Adobe Edge Animate Tutorial: Crafting Captivating Diapyshows

 25 avril 2025
25 avril 2025

 GaryThomas
GaryThomas

 0
0
Dans le monde en constante évolution de la conception de sites Web, il est crucial de réagir de votre public avec un contenu dynamique. L'un des moyens les plus efficaces de le faire est de diaporamas, qui non seulement a fière allure, mais aussi de rendre les informations plus digestibles. Dans ce didacticiel, nous allons plonger dans l'utilisation d'Adobe Edge Animate pour fabriquer des diaporamas dynamiques et réactifs qui captiveront vos téléspectateurs sur n'importe quel appareil. De la mise en place de votre projet à la maîtrise des animations avancées, nous vous avons couvert.
Points clés pour se souvenir
- Configuration d'un document réactif dans Adobe Edge Animate.
- Importation et positionnement d'images pour le diaporama.
- Création d'animations de base à l'aide de chronologies animées Edge.
- Implémentation de contrôles de navigation comme les boutons suivants et arrière.
- Ajout d'interactivité avec les effets de la souris.
- Comprendre les fonctions d'assouplissement pour les animations plus lisses.
- Assurer la compatibilité entre différents navigateurs et appareils.
- Optimiser les performances pour des temps de chargement plus rapides.
Commencer avec votre Edge Animate Diapyshow
Configuration du document
La création d'un diaporama engageant commence par la configuration de votre document dans Adobe Edge Animate. Vous voudrez définir la taille de la scène et vous assurer qu'elle est réactive.
Pour commencer, ouvrez Adobe Edge animer et créez un nouveau fichier. Vous pouvez le faire en allant de fichier> nouveau ou en utilisant le raccourci Ctrl + N sur Windows ou CMD + N sur Mac. Cela ouvre une toile vierge, prête à commencer à construire votre diaporama.

Ensuite, définissez la taille de votre scène. Dans le panneau Propriétés à gauche, trouvez la section de scène. Ici, vous pouvez définir la largeur et la hauteur des pixels - 980x300 est un choix courant pour les diaporamas Web, mais n'hésitez pas à s'ajuster au besoin.
Pour rendre votre diaporama réactif, passez la largeur à 100%. De cette façon, votre diaporama s'adaptera pour s'adapter à n'importe quelle taille d'écran. Cliquez simplement sur l'icône Pixel à côté du champ de largeur, passez-le en un pourcentage d'icône et entrez à 100%. Par défaut, le débordement est défini sur Hidden, en gardant tout soigneusement dans la vue.
N'oubliez pas de sauver votre projet tôt et souvent. Allez dans Fichier> Enregistrer sous , nommez quelque chose comme "Slideshow-TUT.html", et soyez conscient de l'endroit où vous l'enregistrez car le renommer le fichier HTML plus tard peut être délicat.
Ajout et positionnement des diapositives avec animation de bord
Importation d'images
Une fois votre document configuré, il est temps d'importer vos images. Edge Animate prend en charge les formats JPG, PNG et GIF. Vous pouvez importer des images en les faisant glisser et en les déposant sur la scène, en naviguant vers le fichier> Importer ou en utilisant le panneau de la bibliothèque.

Après l'importation, vos images apparaîtront dans le panneau de la bibliothèque à droite. De là, vous pouvez les traîner sur la scène. Pour la meilleure organisation, gardez vos images dans un dossier dans le même répertoire que votre projet.
En supposant que vos images sont préparées pour s'adapter à votre diaporama, les positionner et les tailler à l'aide du panneau Propriétés. Pour les centrer et éviter les coupures, réglez le positionnement X et Y à 0%, la hauteur à l'auto et la largeur à 70%. Ensuite, ajustez le style à l'origine transformée: 50% 50% pour une visualisation appropriée. Vous pouvez modifier ces paramètres en cliquant sur l'icône Pen à côté du dimensionnement, qui ouvre un éditeur de code où vous pouvez définir la taille de l'arrière-plan sur «automatique» et le positionnement en pourcentages pour plus de contrôle.
Répétez ce processus pour ajouter plus de diapositives à votre émission.
Animation de votre diaporama
Les animations sont ce qui donne vie à votre diaporama. Le système basé sur Timeline d'Edge Animate vous permet de créer des transitions en douceur et des effets engageants.
La chronologie se trouve au bas de l'interface Animate Edge, montrant vos cadres d'animation et contrôlant les mouvements des éléments. Pour animer une diapositive, sélectionnez-la sur la scène et créez une nouvelle image clé sur la chronologie en cliquant sur l'icône de broche à bascule dans votre cadre souhaité. Par exemple, définissez la bascule à 0s et encore à 0,75 seconde pour un flux lisse, en particulier avec les options de soulagement activées.
Commencez avec la diapositive hors écran vers la droite et utilisez une fonction d'assouplissement comme faciliteoutquad pour une diapositive moins robotique. Réglez la diapositive pour s'estomper après 0,75 seconde à partir de 0% de l'écran. Avec plusieurs diapositives, vous pouvez échec de leur entrée en les faisant glisser les uns des autres sur la barre des éléments inférieurs.
Pour contrôler les transitions de diapositive, insérez un déclencheur pour ajouter un point d'arrêt. Sélectionnez INSERT TRIGGER suivi de Stop . Pour des diapositives supplémentaires, utilisez l'option en double (touche D) pour créer une copie, puis ajustez le nom, l'image et le positionnement. N'oubliez pas que l'objectif est de laisser le temps pour chaque diapositive pour glisser en douceur.
Conseils supplémentaires
Lorsque vous traitez avec des points de démarrage et d'arrêt, la duplication d'une version antérieure peut résoudre de nombreux problèmes. Cela fonctionne parce que les animations sont définies dans des éléments, ce qui leur permet de coexister sans exigences de codage impairs. De plus, une fois que les fonctions d'assouplissement sont fixées, ils n'ont pas besoin de réappliquer pour les nouvelles versions.
Comment utiliser Adobe Edge Animate pour les diaporamas dynamiques
Guide étape par étape pour créer un diaporama
- Configurez votre document:
- Open Edge Animate.

- Créer un nouveau fichier.
- Réglez la taille du stade (par exemple, 980x300 pixels).
- Assurer la réactivité en fixant la largeur à 100%.
- Enregistrez votre fichier.
- Importer des images:
- Faites glisser et déposez des images sur la scène ou importez-les via un fichier> Importer .
- Images de position et de taille de manière appropriée.
- Animer les diapositives:
- Créez des images clés sur la chronologie pour chaque diapositive.
- Ajoutez des transitions pour une entrée en douceur et une sortie.
- Appliquer des fonctions d'assouplissement pour une animation améliorée.
- Mettre en œuvre la navigation:
- Ajoutez des boutons suivants et arrière à l'aide de symboles.
- Attachez les actions JavaScript aux boutons pour la navigation.
- Tester et optimiser:
- Aperçu de votre diaporama dans différents navigateurs.
- Optimiser les images pour un chargement plus rapide.
- Assurer la réactivité entre les appareils.
Pour les avantages et les inconvénients de l'utilisation d'Adobe Edge Animate
Pros
- Animation basée sur la chronologie: facilite la création d'animations complexes.
- Support HTML5: crée du contenu compatible avec les navigateurs Web modernes.
- Éléments interactifs: permet l'ajout de boutons, de rouleaux et de formulaires.
- Conception sans code: les concepteurs peuvent créer des animations sans écrire de code.
Inconvénients
- Soutien abandonné: Adobe ne prend plus en charge Edge Animate.
- Caractéristiques limitées: Peut ne pas avoir toutes les fonctionnalités des outils d'animation modernes.
- Problèmes de performances: les animations peuvent être à forte intensité de ressources, ce qui entraîne des problèmes de performances.
- Courbe d'apprentissage abrupte: peut être difficile à apprendre pour les débutants.
FAQ
Qu'est-ce que Adobe Edge Animate?
Adobe Edge Animate était un outil de conception Web pour créer du contenu interactif et animé à l'aide de HTML5, JavaScript et CSS3. Il était particulièrement utile pour les animations, les bannières et les diaporamas sans flash.
Adobe Edge Animate est-il toujours pris en charge?
Non, Adobe Edge Animate n'est plus pris en charge depuis 2015. Cependant, il est toujours utilisé pour les projets hérités ou par des concepteurs qui préfèrent ses capacités d'animation spécifiques. Les alternatives modernes incluent Adobe Animate CC et d'autres outils d'animation HTML5.
Quelles sont les alternatives à Adobe Edge Animate?
Les alternatives modernes incluent Adobe Animate CC, Google Web Designer, Tumult Hype, Greensock (GSAP) et CreateJS, qui offrent tous des capacités d'animation HTML5 robustes.
Comment rendre mon bord animé un diaporama réactif?
Pour rendre votre diaporama réactif, définissez la largeur de la scène principale à 100% et utilisez des valeurs de pourcentage pour les éléments de positionnement et de dimensionnement. Testez entre les appareils et les navigateurs pour assurer la réactivité.
Questions connexes
Comment puis-je optimiser mon diaporama pour des temps de chargement plus rapides?
Pour optimiser votre diaporama pour un chargement plus rapide, considérez la compression d'image, la minification de code, la mise en cache du navigateur, l'utilisation d'un CDN et la mise en œuvre de techniques de chargement paresseuses.
Puis-je ajouter des éléments interactifs à mon diaporama animé de bord?
Oui, vous pouvez ajouter des éléments interactifs comme des boutons, des rouleaux, des formulaires et des liens externes à l'aide d'actions JavaScript dans Edge Animate.
Comment assurer la compatibilité des navigateurs croisés pour mon diaporama animé de bord?
Assurer la compatibilité des navigateurs croisés en testant différents navigateurs et appareils, en adhérant aux normes Web, en utilisant des préfixes de fournisseurs pour CSS et en utilisant des cadres JavaScript pour gérer les différences.
Comment intégrer un diaporama animé Edge sur mon site Web?
Pour intégrer votre diaporama, incluez les fichiers HTML, CSS et JavaScript générés dans votre page Web. Copiez le code et collez-le dans le HTML de votre site Web, en vous assurant que les chemins vers vos fichiers CSS et JavaScript sont corrects.
Article connexe
 Générateur de clients AI: Votre guide complet pour gagner le revenu passif par le biais de références
Rêvez-vous de générer des prospects, de gagner un revenu substantiel et de créer une entreprise qui se dirige pratiquement? L'avènement de la technologie de l'IA a ouvert des opportunités incroyables pour les entrepreneurs avertis. Imaginez un scénario où vous pouvez utiliser l'intelligence artificielle pour identifier les activités locales
Générateur de clients AI: Votre guide complet pour gagner le revenu passif par le biais de références
Rêvez-vous de générer des prospects, de gagner un revenu substantiel et de créer une entreprise qui se dirige pratiquement? L'avènement de la technologie de l'IA a ouvert des opportunités incroyables pour les entrepreneurs avertis. Imaginez un scénario où vous pouvez utiliser l'intelligence artificielle pour identifier les activités locales
 Maximiser votre contenu: guide Vizard AI pour la réutilisation du podcast
Dans le monde numérique au rythme rapide d'aujourd'hui, la réutilisation du contenu est essentielle pour étendre votre portée et augmenter l'engagement. Le podcasting a augmenté en popularité, mais capturant l'attention du plus jeune public, qui préfère souvent des coups de contenu rapides, peuvent être difficiles. La solution? Décomposer ces lo
Maximiser votre contenu: guide Vizard AI pour la réutilisation du podcast
Dans le monde numérique au rythme rapide d'aujourd'hui, la réutilisation du contenu est essentielle pour étendre votre portée et augmenter l'engagement. Le podcasting a augmenté en popularité, mais capturant l'attention du plus jeune public, qui préfère souvent des coups de contenu rapides, peuvent être difficiles. La solution? Décomposer ces lo
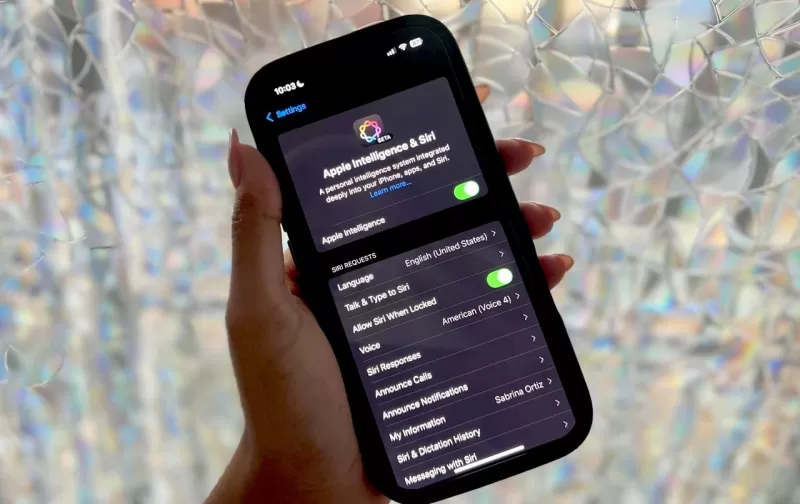
 Apple dévoile iOS 18.3, permettant à Apple Intelligence AI alimentée par défaut par défaut
Apple déploie iOS 18.3, iPados 18.3 et MacOS 15.3 avec Major AI ShiftApple vient de lancer iOS 18.3, iPados 18.3 et MacOS 15.3, marquant un changement significatif dans la façon dont sa fonctionnalité AI, Apple Intelligence, est gérée. Auparavant, les utilisateurs devaient manquer manuellement pour utiliser Apple Intelligence, mais avec ces
Commentaires (0)
0/200
Apple dévoile iOS 18.3, permettant à Apple Intelligence AI alimentée par défaut par défaut
Apple déploie iOS 18.3, iPados 18.3 et MacOS 15.3 avec Major AI ShiftApple vient de lancer iOS 18.3, iPados 18.3 et MacOS 15.3, marquant un changement significatif dans la façon dont sa fonctionnalité AI, Apple Intelligence, est gérée. Auparavant, les utilisateurs devaient manquer manuellement pour utiliser Apple Intelligence, mais avec ces
Commentaires (0)
0/200

 25 avril 2025
25 avril 2025

 GaryThomas
GaryThomas

 0
0
Dans le monde en constante évolution de la conception de sites Web, il est crucial de réagir de votre public avec un contenu dynamique. L'un des moyens les plus efficaces de le faire est de diaporamas, qui non seulement a fière allure, mais aussi de rendre les informations plus digestibles. Dans ce didacticiel, nous allons plonger dans l'utilisation d'Adobe Edge Animate pour fabriquer des diaporamas dynamiques et réactifs qui captiveront vos téléspectateurs sur n'importe quel appareil. De la mise en place de votre projet à la maîtrise des animations avancées, nous vous avons couvert.
Points clés pour se souvenir
- Configuration d'un document réactif dans Adobe Edge Animate.
- Importation et positionnement d'images pour le diaporama.
- Création d'animations de base à l'aide de chronologies animées Edge.
- Implémentation de contrôles de navigation comme les boutons suivants et arrière.
- Ajout d'interactivité avec les effets de la souris.
- Comprendre les fonctions d'assouplissement pour les animations plus lisses.
- Assurer la compatibilité entre différents navigateurs et appareils.
- Optimiser les performances pour des temps de chargement plus rapides.
Commencer avec votre Edge Animate Diapyshow
Configuration du document
La création d'un diaporama engageant commence par la configuration de votre document dans Adobe Edge Animate. Vous voudrez définir la taille de la scène et vous assurer qu'elle est réactive.
Pour commencer, ouvrez Adobe Edge animer et créez un nouveau fichier. Vous pouvez le faire en allant de fichier> nouveau ou en utilisant le raccourci Ctrl + N sur Windows ou CMD + N sur Mac. Cela ouvre une toile vierge, prête à commencer à construire votre diaporama.

Ensuite, définissez la taille de votre scène. Dans le panneau Propriétés à gauche, trouvez la section de scène. Ici, vous pouvez définir la largeur et la hauteur des pixels - 980x300 est un choix courant pour les diaporamas Web, mais n'hésitez pas à s'ajuster au besoin.
Pour rendre votre diaporama réactif, passez la largeur à 100%. De cette façon, votre diaporama s'adaptera pour s'adapter à n'importe quelle taille d'écran. Cliquez simplement sur l'icône Pixel à côté du champ de largeur, passez-le en un pourcentage d'icône et entrez à 100%. Par défaut, le débordement est défini sur Hidden, en gardant tout soigneusement dans la vue.
N'oubliez pas de sauver votre projet tôt et souvent. Allez dans Fichier> Enregistrer sous , nommez quelque chose comme "Slideshow-TUT.html", et soyez conscient de l'endroit où vous l'enregistrez car le renommer le fichier HTML plus tard peut être délicat.
Ajout et positionnement des diapositives avec animation de bord
Importation d'images
Une fois votre document configuré, il est temps d'importer vos images. Edge Animate prend en charge les formats JPG, PNG et GIF. Vous pouvez importer des images en les faisant glisser et en les déposant sur la scène, en naviguant vers le fichier> Importer ou en utilisant le panneau de la bibliothèque.

Après l'importation, vos images apparaîtront dans le panneau de la bibliothèque à droite. De là, vous pouvez les traîner sur la scène. Pour la meilleure organisation, gardez vos images dans un dossier dans le même répertoire que votre projet.
En supposant que vos images sont préparées pour s'adapter à votre diaporama, les positionner et les tailler à l'aide du panneau Propriétés. Pour les centrer et éviter les coupures, réglez le positionnement X et Y à 0%, la hauteur à l'auto et la largeur à 70%. Ensuite, ajustez le style à l'origine transformée: 50% 50% pour une visualisation appropriée. Vous pouvez modifier ces paramètres en cliquant sur l'icône Pen à côté du dimensionnement, qui ouvre un éditeur de code où vous pouvez définir la taille de l'arrière-plan sur «automatique» et le positionnement en pourcentages pour plus de contrôle.
Répétez ce processus pour ajouter plus de diapositives à votre émission.
Animation de votre diaporama
Les animations sont ce qui donne vie à votre diaporama. Le système basé sur Timeline d'Edge Animate vous permet de créer des transitions en douceur et des effets engageants.
La chronologie se trouve au bas de l'interface Animate Edge, montrant vos cadres d'animation et contrôlant les mouvements des éléments. Pour animer une diapositive, sélectionnez-la sur la scène et créez une nouvelle image clé sur la chronologie en cliquant sur l'icône de broche à bascule dans votre cadre souhaité. Par exemple, définissez la bascule à 0s et encore à 0,75 seconde pour un flux lisse, en particulier avec les options de soulagement activées.
Commencez avec la diapositive hors écran vers la droite et utilisez une fonction d'assouplissement comme faciliteoutquad pour une diapositive moins robotique. Réglez la diapositive pour s'estomper après 0,75 seconde à partir de 0% de l'écran. Avec plusieurs diapositives, vous pouvez échec de leur entrée en les faisant glisser les uns des autres sur la barre des éléments inférieurs.
Pour contrôler les transitions de diapositive, insérez un déclencheur pour ajouter un point d'arrêt. Sélectionnez INSERT TRIGGER suivi de Stop . Pour des diapositives supplémentaires, utilisez l'option en double (touche D) pour créer une copie, puis ajustez le nom, l'image et le positionnement. N'oubliez pas que l'objectif est de laisser le temps pour chaque diapositive pour glisser en douceur.
Conseils supplémentaires
Lorsque vous traitez avec des points de démarrage et d'arrêt, la duplication d'une version antérieure peut résoudre de nombreux problèmes. Cela fonctionne parce que les animations sont définies dans des éléments, ce qui leur permet de coexister sans exigences de codage impairs. De plus, une fois que les fonctions d'assouplissement sont fixées, ils n'ont pas besoin de réappliquer pour les nouvelles versions.
Comment utiliser Adobe Edge Animate pour les diaporamas dynamiques
Guide étape par étape pour créer un diaporama
- Configurez votre document:
- Open Edge Animate.

- Créer un nouveau fichier.
- Réglez la taille du stade (par exemple, 980x300 pixels).
- Assurer la réactivité en fixant la largeur à 100%.
- Enregistrez votre fichier.
- Importer des images:
- Faites glisser et déposez des images sur la scène ou importez-les via un fichier> Importer .
- Images de position et de taille de manière appropriée.
- Animer les diapositives:
- Créez des images clés sur la chronologie pour chaque diapositive.
- Ajoutez des transitions pour une entrée en douceur et une sortie.
- Appliquer des fonctions d'assouplissement pour une animation améliorée.
- Mettre en œuvre la navigation:
- Ajoutez des boutons suivants et arrière à l'aide de symboles.
- Attachez les actions JavaScript aux boutons pour la navigation.
- Tester et optimiser:
- Aperçu de votre diaporama dans différents navigateurs.
- Optimiser les images pour un chargement plus rapide.
- Assurer la réactivité entre les appareils.
Pour les avantages et les inconvénients de l'utilisation d'Adobe Edge Animate
Pros
- Animation basée sur la chronologie: facilite la création d'animations complexes.
- Support HTML5: crée du contenu compatible avec les navigateurs Web modernes.
- Éléments interactifs: permet l'ajout de boutons, de rouleaux et de formulaires.
- Conception sans code: les concepteurs peuvent créer des animations sans écrire de code.
Inconvénients
- Soutien abandonné: Adobe ne prend plus en charge Edge Animate.
- Caractéristiques limitées: Peut ne pas avoir toutes les fonctionnalités des outils d'animation modernes.
- Problèmes de performances: les animations peuvent être à forte intensité de ressources, ce qui entraîne des problèmes de performances.
- Courbe d'apprentissage abrupte: peut être difficile à apprendre pour les débutants.
FAQ
Qu'est-ce que Adobe Edge Animate?
Adobe Edge Animate était un outil de conception Web pour créer du contenu interactif et animé à l'aide de HTML5, JavaScript et CSS3. Il était particulièrement utile pour les animations, les bannières et les diaporamas sans flash.
Adobe Edge Animate est-il toujours pris en charge?
Non, Adobe Edge Animate n'est plus pris en charge depuis 2015. Cependant, il est toujours utilisé pour les projets hérités ou par des concepteurs qui préfèrent ses capacités d'animation spécifiques. Les alternatives modernes incluent Adobe Animate CC et d'autres outils d'animation HTML5.
Quelles sont les alternatives à Adobe Edge Animate?
Les alternatives modernes incluent Adobe Animate CC, Google Web Designer, Tumult Hype, Greensock (GSAP) et CreateJS, qui offrent tous des capacités d'animation HTML5 robustes.
Comment rendre mon bord animé un diaporama réactif?
Pour rendre votre diaporama réactif, définissez la largeur de la scène principale à 100% et utilisez des valeurs de pourcentage pour les éléments de positionnement et de dimensionnement. Testez entre les appareils et les navigateurs pour assurer la réactivité.
Questions connexes
Comment puis-je optimiser mon diaporama pour des temps de chargement plus rapides?
Pour optimiser votre diaporama pour un chargement plus rapide, considérez la compression d'image, la minification de code, la mise en cache du navigateur, l'utilisation d'un CDN et la mise en œuvre de techniques de chargement paresseuses.
Puis-je ajouter des éléments interactifs à mon diaporama animé de bord?
Oui, vous pouvez ajouter des éléments interactifs comme des boutons, des rouleaux, des formulaires et des liens externes à l'aide d'actions JavaScript dans Edge Animate.
Comment assurer la compatibilité des navigateurs croisés pour mon diaporama animé de bord?
Assurer la compatibilité des navigateurs croisés en testant différents navigateurs et appareils, en adhérant aux normes Web, en utilisant des préfixes de fournisseurs pour CSS et en utilisant des cadres JavaScript pour gérer les différences.
Comment intégrer un diaporama animé Edge sur mon site Web?
Pour intégrer votre diaporama, incluez les fichiers HTML, CSS et JavaScript générés dans votre page Web. Copiez le code et collez-le dans le HTML de votre site Web, en vous assurant que les chemins vers vos fichiers CSS et JavaScript sont corrects.
 Générateur de clients AI: Votre guide complet pour gagner le revenu passif par le biais de références
Rêvez-vous de générer des prospects, de gagner un revenu substantiel et de créer une entreprise qui se dirige pratiquement? L'avènement de la technologie de l'IA a ouvert des opportunités incroyables pour les entrepreneurs avertis. Imaginez un scénario où vous pouvez utiliser l'intelligence artificielle pour identifier les activités locales
Générateur de clients AI: Votre guide complet pour gagner le revenu passif par le biais de références
Rêvez-vous de générer des prospects, de gagner un revenu substantiel et de créer une entreprise qui se dirige pratiquement? L'avènement de la technologie de l'IA a ouvert des opportunités incroyables pour les entrepreneurs avertis. Imaginez un scénario où vous pouvez utiliser l'intelligence artificielle pour identifier les activités locales
 Maximiser votre contenu: guide Vizard AI pour la réutilisation du podcast
Dans le monde numérique au rythme rapide d'aujourd'hui, la réutilisation du contenu est essentielle pour étendre votre portée et augmenter l'engagement. Le podcasting a augmenté en popularité, mais capturant l'attention du plus jeune public, qui préfère souvent des coups de contenu rapides, peuvent être difficiles. La solution? Décomposer ces lo
Maximiser votre contenu: guide Vizard AI pour la réutilisation du podcast
Dans le monde numérique au rythme rapide d'aujourd'hui, la réutilisation du contenu est essentielle pour étendre votre portée et augmenter l'engagement. Le podcasting a augmenté en popularité, mais capturant l'attention du plus jeune public, qui préfère souvent des coups de contenu rapides, peuvent être difficiles. La solution? Décomposer ces lo
 Apple dévoile iOS 18.3, permettant à Apple Intelligence AI alimentée par défaut par défaut
Apple déploie iOS 18.3, iPados 18.3 et MacOS 15.3 avec Major AI ShiftApple vient de lancer iOS 18.3, iPados 18.3 et MacOS 15.3, marquant un changement significatif dans la façon dont sa fonctionnalité AI, Apple Intelligence, est gérée. Auparavant, les utilisateurs devaient manquer manuellement pour utiliser Apple Intelligence, mais avec ces
Apple dévoile iOS 18.3, permettant à Apple Intelligence AI alimentée par défaut par défaut
Apple déploie iOS 18.3, iPados 18.3 et MacOS 15.3 avec Major AI ShiftApple vient de lancer iOS 18.3, iPados 18.3 et MacOS 15.3, marquant un changement significatif dans la façon dont sa fonctionnalité AI, Apple Intelligence, est gérée. Auparavant, les utilisateurs devaient manquer manuellement pour utiliser Apple Intelligence, mais avec ces
5 étapes faciles pour récupérer votre confidentialité de données en ligne - Commencez dès aujourd'hui
L'IA diminue-t-elle notre intelligence?































