Adobe Edge Animate ट्यूटोरियल: क्राफ्टिंग लुभावना स्लाइडशो

 25 अप्रैल 2025
25 अप्रैल 2025

 GaryThomas
GaryThomas

 0
0
वेब डिज़ाइन की कभी-कभी विकसित होने वाली दुनिया में, अपने दर्शकों को गतिशील सामग्री के साथ उलझाना महत्वपूर्ण है। ऐसा करने के सबसे प्रभावी तरीकों में से एक स्लाइडशो के माध्यम से है, जो न केवल महान दिखते हैं, बल्कि जानकारी को अधिक सुपाच्य बनाते हैं। इस ट्यूटोरियल में, हम एडोब एज चेतावनी का उपयोग करेंगे, जो क्राफ्ट डायनेमिक, उत्तरदायी स्लाइडशो के लिए चेतावनी देते हैं जो आपके दर्शकों को किसी भी डिवाइस पर बंद कर देगा। उन्नत एनिमेशन में महारत हासिल करने के लिए अपनी परियोजना स्थापित करने से लेकर, हमने आपको कवर किया है।
याद करने के लिए मुख्य बिंदु
- Adobe Edge Animate में एक उत्तरदायी दस्तावेज स्थापित करना।
- स्लाइड शो के लिए आयात और स्थिति छवियां।
- एज एनेट टाइमलाइन का उपयोग करके बुनियादी एनिमेशन बनाना।
- नेविगेशन नियंत्रण को नेक्स्ट और बैक बटन जैसे लागू करना।
- माउसओवर प्रभाव के साथ अन्तरक्रियाशीलता जोड़ना।
- चिकनी एनिमेशन के लिए आसान कार्यों को समझना।
- विभिन्न ब्राउज़रों और उपकरणों में संगतता सुनिश्चित करना।
- तेजी से लोडिंग समय के लिए प्रदर्शन का अनुकूलन।
अपने किनारे के साथ शुरू हो रहा है चेतन स्लाइड शो
दस्तावेज़ सेट करना
Adobe Edge Animate में अपना दस्तावेज़ स्थापित करने के साथ एक आकर्षक स्लाइड शो बनाना शुरू होता है। आप मंच के आकार को परिभाषित करना चाहते हैं और यह सुनिश्चित करना चाहते हैं कि यह उत्तरदायी है।
आरंभ करने के लिए, Adobe Edge Animate खोलें और एक नई फ़ाइल बनाएं। आप इसे फाइल करने पर जा सकते हैं> नया या मैक पर शॉर्टकट CTRL+N का उपयोग करके या CMD+N का उपयोग कर सकते हैं। यह एक खाली कैनवास खोलता है, जो आपके स्लाइड शो का निर्माण शुरू करने के लिए तैयार है।

अगला, अपना चरण आकार सेट करें। बाईं ओर के गुण पैनल में, चरण अनुभाग खोजें। यहां, आप पिक्सेल में चौड़ाई और ऊंचाई सेट कर सकते हैं - 980x300 वेब स्लाइडशो के लिए एक सामान्य विकल्प है, लेकिन आवश्यकतानुसार समायोजित करने के लिए स्वतंत्र महसूस करें।
अपने स्लाइड शो को उत्तरदायी बनाने के लिए, चौड़ाई को 100%पर स्विच करें। इस तरह, आपका स्लाइड शो किसी भी स्क्रीन आकार को फिट करने के लिए पैमाने पर होगा। बस चौड़ाई क्षेत्र के बगल में पिक्सेल आइकन पर क्लिक करें, इसे एक प्रतिशत आइकन में बदलें, और 100%दर्ज करें। डिफ़ॉल्ट रूप से, ओवरफ्लो छिपा हुआ है, जो देखने के भीतर सब कुछ बड़े करीने से रखता है।
अपनी परियोजना को जल्दी और अक्सर बचाने के लिए न भूलें। File> Save As पर जाएं, इसे "Slideshow-tut.html" की तरह कुछ नाम दें, और बाद में HTML फ़ाइल का नाम बदलने के बाद से आप इसे सहेजते हैं, इस बारे में ध्यान रखें कि बाद में मुश्किल हो सकता है।
एज चेतन के साथ स्लाइड जोड़ना और स्थिति
छवियों को आयात करना
एक बार जब आपका दस्तावेज़ सेट हो जाता है, तो आपकी छवियों को आयात करने का समय आ गया है। EDGE ANIMATE JPG, PNG और GIF प्रारूपों का समर्थन करता है। आप मंच पर उन्हें खींचकर और ड्रॉप करके, फ़ाइल> आयात , या लाइब्रेरी पैनल का उपयोग करके नेविगेट करके छवियों को आयात कर सकते हैं।

आयात करने के बाद, आपकी छवियां दाईं ओर लाइब्रेरी पैनल में दिखाई देंगी। यहां से, आप उन्हें मंच पर खींच सकते हैं। सर्वश्रेष्ठ संगठन के लिए, अपनी छवियों को अपनी परियोजना के रूप में एक ही निर्देशिका के भीतर एक फ़ोल्डर में रखें।
यह मानते हुए कि आपकी छवियों को आपके स्लाइड शो को फिट करने के लिए तैयार किया गया है, प्रॉपर्टीज पैनल का उपयोग करके उन्हें स्थिति और आकार दें। उन्हें केंद्र में रखने और कटऑफ से बचने के लिए, एक्स और वाई पोजिशनिंग को 0%, ऑटो से ऊंचाई और 70%तक चौड़ाई सेट करें। फिर, शैली को ट्रांसफ़ॉर्म-मूल में समायोजित करें: उचित देखने के लिए 50% 50% । आप इन सेटिंग्स को साइज़िंग के बगल में पेन आइकन पर क्लिक करके ट्विक कर सकते हैं, जो एक कोड एडिटर खोलता है जहां आप पृष्ठभूमि का आकार 'ऑटो' के लिए सेट कर सकते हैं और अधिक नियंत्रण के लिए प्रतिशत के लिए पोजिशनिंग कर सकते हैं।
अपने शो में अधिक स्लाइड जोड़ने के लिए इस प्रक्रिया को दोहराएं।
अपने स्लाइड शो को एनिमेट करना
एनिमेशन वे हैं जो आपके स्लाइड शो को जीवित करते हैं। एज एमीमेट की टाइमलाइन-आधारित सिस्टम आपको सुचारू संक्रमण और आकर्षक प्रभाव बनाने की सुविधा देता है।
टाइमलाइन एज चेतन इंटरफ़ेस के निचले भाग में बैठती है, जो आपके एनीमेशन फ्रेम को दर्शाती है और तत्व आंदोलनों को नियंत्रित करती है। एक स्लाइड को चेतन करने के लिए, इसे मंच पर चुनें, और अपने वांछित फ्रेम पर टॉगल पिन आइकन पर क्लिक करके टाइमलाइन पर एक नया कीफ्रेम बनाएं। उदाहरण के लिए, टॉगल को 0s पर और फिर से एक चिकनी प्रवाह के लिए 0.75 सेकंड पर सेट करें, विशेष रूप से आसानी से सक्षम विकल्पों के साथ।
दाईं ओर स्लाइड ऑफ-स्क्रीन के साथ शुरू करें, और कम रोबोटिक स्लाइड-इन के लिए Easeoutquad की तरह एक आसान फ़ंक्शन का उपयोग करें। स्क्रीन के 0% से 0.75 सेकंड के बाद स्लाइड को फीका करने के लिए सेट करें। कई स्लाइड्स के साथ, आप निचले तत्व बार पर एक दूसरे के बगल में उन्हें खींचकर उनकी प्रविष्टि को डगमगा सकते हैं।
स्लाइड संक्रमण को नियंत्रित करने के लिए, एक स्टॉप पॉइंट जोड़ने के लिए एक ट्रिगर डालें। स्टॉप के बाद ट्रिगर डालें ट्रिगर का चयन करें। अतिरिक्त स्लाइड के लिए, एक प्रति बनाने के लिए डुप्लिकेट विकल्प (डी कुंजी) का उपयोग करें, फिर नाम, छवि और स्थिति को समायोजित करें। याद रखें, लक्ष्य प्रत्येक स्लाइड को आसानी से स्लाइड करने के लिए समय की अनुमति देना है।
अतिरिक्त युक्तियाँ
स्टार्ट एंड स्टॉप पॉइंट्स के साथ काम करते समय, एक पूर्व संस्करण की नकल करने से कई मुद्दों को हल किया जा सकता है। यह काम करता है क्योंकि एनिमेशन तत्वों के भीतर सेट किए जाते हैं, जिससे उन्हें विषम कोडिंग आवश्यकताओं के बिना सह -अस्तित्व की अनुमति मिलती है। इसके अलावा, एक बार आसान फ़ंक्शंस सेट होने के बाद, उन्हें नए संस्करणों के लिए फिर से लागू करने की आवश्यकता नहीं होती है।
गतिशील स्लाइडशो के लिए एडोब एज चेतन का उपयोग कैसे करें
स्लाइड शो बनाने के लिए चरण-दर-चरण गाइड
- अपना दस्तावेज़ सेट करें:
- ओपन एज चेतन।

- एक नई फ़ाइल बनाएं।
- चरण आकार (जैसे, 980x300 पिक्सल) सेट करें।
- 100%तक चौड़ाई निर्धारित करके जवाबदेही सुनिश्चित करें।
- अपनी फ़ाइल सहेजें।
- आयात छवियां:
- मंच पर छवियों को खींचें और ड्रॉप करें या उन्हें फ़ाइल> आयात के माध्यम से आयात करें।
- स्थिति और आकार की छवियां उचित रूप से।
- चेतन स्लाइड्स:
- प्रत्येक स्लाइड के लिए टाइमलाइन पर कीफ्रेम बनाएं।
- चिकनी प्रविष्टि और निकास के लिए संक्रमण जोड़ें।
- संवर्धित एनीमेशन के लिए आसान कार्यों को लागू करें।
- नेविगेशन लागू करें:
- प्रतीकों का उपयोग करके अगले और पीछे के बटन जोड़ें।
- नेविगेशन के लिए बटन के लिए जावास्क्रिप्ट क्रियाएं संलग्न करें।
- परीक्षण और अनुकूलन:
- विभिन्न ब्राउज़रों में अपने स्लाइड शो का पूर्वावलोकन करें।
- तेजी से लोडिंग के लिए छवियों को अनुकूलित करें।
- उपकरणों में जवाबदेही सुनिश्चित करें।
एडोब एज चेतन का उपयोग करने के पेशेवरों और विपक्ष
पेशेवरों
- टाइमलाइन-आधारित एनीमेशन: जटिल एनिमेशन बनाना आसान बनाता है।
- HTML5 समर्थन: आधुनिक वेब ब्राउज़रों के साथ संगत सामग्री बनाता है।
- इंटरैक्टिव तत्व: बटन, रोलओवर और रूपों को जोड़ने की अनुमति देता है।
- कोड-मुक्त डिजाइन: डिजाइनर कोड लिखे बिना एनिमेशन बना सकते हैं।
दोष
- बंद समर्थन: Adobe अब Edge Animate का समर्थन नहीं करता है।
- सीमित विशेषताएं: आधुनिक एनीमेशन टूल की सभी विशेषताएं नहीं हो सकती हैं।
- प्रदर्शन के मुद्दे: एनिमेशन संसाधन-गहन हो सकते हैं, जो प्रदर्शन के मुद्दों के लिए अग्रणी हो सकते हैं।
- स्टीप लर्निंग कर्व: शुरुआती लोगों के लिए सीखना मुश्किल हो सकता है।
उपवास
एडोब एज चेतन क्या है?
Adobe Edge Animate HTML5, जावास्क्रिप्ट और CSS3 का उपयोग करके इंटरैक्टिव और एनिमेटेड सामग्री बनाने के लिए एक वेब डिज़ाइन टूल था। यह विशेष रूप से फ्लैश के बिना एनिमेशन, बैनर और स्लाइडशो के लिए उपयोगी था।
क्या Adobe Edge Animate अभी भी समर्थित है?
नहीं, Adobe Edge Animate अब 2015 के बाद से समर्थित नहीं है। हालांकि, यह अभी भी विरासत परियोजनाओं के लिए या डिजाइनरों द्वारा उपयोग किया जाता है जो इसकी विशिष्ट एनीमेशन क्षमताओं को पसंद करते हैं। आधुनिक विकल्पों में Adobe Animate CC और अन्य HTML5 एनीमेशन उपकरण शामिल हैं।
एडोब एज चेतन के विकल्प क्या हैं?
आधुनिक विकल्पों में Adobe Animate CC, Google वेब डिज़ाइनर, Tumult Hype, Greensock (GSAP), और CreateJS शामिल हैं, जिनमें से सभी मजबूत HTML5 एनीमेशन क्षमताओं की पेशकश करते हैं।
मैं अपने किनारे को चेतन स्लाइड शो को कैसे उत्तरदायी बना सकता हूं?
अपने स्लाइड शो को उत्तरदायी बनाने के लिए, मुख्य चरण की चौड़ाई को 100% पर सेट करें और स्थिति और आकार देने वाले तत्वों के लिए प्रतिशत मूल्यों का उपयोग करें। जवाबदेही सुनिश्चित करने के लिए उपकरणों और ब्राउज़रों में परीक्षण करें।
संबंधित प्रश्न
मैं तेजी से लोडिंग समय के लिए अपने स्लाइड शो को कैसे अनुकूलित कर सकता हूं?
तेजी से लोडिंग के लिए अपने स्लाइड शो को अनुकूलित करने के लिए, छवि संपीड़न, कोड मिनिफिकेशन, ब्राउज़र कैशिंग, एक सीडीएन का उपयोग करके और आलसी लोडिंग तकनीकों को लागू करने पर विचार करें।
क्या मैं अपने एज एनेट स्लाइड शो में इंटरैक्टिव तत्वों को जोड़ सकता हूं?
हां, आप एज चेतावनी में जावास्क्रिप्ट क्रियाओं का उपयोग करके बटन, रोलओवर, फॉर्म और बाहरी लिंक जैसे इंटरैक्टिव तत्वों को जोड़ सकते हैं।
मैं अपने किनारे के चेतन स्लाइड शो के लिए क्रॉस-ब्राउज़र संगतता कैसे सुनिश्चित करूं?
विभिन्न ब्राउज़रों और उपकरणों पर परीक्षण करके क्रॉस-ब्राउज़र संगतता सुनिश्चित करें, वेब मानकों का पालन करें, सीएसएस के लिए विक्रेता उपसर्गों का उपयोग करके, और अंतर को संभालने के लिए जावास्क्रिप्ट फ्रेमवर्क को नियोजित करें।
मैं अपनी वेबसाइट पर एक किनारे चेतन स्लाइड शो कैसे एम्बेड करूं?
अपने स्लाइड शो को एम्बेड करने के लिए, अपने वेब पेज में उत्पन्न HTML, CSS और जावास्क्रिप्ट फ़ाइलों को शामिल करें। कोड को कॉपी करें और इसे अपनी वेबसाइट के HTML में पेस्ट करें, अपने CSS और जावास्क्रिप्ट फ़ाइलों के पथ को सुनिश्चित करना सही है।
संबंधित लेख
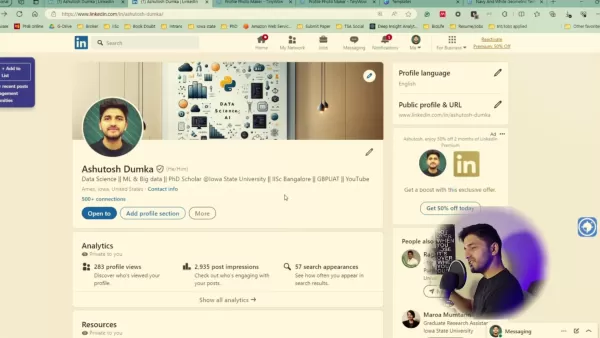
 एआई और मुफ्त टूल्स के साथ अपने लिंक्डइन प्रोफाइल का अनुकूलन करें: नौकरी चाहने वालों के लिए एक गाइड
आज के डिजिटल परिदृश्य में, आपका लिंक्डइन प्रोफाइल अक्सर संभावित नियोक्ताओं और सहयोगियों के साथ पहला टचपॉइंट होता है। एक अच्छी तरह से तैयार की गई लिंक्डइन प्रोफाइल आपकी दृश्यता को काफी बढ़ा सकती है, भर्तीकर्ताओं को आकर्षित कर सकती है, और रोमांचक कैरियर के अवसरों के लिए मार्ग प्रशस्त कर सकती है। इस विस्तृत गाइड में, हम
एआई और मुफ्त टूल्स के साथ अपने लिंक्डइन प्रोफाइल का अनुकूलन करें: नौकरी चाहने वालों के लिए एक गाइड
आज के डिजिटल परिदृश्य में, आपका लिंक्डइन प्रोफाइल अक्सर संभावित नियोक्ताओं और सहयोगियों के साथ पहला टचपॉइंट होता है। एक अच्छी तरह से तैयार की गई लिंक्डइन प्रोफाइल आपकी दृश्यता को काफी बढ़ा सकती है, भर्तीकर्ताओं को आकर्षित कर सकती है, और रोमांचक कैरियर के अवसरों के लिए मार्ग प्रशस्त कर सकती है। इस विस्तृत गाइड में, हम
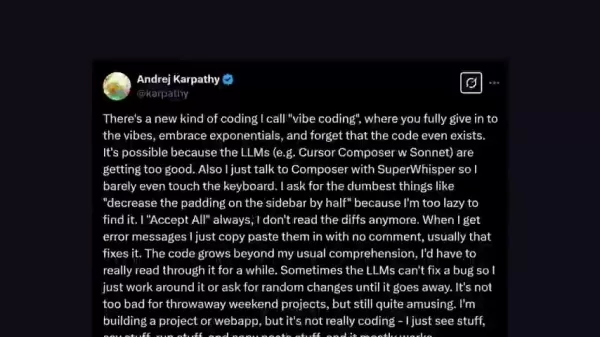
 एआई-संचालित वाइब कोडिंग: सॉफ्टवेयर विकास के भविष्य में क्रांति
मार्च 2025 में, एक क्रांतिकारी अवधारणा जिसे वाइब कोडिंग के रूप में जाना जाता है, ने तूफान से प्रोग्रामिंग की दुनिया को ले लिया। पूर्व Openai शोधकर्ता आंद्रेज करपैथी द्वारा गढ़ा गया यह विचार, डेवलपर्स को रचनात्मक प्रक्रिया में खुद को डुबोने के लिए प्रोत्साहित करता है, जिससे एआई कोडिंग की निट्टी-ग्रिट्टी को संभालने देता है। Vibe कोडिंग reshap है
एआई-संचालित वाइब कोडिंग: सॉफ्टवेयर विकास के भविष्य में क्रांति
मार्च 2025 में, एक क्रांतिकारी अवधारणा जिसे वाइब कोडिंग के रूप में जाना जाता है, ने तूफान से प्रोग्रामिंग की दुनिया को ले लिया। पूर्व Openai शोधकर्ता आंद्रेज करपैथी द्वारा गढ़ा गया यह विचार, डेवलपर्स को रचनात्मक प्रक्रिया में खुद को डुबोने के लिए प्रोत्साहित करता है, जिससे एआई कोडिंग की निट्टी-ग्रिट्टी को संभालने देता है। Vibe कोडिंग reshap है
 Wizrd AutoDesigner 2.0 अनावरण: AI- चालित UI डिजाइन उपकरण की एक व्यापक समीक्षा
यूआई डिजाइन की गतिशील दुनिया में, आर्टिफिशियल इंटेलिजेंस तेजी से एक महत्वपूर्ण भूमिका निभा रहा है, और Wizrd AutoDesigner 2.0 गेम-चेंजर के रूप में बाहर खड़ा है। यह एआई-संचालित मंच में क्रांति लाने का वादा किया गया है कि डिजाइनर कैसे काम करते हैं, वर्कफ़्लोज़ को सुव्यवस्थित करते हैं और रचनात्मकता को बढ़ाते हैं। चलो एक detai में तल्लीन
सूचना (0)
0/200
Wizrd AutoDesigner 2.0 अनावरण: AI- चालित UI डिजाइन उपकरण की एक व्यापक समीक्षा
यूआई डिजाइन की गतिशील दुनिया में, आर्टिफिशियल इंटेलिजेंस तेजी से एक महत्वपूर्ण भूमिका निभा रहा है, और Wizrd AutoDesigner 2.0 गेम-चेंजर के रूप में बाहर खड़ा है। यह एआई-संचालित मंच में क्रांति लाने का वादा किया गया है कि डिजाइनर कैसे काम करते हैं, वर्कफ़्लोज़ को सुव्यवस्थित करते हैं और रचनात्मकता को बढ़ाते हैं। चलो एक detai में तल्लीन
सूचना (0)
0/200

 25 अप्रैल 2025
25 अप्रैल 2025

 GaryThomas
GaryThomas

 0
0
वेब डिज़ाइन की कभी-कभी विकसित होने वाली दुनिया में, अपने दर्शकों को गतिशील सामग्री के साथ उलझाना महत्वपूर्ण है। ऐसा करने के सबसे प्रभावी तरीकों में से एक स्लाइडशो के माध्यम से है, जो न केवल महान दिखते हैं, बल्कि जानकारी को अधिक सुपाच्य बनाते हैं। इस ट्यूटोरियल में, हम एडोब एज चेतावनी का उपयोग करेंगे, जो क्राफ्ट डायनेमिक, उत्तरदायी स्लाइडशो के लिए चेतावनी देते हैं जो आपके दर्शकों को किसी भी डिवाइस पर बंद कर देगा। उन्नत एनिमेशन में महारत हासिल करने के लिए अपनी परियोजना स्थापित करने से लेकर, हमने आपको कवर किया है।
याद करने के लिए मुख्य बिंदु
- Adobe Edge Animate में एक उत्तरदायी दस्तावेज स्थापित करना।
- स्लाइड शो के लिए आयात और स्थिति छवियां।
- एज एनेट टाइमलाइन का उपयोग करके बुनियादी एनिमेशन बनाना।
- नेविगेशन नियंत्रण को नेक्स्ट और बैक बटन जैसे लागू करना।
- माउसओवर प्रभाव के साथ अन्तरक्रियाशीलता जोड़ना।
- चिकनी एनिमेशन के लिए आसान कार्यों को समझना।
- विभिन्न ब्राउज़रों और उपकरणों में संगतता सुनिश्चित करना।
- तेजी से लोडिंग समय के लिए प्रदर्शन का अनुकूलन।
अपने किनारे के साथ शुरू हो रहा है चेतन स्लाइड शो
दस्तावेज़ सेट करना
Adobe Edge Animate में अपना दस्तावेज़ स्थापित करने के साथ एक आकर्षक स्लाइड शो बनाना शुरू होता है। आप मंच के आकार को परिभाषित करना चाहते हैं और यह सुनिश्चित करना चाहते हैं कि यह उत्तरदायी है।
आरंभ करने के लिए, Adobe Edge Animate खोलें और एक नई फ़ाइल बनाएं। आप इसे फाइल करने पर जा सकते हैं> नया या मैक पर शॉर्टकट CTRL+N का उपयोग करके या CMD+N का उपयोग कर सकते हैं। यह एक खाली कैनवास खोलता है, जो आपके स्लाइड शो का निर्माण शुरू करने के लिए तैयार है।

अगला, अपना चरण आकार सेट करें। बाईं ओर के गुण पैनल में, चरण अनुभाग खोजें। यहां, आप पिक्सेल में चौड़ाई और ऊंचाई सेट कर सकते हैं - 980x300 वेब स्लाइडशो के लिए एक सामान्य विकल्प है, लेकिन आवश्यकतानुसार समायोजित करने के लिए स्वतंत्र महसूस करें।
अपने स्लाइड शो को उत्तरदायी बनाने के लिए, चौड़ाई को 100%पर स्विच करें। इस तरह, आपका स्लाइड शो किसी भी स्क्रीन आकार को फिट करने के लिए पैमाने पर होगा। बस चौड़ाई क्षेत्र के बगल में पिक्सेल आइकन पर क्लिक करें, इसे एक प्रतिशत आइकन में बदलें, और 100%दर्ज करें। डिफ़ॉल्ट रूप से, ओवरफ्लो छिपा हुआ है, जो देखने के भीतर सब कुछ बड़े करीने से रखता है।
अपनी परियोजना को जल्दी और अक्सर बचाने के लिए न भूलें। File> Save As पर जाएं, इसे "Slideshow-tut.html" की तरह कुछ नाम दें, और बाद में HTML फ़ाइल का नाम बदलने के बाद से आप इसे सहेजते हैं, इस बारे में ध्यान रखें कि बाद में मुश्किल हो सकता है।
एज चेतन के साथ स्लाइड जोड़ना और स्थिति
छवियों को आयात करना
एक बार जब आपका दस्तावेज़ सेट हो जाता है, तो आपकी छवियों को आयात करने का समय आ गया है। EDGE ANIMATE JPG, PNG और GIF प्रारूपों का समर्थन करता है। आप मंच पर उन्हें खींचकर और ड्रॉप करके, फ़ाइल> आयात , या लाइब्रेरी पैनल का उपयोग करके नेविगेट करके छवियों को आयात कर सकते हैं।

आयात करने के बाद, आपकी छवियां दाईं ओर लाइब्रेरी पैनल में दिखाई देंगी। यहां से, आप उन्हें मंच पर खींच सकते हैं। सर्वश्रेष्ठ संगठन के लिए, अपनी छवियों को अपनी परियोजना के रूप में एक ही निर्देशिका के भीतर एक फ़ोल्डर में रखें।
यह मानते हुए कि आपकी छवियों को आपके स्लाइड शो को फिट करने के लिए तैयार किया गया है, प्रॉपर्टीज पैनल का उपयोग करके उन्हें स्थिति और आकार दें। उन्हें केंद्र में रखने और कटऑफ से बचने के लिए, एक्स और वाई पोजिशनिंग को 0%, ऑटो से ऊंचाई और 70%तक चौड़ाई सेट करें। फिर, शैली को ट्रांसफ़ॉर्म-मूल में समायोजित करें: उचित देखने के लिए 50% 50% । आप इन सेटिंग्स को साइज़िंग के बगल में पेन आइकन पर क्लिक करके ट्विक कर सकते हैं, जो एक कोड एडिटर खोलता है जहां आप पृष्ठभूमि का आकार 'ऑटो' के लिए सेट कर सकते हैं और अधिक नियंत्रण के लिए प्रतिशत के लिए पोजिशनिंग कर सकते हैं।
अपने शो में अधिक स्लाइड जोड़ने के लिए इस प्रक्रिया को दोहराएं।
अपने स्लाइड शो को एनिमेट करना
एनिमेशन वे हैं जो आपके स्लाइड शो को जीवित करते हैं। एज एमीमेट की टाइमलाइन-आधारित सिस्टम आपको सुचारू संक्रमण और आकर्षक प्रभाव बनाने की सुविधा देता है।
टाइमलाइन एज चेतन इंटरफ़ेस के निचले भाग में बैठती है, जो आपके एनीमेशन फ्रेम को दर्शाती है और तत्व आंदोलनों को नियंत्रित करती है। एक स्लाइड को चेतन करने के लिए, इसे मंच पर चुनें, और अपने वांछित फ्रेम पर टॉगल पिन आइकन पर क्लिक करके टाइमलाइन पर एक नया कीफ्रेम बनाएं। उदाहरण के लिए, टॉगल को 0s पर और फिर से एक चिकनी प्रवाह के लिए 0.75 सेकंड पर सेट करें, विशेष रूप से आसानी से सक्षम विकल्पों के साथ।
दाईं ओर स्लाइड ऑफ-स्क्रीन के साथ शुरू करें, और कम रोबोटिक स्लाइड-इन के लिए Easeoutquad की तरह एक आसान फ़ंक्शन का उपयोग करें। स्क्रीन के 0% से 0.75 सेकंड के बाद स्लाइड को फीका करने के लिए सेट करें। कई स्लाइड्स के साथ, आप निचले तत्व बार पर एक दूसरे के बगल में उन्हें खींचकर उनकी प्रविष्टि को डगमगा सकते हैं।
स्लाइड संक्रमण को नियंत्रित करने के लिए, एक स्टॉप पॉइंट जोड़ने के लिए एक ट्रिगर डालें। स्टॉप के बाद ट्रिगर डालें ट्रिगर का चयन करें। अतिरिक्त स्लाइड के लिए, एक प्रति बनाने के लिए डुप्लिकेट विकल्प (डी कुंजी) का उपयोग करें, फिर नाम, छवि और स्थिति को समायोजित करें। याद रखें, लक्ष्य प्रत्येक स्लाइड को आसानी से स्लाइड करने के लिए समय की अनुमति देना है।
अतिरिक्त युक्तियाँ
स्टार्ट एंड स्टॉप पॉइंट्स के साथ काम करते समय, एक पूर्व संस्करण की नकल करने से कई मुद्दों को हल किया जा सकता है। यह काम करता है क्योंकि एनिमेशन तत्वों के भीतर सेट किए जाते हैं, जिससे उन्हें विषम कोडिंग आवश्यकताओं के बिना सह -अस्तित्व की अनुमति मिलती है। इसके अलावा, एक बार आसान फ़ंक्शंस सेट होने के बाद, उन्हें नए संस्करणों के लिए फिर से लागू करने की आवश्यकता नहीं होती है।
गतिशील स्लाइडशो के लिए एडोब एज चेतन का उपयोग कैसे करें
स्लाइड शो बनाने के लिए चरण-दर-चरण गाइड
- अपना दस्तावेज़ सेट करें:
- ओपन एज चेतन।

- एक नई फ़ाइल बनाएं।
- चरण आकार (जैसे, 980x300 पिक्सल) सेट करें।
- 100%तक चौड़ाई निर्धारित करके जवाबदेही सुनिश्चित करें।
- अपनी फ़ाइल सहेजें।
- आयात छवियां:
- मंच पर छवियों को खींचें और ड्रॉप करें या उन्हें फ़ाइल> आयात के माध्यम से आयात करें।
- स्थिति और आकार की छवियां उचित रूप से।
- चेतन स्लाइड्स:
- प्रत्येक स्लाइड के लिए टाइमलाइन पर कीफ्रेम बनाएं।
- चिकनी प्रविष्टि और निकास के लिए संक्रमण जोड़ें।
- संवर्धित एनीमेशन के लिए आसान कार्यों को लागू करें।
- नेविगेशन लागू करें:
- प्रतीकों का उपयोग करके अगले और पीछे के बटन जोड़ें।
- नेविगेशन के लिए बटन के लिए जावास्क्रिप्ट क्रियाएं संलग्न करें।
- परीक्षण और अनुकूलन:
- विभिन्न ब्राउज़रों में अपने स्लाइड शो का पूर्वावलोकन करें।
- तेजी से लोडिंग के लिए छवियों को अनुकूलित करें।
- उपकरणों में जवाबदेही सुनिश्चित करें।
एडोब एज चेतन का उपयोग करने के पेशेवरों और विपक्ष
पेशेवरों
- टाइमलाइन-आधारित एनीमेशन: जटिल एनिमेशन बनाना आसान बनाता है।
- HTML5 समर्थन: आधुनिक वेब ब्राउज़रों के साथ संगत सामग्री बनाता है।
- इंटरैक्टिव तत्व: बटन, रोलओवर और रूपों को जोड़ने की अनुमति देता है।
- कोड-मुक्त डिजाइन: डिजाइनर कोड लिखे बिना एनिमेशन बना सकते हैं।
दोष
- बंद समर्थन: Adobe अब Edge Animate का समर्थन नहीं करता है।
- सीमित विशेषताएं: आधुनिक एनीमेशन टूल की सभी विशेषताएं नहीं हो सकती हैं।
- प्रदर्शन के मुद्दे: एनिमेशन संसाधन-गहन हो सकते हैं, जो प्रदर्शन के मुद्दों के लिए अग्रणी हो सकते हैं।
- स्टीप लर्निंग कर्व: शुरुआती लोगों के लिए सीखना मुश्किल हो सकता है।
उपवास
एडोब एज चेतन क्या है?
Adobe Edge Animate HTML5, जावास्क्रिप्ट और CSS3 का उपयोग करके इंटरैक्टिव और एनिमेटेड सामग्री बनाने के लिए एक वेब डिज़ाइन टूल था। यह विशेष रूप से फ्लैश के बिना एनिमेशन, बैनर और स्लाइडशो के लिए उपयोगी था।
क्या Adobe Edge Animate अभी भी समर्थित है?
नहीं, Adobe Edge Animate अब 2015 के बाद से समर्थित नहीं है। हालांकि, यह अभी भी विरासत परियोजनाओं के लिए या डिजाइनरों द्वारा उपयोग किया जाता है जो इसकी विशिष्ट एनीमेशन क्षमताओं को पसंद करते हैं। आधुनिक विकल्पों में Adobe Animate CC और अन्य HTML5 एनीमेशन उपकरण शामिल हैं।
एडोब एज चेतन के विकल्प क्या हैं?
आधुनिक विकल्पों में Adobe Animate CC, Google वेब डिज़ाइनर, Tumult Hype, Greensock (GSAP), और CreateJS शामिल हैं, जिनमें से सभी मजबूत HTML5 एनीमेशन क्षमताओं की पेशकश करते हैं।
मैं अपने किनारे को चेतन स्लाइड शो को कैसे उत्तरदायी बना सकता हूं?
अपने स्लाइड शो को उत्तरदायी बनाने के लिए, मुख्य चरण की चौड़ाई को 100% पर सेट करें और स्थिति और आकार देने वाले तत्वों के लिए प्रतिशत मूल्यों का उपयोग करें। जवाबदेही सुनिश्चित करने के लिए उपकरणों और ब्राउज़रों में परीक्षण करें।
संबंधित प्रश्न
मैं तेजी से लोडिंग समय के लिए अपने स्लाइड शो को कैसे अनुकूलित कर सकता हूं?
तेजी से लोडिंग के लिए अपने स्लाइड शो को अनुकूलित करने के लिए, छवि संपीड़न, कोड मिनिफिकेशन, ब्राउज़र कैशिंग, एक सीडीएन का उपयोग करके और आलसी लोडिंग तकनीकों को लागू करने पर विचार करें।
क्या मैं अपने एज एनेट स्लाइड शो में इंटरैक्टिव तत्वों को जोड़ सकता हूं?
हां, आप एज चेतावनी में जावास्क्रिप्ट क्रियाओं का उपयोग करके बटन, रोलओवर, फॉर्म और बाहरी लिंक जैसे इंटरैक्टिव तत्वों को जोड़ सकते हैं।
मैं अपने किनारे के चेतन स्लाइड शो के लिए क्रॉस-ब्राउज़र संगतता कैसे सुनिश्चित करूं?
विभिन्न ब्राउज़रों और उपकरणों पर परीक्षण करके क्रॉस-ब्राउज़र संगतता सुनिश्चित करें, वेब मानकों का पालन करें, सीएसएस के लिए विक्रेता उपसर्गों का उपयोग करके, और अंतर को संभालने के लिए जावास्क्रिप्ट फ्रेमवर्क को नियोजित करें।
मैं अपनी वेबसाइट पर एक किनारे चेतन स्लाइड शो कैसे एम्बेड करूं?
अपने स्लाइड शो को एम्बेड करने के लिए, अपने वेब पेज में उत्पन्न HTML, CSS और जावास्क्रिप्ट फ़ाइलों को शामिल करें। कोड को कॉपी करें और इसे अपनी वेबसाइट के HTML में पेस्ट करें, अपने CSS और जावास्क्रिप्ट फ़ाइलों के पथ को सुनिश्चित करना सही है।
 एआई और मुफ्त टूल्स के साथ अपने लिंक्डइन प्रोफाइल का अनुकूलन करें: नौकरी चाहने वालों के लिए एक गाइड
आज के डिजिटल परिदृश्य में, आपका लिंक्डइन प्रोफाइल अक्सर संभावित नियोक्ताओं और सहयोगियों के साथ पहला टचपॉइंट होता है। एक अच्छी तरह से तैयार की गई लिंक्डइन प्रोफाइल आपकी दृश्यता को काफी बढ़ा सकती है, भर्तीकर्ताओं को आकर्षित कर सकती है, और रोमांचक कैरियर के अवसरों के लिए मार्ग प्रशस्त कर सकती है। इस विस्तृत गाइड में, हम
एआई और मुफ्त टूल्स के साथ अपने लिंक्डइन प्रोफाइल का अनुकूलन करें: नौकरी चाहने वालों के लिए एक गाइड
आज के डिजिटल परिदृश्य में, आपका लिंक्डइन प्रोफाइल अक्सर संभावित नियोक्ताओं और सहयोगियों के साथ पहला टचपॉइंट होता है। एक अच्छी तरह से तैयार की गई लिंक्डइन प्रोफाइल आपकी दृश्यता को काफी बढ़ा सकती है, भर्तीकर्ताओं को आकर्षित कर सकती है, और रोमांचक कैरियर के अवसरों के लिए मार्ग प्रशस्त कर सकती है। इस विस्तृत गाइड में, हम
 एआई-संचालित वाइब कोडिंग: सॉफ्टवेयर विकास के भविष्य में क्रांति
मार्च 2025 में, एक क्रांतिकारी अवधारणा जिसे वाइब कोडिंग के रूप में जाना जाता है, ने तूफान से प्रोग्रामिंग की दुनिया को ले लिया। पूर्व Openai शोधकर्ता आंद्रेज करपैथी द्वारा गढ़ा गया यह विचार, डेवलपर्स को रचनात्मक प्रक्रिया में खुद को डुबोने के लिए प्रोत्साहित करता है, जिससे एआई कोडिंग की निट्टी-ग्रिट्टी को संभालने देता है। Vibe कोडिंग reshap है
एआई-संचालित वाइब कोडिंग: सॉफ्टवेयर विकास के भविष्य में क्रांति
मार्च 2025 में, एक क्रांतिकारी अवधारणा जिसे वाइब कोडिंग के रूप में जाना जाता है, ने तूफान से प्रोग्रामिंग की दुनिया को ले लिया। पूर्व Openai शोधकर्ता आंद्रेज करपैथी द्वारा गढ़ा गया यह विचार, डेवलपर्स को रचनात्मक प्रक्रिया में खुद को डुबोने के लिए प्रोत्साहित करता है, जिससे एआई कोडिंग की निट्टी-ग्रिट्टी को संभालने देता है। Vibe कोडिंग reshap है
 Wizrd AutoDesigner 2.0 अनावरण: AI- चालित UI डिजाइन उपकरण की एक व्यापक समीक्षा
यूआई डिजाइन की गतिशील दुनिया में, आर्टिफिशियल इंटेलिजेंस तेजी से एक महत्वपूर्ण भूमिका निभा रहा है, और Wizrd AutoDesigner 2.0 गेम-चेंजर के रूप में बाहर खड़ा है। यह एआई-संचालित मंच में क्रांति लाने का वादा किया गया है कि डिजाइनर कैसे काम करते हैं, वर्कफ़्लोज़ को सुव्यवस्थित करते हैं और रचनात्मकता को बढ़ाते हैं। चलो एक detai में तल्लीन
Wizrd AutoDesigner 2.0 अनावरण: AI- चालित UI डिजाइन उपकरण की एक व्यापक समीक्षा
यूआई डिजाइन की गतिशील दुनिया में, आर्टिफिशियल इंटेलिजेंस तेजी से एक महत्वपूर्ण भूमिका निभा रहा है, और Wizrd AutoDesigner 2.0 गेम-चेंजर के रूप में बाहर खड़ा है। यह एआई-संचालित मंच में क्रांति लाने का वादा किया गया है कि डिजाइनर कैसे काम करते हैं, वर्कफ़्लोज़ को सुव्यवस्थित करते हैं और रचनात्मकता को बढ़ाते हैं। चलो एक detai में तल्लीन
अपने ऑनलाइन डेटा गोपनीयता को पुनः प्राप्त करने के लिए 5 आसान कदम - आज शुरू करें
































