Adobe Illustrator Tutorial: Erstellen stilvoller Infografiken

 5. Mai 2025
5. Mai 2025

 HarryGonzalez
HarryGonzalez

 8
8
Mastering Infografik -Design mit Adobe Illustrator
Infografiken sind eine fantastische Möglichkeit, komplexe Informationen in einem visuell ansprechenden und leicht verständlichen Format zu präsentieren. In diesem Leitfaden tauchen wir in die Art und Weise, wie Sie Adobe Illustrator verwenden können, um professionelle Infografiken zu erstellen, die eine überzeugende visuelle Geschichte erzählen und Ihr Publikum fesseln.
Schlüsselpunkte
- Verstehen Sie die Grundlagen des Infografik -Designs.
- Lernen Sie, die Werkzeuge von Adobe Illustrator effektiv zu verwenden.
- Erstellen Sie benutzerdefinierte Grafiken und Illustrationen.
- Datenvisualisierungstechniken einbeziehen.
- Design mit Klarheit und visueller Hierarchie.
- Bereiten Sie Ihre Infografik für verschiedene Plattformen vor.
Erste Schritte mit Infografik -Design
Was ist Infografik -Design?
Infografiken sind mehr als nur hübsche Bilder; Sie sind leistungsstarke Tools zum Erzählen von Geschichten. Durch die Kombination von Adobe -Illustrator mit soliden Designprinzipien können Sie Visuals erstellen, die komplexe Daten vereinfachen und ein breites Publikum einbeziehen. Sie erregen Aufmerksamkeit, stärken die Gedächtnisbindung und eignen sich perfekt zum Teilen in sozialen Medien. Deshalb lieben Unternehmen sie für Kommunikations- und Marketingziele.
Einrichten Ihres Adobe -Illustrator -Arbeitsbereichs
Bevor Sie in das Entwerfen springen, kann der Arbeitsbereich Ihres Adobe Illustrators den Unterschied in Ihrer Effizienz ausmachen.

Ihr Arbeitsbereich ist Ihr Befehlszentrum, das mit allen Werkzeugen und Panels ausgestattet ist, die Sie benötigen, um atemberaubende Infografiken zu erstellen. Hier erfahren Sie, wie Sie es einrichten:
- Erstellen Sie ein neues Dokument: Beginnen Sie frisch mit einem Dokument, das auf die Bedürfnisse Ihrer Infografik zugeschnitten ist. Gehen Sie zu Datei> Neu und setzen Sie Ihre Dimensionen. Gemeinsame Größen umfassen:
- Standard: 800 x 2000 Pixel
- Groß: 800 x 3000 Pixel
- Breit: 1200 x 1800 Pixel
Durch die Auswahl der richtigen Größe ist Ihre Infografik auf jeder Plattform großartig aussieht. - Konfigurieren Sie Ihren Farbmodus: Stellen Sie Ihren Farbmodus für die Online -Freigabe über Datei> Dokument -Farbmodus auf RGB fest. Zum Druck wechseln Sie zu CMYK.
- Wesentliche Panels: Halten Sie diese Panels im Fenstermenü griffbereit:
- Ebenen: Organisieren Sie Ihre Designelemente.
- Eigenschaften: Schneller Zugriff auf Objekteinstellungen.
- Schlaganfall: Passen Sie die Schlaganfallgewichte und -stile ein.
- Farbe: Wählen und verwalten Sie Farben.
- Farbfelder: Farbpaletten speichern und wiederverwenden.
- Typ: Format und Stiltext.
- Benutzerdefinierte Arbeitsbereiche: Passen Sie Ihren Arbeitsbereich an Ihren Workflow an. Ordnen Sie Ihre Panels und Symbolleisten an und speichern Sie sie unter Fenster> Arbeitsbereich> Neuer Arbeitsbereich. Dies spart Zeit in zukünftigen Projekten.
- Einheiten: Setzen Sie Ihr Dokument auf Pixel für Webdesigns oder Zoll für den Druck über Bearbeiten> Einstellungen> Einheiten.
Durch die Optimierung Ihres Arbeitsbereichs sind Sie bereit, jedes Infografik -Designprojekt mit Leichtigkeit und Präzision anzugehen.
Grundlegendes für grundlegende Designprinzipien
Bevor Sie mit der Gestaltung beginnen, ist es wichtig, die grundlegenden Designprinzipien zu erfassen, die Ihre Infografiken visuell zusammenhängend und effektiv machen.
- Hierarchie: Verwenden Sie Größe, Farbe und Platzierung, um den Auge des Betrachters auf die wichtigsten Informationen zu steuern.

Dies stellt sicher, dass Ihre wichtigsten Punkte schnell verstanden werden. - Gleichgewicht: Erreichen Sie entweder symmetrische oder asymmetrische Balance, um Ihr Design für das Auge zu halten.
- Kontrast: Machen Sie Elemente mit hohem Kontrast und verbessern die Lesbarkeit und Zugänglichkeit.
- Farbtheorie: Verwenden Sie komplementäre und analoge Farben, um visuell harmonische Designs zu erstellen, die Ihre Botschaft verstärken.
- White Space: Überlösen Sie Ihr Design nicht. Verwenden Sie White Space, um Elemente atmen zu lassen und die Lesbarkeit und die allgemeine Designqualität zu verbessern.
- Konsistenz: Behalten Sie ein konsistentes Aussehen in Typografie, Farbe und visuellen Elementen für ein einheitliches und professionelles Erscheinungsbild bei.
Durch die Anwendung dieser Prinzipien erstellen Sie Infografiken, die nicht nur informativ, sondern auch ansprechend und visuell ansprechend sind.
Praktische Illustration im Adobe Illustrator
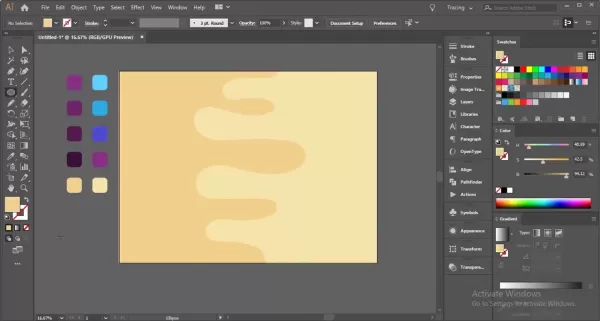
Erstellen eines visuell ansprechenden Hintergrunds
Der Hintergrund legt die Bühne für Ihre Infografik. Hier erfahren Sie, wie Sie eine erstellen, die sowohl engagiert als auch kohäsiv ist:
- Rechteck -Werkzeug: Ziehen Sie zunächst ein Rechteck, das Ihre gesamte Kunstboard mit dem Rechteck -Werkzeug (M) abdeckt.

Dies wird die Basis Ihres Hintergrunds sein. - Farbgradienten: Wenden Sie einen subtilen Gradienten in das Gradientenfeld an, um Tiefe und Interesse zu verleihen.
- Hintergrundelemente: Fügen Sie Formen und Linien für visuelles Interesse hinzu. Betrachten Sie Kreise, Quadrate oder maßgeschneiderte Elemente.
- Anpassungen der Opazität: Verringern Sie die Deckkraft dieser Elemente, um sicherzustellen, dass sie den Hauptinhalt nicht überwältigen.
- Formbuilder -Werkzeug: Verwenden Sie dieses Tool (Shift+M), um Formen für einzigartige Designs zusammenzuführen oder zu subtrahieren.
- Hinzufügen von Kreisen: Verwenden Sie das Ellipse -Tool (L), um Kreise unterschiedlicher Größen und Positionen zu erstellen.
- Verwenden des Stiftwerkzeugs: Zeichnen Sie wellige Pfade mit dem Stiftwerkzeug (P) für einen liquiden Effekt.
- Hinzufügen einer Rechteckform: Legen Sie ein Rechteck hinter Ihren welligen Pfaden, um sie mit dem Formwerkzeugbauerwerkzeug zu verwenden.
- Wählen Sie alle Formpfade aus: Verwenden Sie das Pfadauswahlwerkzeug (a) und das Formbuilder -Werkzeug (Shift+m), um Ihr Design zu verfeinern.
- Raffinierkreisplatzierung: Stellen Sie die Kreisgröße und -position für ein ausgewogenes Layout ein.
- Ankerpunkte: Anpassen Kreise mit verschiedenen Ankerpunktformen für zusätzlichen Stil.
Diese Techniken helfen Ihnen dabei, einen Hintergrund zu erstellen, der den Inhalt und die visuellen Auswirkungen Ihrer Infografik verbessert.
Erstellen einer überzeugenden Getränk -Illustration
Illustrationen können Ihre Infografiken zum Leben erwecken. Hier erfahren Sie, wie Sie eine Getränke -Illustration erstellen, die eine visuelle Geschichte erzählt:

- Basisform: Zeichnen Sie das Rechteck -Werkzeug (M), um das Glas oder den Becher zu zeichnen und es zu dem gewünschten Stil zu verfeinern.
- Hinzufügen des Standes und der Basis: Verwenden Sie das Ellipse -Tool (L) für die Basis und passen Sie sie mit dem direkten Auswahlwerkzeug (a) für einen abgerundeten Look ein.
- Erstellen von Getränkeschaum/Kopf: Zeichnen Sie Schaum mit dem Stiftwerkzeug (P) oben im Glas.
- Fügen Sie einige Blasen hinzu: Verwenden Sie das Ellipse -Werkzeug (L), um Blasen im Getränk zu fügen.
- Strohhalme: Erstellen Sie einen Strohhalm mit dem Rechteck -Werkzeug (M).
- Hinzufügen von Highlights und Schatten: Verwenden Sie Transparenzanpassungen, um Tiefe und Realismus hinzuzufügen.
Diese Schritte helfen Ihnen dabei, detaillierte und ansprechende Infografiken zu erstellen.
Schritt-für-Schritt-Anleitung zum Erstellen fantastischer Grafiken
Schritt 1: Legen Sie die Grundschichten unseres Designs
Erstellen Sie mit dem Rechteck -Werkzeug (M) einen Hintergrund, gefolgt von Flüssigkeitswegen mit dem Stiftwerkzeug und verfeinern Sie sie mit dem Formbuilder -Werkzeug.
Schritt 2: Erstellen unserer Becher -Infografiken
Erstellen Sie nach dem Einstellen der Basis eine herausragende Becher -Illustration mit dem Rechteck -Tool und benutzerdefinierten Änderungen für einen 3D -Effekt.
Schritt 3: Verknüpfen von Datenverbindungen mit den Bildern
Daten sind entscheidend. Verwenden Sie Kreise und Rechtecke, um Ihre Datenpunkte visuell mit den Bildern zu verbinden, und fügen Sie Ihrem Design einen Kontext hinzu.
Schritt 4: Schliff beenden
Füllen Sie Ihr Design ab, indem Sie Farben aus Ihrem Basisdesign anwenden und alle Elemente mithilfe von Illustrator -Alignment -Tools ausrichten.
Adobe Illustrator Preispläne
Das Abonnementmodell von Adobe Illustrator verstehen
Adobe Illustrator arbeitet in einem abonnementbasierten Modell und bietet verschiedene Pläne, um unterschiedliche Benutzeranforderungen zu erfüllen. Diese Pläne sind Teil der Adobe Creative Cloud Suite, um sicherzustellen, dass Sie immer über die neuesten Funktionen und Updates verfügen. Die Preisgestaltung variiert je nach Abonnementdauer und ob Sie sie mit anderen Adobe -Apps bündeln. Für die aktuellsten Preise finden Sie die offizielle Website von Adobe.
Individuelle Pläne
- Illustrator Single App: Perfekt für dedizierte Illustrator -Benutzer, einschließlich 100 GB Cloud -Speicher, Adobe -Schriftarten und Behance -Integration.
- Creative Cloud Alle Apps: ideal für Fachleute, die mehrere Adobe -Apps benötigen und über 20 Apps und 100 GB Cloud -Speicher bieten.
Geschäftspläne
- Illustrator für Teams: Konzipiert für Unternehmen, die mehrere Lizenzen mit zentralisierten Verwaltung und kollaborativen Funktionen benötigen.
- Creative Cloud für Teams: Bietet Zugriff auf alle kreativen Cloud -Apps für die Nutzung von Teams mit zusätzlichen Kollaborations -Tools.
Schüler- und Lehrerpläne
- Creative Cloud für Schüler und Lehrer: Ein ermäßigter Plan für berechtigte Schüler und Pädagogen, der Zugang zu allen Creative Cloud -Apps zu einem reduzierten Preis bietet.
Hier ist eine vereinfachte Aufschlüsselung der Preisstruktur:
Planen Beschreibung Schlüsselmerkmale Illustrator Single App Am besten für einzelne Illustrator -Benutzer 100 GB Cloud -Speicher, Adobe -Schriftarten, Behance -Integration Creative Cloud Alle Apps Umfassender Zugang zu allen Adobe -Apps für Einzelpersonen Zugriff auf über 20 Apps, 100 -GB -Cloud -Speicher, Adobe -Schriftarten, Behande -Integration Illustrator für Teams Für Unternehmen, die Illustrator -Lizenzen benötigen Zentralisierte Verwaltung, erweiterte Unterstützung, kollaborative Funktionen Creative Cloud für Teams Umfassender Zugriff auf alle Adobe -Apps für Teams Alle kreativen Cloud -Apps, zentralisierte Verwaltung, erweiterte Unterstützung, kollaborative Funktionen Creative Cloud für Schüler/Lehrer Ermäßigte Zugriff auf alle Creative Cloud -Apps für berechtigte Schüler/Lehrer Zugriff auf über 20 Apps zu einem reduzierten Preis, vorbehaltlich einer Berechtigungsüberprüfung
Betrachten Sie bei der Auswahl eines Plans Ihre spezifischen Designanforderungen und wie oft Sie die Software verwenden. Der einzelne App -Plan eignet sich hervorragend für fokussierte Illustratorbenutzer, während der All Apps -Plan für diejenigen, die an verschiedenen Projekten arbeiten, geeignet sind.
Adobe Illustrator für Infografiken: Abwägung der Vor- und Nachteile
Profis
- Hochwertige Vektorgrafiken: Ermöglicht die Erleichterung des Skalierens ohne Qualitätsverlust.
- Präzise Typografiesteuerungen: Umfangreiche Optionen für die Textformatierung.
- Vielseitige Form- und Pfadwerkzeuge: Ermöglicht benutzerdefinierte Illustrationen und Grafiken.
- Fortgeschrittenes Farbmanagement: Erleichtert konsistente und harmonische Farbschemata.
- Nahlose Integration: Funktioniert gut mit anderen Adobe Creative Cloud -Anwendungen.
Nachteile
- Steile Lernkurve: Kann für Anfänger eine Herausforderung sein, zu meistern.
- Abonnementbasierte Preise: Erfordert laufende Zahlungen, die möglicherweise nicht für alle entsprechen.
- Ressourcenintensiv: Möglicherweise benötigt leistungsstarke Hardware für komplexe Designs.
- Nicht ideal für die visuelle Datenvisualisierung: In erster Linie ein Grafikdesign -Tool, keine dedizierte Datenvisualisierungsplattform.
- Überwältigende Anzahl von Funktionen: Es kann schwierig sein, effektiv zu navigieren und zu verwenden.
Adobe Illustrator Kernmerkmale für das Infografik -Design
Schlüsselmerkmale, die Illustrator ideal für Infografiken machen
Adobe Illustrator ist mit Funktionen gepackt, die es perfekt für Infografik -Design machen. Hier sind einige wichtige Tools:
- Vektorgrafik: Vektorfunktionen des Illustrators bedeuten, dass Ihre Designs ohne Qualität verlieren können.

Dies ist für Infografiken von entscheidender Bedeutung, die in verschiedenen Größen betrachtet werden müssen. - Typografie-Tools: Feinstimmen Sie Ihren Text mit robusten Typografieoptionen, Anpassung von Schriftstilen, Größen und Abstand für klare und ansprechende Layouts.
- Form- und Pfadwerkzeuge: Verwenden Sie das Pen -Tool, das Formwerkzeugformwerk und das Pathfinder -Feld, um benutzerdefinierte Grafiken mit Genauigkeit zu erstellen und zu verfeinern.
- Farbverwaltung: Verwalten Sie die Farbschemata einfach mit den Farbfeldern und Farbhandbuch, um die Konsistenz zu gewährleisten.
- Datenvisualisierung: Obwohl kein primäres Datenwerkzeug, kann der Illustrator Diagramme und Grafiken importieren und anpassen, wodurch Sie die Daten visuell darstellen können.
- Ebenen: Organisieren Sie Designelemente mithilfe von Ebenen und erleichtern Sie das Bearbeiten und Verwalten komplexer Designs.
Anwendungsfälle in realer Welt für Infografiken
Verschiedene Anwendungen von Infografiken in der gesamten Branche
Infografiken sind unglaublich vielseitig und in verschiedenen Branchen für verschiedene Zwecke verwendet:
- Marketing und Werbung: Verwenden Sie Infografiken, um Produktfunktionen, Kunden -Testimonials und Markttrends zu präsentieren. Unternehmen wie Hubspot und Neil Patel Digital verwenden sie, um den Verkehr voranzutreiben und Leads zu generieren.
- Ausbildung: Vereinfachen Sie komplexe Fächer für Schüler. Lehrer und Institutionen nutzen sie, um wissenschaftliche Konzepte, historische Zeitpläne und mehr zu erklären.
- Journalismus: Verbessern Sie Nachrichtenartikel mit datengetriebenen Infografiken. Medien wie die New York Times und The Guardian verwenden sie, um den Kontext der aktuellen Ereignisse bereitzustellen.
- Gesundheitswesen: Kommunizieren Sie klar medizinische Informationen und Gesundheitsstatistiken. Organisationen wie die Mayo Clinic und die CDC verwenden Infografiken für das Bewusstsein für öffentliche Gesundheit.
- Geschäft und Finanzen: Veranschaulichung von Finanzdaten und Geschäftsstrategien. Unternehmen verwenden sie in Jahresberichten und Präsentationen, um die Entscheidungsfindung zu unterstützen.
- Gemeinnützige Organisationen: Bewusstsein für soziale Themen und Präsentation von Kampagnenauswirkungen. Gemeinnützige Organisationen wie UNICEF und der World Wildlife Fund verwenden Infografiken, um Spender und die Öffentlichkeit zu engagieren.
Industrie Anwendungsfall Beispielanwendung Marketing & Anzeigen Präsentieren Sie Produktmerkmale, Testimonials, Trends HubSpot verwendet Infografiken, um eingehende Marketingstrategien zu erklären und Leads zu generieren. Ausbildung Vereinfachen Sie komplexe Themen, Zeitpläne, Prinzipien Lehrer verwenden Infografiken, um wissenschaftliche Konzepte und historische Ereignisse für Schüler aufzubauen. Journalismus Verbessern Sie Nachrichtenartikel und Berichte mit datengetriebenen Visuals Die New York Times verwendet Infografiken, um Kontext und Einblicke in aktuelle Ereignisse und komplexe Themen zu geben. Gesundheitspflege Kommunizieren Sie medizinische Informationen, Behandlungsoptionen, Statistiken Die Mayo Clinic verwendet Infografiken, um Patienten über Krankheiten, Behandlungsoptionen und vorbeugende Maßnahmen zur Gesundheitsversorgung aufzuklären. Business & Finance Finanzdaten, Strategien, Leistung veranschaulichen Unternehmen verwenden Infografiken in Jahresberichten und Präsentationen, um wichtige finanzielle Metriken und Geschäftsstrategien hervorzuheben. Gemeinnützige Organisationen Bewusstsein schärfen, Auswirkungen zeigen, Ziele kommunizieren UNICEF verwendet Infografiken, um das Bewusstsein für die Rechte von Kindern zu schärfen und die Auswirkungen ihrer Programme auf globaler Ebene zu präsentieren.
Wenn Sie diese Anwendungen verstehen, können Sie Ihre Infografik -Designs so anpassen, dass sie bestimmte Branchenbedürfnisse und -ziele gerecht werden.
Häufig gestellte Fragen (FAQ)
Was sind die besten Adobe -Illustrator -Tools zum Erstellen von Infografiken?
Adobe Illustrator bietet mehrere Tools an, die besonders für das Infografik -Design nützlich sind. Dazu gehören das Pen -Tool (P) für benutzerdefinierte Formen, das Formbuilder -Tool (Shift+m) für das Zusammenführen von Formen, das Typ -Tool (T) für die Textformatierung und die Graph -Tools für die Datenvisualisierung. Die PATHFINDER- und ALTIG -PORELE sind auch für eine präzise Bearbeitung und Layout von wesentlicher Bedeutung.
Wie kann ich sicherstellen, dass meine Infografik optisch ansprechend und leicht zu lesen ist?
Um Ihre Infografik visuell ansprechend und leicht zu lesen zu lassen, konzentrieren Sie sich auf visuelle Hierarchie, Kontrast und Weißraum. Verwenden Sie Größe, Farbe und Platzierung, um wichtige Informationen hervorzuheben. Behalten Sie einen hohen Kontrast für die Lesbarkeit bei, vermeiden Sie eine Überfüllung und behalten Sie die Konsistenz in der Typografie und in der Grafik, um die Zuschauer durch Ihre Geschichte zu führen.
Was sind die idealen Abmessungen für eine Infografik?
Die idealen Dimensionen hängen von der beabsichtigten Verwendung Ihrer Infografik ab. Gemeinsame Größen umfassen:
- Standard: 800 x 2000 Pixel
- Groß: 800 x 3000 Pixel
- Breit: 1200 x 1800 Pixel
Wählen Sie Dimensionen, die zur Plattform passen, auf der Ihre Infografik angezeigt wird. Wie exportiere ich meine Infografik für verschiedene Plattformen?
Betrachten Sie beim Export die Plattform. Speichern Sie für das Web als PNG oder JPEG bei 72 DPI zum schnellen Laden. Verwenden Sie für den Druck PDF bei 300 DPI für eine qualitativ hochwertige Ausgabe. Passen Sie die Einstellungen an, um die Anforderungen jeder Plattform zu erfüllen.
Verwandte Fragen
Wie kann ich meiner Infografik in Adobe Illustrator einen Hintergrund hinzufügen?
Durch das Hinzufügen eines Hintergrunds im Adobe Illustrator sind mehrere Schritte erforderlich, um die visuelle Anziehungskraft Ihrer Infografik zu verbessern, ohne den Inhalt zu überschatten. Beginnen Sie mit dem Rechteck -Werkzeug (M), um die ARTboard abzudecken, und wenden Sie dann einen subtilen Gradienten mit dem Gradientenfeld an. Fügen Sie Formen und Linien hinzu und passen Sie ihre Deckkraft an, um Ihr Design zu ergänzen. Verwenden Sie das Formbuilder -Werkzeug (Shift+M), um eindeutige Muster zu erstellen, indem Sie Formen zusammenführen oder subtrahieren. Fügen Sie Kreise mit dem Ellipse -Werkzeug für das Gleichgewicht hinzu und passen Sie ihre Farben an und mischen Sie Modi für den Zusammenhalt. Für einen dynamischen Effekt sollten strukturierte Overlays oder Muster hinzugefügt werden. Stellen Sie immer sicher, dass der Hintergrund das Thema Ihrer Infografik ergänzt, ohne von den Hauptdaten abzulenken.
Verwandter Artikel
 Konvertieren Sie Videos mühelos in eine SMS: Keine Eingabe erforderlich
Haben Sie sich schon einmal in einer Situation befunden, in der Sie ein langes Video transkribieren müssen, aber der Gedanke, jedes Wort zu tippen, ist entmutigend? Egal, ob es sich um eine zweistündige Vorlesung oder eine kritische Aufnahme von Geschäftstreffen handelt, viele von uns stehen vor dieser Herausforderung. Aber fürchte dich nicht! Dieser Artikel ist hier, um Sie in einen Hassl vorzustellen
Konvertieren Sie Videos mühelos in eine SMS: Keine Eingabe erforderlich
Haben Sie sich schon einmal in einer Situation befunden, in der Sie ein langes Video transkribieren müssen, aber der Gedanke, jedes Wort zu tippen, ist entmutigend? Egal, ob es sich um eine zweistündige Vorlesung oder eine kritische Aufnahme von Geschäftstreffen handelt, viele von uns stehen vor dieser Herausforderung. Aber fürchte dich nicht! Dieser Artikel ist hier, um Sie in einen Hassl vorzustellen
 Terminator Future War: Advanced Tech & Survival Strategies
Die erschreckende Vision des Terminators Future War, in dem die Menschheit gegen einen unerbittlichen Roboterfeind kämpft, fesselt und inspiriert weiterhin strategisches Denken. Dieser Blog befasst sich mit der fortschrittlichen Technologie und verzweifelten Überlebensstrategien, die diesen dystopischen Konflikt definieren. Durch Erforschung dieser
Terminator Future War: Advanced Tech & Survival Strategies
Die erschreckende Vision des Terminators Future War, in dem die Menschheit gegen einen unerbittlichen Roboterfeind kämpft, fesselt und inspiriert weiterhin strategisches Denken. Dieser Blog befasst sich mit der fortschrittlichen Technologie und verzweifelten Überlebensstrategien, die diesen dystopischen Konflikt definieren. Durch Erforschung dieser
 Minecraft Village Exploration: Handel, Landwirtschaft und Ressourcenversammlung
Erkundung des Herzens von Minecraft: VillagesMinecraft -Dörfer sind mehr als nur eine Sammlung von Gebäuden; Sie sind lebhafte Gemeinschaften voller Leben und Chancen. Egal, ob Sie ein erfahrener Spieler sind oder gerade erst anfangen, diese Dörfer bieten einen sicheren Hafen, einen Ort, an dem Sie Ressourcen sammeln können, und ein CH
Kommentare (0)
0/200
Minecraft Village Exploration: Handel, Landwirtschaft und Ressourcenversammlung
Erkundung des Herzens von Minecraft: VillagesMinecraft -Dörfer sind mehr als nur eine Sammlung von Gebäuden; Sie sind lebhafte Gemeinschaften voller Leben und Chancen. Egal, ob Sie ein erfahrener Spieler sind oder gerade erst anfangen, diese Dörfer bieten einen sicheren Hafen, einen Ort, an dem Sie Ressourcen sammeln können, und ein CH
Kommentare (0)
0/200

 5. Mai 2025
5. Mai 2025

 HarryGonzalez
HarryGonzalez

 8
8
Mastering Infografik -Design mit Adobe Illustrator
Infografiken sind eine fantastische Möglichkeit, komplexe Informationen in einem visuell ansprechenden und leicht verständlichen Format zu präsentieren. In diesem Leitfaden tauchen wir in die Art und Weise, wie Sie Adobe Illustrator verwenden können, um professionelle Infografiken zu erstellen, die eine überzeugende visuelle Geschichte erzählen und Ihr Publikum fesseln.
Schlüsselpunkte
- Verstehen Sie die Grundlagen des Infografik -Designs.
- Lernen Sie, die Werkzeuge von Adobe Illustrator effektiv zu verwenden.
- Erstellen Sie benutzerdefinierte Grafiken und Illustrationen.
- Datenvisualisierungstechniken einbeziehen.
- Design mit Klarheit und visueller Hierarchie.
- Bereiten Sie Ihre Infografik für verschiedene Plattformen vor.
Erste Schritte mit Infografik -Design
Was ist Infografik -Design?
Infografiken sind mehr als nur hübsche Bilder; Sie sind leistungsstarke Tools zum Erzählen von Geschichten. Durch die Kombination von Adobe -Illustrator mit soliden Designprinzipien können Sie Visuals erstellen, die komplexe Daten vereinfachen und ein breites Publikum einbeziehen. Sie erregen Aufmerksamkeit, stärken die Gedächtnisbindung und eignen sich perfekt zum Teilen in sozialen Medien. Deshalb lieben Unternehmen sie für Kommunikations- und Marketingziele.
Einrichten Ihres Adobe -Illustrator -Arbeitsbereichs
Bevor Sie in das Entwerfen springen, kann der Arbeitsbereich Ihres Adobe Illustrators den Unterschied in Ihrer Effizienz ausmachen.

Ihr Arbeitsbereich ist Ihr Befehlszentrum, das mit allen Werkzeugen und Panels ausgestattet ist, die Sie benötigen, um atemberaubende Infografiken zu erstellen. Hier erfahren Sie, wie Sie es einrichten:
- Erstellen Sie ein neues Dokument: Beginnen Sie frisch mit einem Dokument, das auf die Bedürfnisse Ihrer Infografik zugeschnitten ist. Gehen Sie zu Datei> Neu und setzen Sie Ihre Dimensionen. Gemeinsame Größen umfassen:
- Standard: 800 x 2000 Pixel
- Groß: 800 x 3000 Pixel
- Breit: 1200 x 1800 Pixel
- Konfigurieren Sie Ihren Farbmodus: Stellen Sie Ihren Farbmodus für die Online -Freigabe über Datei> Dokument -Farbmodus auf RGB fest. Zum Druck wechseln Sie zu CMYK.
- Wesentliche Panels: Halten Sie diese Panels im Fenstermenü griffbereit:
- Ebenen: Organisieren Sie Ihre Designelemente.
- Eigenschaften: Schneller Zugriff auf Objekteinstellungen.
- Schlaganfall: Passen Sie die Schlaganfallgewichte und -stile ein.
- Farbe: Wählen und verwalten Sie Farben.
- Farbfelder: Farbpaletten speichern und wiederverwenden.
- Typ: Format und Stiltext.
- Benutzerdefinierte Arbeitsbereiche: Passen Sie Ihren Arbeitsbereich an Ihren Workflow an. Ordnen Sie Ihre Panels und Symbolleisten an und speichern Sie sie unter Fenster> Arbeitsbereich> Neuer Arbeitsbereich. Dies spart Zeit in zukünftigen Projekten.
- Einheiten: Setzen Sie Ihr Dokument auf Pixel für Webdesigns oder Zoll für den Druck über Bearbeiten> Einstellungen> Einheiten.
Durch die Optimierung Ihres Arbeitsbereichs sind Sie bereit, jedes Infografik -Designprojekt mit Leichtigkeit und Präzision anzugehen.
Grundlegendes für grundlegende Designprinzipien
Bevor Sie mit der Gestaltung beginnen, ist es wichtig, die grundlegenden Designprinzipien zu erfassen, die Ihre Infografiken visuell zusammenhängend und effektiv machen.
- Hierarchie: Verwenden Sie Größe, Farbe und Platzierung, um den Auge des Betrachters auf die wichtigsten Informationen zu steuern.
Dies stellt sicher, dass Ihre wichtigsten Punkte schnell verstanden werden.
- Gleichgewicht: Erreichen Sie entweder symmetrische oder asymmetrische Balance, um Ihr Design für das Auge zu halten.
- Kontrast: Machen Sie Elemente mit hohem Kontrast und verbessern die Lesbarkeit und Zugänglichkeit.
- Farbtheorie: Verwenden Sie komplementäre und analoge Farben, um visuell harmonische Designs zu erstellen, die Ihre Botschaft verstärken.
- White Space: Überlösen Sie Ihr Design nicht. Verwenden Sie White Space, um Elemente atmen zu lassen und die Lesbarkeit und die allgemeine Designqualität zu verbessern.
- Konsistenz: Behalten Sie ein konsistentes Aussehen in Typografie, Farbe und visuellen Elementen für ein einheitliches und professionelles Erscheinungsbild bei.
Durch die Anwendung dieser Prinzipien erstellen Sie Infografiken, die nicht nur informativ, sondern auch ansprechend und visuell ansprechend sind.
Praktische Illustration im Adobe Illustrator
Erstellen eines visuell ansprechenden Hintergrunds
Der Hintergrund legt die Bühne für Ihre Infografik. Hier erfahren Sie, wie Sie eine erstellen, die sowohl engagiert als auch kohäsiv ist:
- Rechteck -Werkzeug: Ziehen Sie zunächst ein Rechteck, das Ihre gesamte Kunstboard mit dem Rechteck -Werkzeug (M) abdeckt.
Dies wird die Basis Ihres Hintergrunds sein.
- Farbgradienten: Wenden Sie einen subtilen Gradienten in das Gradientenfeld an, um Tiefe und Interesse zu verleihen.
- Hintergrundelemente: Fügen Sie Formen und Linien für visuelles Interesse hinzu. Betrachten Sie Kreise, Quadrate oder maßgeschneiderte Elemente.
- Anpassungen der Opazität: Verringern Sie die Deckkraft dieser Elemente, um sicherzustellen, dass sie den Hauptinhalt nicht überwältigen.
- Formbuilder -Werkzeug: Verwenden Sie dieses Tool (Shift+M), um Formen für einzigartige Designs zusammenzuführen oder zu subtrahieren.
- Hinzufügen von Kreisen: Verwenden Sie das Ellipse -Tool (L), um Kreise unterschiedlicher Größen und Positionen zu erstellen.
- Verwenden des Stiftwerkzeugs: Zeichnen Sie wellige Pfade mit dem Stiftwerkzeug (P) für einen liquiden Effekt.
- Hinzufügen einer Rechteckform: Legen Sie ein Rechteck hinter Ihren welligen Pfaden, um sie mit dem Formwerkzeugbauerwerkzeug zu verwenden.
- Wählen Sie alle Formpfade aus: Verwenden Sie das Pfadauswahlwerkzeug (a) und das Formbuilder -Werkzeug (Shift+m), um Ihr Design zu verfeinern.
- Raffinierkreisplatzierung: Stellen Sie die Kreisgröße und -position für ein ausgewogenes Layout ein.
- Ankerpunkte: Anpassen Kreise mit verschiedenen Ankerpunktformen für zusätzlichen Stil.
Diese Techniken helfen Ihnen dabei, einen Hintergrund zu erstellen, der den Inhalt und die visuellen Auswirkungen Ihrer Infografik verbessert.
Erstellen einer überzeugenden Getränk -Illustration
Illustrationen können Ihre Infografiken zum Leben erwecken. Hier erfahren Sie, wie Sie eine Getränke -Illustration erstellen, die eine visuelle Geschichte erzählt:

- Basisform: Zeichnen Sie das Rechteck -Werkzeug (M), um das Glas oder den Becher zu zeichnen und es zu dem gewünschten Stil zu verfeinern.
- Hinzufügen des Standes und der Basis: Verwenden Sie das Ellipse -Tool (L) für die Basis und passen Sie sie mit dem direkten Auswahlwerkzeug (a) für einen abgerundeten Look ein.
- Erstellen von Getränkeschaum/Kopf: Zeichnen Sie Schaum mit dem Stiftwerkzeug (P) oben im Glas.
- Fügen Sie einige Blasen hinzu: Verwenden Sie das Ellipse -Werkzeug (L), um Blasen im Getränk zu fügen.
- Strohhalme: Erstellen Sie einen Strohhalm mit dem Rechteck -Werkzeug (M).
- Hinzufügen von Highlights und Schatten: Verwenden Sie Transparenzanpassungen, um Tiefe und Realismus hinzuzufügen.
Diese Schritte helfen Ihnen dabei, detaillierte und ansprechende Infografiken zu erstellen.
Schritt-für-Schritt-Anleitung zum Erstellen fantastischer Grafiken
Schritt 1: Legen Sie die Grundschichten unseres Designs
Erstellen Sie mit dem Rechteck -Werkzeug (M) einen Hintergrund, gefolgt von Flüssigkeitswegen mit dem Stiftwerkzeug und verfeinern Sie sie mit dem Formbuilder -Werkzeug.
Schritt 2: Erstellen unserer Becher -Infografiken
Erstellen Sie nach dem Einstellen der Basis eine herausragende Becher -Illustration mit dem Rechteck -Tool und benutzerdefinierten Änderungen für einen 3D -Effekt.
Schritt 3: Verknüpfen von Datenverbindungen mit den Bildern
Daten sind entscheidend. Verwenden Sie Kreise und Rechtecke, um Ihre Datenpunkte visuell mit den Bildern zu verbinden, und fügen Sie Ihrem Design einen Kontext hinzu.
Schritt 4: Schliff beenden
Füllen Sie Ihr Design ab, indem Sie Farben aus Ihrem Basisdesign anwenden und alle Elemente mithilfe von Illustrator -Alignment -Tools ausrichten.
Adobe Illustrator Preispläne
Das Abonnementmodell von Adobe Illustrator verstehen
Adobe Illustrator arbeitet in einem abonnementbasierten Modell und bietet verschiedene Pläne, um unterschiedliche Benutzeranforderungen zu erfüllen. Diese Pläne sind Teil der Adobe Creative Cloud Suite, um sicherzustellen, dass Sie immer über die neuesten Funktionen und Updates verfügen. Die Preisgestaltung variiert je nach Abonnementdauer und ob Sie sie mit anderen Adobe -Apps bündeln. Für die aktuellsten Preise finden Sie die offizielle Website von Adobe.
Individuelle Pläne
- Illustrator Single App: Perfekt für dedizierte Illustrator -Benutzer, einschließlich 100 GB Cloud -Speicher, Adobe -Schriftarten und Behance -Integration.
- Creative Cloud Alle Apps: ideal für Fachleute, die mehrere Adobe -Apps benötigen und über 20 Apps und 100 GB Cloud -Speicher bieten.
Geschäftspläne
- Illustrator für Teams: Konzipiert für Unternehmen, die mehrere Lizenzen mit zentralisierten Verwaltung und kollaborativen Funktionen benötigen.
- Creative Cloud für Teams: Bietet Zugriff auf alle kreativen Cloud -Apps für die Nutzung von Teams mit zusätzlichen Kollaborations -Tools.
Schüler- und Lehrerpläne
- Creative Cloud für Schüler und Lehrer: Ein ermäßigter Plan für berechtigte Schüler und Pädagogen, der Zugang zu allen Creative Cloud -Apps zu einem reduzierten Preis bietet.
Hier ist eine vereinfachte Aufschlüsselung der Preisstruktur:
| Planen | Beschreibung | Schlüsselmerkmale |
|---|---|---|
| Illustrator Single App | Am besten für einzelne Illustrator -Benutzer | 100 GB Cloud -Speicher, Adobe -Schriftarten, Behance -Integration |
| Creative Cloud Alle Apps | Umfassender Zugang zu allen Adobe -Apps für Einzelpersonen | Zugriff auf über 20 Apps, 100 -GB -Cloud -Speicher, Adobe -Schriftarten, Behande -Integration |
| Illustrator für Teams | Für Unternehmen, die Illustrator -Lizenzen benötigen | Zentralisierte Verwaltung, erweiterte Unterstützung, kollaborative Funktionen |
| Creative Cloud für Teams | Umfassender Zugriff auf alle Adobe -Apps für Teams | Alle kreativen Cloud -Apps, zentralisierte Verwaltung, erweiterte Unterstützung, kollaborative Funktionen |
| Creative Cloud für Schüler/Lehrer | Ermäßigte Zugriff auf alle Creative Cloud -Apps für berechtigte Schüler/Lehrer | Zugriff auf über 20 Apps zu einem reduzierten Preis, vorbehaltlich einer Berechtigungsüberprüfung |
Betrachten Sie bei der Auswahl eines Plans Ihre spezifischen Designanforderungen und wie oft Sie die Software verwenden. Der einzelne App -Plan eignet sich hervorragend für fokussierte Illustratorbenutzer, während der All Apps -Plan für diejenigen, die an verschiedenen Projekten arbeiten, geeignet sind.
Adobe Illustrator für Infografiken: Abwägung der Vor- und Nachteile
Profis
- Hochwertige Vektorgrafiken: Ermöglicht die Erleichterung des Skalierens ohne Qualitätsverlust.
- Präzise Typografiesteuerungen: Umfangreiche Optionen für die Textformatierung.
- Vielseitige Form- und Pfadwerkzeuge: Ermöglicht benutzerdefinierte Illustrationen und Grafiken.
- Fortgeschrittenes Farbmanagement: Erleichtert konsistente und harmonische Farbschemata.
- Nahlose Integration: Funktioniert gut mit anderen Adobe Creative Cloud -Anwendungen.
Nachteile
- Steile Lernkurve: Kann für Anfänger eine Herausforderung sein, zu meistern.
- Abonnementbasierte Preise: Erfordert laufende Zahlungen, die möglicherweise nicht für alle entsprechen.
- Ressourcenintensiv: Möglicherweise benötigt leistungsstarke Hardware für komplexe Designs.
- Nicht ideal für die visuelle Datenvisualisierung: In erster Linie ein Grafikdesign -Tool, keine dedizierte Datenvisualisierungsplattform.
- Überwältigende Anzahl von Funktionen: Es kann schwierig sein, effektiv zu navigieren und zu verwenden.
Adobe Illustrator Kernmerkmale für das Infografik -Design
Schlüsselmerkmale, die Illustrator ideal für Infografiken machen
Adobe Illustrator ist mit Funktionen gepackt, die es perfekt für Infografik -Design machen. Hier sind einige wichtige Tools:
- Vektorgrafik: Vektorfunktionen des Illustrators bedeuten, dass Ihre Designs ohne Qualität verlieren können.
Dies ist für Infografiken von entscheidender Bedeutung, die in verschiedenen Größen betrachtet werden müssen.
- Typografie-Tools: Feinstimmen Sie Ihren Text mit robusten Typografieoptionen, Anpassung von Schriftstilen, Größen und Abstand für klare und ansprechende Layouts.
- Form- und Pfadwerkzeuge: Verwenden Sie das Pen -Tool, das Formwerkzeugformwerk und das Pathfinder -Feld, um benutzerdefinierte Grafiken mit Genauigkeit zu erstellen und zu verfeinern.
- Farbverwaltung: Verwalten Sie die Farbschemata einfach mit den Farbfeldern und Farbhandbuch, um die Konsistenz zu gewährleisten.
- Datenvisualisierung: Obwohl kein primäres Datenwerkzeug, kann der Illustrator Diagramme und Grafiken importieren und anpassen, wodurch Sie die Daten visuell darstellen können.
- Ebenen: Organisieren Sie Designelemente mithilfe von Ebenen und erleichtern Sie das Bearbeiten und Verwalten komplexer Designs.
Anwendungsfälle in realer Welt für Infografiken
Verschiedene Anwendungen von Infografiken in der gesamten Branche
Infografiken sind unglaublich vielseitig und in verschiedenen Branchen für verschiedene Zwecke verwendet:
- Marketing und Werbung: Verwenden Sie Infografiken, um Produktfunktionen, Kunden -Testimonials und Markttrends zu präsentieren. Unternehmen wie Hubspot und Neil Patel Digital verwenden sie, um den Verkehr voranzutreiben und Leads zu generieren.
- Ausbildung: Vereinfachen Sie komplexe Fächer für Schüler. Lehrer und Institutionen nutzen sie, um wissenschaftliche Konzepte, historische Zeitpläne und mehr zu erklären.
- Journalismus: Verbessern Sie Nachrichtenartikel mit datengetriebenen Infografiken. Medien wie die New York Times und The Guardian verwenden sie, um den Kontext der aktuellen Ereignisse bereitzustellen.
- Gesundheitswesen: Kommunizieren Sie klar medizinische Informationen und Gesundheitsstatistiken. Organisationen wie die Mayo Clinic und die CDC verwenden Infografiken für das Bewusstsein für öffentliche Gesundheit.
- Geschäft und Finanzen: Veranschaulichung von Finanzdaten und Geschäftsstrategien. Unternehmen verwenden sie in Jahresberichten und Präsentationen, um die Entscheidungsfindung zu unterstützen.
- Gemeinnützige Organisationen: Bewusstsein für soziale Themen und Präsentation von Kampagnenauswirkungen. Gemeinnützige Organisationen wie UNICEF und der World Wildlife Fund verwenden Infografiken, um Spender und die Öffentlichkeit zu engagieren.
| Industrie | Anwendungsfall | Beispielanwendung |
|---|---|---|
| Marketing & Anzeigen | Präsentieren Sie Produktmerkmale, Testimonials, Trends | HubSpot verwendet Infografiken, um eingehende Marketingstrategien zu erklären und Leads zu generieren. |
| Ausbildung | Vereinfachen Sie komplexe Themen, Zeitpläne, Prinzipien | Lehrer verwenden Infografiken, um wissenschaftliche Konzepte und historische Ereignisse für Schüler aufzubauen. |
| Journalismus | Verbessern Sie Nachrichtenartikel und Berichte mit datengetriebenen Visuals | Die New York Times verwendet Infografiken, um Kontext und Einblicke in aktuelle Ereignisse und komplexe Themen zu geben. |
| Gesundheitspflege | Kommunizieren Sie medizinische Informationen, Behandlungsoptionen, Statistiken | Die Mayo Clinic verwendet Infografiken, um Patienten über Krankheiten, Behandlungsoptionen und vorbeugende Maßnahmen zur Gesundheitsversorgung aufzuklären. |
| Business & Finance | Finanzdaten, Strategien, Leistung veranschaulichen | Unternehmen verwenden Infografiken in Jahresberichten und Präsentationen, um wichtige finanzielle Metriken und Geschäftsstrategien hervorzuheben. |
| Gemeinnützige Organisationen | Bewusstsein schärfen, Auswirkungen zeigen, Ziele kommunizieren | UNICEF verwendet Infografiken, um das Bewusstsein für die Rechte von Kindern zu schärfen und die Auswirkungen ihrer Programme auf globaler Ebene zu präsentieren. |
Wenn Sie diese Anwendungen verstehen, können Sie Ihre Infografik -Designs so anpassen, dass sie bestimmte Branchenbedürfnisse und -ziele gerecht werden.
Häufig gestellte Fragen (FAQ)
Was sind die besten Adobe -Illustrator -Tools zum Erstellen von Infografiken?
Adobe Illustrator bietet mehrere Tools an, die besonders für das Infografik -Design nützlich sind. Dazu gehören das Pen -Tool (P) für benutzerdefinierte Formen, das Formbuilder -Tool (Shift+m) für das Zusammenführen von Formen, das Typ -Tool (T) für die Textformatierung und die Graph -Tools für die Datenvisualisierung. Die PATHFINDER- und ALTIG -PORELE sind auch für eine präzise Bearbeitung und Layout von wesentlicher Bedeutung.
Wie kann ich sicherstellen, dass meine Infografik optisch ansprechend und leicht zu lesen ist?
Um Ihre Infografik visuell ansprechend und leicht zu lesen zu lassen, konzentrieren Sie sich auf visuelle Hierarchie, Kontrast und Weißraum. Verwenden Sie Größe, Farbe und Platzierung, um wichtige Informationen hervorzuheben. Behalten Sie einen hohen Kontrast für die Lesbarkeit bei, vermeiden Sie eine Überfüllung und behalten Sie die Konsistenz in der Typografie und in der Grafik, um die Zuschauer durch Ihre Geschichte zu führen.
Was sind die idealen Abmessungen für eine Infografik?
Die idealen Dimensionen hängen von der beabsichtigten Verwendung Ihrer Infografik ab. Gemeinsame Größen umfassen:
- Standard: 800 x 2000 Pixel
- Groß: 800 x 3000 Pixel
- Breit: 1200 x 1800 Pixel
Wie exportiere ich meine Infografik für verschiedene Plattformen?
Betrachten Sie beim Export die Plattform. Speichern Sie für das Web als PNG oder JPEG bei 72 DPI zum schnellen Laden. Verwenden Sie für den Druck PDF bei 300 DPI für eine qualitativ hochwertige Ausgabe. Passen Sie die Einstellungen an, um die Anforderungen jeder Plattform zu erfüllen.
Verwandte Fragen
Wie kann ich meiner Infografik in Adobe Illustrator einen Hintergrund hinzufügen?
Durch das Hinzufügen eines Hintergrunds im Adobe Illustrator sind mehrere Schritte erforderlich, um die visuelle Anziehungskraft Ihrer Infografik zu verbessern, ohne den Inhalt zu überschatten. Beginnen Sie mit dem Rechteck -Werkzeug (M), um die ARTboard abzudecken, und wenden Sie dann einen subtilen Gradienten mit dem Gradientenfeld an. Fügen Sie Formen und Linien hinzu und passen Sie ihre Deckkraft an, um Ihr Design zu ergänzen. Verwenden Sie das Formbuilder -Werkzeug (Shift+M), um eindeutige Muster zu erstellen, indem Sie Formen zusammenführen oder subtrahieren. Fügen Sie Kreise mit dem Ellipse -Werkzeug für das Gleichgewicht hinzu und passen Sie ihre Farben an und mischen Sie Modi für den Zusammenhalt. Für einen dynamischen Effekt sollten strukturierte Overlays oder Muster hinzugefügt werden. Stellen Sie immer sicher, dass der Hintergrund das Thema Ihrer Infografik ergänzt, ohne von den Hauptdaten abzulenken.
 Konvertieren Sie Videos mühelos in eine SMS: Keine Eingabe erforderlich
Haben Sie sich schon einmal in einer Situation befunden, in der Sie ein langes Video transkribieren müssen, aber der Gedanke, jedes Wort zu tippen, ist entmutigend? Egal, ob es sich um eine zweistündige Vorlesung oder eine kritische Aufnahme von Geschäftstreffen handelt, viele von uns stehen vor dieser Herausforderung. Aber fürchte dich nicht! Dieser Artikel ist hier, um Sie in einen Hassl vorzustellen
Konvertieren Sie Videos mühelos in eine SMS: Keine Eingabe erforderlich
Haben Sie sich schon einmal in einer Situation befunden, in der Sie ein langes Video transkribieren müssen, aber der Gedanke, jedes Wort zu tippen, ist entmutigend? Egal, ob es sich um eine zweistündige Vorlesung oder eine kritische Aufnahme von Geschäftstreffen handelt, viele von uns stehen vor dieser Herausforderung. Aber fürchte dich nicht! Dieser Artikel ist hier, um Sie in einen Hassl vorzustellen
 Terminator Future War: Advanced Tech & Survival Strategies
Die erschreckende Vision des Terminators Future War, in dem die Menschheit gegen einen unerbittlichen Roboterfeind kämpft, fesselt und inspiriert weiterhin strategisches Denken. Dieser Blog befasst sich mit der fortschrittlichen Technologie und verzweifelten Überlebensstrategien, die diesen dystopischen Konflikt definieren. Durch Erforschung dieser
Terminator Future War: Advanced Tech & Survival Strategies
Die erschreckende Vision des Terminators Future War, in dem die Menschheit gegen einen unerbittlichen Roboterfeind kämpft, fesselt und inspiriert weiterhin strategisches Denken. Dieser Blog befasst sich mit der fortschrittlichen Technologie und verzweifelten Überlebensstrategien, die diesen dystopischen Konflikt definieren. Durch Erforschung dieser
 Minecraft Village Exploration: Handel, Landwirtschaft und Ressourcenversammlung
Erkundung des Herzens von Minecraft: VillagesMinecraft -Dörfer sind mehr als nur eine Sammlung von Gebäuden; Sie sind lebhafte Gemeinschaften voller Leben und Chancen. Egal, ob Sie ein erfahrener Spieler sind oder gerade erst anfangen, diese Dörfer bieten einen sicheren Hafen, einen Ort, an dem Sie Ressourcen sammeln können, und ein CH
Minecraft Village Exploration: Handel, Landwirtschaft und Ressourcenversammlung
Erkundung des Herzens von Minecraft: VillagesMinecraft -Dörfer sind mehr als nur eine Sammlung von Gebäuden; Sie sind lebhafte Gemeinschaften voller Leben und Chancen. Egal, ob Sie ein erfahrener Spieler sind oder gerade erst anfangen, diese Dörfer bieten einen sicheren Hafen, einen Ort, an dem Sie Ressourcen sammeln können, und ein CH
































