Adobe Illustratorのフォントサイズをマスターする包括的なガイド

 2025年4月27日
2025年4月27日

 RyanLee
RyanLee

 0
0
グラフィックデザインとアートの世界に飛び込んでいる場合、Adobe Illustratorはあなたの頼りになるツールです。視覚的に見事なデザインを作成できる機能が詰め込まれており、使用する重要な要素の1つはタイポグラフィです。フォントサイズを適切にすることは、読みやすさとデザインの全体的な影響の両方にとって重要です。このガイドでは、さまざまな方法を説明して、Adobe Illustratorのフォントサイズを微調整し、ヘッドライン、ボディテキスト、またはその他のテキスト要素を作成するかどうかにかかわらず、テキストを最高に見せることができます。フォントサイズのマスター調整は、デザインを真に高めることができます。
キーポイント
- イラストレーターのポイントタイプとエリアタイプのテキストの違いを把握してください。
- 正確なフォントサイズコントロールのために、プロパティパネル内の文字パネルを使用します。
- 選択ツールでテキストを比例してスケーリングする方法を学びます。
- 制約の有無にかかわらず、動的テキストのサイズ変更のスケールツールを調べます。
- 表示されていない場合は、[ウィンドウ]メニューを介して文字パネルにアクセスします。
テキストの種類と初期セットアップの理解
ポイントタイプ対エリアタイプ:適切なアプローチの選択
Adobe Illustratorには、テキストを作成するための2つの主要な方法:ポイントタイプとエリアタイプがあります。ポイントタイプは、テキストを自由に拡張したいヘッドラインまたは短いテキストに最適です。タイプツールでクリックして( 't'を押してアクセス)して、入力して作成します。一方、エリアタイプは、段落のような長いテキストに最適です。タイプツールをクリックしてドラッグしてテキストボックスを形成して作成し、テキストがそのスペース内でラップできるようにします。どちらを使用するかを知ることは、フォントサイズとテキストレイアウトの管理方法に大きな違いをもたらすことができます。サイズ変更またはスケーリングすると、各タイプの動作が異なるため、最初から適切なタイプを選択すると、ラインの面倒を節約できます。どちらを選択しても、Adobe Illustratorで人目を引く読みやすいデザインを作成するには、フォントサイズを処理することが不可欠です。

Adobe Illustratorのタイプツールにアクセスします
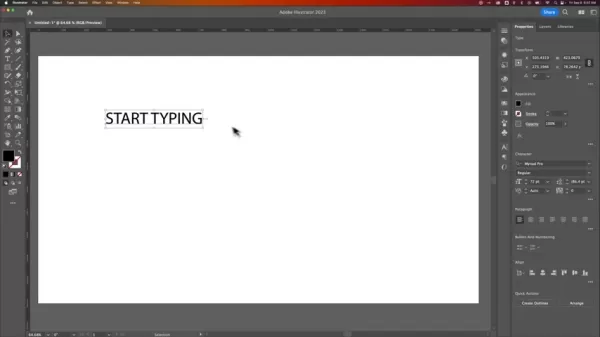
フォントサイズの調整を開始する前に、Adobe Illustratorでタイプツールを使用する方法を知る必要があります。画面の左側にあるツールバーで、「T」アイコンがマークされています。また、キーボードの「T」キーを押して、迅速にアクティブ化することもできます。タイプツールをアクティブにしたら、アートボードのどこでもクリックしてポイントタイプを作成するか、クリックしてドラッグしてエリアタイプを作成できます。これがすべてのテキスト作業の出発点であるため、タイプツールに精通すると、設計プロセスが合理化されます。一貫性のある読みやすいタイポグラフィは、説得力のあるグラフィックを作成するための鍵であり、その点で正しいフォントサイズが大きな役割を果たします。

イラストレーターのテキスト操作のための高度なヒント
読みやすさと視覚階層を維持します
フォントサイズの調整は、タイポグラフィパズルの1つにすぎません。読みやすさと視覚階層も重要です。読みやすさとは、フォントの選択、ラインの高さ、文字間隔などの要因に影響を与え、テキストを読み、理解しやすいことです。一方、視覚階層は、あなたのデザインを通して読者の目を導き、重要なことを強調するのに役立ちます。これは、さまざまなフォントサイズ、太字や斜体などのスタイル、色を通じて達成できます。たとえば、見出しに大きなフォントを使用すると、ボディテキストから目立つことができ、デザインがスキャンして理解しやすくなります。タイポグラフィを鋭く、一貫性があり、読みやすくすることは、説得力のあるグラフィックを作成するために不可欠であり、適切なフォントサイズを選択することはその大きな部分です。
一貫性のためにパラグラフスタイルを使用します
複数ページのドキュメントまたは繰り返しテキスト要素を持つドキュメントに取り組んでいる場合、段落スタイルは命の恩人になる可能性があります。彼らは、あなたがたくさんのフォーマットオプション(フォントサイズ、フォントファミリ、ラインの高さなど)を設定し、それらを一度に複数の段落に適用することを可能にします。パラグラフスタイルを設定するには、段落を必要な方法でフォーマットし、ウィンドウ>タイプ>段落スタイルに移動します。 [新しいスタイルの作成]ボタン(小さなページアイコンのように見えます)をクリックして、設定を保存します。その後、このスタイルを選択してパネルのスタイルをクリックすることで、このスタイルを他の段落に適用できます。フォーマットを後で調整する必要がある場合は、スタイルを更新でき、使用した場所で変更が自動的に適用されます。これにより、デザインが一貫性を保ち、適切なフォントサイズを維持することが重要です。一貫したタイポグラフィスタイルを使用すると、視聴者は簡単に感じ、グラフィックを楽しむことができます。
イラストレーターのフォントサイズを調整するためのさまざまな方法
プロパティパネルの文字パネルを使用します
フォントサイズを調整する最も簡単な方法は、キャラクターパネルを使用することです。最初に、変更するテキストを選択します。選択ツール(ブラックアロー)でこれを行うには、テキストオブジェクト全体を選択するか、特定のパーツを選択するタイプツールを使用してテキスト内にダブルクリックすることができます。テキストが選択されたら、画面の右側にあるプロパティパネルに移動します。表示されていない場合は、ウィンドウ>プロパティに移動して表示します。文字セクションには、現在のフォントサイズを示すドロップダウンメニューが表示されます。新しいサイズを入力するか、リストから選択できます。 Enterを押すと、テキストが更新されます。これは、フォントサイズを制御するための最も正確な方法であり、Adobe Illustratorのタイポグラフィに対する完全なコマンドを提供します。

選択ツールに比例してテキストをスケーリングします
テキストのサイズを変更するためのより視覚的なアプローチについては、選択ツールを使用して比例してスケーリングします。選択ツールを使用してテキストオブジェクトを選択し、表示される境界ボックスのコーナーハンドルの1つにホバリングします。ハンドルをクリックしてドラッグしてサイズを変更します。テキストの割合をそのままに保つには、ドラッグ中にシフトキーを押し続けます。この方法は、正確な数値を必要とせずにテキストサイズをすばやく調整するのに最適です。ただし、この方法でスケーリングすると、ポイントサイズが分数サイズになる場合があるため、後でキャラクターパネルで改良することができます。タイポグラフィが鋭くて一貫性を保つことは、説得力のあるグラフィックを作成するための鍵であり、適切なフォントサイズを使用することが不可欠です。

動的なサイズ変更のためのスケールツールを利用します
スケールツールは、テキストを動的にサイズ変更する別の方法を提供します。特に、テキストとそのテキストボックスの両方を同時に変更するエリアタイプのテキストに役立ちます。まず、選択ツールを使用してテキストオブジェクトを選択し、キーボードでツールバー(正方形がサイズ変更されているように見える)またはプレス「S」を見つけます。アートボードをクリックしてドラッグしてサイズを変更し、シフトを保持してプロポーションを均等に保ちます。スケールツールを使用すると、ALT(MACのオプション)を保持し、アンカーポイントが必要な場所をクリックすることにより、特定のポイントからスケーリングできます。この方法は少し難しい場合がありますが、特に特定のテキストボックス内でフォントサイズを管理する場合は、柔軟性を提供します。

Adobe Illustratorの価格設定計画
サブスクリプションオプションの理解
Adobe Illustratorは、さまざまなニーズに合わせてさまざまな計画を立てて、サブスクリプションモデルを通じて利用できます。これが簡単な要約です:
- 単一のアプリプラン:これにより、Adobe Illustratorのみにアクセスできます。ベクトルグラフィックスに焦点を合わせており、他のAdobeアプリを必要としない場合に最適です。
- すべてのアプリ計画(Creative Cloud):この計画には、Photoshop、Indesign、Premiere Proなど、20を超えるAdobe Creative Appが含まれています。さまざまなプロジェクトに幅広いツールを必要とする専門家にとっては素晴らしいことです。
価格と機能が変わる可能性があるため、最新の情報についてはAdobe Webサイトを確認するのが最善です。
スケーリングテキストの利点と短所
長所
- 迅速かつ視覚的な調整
- 比例スケーリングはアスペクト比を維持します
- 初期サイズの推定に役立ちます
短所
- わずかな点サイズになる可能性があります
- 文字パネルを使用するよりも正確ではありません
- スケーリング領域のテキストボックスは、レイアウトを歪める可能性があります
テキスト処理のためのAdobe Illustratorの重要な機能
高度なタイポグラフィオプション
Adobe Illustratorは、デザイナーに正確なコントロールを提供するさまざまなタイポグラフィコントロールを提供しています。フォントサイズの調整を超えて、カーニング、追跡、リーディング、およびベースラインシフトを調整できます。 Opentype機能では、文体的な代替、結晶、およびコンテキストセットを使用して、テキストの視覚的魅力を強化することができます。タッチタイプツールを使用すると、ユニークなデザインやカスタムタイポグラフィレイアウトの個々の文字を変更することもできます。 Adobe IllustratorのTouch Typeツールを使用すると、無限のデザインの可能性が発生します。
Adobeフォントとの統合
Adobe IllustratorのAdobe Fontsとの統合により、数千の高品質のフォントにアクセスできます。アプリでフォントを直接閲覧、アクティブ化、同期することができます。古典的なセリフであろうと現代のsans-serifが必要であろうと、広大なライブラリがあなたをカバーしています。 Adobeフォントは、ほとんどのクリエイティブクラウドサブスクリプションに含まれているため、フォントサイズの選択と管理が容易になります。 Adobe IllustratorでAdobe Fontsを使用すると、無限のタイポグラフィのデザインの可能性が可能になります。完璧なフォントサイズを見つけることが重要ですが、ジョブに適したフォントを選択することが重要です。
ライブエフェクトと歪み
Adobe Illustratorでは、永久に変更することなく、ライブエフェクトと歪みをテキストに適用できます。テキストの外観を変えるために、包み、ひねり、膨張し、膨らませることができます。これらの効果は編集可能であるため、自由に実験できます。ライブエフェクトをプロパティパネルを介した高度なフォントサイズ制御と組み合わせることで、創造性のための広大な遊び場が得られます。
ユースケース:フォントサイズが最も重要な場合
ロゴのデザインとブランディング
ロゴデザインでは、フォントサイズが認識可能で記憶に残るマークを作成するために重要です。これにより、ブランドの名前が、名刺から看板まで、さまざまなメディアで読みやすくなります。慎重に選択されたフォントとペアになった、選択されたフォントサイズは、ブランドの個性と価値を強化できます。 Adobe Illustratorのロゴのタイポグラフィを設計するとき、サクサクした、きれいな美学的で明確な視覚階層が不可欠です。
Webおよびモバイルデザイン
Webおよびモバイルデザインの場合、フォントサイズはユーザーエクスペリエンスに直接影響します。テキストがさまざまな画面サイズで読みやすく、解像度がアクセシビリティとエンゲージメントの鍵となることを確認できます。 Adobe Illustratorは、Webサイトとアプリインターフェイスのプロトタイプによく使用されます。このインターフェイスでは、思慮深いフォントサイズの考慮事項がユーザーフレンドリーで視覚的に魅力的なデザインの基礎を築きます。
印刷デザインとレイアウト
印刷デザインでは、パンフレット、ポスター、雑誌など、フォントサイズは、情報がどの程度効果的に伝達されるかを決定します。クリアフォントサイズのヒエラルキーは、コンテンツを読者にガイドし、重要なポイントを強調します。 Adobe Illustratorでは、デザイナーは視覚的に印象的で有益なレイアウトを作成するためのタイポグラフィの設定を微調整します。
Adobe Illustratorのフォントサイズに関するよくある質問
複数のテキストボックスのフォントサイズを一度に変更するにはどうすればよいですか?
複数のテキストボックスのフォントサイズを同時に変更するには、選択ツールで変更するすべてのテキストボックスを選択します。次に、プロパティパネルの文字パネルに移動します。そこに作成したフォントサイズの変更は、選択したすべてのテキストボックスに適用されます。これは、デザインを一貫性に保つ最も効率的な方法です。ロゴまたはブランドテキストの場合、一貫したフォントサイズを維持すると、ブランド認知が固まります。
スケーリング後にテキストがぼやけているのはなぜですか?
テキストは、分数ポイントサイズになった場合、またはテキストオブジェクトがピクセルグリッドに整列していない場合、スケーリング後にぼやけて見えることがあります。これを修正するには、フォントサイズが整数(たとえば、12.5ptの代わりに12pt)であり、「ピクセルグリッドへのアライメント」が変換パネルで有効になっていることを確認してください。これは、テキストを鋭く明確に保つのに役立ちます。細部に注意を払い、正しいフォントサイズが維持されるようにすると、プロフェッショナルなグラフィックが得られます。
デザインのタイポグラフィに関する関連する質問
さまざまなタイプのテキスト(見出し、ボディテキスト、キャプション)のフォントサイズを選択するためのベストプラクティスは何ですか?
適切なフォントサイズを選択することは、テキストのタイプとその目的によって異なります。見出しの場合、より大きなフォントサイズ(たとえば、24-36pt)が明確な視覚階層を作成し、読者の注意をつかみます。快適な読書のために、ボディテキストは小さく(例:10-12pt)する必要があります。キャプションは、メインコンテンツを圧倒することなくコンテキストを提供するために、さらに小さくする必要があります。フォントサイズを決定するときは、常に全体的なデザインと視聴者を考慮してください。 Adobe Illustratorで作業するには、細部に注意が必要です。ジョブに適切なフォントサイズを選択し、一貫したタイポグラフィスタイルを使用することで、視聴者が簡単に感じてグラフィックを楽しむことができます。
テキストタイプ 推奨フォントサイズ 目的 見出し 24-36pt 注意を引き付け、視覚的な階層を作成します ボディテキスト 10-12pt 快適な読書、メインコンテンツを伝えます キャプション 8-10pt コンテキストを提供し、メインコンテンツを補完します サブヘディング 14-18pt ボディテキストを分割し、コンテンツを読者に導きます 引用 12-14pt 重要なステートメントを強調し、視覚的な関心を追加します 箇条書き 10-12pt 情報を整理し、読みやすさを改善します 行動を促す 14-16pt 行動への呼び出しに注意を喚起し、ユーザーにアクションを実行するように促します
関連記事
 ビリー・アイドルの「反逆者」:ライブパフォーマンスの詳細な見方
ビリー・アイドルの「反逆者」は、単なる歌であることを超えています。これは、1980年代のロックカルチャーの象徴であり、何世代にもわたってファンと共鳴し続けています。この作品は、ライブの「反逆者」のパフォーマンスの脈動エネルギーと象徴的なビジュアルを通る旅に連れて行き、CEMの要素を解明します
ビリー・アイドルの「反逆者」:ライブパフォーマンスの詳細な見方
ビリー・アイドルの「反逆者」は、単なる歌であることを超えています。これは、1980年代のロックカルチャーの象徴であり、何世代にもわたってファンと共鳴し続けています。この作品は、ライブの「反逆者」のパフォーマンスの脈動エネルギーと象徴的なビジュアルを通る旅に連れて行き、CEMの要素を解明します
 ビデオ編集でAI LUTSで色補正を変換します
ビデオ編集における色補正へのアプローチに革命をもたらす準備はできていますか? AI駆動型のツールは、プロフェッショナルで映画のようなルックスを達成するために、これまで以上にシンプルになっています。高度なAIモデルが出現すると、特定の美学に合わせたカスタムLUT(ルックアップテーブル)を作成することで、
ビデオ編集でAI LUTSで色補正を変換します
ビデオ編集における色補正へのアプローチに革命をもたらす準備はできていますか? AI駆動型のツールは、プロフェッショナルで映画のようなルックスを達成するために、これまで以上にシンプルになっています。高度なAIモデルが出現すると、特定の美学に合わせたカスタムLUT(ルックアップテーブル)を作成することで、
 OSHI NO KOの「アイドル」の解読:深いダイブ分析
「Idol」というタイトルの *Oshi No Ko *のオープニングテーマは、単なるキャッチーなJ-Popチューンであることを超えています。それは、アイドルの公共イメージと私的現実の間のスターダム、アイデンティティ、そしてしばしば青い線の複雑さに深く潜る物語の傑作です。この曲は、舞台を設定するだけではありません
コメント (0)
0/200
OSHI NO KOの「アイドル」の解読:深いダイブ分析
「Idol」というタイトルの *Oshi No Ko *のオープニングテーマは、単なるキャッチーなJ-Popチューンであることを超えています。それは、アイドルの公共イメージと私的現実の間のスターダム、アイデンティティ、そしてしばしば青い線の複雑さに深く潜る物語の傑作です。この曲は、舞台を設定するだけではありません
コメント (0)
0/200

 2025年4月27日
2025年4月27日

 RyanLee
RyanLee

 0
0
グラフィックデザインとアートの世界に飛び込んでいる場合、Adobe Illustratorはあなたの頼りになるツールです。視覚的に見事なデザインを作成できる機能が詰め込まれており、使用する重要な要素の1つはタイポグラフィです。フォントサイズを適切にすることは、読みやすさとデザインの全体的な影響の両方にとって重要です。このガイドでは、さまざまな方法を説明して、Adobe Illustratorのフォントサイズを微調整し、ヘッドライン、ボディテキスト、またはその他のテキスト要素を作成するかどうかにかかわらず、テキストを最高に見せることができます。フォントサイズのマスター調整は、デザインを真に高めることができます。
キーポイント
- イラストレーターのポイントタイプとエリアタイプのテキストの違いを把握してください。
- 正確なフォントサイズコントロールのために、プロパティパネル内の文字パネルを使用します。
- 選択ツールでテキストを比例してスケーリングする方法を学びます。
- 制約の有無にかかわらず、動的テキストのサイズ変更のスケールツールを調べます。
- 表示されていない場合は、[ウィンドウ]メニューを介して文字パネルにアクセスします。
テキストの種類と初期セットアップの理解
ポイントタイプ対エリアタイプ:適切なアプローチの選択
Adobe Illustratorには、テキストを作成するための2つの主要な方法:ポイントタイプとエリアタイプがあります。ポイントタイプは、テキストを自由に拡張したいヘッドラインまたは短いテキストに最適です。タイプツールでクリックして( 't'を押してアクセス)して、入力して作成します。一方、エリアタイプは、段落のような長いテキストに最適です。タイプツールをクリックしてドラッグしてテキストボックスを形成して作成し、テキストがそのスペース内でラップできるようにします。どちらを使用するかを知ることは、フォントサイズとテキストレイアウトの管理方法に大きな違いをもたらすことができます。サイズ変更またはスケーリングすると、各タイプの動作が異なるため、最初から適切なタイプを選択すると、ラインの面倒を節約できます。どちらを選択しても、Adobe Illustratorで人目を引く読みやすいデザインを作成するには、フォントサイズを処理することが不可欠です。

Adobe Illustratorのタイプツールにアクセスします
フォントサイズの調整を開始する前に、Adobe Illustratorでタイプツールを使用する方法を知る必要があります。画面の左側にあるツールバーで、「T」アイコンがマークされています。また、キーボードの「T」キーを押して、迅速にアクティブ化することもできます。タイプツールをアクティブにしたら、アートボードのどこでもクリックしてポイントタイプを作成するか、クリックしてドラッグしてエリアタイプを作成できます。これがすべてのテキスト作業の出発点であるため、タイプツールに精通すると、設計プロセスが合理化されます。一貫性のある読みやすいタイポグラフィは、説得力のあるグラフィックを作成するための鍵であり、その点で正しいフォントサイズが大きな役割を果たします。

イラストレーターのテキスト操作のための高度なヒント
読みやすさと視覚階層を維持します
フォントサイズの調整は、タイポグラフィパズルの1つにすぎません。読みやすさと視覚階層も重要です。読みやすさとは、フォントの選択、ラインの高さ、文字間隔などの要因に影響を与え、テキストを読み、理解しやすいことです。一方、視覚階層は、あなたのデザインを通して読者の目を導き、重要なことを強調するのに役立ちます。これは、さまざまなフォントサイズ、太字や斜体などのスタイル、色を通じて達成できます。たとえば、見出しに大きなフォントを使用すると、ボディテキストから目立つことができ、デザインがスキャンして理解しやすくなります。タイポグラフィを鋭く、一貫性があり、読みやすくすることは、説得力のあるグラフィックを作成するために不可欠であり、適切なフォントサイズを選択することはその大きな部分です。
一貫性のためにパラグラフスタイルを使用します
複数ページのドキュメントまたは繰り返しテキスト要素を持つドキュメントに取り組んでいる場合、段落スタイルは命の恩人になる可能性があります。彼らは、あなたがたくさんのフォーマットオプション(フォントサイズ、フォントファミリ、ラインの高さなど)を設定し、それらを一度に複数の段落に適用することを可能にします。パラグラフスタイルを設定するには、段落を必要な方法でフォーマットし、ウィンドウ>タイプ>段落スタイルに移動します。 [新しいスタイルの作成]ボタン(小さなページアイコンのように見えます)をクリックして、設定を保存します。その後、このスタイルを選択してパネルのスタイルをクリックすることで、このスタイルを他の段落に適用できます。フォーマットを後で調整する必要がある場合は、スタイルを更新でき、使用した場所で変更が自動的に適用されます。これにより、デザインが一貫性を保ち、適切なフォントサイズを維持することが重要です。一貫したタイポグラフィスタイルを使用すると、視聴者は簡単に感じ、グラフィックを楽しむことができます。
イラストレーターのフォントサイズを調整するためのさまざまな方法
プロパティパネルの文字パネルを使用します
フォントサイズを調整する最も簡単な方法は、キャラクターパネルを使用することです。最初に、変更するテキストを選択します。選択ツール(ブラックアロー)でこれを行うには、テキストオブジェクト全体を選択するか、特定のパーツを選択するタイプツールを使用してテキスト内にダブルクリックすることができます。テキストが選択されたら、画面の右側にあるプロパティパネルに移動します。表示されていない場合は、ウィンドウ>プロパティに移動して表示します。文字セクションには、現在のフォントサイズを示すドロップダウンメニューが表示されます。新しいサイズを入力するか、リストから選択できます。 Enterを押すと、テキストが更新されます。これは、フォントサイズを制御するための最も正確な方法であり、Adobe Illustratorのタイポグラフィに対する完全なコマンドを提供します。

選択ツールに比例してテキストをスケーリングします
テキストのサイズを変更するためのより視覚的なアプローチについては、選択ツールを使用して比例してスケーリングします。選択ツールを使用してテキストオブジェクトを選択し、表示される境界ボックスのコーナーハンドルの1つにホバリングします。ハンドルをクリックしてドラッグしてサイズを変更します。テキストの割合をそのままに保つには、ドラッグ中にシフトキーを押し続けます。この方法は、正確な数値を必要とせずにテキストサイズをすばやく調整するのに最適です。ただし、この方法でスケーリングすると、ポイントサイズが分数サイズになる場合があるため、後でキャラクターパネルで改良することができます。タイポグラフィが鋭くて一貫性を保つことは、説得力のあるグラフィックを作成するための鍵であり、適切なフォントサイズを使用することが不可欠です。

動的なサイズ変更のためのスケールツールを利用します
スケールツールは、テキストを動的にサイズ変更する別の方法を提供します。特に、テキストとそのテキストボックスの両方を同時に変更するエリアタイプのテキストに役立ちます。まず、選択ツールを使用してテキストオブジェクトを選択し、キーボードでツールバー(正方形がサイズ変更されているように見える)またはプレス「S」を見つけます。アートボードをクリックしてドラッグしてサイズを変更し、シフトを保持してプロポーションを均等に保ちます。スケールツールを使用すると、ALT(MACのオプション)を保持し、アンカーポイントが必要な場所をクリックすることにより、特定のポイントからスケーリングできます。この方法は少し難しい場合がありますが、特に特定のテキストボックス内でフォントサイズを管理する場合は、柔軟性を提供します。

Adobe Illustratorの価格設定計画
サブスクリプションオプションの理解
Adobe Illustratorは、さまざまなニーズに合わせてさまざまな計画を立てて、サブスクリプションモデルを通じて利用できます。これが簡単な要約です:
- 単一のアプリプラン:これにより、Adobe Illustratorのみにアクセスできます。ベクトルグラフィックスに焦点を合わせており、他のAdobeアプリを必要としない場合に最適です。
- すべてのアプリ計画(Creative Cloud):この計画には、Photoshop、Indesign、Premiere Proなど、20を超えるAdobe Creative Appが含まれています。さまざまなプロジェクトに幅広いツールを必要とする専門家にとっては素晴らしいことです。
価格と機能が変わる可能性があるため、最新の情報についてはAdobe Webサイトを確認するのが最善です。
スケーリングテキストの利点と短所
長所
- 迅速かつ視覚的な調整
- 比例スケーリングはアスペクト比を維持します
- 初期サイズの推定に役立ちます
短所
- わずかな点サイズになる可能性があります
- 文字パネルを使用するよりも正確ではありません
- スケーリング領域のテキストボックスは、レイアウトを歪める可能性があります
テキスト処理のためのAdobe Illustratorの重要な機能
高度なタイポグラフィオプション
Adobe Illustratorは、デザイナーに正確なコントロールを提供するさまざまなタイポグラフィコントロールを提供しています。フォントサイズの調整を超えて、カーニング、追跡、リーディング、およびベースラインシフトを調整できます。 Opentype機能では、文体的な代替、結晶、およびコンテキストセットを使用して、テキストの視覚的魅力を強化することができます。タッチタイプツールを使用すると、ユニークなデザインやカスタムタイポグラフィレイアウトの個々の文字を変更することもできます。 Adobe IllustratorのTouch Typeツールを使用すると、無限のデザインの可能性が発生します。
Adobeフォントとの統合
Adobe IllustratorのAdobe Fontsとの統合により、数千の高品質のフォントにアクセスできます。アプリでフォントを直接閲覧、アクティブ化、同期することができます。古典的なセリフであろうと現代のsans-serifが必要であろうと、広大なライブラリがあなたをカバーしています。 Adobeフォントは、ほとんどのクリエイティブクラウドサブスクリプションに含まれているため、フォントサイズの選択と管理が容易になります。 Adobe IllustratorでAdobe Fontsを使用すると、無限のタイポグラフィのデザインの可能性が可能になります。完璧なフォントサイズを見つけることが重要ですが、ジョブに適したフォントを選択することが重要です。
ライブエフェクトと歪み
Adobe Illustratorでは、永久に変更することなく、ライブエフェクトと歪みをテキストに適用できます。テキストの外観を変えるために、包み、ひねり、膨張し、膨らませることができます。これらの効果は編集可能であるため、自由に実験できます。ライブエフェクトをプロパティパネルを介した高度なフォントサイズ制御と組み合わせることで、創造性のための広大な遊び場が得られます。
ユースケース:フォントサイズが最も重要な場合
ロゴのデザインとブランディング
ロゴデザインでは、フォントサイズが認識可能で記憶に残るマークを作成するために重要です。これにより、ブランドの名前が、名刺から看板まで、さまざまなメディアで読みやすくなります。慎重に選択されたフォントとペアになった、選択されたフォントサイズは、ブランドの個性と価値を強化できます。 Adobe Illustratorのロゴのタイポグラフィを設計するとき、サクサクした、きれいな美学的で明確な視覚階層が不可欠です。
Webおよびモバイルデザイン
Webおよびモバイルデザインの場合、フォントサイズはユーザーエクスペリエンスに直接影響します。テキストがさまざまな画面サイズで読みやすく、解像度がアクセシビリティとエンゲージメントの鍵となることを確認できます。 Adobe Illustratorは、Webサイトとアプリインターフェイスのプロトタイプによく使用されます。このインターフェイスでは、思慮深いフォントサイズの考慮事項がユーザーフレンドリーで視覚的に魅力的なデザインの基礎を築きます。
印刷デザインとレイアウト
印刷デザインでは、パンフレット、ポスター、雑誌など、フォントサイズは、情報がどの程度効果的に伝達されるかを決定します。クリアフォントサイズのヒエラルキーは、コンテンツを読者にガイドし、重要なポイントを強調します。 Adobe Illustratorでは、デザイナーは視覚的に印象的で有益なレイアウトを作成するためのタイポグラフィの設定を微調整します。
Adobe Illustratorのフォントサイズに関するよくある質問
複数のテキストボックスのフォントサイズを一度に変更するにはどうすればよいですか?
複数のテキストボックスのフォントサイズを同時に変更するには、選択ツールで変更するすべてのテキストボックスを選択します。次に、プロパティパネルの文字パネルに移動します。そこに作成したフォントサイズの変更は、選択したすべてのテキストボックスに適用されます。これは、デザインを一貫性に保つ最も効率的な方法です。ロゴまたはブランドテキストの場合、一貫したフォントサイズを維持すると、ブランド認知が固まります。
スケーリング後にテキストがぼやけているのはなぜですか?
テキストは、分数ポイントサイズになった場合、またはテキストオブジェクトがピクセルグリッドに整列していない場合、スケーリング後にぼやけて見えることがあります。これを修正するには、フォントサイズが整数(たとえば、12.5ptの代わりに12pt)であり、「ピクセルグリッドへのアライメント」が変換パネルで有効になっていることを確認してください。これは、テキストを鋭く明確に保つのに役立ちます。細部に注意を払い、正しいフォントサイズが維持されるようにすると、プロフェッショナルなグラフィックが得られます。
デザインのタイポグラフィに関する関連する質問
さまざまなタイプのテキスト(見出し、ボディテキスト、キャプション)のフォントサイズを選択するためのベストプラクティスは何ですか?
適切なフォントサイズを選択することは、テキストのタイプとその目的によって異なります。見出しの場合、より大きなフォントサイズ(たとえば、24-36pt)が明確な視覚階層を作成し、読者の注意をつかみます。快適な読書のために、ボディテキストは小さく(例:10-12pt)する必要があります。キャプションは、メインコンテンツを圧倒することなくコンテキストを提供するために、さらに小さくする必要があります。フォントサイズを決定するときは、常に全体的なデザインと視聴者を考慮してください。 Adobe Illustratorで作業するには、細部に注意が必要です。ジョブに適切なフォントサイズを選択し、一貫したタイポグラフィスタイルを使用することで、視聴者が簡単に感じてグラフィックを楽しむことができます。
| テキストタイプ | 推奨フォントサイズ | 目的 |
|---|---|---|
| 見出し | 24-36pt | 注意を引き付け、視覚的な階層を作成します |
| ボディテキスト | 10-12pt | 快適な読書、メインコンテンツを伝えます |
| キャプション | 8-10pt | コンテキストを提供し、メインコンテンツを補完します |
| サブヘディング | 14-18pt | ボディテキストを分割し、コンテンツを読者に導きます |
| 引用 | 12-14pt | 重要なステートメントを強調し、視覚的な関心を追加します |
| 箇条書き | 10-12pt | 情報を整理し、読みやすさを改善します |
| 行動を促す | 14-16pt | 行動への呼び出しに注意を喚起し、ユーザーにアクションを実行するように促します |
 ビリー・アイドルの「反逆者」:ライブパフォーマンスの詳細な見方
ビリー・アイドルの「反逆者」は、単なる歌であることを超えています。これは、1980年代のロックカルチャーの象徴であり、何世代にもわたってファンと共鳴し続けています。この作品は、ライブの「反逆者」のパフォーマンスの脈動エネルギーと象徴的なビジュアルを通る旅に連れて行き、CEMの要素を解明します
ビリー・アイドルの「反逆者」:ライブパフォーマンスの詳細な見方
ビリー・アイドルの「反逆者」は、単なる歌であることを超えています。これは、1980年代のロックカルチャーの象徴であり、何世代にもわたってファンと共鳴し続けています。この作品は、ライブの「反逆者」のパフォーマンスの脈動エネルギーと象徴的なビジュアルを通る旅に連れて行き、CEMの要素を解明します
 ビデオ編集でAI LUTSで色補正を変換します
ビデオ編集における色補正へのアプローチに革命をもたらす準備はできていますか? AI駆動型のツールは、プロフェッショナルで映画のようなルックスを達成するために、これまで以上にシンプルになっています。高度なAIモデルが出現すると、特定の美学に合わせたカスタムLUT(ルックアップテーブル)を作成することで、
ビデオ編集でAI LUTSで色補正を変換します
ビデオ編集における色補正へのアプローチに革命をもたらす準備はできていますか? AI駆動型のツールは、プロフェッショナルで映画のようなルックスを達成するために、これまで以上にシンプルになっています。高度なAIモデルが出現すると、特定の美学に合わせたカスタムLUT(ルックアップテーブル)を作成することで、
 OSHI NO KOの「アイドル」の解読:深いダイブ分析
「Idol」というタイトルの *Oshi No Ko *のオープニングテーマは、単なるキャッチーなJ-Popチューンであることを超えています。それは、アイドルの公共イメージと私的現実の間のスターダム、アイデンティティ、そしてしばしば青い線の複雑さに深く潜る物語の傑作です。この曲は、舞台を設定するだけではありません
OSHI NO KOの「アイドル」の解読:深いダイブ分析
「Idol」というタイトルの *Oshi No Ko *のオープニングテーマは、単なるキャッチーなJ-Popチューンであることを超えています。それは、アイドルの公共イメージと私的現実の間のスターダム、アイデンティティ、そしてしばしば青い線の複雑さに深く潜る物語の傑作です。この曲は、舞台を設定するだけではありません
































