Tutoriel Adobe Illustrator: Crafting Élégant infographie

 5 mai 2025
5 mai 2025

 HarryGonzalez
HarryGonzalez

 8
8
Maîtriser la conception infographique avec Adobe Illustrator
Les infographies sont un moyen fantastique de présenter des informations complexes dans un format visuellement engageant et facile à comprendre. Dans ce guide, nous allons plonger dans la façon dont vous pouvez utiliser Adobe Illustrator pour créer des infographies de qualité professionnelle qui racontent une histoire visuelle convaincante et captivent votre public.
Points clés
- Comprendre les bases de la conception infographique.
- Apprenez à utiliser efficacement les outils d'Adobe Illustrator.
- Créez des graphiques et des illustrations personnalisés.
- Incorporer les techniques de visualisation des données.
- Conception avec clarté et hiérarchie visuelle à l'esprit.
- Préparez votre infographie pour diverses plateformes.
Début avec la conception infographique
Qu'est-ce que la conception infographique?
Les infographies sont plus que de jolies images; Ce sont de puissants outils de narration. En combinant Adobe Illustrator avec des principes de conception solides, vous pouvez créer des visuels qui simplifient des données complexes et engagent un large public. Ils attirent l'attention, stimulent la rétention de la mémoire et sont parfaits pour partager sur les réseaux sociaux. C'est pourquoi les entreprises les aiment pour des objectifs de communication et de marketing.
Configuration de votre espace de travail Adobe Illustrator
Avant de passer à la conception, la configuration de votre espace de travail Adobe Illustrator peut faire toute la différence dans votre efficacité.

Votre espace de travail est votre centre de commande, équipé de tous les outils et panneaux dont vous avez besoin pour créer de superbes infographies. Voici comment le configurer:
- Créez un nouveau document: commencez à nouveau avec un document adapté aux besoins de votre infographie. Allez dans Fichier> Nouveau et définissez vos dimensions. Les tailles communes comprennent:
- Norme: 800 x 2000 pixels
- Grand: 800 x 3000 pixels
- Large: 1200 x 1800 pixels
Le choix de la bonne taille garantit que votre infographie a fière allure sur n'importe quelle plate-forme. - Configurez votre mode couleur: pour le partage en ligne, définissez votre mode couleur sur RVB via le fichier> Mode de couleur de document. Pour imprimer, passez à CMYK.
- Panneaux essentiels: Gardez ces panneaux à portée de main sous le menu de la fenêtre:
- Couches: Organisez vos éléments de conception.
- Propriétés: accès rapide aux paramètres de l'objet.
- Strake: Ajustez les poids et les styles de la course.
- Couleur: sélectionnez et gérez les couleurs.
- Échantillons: Économisez et réutilisez les palettes de couleurs.
- Type: format et texte de style.
- Espaces de travail personnalisés: personnalisez votre espace de travail en fonction de votre flux de travail. Disposez vos panneaux et barres d'outils, puis enregistrez-le sous la fenêtre> Espace de travail> Nouvel espace de travail. Cela fait gagner du temps dans les projets futurs.
- Unités: Définissez votre document sur Pixels pour les conceptions Web, ou pouces pour imprimer, via Edit> Préférences> Unités.
En optimisant votre espace de travail, vous serez prêt à aborder tout projet de conception infographique avec facilité et précision.
Comprendre les principes de conception de base
Avant de commencer à concevoir, il est essentiel de saisir les principes de conception de base qui rendront votre infographie visuellement cohérente et efficace.
- Hiérarchie: utilisez la taille, la couleur et le placement pour guider l'œil du spectateur vers les informations les plus importantes.

Cela garantit que vos points clés sont rapidement compris. - Équilibre: atteindre un équilibre symétrique ou asymétrique pour garder votre conception agréable à l'œil.
- Contraste: faire ressortir les éléments avec un contraste élevé, améliorer la lisibilité et l'accessibilité.
- Théorie des couleurs: utilisez des couleurs complémentaires et analogues pour créer des conceptions visuellement harmonieuses qui renforcent votre message.
- Espace blanc: ne surpeuptez pas votre conception. Utilisez un espace blanc pour laisser les éléments respirer, améliorant la lisibilité et la qualité globale de la conception.
- Cohérence: Maintenez un aspect cohérent dans la typographie, la couleur et les éléments visuels pour une apparence unifiée et professionnelle.
En appliquant ces principes, vous créez des infographies non seulement informatives mais aussi engageantes et visuellement attrayantes.
Illustration pratique dans Adobe Illustrator
Crafant un milieu visuellement engageant
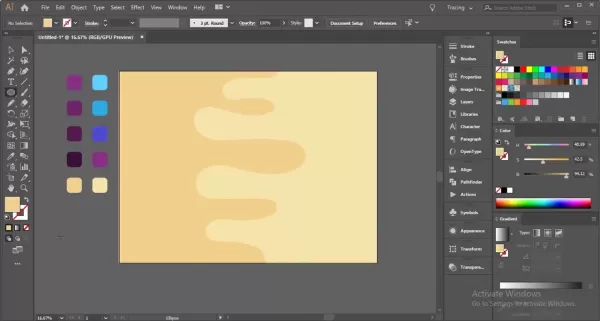
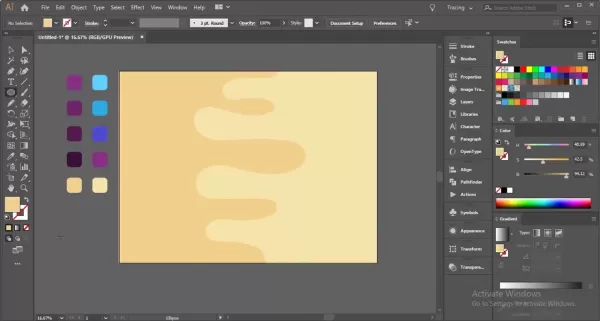
L'arrière-plan ouvre la voie à votre infographie. Voici comment en créer un qui est à la fois engageant et cohérent:
- Outil du rectangle: commencez par dessiner un rectangle qui couvre l'intégralité de votre artboard à l'aide de l'outil Rectangle (M).

Ce sera la base de votre arrière-plan. - Gradient de couleur: appliquez un gradient subtil dans le panneau de gradient pour ajouter de la profondeur et de l'intérêt.
- Éléments de fond: ajoutez des formes et des lignes pour un intérêt visuel. Considérez les cercles, les carrés ou les éléments dessinés sur mesure.
- Ajustements d'opacité: abaissez l'opacité de ces éléments pour s'assurer qu'ils ne submergent pas le contenu principal.
- Outil de génération de forme: utilisez cet outil (Shift + M) pour fusionner ou soustraire des formes pour les conceptions uniques.
- Ajout de cercles: utilisez l'outil Ellipse (L) pour créer des cercles de tailles et de positions variables.
- Utilisation de l'outil stylo: dessinez des chemins ondulés avec l'outil stylo (P) pour un effet liquide.
- Ajout d'une forme rectangulaire: placez un rectangle derrière vos chemins ondulés à utiliser avec l'outil de créateur de forme.
- Sélection de tous les chemins de forme: utilisez l'outil de sélection de chemin (a) et l'outil de générateur de forme (Shift + M) pour affiner votre conception.
- Raffiner le placement du cercle: ajustez la taille et la position du cercle pour une disposition équilibrée.
- Points d'ancrage: Personnalisez les cercles avec différentes formes de points d'ancrage pour un style supplémentaire.
Ces techniques vous aideront à créer un contexte qui améliore le contenu et l'impact visuel de votre infographie.
Créer une illustration de boisson convaincante
Les illustrations peuvent donner vie à vos infographies. Voici comment créer une illustration de boisson qui raconte une histoire visuelle:

- Forme de base: utilisez l'outil rectangulaire (M) pour dessiner le verre ou la tasse, en le affiner pour correspondre à votre style souhaité.
- Ajout du support et de la base: utilisez l'outil Ellipse (L) pour la base et ajustez avec l'outil de sélection directe (a) pour un look arrondi.
- Création de mousse / tête de boisson: dessiner de la mousse avec l'outil stylo (P) en haut du verre.
- Ajoutez des bulles: utilisez l'outil Ellipse (L) pour ajouter des bulles à l'intérieur de la boisson.
- PAILLES: Créez une paille à l'aide de l'outil Rectangle (M).
- Ajout des reflets et des ombres: utilisez des ajustements de transparence pour ajouter de la profondeur et du réalisme.
Ces étapes vous aideront à créer des infographies détaillées et engageantes.
Guide étape par étape pour créer des visuels impressionnants
Étape 1: pose les couches de base de notre conception
Commencez par créer un arrière-plan à l'aide de l'outil Rectangle (M), suivi des voies liquides avec l'outil stylo et les affiner avec l'outil de génération de forme.
Étape 2: Création de nos infographies de tasse
Après avoir réglé la base, créez une illustration de tasse hors concours à l'aide de l'outil Rectangle et des modifications personnalisées pour un effet 3D.
Étape 3: lier les connexions de données aux images
Les données sont cruciales. Utilisez des cercles et des rectangles pour connecter visuellement vos points de données aux images, en ajoutant un contexte à votre conception.
Étape 4: touches finales
Finalisez votre conception en appliquant des couleurs à partir de votre conception de base et en alignant tous les éléments à l'aide des outils d'alignement de l'illustrator.
Plans de prix Adobe Illustrator
Comprendre le modèle d'abonnement d'Adobe Illustrator
Adobe Illustrator fonctionne sur un modèle basé sur l'abonnement, offrant divers plans pour répondre aux différents besoins des utilisateurs. Ces plans font partie de l'Adobe Creative Cloud Suite, en vous garantissant que vous avez toujours les dernières fonctionnalités et mises à jour. Le prix varie en fonction de la durée de l'abonnement et si vous le regroupez avec d'autres applications Adobe. Pour les prix les plus récents, consultez le site officiel d'Adobe.
Plans individuels
- Illustrator application unique: Perfect pour les utilisateurs dédiés Illustrator, y compris 100 Go de stockage cloud, les polices en adobe et l'intégration Behance.
- Creative Cloud toutes les applications: idéal pour les professionnels qui ont besoin de plusieurs applications Adobe, offrant plus de 20 applications et 100 Go de stockage cloud.
Plans d'affaires
- Illustrator for Teams: Conçu pour les entreprises nécessitant plusieurs licences, avec une administration centralisée et des fonctionnalités collaboratives.
- Creative Cloud for Teams: donne accès à toutes les applications Creative Cloud pour une utilisation par équipe, avec des outils de collaboration supplémentaires.
Plans d'élèves et d'enseignants
- Creative Cloud pour les étudiants et les enseignants: un plan à prix réduit pour les étudiants et les éducateurs éligibles, offrant un accès à toutes les applications Creative Cloud à un prix réduit.
Voici une ventilation simplifiée de la structure de tarification:
Plan Description Caractéristiques clés Application unique illustrator Meilleur pour les utilisateurs d'illustrateurs individuels Stockage cloud de 100 Go, polices en adobe, intégration Behance Creative Cloud toutes les applications Accès complet à toutes les applications en adobe pour les particuliers Accès à plus de 20 applications, stockage cloud de 100 Go, polices en adobe, intégration Behance Illustrateur pour les équipes Pour les entreprises qui ont besoin de licences d'illustrator Administration centralisée, soutien avancé, fonctionnalités collaboratives Cloud créatif pour les équipes Accès complet à toutes les applications Adobe pour les équipes Toutes les applications de cloud créatives, l'administration centralisée, le support avancé, les fonctionnalités collaboratives Cloud créatif pour les étudiants / enseignants Accès à prix réduit à toutes les applications de cloud créatives pour les étudiants / enseignants éligibles Accès à plus de 20 applications à un prix réduit, sous réserve de vérification d'admissibilité
Lorsque vous choisissez un plan, considérez vos besoins de conception spécifiques et à quelle fréquence vous utiliserez le logiciel. Le plan d'applications unique est idéal pour les utilisateurs d'illustrateurs ciblés, tandis que le plan All Apps convient à ceux qui travaillent sur des projets variés.
Adobe Illustrator for Infographics: peser les avantages et les inconvénients
Pros
- Graphiques vectoriels de haute qualité: permet aux conceptions d'étendre sans perte de qualité.
- Contrôles de typographie précise: options étendues pour la mise en forme du texte.
- Outils de forme et de chemin polyvalents: permet des illustrations et des graphiques personnalisés.
- Gestion des couleurs avancées: facilite les schémas de couleurs cohérentes et harmonieuses.
- Intégration transparente: fonctionne bien avec d'autres applications Adobe Creative Cloud.
Inconvénients
- Courbe d'apprentissage abrupte: peut être difficile pour les débutants à maîtriser.
- Tarification basée sur l'abonnement: nécessite des paiements en cours, qui peuvent ne pas convenir à tout le monde.
- Genant à forte intensité de ressources: peut avoir besoin de matériel puissant pour des conceptions complexes.
- Pas idéal pour la visualisation lourde des données: principalement un outil de conception graphique, pas une plate-forme de visualisation de données dédiée.
- Nombre écrasant de fonctionnalités: peut être difficile à naviguer et à utiliser efficacement.
Adobe Illustrator Core Caractéristiques de la conception infographique
Caractéristiques clés qui rendent illustrator idéal pour les infographies
Adobe Illustrator regorge de fonctionnalités qui le rendent parfait pour la conception infographique. Voici quelques outils clés:
- Graphiques vectoriels: les capacités vectorielles de l'illustrator signifient que vos conceptions peuvent évoluer sans perdre de qualité.

Ceci est vital pour les infographies qui doivent être vues à différentes tailles. - Outils de typographie: affinez votre texte avec des options de typographie robustes, ajustant les styles de police, les tailles et l'espacement pour des dispositions claires et attrayantes.
- Outils de forme et de chemin: utilisez l'outil stylo, l'outil de créateur de forme et le panneau Pathfinder pour créer et affiner les graphiques personnalisés avec précision.
- Gestion des couleurs: Gérez facilement les schémas de couleurs avec les échantillons et les panneaux de guidage des couleurs, en assurant la cohérence de la conception.
- Visualisation des données: Bien qu'il ne s'agisse pas d'un outil de données principal, illustrator peut importer et personnaliser des graphiques et des graphiques, vous aidant à représenter visuellement les données.
- Couches: Organisez des éléments de conception à l'aide de couches, ce qui facilite la modification et la gestion des conceptions complexes.
Cas d'utilisation du monde réel pour les infographies
Diverses applications d'infographies dans toutes les industries
Les infographies sont incroyablement polyvalentes, utilisées dans diverses industries à différentes fins:
- Marketing et publicité: utilisez des infographies pour présenter les fonctionnalités des produits, les témoignages des clients et les tendances du marché. Des entreprises comme HubSpot et Neil Patel Digital les utilisent pour générer du trafic et générer des prospects.
- Éducation: Simplifier des matières complexes pour les étudiants. Les enseignants et les institutions les utilisent pour expliquer les concepts scientifiques, les délais historiques, etc.
- Journalisme: améliorer les articles de presse avec des infographies basées sur les données. Les médias comme le New York Times et le Guardian les utilisent pour fournir un contexte sur les événements actuels.
- Santé: Communiquer clairement les statistiques médicales d'information et de santé. Des organisations comme la Mayo Clinic et le CDC utilisent des infographies pour la sensibilisation à la santé publique.
- Business and Finance: illustrer les données financières et les stratégies commerciales. Les entreprises les utilisent dans des rapports annuels et des présentations pour aider à la prise de décision.
- Organisations à but non lucratif: sensibiliser les problèmes sociaux et présenter les impacts de la campagne. Des organisations à but non lucratif comme l'UNICEF et le World Wildlife Fund utilisent des infographies pour engager les donateurs et le public.
Industrie Cas d'utilisation Exemple d'application Marketing et publicités Caractéristiques du produit actuelles, témoignages, tendances HubSpot utilise des infographies pour expliquer les stratégies de marketing entrantes et générer des prospects. Éducation Simplifier les sujets complexes, les délais, les principes Les enseignants utilisent des infographies pour briser les concepts scientifiques et les événements historiques pour les étudiants. Journalisme Améliorer les articles de presse et les rapports avec des visuels basés sur les données Le New York Times utilise des infographies pour fournir un contexte et un aperçu des événements actuels et des problèmes complexes. Soins de santé Communiquer des informations médicales, des options de traitement, des statistiques Mayo Clinic utilise des infographies pour éduquer les patients sur les maladies, les options de traitement et les mesures de santé préventives. Entreprise et finance Illustrer les données financières, les stratégies, les performances Les entreprises utilisent des infographies dans des rapports et des présentations annuels pour mettre en évidence les mesures financières et les stratégies commerciales clés. À but non lucratif Sensibiliser, impact sur la vitrine, communiquer des objectifs L'UNICEF utilise des infographies pour sensibiliser les droits aux enfants et mettre en valeur l'impact de leurs programmes à l'échelle mondiale.
Comprendre ces applications vous aide à adapter vos conceptions infographiques pour répondre aux besoins et objectifs spécifiques de l'industrie.
Questions fréquemment posées (FAQ)
Quels sont les meilleurs outils Adobe Illustrator pour créer des infographies?
Adobe Illustrator propose plusieurs outils particulièrement utiles pour la conception infographique. Il s'agit notamment de l'outil stylo (P) pour les formes personnalisées, de l'outil de générateur de forme (Shift + M) pour la fusion de formes, de l'outil de type (T) pour la mise en forme du texte et des outils graphiques pour la visualisation des données. Les panneaux Pathfinder et Align sont également essentiels pour l'édition et la disposition précises.
Comment puis-je m'assurer que mon infographie est visuellement attrayante et facile à lire?
Pour rendre votre infographie visuellement attrayante et facile à lire, concentrez-vous sur la hiérarchie visuelle, le contraste et l'espace blanc. Utilisez la taille, la couleur et le placement pour mettre en évidence des informations importantes. Gardez un contraste élevé pour la lisibilité, évitez le surpeuplement et gardez la cohérence dans la typographie et les visuels pour guider les téléspectateurs à travers votre histoire.
Quelles sont les dimensions idéales pour une infographie?
Les dimensions idéales dépendent de l'utilisation prévue de votre infographie. Les tailles communes comprennent:
- Norme: 800 x 2000 pixels
- Grand: 800 x 3000 pixels
- Large: 1200 x 1800 pixels
Choisissez des dimensions qui correspondent à la plate-forme où votre infographie sera affichée. Comment exporter mon infographie pour différentes plateformes?
Lors de l'exportation, considérez la plate-forme. Pour le Web, enregistrez PNG ou JPEG à 72 DPI pour un chargement rapide. Pour l'impression, utilisez PDF à 300 dpi pour une sortie de haute qualité. Ajustez les paramètres pour répondre aux exigences de chaque plate-forme.
Questions connexes
Comment puis-je ajouter un fond à mon infographie dans Adobe Illustrator?
L'ajout d'une arrière-plan dans Adobe Illustrator implique plusieurs étapes pour améliorer l'attrait visuel de votre infographie sans éclipser le contenu. Commencez avec l'outil rectangulaire (M) pour couvrir le tableau artistique, puis appliquez un gradient subtil à l'aide du panneau de gradient. Ajoutez des formes et des lignes, en ajustant leur opacité pour compléter votre conception. Utilisez l'outil de générateur de forme (Shift + M) pour créer des motifs uniques en fusionnant ou en soustrayant des formes. Ajoutez des cercles avec l'outil Ellipse pour l'équilibre et ajustez leurs couleurs et mélangez les modes de cohésion. Pour un effet dynamique, envisagez d'ajouter des superpositions ou des modèles texturés. Assurez-vous toujours que l'arrière-plan complète le thème de votre infographie sans distraire des données principales.
Article connexe
 Google I / S 2025: comment regarder et ce que le calendrier des événements nous dit
À mesure que les jours s'allongent et que les fleurs de printemps irritent en couleur, les amateurs de technologie savent qu'il est temps pour le pèlerinage annuel au monde de l'innovation - la saison de conférence. Parmi les événements les plus attendus, il y a Google E / S, et c'est juste au coin de Google. Marquez vos calendriers pour le 20 mai et
Google I / S 2025: comment regarder et ce que le calendrier des événements nous dit
À mesure que les jours s'allongent et que les fleurs de printemps irritent en couleur, les amateurs de technologie savent qu'il est temps pour le pèlerinage annuel au monde de l'innovation - la saison de conférence. Parmi les événements les plus attendus, il y a Google E / S, et c'est juste au coin de Google. Marquez vos calendriers pour le 20 mai et
 Convertir les vidéos en texte sans effort: aucune saisie requise
Vous êtes-vous déjà retrouvé dans une situation où vous devez transcrire une longue vidéo, mais l'idée de taper chaque mot est intimidant? Qu'il s'agisse d'une conférence de deux heures ou d'un enregistrement de réunion d'affaires essentiel, beaucoup d'entre nous sont confrontés à ce défi. Mais ne croyez pas! Cet article est là pour vous présenter un HASSL
Convertir les vidéos en texte sans effort: aucune saisie requise
Vous êtes-vous déjà retrouvé dans une situation où vous devez transcrire une longue vidéo, mais l'idée de taper chaque mot est intimidant? Qu'il s'agisse d'une conférence de deux heures ou d'un enregistrement de réunion d'affaires essentiel, beaucoup d'entre nous sont confrontés à ce défi. Mais ne croyez pas! Cet article est là pour vous présenter un HASSL
 Terminator Future War: Advanced Tech & Survival Strategies
La vision effrayante du Terminator Future War, où l'humanité lutte contre un ennemi robotique implacable, continue de captiver et d'inspirer la pensée stratégique. Ce blog plonge dans la technologie de pointe et les stratégies de survie désespérées qui définissent ce conflit dystopique. En explorant ces
Commentaires (0)
0/200
Terminator Future War: Advanced Tech & Survival Strategies
La vision effrayante du Terminator Future War, où l'humanité lutte contre un ennemi robotique implacable, continue de captiver et d'inspirer la pensée stratégique. Ce blog plonge dans la technologie de pointe et les stratégies de survie désespérées qui définissent ce conflit dystopique. En explorant ces
Commentaires (0)
0/200

 5 mai 2025
5 mai 2025

 HarryGonzalez
HarryGonzalez

 8
8
Maîtriser la conception infographique avec Adobe Illustrator
Les infographies sont un moyen fantastique de présenter des informations complexes dans un format visuellement engageant et facile à comprendre. Dans ce guide, nous allons plonger dans la façon dont vous pouvez utiliser Adobe Illustrator pour créer des infographies de qualité professionnelle qui racontent une histoire visuelle convaincante et captivent votre public.
Points clés
- Comprendre les bases de la conception infographique.
- Apprenez à utiliser efficacement les outils d'Adobe Illustrator.
- Créez des graphiques et des illustrations personnalisés.
- Incorporer les techniques de visualisation des données.
- Conception avec clarté et hiérarchie visuelle à l'esprit.
- Préparez votre infographie pour diverses plateformes.
Début avec la conception infographique
Qu'est-ce que la conception infographique?
Les infographies sont plus que de jolies images; Ce sont de puissants outils de narration. En combinant Adobe Illustrator avec des principes de conception solides, vous pouvez créer des visuels qui simplifient des données complexes et engagent un large public. Ils attirent l'attention, stimulent la rétention de la mémoire et sont parfaits pour partager sur les réseaux sociaux. C'est pourquoi les entreprises les aiment pour des objectifs de communication et de marketing.
Configuration de votre espace de travail Adobe Illustrator
Avant de passer à la conception, la configuration de votre espace de travail Adobe Illustrator peut faire toute la différence dans votre efficacité.

Votre espace de travail est votre centre de commande, équipé de tous les outils et panneaux dont vous avez besoin pour créer de superbes infographies. Voici comment le configurer:
- Créez un nouveau document: commencez à nouveau avec un document adapté aux besoins de votre infographie. Allez dans Fichier> Nouveau et définissez vos dimensions. Les tailles communes comprennent:
- Norme: 800 x 2000 pixels
- Grand: 800 x 3000 pixels
- Large: 1200 x 1800 pixels
- Configurez votre mode couleur: pour le partage en ligne, définissez votre mode couleur sur RVB via le fichier> Mode de couleur de document. Pour imprimer, passez à CMYK.
- Panneaux essentiels: Gardez ces panneaux à portée de main sous le menu de la fenêtre:
- Couches: Organisez vos éléments de conception.
- Propriétés: accès rapide aux paramètres de l'objet.
- Strake: Ajustez les poids et les styles de la course.
- Couleur: sélectionnez et gérez les couleurs.
- Échantillons: Économisez et réutilisez les palettes de couleurs.
- Type: format et texte de style.
- Espaces de travail personnalisés: personnalisez votre espace de travail en fonction de votre flux de travail. Disposez vos panneaux et barres d'outils, puis enregistrez-le sous la fenêtre> Espace de travail> Nouvel espace de travail. Cela fait gagner du temps dans les projets futurs.
- Unités: Définissez votre document sur Pixels pour les conceptions Web, ou pouces pour imprimer, via Edit> Préférences> Unités.
En optimisant votre espace de travail, vous serez prêt à aborder tout projet de conception infographique avec facilité et précision.
Comprendre les principes de conception de base
Avant de commencer à concevoir, il est essentiel de saisir les principes de conception de base qui rendront votre infographie visuellement cohérente et efficace.
- Hiérarchie: utilisez la taille, la couleur et le placement pour guider l'œil du spectateur vers les informations les plus importantes.
Cela garantit que vos points clés sont rapidement compris.
- Équilibre: atteindre un équilibre symétrique ou asymétrique pour garder votre conception agréable à l'œil.
- Contraste: faire ressortir les éléments avec un contraste élevé, améliorer la lisibilité et l'accessibilité.
- Théorie des couleurs: utilisez des couleurs complémentaires et analogues pour créer des conceptions visuellement harmonieuses qui renforcent votre message.
- Espace blanc: ne surpeuptez pas votre conception. Utilisez un espace blanc pour laisser les éléments respirer, améliorant la lisibilité et la qualité globale de la conception.
- Cohérence: Maintenez un aspect cohérent dans la typographie, la couleur et les éléments visuels pour une apparence unifiée et professionnelle.
En appliquant ces principes, vous créez des infographies non seulement informatives mais aussi engageantes et visuellement attrayantes.
Illustration pratique dans Adobe Illustrator
Crafant un milieu visuellement engageant
L'arrière-plan ouvre la voie à votre infographie. Voici comment en créer un qui est à la fois engageant et cohérent:
- Outil du rectangle: commencez par dessiner un rectangle qui couvre l'intégralité de votre artboard à l'aide de l'outil Rectangle (M).
Ce sera la base de votre arrière-plan.
- Gradient de couleur: appliquez un gradient subtil dans le panneau de gradient pour ajouter de la profondeur et de l'intérêt.
- Éléments de fond: ajoutez des formes et des lignes pour un intérêt visuel. Considérez les cercles, les carrés ou les éléments dessinés sur mesure.
- Ajustements d'opacité: abaissez l'opacité de ces éléments pour s'assurer qu'ils ne submergent pas le contenu principal.
- Outil de génération de forme: utilisez cet outil (Shift + M) pour fusionner ou soustraire des formes pour les conceptions uniques.
- Ajout de cercles: utilisez l'outil Ellipse (L) pour créer des cercles de tailles et de positions variables.
- Utilisation de l'outil stylo: dessinez des chemins ondulés avec l'outil stylo (P) pour un effet liquide.
- Ajout d'une forme rectangulaire: placez un rectangle derrière vos chemins ondulés à utiliser avec l'outil de créateur de forme.
- Sélection de tous les chemins de forme: utilisez l'outil de sélection de chemin (a) et l'outil de générateur de forme (Shift + M) pour affiner votre conception.
- Raffiner le placement du cercle: ajustez la taille et la position du cercle pour une disposition équilibrée.
- Points d'ancrage: Personnalisez les cercles avec différentes formes de points d'ancrage pour un style supplémentaire.
Ces techniques vous aideront à créer un contexte qui améliore le contenu et l'impact visuel de votre infographie.
Créer une illustration de boisson convaincante
Les illustrations peuvent donner vie à vos infographies. Voici comment créer une illustration de boisson qui raconte une histoire visuelle:

- Forme de base: utilisez l'outil rectangulaire (M) pour dessiner le verre ou la tasse, en le affiner pour correspondre à votre style souhaité.
- Ajout du support et de la base: utilisez l'outil Ellipse (L) pour la base et ajustez avec l'outil de sélection directe (a) pour un look arrondi.
- Création de mousse / tête de boisson: dessiner de la mousse avec l'outil stylo (P) en haut du verre.
- Ajoutez des bulles: utilisez l'outil Ellipse (L) pour ajouter des bulles à l'intérieur de la boisson.
- PAILLES: Créez une paille à l'aide de l'outil Rectangle (M).
- Ajout des reflets et des ombres: utilisez des ajustements de transparence pour ajouter de la profondeur et du réalisme.
Ces étapes vous aideront à créer des infographies détaillées et engageantes.
Guide étape par étape pour créer des visuels impressionnants
Étape 1: pose les couches de base de notre conception
Commencez par créer un arrière-plan à l'aide de l'outil Rectangle (M), suivi des voies liquides avec l'outil stylo et les affiner avec l'outil de génération de forme.
Étape 2: Création de nos infographies de tasse
Après avoir réglé la base, créez une illustration de tasse hors concours à l'aide de l'outil Rectangle et des modifications personnalisées pour un effet 3D.
Étape 3: lier les connexions de données aux images
Les données sont cruciales. Utilisez des cercles et des rectangles pour connecter visuellement vos points de données aux images, en ajoutant un contexte à votre conception.
Étape 4: touches finales
Finalisez votre conception en appliquant des couleurs à partir de votre conception de base et en alignant tous les éléments à l'aide des outils d'alignement de l'illustrator.
Plans de prix Adobe Illustrator
Comprendre le modèle d'abonnement d'Adobe Illustrator
Adobe Illustrator fonctionne sur un modèle basé sur l'abonnement, offrant divers plans pour répondre aux différents besoins des utilisateurs. Ces plans font partie de l'Adobe Creative Cloud Suite, en vous garantissant que vous avez toujours les dernières fonctionnalités et mises à jour. Le prix varie en fonction de la durée de l'abonnement et si vous le regroupez avec d'autres applications Adobe. Pour les prix les plus récents, consultez le site officiel d'Adobe.
Plans individuels
- Illustrator application unique: Perfect pour les utilisateurs dédiés Illustrator, y compris 100 Go de stockage cloud, les polices en adobe et l'intégration Behance.
- Creative Cloud toutes les applications: idéal pour les professionnels qui ont besoin de plusieurs applications Adobe, offrant plus de 20 applications et 100 Go de stockage cloud.
Plans d'affaires
- Illustrator for Teams: Conçu pour les entreprises nécessitant plusieurs licences, avec une administration centralisée et des fonctionnalités collaboratives.
- Creative Cloud for Teams: donne accès à toutes les applications Creative Cloud pour une utilisation par équipe, avec des outils de collaboration supplémentaires.
Plans d'élèves et d'enseignants
- Creative Cloud pour les étudiants et les enseignants: un plan à prix réduit pour les étudiants et les éducateurs éligibles, offrant un accès à toutes les applications Creative Cloud à un prix réduit.
Voici une ventilation simplifiée de la structure de tarification:
| Plan | Description | Caractéristiques clés |
|---|---|---|
| Application unique illustrator | Meilleur pour les utilisateurs d'illustrateurs individuels | Stockage cloud de 100 Go, polices en adobe, intégration Behance |
| Creative Cloud toutes les applications | Accès complet à toutes les applications en adobe pour les particuliers | Accès à plus de 20 applications, stockage cloud de 100 Go, polices en adobe, intégration Behance |
| Illustrateur pour les équipes | Pour les entreprises qui ont besoin de licences d'illustrator | Administration centralisée, soutien avancé, fonctionnalités collaboratives |
| Cloud créatif pour les équipes | Accès complet à toutes les applications Adobe pour les équipes | Toutes les applications de cloud créatives, l'administration centralisée, le support avancé, les fonctionnalités collaboratives |
| Cloud créatif pour les étudiants / enseignants | Accès à prix réduit à toutes les applications de cloud créatives pour les étudiants / enseignants éligibles | Accès à plus de 20 applications à un prix réduit, sous réserve de vérification d'admissibilité |
Lorsque vous choisissez un plan, considérez vos besoins de conception spécifiques et à quelle fréquence vous utiliserez le logiciel. Le plan d'applications unique est idéal pour les utilisateurs d'illustrateurs ciblés, tandis que le plan All Apps convient à ceux qui travaillent sur des projets variés.
Adobe Illustrator for Infographics: peser les avantages et les inconvénients
Pros
- Graphiques vectoriels de haute qualité: permet aux conceptions d'étendre sans perte de qualité.
- Contrôles de typographie précise: options étendues pour la mise en forme du texte.
- Outils de forme et de chemin polyvalents: permet des illustrations et des graphiques personnalisés.
- Gestion des couleurs avancées: facilite les schémas de couleurs cohérentes et harmonieuses.
- Intégration transparente: fonctionne bien avec d'autres applications Adobe Creative Cloud.
Inconvénients
- Courbe d'apprentissage abrupte: peut être difficile pour les débutants à maîtriser.
- Tarification basée sur l'abonnement: nécessite des paiements en cours, qui peuvent ne pas convenir à tout le monde.
- Genant à forte intensité de ressources: peut avoir besoin de matériel puissant pour des conceptions complexes.
- Pas idéal pour la visualisation lourde des données: principalement un outil de conception graphique, pas une plate-forme de visualisation de données dédiée.
- Nombre écrasant de fonctionnalités: peut être difficile à naviguer et à utiliser efficacement.
Adobe Illustrator Core Caractéristiques de la conception infographique
Caractéristiques clés qui rendent illustrator idéal pour les infographies
Adobe Illustrator regorge de fonctionnalités qui le rendent parfait pour la conception infographique. Voici quelques outils clés:
- Graphiques vectoriels: les capacités vectorielles de l'illustrator signifient que vos conceptions peuvent évoluer sans perdre de qualité.
Ceci est vital pour les infographies qui doivent être vues à différentes tailles.
- Outils de typographie: affinez votre texte avec des options de typographie robustes, ajustant les styles de police, les tailles et l'espacement pour des dispositions claires et attrayantes.
- Outils de forme et de chemin: utilisez l'outil stylo, l'outil de créateur de forme et le panneau Pathfinder pour créer et affiner les graphiques personnalisés avec précision.
- Gestion des couleurs: Gérez facilement les schémas de couleurs avec les échantillons et les panneaux de guidage des couleurs, en assurant la cohérence de la conception.
- Visualisation des données: Bien qu'il ne s'agisse pas d'un outil de données principal, illustrator peut importer et personnaliser des graphiques et des graphiques, vous aidant à représenter visuellement les données.
- Couches: Organisez des éléments de conception à l'aide de couches, ce qui facilite la modification et la gestion des conceptions complexes.
Cas d'utilisation du monde réel pour les infographies
Diverses applications d'infographies dans toutes les industries
Les infographies sont incroyablement polyvalentes, utilisées dans diverses industries à différentes fins:
- Marketing et publicité: utilisez des infographies pour présenter les fonctionnalités des produits, les témoignages des clients et les tendances du marché. Des entreprises comme HubSpot et Neil Patel Digital les utilisent pour générer du trafic et générer des prospects.
- Éducation: Simplifier des matières complexes pour les étudiants. Les enseignants et les institutions les utilisent pour expliquer les concepts scientifiques, les délais historiques, etc.
- Journalisme: améliorer les articles de presse avec des infographies basées sur les données. Les médias comme le New York Times et le Guardian les utilisent pour fournir un contexte sur les événements actuels.
- Santé: Communiquer clairement les statistiques médicales d'information et de santé. Des organisations comme la Mayo Clinic et le CDC utilisent des infographies pour la sensibilisation à la santé publique.
- Business and Finance: illustrer les données financières et les stratégies commerciales. Les entreprises les utilisent dans des rapports annuels et des présentations pour aider à la prise de décision.
- Organisations à but non lucratif: sensibiliser les problèmes sociaux et présenter les impacts de la campagne. Des organisations à but non lucratif comme l'UNICEF et le World Wildlife Fund utilisent des infographies pour engager les donateurs et le public.
| Industrie | Cas d'utilisation | Exemple d'application |
|---|---|---|
| Marketing et publicités | Caractéristiques du produit actuelles, témoignages, tendances | HubSpot utilise des infographies pour expliquer les stratégies de marketing entrantes et générer des prospects. |
| Éducation | Simplifier les sujets complexes, les délais, les principes | Les enseignants utilisent des infographies pour briser les concepts scientifiques et les événements historiques pour les étudiants. |
| Journalisme | Améliorer les articles de presse et les rapports avec des visuels basés sur les données | Le New York Times utilise des infographies pour fournir un contexte et un aperçu des événements actuels et des problèmes complexes. |
| Soins de santé | Communiquer des informations médicales, des options de traitement, des statistiques | Mayo Clinic utilise des infographies pour éduquer les patients sur les maladies, les options de traitement et les mesures de santé préventives. |
| Entreprise et finance | Illustrer les données financières, les stratégies, les performances | Les entreprises utilisent des infographies dans des rapports et des présentations annuels pour mettre en évidence les mesures financières et les stratégies commerciales clés. |
| À but non lucratif | Sensibiliser, impact sur la vitrine, communiquer des objectifs | L'UNICEF utilise des infographies pour sensibiliser les droits aux enfants et mettre en valeur l'impact de leurs programmes à l'échelle mondiale. |
Comprendre ces applications vous aide à adapter vos conceptions infographiques pour répondre aux besoins et objectifs spécifiques de l'industrie.
Questions fréquemment posées (FAQ)
Quels sont les meilleurs outils Adobe Illustrator pour créer des infographies?
Adobe Illustrator propose plusieurs outils particulièrement utiles pour la conception infographique. Il s'agit notamment de l'outil stylo (P) pour les formes personnalisées, de l'outil de générateur de forme (Shift + M) pour la fusion de formes, de l'outil de type (T) pour la mise en forme du texte et des outils graphiques pour la visualisation des données. Les panneaux Pathfinder et Align sont également essentiels pour l'édition et la disposition précises.
Comment puis-je m'assurer que mon infographie est visuellement attrayante et facile à lire?
Pour rendre votre infographie visuellement attrayante et facile à lire, concentrez-vous sur la hiérarchie visuelle, le contraste et l'espace blanc. Utilisez la taille, la couleur et le placement pour mettre en évidence des informations importantes. Gardez un contraste élevé pour la lisibilité, évitez le surpeuplement et gardez la cohérence dans la typographie et les visuels pour guider les téléspectateurs à travers votre histoire.
Quelles sont les dimensions idéales pour une infographie?
Les dimensions idéales dépendent de l'utilisation prévue de votre infographie. Les tailles communes comprennent:
- Norme: 800 x 2000 pixels
- Grand: 800 x 3000 pixels
- Large: 1200 x 1800 pixels
Comment exporter mon infographie pour différentes plateformes?
Lors de l'exportation, considérez la plate-forme. Pour le Web, enregistrez PNG ou JPEG à 72 DPI pour un chargement rapide. Pour l'impression, utilisez PDF à 300 dpi pour une sortie de haute qualité. Ajustez les paramètres pour répondre aux exigences de chaque plate-forme.
Questions connexes
Comment puis-je ajouter un fond à mon infographie dans Adobe Illustrator?
L'ajout d'une arrière-plan dans Adobe Illustrator implique plusieurs étapes pour améliorer l'attrait visuel de votre infographie sans éclipser le contenu. Commencez avec l'outil rectangulaire (M) pour couvrir le tableau artistique, puis appliquez un gradient subtil à l'aide du panneau de gradient. Ajoutez des formes et des lignes, en ajustant leur opacité pour compléter votre conception. Utilisez l'outil de générateur de forme (Shift + M) pour créer des motifs uniques en fusionnant ou en soustrayant des formes. Ajoutez des cercles avec l'outil Ellipse pour l'équilibre et ajustez leurs couleurs et mélangez les modes de cohésion. Pour un effet dynamique, envisagez d'ajouter des superpositions ou des modèles texturés. Assurez-vous toujours que l'arrière-plan complète le thème de votre infographie sans distraire des données principales.
 Google I / S 2025: comment regarder et ce que le calendrier des événements nous dit
À mesure que les jours s'allongent et que les fleurs de printemps irritent en couleur, les amateurs de technologie savent qu'il est temps pour le pèlerinage annuel au monde de l'innovation - la saison de conférence. Parmi les événements les plus attendus, il y a Google E / S, et c'est juste au coin de Google. Marquez vos calendriers pour le 20 mai et
Google I / S 2025: comment regarder et ce que le calendrier des événements nous dit
À mesure que les jours s'allongent et que les fleurs de printemps irritent en couleur, les amateurs de technologie savent qu'il est temps pour le pèlerinage annuel au monde de l'innovation - la saison de conférence. Parmi les événements les plus attendus, il y a Google E / S, et c'est juste au coin de Google. Marquez vos calendriers pour le 20 mai et
 Convertir les vidéos en texte sans effort: aucune saisie requise
Vous êtes-vous déjà retrouvé dans une situation où vous devez transcrire une longue vidéo, mais l'idée de taper chaque mot est intimidant? Qu'il s'agisse d'une conférence de deux heures ou d'un enregistrement de réunion d'affaires essentiel, beaucoup d'entre nous sont confrontés à ce défi. Mais ne croyez pas! Cet article est là pour vous présenter un HASSL
Convertir les vidéos en texte sans effort: aucune saisie requise
Vous êtes-vous déjà retrouvé dans une situation où vous devez transcrire une longue vidéo, mais l'idée de taper chaque mot est intimidant? Qu'il s'agisse d'une conférence de deux heures ou d'un enregistrement de réunion d'affaires essentiel, beaucoup d'entre nous sont confrontés à ce défi. Mais ne croyez pas! Cet article est là pour vous présenter un HASSL
 Terminator Future War: Advanced Tech & Survival Strategies
La vision effrayante du Terminator Future War, où l'humanité lutte contre un ennemi robotique implacable, continue de captiver et d'inspirer la pensée stratégique. Ce blog plonge dans la technologie de pointe et les stratégies de survie désespérées qui définissent ce conflit dystopique. En explorant ces
Terminator Future War: Advanced Tech & Survival Strategies
La vision effrayante du Terminator Future War, où l'humanité lutte contre un ennemi robotique implacable, continue de captiver et d'inspirer la pensée stratégique. Ce blog plonge dans la technologie de pointe et les stratégies de survie désespérées qui définissent ce conflit dystopique. En explorant ces
































