Дизайн захватывающая графика с использованием градиентных ударов Adobe Illustrator

 24 апреля 2025 г.
24 апреля 2025 г.

 WalterWhite
WalterWhite

 0
0
Если вы хотите взять свои дизайны в Adobe Illustrator от Flat до сказочного, мастеринга Gradient Strokes - это то, что нужно. Это руководство проведет вас через тонкости создания и настройки градиентных ударов, давая вашим работам дополнительную всплеску глубины и визуального таланта. Независимо от того, создаете ли вы логотипы, иллюстрации или инфографику, получение обертка градиентных инсультов заповедует ваш дизайн -инструментарий.
Понимание градиентных ударов в Adobe Illustrator
Что такое градиентные удары?
Градиентные удары в Adobe Illustrator-это изменение игры, что позволяет вам применить градиент не только на заполнение, но и на контур форм или путей. Это создает потрясающий эффект, в котором цвет хода плавно переключается между различными оттенками, добавляя динамическое прикосновение, которое может поднять ваши работы. В отличие от простого старого твердоцветного удара, градиентные инсульты предлагают настраиваемый вид, который действительно может выделить ваши дизайны.
Преимущества использования градиентных ударов включают в себя:
- Визуальный интерес: они привлекают внимание и делают ваши дизайны более очаровательными.
- Глубина и измерение: цветовые переходы добавляют ощущение глубины, что делает вашу работу менее плоской.
- Настройка: вы контролируете цвета, их позиции и общую атмосферу.
- Универсальность: они могут подготовить все от логотипов до иллюстраций.
Чтобы начать играть с градиентными ударами, вам нужно будет уютно с градиентной панелью в Illustrator. Это ваше место для создания и настройки ваших градиентов.

Доступ к панели градиента
Градиентная панель является вашим основным центром для работы с градиентными ударами. Вы можете открыть его несколькими способами:
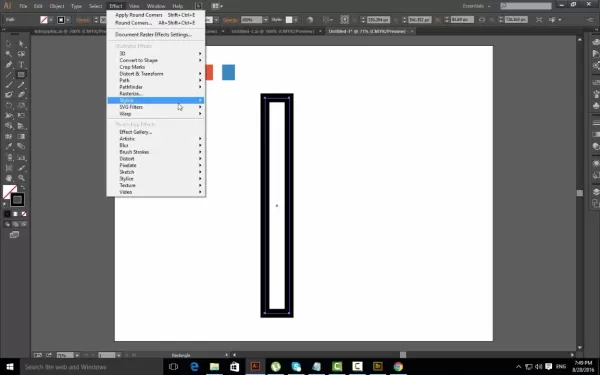
- Учебное меню: Отправляйтесь в
Window > Gradient . - Панель свойств: Если панель свойств встала (Window> Properties), вы обнаружите раздел градиента, когда у вас будет объект с выбранным ходом.
- Панель инструментов: инструмент градиента (G) также может поднять панель градиента, хотя в основном он используется для настройки направления и размещения градиента на вашем объекте.
После открытия панели градиента вы увидите кучу вариантов для настройки градиента:
- Градиент тип: выберите из линейных, радиальных или свободных градиентов.
- Остановки цвета: добавьте, удалите и отрегулируйте цвета в вашем градиенте.
- Угол: изменить вращение для линейных градиентов.
- Отношение сторон: контроль формы радиальных градиентов.
- Местоположение: Определите, где вы хотите, чтобы ваш цвет остановился вдоль градиента.
Теперь, когда вы знаете, как добраться до градиентной панели, давайте погрузимся в то, чтобы сделать градиент.
Создание основной формы и добавление хода
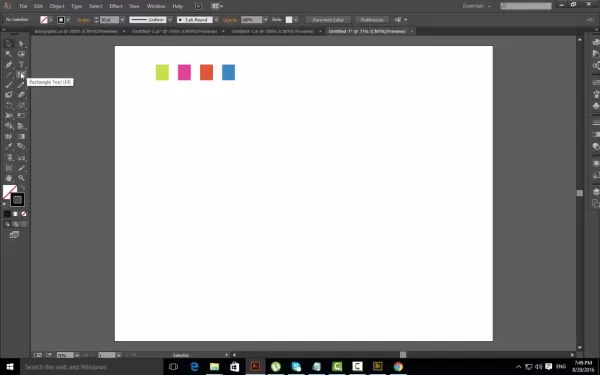
Рисовать прямоугольник с ходом
Давайте начнем с простого прямоугольника и добавим к нему градиент.

Вот как ты это делаешь:
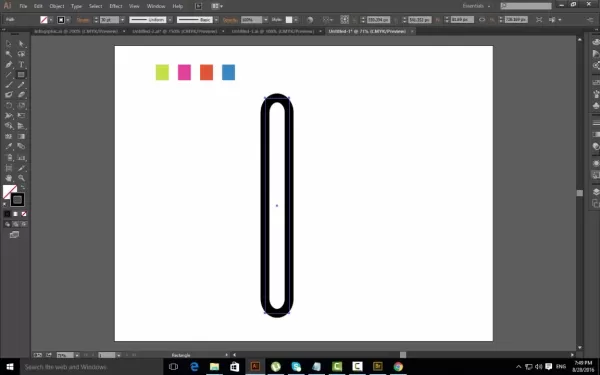
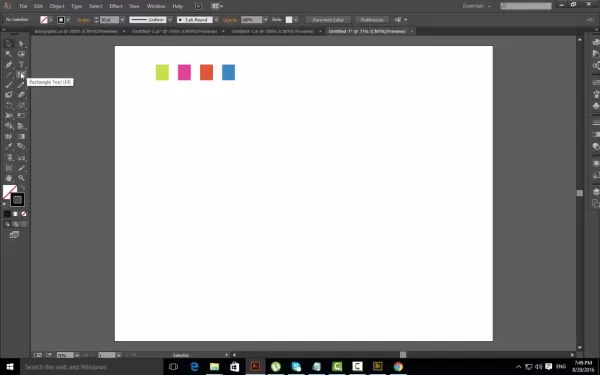
- Выберите инструмент прямоугольника (M): нажмите на инструмент прямоугольника на панели инструментов.
- Нарисуйте прямоугольник: нажмите и перетащите на артборд, чтобы создать прямоугольник вашего желаемого размера.
- Убедитесь, что ход применяется: на панели свойств (Window> Properties) убедитесь, что опция «ход» применяется. Если это не так, нажмите на образец «ход» и выберите цвет. Не имеет значения, какой цвет, так как мы скоро переключим его на градиент.
- Удалите цвет заполнения: убедитесь, что цвет заполнения установлен на «нет». Вы можете сделать это, выбрав прямоугольник, перейдя на опцию «заполнить» на панели свойств и выбрав образец «Нет» (белый квадрат с красной диагональной линией).
Теперь, когда у нас есть базовый прямоугольник с ходом, давайте превратим этот удар в градиент.
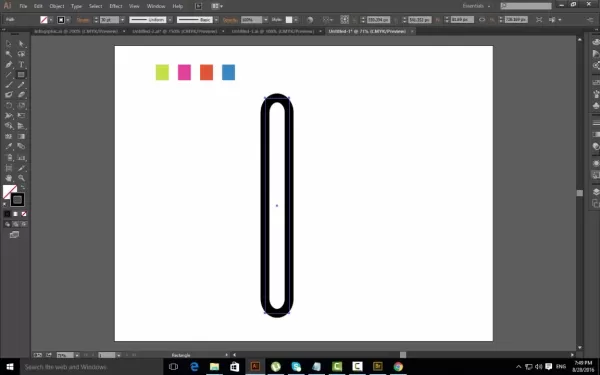
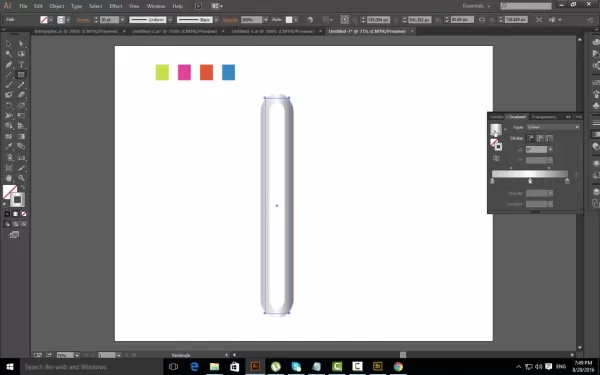
Преобразование хода в градиент
Теперь, когда вы создали прямоугольник с ходом, давайте преобразуем этот ход в градиент:
- Выберите прямоугольник: используйте инструмент выбора (v), чтобы нажать на созданный вами прямоугольник.
- Откройте панель градиента: перейдите в
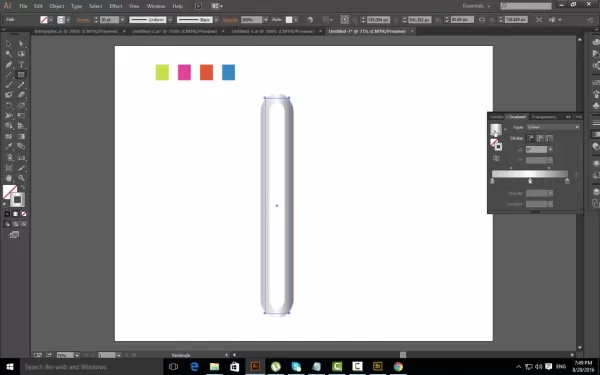
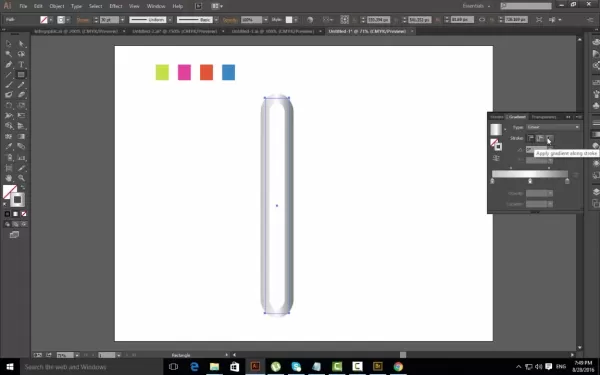
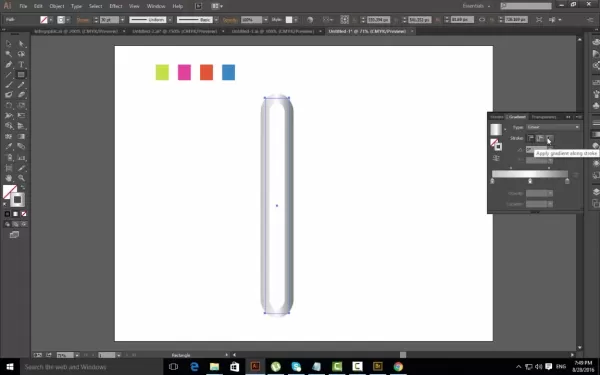
Window > Gradient чтобы открыть панель градиента. - Примените градиент на удар: на панели градиента нажмите на значок «ход». Это говорит Illustrator, чтобы применить градиент на ход, а не на заполнение.
- Выберите градиент: нажмите на один из образцов градиента по умолчанию на панели градиента. Вы увидите ход вашего прямоугольника сразу же обновлять с градиентом. Если образцы по умолчанию не являются вашим стилем, вы всегда можете поднять свой собственный.
Вот несколько общих типов градиента:
- Линейный градиент: это создает прямой переход между цветами.
- Радиальный градиент: это создает круглый переход, излучающийся из центральной точки.
- Свободный градиент:
 Это позволяет вам сходить с ума с очень настраиваемыми градиентами, свободно останавливается и смешивание. (Подробнее об этом позже)
Это позволяет вам сходить с ума с очень настраиваемыми градиентами, свободно останавливается и смешивание. (Подробнее об этом позже)
Теперь ваш прямоугольник имеет градиентный ход. Давайте перейдем к настройке.
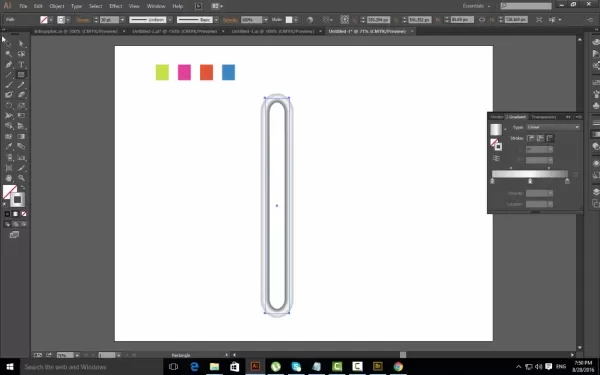
Настройка вашего градиентного удара
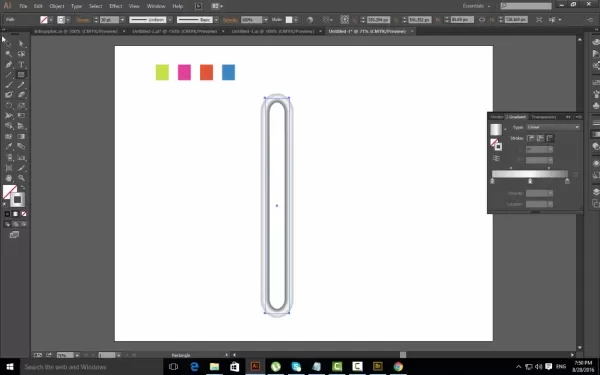
Регулировка градиентных цветов и положений
Настройка градиентных цветов и их позиций является ключом к тому, чтобы получить этот идеальный вид. Вот как это сделать:
- Получите доступ к ползунду градиента: на панели градиента вы увидите ползунок градиента, показывающий текущие градиентные цвета. Маленькие квадраты под ползунком называются «цветные остановки».
- Изменить остановки цвета: дважды щелкните на цветной остановке, чтобы открыть цветную панель. Отсюда вы можете выбрать новый цвет. Вы можете использовать цветные ползунки, ввести шестнадцатеричный код или выбрать цвет из образцов.
- Добавьте остановки цвета: чтобы добавить новую цветную остановку, просто нажмите под ползунок градиента, куда вы хотите, чтобы цвет был. Новая цветная остановка появится, которую вы можете затем настроить.
- Удалите остановки цвета: перетащите остановку цвета от ползунка, пока он не исчезнет. Или выберите «Остановка цвета» и нажмите значок «Удалить» на панели градиента.
- Отрегулируйте позиции остановки цвета: нажмите и перетащите цвет, останавливаясь вдоль ползунка, чтобы сдвинуть свои позиции. Перемещение цвета останавливается ближе друг к другу создает более четкий переход, одновременно их распространение делает более плавную смесь.
Игра в эти настройки позволяет вам поднять уникальные и привлекательные градиентные удары. Также стоит рассмотреть теорию цвета, чтобы понять, как будут работать цвета вместе и какой эмоциональный отклик может вызвать ваш градиент.
Использование инструмента градиента (G) для управления направлением
Инструмент градиента (G) дает вам еще один слой контроля над вашими ударами градиента, что позволяет настроить направление и длину градиента прямо на артборде.

Вот как его использовать:
- Выберите инструмент градиента (G): нажмите на инструмент градиента на панели инструментов (или нажмите «G» на клавиатуре).
- Отрегулируйте градиент: нажмите и перетащите объект, чтобы установить направление градиента. Отправной точкой вашего сопротивления станет началом градиента, а окончательная точка будет конец градиента.
- Для линейного градиента перетаскивание по объекту изменит угол и длину градиента.
- Для радиального градиента перетаскивание сдвигает центральную точку и радиус градиента.
- Точная настройка на панели градиента: для более точного управления вы можете смешать инструмент градиента с настройками на панели градиента. Используйте инструмент градиента для широких корректировок и панели градиента для точной настройки.
Инструмент градиента особенно удобен для линейных градиентов, где вы хотите контролировать угол и распространение цветового перехода. Экспериментируйте с различными направлениями перетаскивания и длиной, чтобы пригвоздить внешний вид, который вы преследуете.
Цены на иллюстрацию
Понимание планов подписки Adobe Illustrator
Adobe Illustrator является частью службы подписки Adobe Creative Cloud. Есть несколько планов на выбор, в зависимости от ваших потребностей и бюджета:
- План единого приложения: этот план дает вам доступ только к Adobe Illustrator. Это идеально, если Illustrator - единственное приложение Adobe, которое вам нужно. Цены на план единого приложения варьируются в зависимости от региона и любых текущих акций.
- Все приложения Plan (Creative Cloud): Этот план дает вам доступ ко всем приложениям Adobe Creative Cloud, включая Photoshop, Indesign, Premiere Pro и многое другое. Это отличный вариант, если вам нужны различные творческие инструменты.
- Бизнес -планы: Adobe также предлагает планы, адаптированные для предприятий, которые включают в себя дополнительные функции, такие как инструменты совместной работы команды и централизованное управление лицензиями.
Рекомендуется проверить веб -сайт Adobe Creative Cloud или обратиться к продажам Adobe напрямую, чтобы получить последние цены на ваш регион. Следите за скидками и акциями, особенно если вы студент или педагог. Adobe часто предлагает специальные тарифы для тех, кто квалифицируется.

Подумайте о своих потребностях в дизайне и бюджете при выборе правильного плана для вас.
Преимущества и недостатки градиентных ударов
Плюс
- Усовершенствованная визуальная привлекательность
- Добавлена глубина и измерение
- Высокая степень настройки
- Современный и профессиональный вид
Минусы
- Можно использовать чрезмерное использование и появляться устаревшим, если не применяется вдумчиво
- Может не подходить для всех стилей дизайна
- Требует тщательного выбора цвета, чтобы избежать столкновения
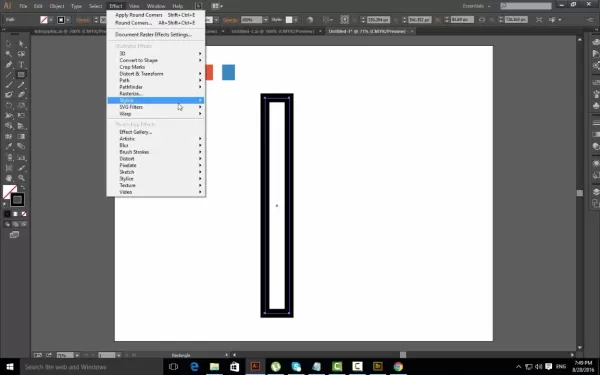
Изучение основных функций для градиентных ударов
Ключевые функции иллюстратора для эффективных градиентных ударов
Adobe Illustrator имеет кучу основных функций, которые помогут вам создать потрясающие градиентные удары:
- Градиентная панель: ваш центральный контроль для создания и настройки градиента.
- Цветная панель: позволяет выбирать цвета.
- Панель ударов: регулируйте вес хода, крышки, углы и выравнивание.
- Инструмент градиента (G): позволяет интерактивно регулировать градиент на артборде.
- Внешний вид: эта функция удобна для преобразования инсультов с эффектами в заполненные пути, что позволяет усовершенствовать редактирование и манипуляции.
- Инструмент Builder Shape: позволяет легко объединять комплексные формы вместе.
Эти основные особенности Adobe Illustrator работают вместе, чтобы дать вам гладкий и эффективный рабочий процесс для создания ваших градиентных ударов. Экспериментируйте с различными настройками и комбинациями, чтобы достичь результатов, которые вы ищете.

Не забудьте исследовать другие эффекты Illustrator, такие как Drop Shadow или Scribble, которые могут создавать уникальную графику.
Творческие варианты использования для градиентных ударов
Градиентные удары в различных дизайнерских проектах
Градиентные удары могут оживить широкий спектр дизайнерских проектов, что делает их визуально привлекательными и привлекательными. Вот несколько вдохновляющих способов их использования:
- Дизайн логотипа:
 Используйте градиентные удары, чтобы добавить современное и динамичное ощущение для схем логотипа, создавая ощущение глубины и изысканности. Это особенно эффективно для минималистских логотипов, где градиент может быть звездой шоу.
Используйте градиентные удары, чтобы добавить современное и динамичное ощущение для схем логотипа, создавая ощущение глубины и изысканности. Это особенно эффективно для минималистских логотипов, где градиент может быть звездой шоу. - Иллюстрация: примените градиентные удары к контурам символов или фоновым элементам, чтобы добавить измерение и визуальный интерес. Это может сделать иллюстрации более трехмерными и привлекательными.
- Типография: используйте градиентные удары на тексту, чтобы создать уникальные и стильные типографские эффекты. Это отлично подходит для заголовков, плакатов и другого дисплея, где вы хотите сделать заявление.
- Дизайн значков: улучшить контуры значков с градиентными ударами, чтобы они выглядели более современными. Это особенно полезно для значков приложений и значков веб -сайтов.
- Инфографика: используйте градиентные удары, чтобы выделить ключевые точки данных или создать визуальные соединения между элементами в вашей инфографике. Это помогает направлять глаза зрителя и сделать информацию более усваиваемой.
- Веб -дизайн: включите градиентные удары в контуры кнопок, пограничные элементы или другие компоненты пользовательского интерфейса, чтобы добавить на ваш веб -сайт прикосновение визуального таланта. Это может сделать ваш сайт более привлекательным и запоминающимся.
Ключ должен экспериментировать и найти творческие способы интеграции градиционных ударов в ваши дизайны. Независимо от того, работаете ли вы над логотипом, иллюстрацией или веб -сайтом, градиентные удары могут добавить уникальное и профессиональное прикосновение.
Часто задаваемые вопросы
Могу ли я использовать градиентные удары на тексту в Illustrator?
Да, вы можете применить градиентные удары к тексту в Illustrator. Во -первых, преобразовать свой текст в очереди, выбрав текст и собирая введите> создать очертания. Это превращает текст в редактируемые пути, позволяя применить ход градиента, как и любая другая форма. Имейте в виду, что сложный текст с тонкими ударами также может не отображаться с градиентами, поэтому лучше всего использовать смелые, простые шрифты для достижения наилучших результатов.
Подходят ли градиентные удары для всех стилей дизайна?
Нет, градиентные удары не являются универсальным решением. Они лучше всего работают в современных, динамичных и визуально управляемых дизайнах. В более минималистских или традиционных дизайнах градиентные удары могут казаться неуместными или ошеломляющими. Важно рассмотреть общую эстетику вашего проекта и то, соответствуют ли градиентные мазки с этим стилем. Экспериментируйте и используйте свое лучшее суждение, чтобы определить, улучшают ли они или отвлекают от дизайна.
Связанные вопросы
Как мне создать плавный градиент?
Чтобы создать плавный градиент, вам нужно тщательно выбирать цвета, которые хорошо смешиваются вместе, и отрегулировать свои позиции, чтобы создать плавный переход. Убедитесь, что соседние остановки цветов одинаковы по оттенку и значению. Экспериментируйте с добавлением большего количества цветных остановок, чтобы создать более постепенный переход. Вы также можете использовать опцию «гладкий цвет» на панели градиента, чтобы дополнительно уточнить смесь. Наконец, проверьте свой градиент по разным размерам и разрешениям, чтобы убедиться, что он остается бесшовным и визуально привлекательным.
Связанная статья
 Krotos Studio Ai Ambience Generator: Sound Design Revolution
Мир звукового дизайна всегда в движении, с постоянно появляющимися новыми инструментами, чтобы помочь звуковым дизайнерам продвигать их творчество и упростить их работу. Войдите в Krotos Studio, изменение игры с его генератором атмосферы с AI. Этот инновационный инструмент делает его бризом, чтобы разобраться с индивидуальным, динамичным
Krotos Studio Ai Ambience Generator: Sound Design Revolution
Мир звукового дизайна всегда в движении, с постоянно появляющимися новыми инструментами, чтобы помочь звуковым дизайнерам продвигать их творчество и упростить их работу. Войдите в Krotos Studio, изменение игры с его генератором атмосферы с AI. Этот инновационный инструмент делает его бризом, чтобы разобраться с индивидуальным, динамичным
 Google.org представляет новейших получателей фонда возможностей для искусственного интеллекта
Некоммерческие организации-это незамеченные герои, решающие проблемы сообщества в лоб. Однако, чтобы оказать большее влияние, им необходимо использовать силу передовых технологий, таких как ИИ. В отчете Google.org в 2024 году выделились критическая проблема: многие некоммерческие организации пропускают ИИ из -за отсутствия обучения. Альтраг
Google.org представляет новейших получателей фонда возможностей для искусственного интеллекта
Некоммерческие организации-это незамеченные герои, решающие проблемы сообщества в лоб. Однако, чтобы оказать большее влияние, им необходимо использовать силу передовых технологий, таких как ИИ. В отчете Google.org в 2024 году выделились критическая проблема: многие некоммерческие организации пропускают ИИ из -за отсутствия обучения. Альтраг
 Python Random Story Generator: зажмите ваше творческое письмо
Блок писателя может чувствовать себя как высокая стена между вами и вашим творчеством, но не бойтесь - Технология имеет вашу спину. Одним из самых крутых решений является генератор случайных историй на основе Python. Этот изящный инструмент может запустить ваше воображение, добавить несколько диких сюжетных поворотов и даже отключить ENT
Комментарии (0)
Python Random Story Generator: зажмите ваше творческое письмо
Блок писателя может чувствовать себя как высокая стена между вами и вашим творчеством, но не бойтесь - Технология имеет вашу спину. Одним из самых крутых решений является генератор случайных историй на основе Python. Этот изящный инструмент может запустить ваше воображение, добавить несколько диких сюжетных поворотов и даже отключить ENT
Комментарии (0)

 24 апреля 2025 г.
24 апреля 2025 г.

 WalterWhite
WalterWhite

 0
0
Если вы хотите взять свои дизайны в Adobe Illustrator от Flat до сказочного, мастеринга Gradient Strokes - это то, что нужно. Это руководство проведет вас через тонкости создания и настройки градиентных ударов, давая вашим работам дополнительную всплеску глубины и визуального таланта. Независимо от того, создаете ли вы логотипы, иллюстрации или инфографику, получение обертка градиентных инсультов заповедует ваш дизайн -инструментарий.
Понимание градиентных ударов в Adobe Illustrator
Что такое градиентные удары?
Градиентные удары в Adobe Illustrator-это изменение игры, что позволяет вам применить градиент не только на заполнение, но и на контур форм или путей. Это создает потрясающий эффект, в котором цвет хода плавно переключается между различными оттенками, добавляя динамическое прикосновение, которое может поднять ваши работы. В отличие от простого старого твердоцветного удара, градиентные инсульты предлагают настраиваемый вид, который действительно может выделить ваши дизайны.
Преимущества использования градиентных ударов включают в себя:
- Визуальный интерес: они привлекают внимание и делают ваши дизайны более очаровательными.
- Глубина и измерение: цветовые переходы добавляют ощущение глубины, что делает вашу работу менее плоской.
- Настройка: вы контролируете цвета, их позиции и общую атмосферу.
- Универсальность: они могут подготовить все от логотипов до иллюстраций.
Чтобы начать играть с градиентными ударами, вам нужно будет уютно с градиентной панелью в Illustrator. Это ваше место для создания и настройки ваших градиентов.

Доступ к панели градиента
Градиентная панель является вашим основным центром для работы с градиентными ударами. Вы можете открыть его несколькими способами:
- Учебное меню: Отправляйтесь в
Window > Gradient. - Панель свойств: Если панель свойств встала (Window> Properties), вы обнаружите раздел градиента, когда у вас будет объект с выбранным ходом.
- Панель инструментов: инструмент градиента (G) также может поднять панель градиента, хотя в основном он используется для настройки направления и размещения градиента на вашем объекте.
После открытия панели градиента вы увидите кучу вариантов для настройки градиента:
- Градиент тип: выберите из линейных, радиальных или свободных градиентов.
- Остановки цвета: добавьте, удалите и отрегулируйте цвета в вашем градиенте.
- Угол: изменить вращение для линейных градиентов.
- Отношение сторон: контроль формы радиальных градиентов.
- Местоположение: Определите, где вы хотите, чтобы ваш цвет остановился вдоль градиента.
Теперь, когда вы знаете, как добраться до градиентной панели, давайте погрузимся в то, чтобы сделать градиент.
Создание основной формы и добавление хода
Рисовать прямоугольник с ходом
Давайте начнем с простого прямоугольника и добавим к нему градиент.

Вот как ты это делаешь:
- Выберите инструмент прямоугольника (M): нажмите на инструмент прямоугольника на панели инструментов.
- Нарисуйте прямоугольник: нажмите и перетащите на артборд, чтобы создать прямоугольник вашего желаемого размера.
- Убедитесь, что ход применяется: на панели свойств (Window> Properties) убедитесь, что опция «ход» применяется. Если это не так, нажмите на образец «ход» и выберите цвет. Не имеет значения, какой цвет, так как мы скоро переключим его на градиент.
- Удалите цвет заполнения: убедитесь, что цвет заполнения установлен на «нет». Вы можете сделать это, выбрав прямоугольник, перейдя на опцию «заполнить» на панели свойств и выбрав образец «Нет» (белый квадрат с красной диагональной линией).
Теперь, когда у нас есть базовый прямоугольник с ходом, давайте превратим этот удар в градиент.
Преобразование хода в градиент
Теперь, когда вы создали прямоугольник с ходом, давайте преобразуем этот ход в градиент:
- Выберите прямоугольник: используйте инструмент выбора (v), чтобы нажать на созданный вами прямоугольник.
- Откройте панель градиента: перейдите в
Window > Gradientчтобы открыть панель градиента. - Примените градиент на удар: на панели градиента нажмите на значок «ход». Это говорит Illustrator, чтобы применить градиент на ход, а не на заполнение.
- Выберите градиент: нажмите на один из образцов градиента по умолчанию на панели градиента. Вы увидите ход вашего прямоугольника сразу же обновлять с градиентом. Если образцы по умолчанию не являются вашим стилем, вы всегда можете поднять свой собственный.
Вот несколько общих типов градиента:
- Линейный градиент: это создает прямой переход между цветами.
- Радиальный градиент: это создает круглый переход, излучающийся из центральной точки.
- Свободный градиент:
 Это позволяет вам сходить с ума с очень настраиваемыми градиентами, свободно останавливается и смешивание. (Подробнее об этом позже)
Это позволяет вам сходить с ума с очень настраиваемыми градиентами, свободно останавливается и смешивание. (Подробнее об этом позже)
Теперь ваш прямоугольник имеет градиентный ход. Давайте перейдем к настройке.
Настройка вашего градиентного удара
Регулировка градиентных цветов и положений
Настройка градиентных цветов и их позиций является ключом к тому, чтобы получить этот идеальный вид. Вот как это сделать:
- Получите доступ к ползунду градиента: на панели градиента вы увидите ползунок градиента, показывающий текущие градиентные цвета. Маленькие квадраты под ползунком называются «цветные остановки».
- Изменить остановки цвета: дважды щелкните на цветной остановке, чтобы открыть цветную панель. Отсюда вы можете выбрать новый цвет. Вы можете использовать цветные ползунки, ввести шестнадцатеричный код или выбрать цвет из образцов.
- Добавьте остановки цвета: чтобы добавить новую цветную остановку, просто нажмите под ползунок градиента, куда вы хотите, чтобы цвет был. Новая цветная остановка появится, которую вы можете затем настроить.
- Удалите остановки цвета: перетащите остановку цвета от ползунка, пока он не исчезнет. Или выберите «Остановка цвета» и нажмите значок «Удалить» на панели градиента.
- Отрегулируйте позиции остановки цвета: нажмите и перетащите цвет, останавливаясь вдоль ползунка, чтобы сдвинуть свои позиции. Перемещение цвета останавливается ближе друг к другу создает более четкий переход, одновременно их распространение делает более плавную смесь.
Игра в эти настройки позволяет вам поднять уникальные и привлекательные градиентные удары. Также стоит рассмотреть теорию цвета, чтобы понять, как будут работать цвета вместе и какой эмоциональный отклик может вызвать ваш градиент.
Использование инструмента градиента (G) для управления направлением
Инструмент градиента (G) дает вам еще один слой контроля над вашими ударами градиента, что позволяет настроить направление и длину градиента прямо на артборде.

Вот как его использовать:
- Выберите инструмент градиента (G): нажмите на инструмент градиента на панели инструментов (или нажмите «G» на клавиатуре).
- Отрегулируйте градиент: нажмите и перетащите объект, чтобы установить направление градиента. Отправной точкой вашего сопротивления станет началом градиента, а окончательная точка будет конец градиента.
- Для линейного градиента перетаскивание по объекту изменит угол и длину градиента.
- Для радиального градиента перетаскивание сдвигает центральную точку и радиус градиента.
- Точная настройка на панели градиента: для более точного управления вы можете смешать инструмент градиента с настройками на панели градиента. Используйте инструмент градиента для широких корректировок и панели градиента для точной настройки.
Инструмент градиента особенно удобен для линейных градиентов, где вы хотите контролировать угол и распространение цветового перехода. Экспериментируйте с различными направлениями перетаскивания и длиной, чтобы пригвоздить внешний вид, который вы преследуете.
Цены на иллюстрацию
Понимание планов подписки Adobe Illustrator
Adobe Illustrator является частью службы подписки Adobe Creative Cloud. Есть несколько планов на выбор, в зависимости от ваших потребностей и бюджета:
- План единого приложения: этот план дает вам доступ только к Adobe Illustrator. Это идеально, если Illustrator - единственное приложение Adobe, которое вам нужно. Цены на план единого приложения варьируются в зависимости от региона и любых текущих акций.
- Все приложения Plan (Creative Cloud): Этот план дает вам доступ ко всем приложениям Adobe Creative Cloud, включая Photoshop, Indesign, Premiere Pro и многое другое. Это отличный вариант, если вам нужны различные творческие инструменты.
- Бизнес -планы: Adobe также предлагает планы, адаптированные для предприятий, которые включают в себя дополнительные функции, такие как инструменты совместной работы команды и централизованное управление лицензиями.
Рекомендуется проверить веб -сайт Adobe Creative Cloud или обратиться к продажам Adobe напрямую, чтобы получить последние цены на ваш регион. Следите за скидками и акциями, особенно если вы студент или педагог. Adobe часто предлагает специальные тарифы для тех, кто квалифицируется.

Подумайте о своих потребностях в дизайне и бюджете при выборе правильного плана для вас.
Преимущества и недостатки градиентных ударов
Плюс
- Усовершенствованная визуальная привлекательность
- Добавлена глубина и измерение
- Высокая степень настройки
- Современный и профессиональный вид
Минусы
- Можно использовать чрезмерное использование и появляться устаревшим, если не применяется вдумчиво
- Может не подходить для всех стилей дизайна
- Требует тщательного выбора цвета, чтобы избежать столкновения
Изучение основных функций для градиентных ударов
Ключевые функции иллюстратора для эффективных градиентных ударов
Adobe Illustrator имеет кучу основных функций, которые помогут вам создать потрясающие градиентные удары:
- Градиентная панель: ваш центральный контроль для создания и настройки градиента.
- Цветная панель: позволяет выбирать цвета.
- Панель ударов: регулируйте вес хода, крышки, углы и выравнивание.
- Инструмент градиента (G): позволяет интерактивно регулировать градиент на артборде.
- Внешний вид: эта функция удобна для преобразования инсультов с эффектами в заполненные пути, что позволяет усовершенствовать редактирование и манипуляции.
- Инструмент Builder Shape: позволяет легко объединять комплексные формы вместе.
Эти основные особенности Adobe Illustrator работают вместе, чтобы дать вам гладкий и эффективный рабочий процесс для создания ваших градиентных ударов. Экспериментируйте с различными настройками и комбинациями, чтобы достичь результатов, которые вы ищете.

Не забудьте исследовать другие эффекты Illustrator, такие как Drop Shadow или Scribble, которые могут создавать уникальную графику.
Творческие варианты использования для градиентных ударов
Градиентные удары в различных дизайнерских проектах
Градиентные удары могут оживить широкий спектр дизайнерских проектов, что делает их визуально привлекательными и привлекательными. Вот несколько вдохновляющих способов их использования:
- Дизайн логотипа:
 Используйте градиентные удары, чтобы добавить современное и динамичное ощущение для схем логотипа, создавая ощущение глубины и изысканности. Это особенно эффективно для минималистских логотипов, где градиент может быть звездой шоу.
Используйте градиентные удары, чтобы добавить современное и динамичное ощущение для схем логотипа, создавая ощущение глубины и изысканности. Это особенно эффективно для минималистских логотипов, где градиент может быть звездой шоу. - Иллюстрация: примените градиентные удары к контурам символов или фоновым элементам, чтобы добавить измерение и визуальный интерес. Это может сделать иллюстрации более трехмерными и привлекательными.
- Типография: используйте градиентные удары на тексту, чтобы создать уникальные и стильные типографские эффекты. Это отлично подходит для заголовков, плакатов и другого дисплея, где вы хотите сделать заявление.
- Дизайн значков: улучшить контуры значков с градиентными ударами, чтобы они выглядели более современными. Это особенно полезно для значков приложений и значков веб -сайтов.
- Инфографика: используйте градиентные удары, чтобы выделить ключевые точки данных или создать визуальные соединения между элементами в вашей инфографике. Это помогает направлять глаза зрителя и сделать информацию более усваиваемой.
- Веб -дизайн: включите градиентные удары в контуры кнопок, пограничные элементы или другие компоненты пользовательского интерфейса, чтобы добавить на ваш веб -сайт прикосновение визуального таланта. Это может сделать ваш сайт более привлекательным и запоминающимся.
Ключ должен экспериментировать и найти творческие способы интеграции градиционных ударов в ваши дизайны. Независимо от того, работаете ли вы над логотипом, иллюстрацией или веб -сайтом, градиентные удары могут добавить уникальное и профессиональное прикосновение.
Часто задаваемые вопросы
Могу ли я использовать градиентные удары на тексту в Illustrator?
Да, вы можете применить градиентные удары к тексту в Illustrator. Во -первых, преобразовать свой текст в очереди, выбрав текст и собирая введите> создать очертания. Это превращает текст в редактируемые пути, позволяя применить ход градиента, как и любая другая форма. Имейте в виду, что сложный текст с тонкими ударами также может не отображаться с градиентами, поэтому лучше всего использовать смелые, простые шрифты для достижения наилучших результатов.
Подходят ли градиентные удары для всех стилей дизайна?
Нет, градиентные удары не являются универсальным решением. Они лучше всего работают в современных, динамичных и визуально управляемых дизайнах. В более минималистских или традиционных дизайнах градиентные удары могут казаться неуместными или ошеломляющими. Важно рассмотреть общую эстетику вашего проекта и то, соответствуют ли градиентные мазки с этим стилем. Экспериментируйте и используйте свое лучшее суждение, чтобы определить, улучшают ли они или отвлекают от дизайна.
Связанные вопросы
Как мне создать плавный градиент?
Чтобы создать плавный градиент, вам нужно тщательно выбирать цвета, которые хорошо смешиваются вместе, и отрегулировать свои позиции, чтобы создать плавный переход. Убедитесь, что соседние остановки цветов одинаковы по оттенку и значению. Экспериментируйте с добавлением большего количества цветных остановок, чтобы создать более постепенный переход. Вы также можете использовать опцию «гладкий цвет» на панели градиента, чтобы дополнительно уточнить смесь. Наконец, проверьте свой градиент по разным размерам и разрешениям, чтобы убедиться, что он остается бесшовным и визуально привлекательным.
 Krotos Studio Ai Ambience Generator: Sound Design Revolution
Мир звукового дизайна всегда в движении, с постоянно появляющимися новыми инструментами, чтобы помочь звуковым дизайнерам продвигать их творчество и упростить их работу. Войдите в Krotos Studio, изменение игры с его генератором атмосферы с AI. Этот инновационный инструмент делает его бризом, чтобы разобраться с индивидуальным, динамичным
Krotos Studio Ai Ambience Generator: Sound Design Revolution
Мир звукового дизайна всегда в движении, с постоянно появляющимися новыми инструментами, чтобы помочь звуковым дизайнерам продвигать их творчество и упростить их работу. Войдите в Krotos Studio, изменение игры с его генератором атмосферы с AI. Этот инновационный инструмент делает его бризом, чтобы разобраться с индивидуальным, динамичным
 Google.org представляет новейших получателей фонда возможностей для искусственного интеллекта
Некоммерческие организации-это незамеченные герои, решающие проблемы сообщества в лоб. Однако, чтобы оказать большее влияние, им необходимо использовать силу передовых технологий, таких как ИИ. В отчете Google.org в 2024 году выделились критическая проблема: многие некоммерческие организации пропускают ИИ из -за отсутствия обучения. Альтраг
Google.org представляет новейших получателей фонда возможностей для искусственного интеллекта
Некоммерческие организации-это незамеченные герои, решающие проблемы сообщества в лоб. Однако, чтобы оказать большее влияние, им необходимо использовать силу передовых технологий, таких как ИИ. В отчете Google.org в 2024 году выделились критическая проблема: многие некоммерческие организации пропускают ИИ из -за отсутствия обучения. Альтраг
 Python Random Story Generator: зажмите ваше творческое письмо
Блок писателя может чувствовать себя как высокая стена между вами и вашим творчеством, но не бойтесь - Технология имеет вашу спину. Одним из самых крутых решений является генератор случайных историй на основе Python. Этот изящный инструмент может запустить ваше воображение, добавить несколько диких сюжетных поворотов и даже отключить ENT
Python Random Story Generator: зажмите ваше творческое письмо
Блок писателя может чувствовать себя как высокая стена между вами и вашим творчеством, но не бойтесь - Технология имеет вашу спину. Одним из самых крутых решений является генератор случайных историй на основе Python. Этот изящный инструмент может запустить ваше воображение, добавить несколько диких сюжетных поворотов и даже отключить ENT
5 простых шагов для восстановления конфиденциальности данных в Интернете - начните сегодня
ИИ уменьшает наш интеллект? Масштабирование генерального директора AI призывает нас вести в AI Race на веб -саммите































