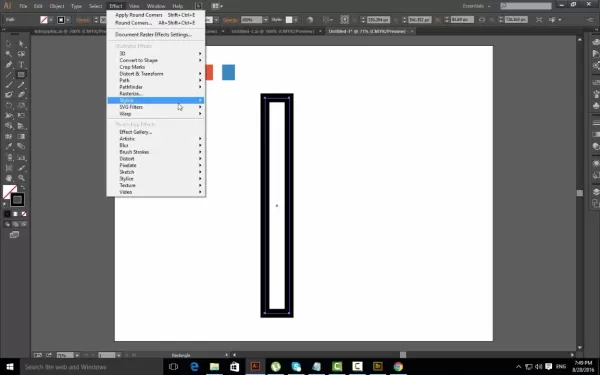
Projete gráficos de tirar o fôlego usando os traços de gradiente do Adobe Illustrator

 24 de Abril de 2025
24 de Abril de 2025

 WalterWhite
WalterWhite

 0
0
Se você deseja levar seus designs no Adobe Illustrator de Flat para Fabulous, dominar os golpes de gradiente é o caminho a percorrer. Este guia o levará através dos meandros da criação e ajuste de golpes gradientes, dando à sua obra de arte aquele toque extra de profundidade e talento visual. Esteja você criando logotipos, ilustrações ou infográficos, pegar o jeito de traços de gradiente sobrecarregará seu kit de ferramentas de design.
Entendendo os golpes de gradiente no Adobe Illustrator
O que são traços de gradiente?
Os golpes de gradiente no Adobe Illustrator são um mudança de jogo, permitindo que você aplique um gradiente não apenas no preenchimento, mas no contorno de formas ou caminhos. Isso cria um efeito impressionante em que a cor do golpe muda suavemente entre diferentes tons, adicionando um toque dinâmico que pode elevar sua obra de arte. Ao contrário de um golpe de cor sólido e simples, os traços de gradiente oferecem uma aparência personalizável que pode realmente destacar seus designs.
As vantagens do uso de traços de gradiente incluem:
- Interesse visual: eles chamam a atenção e tornam seus designs mais cativantes.
- Profundidade e dimensão: as transições de cores acrescentam uma sensação de profundidade, fazendo com que seu trabalho pareça menos plano.
- Personalização: você está no controle das cores, de suas posições e da vibração geral.
- Versatilidade: eles podem jazz tudo, desde logotipos a ilustrações.
Para começar a brincar com traços de gradiente, você precisará ficar aconchegante com o painel de gradiente no Illustrator. Este é o seu local preferido para criar e ajustar seus gradientes.

Acessando o painel de gradiente
O painel de gradientes é o seu principal hub para trabalhar com traços de gradiente. Você pode abrir de algumas maneiras:
- Menu da janela: Vá para
Window > Gradient . - Painel de propriedades: se o painel Propriedades estiver acima (Window> Properties), você identificará uma seção de gradiente quando tiver um objeto com um golpe selecionado.
- Barra de ferramentas: a ferramenta de gradiente (G) também pode preparar o painel de gradiente, embora seja usado principalmente para ajustar a direção e a colocação do gradiente em seu objeto.
Depois de abrir o painel de gradiente, você verá várias opções para personalizar seu gradiente:
- Tipo de gradiente: escolha entre gradientes de forma linear, radial ou livre.
- Paradas de cores: adicione, remova e ajuste as cores no seu gradiente.
- Ângulo: ajuste a rotação para gradientes lineares.
- Razão: Controle a forma dos gradientes radiais.
- Localização: Pinponha onde você deseja que sua cor pare ao longo do gradiente.
Agora que você sabe como chegar ao painel de gradiente, vamos mergulhar para fazer um golpe de gradiente.
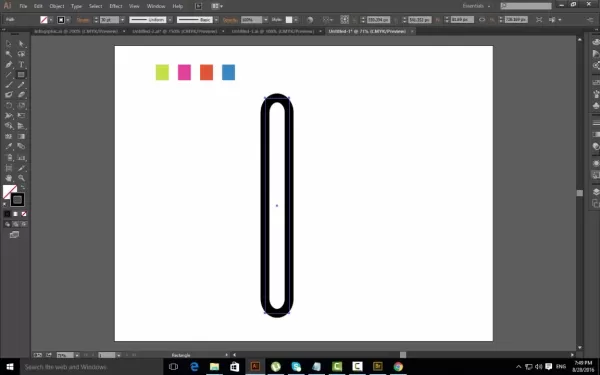
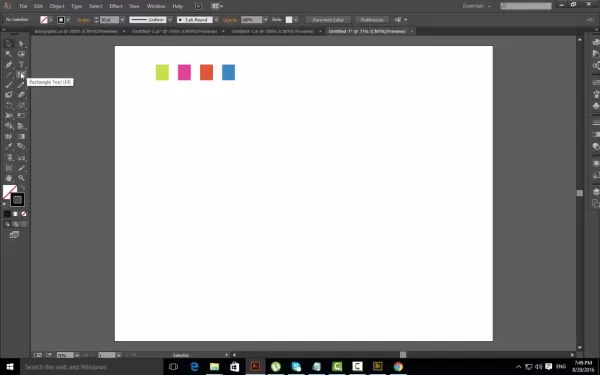
Criando uma forma básica e adicionando um golpe
Desenhando um retângulo com um golpe
Vamos começar com um retângulo simples e adicionar um golpe de gradiente a ele.

Aqui está como você faz isso:
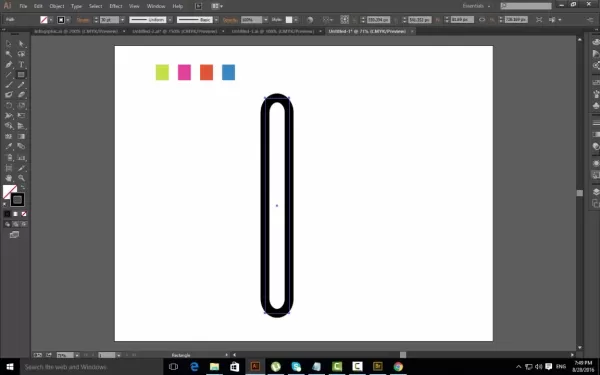
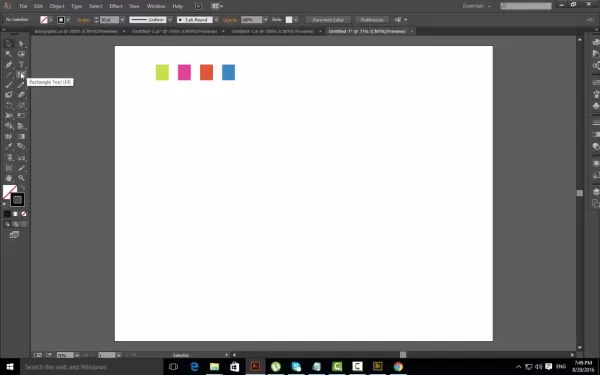
- Selecione a ferramenta Retângulo (M): Clique na ferramenta Retângulo na barra de ferramentas.
- Desenhe um retângulo: clique e arraste na prancha de arte para criar um retângulo do tamanho desejado.
- Certifique -se de ser aplicado: no painel Propriedades (janela> Propriedades), verifique se a opção 'AVC' possui uma cor aplicada. Caso contrário, clique na amostra do 'golpe' e escolha uma cor. Não importa qual cor, já que vamos mudar para um gradiente em breve.
- Remova a cor do preenchimento: verifique se a cor do preenchimento está definida como 'Nenhum'. Você pode fazer isso selecionando o retângulo, indo para a opção 'preenchimento' no painel de propriedades e escolhendo a amostra 'nenhum' (o quadrado branco com uma linha diagonal vermelha).
Agora que temos um retângulo básico com um golpe, vamos transformar esse golpe em um gradiente.
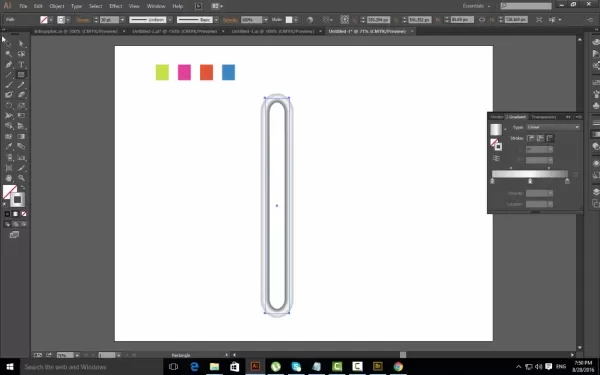
Convertendo o golpe em um gradiente
Agora que você criou um retângulo com um golpe, vamos transformar esse golpe em um gradiente:
- Selecione o retângulo: use a ferramenta de seleção (v) para clicar no retângulo que você criou.
- Abra o painel do gradiente: vá para a
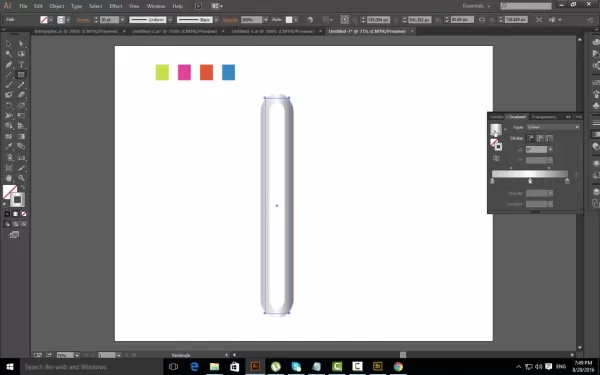
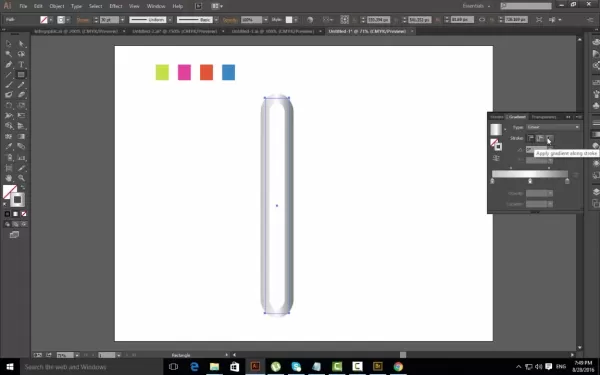
Window > Gradient para abrir o painel de gradiente. - Aplique gradiente ao AVC: no painel de gradientes, clique no ícone 'AVC'. Isso diz ao Illustrator para aplicar o gradiente ao golpe em vez do preenchimento.
- Escolha um gradiente: clique em uma das amostras de gradiente padrão no painel de gradientes. Você verá o golpe do seu retângulo atualizar imediatamente com o gradiente. Se as amostras padrão não forem o seu estilo, você sempre poderá criar o seu próprio.
Aqui estão alguns tipos de gradiente comuns:
- Gradiente linear: isso cria uma transição linear entre cores.
- Gradiente radial: isso cria uma transição circular, irradiando a partir de um ponto central.
- Gradiente de forma livre:
 Isso permite que você enlouqueça com gradientes altamente personalizáveis, colocando e misturando a cor, para livremente. (Mais sobre isso mais tarde)
Isso permite que você enlouqueça com gradientes altamente personalizáveis, colocando e misturando a cor, para livremente. (Mais sobre isso mais tarde)
Agora seu retângulo tem um golpe de gradiente. Vamos para personalizá -lo.
Personalizando seu golpe de gradiente
Ajustando as cores e posições do gradiente
Ajustar as cores do gradiente e suas posições é essencial para obter a aparência perfeita. Veja como fazer:
- Acesse o controle deslizante de gradiente: no painel de gradientes, você verá um controle deslizante gradiente mostrando as cores do gradiente atuais. Os pequenos quadrados sob o controle deslizante são chamados de 'paradas coloridas'.
- Alterar paradas de cores: clique duas vezes em uma parada colorida para abrir o painel de cores. A partir daqui, você pode escolher uma nova cor. Você pode usar os controles deslizantes de cores, inserir um código hexadecimal ou escolher uma cor das amostras.
- Adicione paradas de cores: para adicionar uma nova parada de cores, basta clicar abaixo do controle deslizante do gradiente, onde deseja que a cor vá. Uma nova parada colorida será exibida, que você pode personalizar.
- Remova as paradas de cores: arraste uma parada de cores para longe do slider até desaparecer. Ou selecione a parada de cores e pressione o ícone 'excluir' no painel de gradientes.
- Ajuste as posições de parada de cores: Clique e arraste a cor para ao longo do controle deslizante para mudar suas posições. Mover cores para mais perto cria uma transição mais nítida, enquanto as espalhadas contribui para uma mistura mais suave.
Brincar com essas configurações permite criar golpes de gradiente exclusivos e atraentes. Também vale a pena considerar a teoria das cores para entender como as cores funcionarão juntas e que tipo de resposta emocional seu gradiente pode evocar.
Usando a ferramenta de gradiente (g) para controle direcional
A ferramenta de gradiente (G) fornece outra camada de controle sobre os traços de gradiente, permitindo ajustar a direção e o comprimento do gradiente na prancheta.

Veja como usá -lo:
- Selecione a ferramenta de gradiente (g): clique na ferramenta de gradiente na barra de ferramentas (ou pressione 'G' no teclado).
- Ajuste o gradiente: clique e arraste o objeto para definir a direção do gradiente. O ponto de partida do seu arrasto será o começo do gradiente, e o ponto final será o fim do gradiente.
- Para um gradiente linear, arrastar o objeto alterará o ângulo e o comprimento do gradiente.
- Para um gradiente radial, o arrasto mudará o ponto central e o raio do gradiente.
- Tune no painel de gradientes: para um controle mais preciso, você pode misturar a ferramenta de gradiente com as configurações no painel de gradientes. Use a ferramenta de gradiente para ajustes amplos e o painel de gradiente para ajuste fino.
A ferramenta de gradiente é especialmente útil para gradientes lineares, onde você deseja controlar o ângulo e a disseminação da transição de cores. Experimente diferentes direções e comprimentos de arrastar para acertar a aparência que você procura.
Preço de ilustrador
Entendendo os planos de assinatura do Adobe Illustrator
O Adobe Illustrator faz parte do serviço de assinatura de nuvem criativa da Adobe. Existem alguns planos para escolher, dependendo de suas necessidades e orçamento:
- Plano de aplicativo único: este plano fornece acesso apenas ao Adobe Illustrator. É perfeito se o Illustrator for o único aplicativo Adobe que você precisa. O preço do plano de aplicativo único varia de acordo com a região e quaisquer promoções atuais.
- Todos os aplicativos Plan (Creative Cloud): Este plano oferece acesso a todos os aplicativos da Adobe Creative Cloud, incluindo Photoshop, InDesign, Premiere Pro e muito mais. É uma ótima opção se você precisar de uma variedade de ferramentas criativas.
- Planos de negócios: a Adobe também oferece planos adaptados para empresas, que incluem recursos extras como ferramentas de colaboração de equipe e gerenciamento de licença centralizado.
É uma boa ideia conferir o site da Adobe Creative Cloud ou alcançar as vendas da Adobe diretamente para obter os preços mais recentes da sua região. Fique de olho em descontos e promoções, especialmente se você é um estudante ou educador. A Adobe geralmente oferece taxas especiais para quem se qualifica.

Pense nas suas necessidades e orçamento de design ao escolher o plano certo para você.
Vantagens e desvantagens dos golpes de gradiente
Prós
- Apelo visual aprimorado
- Adicionada profundidade e dimensão
- Alto grau de personalização
- Visual moderno e profissional
Contras
- Pode ser usado em excesso e parecer datado se não for aplicado, pensativo
- Pode não ser adequado para todos os estilos de design
- Requer uma seleção cuidadosa de cores para evitar conflitos
Explorando os principais recursos para traços de gradiente
Principais recursos do ilustrador para traços de gradiente eficazes
O Adobe Illustrator possui vários recursos principais que ajudam a criar golpes de gradiente impressionantes:
- Painel de gradiente: seu controle central para criação e personalização do gradiente.
- Painel de cores: permite escolher suas cores.
- Painel de AVC: Ajuste o peso, tampas, cantos e alinhamento.
- Ferramenta de gradiente (G): permite ajustar interativamente o gradiente na prancheta.
- Expanda a aparência: esse recurso é útil para converter traços com efeitos em caminhos preenchidos, permitindo edição e manipulação avançadas.
- Ferramenta de Shape Builder: Permite mesclar formas complexas facilmente.
Esses principais recursos do Adobe Illustrator trabalham juntos para fornecer um fluxo de trabalho suave e eficiente para criar seus traços de gradiente. Experimente diferentes configurações e combinações para alcançar os resultados que você está procurando.

Não se esqueça de explorar os outros efeitos do Illustrator, como Drop Shadow ou Rabrible, que podem criar gráficos exclusivos.
Casos de uso criativo para traços de gradiente
Traços de gradiente em vários projetos de design
Os golpes de gradiente podem apimentar uma ampla gama de projetos de design, tornando-os visualmente atraentes e atraentes. Aqui estão algumas maneiras inspiradoras de usá -los:
- Design de logotipo:
 Use traços de gradiente para adicionar uma sensação moderna e dinâmica aos contornos do logotipo, criando um senso de profundidade e sofisticação. Isso é especialmente eficaz para logotipos minimalistas, onde o gradiente pode ser a estrela do show.
Use traços de gradiente para adicionar uma sensação moderna e dinâmica aos contornos do logotipo, criando um senso de profundidade e sofisticação. Isso é especialmente eficaz para logotipos minimalistas, onde o gradiente pode ser a estrela do show. - Ilustração: aplique traços de gradiente aos contornos de caracteres ou elementos de fundo para adicionar dimensão e interesse visual. Isso pode fazer com que as ilustrações pareçam mais tridimensionais e envolventes.
- Tipografia: use traços de gradiente no texto para criar efeitos tipográficos únicos e elegantes. Isso é ótimo para títulos, pôsteres e outro texto de exibição, onde você deseja fazer uma declaração.
- Design de ícones: aprimorar os Ícone descrevem com traços de gradiente para torná -los pop e parecer mais modernos. Isso é especialmente útil para ícones de aplicativos e ícones do site.
- Infográficos: use traços de gradiente para destacar os principais pontos de dados ou criar conexões visuais entre elementos no seu infográfico. Isso ajuda a guiar os olhos do espectador e tornar as informações mais digeríveis.
- Web Design: Incorpore traços de gradiente nos contornos de botões, elementos de fronteira ou outros componentes da interface do usuário para adicionar um toque de talento visual ao seu site. Isso pode tornar seu site mais envolvente e memorável.
A chave é experimentar e encontrar maneiras criativas de integrar traços de gradiente em seus projetos. Esteja você trabalhando em um logotipo, ilustração ou site, os traços de gradiente podem adicionar um toque único e profissional.
Perguntas frequentes
Posso usar traços de gradiente no texto no Illustrator?
Sim, você pode aplicar traços de gradiente ao texto no Illustrator. Primeiro, converta seu texto para esboços selecionando o texto e digitando> Criar contornos. Isso transforma o texto em caminhos editáveis, permitindo que você aplique um golpe de gradiente como qualquer outra forma. Lembre -se de que o texto complexo com traços finos também pode não renderizar com gradientes, por isso é melhor usar fontes ousadas e simples para obter os melhores resultados.
Os golpes de gradiente são adequados para todos os estilos de design?
Não, os traços de gradiente não são uma solução única. Eles funcionam melhor em projetos modernos, dinâmicos e visualmente acionados. Em projetos mais minimalistas ou tradicionais, os golpes de gradiente podem parecer deslocados ou esmagadores. É importante considerar a estética geral do seu projeto e se os traços de gradiente se alinham a esse estilo. Experimente e use seu melhor julgamento para determinar se eles aprimoram ou prejudicam o design.
Perguntas relacionadas
Como faço para criar um gradiente contínuo?
Para criar um gradiente contínuo, você precisa selecionar cuidadosamente as cores que se misturam bem e ajustam suas posições para criar uma transição suave. Verifique se as paradas de cores adjacentes são semelhantes em matiz e valor. Experimente a adição de mais paradas de cores para criar uma transição mais gradual. Você também pode usar a opção de 'cor suave' no painel de gradientes para refinar ainda mais a mistura. Por fim, teste seu gradiente em diferentes tamanhos e resoluções para garantir que ele permaneça perfeito e visualmente atraente.
Artigo relacionado
 Krotos Studio AI Gerador de ambiente: Revolução do design de som
O mundo do design de som está sempre em movimento, com novas ferramentas aparecendo constantemente para ajudar os designers de som a empurrar sua criatividade e otimizar seu trabalho. Entre no Krotos Studio, um divisor de águas com seu gerador de ambiente movido a IA. Esta ferramenta inovadora torna a brisa criar personalizada e dinâmica
Krotos Studio AI Gerador de ambiente: Revolução do design de som
O mundo do design de som está sempre em movimento, com novas ferramentas aparecendo constantemente para ajudar os designers de som a empurrar sua criatividade e otimizar seu trabalho. Entre no Krotos Studio, um divisor de águas com seu gerador de ambiente movido a IA. Esta ferramenta inovadora torna a brisa criar personalizada e dinâmica
 Google.org revela os mais novos destinatários do Fundo de Oportunidades de AI
As organizações sem fins lucrativos são os heróis desconhecidos que enfrentam os desafios da comunidade de frente. No entanto, para causar um impacto maior, eles precisam aproveitar o poder da tecnologia de ponta como a IA. Um relatório do 2024 Google.org destacou uma questão crítica: muitas organizações sem fins lucrativos estão perdendo a IA devido à falta de treinamento. Althoug
Google.org revela os mais novos destinatários do Fundo de Oportunidades de AI
As organizações sem fins lucrativos são os heróis desconhecidos que enfrentam os desafios da comunidade de frente. No entanto, para causar um impacto maior, eles precisam aproveitar o poder da tecnologia de ponta como a IA. Um relatório do 2024 Google.org destacou uma questão crítica: muitas organizações sem fins lucrativos estão perdendo a IA devido à falta de treinamento. Althoug
 Gerador de História Aleatória Python: Spark Your Creative Writing
O bloco do escritor pode parecer uma parede imponente entre você e sua criatividade, mas não tema - a tecnologia está de costas. Uma das soluções mais legais do mercado é um gerador de histórias aleatórias baseado em Python. Esta ferramenta bacana pode dar um chute na sua imaginação, lançar algumas reviravoltas na trama selvagem e até mesmo agitar
Comentários (0)
0/200
Gerador de História Aleatória Python: Spark Your Creative Writing
O bloco do escritor pode parecer uma parede imponente entre você e sua criatividade, mas não tema - a tecnologia está de costas. Uma das soluções mais legais do mercado é um gerador de histórias aleatórias baseado em Python. Esta ferramenta bacana pode dar um chute na sua imaginação, lançar algumas reviravoltas na trama selvagem e até mesmo agitar
Comentários (0)
0/200

 24 de Abril de 2025
24 de Abril de 2025

 WalterWhite
WalterWhite

 0
0
Se você deseja levar seus designs no Adobe Illustrator de Flat para Fabulous, dominar os golpes de gradiente é o caminho a percorrer. Este guia o levará através dos meandros da criação e ajuste de golpes gradientes, dando à sua obra de arte aquele toque extra de profundidade e talento visual. Esteja você criando logotipos, ilustrações ou infográficos, pegar o jeito de traços de gradiente sobrecarregará seu kit de ferramentas de design.
Entendendo os golpes de gradiente no Adobe Illustrator
O que são traços de gradiente?
Os golpes de gradiente no Adobe Illustrator são um mudança de jogo, permitindo que você aplique um gradiente não apenas no preenchimento, mas no contorno de formas ou caminhos. Isso cria um efeito impressionante em que a cor do golpe muda suavemente entre diferentes tons, adicionando um toque dinâmico que pode elevar sua obra de arte. Ao contrário de um golpe de cor sólido e simples, os traços de gradiente oferecem uma aparência personalizável que pode realmente destacar seus designs.
As vantagens do uso de traços de gradiente incluem:
- Interesse visual: eles chamam a atenção e tornam seus designs mais cativantes.
- Profundidade e dimensão: as transições de cores acrescentam uma sensação de profundidade, fazendo com que seu trabalho pareça menos plano.
- Personalização: você está no controle das cores, de suas posições e da vibração geral.
- Versatilidade: eles podem jazz tudo, desde logotipos a ilustrações.
Para começar a brincar com traços de gradiente, você precisará ficar aconchegante com o painel de gradiente no Illustrator. Este é o seu local preferido para criar e ajustar seus gradientes.

Acessando o painel de gradiente
O painel de gradientes é o seu principal hub para trabalhar com traços de gradiente. Você pode abrir de algumas maneiras:
- Menu da janela: Vá para
Window > Gradient. - Painel de propriedades: se o painel Propriedades estiver acima (Window> Properties), você identificará uma seção de gradiente quando tiver um objeto com um golpe selecionado.
- Barra de ferramentas: a ferramenta de gradiente (G) também pode preparar o painel de gradiente, embora seja usado principalmente para ajustar a direção e a colocação do gradiente em seu objeto.
Depois de abrir o painel de gradiente, você verá várias opções para personalizar seu gradiente:
- Tipo de gradiente: escolha entre gradientes de forma linear, radial ou livre.
- Paradas de cores: adicione, remova e ajuste as cores no seu gradiente.
- Ângulo: ajuste a rotação para gradientes lineares.
- Razão: Controle a forma dos gradientes radiais.
- Localização: Pinponha onde você deseja que sua cor pare ao longo do gradiente.
Agora que você sabe como chegar ao painel de gradiente, vamos mergulhar para fazer um golpe de gradiente.
Criando uma forma básica e adicionando um golpe
Desenhando um retângulo com um golpe
Vamos começar com um retângulo simples e adicionar um golpe de gradiente a ele.

Aqui está como você faz isso:
- Selecione a ferramenta Retângulo (M): Clique na ferramenta Retângulo na barra de ferramentas.
- Desenhe um retângulo: clique e arraste na prancha de arte para criar um retângulo do tamanho desejado.
- Certifique -se de ser aplicado: no painel Propriedades (janela> Propriedades), verifique se a opção 'AVC' possui uma cor aplicada. Caso contrário, clique na amostra do 'golpe' e escolha uma cor. Não importa qual cor, já que vamos mudar para um gradiente em breve.
- Remova a cor do preenchimento: verifique se a cor do preenchimento está definida como 'Nenhum'. Você pode fazer isso selecionando o retângulo, indo para a opção 'preenchimento' no painel de propriedades e escolhendo a amostra 'nenhum' (o quadrado branco com uma linha diagonal vermelha).
Agora que temos um retângulo básico com um golpe, vamos transformar esse golpe em um gradiente.
Convertendo o golpe em um gradiente
Agora que você criou um retângulo com um golpe, vamos transformar esse golpe em um gradiente:
- Selecione o retângulo: use a ferramenta de seleção (v) para clicar no retângulo que você criou.
- Abra o painel do gradiente: vá para a
Window > Gradientpara abrir o painel de gradiente. - Aplique gradiente ao AVC: no painel de gradientes, clique no ícone 'AVC'. Isso diz ao Illustrator para aplicar o gradiente ao golpe em vez do preenchimento.
- Escolha um gradiente: clique em uma das amostras de gradiente padrão no painel de gradientes. Você verá o golpe do seu retângulo atualizar imediatamente com o gradiente. Se as amostras padrão não forem o seu estilo, você sempre poderá criar o seu próprio.
Aqui estão alguns tipos de gradiente comuns:
- Gradiente linear: isso cria uma transição linear entre cores.
- Gradiente radial: isso cria uma transição circular, irradiando a partir de um ponto central.
- Gradiente de forma livre:
 Isso permite que você enlouqueça com gradientes altamente personalizáveis, colocando e misturando a cor, para livremente. (Mais sobre isso mais tarde)
Isso permite que você enlouqueça com gradientes altamente personalizáveis, colocando e misturando a cor, para livremente. (Mais sobre isso mais tarde)
Agora seu retângulo tem um golpe de gradiente. Vamos para personalizá -lo.
Personalizando seu golpe de gradiente
Ajustando as cores e posições do gradiente
Ajustar as cores do gradiente e suas posições é essencial para obter a aparência perfeita. Veja como fazer:
- Acesse o controle deslizante de gradiente: no painel de gradientes, você verá um controle deslizante gradiente mostrando as cores do gradiente atuais. Os pequenos quadrados sob o controle deslizante são chamados de 'paradas coloridas'.
- Alterar paradas de cores: clique duas vezes em uma parada colorida para abrir o painel de cores. A partir daqui, você pode escolher uma nova cor. Você pode usar os controles deslizantes de cores, inserir um código hexadecimal ou escolher uma cor das amostras.
- Adicione paradas de cores: para adicionar uma nova parada de cores, basta clicar abaixo do controle deslizante do gradiente, onde deseja que a cor vá. Uma nova parada colorida será exibida, que você pode personalizar.
- Remova as paradas de cores: arraste uma parada de cores para longe do slider até desaparecer. Ou selecione a parada de cores e pressione o ícone 'excluir' no painel de gradientes.
- Ajuste as posições de parada de cores: Clique e arraste a cor para ao longo do controle deslizante para mudar suas posições. Mover cores para mais perto cria uma transição mais nítida, enquanto as espalhadas contribui para uma mistura mais suave.
Brincar com essas configurações permite criar golpes de gradiente exclusivos e atraentes. Também vale a pena considerar a teoria das cores para entender como as cores funcionarão juntas e que tipo de resposta emocional seu gradiente pode evocar.
Usando a ferramenta de gradiente (g) para controle direcional
A ferramenta de gradiente (G) fornece outra camada de controle sobre os traços de gradiente, permitindo ajustar a direção e o comprimento do gradiente na prancheta.

Veja como usá -lo:
- Selecione a ferramenta de gradiente (g): clique na ferramenta de gradiente na barra de ferramentas (ou pressione 'G' no teclado).
- Ajuste o gradiente: clique e arraste o objeto para definir a direção do gradiente. O ponto de partida do seu arrasto será o começo do gradiente, e o ponto final será o fim do gradiente.
- Para um gradiente linear, arrastar o objeto alterará o ângulo e o comprimento do gradiente.
- Para um gradiente radial, o arrasto mudará o ponto central e o raio do gradiente.
- Tune no painel de gradientes: para um controle mais preciso, você pode misturar a ferramenta de gradiente com as configurações no painel de gradientes. Use a ferramenta de gradiente para ajustes amplos e o painel de gradiente para ajuste fino.
A ferramenta de gradiente é especialmente útil para gradientes lineares, onde você deseja controlar o ângulo e a disseminação da transição de cores. Experimente diferentes direções e comprimentos de arrastar para acertar a aparência que você procura.
Preço de ilustrador
Entendendo os planos de assinatura do Adobe Illustrator
O Adobe Illustrator faz parte do serviço de assinatura de nuvem criativa da Adobe. Existem alguns planos para escolher, dependendo de suas necessidades e orçamento:
- Plano de aplicativo único: este plano fornece acesso apenas ao Adobe Illustrator. É perfeito se o Illustrator for o único aplicativo Adobe que você precisa. O preço do plano de aplicativo único varia de acordo com a região e quaisquer promoções atuais.
- Todos os aplicativos Plan (Creative Cloud): Este plano oferece acesso a todos os aplicativos da Adobe Creative Cloud, incluindo Photoshop, InDesign, Premiere Pro e muito mais. É uma ótima opção se você precisar de uma variedade de ferramentas criativas.
- Planos de negócios: a Adobe também oferece planos adaptados para empresas, que incluem recursos extras como ferramentas de colaboração de equipe e gerenciamento de licença centralizado.
É uma boa ideia conferir o site da Adobe Creative Cloud ou alcançar as vendas da Adobe diretamente para obter os preços mais recentes da sua região. Fique de olho em descontos e promoções, especialmente se você é um estudante ou educador. A Adobe geralmente oferece taxas especiais para quem se qualifica.

Pense nas suas necessidades e orçamento de design ao escolher o plano certo para você.
Vantagens e desvantagens dos golpes de gradiente
Prós
- Apelo visual aprimorado
- Adicionada profundidade e dimensão
- Alto grau de personalização
- Visual moderno e profissional
Contras
- Pode ser usado em excesso e parecer datado se não for aplicado, pensativo
- Pode não ser adequado para todos os estilos de design
- Requer uma seleção cuidadosa de cores para evitar conflitos
Explorando os principais recursos para traços de gradiente
Principais recursos do ilustrador para traços de gradiente eficazes
O Adobe Illustrator possui vários recursos principais que ajudam a criar golpes de gradiente impressionantes:
- Painel de gradiente: seu controle central para criação e personalização do gradiente.
- Painel de cores: permite escolher suas cores.
- Painel de AVC: Ajuste o peso, tampas, cantos e alinhamento.
- Ferramenta de gradiente (G): permite ajustar interativamente o gradiente na prancheta.
- Expanda a aparência: esse recurso é útil para converter traços com efeitos em caminhos preenchidos, permitindo edição e manipulação avançadas.
- Ferramenta de Shape Builder: Permite mesclar formas complexas facilmente.
Esses principais recursos do Adobe Illustrator trabalham juntos para fornecer um fluxo de trabalho suave e eficiente para criar seus traços de gradiente. Experimente diferentes configurações e combinações para alcançar os resultados que você está procurando.

Não se esqueça de explorar os outros efeitos do Illustrator, como Drop Shadow ou Rabrible, que podem criar gráficos exclusivos.
Casos de uso criativo para traços de gradiente
Traços de gradiente em vários projetos de design
Os golpes de gradiente podem apimentar uma ampla gama de projetos de design, tornando-os visualmente atraentes e atraentes. Aqui estão algumas maneiras inspiradoras de usá -los:
- Design de logotipo:
 Use traços de gradiente para adicionar uma sensação moderna e dinâmica aos contornos do logotipo, criando um senso de profundidade e sofisticação. Isso é especialmente eficaz para logotipos minimalistas, onde o gradiente pode ser a estrela do show.
Use traços de gradiente para adicionar uma sensação moderna e dinâmica aos contornos do logotipo, criando um senso de profundidade e sofisticação. Isso é especialmente eficaz para logotipos minimalistas, onde o gradiente pode ser a estrela do show. - Ilustração: aplique traços de gradiente aos contornos de caracteres ou elementos de fundo para adicionar dimensão e interesse visual. Isso pode fazer com que as ilustrações pareçam mais tridimensionais e envolventes.
- Tipografia: use traços de gradiente no texto para criar efeitos tipográficos únicos e elegantes. Isso é ótimo para títulos, pôsteres e outro texto de exibição, onde você deseja fazer uma declaração.
- Design de ícones: aprimorar os Ícone descrevem com traços de gradiente para torná -los pop e parecer mais modernos. Isso é especialmente útil para ícones de aplicativos e ícones do site.
- Infográficos: use traços de gradiente para destacar os principais pontos de dados ou criar conexões visuais entre elementos no seu infográfico. Isso ajuda a guiar os olhos do espectador e tornar as informações mais digeríveis.
- Web Design: Incorpore traços de gradiente nos contornos de botões, elementos de fronteira ou outros componentes da interface do usuário para adicionar um toque de talento visual ao seu site. Isso pode tornar seu site mais envolvente e memorável.
A chave é experimentar e encontrar maneiras criativas de integrar traços de gradiente em seus projetos. Esteja você trabalhando em um logotipo, ilustração ou site, os traços de gradiente podem adicionar um toque único e profissional.
Perguntas frequentes
Posso usar traços de gradiente no texto no Illustrator?
Sim, você pode aplicar traços de gradiente ao texto no Illustrator. Primeiro, converta seu texto para esboços selecionando o texto e digitando> Criar contornos. Isso transforma o texto em caminhos editáveis, permitindo que você aplique um golpe de gradiente como qualquer outra forma. Lembre -se de que o texto complexo com traços finos também pode não renderizar com gradientes, por isso é melhor usar fontes ousadas e simples para obter os melhores resultados.
Os golpes de gradiente são adequados para todos os estilos de design?
Não, os traços de gradiente não são uma solução única. Eles funcionam melhor em projetos modernos, dinâmicos e visualmente acionados. Em projetos mais minimalistas ou tradicionais, os golpes de gradiente podem parecer deslocados ou esmagadores. É importante considerar a estética geral do seu projeto e se os traços de gradiente se alinham a esse estilo. Experimente e use seu melhor julgamento para determinar se eles aprimoram ou prejudicam o design.
Perguntas relacionadas
Como faço para criar um gradiente contínuo?
Para criar um gradiente contínuo, você precisa selecionar cuidadosamente as cores que se misturam bem e ajustam suas posições para criar uma transição suave. Verifique se as paradas de cores adjacentes são semelhantes em matiz e valor. Experimente a adição de mais paradas de cores para criar uma transição mais gradual. Você também pode usar a opção de 'cor suave' no painel de gradientes para refinar ainda mais a mistura. Por fim, teste seu gradiente em diferentes tamanhos e resoluções para garantir que ele permaneça perfeito e visualmente atraente.
 Krotos Studio AI Gerador de ambiente: Revolução do design de som
O mundo do design de som está sempre em movimento, com novas ferramentas aparecendo constantemente para ajudar os designers de som a empurrar sua criatividade e otimizar seu trabalho. Entre no Krotos Studio, um divisor de águas com seu gerador de ambiente movido a IA. Esta ferramenta inovadora torna a brisa criar personalizada e dinâmica
Krotos Studio AI Gerador de ambiente: Revolução do design de som
O mundo do design de som está sempre em movimento, com novas ferramentas aparecendo constantemente para ajudar os designers de som a empurrar sua criatividade e otimizar seu trabalho. Entre no Krotos Studio, um divisor de águas com seu gerador de ambiente movido a IA. Esta ferramenta inovadora torna a brisa criar personalizada e dinâmica
 Google.org revela os mais novos destinatários do Fundo de Oportunidades de AI
As organizações sem fins lucrativos são os heróis desconhecidos que enfrentam os desafios da comunidade de frente. No entanto, para causar um impacto maior, eles precisam aproveitar o poder da tecnologia de ponta como a IA. Um relatório do 2024 Google.org destacou uma questão crítica: muitas organizações sem fins lucrativos estão perdendo a IA devido à falta de treinamento. Althoug
Google.org revela os mais novos destinatários do Fundo de Oportunidades de AI
As organizações sem fins lucrativos são os heróis desconhecidos que enfrentam os desafios da comunidade de frente. No entanto, para causar um impacto maior, eles precisam aproveitar o poder da tecnologia de ponta como a IA. Um relatório do 2024 Google.org destacou uma questão crítica: muitas organizações sem fins lucrativos estão perdendo a IA devido à falta de treinamento. Althoug
 Gerador de História Aleatória Python: Spark Your Creative Writing
O bloco do escritor pode parecer uma parede imponente entre você e sua criatividade, mas não tema - a tecnologia está de costas. Uma das soluções mais legais do mercado é um gerador de histórias aleatórias baseado em Python. Esta ferramenta bacana pode dar um chute na sua imaginação, lançar algumas reviravoltas na trama selvagem e até mesmo agitar
Gerador de História Aleatória Python: Spark Your Creative Writing
O bloco do escritor pode parecer uma parede imponente entre você e sua criatividade, mas não tema - a tecnologia está de costas. Uma das soluções mais legais do mercado é um gerador de histórias aleatórias baseado em Python. Esta ferramenta bacana pode dar um chute na sua imaginação, lançar algumas reviravoltas na trama selvagem e até mesmo agitar
5 etapas fáceis para recuperar sua privacidade de dados on -line - comece hoje
A IA está diminuindo nossa inteligência? O CEO da AI em escala nos pede a liderar a corrida de IA na Web Summit































