Diseñe gráficos impresionantes con los trazos de gradiente de Adobe Illustrator

 24 de abril de 2025
24 de abril de 2025

 WalterWhite
WalterWhite

 0
0
Si está buscando tomar sus diseños en Adobe Illustrator de plano a fabuloso, dominar los golpes de gradiente es el camino a seguir. Esta guía lo guiará a través de los entresijos de crear y ajustar los golpes de gradiente, dando a su obra de arte ese toque extra de profundidad y estilo visual. Ya sea que esté creando logotipos, ilustraciones o infografías, la caída de los golpes de gradiente sobrealimentará su kit de herramientas de diseño.
Comprender los trazos de gradiente en Adobe Illustrator
¿Qué son los trazos de gradiente?
Los trazos de gradiente en Adobe Illustrator son un cambio de juego, lo que te permite aplicar un gradiente no solo al relleno sino al esquema de formas o rutas. Esto crea un efecto impresionante en el que el color del trazo cambia suavemente entre diferentes tonos, agregando un toque dinámico que puede elevar su obra de arte. A diferencia de un trazo de color sólido antiguo, los trazos de gradiente ofrecen un aspecto personalizable que realmente puede hacer que sus diseños se destaquen.
Las ventajas del uso de trazos de gradiente incluyen:
- Interés visual: llaman la atención y hacen que sus diseños sean más cautivadores.
- Profundidad y dimensión: las transiciones de color agregan una sensación de profundidad, haciendo que su trabajo se sienta menos plano.
- Personalización: tienes el control de los colores, sus posiciones y el ambiente general.
- Versatilidad: pueden jazz de todo, desde logotipos hasta ilustraciones.
Para comenzar a jugar con trazos de gradiente, deberá ponerse acogedor con el panel de gradiente en Illustrator. Este es su lugar de referencia para elaborar y ajustar sus gradientes.

Acceder al panel de gradiente
El panel de gradiente es su centro principal para trabajar con trazos de gradiente. Puedes abrirlo de varias maneras:
- Menú de la ventana: diríjase a
Window > Gradient . - Panel de propiedades: si el panel de propiedades está arriba (ventana> propiedades), detectará una sección de gradiente cuando obtenga un objeto con una carrera seleccionada.
- Barra de herramientas: la herramienta de gradiente (G) también puede preparar el panel de gradiente, aunque se usa principalmente para ajustar la dirección y la colocación del gradiente en su objeto.
Una vez que haya abierto el panel de gradiente, verá un montón de opciones para personalizar su gradiente:
- Tipo de gradiente: elija entre gradientes lineales, radiales o de forma libre.
- Color paradas: agregue, elimine y ajuste los colores en su gradiente.
- Ángulo: ajuste la rotación para gradientes lineales.
- Relación de aspecto: controlar la forma de los gradientes radiales.
- Ubicación: identifique donde desee sus paradas de color a lo largo del gradiente.
Ahora que sabe cómo llegar al panel de gradiente, sumergamos para hacer un golpe de gradiente.
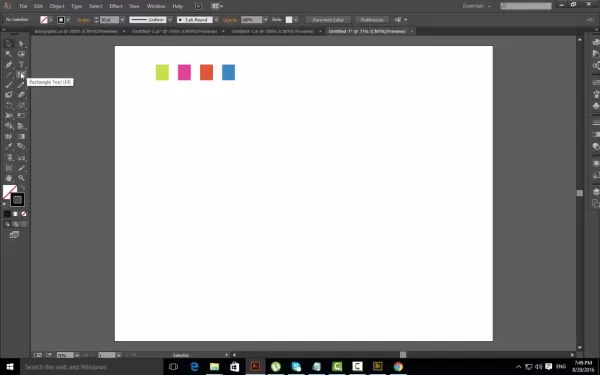
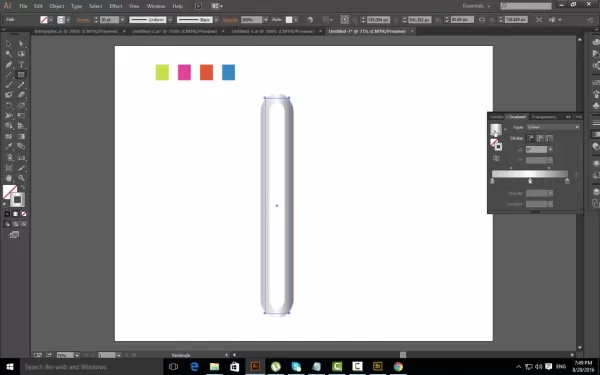
Crear una forma básica y agregar un golpe
Dibujar un rectángulo con un golpe
Comencemos con un rectángulo simple y le agregemos un golpe de gradiente.

Así es como lo haces:
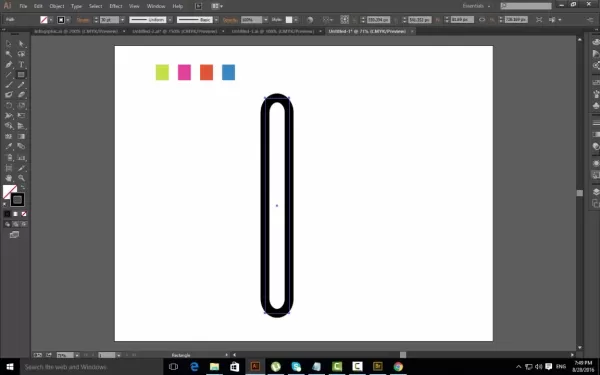
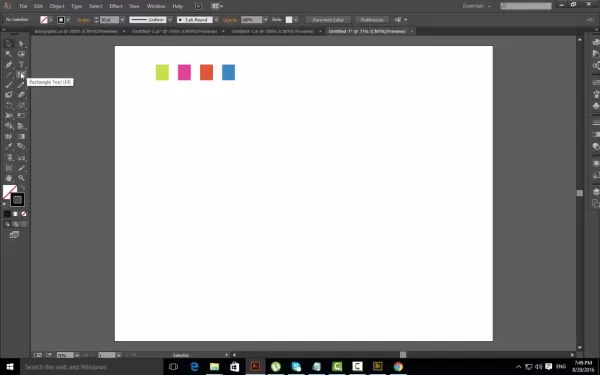
- Seleccione la herramienta Rectángulo (M): haga clic en la herramienta Rectángulo en la barra de herramientas.
- Dibuje un rectángulo: haga clic y arrastre en el tablero de arte para crear un rectángulo del tamaño deseado.
- Asegúrese de que se aplique una carrera: en el panel Propiedades (Ventana> Propiedades), asegúrese de que la opción 'trazo' tenga un color aplicado. Si no es así, haga clic en la muestra de 'trazo' y elija un color. No importa de qué color lo vamos a cambiar a un gradiente pronto.
- Retire el color de relleno: asegúrese de que el color de relleno esté configurado en 'Ninguno'. Puede hacer esto seleccionando el rectángulo, yendo a la opción 'rellenar' en el panel Propiedades y eligiendo la muestra 'Ninguno' (el cuadrado blanco con una línea diagonal roja).
Ahora que tenemos un rectángulo básico con un golpe, convirtamos ese golpe en un gradiente.
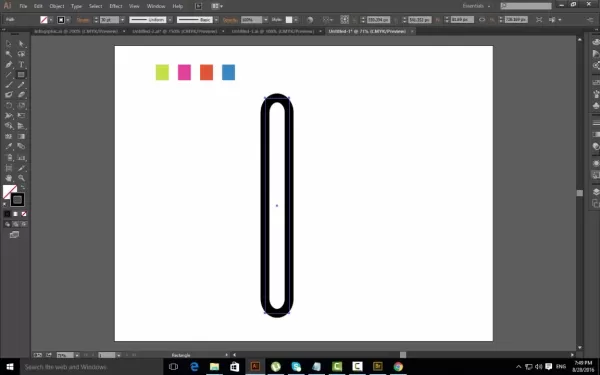
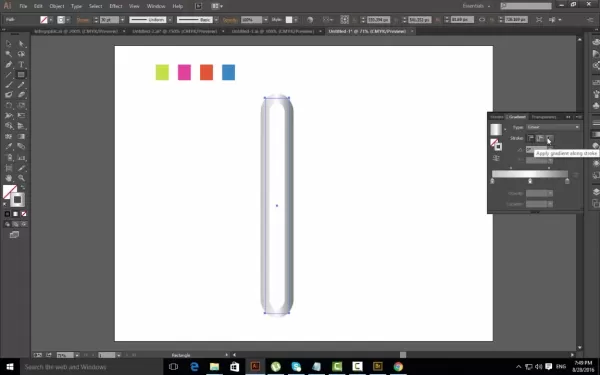
Convertir el golpe a un gradiente
Ahora que has creado un rectángulo con un golpe, transformemos ese trazo en un gradiente:
- Seleccione el rectángulo: use la herramienta de selección (v) para hacer clic en el rectángulo que creó.
- Abra el panel de gradiente: vaya a
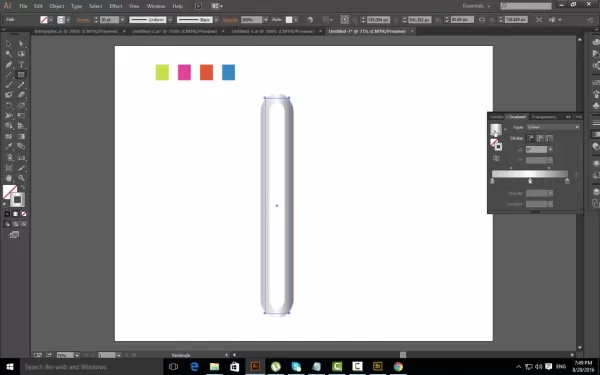
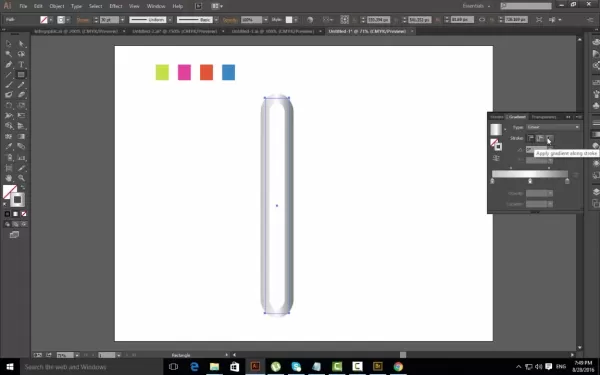
Window > Gradient para abrir el panel de gradiente. - Aplicar el gradiente al trazo: en el panel de gradiente, haga clic en el icono 'trazo'. Esto le dice a Illustrator que aplique el gradiente al trazo en lugar del relleno.
- Elija un gradiente: haga clic en una de las muestras de gradiente predeterminadas en el panel de gradiente. Verá el golpe de su rectángulo actualizado inmediatamente con el gradiente. Si las muestras predeterminadas no son su estilo, siempre puede preparar la suya.
Aquí hay algunos tipos de gradiente comunes:
- Gradiente lineal: esto crea una transición de línea recta entre los colores.
- Gradiente radial: esto crea una transición circular, irradiando desde un punto central.
- Gradiente de forma libre:
 Esto le permite volverse salvaje con gradientes altamente personalizables, colocar y mezclar el color se detiene libremente. (Más sobre esto más tarde)
Esto le permite volverse salvaje con gradientes altamente personalizables, colocar y mezclar el color se detiene libremente. (Más sobre esto más tarde)
Ahora tu rectángulo tiene un golpe de gradiente. Pasemos a personalizarlo.
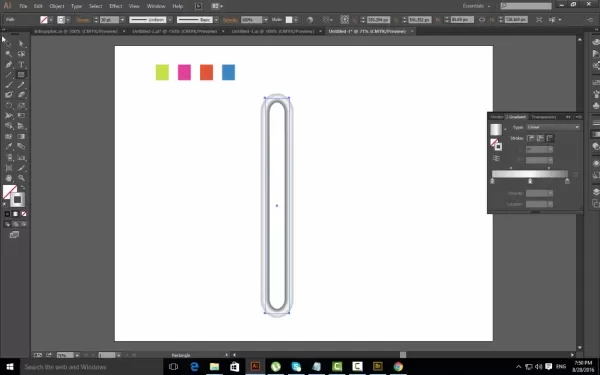
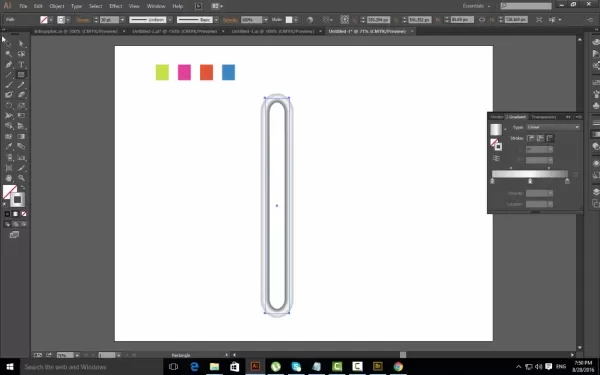
Personalizando su trazo de gradiente
Ajustar los colores y posiciones de gradiente
Ajustar los colores de gradiente y sus posiciones es clave para obtener ese aspecto perfecto. Aquí le mostramos cómo hacerlo:
- Acceda al control deslizante de gradiente: en el panel de gradiente, verá un control deslizante de gradiente que muestra los colores de gradiente actuales. Los pequeños cuadrados debajo del control deslizante se llaman 'paradas de color'.
- Cambie las paradas de color: haga doble clic en una parada de color para abrir el panel de color. Desde aquí, puedes elegir un nuevo color. Puede usar los controles deslizantes de color, ingresar un código hexadecimal o elegir un color de las muestras.
- Agregue paradas de color: para agregar una nueva parada de color, simplemente haga clic debajo del control deslizante de gradiente donde desea que vaya el color. Aparecerá una nueva parada de color, que luego puede personalizar.
- Retire las paradas de color: arrastre una parada de color lejos del control deslizante hasta que se desvanezca. O, seleccione la parada de color y presione el icono 'Eliminar' en el panel de gradiente.
- Ajuste las posiciones de parada de color: haga clic y arrastre las paradas de color a lo largo del control deslizante para cambiar sus posiciones. El color en movimiento se detiene más cerca crea una transición más nítida, mientras que extenderlos es una mezcla más suave.
Jugar con estos ajustes te permite preparar golpes de gradiente únicos y llamativos. También vale la pena considerar la teoría del color para comprender cómo funcionarán los colores juntos y qué tipo de respuesta emocional podría evocar su gradiente.
Uso de la herramienta de gradiente (g) para el control direccional
La herramienta de gradiente (G) le brinda otra capa de control sobre sus golpes de gradiente, lo que le permite ajustar la dirección y la longitud del gradiente justo en la tabla de arte.

Aquí le mostramos cómo usarlo:
- Seleccione la herramienta de gradiente (G): haga clic en la herramienta de gradiente en la barra de herramientas (o presione 'G' en su teclado).
- Ajuste el gradiente: haga clic y arrastre el objeto para establecer la dirección del gradiente. El punto de partida de su arrastre será el comienzo del gradiente, y el punto final será el final del gradiente.
- Para un gradiente lineal, arrastrar el objeto cambiará el ángulo y la longitud del gradiente.
- Para un gradiente radial, el arrastre cambiará el punto central y el radio del gradiente.
- Tune fino en el panel de gradiente: para un control más preciso, puede mezclar la herramienta de gradiente con la configuración en el panel de gradiente. Use la herramienta de gradiente para ajustes amplios y el panel de gradiente para ajustar.
La herramienta de gradiente es especialmente útil para los gradientes lineales donde desea controlar el ángulo y la propagación de la transición de color. Experimente con diferentes direcciones y longitudes de arrastre para clavar el aspecto que buscas.
Fijación de precios de ilustradores
Comprender los planes de suscripción de Adobe Illustrator
Adobe Illustrator es parte del servicio de suscripción creativo de Adobe en la nube. Hay algunos planes para elegir, dependiendo de sus necesidades y presupuesto:
- Plan de aplicación única: este plan le brinda acceso solo a Adobe Illustrator. Es perfecto si Illustrator es la única aplicación de Adobe que necesita. El precio del plan de aplicaciones únicas varía según la región y cualquier promoción actual.
- Todas las aplicaciones Plan (Creative Cloud): este plan le brinda acceso a todas las aplicaciones de Adobe Creative Cloud, incluidas Photoshop, InDesign, Premiere Pro y más. Es una excelente opción si necesita una variedad de herramientas creativas.
- Planes de negocios: Adobe también ofrece planes diseñados para empresas, que incluyen características adicionales como herramientas de colaboración de equipo y gestión de licencias centralizadas.
Es una buena idea visitar el sitio web de Adobe Creative Cloud o comunicarse directamente con Adobe Sales para obtener los últimos precios para su región. Esté atento a los descuentos y promociones, especialmente si es estudiante o educador. Adobe a menudo ofrece tarifas especiales para aquellos que califican.

Piense en sus necesidades de diseño y presupuesto al elegir el plan adecuado para usted.
Ventajas y desventajas de los trazos de gradiente
Pros
- Atractivo visual mejorado
- Profundidad y dimensión agregada
- Alto grado de personalización
- Aspecto moderno y profesional
Contras
- Puede usarse en exceso y parecer anticuado si no se aplica cuidadosamente
- Puede que no sea adecuado para todos los estilos de diseño
- Requiere una cuidadosa selección de color para evitar enfrentarse
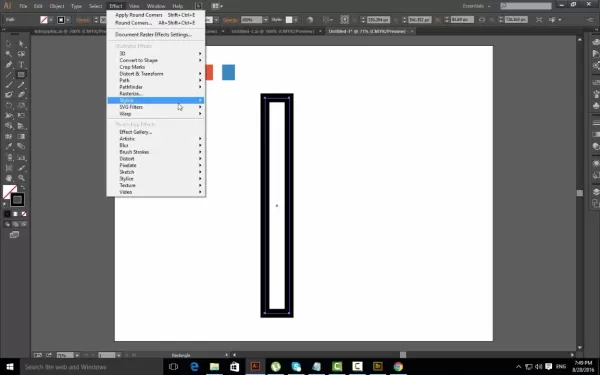
Explorando características principales para trazos de gradiente
Características de ilustrador clave para golpes de gradiente efectivos
Adobe Illustrator tiene un montón de características principales que lo ayudan a crear impresionantes trazos de gradiente:
- Panel de gradiente: su control central para la creación y personalización de gradiente.
- Panel de color: le permite elegir sus colores.
- Panel de carrera: ajuste el peso de la carrera, las tapas, las esquinas y la alineación.
- Herramienta de gradiente (G): le permite ajustar interactivamente el gradiente en el Artboard.
- Expandir la apariencia: esta característica es útil para convertir trazos con efectos en rutas llenas, lo que permite la edición y manipulación avanzadas.
- Herramienta de constructor de formas: le permite fusionar formas complejas fácilmente.
Estas características principales de Adobe Illustrator trabajan juntas para brindarle un flujo de trabajo suave y eficiente para elaborar sus golpes de gradiente. Experimente con diferentes configuraciones y combinaciones para lograr los resultados que está buscando.

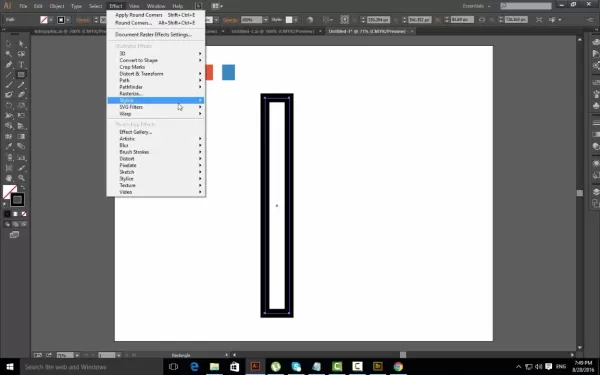
No olvide explorar los otros efectos de Illustrator, como Drop Shadow o Scribble, que pueden crear gráficos únicos.
Casos de uso creativo para trazos de gradiente
Trazos de gradiente en varios proyectos de diseño
Los trazos de gradiente pueden darle vida a una amplia gama de proyectos de diseño, lo que los hace visualmente atractivos y llamativos. Aquí hay algunas formas inspiradoras de usarlos:
- Diseño de logotipo:
 Use trazos de gradiente para agregar una sensación moderna y dinámica a los contornos del logotipo, creando una sensación de profundidad y sofisticación. Esto es especialmente efectivo para logotipos minimalistas donde el gradiente puede ser la estrella del espectáculo.
Use trazos de gradiente para agregar una sensación moderna y dinámica a los contornos del logotipo, creando una sensación de profundidad y sofisticación. Esto es especialmente efectivo para logotipos minimalistas donde el gradiente puede ser la estrella del espectáculo. - Ilustración: aplique trazos de gradiente a contornos de caracteres o elementos de fondo para agregar dimensión e interés visual. Esto puede hacer que las ilustraciones parezcan más tridimensionales y atractivas.
- Tipografía: use trazos de gradiente en el texto para crear efectos tipográficos únicos y elegantes. Esto es ideal para encabezados, carteles y otro texto de visualización donde desea hacer una declaración.
- Diseño de iconos: Mejore los contornos de los iconos con trazos de gradiente para hacerlos explotar y parecer más modernos. Esto es especialmente útil para iconos de aplicaciones e iconos del sitio web.
- Infografías: use trazos de gradiente para resaltar puntos de datos clave o crear conexiones visuales entre elementos en su infografía. Esto ayuda a guiar el ojo del espectador y hacer que la información sea más digerible.
- Diseño web: incorpore trazos de gradiente en los contornos de botones, elementos fronterizos u otros componentes de la interfaz de usuario para agregar un toque de toque visual a su sitio web. Esto puede hacer que su sitio sea más atractivo y memorable.
La clave es experimentar y encontrar formas creativas de integrar los trazos de gradiente en sus diseños. Ya sea que esté trabajando en un logotipo, ilustración o sitio web, los trazos de gradiente pueden agregar un toque único y profesional.
Preguntas frecuentes
¿Puedo usar trazos de gradiente en el texto en Illustrator?
Sí, puede aplicar trazos de gradiente al texto en Illustrator. Primero, convierta su texto en contornos seleccionando el texto y escribiendo> Crear contornos. Esto convierte el texto en rutas editables, lo que le permite aplicar una carrera de gradiente como cualquier otra forma. Tenga en cuenta que el texto complejo con trazos delgados puede no rendir también con los gradientes, por lo que es mejor usar fuentes audaces y simples para los mejores resultados.
¿Son los trazos de gradiente adecuados para todos los estilos de diseño?
No, los trazos de gradiente no son una solución única para todos. Funcionan mejor en diseños modernos, dinámicos y visuales. En diseños más minimalistas o tradicionales, los golpes de gradiente pueden sentirse fuera de lugar o abrumadores. Es importante considerar la estética general de su proyecto y si el gradiente de los trazos se alinean con ese estilo. Experimente y use su mejor juicio para determinar si mejoran o resta valor al diseño.
Preguntas relacionadas
¿Cómo creo un gradiente sin costuras?
Para crear un gradiente sin costuras, debe seleccionar cuidadosamente los colores que se mezclen bien y ajustar sus posiciones para crear una transición suave. Asegúrese de que las paradas de color adyacentes sean similares en tono y valor. Experimente con agregar más paradas de color para crear una transición más gradual. También puede usar la opción 'Color suave' en el panel de gradiente para refinar aún más la mezcla. Finalmente, pruebe su gradiente en diferentes tamaños y resoluciones para asegurarse de que permanezca perfecto y visualmente atractivo.
Artículo relacionado
 Krotos Studio AI Generador de ambiente: Revolución de diseño de sonido
El mundo del diseño del mundo siempre está en movimiento, con nuevas herramientas constantemente apareciendo para ayudar a los diseñadores de sonido a impulsar su creatividad y optimizar su trabajo. Ingrese Krootos Studio, un cambio de juego con su generador de ambientes con AI. Esta herramienta innovadora hace que sea muy fácil preparar la costumbre, dinámica
Krotos Studio AI Generador de ambiente: Revolución de diseño de sonido
El mundo del diseño del mundo siempre está en movimiento, con nuevas herramientas constantemente apareciendo para ayudar a los diseñadores de sonido a impulsar su creatividad y optimizar su trabajo. Ingrese Krootos Studio, un cambio de juego con su generador de ambientes con AI. Esta herramienta innovadora hace que sea muy fácil preparar la costumbre, dinámica
 Google.org presenta los receptores de Fund de Oportunidades de IA más recientes
Las organizaciones sin fines de lucro son los héroes no reconocidos que abordan los desafíos de la comunidad de frente. Sin embargo, para tener un mayor impacto, necesitan aprovechar el poder de la tecnología de vanguardia como la IA. Un informe 2024 Google.org destacó un problema crítico: muchas organizaciones sin fines de lucro se están perdiendo la IA debido a la falta de capacitación. Aunque
Google.org presenta los receptores de Fund de Oportunidades de IA más recientes
Las organizaciones sin fines de lucro son los héroes no reconocidos que abordan los desafíos de la comunidad de frente. Sin embargo, para tener un mayor impacto, necesitan aprovechar el poder de la tecnología de vanguardia como la IA. Un informe 2024 Google.org destacó un problema crítico: muchas organizaciones sin fines de lucro se están perdiendo la IA debido a la falta de capacitación. Aunque
 Generador de historias aleatorias de Python: Spare su escritura creativa
El bloqueo del escritor puede sentirse como un muro imponente entre usted y su creatividad, pero no teme: la tecnología te respalda. Una de las mejores soluciones es un generador de historias aleatorios basado en Python. Esta ingeniosa herramienta puede iniciar tu imaginación, arrojar algunos giros de trama salvajes e incluso agotar enter
Comentario (0)
0/200
Generador de historias aleatorias de Python: Spare su escritura creativa
El bloqueo del escritor puede sentirse como un muro imponente entre usted y su creatividad, pero no teme: la tecnología te respalda. Una de las mejores soluciones es un generador de historias aleatorios basado en Python. Esta ingeniosa herramienta puede iniciar tu imaginación, arrojar algunos giros de trama salvajes e incluso agotar enter
Comentario (0)
0/200

 24 de abril de 2025
24 de abril de 2025

 WalterWhite
WalterWhite

 0
0
Si está buscando tomar sus diseños en Adobe Illustrator de plano a fabuloso, dominar los golpes de gradiente es el camino a seguir. Esta guía lo guiará a través de los entresijos de crear y ajustar los golpes de gradiente, dando a su obra de arte ese toque extra de profundidad y estilo visual. Ya sea que esté creando logotipos, ilustraciones o infografías, la caída de los golpes de gradiente sobrealimentará su kit de herramientas de diseño.
Comprender los trazos de gradiente en Adobe Illustrator
¿Qué son los trazos de gradiente?
Los trazos de gradiente en Adobe Illustrator son un cambio de juego, lo que te permite aplicar un gradiente no solo al relleno sino al esquema de formas o rutas. Esto crea un efecto impresionante en el que el color del trazo cambia suavemente entre diferentes tonos, agregando un toque dinámico que puede elevar su obra de arte. A diferencia de un trazo de color sólido antiguo, los trazos de gradiente ofrecen un aspecto personalizable que realmente puede hacer que sus diseños se destaquen.
Las ventajas del uso de trazos de gradiente incluyen:
- Interés visual: llaman la atención y hacen que sus diseños sean más cautivadores.
- Profundidad y dimensión: las transiciones de color agregan una sensación de profundidad, haciendo que su trabajo se sienta menos plano.
- Personalización: tienes el control de los colores, sus posiciones y el ambiente general.
- Versatilidad: pueden jazz de todo, desde logotipos hasta ilustraciones.
Para comenzar a jugar con trazos de gradiente, deberá ponerse acogedor con el panel de gradiente en Illustrator. Este es su lugar de referencia para elaborar y ajustar sus gradientes.

Acceder al panel de gradiente
El panel de gradiente es su centro principal para trabajar con trazos de gradiente. Puedes abrirlo de varias maneras:
- Menú de la ventana: diríjase a
Window > Gradient. - Panel de propiedades: si el panel de propiedades está arriba (ventana> propiedades), detectará una sección de gradiente cuando obtenga un objeto con una carrera seleccionada.
- Barra de herramientas: la herramienta de gradiente (G) también puede preparar el panel de gradiente, aunque se usa principalmente para ajustar la dirección y la colocación del gradiente en su objeto.
Una vez que haya abierto el panel de gradiente, verá un montón de opciones para personalizar su gradiente:
- Tipo de gradiente: elija entre gradientes lineales, radiales o de forma libre.
- Color paradas: agregue, elimine y ajuste los colores en su gradiente.
- Ángulo: ajuste la rotación para gradientes lineales.
- Relación de aspecto: controlar la forma de los gradientes radiales.
- Ubicación: identifique donde desee sus paradas de color a lo largo del gradiente.
Ahora que sabe cómo llegar al panel de gradiente, sumergamos para hacer un golpe de gradiente.
Crear una forma básica y agregar un golpe
Dibujar un rectángulo con un golpe
Comencemos con un rectángulo simple y le agregemos un golpe de gradiente.

Así es como lo haces:
- Seleccione la herramienta Rectángulo (M): haga clic en la herramienta Rectángulo en la barra de herramientas.
- Dibuje un rectángulo: haga clic y arrastre en el tablero de arte para crear un rectángulo del tamaño deseado.
- Asegúrese de que se aplique una carrera: en el panel Propiedades (Ventana> Propiedades), asegúrese de que la opción 'trazo' tenga un color aplicado. Si no es así, haga clic en la muestra de 'trazo' y elija un color. No importa de qué color lo vamos a cambiar a un gradiente pronto.
- Retire el color de relleno: asegúrese de que el color de relleno esté configurado en 'Ninguno'. Puede hacer esto seleccionando el rectángulo, yendo a la opción 'rellenar' en el panel Propiedades y eligiendo la muestra 'Ninguno' (el cuadrado blanco con una línea diagonal roja).
Ahora que tenemos un rectángulo básico con un golpe, convirtamos ese golpe en un gradiente.
Convertir el golpe a un gradiente
Ahora que has creado un rectángulo con un golpe, transformemos ese trazo en un gradiente:
- Seleccione el rectángulo: use la herramienta de selección (v) para hacer clic en el rectángulo que creó.
- Abra el panel de gradiente: vaya a
Window > Gradientpara abrir el panel de gradiente. - Aplicar el gradiente al trazo: en el panel de gradiente, haga clic en el icono 'trazo'. Esto le dice a Illustrator que aplique el gradiente al trazo en lugar del relleno.
- Elija un gradiente: haga clic en una de las muestras de gradiente predeterminadas en el panel de gradiente. Verá el golpe de su rectángulo actualizado inmediatamente con el gradiente. Si las muestras predeterminadas no son su estilo, siempre puede preparar la suya.
Aquí hay algunos tipos de gradiente comunes:
- Gradiente lineal: esto crea una transición de línea recta entre los colores.
- Gradiente radial: esto crea una transición circular, irradiando desde un punto central.
- Gradiente de forma libre:
 Esto le permite volverse salvaje con gradientes altamente personalizables, colocar y mezclar el color se detiene libremente. (Más sobre esto más tarde)
Esto le permite volverse salvaje con gradientes altamente personalizables, colocar y mezclar el color se detiene libremente. (Más sobre esto más tarde)
Ahora tu rectángulo tiene un golpe de gradiente. Pasemos a personalizarlo.
Personalizando su trazo de gradiente
Ajustar los colores y posiciones de gradiente
Ajustar los colores de gradiente y sus posiciones es clave para obtener ese aspecto perfecto. Aquí le mostramos cómo hacerlo:
- Acceda al control deslizante de gradiente: en el panel de gradiente, verá un control deslizante de gradiente que muestra los colores de gradiente actuales. Los pequeños cuadrados debajo del control deslizante se llaman 'paradas de color'.
- Cambie las paradas de color: haga doble clic en una parada de color para abrir el panel de color. Desde aquí, puedes elegir un nuevo color. Puede usar los controles deslizantes de color, ingresar un código hexadecimal o elegir un color de las muestras.
- Agregue paradas de color: para agregar una nueva parada de color, simplemente haga clic debajo del control deslizante de gradiente donde desea que vaya el color. Aparecerá una nueva parada de color, que luego puede personalizar.
- Retire las paradas de color: arrastre una parada de color lejos del control deslizante hasta que se desvanezca. O, seleccione la parada de color y presione el icono 'Eliminar' en el panel de gradiente.
- Ajuste las posiciones de parada de color: haga clic y arrastre las paradas de color a lo largo del control deslizante para cambiar sus posiciones. El color en movimiento se detiene más cerca crea una transición más nítida, mientras que extenderlos es una mezcla más suave.
Jugar con estos ajustes te permite preparar golpes de gradiente únicos y llamativos. También vale la pena considerar la teoría del color para comprender cómo funcionarán los colores juntos y qué tipo de respuesta emocional podría evocar su gradiente.
Uso de la herramienta de gradiente (g) para el control direccional
La herramienta de gradiente (G) le brinda otra capa de control sobre sus golpes de gradiente, lo que le permite ajustar la dirección y la longitud del gradiente justo en la tabla de arte.

Aquí le mostramos cómo usarlo:
- Seleccione la herramienta de gradiente (G): haga clic en la herramienta de gradiente en la barra de herramientas (o presione 'G' en su teclado).
- Ajuste el gradiente: haga clic y arrastre el objeto para establecer la dirección del gradiente. El punto de partida de su arrastre será el comienzo del gradiente, y el punto final será el final del gradiente.
- Para un gradiente lineal, arrastrar el objeto cambiará el ángulo y la longitud del gradiente.
- Para un gradiente radial, el arrastre cambiará el punto central y el radio del gradiente.
- Tune fino en el panel de gradiente: para un control más preciso, puede mezclar la herramienta de gradiente con la configuración en el panel de gradiente. Use la herramienta de gradiente para ajustes amplios y el panel de gradiente para ajustar.
La herramienta de gradiente es especialmente útil para los gradientes lineales donde desea controlar el ángulo y la propagación de la transición de color. Experimente con diferentes direcciones y longitudes de arrastre para clavar el aspecto que buscas.
Fijación de precios de ilustradores
Comprender los planes de suscripción de Adobe Illustrator
Adobe Illustrator es parte del servicio de suscripción creativo de Adobe en la nube. Hay algunos planes para elegir, dependiendo de sus necesidades y presupuesto:
- Plan de aplicación única: este plan le brinda acceso solo a Adobe Illustrator. Es perfecto si Illustrator es la única aplicación de Adobe que necesita. El precio del plan de aplicaciones únicas varía según la región y cualquier promoción actual.
- Todas las aplicaciones Plan (Creative Cloud): este plan le brinda acceso a todas las aplicaciones de Adobe Creative Cloud, incluidas Photoshop, InDesign, Premiere Pro y más. Es una excelente opción si necesita una variedad de herramientas creativas.
- Planes de negocios: Adobe también ofrece planes diseñados para empresas, que incluyen características adicionales como herramientas de colaboración de equipo y gestión de licencias centralizadas.
Es una buena idea visitar el sitio web de Adobe Creative Cloud o comunicarse directamente con Adobe Sales para obtener los últimos precios para su región. Esté atento a los descuentos y promociones, especialmente si es estudiante o educador. Adobe a menudo ofrece tarifas especiales para aquellos que califican.

Piense en sus necesidades de diseño y presupuesto al elegir el plan adecuado para usted.
Ventajas y desventajas de los trazos de gradiente
Pros
- Atractivo visual mejorado
- Profundidad y dimensión agregada
- Alto grado de personalización
- Aspecto moderno y profesional
Contras
- Puede usarse en exceso y parecer anticuado si no se aplica cuidadosamente
- Puede que no sea adecuado para todos los estilos de diseño
- Requiere una cuidadosa selección de color para evitar enfrentarse
Explorando características principales para trazos de gradiente
Características de ilustrador clave para golpes de gradiente efectivos
Adobe Illustrator tiene un montón de características principales que lo ayudan a crear impresionantes trazos de gradiente:
- Panel de gradiente: su control central para la creación y personalización de gradiente.
- Panel de color: le permite elegir sus colores.
- Panel de carrera: ajuste el peso de la carrera, las tapas, las esquinas y la alineación.
- Herramienta de gradiente (G): le permite ajustar interactivamente el gradiente en el Artboard.
- Expandir la apariencia: esta característica es útil para convertir trazos con efectos en rutas llenas, lo que permite la edición y manipulación avanzadas.
- Herramienta de constructor de formas: le permite fusionar formas complejas fácilmente.
Estas características principales de Adobe Illustrator trabajan juntas para brindarle un flujo de trabajo suave y eficiente para elaborar sus golpes de gradiente. Experimente con diferentes configuraciones y combinaciones para lograr los resultados que está buscando.

No olvide explorar los otros efectos de Illustrator, como Drop Shadow o Scribble, que pueden crear gráficos únicos.
Casos de uso creativo para trazos de gradiente
Trazos de gradiente en varios proyectos de diseño
Los trazos de gradiente pueden darle vida a una amplia gama de proyectos de diseño, lo que los hace visualmente atractivos y llamativos. Aquí hay algunas formas inspiradoras de usarlos:
- Diseño de logotipo:
 Use trazos de gradiente para agregar una sensación moderna y dinámica a los contornos del logotipo, creando una sensación de profundidad y sofisticación. Esto es especialmente efectivo para logotipos minimalistas donde el gradiente puede ser la estrella del espectáculo.
Use trazos de gradiente para agregar una sensación moderna y dinámica a los contornos del logotipo, creando una sensación de profundidad y sofisticación. Esto es especialmente efectivo para logotipos minimalistas donde el gradiente puede ser la estrella del espectáculo. - Ilustración: aplique trazos de gradiente a contornos de caracteres o elementos de fondo para agregar dimensión e interés visual. Esto puede hacer que las ilustraciones parezcan más tridimensionales y atractivas.
- Tipografía: use trazos de gradiente en el texto para crear efectos tipográficos únicos y elegantes. Esto es ideal para encabezados, carteles y otro texto de visualización donde desea hacer una declaración.
- Diseño de iconos: Mejore los contornos de los iconos con trazos de gradiente para hacerlos explotar y parecer más modernos. Esto es especialmente útil para iconos de aplicaciones e iconos del sitio web.
- Infografías: use trazos de gradiente para resaltar puntos de datos clave o crear conexiones visuales entre elementos en su infografía. Esto ayuda a guiar el ojo del espectador y hacer que la información sea más digerible.
- Diseño web: incorpore trazos de gradiente en los contornos de botones, elementos fronterizos u otros componentes de la interfaz de usuario para agregar un toque de toque visual a su sitio web. Esto puede hacer que su sitio sea más atractivo y memorable.
La clave es experimentar y encontrar formas creativas de integrar los trazos de gradiente en sus diseños. Ya sea que esté trabajando en un logotipo, ilustración o sitio web, los trazos de gradiente pueden agregar un toque único y profesional.
Preguntas frecuentes
¿Puedo usar trazos de gradiente en el texto en Illustrator?
Sí, puede aplicar trazos de gradiente al texto en Illustrator. Primero, convierta su texto en contornos seleccionando el texto y escribiendo> Crear contornos. Esto convierte el texto en rutas editables, lo que le permite aplicar una carrera de gradiente como cualquier otra forma. Tenga en cuenta que el texto complejo con trazos delgados puede no rendir también con los gradientes, por lo que es mejor usar fuentes audaces y simples para los mejores resultados.
¿Son los trazos de gradiente adecuados para todos los estilos de diseño?
No, los trazos de gradiente no son una solución única para todos. Funcionan mejor en diseños modernos, dinámicos y visuales. En diseños más minimalistas o tradicionales, los golpes de gradiente pueden sentirse fuera de lugar o abrumadores. Es importante considerar la estética general de su proyecto y si el gradiente de los trazos se alinean con ese estilo. Experimente y use su mejor juicio para determinar si mejoran o resta valor al diseño.
Preguntas relacionadas
¿Cómo creo un gradiente sin costuras?
Para crear un gradiente sin costuras, debe seleccionar cuidadosamente los colores que se mezclen bien y ajustar sus posiciones para crear una transición suave. Asegúrese de que las paradas de color adyacentes sean similares en tono y valor. Experimente con agregar más paradas de color para crear una transición más gradual. También puede usar la opción 'Color suave' en el panel de gradiente para refinar aún más la mezcla. Finalmente, pruebe su gradiente en diferentes tamaños y resoluciones para asegurarse de que permanezca perfecto y visualmente atractivo.
 Krotos Studio AI Generador de ambiente: Revolución de diseño de sonido
El mundo del diseño del mundo siempre está en movimiento, con nuevas herramientas constantemente apareciendo para ayudar a los diseñadores de sonido a impulsar su creatividad y optimizar su trabajo. Ingrese Krootos Studio, un cambio de juego con su generador de ambientes con AI. Esta herramienta innovadora hace que sea muy fácil preparar la costumbre, dinámica
Krotos Studio AI Generador de ambiente: Revolución de diseño de sonido
El mundo del diseño del mundo siempre está en movimiento, con nuevas herramientas constantemente apareciendo para ayudar a los diseñadores de sonido a impulsar su creatividad y optimizar su trabajo. Ingrese Krootos Studio, un cambio de juego con su generador de ambientes con AI. Esta herramienta innovadora hace que sea muy fácil preparar la costumbre, dinámica
 Google.org presenta los receptores de Fund de Oportunidades de IA más recientes
Las organizaciones sin fines de lucro son los héroes no reconocidos que abordan los desafíos de la comunidad de frente. Sin embargo, para tener un mayor impacto, necesitan aprovechar el poder de la tecnología de vanguardia como la IA. Un informe 2024 Google.org destacó un problema crítico: muchas organizaciones sin fines de lucro se están perdiendo la IA debido a la falta de capacitación. Aunque
Google.org presenta los receptores de Fund de Oportunidades de IA más recientes
Las organizaciones sin fines de lucro son los héroes no reconocidos que abordan los desafíos de la comunidad de frente. Sin embargo, para tener un mayor impacto, necesitan aprovechar el poder de la tecnología de vanguardia como la IA. Un informe 2024 Google.org destacó un problema crítico: muchas organizaciones sin fines de lucro se están perdiendo la IA debido a la falta de capacitación. Aunque
 Generador de historias aleatorias de Python: Spare su escritura creativa
El bloqueo del escritor puede sentirse como un muro imponente entre usted y su creatividad, pero no teme: la tecnología te respalda. Una de las mejores soluciones es un generador de historias aleatorios basado en Python. Esta ingeniosa herramienta puede iniciar tu imaginación, arrojar algunos giros de trama salvajes e incluso agotar enter
Generador de historias aleatorias de Python: Spare su escritura creativa
El bloqueo del escritor puede sentirse como un muro imponente entre usted y su creatividad, pero no teme: la tecnología te respalda. Una de las mejores soluciones es un generador de historias aleatorios basado en Python. Esta ingeniosa herramienta puede iniciar tu imaginación, arrojar algunos giros de trama salvajes e incluso agotar enter
5 Pasos sencillos para reclamar su privacidad de datos en línea: comience hoy
¿La IA está disminuyendo nuestra inteligencia? Scale AI CEO nos insta a liderar en la carrera de IA en Web Summit































