Adobe Illustratorのグラデーションストロークを使用した息をのむようなグラフィックスを設計します

 2025年4月24日
2025年4月24日

 WalterWhite
WalterWhite

 0
0
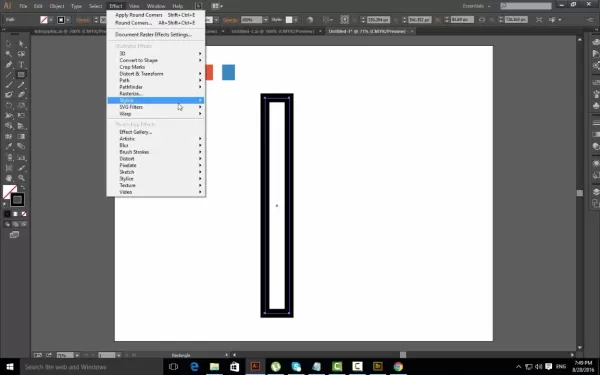
Adobe Illustratorのデザインをフラットから素晴らしいものからすばらしいものにしたい場合は、グラデーションストロークをマスターすることが最適です。このガイドは、グラデーションストロークを作成および微調整することの内と外を歩き、あなたのアートワークに深さと視覚の才能を与えます。ロゴ、イラスト、またはインフォグラフィックを作成するかどうかにかかわらず、グラデーションストロークのハングを取得すると、デザインツールキットが充電されます。
Adobe Illustratorのグラデーションストロークを理解する
グラデーションストロークとは何ですか?
Adobe Illustratorのグラデーションストロークはゲームチェンジャーであり、塗りつぶしを塗りつぶしだけでなく、形やパスの輪郭に勾配を適用できます。これにより、ストローク色が異なる色合いの間で滑らかにシフトし、アートワークを高めるダイナミックなタッチを追加する驚くべき効果が生まれます。普通の古い固体ストロークとは異なり、グラデーションストロークはカスタマイズ可能な外観を提供し、実際にデザインを際立たせることができます。
グラデーションストロークを使用する特典は次のとおりです。
- 視覚的な興味:彼らは目を引いて、あなたのデザインをより魅力的にします。
- 深さと寸法:色の遷移は深さの感覚を追加し、あなたの仕事を平らに感じさせます。
- カスタマイズ:色、その位置、全体的な雰囲気をコントロールしています。
- 汎用性:ロゴからイラストまで、すべてをジャズすることができます。
グラデーションストロークで遊ぶには、Illustratorのグラデーションパネルと居心地の良いものにする必要があります。これは、グラデーションを作成して微調整するための頼りになる場所です。

グラデーションパネルへのアクセス
グラデーションパネルは、グラデーションストロークで作業するための主要なハブです。いくつかの方法で開くことができます:
- ウィンドウメニュー:
Window > Gradientに向かいます。 - プロパティパネル:プロパティパネルがアップしている場合(ウィンドウ>プロパティ)、ストロークが選択されたオブジェクトがあるときに勾配セクションを見つけます。
- ツールバー:グラデーションツール(g)は、グラデーションパネルをホイップすることもできますが、主にオブジェクトへの勾配の方向と配置を微調整するために使用されます。
グラデーションパネルを開いたら、グラデーションをカスタマイズするためのたくさんのオプションが表示されます。
- 勾配タイプ:線形、放射状、またはフリーフォーム勾配から選択します。
- カラーストップ:勾配の色を追加、削除、調整します。
- 角度:線形勾配の回転を調整します。
- アスペクト比:放射状勾配の形状を制御します。
- 場所:勾配に沿って色を止めたい場所を特定します。
グラデーションパネルに到達する方法がわかったので、グラデーションストロークの作成に飛び込みましょう。
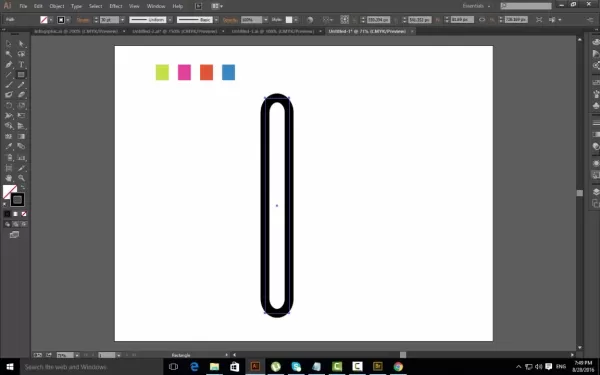
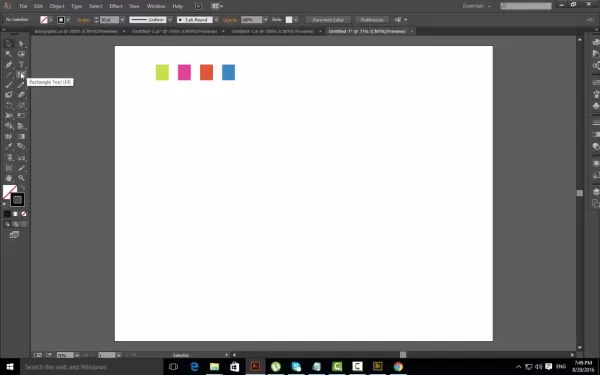
基本的な形状を作成し、ストロークを追加します
ストロークで長方形を描く
単純な長方形から始めて、グラデーションストロークを追加しましょう。

これがあなたのやり方です:
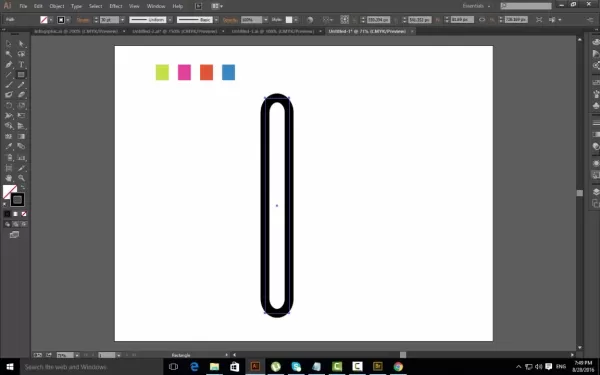
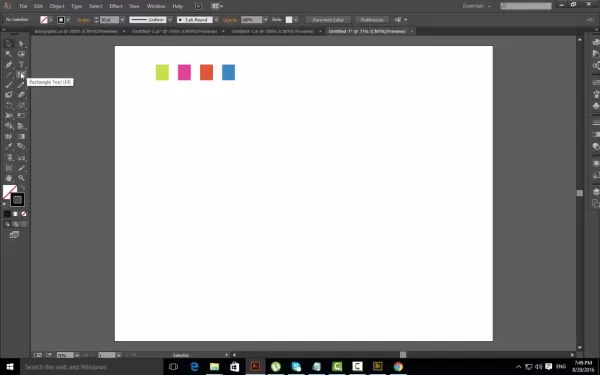
- 長方形ツール(M)を選択します。ツールバーの長方形ツールをクリックします。
- 長方形を描く:アートボードをクリックしてドラッグして、目的のサイズの長方形を作成します。
- ストロークが適用されていることを確認してください:プロパティパネル(ウィンドウ>プロパティ)で、「ストローク」オプションが色が適用されていることを確認してください。そうでない場合は、「ストローク」の見本をクリックして色を選びます。すぐに勾配に切り替えるため、どの色が関係ありません。
- 塗りつぶしの色を削除:塗りつぶしの色が「なし」に設定されていることを確認してください。これを行うには、長方形を選択して、プロパティパネルの「塗りつぶし」オプションに移動し、「なし」の見本(赤い斜めのラインが付いた白い広場)を選択します。
ストロークを備えた基本的な長方形が得られたので、そのストロークを勾配に変えましょう。
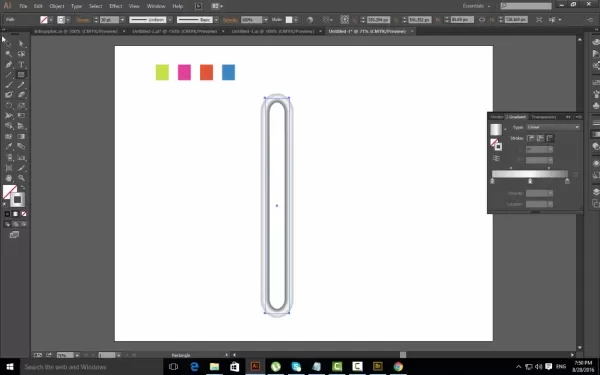
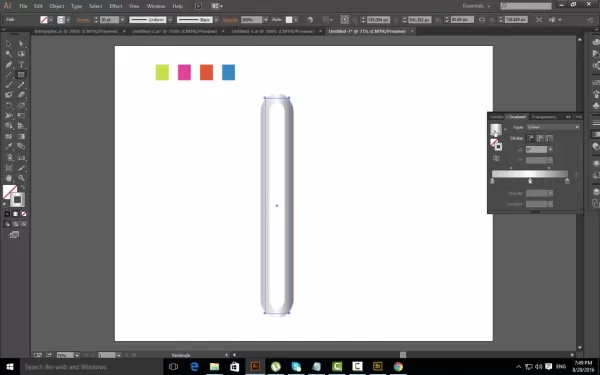
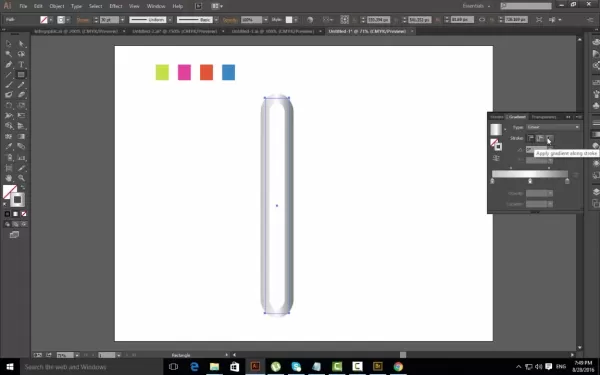
ストロークを勾配に変換します
ストロークで長方形を作成したので、そのストロークを勾配に変換しましょう。
- 長方形を選択します。選択ツール(v)を使用して、作成した長方形をクリックします。
- グラデーションパネルを開く:
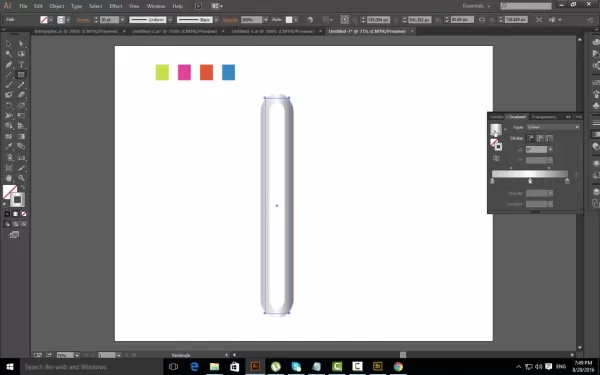
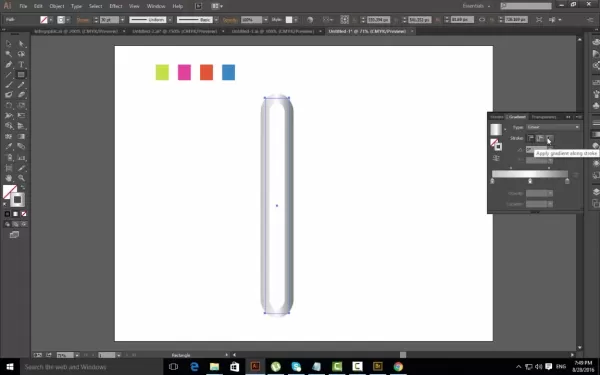
Window > Gradientに移動して、グラデーションパネルを開きます。 - グラディエントをストロークに適用します。グラデーションパネルで、「ストローク」アイコンをクリックします。これは、イラストレーターに、グラデーションを塗りつぶしではなくストロークに適用するように指示します。
- 勾配を選択します。グラデーションパネルのデフォルトのグラデーションスウォッチの1つをクリックします。長方形のストロークが勾配ですぐに更新されます。デフォルトの見本があなたのスタイルではない場合は、いつでも自分のスタイルを盛り上げることができます。
一般的な勾配タイプは次のとおりです。
- 線形勾配:これにより、色の間に直線的な遷移が作成されます。
- ラジアル勾配:これにより、中心点から放射される円形の遷移が作成されます。
- フリーフォームグラデーション:
 これにより、高度にカスタマイズ可能なグラデーションでワイルドになり、色を自由に配置してブレンドすることができます。 (詳細については後で)
これにより、高度にカスタマイズ可能なグラデーションでワイルドになり、色を自由に配置してブレンドすることができます。 (詳細については後で)
これで、長方形には勾配ストロークがあります。カスタマイズに進みましょう。
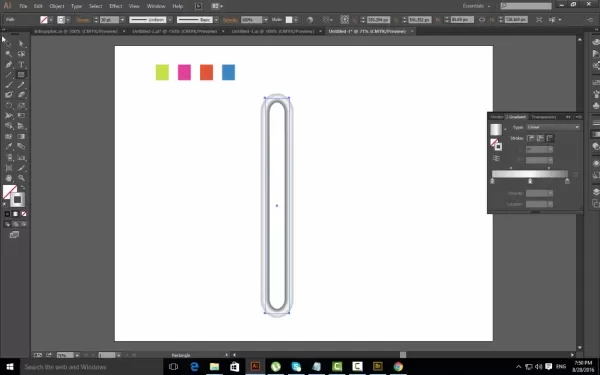
グラデーションストロークのカスタマイズ
グラデーションの色と位置の調整
グラデーションの色とその位置を微調整することは、その完璧な外観を得るための鍵です。これがそれを行う方法です:
- 勾配スライダーにアクセス:勾配パネルには、現在のグラデーションの色を示すグラデーションスライダーが表示されます。スライダーの下の小さな正方形は「カラーストップ」と呼ばれます。
- カラーストップの変更:カラーストップをダブルクリックして、カラーパネルを開きます。ここから、新しい色を選ぶことができます。色のスライダーを使用したり、16進コードを入力したり、見本から色を選択したりできます。
- カラーストップを追加:新しいカラーストップを追加するには、色を移動するグラデーションスライダーの下をクリックしてください。新しいカラーストップがポップアップし、それをカスタマイズできます。
- カラーストップを取り外します:スライダーが消えるまでカラーストップをスライダーからドラッグします。または、カラーストップを選択して、グラデーションパネルの「削除」アイコンを押します。
- カラーストップ位置を調整します:スライダーに沿ってカラーストップをクリックしてドラッグして位置をシフトします。色の停止が近づくと、よりシャープな遷移が生成され、それらを広げると、より滑らかなブレンドになります。
これらの設定で遊ぶことで、ユニークで人目を引くグラデーションストロークをホイップすることができます。また、色がどのように機能するか、そしてグラデーションがどのような感情的な反応を呼び起こすかを理解するために、色理論を検討する価値があります。
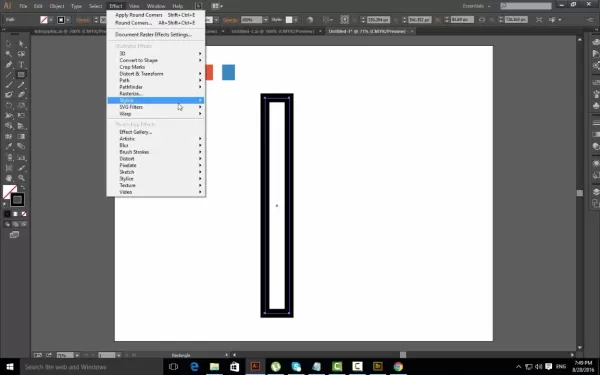
方向制御のために勾配ツール(g)を使用します
勾配ツール(g)は、グラデーションストロークを制御する別の層を提供し、アートボードの勾配の方向と長さを調整できます。

使用方法は次のとおりです。
- Gradientツール(G)を選択します。ツールバーのグラデーションツールをクリックします(または、キーボードの「G」を押します)。
- 勾配を調整します:オブジェクトをクリックしてドラッグして、勾配の方向を設定します。ドラッグの出発点はグラデーションの始まりになり、終了点はグラデーションの終わりになります。
- 線形勾配の場合、オブジェクトをドラッグすると、勾配の角度と長さが変更されます。
- 放射状勾配の場合、ドラッグすると勾配の中心点と半径がシフトします。
- グラデーションパネルで微調整する:より正確な制御のために、グラデーションツールをグラデーションパネルの設定と混合できます。幅広い調整にはグラデーションツールを使用し、微調整にはグラデーションパネルを使用します。
勾配ツールは、色遷移の角度と広がりを制御する線形勾配に特に便利です。さまざまなドラッグ方向と長さを試して、あなたが望んでいる外観を釘付けにします。
イラストレーターの価格設定
Adobe Illustratorのサブスクリプション計画の理解
Adobe Illustratorは、AdobeのCreative Cloudサブスクリプションサービスの一部です。ニーズと予算に応じて、選択する計画はいくつかあります。
- 単一のアプリプラン:この計画により、Adobe Illustratorのみにアクセスできます。 Illustratorが必要な唯一のAdobeアプリである場合に最適です。単一のアプリ計画の価格は、地域と現在のプロモーションによって異なります。
- すべてのアプリ計画(Creative Cloud):この計画により、Photoshop、Indesign、Premiere Proなど、すべてのAdobe Creative Cloudアプリにアクセスできます。さまざまな創造的なツールが必要な場合は、素晴らしい選択肢です。
- ビジネスプラン: Adobeは、チームコラボレーションツールや集中免許管理などの追加機能を含むビジネス向けのプランも提供しています。
Adobe Creative Cloud Webサイトをチェックしたり、Adobeの販売に直接手を差し伸べて、地域の最新の価格を取得することをお勧めします。特にあなたが学生または教育者である場合、割引や昇進に注意してください。 Adobeは、資格のある人に特別な料金を提供することがよくあります。

あなたのために適切な計画を選ぶとき、あなたの設計のニーズと予算について考えてください。
グラデーションストロークの利点と短所
長所
- 視覚的魅力の強化
- 深さと寸法が追加されました
- 高度なカスタマイズ
- モダンでプロフェッショナルな外観
短所
- 思慮深く適用されなければ、使いすぎて日付が表示される可能性があります
- すべてのデザインスタイルには適していない場合があります
- 衝突を避けるために慎重な色を選択する必要があります
グラデーションストロークのコア機能の調査
効果的なグラデーションストロークのためのキーイラストレーター機能
Adobe Illustratorには、見事なグラデーションストロークを作成するのに役立つコア機能がたくさんあります。
- 勾配パネル:グラデーションの作成とカスタマイズのための中心的なコントロール。
- カラーパネル:色を選ぶことができます。
- ストロークパネル:ストローク重量、キャップ、コーナー、アライメントを調整します。
- 勾配ツール(G):アートボードのグラデーションをインタラクティブに調整できます。
- 拡張外観:この機能は、エフェクトを充填されたパスに変換するのに便利です。これにより、高度な編集と操作が可能です。
- シェイプビルダーツール:複雑な形状を簡単にマージできます。
Adobe Illustratorのこれらのコア機能は、グラデーションストロークを作成するためのスムーズで効率的なワークフローを提供します。さまざまな設定と組み合わせを試して、探している結果を実現します。

Drop ShadowやScribbleなど、イラストレーターの他の効果を探索することを忘れないでください。
グラデーションストロークの創造的なユースケース
さまざまな設計プロジェクトでのグラデーションストローク
グラジエントストロークは、幅広いデザインプロジェクトを盛り上げることができ、視覚的に魅力的で目を引くものにします。ここにそれらを使用するためのいくつかの刺激的な方法があります:
- ロゴデザイン:
 グラデーションストロークを使用して、モダンでダイナミックな感触をロゴのアウトラインに追加し、深さと洗練感を生み出します。これは、グラデーションがショーのスターになる可能性のあるミニマリストのロゴに特に効果的です。
グラデーションストロークを使用して、モダンでダイナミックな感触をロゴのアウトラインに追加し、深さと洗練感を生み出します。これは、グラデーションがショーのスターになる可能性のあるミニマリストのロゴに特に効果的です。 - 図:グラデーションストロークをキャラクターのアウトラインまたは背景要素に適用して、寸法と視覚的興味を追加します。これにより、イラストがより3次元的で魅力的に見えるようになります。
- タイポグラフィ:テキストにグラデーションストロークを使用して、ユニークでスタイリッシュなタイポグラフィ効果を作成します。これは、声明を出したい場所、ポスター、その他の表示テキストに最適です。
- アイコンデザイン:グラデーションストロークでアイコンのアウトラインを強化して、それらをポップにし、よりモダンに見せます。これは、アプリのアイコンやウェブサイトのアイコンに特に便利です。
- インフォグラフィック:グラデーションストロークを使用して、重要なデータポイントを強調するか、インフォグラフィックの要素間の視覚的な接続を作成します。これにより、視聴者の目を導き、情報をより消化しやすくします。
- Webデザイン:グラデーションストロークをボタンの輪郭、境界要素、またはその他のUIコンポーネントに組み込み、Webサイトに視覚的な才能を追加します。これにより、サイトがより魅力的で思い出深いものになります。
重要なのは、グラデーションストロークをデザインに統合するための創造的な方法を実験し、見つけることです。ロゴ、イラスト、またはウェブサイトに取り組んでいるかどうかにかかわらず、グラデーションストロークはユニークでプロフェッショナルなタッチを追加できます。
よくある質問
イラストレーターのテキストでグラデーションストロークを使用できますか?
はい、イラストレーターのテキストにグラデーションストロークを適用できます。まず、テキストを選択して> [作成]を入力することにより、テキストをアウトラインに変換します。これにより、テキストが編集可能なパスに変わり、他の形状と同じようにグラデーションストロークを適用できます。薄いストロークを備えた複雑なテキストは勾配でもレンダリングされない可能性があるため、最良の結果を得るために大胆でシンプルなフォントを使用することをお勧めします。
勾配ストロークはすべてのデザインスタイルに適していますか?
いいえ、グラデーションストロークはすべてのサイズのソリューションではありません。それらは、モダンでダイナミックで視覚的に駆動されるデザインで最もよく機能します。よりミニマリストまたは伝統的なデザインでは、グラデーションストロークは場違いや圧倒的に感じるかもしれません。プロジェクトの全体的な美学と、グラデーションストロークがそのスタイルに合っているかどうかを考慮することが重要です。実験し、最善の判断を使用して、デザインを強化または損なうかどうかを判断します。
関連する質問
シームレスなグラデーションを作成するにはどうすればよいですか?
シームレスなグラデーションを作成するには、よくブレンドする色を慎重に選択し、位置を調整してスムーズな遷移を作成する必要があります。隣接する色の停止が色相と値に似ていることを確認してください。より多くのカラーストップを追加して、より漸進的な移行を作成します。グラデーションパネルの「滑らかな色」オプションを使用して、ブレンドをさらに洗練することもできます。最後に、さまざまなサイズと解像度でグラデーションをテストして、シームレスで視覚的に魅力的なままであることを確認します。
関連記事
 Google.orgは、最新のAI機会基金受信者を発表します
非営利団体は、コミュニティの課題に真正面から取り組んでいる名誉あるヒーローです。ただし、より大きな影響を与えるには、AIのような最先端のテクノロジーの力を活用する必要があります。 2024 Google.orgレポートは、重大な問題を強調しています。多くの非営利団体は、トレーニングが不足しているためにAIを見逃しています。アルトー
Google.orgは、最新のAI機会基金受信者を発表します
非営利団体は、コミュニティの課題に真正面から取り組んでいる名誉あるヒーローです。ただし、より大きな影響を与えるには、AIのような最先端のテクノロジーの力を活用する必要があります。 2024 Google.orgレポートは、重大な問題を強調しています。多くの非営利団体は、トレーニングが不足しているためにAIを見逃しています。アルトー
 Pythonランダムストーリージェネレーター:創造的な執筆を刺激します
作家のブロックは、あなたとあなたの創造性の間のそびえ立つ壁のように感じることができますが、恐れることはありません。テクノロジーには背中があります。最もクールなソリューションの1つは、Pythonベースのランダムストーリージェネレーターです。この気の利いたツールは、あなたの想像力をキックスタートしたり、いくつかの野生の陰謀のねじれを投げたり、耳を傾けたりすることさえできます
Pythonランダムストーリージェネレーター:創造的な執筆を刺激します
作家のブロックは、あなたとあなたの創造性の間のそびえ立つ壁のように感じることができますが、恐れることはありません。テクノロジーには背中があります。最もクールなソリューションの1つは、Pythonベースのランダムストーリージェネレーターです。この気の利いたツールは、あなたの想像力をキックスタートしたり、いくつかの野生の陰謀のねじれを投げたり、耳を傾けたりすることさえできます
 PMOTTOのAIタスク作成を使用したプロジェクト管理を合理化します
今日のビジネスの世界の旋風では、効果的なプロジェクト管理は役に立つだけではありません。それが先を行くために不可欠です。 Machine Learningを使用してプロジェクトマネージャーがタスクを処理し、意思決定を行う方法を変革することにより、ゲームを変更している革新的なツールであるPmottoを入力してください。この記事は潜ります
コメント (0)
0/200
PMOTTOのAIタスク作成を使用したプロジェクト管理を合理化します
今日のビジネスの世界の旋風では、効果的なプロジェクト管理は役に立つだけではありません。それが先を行くために不可欠です。 Machine Learningを使用してプロジェクトマネージャーがタスクを処理し、意思決定を行う方法を変革することにより、ゲームを変更している革新的なツールであるPmottoを入力してください。この記事は潜ります
コメント (0)
0/200

 2025年4月24日
2025年4月24日

 WalterWhite
WalterWhite

 0
0
Adobe Illustratorのデザインをフラットから素晴らしいものからすばらしいものにしたい場合は、グラデーションストロークをマスターすることが最適です。このガイドは、グラデーションストロークを作成および微調整することの内と外を歩き、あなたのアートワークに深さと視覚の才能を与えます。ロゴ、イラスト、またはインフォグラフィックを作成するかどうかにかかわらず、グラデーションストロークのハングを取得すると、デザインツールキットが充電されます。
Adobe Illustratorのグラデーションストロークを理解する
グラデーションストロークとは何ですか?
Adobe Illustratorのグラデーションストロークはゲームチェンジャーであり、塗りつぶしを塗りつぶしだけでなく、形やパスの輪郭に勾配を適用できます。これにより、ストローク色が異なる色合いの間で滑らかにシフトし、アートワークを高めるダイナミックなタッチを追加する驚くべき効果が生まれます。普通の古い固体ストロークとは異なり、グラデーションストロークはカスタマイズ可能な外観を提供し、実際にデザインを際立たせることができます。
グラデーションストロークを使用する特典は次のとおりです。
- 視覚的な興味:彼らは目を引いて、あなたのデザインをより魅力的にします。
- 深さと寸法:色の遷移は深さの感覚を追加し、あなたの仕事を平らに感じさせます。
- カスタマイズ:色、その位置、全体的な雰囲気をコントロールしています。
- 汎用性:ロゴからイラストまで、すべてをジャズすることができます。
グラデーションストロークで遊ぶには、Illustratorのグラデーションパネルと居心地の良いものにする必要があります。これは、グラデーションを作成して微調整するための頼りになる場所です。

グラデーションパネルへのアクセス
グラデーションパネルは、グラデーションストロークで作業するための主要なハブです。いくつかの方法で開くことができます:
- ウィンドウメニュー:
Window > Gradientに向かいます。 - プロパティパネル:プロパティパネルがアップしている場合(ウィンドウ>プロパティ)、ストロークが選択されたオブジェクトがあるときに勾配セクションを見つけます。
- ツールバー:グラデーションツール(g)は、グラデーションパネルをホイップすることもできますが、主にオブジェクトへの勾配の方向と配置を微調整するために使用されます。
グラデーションパネルを開いたら、グラデーションをカスタマイズするためのたくさんのオプションが表示されます。
- 勾配タイプ:線形、放射状、またはフリーフォーム勾配から選択します。
- カラーストップ:勾配の色を追加、削除、調整します。
- 角度:線形勾配の回転を調整します。
- アスペクト比:放射状勾配の形状を制御します。
- 場所:勾配に沿って色を止めたい場所を特定します。
グラデーションパネルに到達する方法がわかったので、グラデーションストロークの作成に飛び込みましょう。
基本的な形状を作成し、ストロークを追加します
ストロークで長方形を描く
単純な長方形から始めて、グラデーションストロークを追加しましょう。

これがあなたのやり方です:
- 長方形ツール(M)を選択します。ツールバーの長方形ツールをクリックします。
- 長方形を描く:アートボードをクリックしてドラッグして、目的のサイズの長方形を作成します。
- ストロークが適用されていることを確認してください:プロパティパネル(ウィンドウ>プロパティ)で、「ストローク」オプションが色が適用されていることを確認してください。そうでない場合は、「ストローク」の見本をクリックして色を選びます。すぐに勾配に切り替えるため、どの色が関係ありません。
- 塗りつぶしの色を削除:塗りつぶしの色が「なし」に設定されていることを確認してください。これを行うには、長方形を選択して、プロパティパネルの「塗りつぶし」オプションに移動し、「なし」の見本(赤い斜めのラインが付いた白い広場)を選択します。
ストロークを備えた基本的な長方形が得られたので、そのストロークを勾配に変えましょう。
ストロークを勾配に変換します
ストロークで長方形を作成したので、そのストロークを勾配に変換しましょう。
- 長方形を選択します。選択ツール(v)を使用して、作成した長方形をクリックします。
- グラデーションパネルを開く:
Window > Gradientに移動して、グラデーションパネルを開きます。 - グラディエントをストロークに適用します。グラデーションパネルで、「ストローク」アイコンをクリックします。これは、イラストレーターに、グラデーションを塗りつぶしではなくストロークに適用するように指示します。
- 勾配を選択します。グラデーションパネルのデフォルトのグラデーションスウォッチの1つをクリックします。長方形のストロークが勾配ですぐに更新されます。デフォルトの見本があなたのスタイルではない場合は、いつでも自分のスタイルを盛り上げることができます。
一般的な勾配タイプは次のとおりです。
- 線形勾配:これにより、色の間に直線的な遷移が作成されます。
- ラジアル勾配:これにより、中心点から放射される円形の遷移が作成されます。
- フリーフォームグラデーション:
 これにより、高度にカスタマイズ可能なグラデーションでワイルドになり、色を自由に配置してブレンドすることができます。 (詳細については後で)
これにより、高度にカスタマイズ可能なグラデーションでワイルドになり、色を自由に配置してブレンドすることができます。 (詳細については後で)
これで、長方形には勾配ストロークがあります。カスタマイズに進みましょう。
グラデーションストロークのカスタマイズ
グラデーションの色と位置の調整
グラデーションの色とその位置を微調整することは、その完璧な外観を得るための鍵です。これがそれを行う方法です:
- 勾配スライダーにアクセス:勾配パネルには、現在のグラデーションの色を示すグラデーションスライダーが表示されます。スライダーの下の小さな正方形は「カラーストップ」と呼ばれます。
- カラーストップの変更:カラーストップをダブルクリックして、カラーパネルを開きます。ここから、新しい色を選ぶことができます。色のスライダーを使用したり、16進コードを入力したり、見本から色を選択したりできます。
- カラーストップを追加:新しいカラーストップを追加するには、色を移動するグラデーションスライダーの下をクリックしてください。新しいカラーストップがポップアップし、それをカスタマイズできます。
- カラーストップを取り外します:スライダーが消えるまでカラーストップをスライダーからドラッグします。または、カラーストップを選択して、グラデーションパネルの「削除」アイコンを押します。
- カラーストップ位置を調整します:スライダーに沿ってカラーストップをクリックしてドラッグして位置をシフトします。色の停止が近づくと、よりシャープな遷移が生成され、それらを広げると、より滑らかなブレンドになります。
これらの設定で遊ぶことで、ユニークで人目を引くグラデーションストロークをホイップすることができます。また、色がどのように機能するか、そしてグラデーションがどのような感情的な反応を呼び起こすかを理解するために、色理論を検討する価値があります。
方向制御のために勾配ツール(g)を使用します
勾配ツール(g)は、グラデーションストロークを制御する別の層を提供し、アートボードの勾配の方向と長さを調整できます。

使用方法は次のとおりです。
- Gradientツール(G)を選択します。ツールバーのグラデーションツールをクリックします(または、キーボードの「G」を押します)。
- 勾配を調整します:オブジェクトをクリックしてドラッグして、勾配の方向を設定します。ドラッグの出発点はグラデーションの始まりになり、終了点はグラデーションの終わりになります。
- 線形勾配の場合、オブジェクトをドラッグすると、勾配の角度と長さが変更されます。
- 放射状勾配の場合、ドラッグすると勾配の中心点と半径がシフトします。
- グラデーションパネルで微調整する:より正確な制御のために、グラデーションツールをグラデーションパネルの設定と混合できます。幅広い調整にはグラデーションツールを使用し、微調整にはグラデーションパネルを使用します。
勾配ツールは、色遷移の角度と広がりを制御する線形勾配に特に便利です。さまざまなドラッグ方向と長さを試して、あなたが望んでいる外観を釘付けにします。
イラストレーターの価格設定
Adobe Illustratorのサブスクリプション計画の理解
Adobe Illustratorは、AdobeのCreative Cloudサブスクリプションサービスの一部です。ニーズと予算に応じて、選択する計画はいくつかあります。
- 単一のアプリプラン:この計画により、Adobe Illustratorのみにアクセスできます。 Illustratorが必要な唯一のAdobeアプリである場合に最適です。単一のアプリ計画の価格は、地域と現在のプロモーションによって異なります。
- すべてのアプリ計画(Creative Cloud):この計画により、Photoshop、Indesign、Premiere Proなど、すべてのAdobe Creative Cloudアプリにアクセスできます。さまざまな創造的なツールが必要な場合は、素晴らしい選択肢です。
- ビジネスプラン: Adobeは、チームコラボレーションツールや集中免許管理などの追加機能を含むビジネス向けのプランも提供しています。
Adobe Creative Cloud Webサイトをチェックしたり、Adobeの販売に直接手を差し伸べて、地域の最新の価格を取得することをお勧めします。特にあなたが学生または教育者である場合、割引や昇進に注意してください。 Adobeは、資格のある人に特別な料金を提供することがよくあります。

あなたのために適切な計画を選ぶとき、あなたの設計のニーズと予算について考えてください。
グラデーションストロークの利点と短所
長所
- 視覚的魅力の強化
- 深さと寸法が追加されました
- 高度なカスタマイズ
- モダンでプロフェッショナルな外観
短所
- 思慮深く適用されなければ、使いすぎて日付が表示される可能性があります
- すべてのデザインスタイルには適していない場合があります
- 衝突を避けるために慎重な色を選択する必要があります
グラデーションストロークのコア機能の調査
効果的なグラデーションストロークのためのキーイラストレーター機能
Adobe Illustratorには、見事なグラデーションストロークを作成するのに役立つコア機能がたくさんあります。
- 勾配パネル:グラデーションの作成とカスタマイズのための中心的なコントロール。
- カラーパネル:色を選ぶことができます。
- ストロークパネル:ストローク重量、キャップ、コーナー、アライメントを調整します。
- 勾配ツール(G):アートボードのグラデーションをインタラクティブに調整できます。
- 拡張外観:この機能は、エフェクトを充填されたパスに変換するのに便利です。これにより、高度な編集と操作が可能です。
- シェイプビルダーツール:複雑な形状を簡単にマージできます。
Adobe Illustratorのこれらのコア機能は、グラデーションストロークを作成するためのスムーズで効率的なワークフローを提供します。さまざまな設定と組み合わせを試して、探している結果を実現します。

Drop ShadowやScribbleなど、イラストレーターの他の効果を探索することを忘れないでください。
グラデーションストロークの創造的なユースケース
さまざまな設計プロジェクトでのグラデーションストローク
グラジエントストロークは、幅広いデザインプロジェクトを盛り上げることができ、視覚的に魅力的で目を引くものにします。ここにそれらを使用するためのいくつかの刺激的な方法があります:
- ロゴデザイン:
 グラデーションストロークを使用して、モダンでダイナミックな感触をロゴのアウトラインに追加し、深さと洗練感を生み出します。これは、グラデーションがショーのスターになる可能性のあるミニマリストのロゴに特に効果的です。
グラデーションストロークを使用して、モダンでダイナミックな感触をロゴのアウトラインに追加し、深さと洗練感を生み出します。これは、グラデーションがショーのスターになる可能性のあるミニマリストのロゴに特に効果的です。 - 図:グラデーションストロークをキャラクターのアウトラインまたは背景要素に適用して、寸法と視覚的興味を追加します。これにより、イラストがより3次元的で魅力的に見えるようになります。
- タイポグラフィ:テキストにグラデーションストロークを使用して、ユニークでスタイリッシュなタイポグラフィ効果を作成します。これは、声明を出したい場所、ポスター、その他の表示テキストに最適です。
- アイコンデザイン:グラデーションストロークでアイコンのアウトラインを強化して、それらをポップにし、よりモダンに見せます。これは、アプリのアイコンやウェブサイトのアイコンに特に便利です。
- インフォグラフィック:グラデーションストロークを使用して、重要なデータポイントを強調するか、インフォグラフィックの要素間の視覚的な接続を作成します。これにより、視聴者の目を導き、情報をより消化しやすくします。
- Webデザイン:グラデーションストロークをボタンの輪郭、境界要素、またはその他のUIコンポーネントに組み込み、Webサイトに視覚的な才能を追加します。これにより、サイトがより魅力的で思い出深いものになります。
重要なのは、グラデーションストロークをデザインに統合するための創造的な方法を実験し、見つけることです。ロゴ、イラスト、またはウェブサイトに取り組んでいるかどうかにかかわらず、グラデーションストロークはユニークでプロフェッショナルなタッチを追加できます。
よくある質問
イラストレーターのテキストでグラデーションストロークを使用できますか?
はい、イラストレーターのテキストにグラデーションストロークを適用できます。まず、テキストを選択して> [作成]を入力することにより、テキストをアウトラインに変換します。これにより、テキストが編集可能なパスに変わり、他の形状と同じようにグラデーションストロークを適用できます。薄いストロークを備えた複雑なテキストは勾配でもレンダリングされない可能性があるため、最良の結果を得るために大胆でシンプルなフォントを使用することをお勧めします。
勾配ストロークはすべてのデザインスタイルに適していますか?
いいえ、グラデーションストロークはすべてのサイズのソリューションではありません。それらは、モダンでダイナミックで視覚的に駆動されるデザインで最もよく機能します。よりミニマリストまたは伝統的なデザインでは、グラデーションストロークは場違いや圧倒的に感じるかもしれません。プロジェクトの全体的な美学と、グラデーションストロークがそのスタイルに合っているかどうかを考慮することが重要です。実験し、最善の判断を使用して、デザインを強化または損なうかどうかを判断します。
関連する質問
シームレスなグラデーションを作成するにはどうすればよいですか?
シームレスなグラデーションを作成するには、よくブレンドする色を慎重に選択し、位置を調整してスムーズな遷移を作成する必要があります。隣接する色の停止が色相と値に似ていることを確認してください。より多くのカラーストップを追加して、より漸進的な移行を作成します。グラデーションパネルの「滑らかな色」オプションを使用して、ブレンドをさらに洗練することもできます。最後に、さまざまなサイズと解像度でグラデーションをテストして、シームレスで視覚的に魅力的なままであることを確認します。
 Google.orgは、最新のAI機会基金受信者を発表します
非営利団体は、コミュニティの課題に真正面から取り組んでいる名誉あるヒーローです。ただし、より大きな影響を与えるには、AIのような最先端のテクノロジーの力を活用する必要があります。 2024 Google.orgレポートは、重大な問題を強調しています。多くの非営利団体は、トレーニングが不足しているためにAIを見逃しています。アルトー
Google.orgは、最新のAI機会基金受信者を発表します
非営利団体は、コミュニティの課題に真正面から取り組んでいる名誉あるヒーローです。ただし、より大きな影響を与えるには、AIのような最先端のテクノロジーの力を活用する必要があります。 2024 Google.orgレポートは、重大な問題を強調しています。多くの非営利団体は、トレーニングが不足しているためにAIを見逃しています。アルトー
 Pythonランダムストーリージェネレーター:創造的な執筆を刺激します
作家のブロックは、あなたとあなたの創造性の間のそびえ立つ壁のように感じることができますが、恐れることはありません。テクノロジーには背中があります。最もクールなソリューションの1つは、Pythonベースのランダムストーリージェネレーターです。この気の利いたツールは、あなたの想像力をキックスタートしたり、いくつかの野生の陰謀のねじれを投げたり、耳を傾けたりすることさえできます
Pythonランダムストーリージェネレーター:創造的な執筆を刺激します
作家のブロックは、あなたとあなたの創造性の間のそびえ立つ壁のように感じることができますが、恐れることはありません。テクノロジーには背中があります。最もクールなソリューションの1つは、Pythonベースのランダムストーリージェネレーターです。この気の利いたツールは、あなたの想像力をキックスタートしたり、いくつかの野生の陰謀のねじれを投げたり、耳を傾けたりすることさえできます
 PMOTTOのAIタスク作成を使用したプロジェクト管理を合理化します
今日のビジネスの世界の旋風では、効果的なプロジェクト管理は役に立つだけではありません。それが先を行くために不可欠です。 Machine Learningを使用してプロジェクトマネージャーがタスクを処理し、意思決定を行う方法を変革することにより、ゲームを変更している革新的なツールであるPmottoを入力してください。この記事は潜ります
PMOTTOのAIタスク作成を使用したプロジェクト管理を合理化します
今日のビジネスの世界の旋風では、効果的なプロジェクト管理は役に立つだけではありません。それが先を行くために不可欠です。 Machine Learningを使用してプロジェクトマネージャーがタスクを処理し、意思決定を行う方法を変革することにより、ゲームを変更している革新的なツールであるPmottoを入力してください。この記事は潜ります
オンラインデータプライバシーを取り戻すための5つの簡単な手順 - 今日開始
AIは私たちの知性を減少させていますか? スケールAI CEOは、Web SummitでAIレースでリードするように促します































