Tutorial de Adobe Illustrator: creación de infografías elegantes

 5 de mayo de 2025
5 de mayo de 2025

 HarryGonzalez
HarryGonzalez

 8
8
Mastering Diseño infográfico con Adobe Illustrator
Las infografías son una forma fantástica de presentar información compleja en un formato visualmente atractivo y fácil de entender. En esta guía, nos sumergiremos en cómo puede usar Adobe Illustrator para crear infografías de calidad profesional que cuenten una historia visual convincente y cautiven a su audiencia.
Puntos clave
- Comprender los conceptos básicos del diseño infográfico.
- Aprenda a utilizar efectivamente las herramientas de Adobe Illustrator.
- Crea gráficos e ilustraciones personalizadas.
- Incorporar técnicas de visualización de datos.
- Diseñe con claridad y jerarquía visual en mente.
- Prepare su infografía para varias plataformas.
Comenzando con el diseño infográfico
¿Qué es el diseño infográfico?
Las infografías son más que fotos bonitas; Son poderosas herramientas de narración de historias. Al combinar Adobe Illustrator con principios de diseño sólidos, puede crear imágenes que simplifiquen datos complejos e involucren a una audiencia amplia. Aumentan la atención, aumentan la retención de la memoria y son perfectos para compartir en las redes sociales. Es por eso que las empresas los aman para los objetivos de comunicación y marketing.
Configuración de su espacio de trabajo de Adobe Illustrator
Antes de saltar al diseño, configurar su espacio de trabajo de Adobe Illustrator puede marcar la diferencia en su eficiencia.

Su espacio de trabajo es su centro de comando, equipado con todas las herramientas y paneles que necesita para crear infografías impresionantes. Aquí le mostramos cómo configurarlo:
- Cree un nuevo documento: comience de nuevo con un documento adaptado a las necesidades de su infografía. Vaya a Archivo> Nuevo y establezca sus dimensiones. Los tamaños comunes incluyen:
- Estándar: 800 x 2000 píxeles
- Alto: 800 x 3000 píxeles
- Ancho: 1200 x 1800 píxeles
Elegir el tamaño correcto asegura que su infografía se vea genial en cualquier plataforma. - Configure su modo de color: para compartir en línea, configure su modo de color en RGB a través del archivo> Modo de color del documento. Para la impresión, cambie a CMYK.
- Paneles esenciales: mantenga estos paneles a mano debajo del menú de la ventana:
- Capas: Organice sus elementos de diseño.
- Propiedades: acceso rápido a la configuración del objeto.
- Accionamiento: ajuste los pesos y los estilos de trazo.
- Color: seleccione y administre los colores.
- Muestras: Guardar y reutilizar paletas de colores.
- Tipo: formato y texto de estilo.
- Espacios de trabajo personalizados: personalice su espacio de trabajo para adaptarse a su flujo de trabajo. Organice sus paneles y barras de herramientas, luego guárdelo en la ventana> Espacio de trabajo> Nuevo espacio de trabajo. Esto ahorra tiempo en proyectos futuros.
- Unidades: configure su documento en píxeles para diseños web, o pulgadas para imprimir, a través de Editar> Preferencias> Unidades.
Al optimizar su espacio de trabajo, estará listo para abordar cualquier proyecto de diseño infográfico con facilidad y precisión.
Comprender los principios de diseño básicos
Antes de comenzar a diseñar, es esencial comprender los principios de diseño básicos que harán que sus infografías visualmente cohesivas y efectivas.
- Jerarquía: use el tamaño, el color y la ubicación para guiar el ojo del espectador a la información más importante.

Esto asegura que sus puntos clave se entiendan rápidamente. - Balance: lograr un equilibrio simétrico o asimétrico para mantener su diseño agradable a la vista.
- Contraste: haga que los elementos se destaquen con alto contraste, mejorando la legibilidad y la accesibilidad.
- Teoría del color: use colores complementarios y análogos para crear diseños visualmente armoniosos que refuerzan su mensaje.
- Espacio en blanco: no superas tu diseño. Use espacio en blanco para dejar que los elementos respiren, mejorando la legibilidad y la calidad general del diseño.
- Consistencia: mantenga un aspecto consistente en la tipografía, el color y los elementos visuales para una apariencia unificada y profesional.
Al aplicar estos principios, creará infografías que no solo son informativas sino también atractivas y visualmente atractivas.
Ilustración práctica en Adobe Illustrator
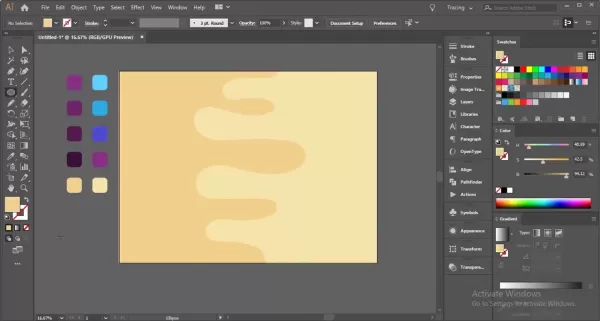
Elaboración de un fondo visualmente atractivo
El fondo prepara el escenario para su infografía. Aquí le mostramos cómo crear uno que sea atractivo y cohesivo:
- Herramienta del rectángulo: comience dibujando un rectángulo que cubra todo su tablero de arte utilizando la herramienta Rectangle (M).

Esta será la base de sus antecedentes. - Gradiente de color: aplique un gradiente sutil en el panel de gradiente para agregar profundidad e interés.
- Elementos de fondo: agregue formas y líneas para interés visual. Considere círculos, cuadrados o elementos dibujados a medida.
- Ajustes de opacidad: disminuya la opacidad de estos elementos para garantizar que no abruman el contenido principal.
- Herramienta de constructor de formas: use esta herramienta (Shift+M) para fusionar o restar formas para diseños únicos.
- Agregar círculos: use la herramienta Elipse (L) para crear círculos de diferentes tamaños y posiciones.
- Usando la herramienta de lápiz: dibuje rutas onduladas con la herramienta PEN (P) para un efecto líquido.
- Agregar una forma rectangular: coloque un rectángulo detrás de sus rutas onduladas para usar con la herramienta de constructor de formas.
- Seleccionar todas las rutas de forma: use la herramienta de selección de ruta (a) y la herramienta de constructor de formas (Shift+M) para refinar su diseño.
- Refinación de colocación del círculo: ajuste el tamaño del círculo y la posición para un diseño equilibrado.
- Puntos de anclaje: personalice los círculos con diferentes formas de punto de anclaje para un estilo adicional.
Estas técnicas lo ayudarán a crear un fondo que mejore el contenido y el impacto visual de su infografía.
Creando una ilustración de bebida convincente
Las ilustraciones pueden dar vida a sus infografías. Aquí le mostramos cómo crear una ilustración de bebidas que cuenta una historia visual:

- Forma base: use la herramienta Rectángulo (M) para dibujar el vidrio o la taza, refinando la refina para que coincida con el estilo deseado.
- Agregar el soporte y la base: use la herramienta Elipse (l) para la base y ajuste con la herramienta de selección directa (a) para un aspecto redondeado.
- Creación de espuma/cabeza de bebida: dibuje espuma con la herramienta de lápiz (P) en la parte superior del vidrio.
- Agregue algunas burbujas: use la herramienta Elipse (L) para agregar burbujas dentro de la bebida.
- Pajitas: crea una paja usando la herramienta rectángulo (m).
- Agregar reflejos y sombras: use ajustes de transparencia para agregar profundidad y realismo.
Estos pasos lo ayudarán a crear infografías detalladas y atractivas.
Guía paso a paso para crear imágenes increíbles
Paso 1: colocar las capas base de nuestro diseño
Comience creando un fondo utilizando la herramienta Rectángulo (M), seguido de vías líquidas con la herramienta de lápiz y refinándolas con la herramienta de constructor de formas.
Paso 2: Creación de nuestras infografías de taza
Después de configurar la base, cree una ilustración de taza destacada utilizando la herramienta rectángulo y las modificaciones personalizadas para un efecto 3D.
Paso 3: Vinculación de conexiones de datos a las imágenes
Los datos son cruciales. Use círculos y rectángulos para conectar visualmente sus puntos de datos a las imágenes, agregando contexto a su diseño.
Paso 4: Toques finales
Finalice su diseño aplicando colores desde su diseño base y alineando todos los elementos utilizando las herramientas de alineación de Illustrator.
Planes de precios de Adobe Illustrator
Comprender el modelo de suscripción de Adobe Illustrator
Adobe Illustrator opera en un modelo basado en suscripción, que ofrece varios planes para satisfacer las diferentes necesidades de los usuarios. Estos planes son parte de Adobe Creative Cloud Suite, asegurando que siempre tenga las últimas funciones y actualizaciones. El precio varía según la duración de la suscripción y si la agrupa con otras aplicaciones de Adobe. Para obtener el precio más actual, consulte el sitio web oficial de Adobe.
Planes individuales
- Aplicación única de ilustrador: Perfecto para usuarios de ilustradores dedicados, incluidos 100 GB de almacenamiento en la nube, fuentes de Adobe e integración de Behance.
- Creative Cloud All Apps: Ideal para profesionales que necesitan múltiples aplicaciones de Adobe, que ofrecen más de 20 aplicaciones y 100 GB de almacenamiento en la nube.
Planes de negocios
- Ilustrador para equipos: diseñado para empresas que requieren múltiples licencias, con administración centralizada y características de colaboración.
- Creative Cloud for Teams: proporciona acceso a todas las aplicaciones Creative Cloud para el uso del equipo, con herramientas de colaboración adicionales.
Planes de estudiantes y maestros
- Creative Cloud para estudiantes y maestros: un plan con descuento para estudiantes y educadores elegibles, proporcionando acceso a todas las aplicaciones creativas en la nube a un precio reducido.
Aquí hay un desglose simplificado de la estructura de precios:
Plan Descripción Características clave Aplicación única de ilustrador Lo mejor para usuarios de ilustradores individuales Almacenamiento en la nube de 100 GB, Fuentes de Adobe, integración de Behance Creative Cloud All Apps Acceso integral a todas las aplicaciones de Adobe para personas Acceso a más de 20 aplicaciones, almacenamiento en la nube de 100 GB, fuentes de Adobe, integración de Behance Ilustrador para equipos Para empresas que necesitan licencias de ilustrador Administración centralizada, soporte avanzado, características de colaboración Nube creativa para equipos Acceso integral a todas las aplicaciones de Adobe para equipos Todas las aplicaciones de la nube creativa, administración centralizada, soporte avanzado, características de colaboración Nube creativa para estudiantes/maestros Acceso con descuento a todas las aplicaciones creativas en la nube para estudiantes/maestros elegibles Acceso a más de 20 aplicaciones a un precio reducido, sujeto a verificación de elegibilidad
Al elegir un plan, considere sus necesidades de diseño específicas y con qué frecuencia usará el software. El plan de una sola aplicación es ideal para usuarios de ilustradores enfocados, mientras que el plan de todas las aplicaciones se adapta a los que trabajan en proyectos variados.
Adobe Illustrator para infografías: sopesando los pros y los contras
Pros
- Gráficos vectoriales de alta calidad: permite que los diseños se escalaran sin pérdida de calidad.
- Controles de tipografía precisos: opciones extensas para el formato de texto.
- Herramientas de forma y ruta versátiles: habilita ilustraciones y gráficos personalizados.
- Gestión avanzada del color: facilita esquemas de color consistentes y armoniosos.
- Integración perfecta: funciona bien con otras aplicaciones de Adobe Creative Cloud.
Contras
- Curva de aprendizaje empinado: puede ser un desafío para principiantes dominar.
- Precios basados en suscripción: requiere pagos continuos, lo que puede no adaptarse a todos.
- Intensivo en recursos: puede necesitar un hardware potente para diseños complejos.
- No es ideal para una visualización de datos pesados: principalmente una herramienta de diseño gráfico, no una plataforma de visualización de datos dedicada.
- Número abrumador de características: puede ser difícil de navegar y usar de manera efectiva.
Características del núcleo de Adobe Illustrator para diseño infográfico
Características clave que hacen que el ilustrador sea ideal para infografías
Adobe Illustrator está repleto de características que lo hacen perfecto para el diseño infográfico. Aquí hay algunas herramientas clave:
- Gráficos vectoriales: las capacidades vectoriales de Illustrator significan que sus diseños pueden escalar sin perder calidad.

Esto es vital para las infografías que deben verse en varios tamaños. - Herramientas de tipografía: ajuste su texto con opciones de tipografía robusta, ajustando estilos de fuente, tamaños y espacios para diseños claros y atractivos.
- Herramientas de forma y ruta: use la herramienta de lápiz, la herramienta de constructor de formas y el panel Pathfinder para crear y refinar gráficos personalizados con precisión.
- Gestión del color: administre los esquemas de color fácilmente con las muestras y los paneles de guías de color, asegurando la consistencia del diseño.
- Visualización de datos: aunque no es una herramienta de datos primaria, Illustrator puede importar y personalizar gráficos y gráficos, ayudándole a representar visualmente datos.
- Capas: Organice elementos de diseño utilizando capas, lo que facilita la edición y administración de diseños complejos.
Casos de uso del mundo real para infografías
Diversas aplicaciones de infografías en todas las industrias
Las infografías son increíblemente versátiles, utilizadas en varias industrias para diferentes propósitos:
- Marketing y publicidad: use infografías para mostrar las características del producto, los testimonios de los clientes y las tendencias del mercado. Empresas como Hubspot y Neil Patel Digital los usan para impulsar el tráfico y generar clientes potenciales.
- Educación: Simplifique las materias complejas para los estudiantes. Los maestros e instituciones los usan para explicar conceptos científicos, plazos históricos y más.
- Periodismo: Mejore los artículos de noticias con infografías basadas en datos. Los medios de comunicación como The New York Times y The Guardian los usan para proporcionar contexto en los eventos actuales.
- Salud: comunique claramente información médica y estadísticas de salud. Organizaciones como la Clínica Mayo y los CDC usan infografías para la conciencia de la salud pública.
- Negocios y finanzas: ilustrar datos financieros y estrategias comerciales. Las empresas los usan en informes y presentaciones anuales para ayudar a la toma de decisiones.
- Organizaciones sin fines de lucro: crear conciencia sobre los problemas sociales y exhibir los impactos de la campaña. Las organizaciones sin fines de lucro como UNICEF y el Fondo Mundial de Vida Silvestre utilizan infografías para involucrar a los donantes y al público.
Industria Caso de uso Aplicación de ejemplo Marketing y anuncios Características del producto actuales, testimonios, tendencias HubSpot utiliza infografías para explicar las estrategias de marketing entrante y generar clientes potenciales. Educación Simplificar sujetos complejos, plazos, principios Los maestros usan infografías para desglosar conceptos científicos y eventos históricos para los estudiantes. Periodismo Mejorar artículos de noticias e informes con imágenes basadas en datos El New York Times utiliza infografías para proporcionar contexto y ideas sobre los eventos actuales y los problemas complejos. Cuidado de la salud Comunicar información médica, opciones de tratamiento, estadísticas Mayo Clinic utiliza infografías para educar a los pacientes sobre enfermedades, opciones de tratamiento y medidas de atención médica preventiva. Negocio y finanzas Ilustrar datos financieros, estrategias, rendimiento Las empresas usan infografías en informes y presentaciones anuales para resaltar métricas financieras clave y estrategias comerciales. Organizaciones sin fines de lucro Crear conciencia, mostrar impacto, comunicar objetivos UNICEF utiliza infografías para crear conciencia sobre los derechos de los niños y mostrar el impacto de sus programas a escala global.
Comprender estas aplicaciones lo ayuda a adaptar sus diseños de infografía para satisfacer las necesidades y objetivos específicos de la industria.
Preguntas frecuentes (preguntas frecuentes)
¿Cuáles son las mejores herramientas de Adobe Illustrator para crear infografías?
Adobe Illustrator ofrece varias herramientas que son particularmente útiles para el diseño infográfico. Estos incluyen la herramienta de lápiz (P) para formas personalizadas, la herramienta de constructor de formas (Shift+M) para fusionar formas, la herramienta Tipo (T) para el formato de texto y las herramientas gráficas para la visualización de datos. El Pathfinder y los paneles alineados también son esenciales para la edición y el diseño precisos.
¿Cómo puedo asegurar que mi infografía sea visualmente atractiva y fácil de leer?
Para que su infografía sea visualmente atractiva y fácil de leer, concéntrese en la jerarquía visual, el contraste y el espacio en blanco. Use el tamaño, el color y la ubicación para resaltar información importante. Mantenga un alto contraste para la legibilidad, evite el hacinamiento y mantenga la consistencia en la tipografía y las imágenes para guiar a los espectadores a través de su historia.
¿Cuáles son las dimensiones ideales para una infografía?
Las dimensiones ideales dependen del uso previsto de su infografía. Los tamaños comunes incluyen:
- Estándar: 800 x 2000 píxeles
- Alto: 800 x 3000 píxeles
- Ancho: 1200 x 1800 píxeles
Elija dimensiones que se ajusten a la plataforma donde se mostrará su infografía. ¿Cómo exporto mi infografía para diferentes plataformas?
Al exportar, considere la plataforma. Para la web, guarde como PNG o JPEG a 72 dpi para una carga rápida. Para la impresión, use PDF a 300 ppp para una producción de alta calidad. Ajuste la configuración para cumplir con los requisitos de cada plataforma.
Preguntas relacionadas
¿Cómo puedo agregar un fondo a mi infografía en Adobe Illustrator?
Agregar un fondo en Adobe Illustrator implica varios pasos para mejorar el atractivo visual de su infografía sin eclipsar el contenido. Comience con la herramienta Rectángulo (M) para cubrir el tablero de arteros, luego aplique un gradiente sutil utilizando el panel de gradiente. Agregue formas y líneas, ajustando su opacidad para complementar su diseño. Use la herramienta de constructor de formas (Shift+M) para crear patrones únicos fusionando o restando formas. Agregue círculos con la herramienta Elipse para el equilibrio y ajuste sus colores y los modos de mezcla para que la cohesión. Para un efecto dinámico, considere agregar superposiciones o patrones texturizados. Siempre asegúrese de que el fondo complementa el tema de su infografía sin distraerse de los datos principales.
Artículo relacionado
 Google I/O 2025: Cómo ver y qué nos dice el horario del evento
A medida que los días crecen más y las flores de primavera estallan en color, los entusiastas de la tecnología saben que es hora de la peregrinación anual al mundo de la innovación: la temporada de conferencias. Entre los eventos más esperados se encuentra Google I/O, y está a la vuelta de la esquina. ¿Cuándo está Google I/o? Marque sus calendarios para el 20 de mayo y
Google I/O 2025: Cómo ver y qué nos dice el horario del evento
A medida que los días crecen más y las flores de primavera estallan en color, los entusiastas de la tecnología saben que es hora de la peregrinación anual al mundo de la innovación: la temporada de conferencias. Entre los eventos más esperados se encuentra Google I/O, y está a la vuelta de la esquina. ¿Cuándo está Google I/o? Marque sus calendarios para el 20 de mayo y
 Convertir videos a texto sin esfuerzo: no se requiere tipificación
¿Alguna vez te has encontrado en una situación en la que necesitas transcribir un video largo, pero la idea de escribir cada palabra es desalentadora? Ya sea una conferencia de dos horas o una grabación crítica de la reunión de negocios, muchos de nosotros enfrentamos este desafío. ¡Pero no temas! Este artículo está aquí para presentarle una Hassl
Convertir videos a texto sin esfuerzo: no se requiere tipificación
¿Alguna vez te has encontrado en una situación en la que necesitas transcribir un video largo, pero la idea de escribir cada palabra es desalentadora? Ya sea una conferencia de dos horas o una grabación crítica de la reunión de negocios, muchos de nosotros enfrentamos este desafío. ¡Pero no temas! Este artículo está aquí para presentarle una Hassl
 Terminator War Future War: estrategias avanzadas de tecnología y supervivencia
La visión escalofriante de la guerra futura de Terminator, donde la humanidad lucha contra un enemigo robótico implacable, continúa cautivando e inspirando el pensamiento estratégico. Este blog profundiza en la tecnología avanzada y las estrategias de supervivencia desesperadas que definen este conflicto distópico. Explorando estos
Comentario (0)
0/200
Terminator War Future War: estrategias avanzadas de tecnología y supervivencia
La visión escalofriante de la guerra futura de Terminator, donde la humanidad lucha contra un enemigo robótico implacable, continúa cautivando e inspirando el pensamiento estratégico. Este blog profundiza en la tecnología avanzada y las estrategias de supervivencia desesperadas que definen este conflicto distópico. Explorando estos
Comentario (0)
0/200

 5 de mayo de 2025
5 de mayo de 2025

 HarryGonzalez
HarryGonzalez

 8
8
Mastering Diseño infográfico con Adobe Illustrator
Las infografías son una forma fantástica de presentar información compleja en un formato visualmente atractivo y fácil de entender. En esta guía, nos sumergiremos en cómo puede usar Adobe Illustrator para crear infografías de calidad profesional que cuenten una historia visual convincente y cautiven a su audiencia.
Puntos clave
- Comprender los conceptos básicos del diseño infográfico.
- Aprenda a utilizar efectivamente las herramientas de Adobe Illustrator.
- Crea gráficos e ilustraciones personalizadas.
- Incorporar técnicas de visualización de datos.
- Diseñe con claridad y jerarquía visual en mente.
- Prepare su infografía para varias plataformas.
Comenzando con el diseño infográfico
¿Qué es el diseño infográfico?
Las infografías son más que fotos bonitas; Son poderosas herramientas de narración de historias. Al combinar Adobe Illustrator con principios de diseño sólidos, puede crear imágenes que simplifiquen datos complejos e involucren a una audiencia amplia. Aumentan la atención, aumentan la retención de la memoria y son perfectos para compartir en las redes sociales. Es por eso que las empresas los aman para los objetivos de comunicación y marketing.
Configuración de su espacio de trabajo de Adobe Illustrator
Antes de saltar al diseño, configurar su espacio de trabajo de Adobe Illustrator puede marcar la diferencia en su eficiencia.

Su espacio de trabajo es su centro de comando, equipado con todas las herramientas y paneles que necesita para crear infografías impresionantes. Aquí le mostramos cómo configurarlo:
- Cree un nuevo documento: comience de nuevo con un documento adaptado a las necesidades de su infografía. Vaya a Archivo> Nuevo y establezca sus dimensiones. Los tamaños comunes incluyen:
- Estándar: 800 x 2000 píxeles
- Alto: 800 x 3000 píxeles
- Ancho: 1200 x 1800 píxeles
- Configure su modo de color: para compartir en línea, configure su modo de color en RGB a través del archivo> Modo de color del documento. Para la impresión, cambie a CMYK.
- Paneles esenciales: mantenga estos paneles a mano debajo del menú de la ventana:
- Capas: Organice sus elementos de diseño.
- Propiedades: acceso rápido a la configuración del objeto.
- Accionamiento: ajuste los pesos y los estilos de trazo.
- Color: seleccione y administre los colores.
- Muestras: Guardar y reutilizar paletas de colores.
- Tipo: formato y texto de estilo.
- Espacios de trabajo personalizados: personalice su espacio de trabajo para adaptarse a su flujo de trabajo. Organice sus paneles y barras de herramientas, luego guárdelo en la ventana> Espacio de trabajo> Nuevo espacio de trabajo. Esto ahorra tiempo en proyectos futuros.
- Unidades: configure su documento en píxeles para diseños web, o pulgadas para imprimir, a través de Editar> Preferencias> Unidades.
Al optimizar su espacio de trabajo, estará listo para abordar cualquier proyecto de diseño infográfico con facilidad y precisión.
Comprender los principios de diseño básicos
Antes de comenzar a diseñar, es esencial comprender los principios de diseño básicos que harán que sus infografías visualmente cohesivas y efectivas.
- Jerarquía: use el tamaño, el color y la ubicación para guiar el ojo del espectador a la información más importante.
Esto asegura que sus puntos clave se entiendan rápidamente.
- Balance: lograr un equilibrio simétrico o asimétrico para mantener su diseño agradable a la vista.
- Contraste: haga que los elementos se destaquen con alto contraste, mejorando la legibilidad y la accesibilidad.
- Teoría del color: use colores complementarios y análogos para crear diseños visualmente armoniosos que refuerzan su mensaje.
- Espacio en blanco: no superas tu diseño. Use espacio en blanco para dejar que los elementos respiren, mejorando la legibilidad y la calidad general del diseño.
- Consistencia: mantenga un aspecto consistente en la tipografía, el color y los elementos visuales para una apariencia unificada y profesional.
Al aplicar estos principios, creará infografías que no solo son informativas sino también atractivas y visualmente atractivas.
Ilustración práctica en Adobe Illustrator
Elaboración de un fondo visualmente atractivo
El fondo prepara el escenario para su infografía. Aquí le mostramos cómo crear uno que sea atractivo y cohesivo:
- Herramienta del rectángulo: comience dibujando un rectángulo que cubra todo su tablero de arte utilizando la herramienta Rectangle (M).
Esta será la base de sus antecedentes.
- Gradiente de color: aplique un gradiente sutil en el panel de gradiente para agregar profundidad e interés.
- Elementos de fondo: agregue formas y líneas para interés visual. Considere círculos, cuadrados o elementos dibujados a medida.
- Ajustes de opacidad: disminuya la opacidad de estos elementos para garantizar que no abruman el contenido principal.
- Herramienta de constructor de formas: use esta herramienta (Shift+M) para fusionar o restar formas para diseños únicos.
- Agregar círculos: use la herramienta Elipse (L) para crear círculos de diferentes tamaños y posiciones.
- Usando la herramienta de lápiz: dibuje rutas onduladas con la herramienta PEN (P) para un efecto líquido.
- Agregar una forma rectangular: coloque un rectángulo detrás de sus rutas onduladas para usar con la herramienta de constructor de formas.
- Seleccionar todas las rutas de forma: use la herramienta de selección de ruta (a) y la herramienta de constructor de formas (Shift+M) para refinar su diseño.
- Refinación de colocación del círculo: ajuste el tamaño del círculo y la posición para un diseño equilibrado.
- Puntos de anclaje: personalice los círculos con diferentes formas de punto de anclaje para un estilo adicional.
Estas técnicas lo ayudarán a crear un fondo que mejore el contenido y el impacto visual de su infografía.
Creando una ilustración de bebida convincente
Las ilustraciones pueden dar vida a sus infografías. Aquí le mostramos cómo crear una ilustración de bebidas que cuenta una historia visual:

- Forma base: use la herramienta Rectángulo (M) para dibujar el vidrio o la taza, refinando la refina para que coincida con el estilo deseado.
- Agregar el soporte y la base: use la herramienta Elipse (l) para la base y ajuste con la herramienta de selección directa (a) para un aspecto redondeado.
- Creación de espuma/cabeza de bebida: dibuje espuma con la herramienta de lápiz (P) en la parte superior del vidrio.
- Agregue algunas burbujas: use la herramienta Elipse (L) para agregar burbujas dentro de la bebida.
- Pajitas: crea una paja usando la herramienta rectángulo (m).
- Agregar reflejos y sombras: use ajustes de transparencia para agregar profundidad y realismo.
Estos pasos lo ayudarán a crear infografías detalladas y atractivas.
Guía paso a paso para crear imágenes increíbles
Paso 1: colocar las capas base de nuestro diseño
Comience creando un fondo utilizando la herramienta Rectángulo (M), seguido de vías líquidas con la herramienta de lápiz y refinándolas con la herramienta de constructor de formas.
Paso 2: Creación de nuestras infografías de taza
Después de configurar la base, cree una ilustración de taza destacada utilizando la herramienta rectángulo y las modificaciones personalizadas para un efecto 3D.
Paso 3: Vinculación de conexiones de datos a las imágenes
Los datos son cruciales. Use círculos y rectángulos para conectar visualmente sus puntos de datos a las imágenes, agregando contexto a su diseño.
Paso 4: Toques finales
Finalice su diseño aplicando colores desde su diseño base y alineando todos los elementos utilizando las herramientas de alineación de Illustrator.
Planes de precios de Adobe Illustrator
Comprender el modelo de suscripción de Adobe Illustrator
Adobe Illustrator opera en un modelo basado en suscripción, que ofrece varios planes para satisfacer las diferentes necesidades de los usuarios. Estos planes son parte de Adobe Creative Cloud Suite, asegurando que siempre tenga las últimas funciones y actualizaciones. El precio varía según la duración de la suscripción y si la agrupa con otras aplicaciones de Adobe. Para obtener el precio más actual, consulte el sitio web oficial de Adobe.
Planes individuales
- Aplicación única de ilustrador: Perfecto para usuarios de ilustradores dedicados, incluidos 100 GB de almacenamiento en la nube, fuentes de Adobe e integración de Behance.
- Creative Cloud All Apps: Ideal para profesionales que necesitan múltiples aplicaciones de Adobe, que ofrecen más de 20 aplicaciones y 100 GB de almacenamiento en la nube.
Planes de negocios
- Ilustrador para equipos: diseñado para empresas que requieren múltiples licencias, con administración centralizada y características de colaboración.
- Creative Cloud for Teams: proporciona acceso a todas las aplicaciones Creative Cloud para el uso del equipo, con herramientas de colaboración adicionales.
Planes de estudiantes y maestros
- Creative Cloud para estudiantes y maestros: un plan con descuento para estudiantes y educadores elegibles, proporcionando acceso a todas las aplicaciones creativas en la nube a un precio reducido.
Aquí hay un desglose simplificado de la estructura de precios:
| Plan | Descripción | Características clave |
|---|---|---|
| Aplicación única de ilustrador | Lo mejor para usuarios de ilustradores individuales | Almacenamiento en la nube de 100 GB, Fuentes de Adobe, integración de Behance |
| Creative Cloud All Apps | Acceso integral a todas las aplicaciones de Adobe para personas | Acceso a más de 20 aplicaciones, almacenamiento en la nube de 100 GB, fuentes de Adobe, integración de Behance |
| Ilustrador para equipos | Para empresas que necesitan licencias de ilustrador | Administración centralizada, soporte avanzado, características de colaboración |
| Nube creativa para equipos | Acceso integral a todas las aplicaciones de Adobe para equipos | Todas las aplicaciones de la nube creativa, administración centralizada, soporte avanzado, características de colaboración |
| Nube creativa para estudiantes/maestros | Acceso con descuento a todas las aplicaciones creativas en la nube para estudiantes/maestros elegibles | Acceso a más de 20 aplicaciones a un precio reducido, sujeto a verificación de elegibilidad |
Al elegir un plan, considere sus necesidades de diseño específicas y con qué frecuencia usará el software. El plan de una sola aplicación es ideal para usuarios de ilustradores enfocados, mientras que el plan de todas las aplicaciones se adapta a los que trabajan en proyectos variados.
Adobe Illustrator para infografías: sopesando los pros y los contras
Pros
- Gráficos vectoriales de alta calidad: permite que los diseños se escalaran sin pérdida de calidad.
- Controles de tipografía precisos: opciones extensas para el formato de texto.
- Herramientas de forma y ruta versátiles: habilita ilustraciones y gráficos personalizados.
- Gestión avanzada del color: facilita esquemas de color consistentes y armoniosos.
- Integración perfecta: funciona bien con otras aplicaciones de Adobe Creative Cloud.
Contras
- Curva de aprendizaje empinado: puede ser un desafío para principiantes dominar.
- Precios basados en suscripción: requiere pagos continuos, lo que puede no adaptarse a todos.
- Intensivo en recursos: puede necesitar un hardware potente para diseños complejos.
- No es ideal para una visualización de datos pesados: principalmente una herramienta de diseño gráfico, no una plataforma de visualización de datos dedicada.
- Número abrumador de características: puede ser difícil de navegar y usar de manera efectiva.
Características del núcleo de Adobe Illustrator para diseño infográfico
Características clave que hacen que el ilustrador sea ideal para infografías
Adobe Illustrator está repleto de características que lo hacen perfecto para el diseño infográfico. Aquí hay algunas herramientas clave:
- Gráficos vectoriales: las capacidades vectoriales de Illustrator significan que sus diseños pueden escalar sin perder calidad.
Esto es vital para las infografías que deben verse en varios tamaños.
- Herramientas de tipografía: ajuste su texto con opciones de tipografía robusta, ajustando estilos de fuente, tamaños y espacios para diseños claros y atractivos.
- Herramientas de forma y ruta: use la herramienta de lápiz, la herramienta de constructor de formas y el panel Pathfinder para crear y refinar gráficos personalizados con precisión.
- Gestión del color: administre los esquemas de color fácilmente con las muestras y los paneles de guías de color, asegurando la consistencia del diseño.
- Visualización de datos: aunque no es una herramienta de datos primaria, Illustrator puede importar y personalizar gráficos y gráficos, ayudándole a representar visualmente datos.
- Capas: Organice elementos de diseño utilizando capas, lo que facilita la edición y administración de diseños complejos.
Casos de uso del mundo real para infografías
Diversas aplicaciones de infografías en todas las industrias
Las infografías son increíblemente versátiles, utilizadas en varias industrias para diferentes propósitos:
- Marketing y publicidad: use infografías para mostrar las características del producto, los testimonios de los clientes y las tendencias del mercado. Empresas como Hubspot y Neil Patel Digital los usan para impulsar el tráfico y generar clientes potenciales.
- Educación: Simplifique las materias complejas para los estudiantes. Los maestros e instituciones los usan para explicar conceptos científicos, plazos históricos y más.
- Periodismo: Mejore los artículos de noticias con infografías basadas en datos. Los medios de comunicación como The New York Times y The Guardian los usan para proporcionar contexto en los eventos actuales.
- Salud: comunique claramente información médica y estadísticas de salud. Organizaciones como la Clínica Mayo y los CDC usan infografías para la conciencia de la salud pública.
- Negocios y finanzas: ilustrar datos financieros y estrategias comerciales. Las empresas los usan en informes y presentaciones anuales para ayudar a la toma de decisiones.
- Organizaciones sin fines de lucro: crear conciencia sobre los problemas sociales y exhibir los impactos de la campaña. Las organizaciones sin fines de lucro como UNICEF y el Fondo Mundial de Vida Silvestre utilizan infografías para involucrar a los donantes y al público.
| Industria | Caso de uso | Aplicación de ejemplo |
|---|---|---|
| Marketing y anuncios | Características del producto actuales, testimonios, tendencias | HubSpot utiliza infografías para explicar las estrategias de marketing entrante y generar clientes potenciales. |
| Educación | Simplificar sujetos complejos, plazos, principios | Los maestros usan infografías para desglosar conceptos científicos y eventos históricos para los estudiantes. |
| Periodismo | Mejorar artículos de noticias e informes con imágenes basadas en datos | El New York Times utiliza infografías para proporcionar contexto y ideas sobre los eventos actuales y los problemas complejos. |
| Cuidado de la salud | Comunicar información médica, opciones de tratamiento, estadísticas | Mayo Clinic utiliza infografías para educar a los pacientes sobre enfermedades, opciones de tratamiento y medidas de atención médica preventiva. |
| Negocio y finanzas | Ilustrar datos financieros, estrategias, rendimiento | Las empresas usan infografías en informes y presentaciones anuales para resaltar métricas financieras clave y estrategias comerciales. |
| Organizaciones sin fines de lucro | Crear conciencia, mostrar impacto, comunicar objetivos | UNICEF utiliza infografías para crear conciencia sobre los derechos de los niños y mostrar el impacto de sus programas a escala global. |
Comprender estas aplicaciones lo ayuda a adaptar sus diseños de infografía para satisfacer las necesidades y objetivos específicos de la industria.
Preguntas frecuentes (preguntas frecuentes)
¿Cuáles son las mejores herramientas de Adobe Illustrator para crear infografías?
Adobe Illustrator ofrece varias herramientas que son particularmente útiles para el diseño infográfico. Estos incluyen la herramienta de lápiz (P) para formas personalizadas, la herramienta de constructor de formas (Shift+M) para fusionar formas, la herramienta Tipo (T) para el formato de texto y las herramientas gráficas para la visualización de datos. El Pathfinder y los paneles alineados también son esenciales para la edición y el diseño precisos.
¿Cómo puedo asegurar que mi infografía sea visualmente atractiva y fácil de leer?
Para que su infografía sea visualmente atractiva y fácil de leer, concéntrese en la jerarquía visual, el contraste y el espacio en blanco. Use el tamaño, el color y la ubicación para resaltar información importante. Mantenga un alto contraste para la legibilidad, evite el hacinamiento y mantenga la consistencia en la tipografía y las imágenes para guiar a los espectadores a través de su historia.
¿Cuáles son las dimensiones ideales para una infografía?
Las dimensiones ideales dependen del uso previsto de su infografía. Los tamaños comunes incluyen:
- Estándar: 800 x 2000 píxeles
- Alto: 800 x 3000 píxeles
- Ancho: 1200 x 1800 píxeles
¿Cómo exporto mi infografía para diferentes plataformas?
Al exportar, considere la plataforma. Para la web, guarde como PNG o JPEG a 72 dpi para una carga rápida. Para la impresión, use PDF a 300 ppp para una producción de alta calidad. Ajuste la configuración para cumplir con los requisitos de cada plataforma.
Preguntas relacionadas
¿Cómo puedo agregar un fondo a mi infografía en Adobe Illustrator?
Agregar un fondo en Adobe Illustrator implica varios pasos para mejorar el atractivo visual de su infografía sin eclipsar el contenido. Comience con la herramienta Rectángulo (M) para cubrir el tablero de arteros, luego aplique un gradiente sutil utilizando el panel de gradiente. Agregue formas y líneas, ajustando su opacidad para complementar su diseño. Use la herramienta de constructor de formas (Shift+M) para crear patrones únicos fusionando o restando formas. Agregue círculos con la herramienta Elipse para el equilibrio y ajuste sus colores y los modos de mezcla para que la cohesión. Para un efecto dinámico, considere agregar superposiciones o patrones texturizados. Siempre asegúrese de que el fondo complementa el tema de su infografía sin distraerse de los datos principales.
 Google I/O 2025: Cómo ver y qué nos dice el horario del evento
A medida que los días crecen más y las flores de primavera estallan en color, los entusiastas de la tecnología saben que es hora de la peregrinación anual al mundo de la innovación: la temporada de conferencias. Entre los eventos más esperados se encuentra Google I/O, y está a la vuelta de la esquina. ¿Cuándo está Google I/o? Marque sus calendarios para el 20 de mayo y
Google I/O 2025: Cómo ver y qué nos dice el horario del evento
A medida que los días crecen más y las flores de primavera estallan en color, los entusiastas de la tecnología saben que es hora de la peregrinación anual al mundo de la innovación: la temporada de conferencias. Entre los eventos más esperados se encuentra Google I/O, y está a la vuelta de la esquina. ¿Cuándo está Google I/o? Marque sus calendarios para el 20 de mayo y
 Convertir videos a texto sin esfuerzo: no se requiere tipificación
¿Alguna vez te has encontrado en una situación en la que necesitas transcribir un video largo, pero la idea de escribir cada palabra es desalentadora? Ya sea una conferencia de dos horas o una grabación crítica de la reunión de negocios, muchos de nosotros enfrentamos este desafío. ¡Pero no temas! Este artículo está aquí para presentarle una Hassl
Convertir videos a texto sin esfuerzo: no se requiere tipificación
¿Alguna vez te has encontrado en una situación en la que necesitas transcribir un video largo, pero la idea de escribir cada palabra es desalentadora? Ya sea una conferencia de dos horas o una grabación crítica de la reunión de negocios, muchos de nosotros enfrentamos este desafío. ¡Pero no temas! Este artículo está aquí para presentarle una Hassl
 Terminator War Future War: estrategias avanzadas de tecnología y supervivencia
La visión escalofriante de la guerra futura de Terminator, donde la humanidad lucha contra un enemigo robótico implacable, continúa cautivando e inspirando el pensamiento estratégico. Este blog profundiza en la tecnología avanzada y las estrategias de supervivencia desesperadas que definen este conflicto distópico. Explorando estos
Terminator War Future War: estrategias avanzadas de tecnología y supervivencia
La visión escalofriante de la guerra futura de Terminator, donde la humanidad lucha contra un enemigo robótico implacable, continúa cautivando e inspirando el pensamiento estratégico. Este blog profundiza en la tecnología avanzada y las estrategias de supervivencia desesperadas que definen este conflicto distópico. Explorando estos
































