Adobe Illustratorチュートリアル:スタイリッシュなインフォグラフィックを作成します

 2025年5月5日
2025年5月5日

 HarryGonzalez
HarryGonzalez

 8
8
Adobe Illustratorによるインフォグラフィックデザインのマスター
インフォグラフィックは、視覚的に魅力的で理解しやすい形式で複雑な情報を提示する素晴らしい方法です。このガイドでは、Adobe Illustratorを使用して、説得力のある視覚的なストーリーを伝え、視聴者を魅了する専門的な品質のインフォグラフィックを作成する方法に飛び込みます。
キーポイント
- インフォグラフィックデザインの基本を理解してください。
- Adobe Illustratorのツールを効果的に利用することを学びます。
- カスタムグラフィックとイラストを作成します。
- データ視覚化手法を組み込みます。
- 明確さと視覚的な階層を念頭に置いてデザイン。
- さまざまなプラットフォームにインフォグラフィックを準備します。
インフォグラフィックデザインを始めましょう
インフォグラフィックデザインとは何ですか?
インフォグラフィックは、きれいな写真以上のものです。それらは強力なストーリーテリングツールです。 Adobe Illustratorと堅実なデザインの原則を組み合わせることで、複雑なデータを簡素化し、幅広い視聴者を引き付けるビジュアルを作成できます。彼らは注目を集め、記憶保持を高め、ソーシャルメディアで共有するのに最適です。そのため、企業はコミュニケーションとマーケティングの目標のために彼らを愛しています。
Adobe Illustratorワークスペースをセットアップします
デザインに飛び込む前に、Adobe Illustrator Workspaceをセットアップすると、効率のすべての違いが生じる可能性があります。

ワークスペースはコマンドセンターで、見事なインフォグラフィックを作成するために必要なすべてのツールとパネルが装備されています。セットアップの方法は次のとおりです。
- 新しいドキュメントを作成します:インフォグラフィックのニーズに合わせたドキュメントから新たに開始します。ファイル> newに移動して、次元を設定します。一般的なサイズは次のとおりです。
- 標準:800 x 2000ピクセル
- 背が高い:800 x 3000ピクセル
- ワイド:1200 x 1800ピクセル
適切なサイズを選択すると、インフォグラフィックがどのプラットフォームでも見栄えがよくなります。 - カラーモードの構成:オンライン共有の場合は、ファイル>ドキュメントカラーモードを介して色モードをRGBに設定します。印刷するには、cmykに切り替えます。
- 必須パネル:これらのパネルをウィンドウメニューの下で手元に置いてください:
- レイヤー:デザイン要素を整理します。
- プロパティ:オブジェクト設定へのクイックアクセス。
- ストローク:ストロークウェイトとスタイルを調整します。
- 色:色を選択して管理します。
- 見本:カラーパレットを保存して再利用します。
- タイプ:フォーマットとスタイルテキスト。
- カスタムワークスペース:ワークスペースをカスタマイズして、ワークフローに合わせます。パネルとツールバーを配置してから、ウィンドウの下に保存>ワークスペース>新しいワークスペースを保存します。これにより、将来のプロジェクトで時間が節約されます。
- ユニット:編集>設定>ユニットを介して、ドキュメントをWebデザイン用のピクセル、または印刷用のインチに設定します。
ワークスペースを最適化することにより、インフォグラフィックデザインプロジェクトに簡単かつ正確に取り組む準備ができています。
基本的なデザインの原則を理解する
設計を開始する前に、インフォグラフィックを視覚的にまとまりやすく効果的にする基本的なデザインの原則を把握することが不可欠です。
- 階層:サイズ、色、配置を使用して、視聴者の目を最も重要な情報に導きます。

これにより、キーポイントがすぐに理解されるようになります。 - バランス:対称的または非対称バランスを達成して、デザインを目に快適に保ちます。
- コントラスト:コントラストの高い要素を際立たせ、読みやすさとアクセシビリティを向上させます。
- カラー理論:補完的な色と類似の色を使用して、メッセージを強化する視覚的に調和のとれたデザインを作成します。
- ホワイトスペース:デザインを混雑しないでください。空白を使用して要素を呼吸させ、読みやすさと全体的な設計の品質を向上させます。
- 一貫性:統一された専門的な外観のために、タイポグラフィ、色、視覚的要素の一貫した外観を維持します。
これらの原則を適用することにより、有益であるだけでなく、魅力的で視覚的に魅力的なインフォグラフィックを作成します。
Adobe Illustratorの実用的なイラスト
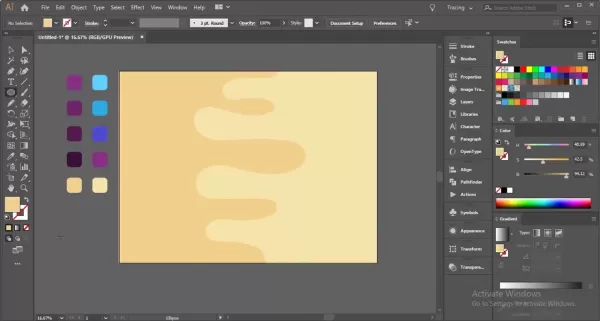
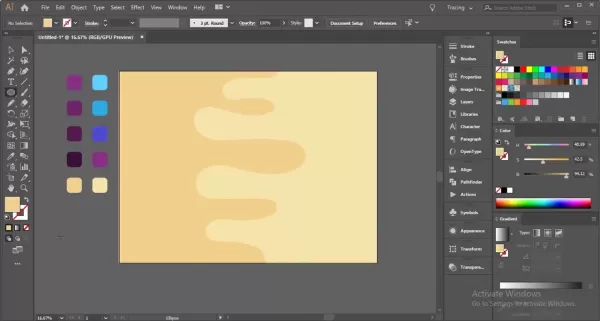
視覚的に魅力的な背景を作成します
背景はあなたのインフォグラフィックの舞台を設定します。魅力的でまとまりのあるものを作成する方法は次のとおりです。
- 長方形ツール:長方形ツール(M)を使用してアートボード全体を覆う長方形を描画することから始めます。

これがあなたのバックグラウンドの基盤になります。 - 色勾配:勾配パネルに微妙なグラデーションを適用して、深さと関心を追加します。
- 背景要素:視覚的な関心のために形状と線を追加します。円、正方形、またはカスタム描画要素を検討してください。
- 不透明度の調整:これらの要素の不透明度を下げて、メインコンテンツを圧倒しないようにします。
- 形状ビルダーツール:このツール(Shift+M)を使用して、ユニークなデザインの形状をマージまたは減算します。
- 円の追加:楕円ツール(L)を使用して、さまざまなサイズと位置の円を作成します。
- ペンツールの使用:液体効果を得るために、ペンツール(P)で波状のパスを描きます。
- 長方形の形状を追加する:シェイプビルダーツールで使用する波状のパスの後ろに長方形を配置します。
- すべての形状パスの選択:パス選択ツール(a)とShape Builderツール(Shift+M)を使用して、デザインを改良します。
- 精製サークル配置:バランスの取れたレイアウトのサークルサイズと位置を調整します。
- アンカーポイント:さまざまなアンカーポイント形状でサークルをカスタマイズして、スタイルを追加します。
これらの手法は、インフォグラフィックのコンテンツと視覚的影響を高める背景を作成するのに役立ちます。
魅力的な飲み物のイラストを作成します
イラストはあなたのインフォグラフィックを生き生きとさせることができます。視覚的なストーリーを伝えるドリンクイラストを作成する方法は次のとおりです。

- ベースシェイプ:長方形ツール(M)を使用してガラスまたはマグカップを描き、希望するスタイルに合わせて精製します。
- スタンドとベースの追加:ベースにEllipse Tool(L)を使用し、丸みを帯びた外観の直接選択ツール(a)で調整します。
- ドリンクフォーム/ヘッドの作成:ガラスの上部にあるペンツール(P)でフォームを描きます。
- いくつかの泡を追加します:楕円ツール(L)を使用して、飲み物内に泡を追加します。
- ストロー:長方形ツール(M)を使用してストローを作成します。
- ハイライトとシャドウの追加:透明性調整を使用して、深さとリアリズムを追加します。
これらの手順は、詳細で魅力的なインフォグラフィックを作成するのに役立ちます。
素晴らしいビジュアルを作成するためのステップバイステップガイド
ステップ1:デザインのベースレイヤーを敷設します
長方形ツール(M)を使用して背景を作成し、その後、PENツールを備えた液体経路が続き、形状ビルダーツールでそれらを改良することから始めます。
ステップ2:マグのインフォグラフィックを作成します
ベースを設定した後、長方形ツールと3D効果のカスタム変更を使用して、傑出したマグカップイラストを作成します。
ステップ3:データ接続を画像にリンクします
データは非常に重要です。サークルと長方形を使用して、データポイントを画像に視覚的に接続し、デザインにコンテキストを追加します。
ステップ4:仕上げの仕上げ
ベースデザインから色を適用し、Illustratorのアライメントツールを使用してすべての要素を調整することにより、デザインを完成させます。
Adobe Illustratorの価格設定計画
Adobe Illustratorのサブスクリプションモデルの理解
Adobe Illustratorは、サブスクリプションベースのモデルで動作し、さまざまなユーザーニーズを満たすためのさまざまな計画を提供します。これらの計画は、Adobe Creative Cloud Suiteの一部であり、常に最新の機能と更新を確保することができます。価格設定は、サブスクリプションの期間と、他のAdobeアプリとバンドルするかどうかに基づいて異なります。最新の価格については、Adobeの公式Webサイトを確認してください。
個々の計画
- Illustratorシングルアプリ: 100GBのクラウドストレージ、Adobeフォント、Behance統合など、専用のイラストレーターユーザーに最適です。
- Creative Cloudすべてのアプリ:複数のAdobeアプリを必要とする専門家に最適で、20を超えるアプリと100GBのクラウドストレージを提供しています。
事業計画
- チームのイラストレーター:集中管理と共同機能を備えた複数のライセンスを必要とする企業向けに設計されています。
- チーム向けのクリエイティブクラウド:チームでのすべてのクリエイティブクラウドアプリにアクセスし、追加のコラボレーションツールを使用します。
学生と教師の計画
- 学生と教師向けのクリエイティブクラウド:適格な学生と教育者のための割引計画。すべてのクリエイティブクラウドアプリへのアクセスを割引価格で提供します。
価格構造の単純化された内訳は次のとおりです。
プラン 説明 重要な機能 Illustratorシングルアプリ 個々のイラストレーターユーザーに最適です 100GBクラウドストレージ、Adobe Fonts、Behance Integration クリエイティブクラウドすべてのアプリ 個人向けのすべてのAdobeアプリへの包括的なアクセス 20を超えるアプリ、100GBクラウドストレージ、Adobeフォント、Behance Integrationへのアクセス チームのイラストレーター イラストレーターライセンスを必要とする企業向け 集中管理、高度なサポート、共同機能 チームのためのクリエイティブクラウド チーム向けのすべてのAdobeアプリへの包括的なアクセス すべてのクリエイティブクラウドアプリ、集中管理、高度なサポート、共同機能 学生/教師のための創造的なクラウド 適格な学生/教師向けのすべてのクリエイティブクラウドアプリへの割引アクセス 適格性の確認を条件として、20を超えるアプリへのアクセスが短い価格で、
プランを選択するときは、特定の設計ニーズとソフトウェアを使用する頻度を検討してください。単一のアプリプランは、集中したIllustratorユーザーに最適ですが、すべてのアプリプランはさまざまなプロジェクトに取り組んでいる人に適しています。
インフォグラフィックのアドビイラストレーター:長所と短所の重量
長所
- 高品質のベクトルグラフィックス:品質の損失なしにデザインをスケーリングできるようにします。
- 正確なタイポグラフィコントロール:テキスト形式の広範なオプション。
- 汎用性の高い形状とパスツール:カスタムイラストとグラフィックを有効にします。
- 高度なカラー管理:一貫した調和のとれた配色を促進します。
- シームレスな統合:他のAdobe Creative Cloudアプリケーションとうまく機能します。
短所
- 急な学習曲線:初心者が習得するのは難しい場合があります。
- サブスクリプションベースの価格設定:継続的な支払いが必要であり、これはすべての人に適していない場合があります。
- リソース集約型:複雑なデザインには強力なハードウェアが必要になる場合があります。
- 重いデータの視覚化には理想的ではありません。主にグラフィックデザインツールであり、専用のデータ視覚化プラットフォームではありません。
- 圧倒的な数の機能:ナビゲートして効果的に使用するのが難しい場合があります。
インフォグラフィックデザインのAdobe Illustratorコア機能
Illustratorをインフォグラフィックに理想的にする重要な機能
Adobe Illustratorには、インフォグラフィックデザインに最適な機能が満載です。ここにいくつかの重要なツールがあります:
- ベクトルグラフィック: Illustratorのベクトル機能は、デザインが品質を失うことなく拡張できることを意味します。

これは、さまざまなサイズで表示する必要があるインフォグラフィックにとって不可欠です。 - タイポグラフィツール:堅牢なタイポグラフィオプションでテキストを微調整し、明確で魅力的なレイアウトのためにフォントスタイル、サイズ、間隔を調整します。
- シェイプおよびパスツール:ペンツール、シェイプビルダーツール、およびPathfinderパネルを使用して、カスタムグラフィックを精密に作成および改良します。
- カラー管理:スウォッチとカラーガイドパネルで配色を簡単に管理し、設計の一貫性を確保します。
- データの視覚化:主要なデータツールではありませんが、Illustratorはチャートやグラフをインポートおよびカスタマイズして、データを視覚的に表現することができます。
- レイヤー:レイヤーを使用してデザイン要素を整理し、複雑なデザインの編集と管理を容易にします。
インフォグラフィックの実世界のユースケース
業界全体のインフォグラフィックの多様なアプリケーション
インフォグラフィックは非常に用途が広く、さまざまな目的でさまざまな業界で使用されています。
- マーケティングと広告:インフォグラフィックを使用して、製品機能、顧客の声、市場動向を紹介します。 HubspotやNeil Patel Digitalなどの企業は、それらを使用してトラフィックを促進し、リードを生成します。
- 教育:学生の複雑な科目を簡素化します。教師と機関はそれらを使用して、科学的概念、歴史的なタイムラインなどを説明します。
- ジャーナリズム:データ駆動型のインフォグラフィックを備えたニュース記事を強化します。 The New York TimesやThe Guardianなどのメディアは、それらを使用して現在のイベントに関するコンテキストを提供します。
- ヘルスケア:医療情報と健康統計を明確に伝えます。メイヨークリニックやCDCなどの組織は、公衆衛生意識のためにインフォグラフィックを使用しています。
- ビジネスとファイナンス:財務データとビジネス戦略を説明します。企業は、意思決定を支援するために年次報告書やプレゼンテーションでそれらを使用しています。
- 非営利組織:社会問題についての認識を高め、キャンペーンの影響を披露します。ユニセフやワールドワイルドライフファンドなどの非営利団体は、インフォグラフィックを使用して寄付者と一般の人々を引き付けます。
業界 使用事例 アプリケーションの例 マーケティングと広告 現在の製品機能、証言、トレンド HubSpotはインフォグラフィックを使用して、インバウンドマーケティング戦略を説明し、リードを生成します。 教育 複雑な被験者、タイムライン、原則を簡素化します 教師はインフォグラフィックを使用して、学生の科学的概念と歴史的出来事を分析します。 ジャーナリズム データ駆動型のビジュアルでニュース記事やレポートを強化します New York Timesはインフォグラフィックを使用して、現在の出来事や複雑な問題に関するコンテキストと洞察を提供しています。 健康管理 医療情報、治療オプション、統計を伝えます メイヨークリニックは、インフォグラフィックを使用して、病気、治療オプション、予防的医療対策について患者を教育しています。 ビジネスと金融 財務データ、戦略、パフォーマンスを説明します 企業は、年次報告書とプレゼンテーションでインフォグラフィックを使用して、主要な財務指標とビジネス戦略を強調しています。 非営利団体 意識を高め、影響を披露し、目標を伝えます ユニセフはインフォグラフィックを使用して子どもの権利についての認識を高め、プログラムの世界規模での影響を紹介します。
これらのアプリケーションを理解することで、特定の業界のニーズと目標を満たすために、インフォグラフィックデザインを調整することができます。
よくある質問(FAQ)
インフォグラフィックを作成するための最良のAdobe Illustratorツールは何ですか?
Adobe Illustratorは、インフォグラフィックデザインに特に役立ついくつかのツールを提供しています。これらには、カスタムシェイプ用のPENツール(P)、形状をマージするための形状ビルダーツール(Shift+M)、テキスト形式のタイプツール(T)、およびデータ視覚化のためのグラフツールが含まれます。 PathfinderとAlignパネルも、正確な編集とレイアウトに不可欠です。
インフォグラフィックが視覚的に魅力的で読みやすいことを確認するにはどうすればよいですか?
インフォグラフィックを視覚的に魅力的で読みやすくするために、視覚階層、コントラスト、および空白に焦点を合わせます。サイズ、色、配置を使用して、重要な情報を強調します。読みやすさのために高いコントラストを維持し、過密を避け、タイポグラフィとビジュアルの一貫性を維持して、視聴者をストーリーに導きます。
インフォグラフィックの理想的な次元は何ですか?
理想的な寸法は、インフォグラフィックの使用により依存します。一般的なサイズは次のとおりです。
- 標準:800 x 2000ピクセル
- 背が高い:800 x 3000ピクセル
- ワイド:1200 x 1800ピクセル
インフォグラフィックが表示されるプラットフォームに適合する寸法を選択します。インフォグラフィックをさまざまなプラットフォームにエクスポートするにはどうすればよいですか?
エクスポートするときは、プラットフォームを検討してください。 Webの場合は、迅速な読み込みのために72 dpiでPNGまたはJPEGとして保存します。印刷するには、高品質の出力に300 DPIでPDFを使用します。各プラットフォームの要件を満たすために設定を調整します。
関連する質問
Adobe Illustratorのインフォグラフィックに背景を追加するにはどうすればよいですか?
Adobe Illustratorに背景を追加するには、コンテンツを覆い隠すことなく、インフォグラフィックの視覚的魅力を強化するためのいくつかのステップが含まれます。長方形ツール(M)から始めてアートボードをカバーし、勾配パネルを使用して微妙な勾配を適用します。形と線を追加し、デザインを補完するために不透明度を調整します。 Shape Builderツール(Shift+M)を使用して、形状をマージまたは減算することにより、一意のパターンを作成します。バランス用の楕円ツールで円を追加し、色を調整し、モードをブレンドして凝集します。動的効果については、テクスチャのオーバーレイまたはパターンの追加を検討してください。メインデータから気を散らすことなく、バックグラウンドがインフォグラフィックのテーマを補完することを常に確認してください。
関連記事
 ビデオを簡単にテキストに変換します:タイピングは必要ありません
長いビデオを転写する必要がある状況に自分自身を見つけたことがありますが、すべての単語を入力するという考えは気が遠くなりますか? 2時間の講義であろうと重要なビジネス会議の録音であろうと、私たちの多くはこの課題に直面しています。しかし、恐れないでください!この記事は、hasslを紹介するためにここにあります
ビデオを簡単にテキストに変換します:タイピングは必要ありません
長いビデオを転写する必要がある状況に自分自身を見つけたことがありますが、すべての単語を入力するという考えは気が遠くなりますか? 2時間の講義であろうと重要なビジネス会議の録音であろうと、私たちの多くはこの課題に直面しています。しかし、恐れないでください!この記事は、hasslを紹介するためにここにあります
 ターミネーターの将来の戦争:高度な技術とサバイバル戦略
人類が容赦ないロボットの敵と戦っているターミネーターの未来の戦争の冷静なビジョンは、戦略的思考を魅了し、刺激し続けています。このブログは、このディストピアの対立を定義する高度な技術と絶望的なサバイバル戦略を掘り下げています。これらを探索することによって
ターミネーターの将来の戦争:高度な技術とサバイバル戦略
人類が容赦ないロボットの敵と戦っているターミネーターの未来の戦争の冷静なビジョンは、戦略的思考を魅了し、刺激し続けています。このブログは、このディストピアの対立を定義する高度な技術と絶望的なサバイバル戦略を掘り下げています。これらを探索することによって
 Minecraft Village Exploration:取引、農業、資源収集
Minecraft:Villagesminecraftの村の中心部の探索は、単なる建物の集まりではありません。彼らは人生と機会に満ちた活気のあるコミュニティです。あなたがベテランのプレイヤーであろうと始めたばかりであろうと、これらの村は安全な避難所、資源を集める場所、そしてCHを提供します
コメント (0)
0/200
Minecraft Village Exploration:取引、農業、資源収集
Minecraft:Villagesminecraftの村の中心部の探索は、単なる建物の集まりではありません。彼らは人生と機会に満ちた活気のあるコミュニティです。あなたがベテランのプレイヤーであろうと始めたばかりであろうと、これらの村は安全な避難所、資源を集める場所、そしてCHを提供します
コメント (0)
0/200

 2025年5月5日
2025年5月5日

 HarryGonzalez
HarryGonzalez

 8
8
Adobe Illustratorによるインフォグラフィックデザインのマスター
インフォグラフィックは、視覚的に魅力的で理解しやすい形式で複雑な情報を提示する素晴らしい方法です。このガイドでは、Adobe Illustratorを使用して、説得力のある視覚的なストーリーを伝え、視聴者を魅了する専門的な品質のインフォグラフィックを作成する方法に飛び込みます。
キーポイント
- インフォグラフィックデザインの基本を理解してください。
- Adobe Illustratorのツールを効果的に利用することを学びます。
- カスタムグラフィックとイラストを作成します。
- データ視覚化手法を組み込みます。
- 明確さと視覚的な階層を念頭に置いてデザイン。
- さまざまなプラットフォームにインフォグラフィックを準備します。
インフォグラフィックデザインを始めましょう
インフォグラフィックデザインとは何ですか?
インフォグラフィックは、きれいな写真以上のものです。それらは強力なストーリーテリングツールです。 Adobe Illustratorと堅実なデザインの原則を組み合わせることで、複雑なデータを簡素化し、幅広い視聴者を引き付けるビジュアルを作成できます。彼らは注目を集め、記憶保持を高め、ソーシャルメディアで共有するのに最適です。そのため、企業はコミュニケーションとマーケティングの目標のために彼らを愛しています。
Adobe Illustratorワークスペースをセットアップします
デザインに飛び込む前に、Adobe Illustrator Workspaceをセットアップすると、効率のすべての違いが生じる可能性があります。

ワークスペースはコマンドセンターで、見事なインフォグラフィックを作成するために必要なすべてのツールとパネルが装備されています。セットアップの方法は次のとおりです。
- 新しいドキュメントを作成します:インフォグラフィックのニーズに合わせたドキュメントから新たに開始します。ファイル> newに移動して、次元を設定します。一般的なサイズは次のとおりです。
- 標準:800 x 2000ピクセル
- 背が高い:800 x 3000ピクセル
- ワイド:1200 x 1800ピクセル
- カラーモードの構成:オンライン共有の場合は、ファイル>ドキュメントカラーモードを介して色モードをRGBに設定します。印刷するには、cmykに切り替えます。
- 必須パネル:これらのパネルをウィンドウメニューの下で手元に置いてください:
- レイヤー:デザイン要素を整理します。
- プロパティ:オブジェクト設定へのクイックアクセス。
- ストローク:ストロークウェイトとスタイルを調整します。
- 色:色を選択して管理します。
- 見本:カラーパレットを保存して再利用します。
- タイプ:フォーマットとスタイルテキスト。
- カスタムワークスペース:ワークスペースをカスタマイズして、ワークフローに合わせます。パネルとツールバーを配置してから、ウィンドウの下に保存>ワークスペース>新しいワークスペースを保存します。これにより、将来のプロジェクトで時間が節約されます。
- ユニット:編集>設定>ユニットを介して、ドキュメントをWebデザイン用のピクセル、または印刷用のインチに設定します。
ワークスペースを最適化することにより、インフォグラフィックデザインプロジェクトに簡単かつ正確に取り組む準備ができています。
基本的なデザインの原則を理解する
設計を開始する前に、インフォグラフィックを視覚的にまとまりやすく効果的にする基本的なデザインの原則を把握することが不可欠です。
- 階層:サイズ、色、配置を使用して、視聴者の目を最も重要な情報に導きます。
これにより、キーポイントがすぐに理解されるようになります。
- バランス:対称的または非対称バランスを達成して、デザインを目に快適に保ちます。
- コントラスト:コントラストの高い要素を際立たせ、読みやすさとアクセシビリティを向上させます。
- カラー理論:補完的な色と類似の色を使用して、メッセージを強化する視覚的に調和のとれたデザインを作成します。
- ホワイトスペース:デザインを混雑しないでください。空白を使用して要素を呼吸させ、読みやすさと全体的な設計の品質を向上させます。
- 一貫性:統一された専門的な外観のために、タイポグラフィ、色、視覚的要素の一貫した外観を維持します。
これらの原則を適用することにより、有益であるだけでなく、魅力的で視覚的に魅力的なインフォグラフィックを作成します。
Adobe Illustratorの実用的なイラスト
視覚的に魅力的な背景を作成します
背景はあなたのインフォグラフィックの舞台を設定します。魅力的でまとまりのあるものを作成する方法は次のとおりです。
- 長方形ツール:長方形ツール(M)を使用してアートボード全体を覆う長方形を描画することから始めます。
これがあなたのバックグラウンドの基盤になります。
- 色勾配:勾配パネルに微妙なグラデーションを適用して、深さと関心を追加します。
- 背景要素:視覚的な関心のために形状と線を追加します。円、正方形、またはカスタム描画要素を検討してください。
- 不透明度の調整:これらの要素の不透明度を下げて、メインコンテンツを圧倒しないようにします。
- 形状ビルダーツール:このツール(Shift+M)を使用して、ユニークなデザインの形状をマージまたは減算します。
- 円の追加:楕円ツール(L)を使用して、さまざまなサイズと位置の円を作成します。
- ペンツールの使用:液体効果を得るために、ペンツール(P)で波状のパスを描きます。
- 長方形の形状を追加する:シェイプビルダーツールで使用する波状のパスの後ろに長方形を配置します。
- すべての形状パスの選択:パス選択ツール(a)とShape Builderツール(Shift+M)を使用して、デザインを改良します。
- 精製サークル配置:バランスの取れたレイアウトのサークルサイズと位置を調整します。
- アンカーポイント:さまざまなアンカーポイント形状でサークルをカスタマイズして、スタイルを追加します。
これらの手法は、インフォグラフィックのコンテンツと視覚的影響を高める背景を作成するのに役立ちます。
魅力的な飲み物のイラストを作成します
イラストはあなたのインフォグラフィックを生き生きとさせることができます。視覚的なストーリーを伝えるドリンクイラストを作成する方法は次のとおりです。

- ベースシェイプ:長方形ツール(M)を使用してガラスまたはマグカップを描き、希望するスタイルに合わせて精製します。
- スタンドとベースの追加:ベースにEllipse Tool(L)を使用し、丸みを帯びた外観の直接選択ツール(a)で調整します。
- ドリンクフォーム/ヘッドの作成:ガラスの上部にあるペンツール(P)でフォームを描きます。
- いくつかの泡を追加します:楕円ツール(L)を使用して、飲み物内に泡を追加します。
- ストロー:長方形ツール(M)を使用してストローを作成します。
- ハイライトとシャドウの追加:透明性調整を使用して、深さとリアリズムを追加します。
これらの手順は、詳細で魅力的なインフォグラフィックを作成するのに役立ちます。
素晴らしいビジュアルを作成するためのステップバイステップガイド
ステップ1:デザインのベースレイヤーを敷設します
長方形ツール(M)を使用して背景を作成し、その後、PENツールを備えた液体経路が続き、形状ビルダーツールでそれらを改良することから始めます。
ステップ2:マグのインフォグラフィックを作成します
ベースを設定した後、長方形ツールと3D効果のカスタム変更を使用して、傑出したマグカップイラストを作成します。
ステップ3:データ接続を画像にリンクします
データは非常に重要です。サークルと長方形を使用して、データポイントを画像に視覚的に接続し、デザインにコンテキストを追加します。
ステップ4:仕上げの仕上げ
ベースデザインから色を適用し、Illustratorのアライメントツールを使用してすべての要素を調整することにより、デザインを完成させます。
Adobe Illustratorの価格設定計画
Adobe Illustratorのサブスクリプションモデルの理解
Adobe Illustratorは、サブスクリプションベースのモデルで動作し、さまざまなユーザーニーズを満たすためのさまざまな計画を提供します。これらの計画は、Adobe Creative Cloud Suiteの一部であり、常に最新の機能と更新を確保することができます。価格設定は、サブスクリプションの期間と、他のAdobeアプリとバンドルするかどうかに基づいて異なります。最新の価格については、Adobeの公式Webサイトを確認してください。
個々の計画
- Illustratorシングルアプリ: 100GBのクラウドストレージ、Adobeフォント、Behance統合など、専用のイラストレーターユーザーに最適です。
- Creative Cloudすべてのアプリ:複数のAdobeアプリを必要とする専門家に最適で、20を超えるアプリと100GBのクラウドストレージを提供しています。
事業計画
- チームのイラストレーター:集中管理と共同機能を備えた複数のライセンスを必要とする企業向けに設計されています。
- チーム向けのクリエイティブクラウド:チームでのすべてのクリエイティブクラウドアプリにアクセスし、追加のコラボレーションツールを使用します。
学生と教師の計画
- 学生と教師向けのクリエイティブクラウド:適格な学生と教育者のための割引計画。すべてのクリエイティブクラウドアプリへのアクセスを割引価格で提供します。
価格構造の単純化された内訳は次のとおりです。
| プラン | 説明 | 重要な機能 |
|---|---|---|
| Illustratorシングルアプリ | 個々のイラストレーターユーザーに最適です | 100GBクラウドストレージ、Adobe Fonts、Behance Integration |
| クリエイティブクラウドすべてのアプリ | 個人向けのすべてのAdobeアプリへの包括的なアクセス | 20を超えるアプリ、100GBクラウドストレージ、Adobeフォント、Behance Integrationへのアクセス |
| チームのイラストレーター | イラストレーターライセンスを必要とする企業向け | 集中管理、高度なサポート、共同機能 |
| チームのためのクリエイティブクラウド | チーム向けのすべてのAdobeアプリへの包括的なアクセス | すべてのクリエイティブクラウドアプリ、集中管理、高度なサポート、共同機能 |
| 学生/教師のための創造的なクラウド | 適格な学生/教師向けのすべてのクリエイティブクラウドアプリへの割引アクセス | 適格性の確認を条件として、20を超えるアプリへのアクセスが短い価格で、 |
プランを選択するときは、特定の設計ニーズとソフトウェアを使用する頻度を検討してください。単一のアプリプランは、集中したIllustratorユーザーに最適ですが、すべてのアプリプランはさまざまなプロジェクトに取り組んでいる人に適しています。
インフォグラフィックのアドビイラストレーター:長所と短所の重量
長所
- 高品質のベクトルグラフィックス:品質の損失なしにデザインをスケーリングできるようにします。
- 正確なタイポグラフィコントロール:テキスト形式の広範なオプション。
- 汎用性の高い形状とパスツール:カスタムイラストとグラフィックを有効にします。
- 高度なカラー管理:一貫した調和のとれた配色を促進します。
- シームレスな統合:他のAdobe Creative Cloudアプリケーションとうまく機能します。
短所
- 急な学習曲線:初心者が習得するのは難しい場合があります。
- サブスクリプションベースの価格設定:継続的な支払いが必要であり、これはすべての人に適していない場合があります。
- リソース集約型:複雑なデザインには強力なハードウェアが必要になる場合があります。
- 重いデータの視覚化には理想的ではありません。主にグラフィックデザインツールであり、専用のデータ視覚化プラットフォームではありません。
- 圧倒的な数の機能:ナビゲートして効果的に使用するのが難しい場合があります。
インフォグラフィックデザインのAdobe Illustratorコア機能
Illustratorをインフォグラフィックに理想的にする重要な機能
Adobe Illustratorには、インフォグラフィックデザインに最適な機能が満載です。ここにいくつかの重要なツールがあります:
- ベクトルグラフィック: Illustratorのベクトル機能は、デザインが品質を失うことなく拡張できることを意味します。
これは、さまざまなサイズで表示する必要があるインフォグラフィックにとって不可欠です。
- タイポグラフィツール:堅牢なタイポグラフィオプションでテキストを微調整し、明確で魅力的なレイアウトのためにフォントスタイル、サイズ、間隔を調整します。
- シェイプおよびパスツール:ペンツール、シェイプビルダーツール、およびPathfinderパネルを使用して、カスタムグラフィックを精密に作成および改良します。
- カラー管理:スウォッチとカラーガイドパネルで配色を簡単に管理し、設計の一貫性を確保します。
- データの視覚化:主要なデータツールではありませんが、Illustratorはチャートやグラフをインポートおよびカスタマイズして、データを視覚的に表現することができます。
- レイヤー:レイヤーを使用してデザイン要素を整理し、複雑なデザインの編集と管理を容易にします。
インフォグラフィックの実世界のユースケース
業界全体のインフォグラフィックの多様なアプリケーション
インフォグラフィックは非常に用途が広く、さまざまな目的でさまざまな業界で使用されています。
- マーケティングと広告:インフォグラフィックを使用して、製品機能、顧客の声、市場動向を紹介します。 HubspotやNeil Patel Digitalなどの企業は、それらを使用してトラフィックを促進し、リードを生成します。
- 教育:学生の複雑な科目を簡素化します。教師と機関はそれらを使用して、科学的概念、歴史的なタイムラインなどを説明します。
- ジャーナリズム:データ駆動型のインフォグラフィックを備えたニュース記事を強化します。 The New York TimesやThe Guardianなどのメディアは、それらを使用して現在のイベントに関するコンテキストを提供します。
- ヘルスケア:医療情報と健康統計を明確に伝えます。メイヨークリニックやCDCなどの組織は、公衆衛生意識のためにインフォグラフィックを使用しています。
- ビジネスとファイナンス:財務データとビジネス戦略を説明します。企業は、意思決定を支援するために年次報告書やプレゼンテーションでそれらを使用しています。
- 非営利組織:社会問題についての認識を高め、キャンペーンの影響を披露します。ユニセフやワールドワイルドライフファンドなどの非営利団体は、インフォグラフィックを使用して寄付者と一般の人々を引き付けます。
| 業界 | 使用事例 | アプリケーションの例 |
|---|---|---|
| マーケティングと広告 | 現在の製品機能、証言、トレンド | HubSpotはインフォグラフィックを使用して、インバウンドマーケティング戦略を説明し、リードを生成します。 |
| 教育 | 複雑な被験者、タイムライン、原則を簡素化します | 教師はインフォグラフィックを使用して、学生の科学的概念と歴史的出来事を分析します。 |
| ジャーナリズム | データ駆動型のビジュアルでニュース記事やレポートを強化します | New York Timesはインフォグラフィックを使用して、現在の出来事や複雑な問題に関するコンテキストと洞察を提供しています。 |
| 健康管理 | 医療情報、治療オプション、統計を伝えます | メイヨークリニックは、インフォグラフィックを使用して、病気、治療オプション、予防的医療対策について患者を教育しています。 |
| ビジネスと金融 | 財務データ、戦略、パフォーマンスを説明します | 企業は、年次報告書とプレゼンテーションでインフォグラフィックを使用して、主要な財務指標とビジネス戦略を強調しています。 |
| 非営利団体 | 意識を高め、影響を披露し、目標を伝えます | ユニセフはインフォグラフィックを使用して子どもの権利についての認識を高め、プログラムの世界規模での影響を紹介します。 |
これらのアプリケーションを理解することで、特定の業界のニーズと目標を満たすために、インフォグラフィックデザインを調整することができます。
よくある質問(FAQ)
インフォグラフィックを作成するための最良のAdobe Illustratorツールは何ですか?
Adobe Illustratorは、インフォグラフィックデザインに特に役立ついくつかのツールを提供しています。これらには、カスタムシェイプ用のPENツール(P)、形状をマージするための形状ビルダーツール(Shift+M)、テキスト形式のタイプツール(T)、およびデータ視覚化のためのグラフツールが含まれます。 PathfinderとAlignパネルも、正確な編集とレイアウトに不可欠です。
インフォグラフィックが視覚的に魅力的で読みやすいことを確認するにはどうすればよいですか?
インフォグラフィックを視覚的に魅力的で読みやすくするために、視覚階層、コントラスト、および空白に焦点を合わせます。サイズ、色、配置を使用して、重要な情報を強調します。読みやすさのために高いコントラストを維持し、過密を避け、タイポグラフィとビジュアルの一貫性を維持して、視聴者をストーリーに導きます。
インフォグラフィックの理想的な次元は何ですか?
理想的な寸法は、インフォグラフィックの使用により依存します。一般的なサイズは次のとおりです。
- 標準:800 x 2000ピクセル
- 背が高い:800 x 3000ピクセル
- ワイド:1200 x 1800ピクセル
インフォグラフィックをさまざまなプラットフォームにエクスポートするにはどうすればよいですか?
エクスポートするときは、プラットフォームを検討してください。 Webの場合は、迅速な読み込みのために72 dpiでPNGまたはJPEGとして保存します。印刷するには、高品質の出力に300 DPIでPDFを使用します。各プラットフォームの要件を満たすために設定を調整します。
関連する質問
Adobe Illustratorのインフォグラフィックに背景を追加するにはどうすればよいですか?
Adobe Illustratorに背景を追加するには、コンテンツを覆い隠すことなく、インフォグラフィックの視覚的魅力を強化するためのいくつかのステップが含まれます。長方形ツール(M)から始めてアートボードをカバーし、勾配パネルを使用して微妙な勾配を適用します。形と線を追加し、デザインを補完するために不透明度を調整します。 Shape Builderツール(Shift+M)を使用して、形状をマージまたは減算することにより、一意のパターンを作成します。バランス用の楕円ツールで円を追加し、色を調整し、モードをブレンドして凝集します。動的効果については、テクスチャのオーバーレイまたはパターンの追加を検討してください。メインデータから気を散らすことなく、バックグラウンドがインフォグラフィックのテーマを補完することを常に確認してください。
 ビデオを簡単にテキストに変換します:タイピングは必要ありません
長いビデオを転写する必要がある状況に自分自身を見つけたことがありますが、すべての単語を入力するという考えは気が遠くなりますか? 2時間の講義であろうと重要なビジネス会議の録音であろうと、私たちの多くはこの課題に直面しています。しかし、恐れないでください!この記事は、hasslを紹介するためにここにあります
ビデオを簡単にテキストに変換します:タイピングは必要ありません
長いビデオを転写する必要がある状況に自分自身を見つけたことがありますが、すべての単語を入力するという考えは気が遠くなりますか? 2時間の講義であろうと重要なビジネス会議の録音であろうと、私たちの多くはこの課題に直面しています。しかし、恐れないでください!この記事は、hasslを紹介するためにここにあります
 ターミネーターの将来の戦争:高度な技術とサバイバル戦略
人類が容赦ないロボットの敵と戦っているターミネーターの未来の戦争の冷静なビジョンは、戦略的思考を魅了し、刺激し続けています。このブログは、このディストピアの対立を定義する高度な技術と絶望的なサバイバル戦略を掘り下げています。これらを探索することによって
ターミネーターの将来の戦争:高度な技術とサバイバル戦略
人類が容赦ないロボットの敵と戦っているターミネーターの未来の戦争の冷静なビジョンは、戦略的思考を魅了し、刺激し続けています。このブログは、このディストピアの対立を定義する高度な技術と絶望的なサバイバル戦略を掘り下げています。これらを探索することによって
 Minecraft Village Exploration:取引、農業、資源収集
Minecraft:Villagesminecraftの村の中心部の探索は、単なる建物の集まりではありません。彼らは人生と機会に満ちた活気のあるコミュニティです。あなたがベテランのプレイヤーであろうと始めたばかりであろうと、これらの村は安全な避難所、資源を集める場所、そしてCHを提供します
Minecraft Village Exploration:取引、農業、資源収集
Minecraft:Villagesminecraftの村の中心部の探索は、単なる建物の集まりではありません。彼らは人生と機会に満ちた活気のあるコミュニティです。あなたがベテランのプレイヤーであろうと始めたばかりであろうと、これらの村は安全な避難所、資源を集める場所、そしてCHを提供します
































