắc thêm một cảm giác về chiều sâu, làm cho công việc của bạn cảm thấy kém phẳng hơn.
- Tùy chỉnh: Bạn đang kiểm soát màu sắc, vị trí của chúng và sự rung cảm tổng thể.
- Tính linh hoạt: Họ có thể nhạc jazz mọi thứ từ logo đến hình minh họa.
Để bắt đầu chơi với các nét gradient, bạn sẽ cần phải có được sự ấm cúng với bảng gradient trong Illustrator. Đây là điểm của bạn để chế tạo và tinh chỉnh độ dốc của bạn.

Truy cập bảng điều khiển gradient
Bảng gradient là trung tâm chính của bạn để làm việc với các nét gradient. Bạn có thể mở nó theo một vài cách:
- Menu cửa sổ: Đi đến
Window > Gradient. - Bảng thuộc tính: Nếu bảng thuộc tính tăng (cửa sổ> thuộc tính), bạn sẽ phát hiện ra phần gradient khi bạn có một đối tượng có đột quỵ được chọn.
- Thanh công cụ: Công cụ gradient (G) cũng có thể đánh lên bảng Gradient, mặc dù nó chủ yếu được sử dụng để điều chỉnh hướng và vị trí của gradient trên đối tượng của bạn.
Khi bạn đã mở bảng gradient, bạn sẽ thấy một loạt các tùy chọn để tùy chỉnh gradient của mình:
- Loại gradient: Chọn từ độ dốc tuyến tính, xuyên tâm hoặc miễn phí.
- Màu sắc dừng: Thêm, loại bỏ và điều chỉnh màu sắc trong gradient của bạn.
- Góc: Điều chỉnh vòng quay cho độ dốc tuyến tính.
- Tỷ lệ khung hình: Kiểm soát hình dạng của độ dốc hướng tâm.
- Vị trí: xác định chính xác nơi bạn muốn màu của bạn dừng dọc theo gradient.
Bây giờ bạn đã biết làm thế nào để đến bảng điều khiển gradient, chúng ta hãy đi sâu vào việc tạo ra một cơn đột quỵ gradient.
Tạo một hình dạng cơ bản và thêm một cú đánh
Vẽ một hình chữ nhật bằng một nét
Hãy bắt đầu với một hình chữ nhật đơn giản và thêm một nét gradient vào nó.

Đây là cách bạn làm điều đó:
- Chọn công cụ hình chữ nhật (M): Nhấp vào công cụ hình chữ nhật trên thanh công cụ.
- Vẽ một hình chữ nhật: Nhấp và kéo trên bảng màu để tạo một hình chữ nhật có kích thước mong muốn của bạn.
- Đảm bảo một cú đánh được áp dụng: Trong bảng thuộc tính (cửa sổ> thuộc tính), hãy đảm bảo tùy chọn 'đột quỵ' có màu được áp dụng. Nếu không, hãy nhấp vào swatch 'đột quỵ' và chọn một màu. Không quan trọng màu nào, vì chúng tôi sẽ sớm chuyển nó sang gradient.
- Hủy bỏ màu điền: Đảm bảo màu điền được đặt thành 'Không'. Bạn có thể làm điều này bằng cách chọn hình chữ nhật, đi đến tùy chọn 'điền' trong bảng thuộc tính và chọn swatch 'none' (hình vuông màu trắng với đường chéo màu đỏ).
Bây giờ chúng ta đã có một hình chữ nhật cơ bản với một cú đánh, hãy biến cú đánh đó thành một gradient.
Chuyển đổi đột quỵ thành một gradient
Bây giờ bạn đã tạo ra một hình chữ nhật bằng một cú đánh, hãy chuyển đổi cú đánh đó thành một gradient:
- Chọn hình chữ nhật: Sử dụng công cụ lựa chọn (v) để nhấp vào hình chữ nhật bạn đã tạo.
- Mở bảng điều khiển gradient: Chuyển đến
Window > Gradientđể mở bảng gradient. - Áp dụng gradient để đột quỵ: Trong bảng gradient, nhấp vào biểu tượng 'đột quỵ'. Điều này bảo Illustrator áp dụng gradient cho đột quỵ hơn là lấp đầy.
- Chọn một gradient: Nhấp vào một trong các mẫu gradient mặc định trong bảng gradient. Bạn sẽ thấy đột quỵ của hình chữ nhật của bạn ngay lập tức cập nhật với gradient. Nếu các mẫu màu mặc định không phải là phong cách của bạn, bạn luôn có thể tự đánh mình.
Dưới đây là một số loại gradient phổ biến:
- Độ dốc tuyến tính: Điều này tạo ra một quá trình chuyển đổi đường thẳng giữa các màu.
- Độ dốc xuyên tâm: Điều này tạo ra một quá trình chuyển đổi tròn, tỏa ra từ một điểm trung tâm.
- Độ dốc miễn phí:
 Điều này cho phép bạn phát cuồng với độ dốc có thể tùy chỉnh cao, đặt và pha trộn màu dừng tự do. (Thêm về điều này sau)
Điều này cho phép bạn phát cuồng với độ dốc có thể tùy chỉnh cao, đặt và pha trộn màu dừng tự do. (Thêm về điều này sau)
Bây giờ hình chữ nhật của bạn có một nét gradient. Hãy chuyển sang tùy chỉnh nó.
Tùy chỉnh đột quỵ gradient của bạn
Điều chỉnh màu sắc và vị trí gradient
Điều chỉnh màu sắc gradient và vị trí của chúng là chìa khóa để có được cái nhìn hoàn hảo đó. Đây là cách làm điều đó:
- Truy cập thanh trượt gradient: Trong bảng gradient, bạn sẽ thấy một thanh trượt gradient hiển thị màu gradient hiện tại. Các hình vuông nhỏ bên dưới thanh trượt được gọi là 'điểm dừng màu'.
- Thay đổi điểm dừng màu: Nhấp đúp vào điểm dừng màu để mở bảng màu. Từ đây, bạn có thể chọn một màu mới. Bạn có thể sử dụng các thanh trượt màu, nhập mã hex hoặc chọn màu từ các mẫu màu.
- Thêm điểm dừng màu: Để thêm một điểm dừng màu mới, chỉ cần nhấp vào bên dưới thanh trượt gradient nơi bạn muốn màu đi. Một điểm dừng màu mới sẽ bật lên, sau đó bạn có thể tùy chỉnh.
- Hủy bỏ các điểm dừng màu: Kéo một màu dừng ra khỏi thanh trượt cho đến khi nó biến mất. Hoặc, chọn điểm dừng màu và nhấn biểu tượng 'xóa' trong bảng gradient.
- Điều chỉnh vị trí dừng màu: Nhấp và kéo màu dừng dọc theo thanh trượt để thay đổi vị trí của chúng. Di chuyển màu sắc dừng lại gần nhau hơn tạo ra một sự chuyển đổi sắc nét hơn, trong khi trải chúng ra cho một sự pha trộn mượt mà hơn.
Chơi xung quanh với các cài đặt này cho phép bạn đánh lên những nét gradient độc đáo và bắt mắt. Cũng đáng để xem xét lý thuyết màu sắc để hiểu làm thế nào màu sắc sẽ hoạt động cùng nhau và loại phản ứng cảm xúc nào của bạn có thể gợi lên.
Sử dụng công cụ gradient (g) để kiểm soát định hướng
Công cụ gradient (G) cung cấp cho bạn một lớp kiểm soát khác đối với các nét gradient của bạn, cho phép bạn điều chỉnh hướng và chiều dài của gradient ngay trên bảng màu.

Đây là cách sử dụng nó:
- Chọn Công cụ Gradient (G): Nhấp vào công cụ gradient trên thanh công cụ (hoặc nhấn 'G' trên bàn phím của bạn).
- Điều chỉnh độ dốc: Nhấp và kéo trên đối tượng để đặt hướng của gradient. Điểm bắt đầu của lực cản của bạn sẽ là khởi đầu của gradient, và điểm kết thúc sẽ là kết thúc của gradient.
- Đối với một gradient tuyến tính, việc kéo qua đối tượng sẽ thay đổi góc và chiều dài của gradient.
- Đối với một gradient xuyên tâm, kéo sẽ thay đổi điểm trung tâm và bán kính của gradient.
- Tinh chỉnh trong bảng điều khiển gradient: Để điều khiển chính xác hơn, bạn có thể trộn công cụ gradient với các cài đặt trong bảng gradient. Sử dụng công cụ gradient để điều chỉnh rộng và bảng gradient để tinh chỉnh.
Công cụ gradient đặc biệt tiện dụng cho độ dốc tuyến tính, nơi bạn muốn kiểm soát góc và sự lây lan của quá trình chuyển đổi màu. Thử nghiệm với các hướng và độ dài kéo khác nhau để làm đẹp cái nhìn mà bạn đang theo đuổi.
Giá minh họa
Hiểu các kế hoạch đăng ký của Adobe Illustrator
Adobe Illustrator là một phần của dịch vụ đăng ký Creative Cloud của Adobe. Có một vài kế hoạch để lựa chọn, tùy thuộc vào nhu cầu và ngân sách của bạn:
- Kế hoạch ứng dụng duy nhất: Kế hoạch này chỉ cung cấp cho bạn quyền truy cập vào Adobe Illustrator. Thật hoàn hảo nếu Illustrator là ứng dụng Adobe duy nhất bạn cần. Giá cho gói ứng dụng đơn thay đổi theo khu vực và bất kỳ chương trình khuyến mãi hiện tại nào.
- Tất cả các ứng dụng Kế hoạch (Creative Cloud): Kế hoạch này cho phép bạn truy cập vào tất cả các ứng dụng Adobe Creative Cloud, bao gồm Photoshop, InDesign, Premiere Pro, v.v. Đó là một lựa chọn tuyệt vời nếu bạn cần nhiều công cụ sáng tạo.
- Kế hoạch kinh doanh: Adobe cũng cung cấp các kế hoạch phù hợp cho các doanh nghiệp, bao gồm các tính năng bổ sung như các công cụ cộng tác nhóm và quản lý giấy phép tập trung.
Bạn nên xem trang web Adobe Creative Cloud hoặc liên hệ trực tiếp với Adobe Sales để có được giá mới nhất cho khu vực của bạn. Hãy để mắt đến việc giảm giá và khuyến mãi, đặc biệt nếu bạn là sinh viên hoặc nhà giáo dục. Adobe thường cung cấp mức giá đặc biệt cho những người đủ điều kiện.

Hãy suy nghĩ về nhu cầu thiết kế và ngân sách của bạn khi chọn đúng kế hoạch cho bạn.
Ưu điểm và nhược điểm của những nét gradient
Ưu điểm
- Tăng cường hấp dẫn thị giác
- Thêm độ sâu và kích thước
- Mức độ tùy biến cao
- Cái nhìn hiện đại và chuyên nghiệp
Nhược điểm
- Có thể được sử dụng quá mức và xuất hiện ngày nếu không được áp dụng một cách chu đáo
- Có thể không phù hợp với tất cả các phong cách thiết kế
- Yêu cầu lựa chọn màu cẩn thận để tránh đụng độ
Khám phá các tính năng cốt lõi cho các nét gradient
Các tính năng minh họa chính cho các nét gradient hiệu quả
Adobe Illustrator có một loạt các tính năng cốt lõi giúp bạn tạo ra những nét gradient tuyệt đẹp:
- Bảng điều khiển gradient: Kiểm soát trung tâm của bạn để tạo và tùy chỉnh độ dốc.
- Bảng màu: Cho phép bạn chọn màu sắc của bạn.
- Bảng điều khiển đột quỵ: Điều chỉnh trọng lượng đột quỵ, mũ, góc và căn chỉnh.
- Công cụ gradient (G): Cho phép bạn điều chỉnh tương tác gradient trên nghệ thuật.
- Mở rộng ngoại hình: Tính năng này rất tiện dụng để chuyển đổi các nét với các hiệu ứng thành các đường dẫn đầy, cho phép chỉnh sửa và thao tác nâng cao.
- Công cụ xây dựng hình dạng: Cho phép bạn hợp nhất các hình dạng phức tạp một cách dễ dàng.
Những tính năng cốt lõi này của Adobe Illustrator làm việc cùng nhau để cung cấp cho bạn một quy trình làm việc mượt mà và hiệu quả để tạo ra các nét gradient của bạn. Thử nghiệm với các cài đặt và kết hợp khác nhau để đạt được kết quả mà bạn đang tìm kiếm.

Đừng quên khám phá các hiệu ứng khác của Illustrator, như Drop Shadow hoặc Scribble, có thể tạo ra đồ họa độc đáo.
Các trường hợp sử dụng sáng tạo cho các nét gradient
Strokient Strokes trong các dự án thiết kế khác nhau
Strokient Strokes có thể làm tăng thêm một loạt các dự án thiết kế, khiến chúng hấp dẫn trực quan và bắt mắt. Dưới đây là một số cách truyền cảm hứng để sử dụng chúng:
- Thiết kế logo:
 Sử dụng các nét gradient để thêm cảm giác hiện đại và năng động cho các phác thảo logo, tạo ra cảm giác về chiều sâu và tinh tế. Điều này đặc biệt hiệu quả đối với logo tối giản trong đó độ dốc có thể là ngôi sao của chương trình.
Sử dụng các nét gradient để thêm cảm giác hiện đại và năng động cho các phác thảo logo, tạo ra cảm giác về chiều sâu và tinh tế. Điều này đặc biệt hiệu quả đối với logo tối giản trong đó độ dốc có thể là ngôi sao của chương trình. - Minh họa: Áp dụng các nét gradient cho các phác thảo nhân vật hoặc các yếu tố nền để thêm kích thước và sự quan tâm trực quan. Điều này có thể làm cho hình minh họa xuất hiện nhiều chiều hơn và hấp dẫn.
- Kiểu chữ: Sử dụng các nét gradient trên văn bản để tạo ra các hiệu ứng typographic độc đáo và phong cách. Điều này là tuyệt vời cho các tiêu đề, áp phích và văn bản hiển thị khác nơi bạn muốn đưa ra tuyên bố.
- Thiết kế biểu tượng: Tăng cường các phác thảo biểu tượng với các nét gradient để làm cho chúng bật và xuất hiện hiện đại hơn. Điều này đặc biệt hữu ích cho các biểu tượng ứng dụng và biểu tượng trang web.
- Infographics: Sử dụng các nét gradient để làm nổi bật các điểm dữ liệu chính hoặc tạo kết nối trực quan giữa các yếu tố trong infographic của bạn. Điều này giúp hướng dẫn mắt của người xem và làm cho thông tin dễ tiêu hóa hơn.
- Thiết kế web: Kết hợp các nét gradient vào các phác thảo nút, các yếu tố biên giới hoặc các thành phần UI khác để thêm một chút tinh tế trực quan vào trang web của bạn. Điều này có thể làm cho trang web của bạn hấp dẫn và đáng nhớ hơn.
Điều quan trọng là thử nghiệm và tìm ra những cách sáng tạo để tích hợp các nét gradient vào các thiết kế của bạn. Cho dù bạn đang làm việc trên logo, minh họa hoặc trang web, các nét gradient có thể thêm một liên lạc độc đáo và chuyên nghiệp.
Câu hỏi thường gặp
Tôi có thể sử dụng các nét gradient trên văn bản trong Illustrator không?
Có, bạn có thể áp dụng các nét gradient vào văn bản trong Illustrator. Đầu tiên, hãy chuyển đổi văn bản của bạn thành phác thảo bằng cách chọn văn bản và sẽ gõ> Tạo phác thảo. Điều này biến văn bản thành các đường dẫn có thể chỉnh sửa, cho phép bạn áp dụng một nét gradient giống như bất kỳ hình dạng nào khác. Hãy nhớ rằng văn bản phức tạp với các nét mỏng có thể không thể hiện tốt với độ dốc, vì vậy tốt nhất nên sử dụng phông chữ đậm, đơn giản cho kết quả tốt nhất.
Các nét gradient có phù hợp cho tất cả các phong cách thiết kế không?
Không, các nét gradient không phải là một giải pháp một kích cỡ phù hợp. Chúng hoạt động tốt nhất trong các thiết kế hiện đại, năng động và trực quan. Trong các thiết kế tối giản hơn hoặc truyền thống, những nét gradient có thể cảm thấy lạc lõng hoặc quá sức. Điều quan trọng là phải xem xét tính thẩm mỹ tổng thể của dự án của bạn và liệu Gradient Strokes phù hợp với phong cách đó. Thử nghiệm và sử dụng phán đoán tốt nhất của bạn để xác định xem chúng có tăng cường hoặc làm mất đi thiết kế hay không.
Câu hỏi liên quan
Làm cách nào để tạo một gradient liền mạch?
Để tạo một gradient liền mạch, bạn cần chọn cẩn thận các màu kết hợp tốt với nhau và điều chỉnh vị trí của chúng để tạo ra một quá trình chuyển đổi suôn sẻ. Hãy chắc chắn rằng các điểm dừng màu liền kề là tương tự về màu sắc và giá trị. Thử nghiệm với việc thêm nhiều điểm dừng màu hơn để tạo ra một quá trình chuyển đổi dần dần. Bạn cũng có thể sử dụng tùy chọn 'Màu mịn' trong bảng gradient để tinh chỉnh thêm hỗn hợp. Cuối cùng, kiểm tra độ dốc của bạn trên các kích cỡ và độ phân giải khác nhau để đảm bảo nó vẫn liền mạch và hấp dẫn trực quan.
 Krotos Studio AI Ambience Generator: Cuộc cách mạng thiết kế âm thanh
Thế giới thiết kế âm thanh luôn luôn di chuyển, với các công cụ mới liên tục xuất hiện để giúp các nhà thiết kế âm thanh thúc đẩy sự sáng tạo của họ và hợp lý hóa công việc của họ. Nhập Krotos Studio, một người thay đổi trò chơi với trình tạo môi trường xung quanh AI. Công cụ sáng tạo này làm cho nó trở nên dễ dàng để đánh bại tùy chỉnh, năng động
Krotos Studio AI Ambience Generator: Cuộc cách mạng thiết kế âm thanh
Thế giới thiết kế âm thanh luôn luôn di chuyển, với các công cụ mới liên tục xuất hiện để giúp các nhà thiết kế âm thanh thúc đẩy sự sáng tạo của họ và hợp lý hóa công việc của họ. Nhập Krotos Studio, một người thay đổi trò chơi với trình tạo môi trường xung quanh AI. Công cụ sáng tạo này làm cho nó trở nên dễ dàng để đánh bại tùy chỉnh, năng động
 Google.org tiết lộ những người nhận Quỹ Cơ hội AI mới nhất
Các tổ chức phi lợi nhuận là những anh hùng vô danh giải quyết các thách thức cộng đồng. Tuy nhiên, để tạo ra một tác động lớn hơn, họ cần khai thác sức mạnh của công nghệ tiên tiến như AI. Một báo cáo của Google.org năm 2024 đã nhấn mạnh một vấn đề quan trọng: Nhiều tổ chức phi lợi nhuận đang bỏ lỡ AI do thiếu đào tạo. Althoug
Google.org tiết lộ những người nhận Quỹ Cơ hội AI mới nhất
Các tổ chức phi lợi nhuận là những anh hùng vô danh giải quyết các thách thức cộng đồng. Tuy nhiên, để tạo ra một tác động lớn hơn, họ cần khai thác sức mạnh của công nghệ tiên tiến như AI. Một báo cáo của Google.org năm 2024 đã nhấn mạnh một vấn đề quan trọng: Nhiều tổ chức phi lợi nhuận đang bỏ lỡ AI do thiếu đào tạo. Althoug
 Trình tạo câu chuyện ngẫu nhiên Python: Dựa vào văn bản sáng tạo của bạn
Khối của nhà văn có thể cảm thấy như một bức tường cao chót vót giữa bạn và sự sáng tạo của bạn, nhưng sợ không phải là công nghệ của bạn có lưng của bạn. Một trong những giải pháp thú vị nhất hiện có là một trình tạo câu chuyện ngẫu nhiên dựa trên Python. Công cụ tiện lợi này có thể khởi động trí tưởng tượng của bạn, ném vào một số vòng xoắn cốt truyện hoang dã, và thậm chí đưa ra ent
Trình tạo câu chuyện ngẫu nhiên Python: Dựa vào văn bản sáng tạo của bạn
Khối của nhà văn có thể cảm thấy như một bức tường cao chót vót giữa bạn và sự sáng tạo của bạn, nhưng sợ không phải là công nghệ của bạn có lưng của bạn. Một trong những giải pháp thú vị nhất hiện có là một trình tạo câu chuyện ngẫu nhiên dựa trên Python. Công cụ tiện lợi này có thể khởi động trí tưởng tượng của bạn, ném vào một số vòng xoắn cốt truyện hoang dã, và thậm chí đưa ra ent
5 bước dễ dàng để đòi lại quyền riêng tư dữ liệu trực tuyến của bạn - Bắt đầu ngay hôm nay
AI có làm giảm trí thông minh của chúng ta không? Giám đốc điều hành quy mô AI kêu gọi chúng tôi dẫn đầu trong cuộc đua AI tại Hội nghị thượng đỉnh web































