Учебник Adobe Illustrator: создание стильной инфографики

 5 мая 2025 г.
5 мая 2025 г.

 HarryGonzalez
HarryGonzalez

 8
8
Освоение дизайна инфографики с Adobe Illustrator
Инфографика-это фантастический способ представить сложную информацию в визуально привлекательном и простом для понимании формата. В этом руководстве мы рассмотрим, как вы сможете использовать Adobe Illustrator для создания инфографики профессионального качества, которая рассказывает убедительную визуальную историю и очаровывает вашу аудиторию.
Ключевые моменты
- Понять основы инфографического дизайна.
- Научитесь эффективно использовать инструменты Adobe Illustrator.
- Создайте пользовательскую графику и иллюстрации.
- Включите методы визуализации данных.
- Дизайн с ясностью и визуальной иерархией.
- Подготовьте свою инфографику для различных платформ.
Начало работы с инфографическим дизайном
Что такое инфографический дизайн?
Инфографика - это больше, чем просто красивые картинки; Это мощные инструменты рассказывания историй. Объединяя Adobe Illustrator с принципами солидного дизайна, вы можете создавать визуальные эффекты, которые упрощают сложные данные и привлекают широкую аудиторию. Они привлекают внимание, повышают удержание памяти и идеально подходят для обмена в социальных сетях. Вот почему предприятия любят их для коммуникационных и маркетинговых целей.
Настройка рабочей области Adobe Illustrator
Прежде чем прыгнуть в проектирование, настройка рабочего пространства Adobe Illustrator может изменить вашу эффективность.

Ваше рабочее пространство - это ваш командный центр, оснащенный всеми инструментами и панелями, необходимыми для создания потрясающей инфографики. Вот как это настроить:
- Создайте новый документ: начните только что с документом, адаптированным к потребностям вашей инфографики. Перейдите в файл> новый и установите свои размеры. Общие размеры включают:
- Стандарт: 800 x 2000 пикселей
- Высокий: 800 х 3000 пикселей
- Широкий: 1200 x 1800 пикселей
Выбор правильного размера гарантирует, что ваша инфографика отлично смотрится на любой платформе. - Настройте режим цвета: для обмена онлайн -обменом установите свой режим цвета в RGB через файл> Цветный режим документа. Для печати переключитесь на CMYK.
- Основные панели: Держите эти панели под рукой под меню Window:
- Слои: организуйте ваши элементы дизайна.
- Свойства: быстрый доступ к настройкам объекта.
- Ход: корректируйте вес и стили.
- Цвет: выберите и управляйте цветами.
- Образцы: сохранить и повторно использовать цветовые палитры.
- Тип: формат и текст стиля.
- Пользовательские рабочие пространства: настройте свою рабочую область в соответствии с вашим рабочим процессом. Расположите свои панели и панели инструментов, затем сохраните их под окном> Рабочее пространство> Новое рабочее пространство. Это экономит время в будущих проектах.
- Единицы: установите свой документ на пиксели для веб -дизайна или дюймы для печати, через редактирование> Настройки> Единицы.
Оптимизируя свое рабочее пространство, вы будете готовы с легкостью и точностью справиться с любым проектом инфографического дизайна.
Понимание основных принципов дизайна
Прежде чем начать проектирование, важно понять основные принципы дизайна, которые сделают вашу инфографику визуально сплоченной и эффективной.
- Иерархия: используйте размер, цвет и размещение, чтобы направить взгляд зрителя к самой важной информации.

Это гарантирует, что ваши ключевые моменты быстро поняты. - Баланс: достичь либо симметричного, либо асимметричного баланса, чтобы ваш дизайн был приятным для глаз.
- Контраст: выделять элементы с высокой контрастностью, улучшая читаемость и доступность.
- Теория цвета: используйте дополнительные и аналогичные цвета для создания визуально гармоничных дизайнов, которые усиливают ваше сообщение.
- Белое пространство: не переполняйте свой дизайн. Используйте белое пространство, чтобы позволить элементам дышать, улучшая читаемость и общее качество дизайна.
- Последовательность: поддерживать постоянный вид в типографике, цвете и визуальных элементах для единого и профессионального внешнего вида.
Применяя эти принципы, вы создадите инфографику, которая не только информативна, но и привлекательной и визуально привлекательной.
Практическая иллюстрация в Adobe Illustrator
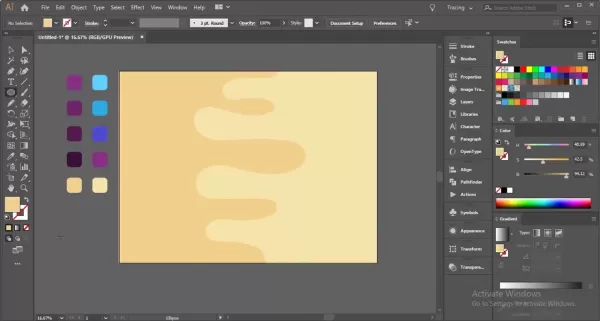
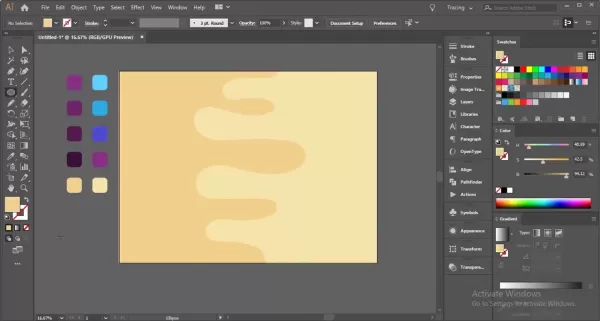
Создание визуально привлекательного фона
Фон подготает основу для вашей инфографики. Вот как создать тот, который одновременно привлекателен и сплочен:
- Прямоугольный инструмент: Начните с рисования прямоугольника, который покрывает весь ваш артборд, используя прямоугольник (M).

Это будет основой вашего фона. - Цветовой градиент: нанесите тонкий градиент на панели градиента, чтобы добавить глубину и интерес.
- Фоновые элементы: добавьте формы и линии для визуального интереса. Рассмотрим круги, квадраты или нарисованные элементы.
- Регулировка непрозрачности: понизить непрозрачность этих элементов, чтобы убедиться, что они не перегружены основным содержанием.
- Инструмент «Строитель формы»: используйте этот инструмент (Shift+M), чтобы объединить или вычитать формы для уникальных конструкций.
- Добавление кругов: используйте инструмент эллипса (L), чтобы создать круги различных размеров и позиций.
- Используя инструмент для ручки: нарисуйте волнистые пути с помощью инструмента Pen (P) для эффекта жидкости.
- Добавление формы прямоугольника: поместите прямоугольник за вашим волнистым путями для использования с помощью инструмента Builder Ship.
- Выбор всех путей формы: Используйте инструмент выбора пути (A) и инструмент Builder Shipe (Shift+M), чтобы уточнить ваш дизайн.
- Рафинирование круга. Размещение: отрегулируйте размер круга и положение для сбалансированной планировки.
- Точки якоря: настраивайте круги с различными формами якоря для добавленного стиля.
Эти методы помогут вам создать фон, который улучшает содержание вашей инфографики и визуальное воздействие.
Создание убедительной иллюстрации напитков
Иллюстрации могут оживить вашу инфографику. Вот как создать иллюстрацию напитков, которая рассказывает визуальную историю:

- Базовая форма: используйте прямоугольный инструмент (M), чтобы нарисовать стекло или кружку, уточнив его, чтобы соответствовать вашему желаемому стилю.
- Добавление подставки и базы: используйте инструмент Ellipse (L) для основания и настройте с помощью инструмента прямого выбора (A) для округлого вида.
- Создание пены на напитка/голова: нарисуйте пену с помощью инструмента для ручки (P) в верхней части стекла.
- Добавьте несколько пузырьков: используйте инструмент эллипса (L), чтобы добавить пузырьки в напиток.
- Соломка: Создайте соломинку, используя прямоугольный инструмент (M).
- Добавление основных моментов и тени: используйте настройки прозрачности, чтобы добавить глубину и реализм.
Эти шаги помогут вам создать подробную и привлекательную инфографику.
Пошаговое руководство для создания потрясающих визуальных эффектов
Шаг 1: Укладка базовых слоев нашего дизайна
Начните с создания фона, используя прямоугольный инструмент (M), за которым следует жидкие пути с помощью инструмента для ручки и уточнить их с помощью инструмента Builder Ship.
Шаг 2: Создание инфографики нашей кружки
После настройки базы создайте выдающуюся иллюстрацию кружки, используя прямоугольный инструмент и пользовательские модификации для 3D -эффекта.
Шаг 3: Связывание подключений данных с изображениями
Данные имеют решающее значение. Используйте круги и прямоугольники, чтобы визуально подключить ваши точки данных к изображениям, добавив контекст к вашему дизайну.
Шаг 4: Последние штрихи
Завершите свой дизайн, применяя цвета из базового дизайна и выровняя все элементы, используя инструменты выравнивания Illustrator.
Планы ценообразования Adobe Illustrator
Понимание модели подписки Adobe Illustrator
Adobe Illustrator работает на модели на основе подписки, предлагая различные планы для удовлетворения различных потребностей пользователей. Эти планы являются частью Adobe Creative Cloud Suite, гарантируя, что у вас всегда есть последние функции и обновления. Ценообразование варьируется в зависимости от продолжительности подписки и нагрузки на то, связываете ли вы другие приложения Adobe. Чтобы получить наиболее текущую цену, проверьте официальный сайт Adobe.
Индивидуальные планы
- Illustrator Single App: Идеально подходит для специализированных пользователей Illustrator, в том числе 100 ГБ облачного хранилища, шрифтов Adobe и Integration.
- Creative Cloud All Apps: идеально подходит для профессионалов, нуждающихся в нескольких приложениях Adobe, предлагая более 20 приложений и 100 ГБ облачного хранилища.
Бизнес -планы
- Иллюстратор для команд: предназначен для предприятий, требующих нескольких лицензий, с централизованными административными и совместными функциями.
- Creative Cloud for Teams: предоставляет доступ ко всем приложениям Creative Cloud для использования команды, с дополнительными инструментами сотрудничества.
Планы учащихся и учителей
- Creative Cloud для студентов и учителей: дисконтированный план для подходящих студентов и преподавателей, обеспечивающий доступ ко всем приложениям Creative Cloud по сниженной цене.
Вот упрощенная разбивка структуры ценообразования:
План Описание Ключевые функции Illustrator Single App Лучше всего для отдельных пользователей иллюстраторов 100 ГБ облачное хранилище, Adobe Fonts, Integrath Креативное облако все приложения Комплексный доступ ко всем приложениям Adobe для отдельных лиц Доступ к более чем 20 приложениям, облачным хранилищам 100 ГБ, Adobe Fonts, Integration Behance Иллюстратор для команд Для предприятий, нуждающихся в лицензиях на иллюстрацию Централизованное администрирование, передовая поддержка, совместные функции Креативное облако для команд Комплексный доступ ко всем приложениям Adobe для команд Все приложения Creative Cloud, централизованное администрирование, расширенная поддержка, совместные функции Креативное облако для студентов/учителей Дисконтированный доступ ко всем приложениям Creative Cloud для приемлемых студентов/учителей Доступ к более чем 20 приложениям по сниженной цене при условии проверки права на участие
При выборе плана рассмотрите ваши конкретные потребности в дизайне и как часто вы будете использовать программное обеспечение. План единого приложения отлично подходит для целенаправленных пользователей Illustrator, в то время как план All Apps подходит для тех, кто работает над различными проектами.
Adobe Illustrator для инфографики: взвешивание плюсов и минусов
Плюс
- Высококачественная векторная графика: позволяет проектам масштабироваться без потерь качества.
- Точные элементы управления типографикой: обширные параметры для форматирования текста.
- Универсальная форма и инструменты пути: включает пользовательские иллюстрации и графику.
- Усовершенствованное управление цветом: облегчает последовательные и гармоничные цветовые схемы.
- Бесплатная интеграция: хорошо работает с другими приложениями Adobe Creative Cloud.
Минусы
- Крутая кривая обучения: может быть сложной для начинающих, чтобы освоить.
- Ценообразование на основе подписки: требует текущих платежей, которые могут не подходить всем.
- Ресурсный интенсивный: может потребоваться мощное оборудование для сложных проектов.
- Не идеально подходит для визуализации тяжелых данных: в первую очередь инструмент графического проектирования, а не специальная платформа визуализации данных.
- Чрезвычайное количество функций: может быть трудно эффективно ориентироваться и использовать.
Основные функции Adobe Illustrator Core для инфографического дизайна
Ключевые функции, которые делают Illustrator идеальным для инфографики
Adobe Illustrator заполнен функциями, которые делают его идеальным для инфографического дизайна. Вот несколько ключевых инструментов:
- Векторная графика: векторные возможности иллюстратора означают, что ваши конструкции могут масштабироваться без потери качества.

Это жизненно важно для инфографики, которую необходимо просмотреть в разных размерах. - Инструменты типографии: тонкая настройка вашего текста с помощью надежных вариантов типографии, настройки стилей шрифтов, размеров и расстояния для четких и привлекательных макетов.
- Инструменты формы и пути: используйте инструмент Pen, инструмент Shape Builder и панель Pathfinder, чтобы создать и уточнить пользовательскую графику с точностью.
- Управление цветом: легко управляйте цветовыми схемами с помощью образцов и панелей -ориентиров, обеспечивающих конструкцию дизайна.
- Визуализация данных: хотя и не является основным инструментом данных, Illustrator может импортировать и настраивать диаграммы и графики, помогая вам визуально представлять данные.
- Слои: организуйте элементы дизайна, используя слои, облегчая редактирование и управление сложными дизайнами.
Реальные варианты использования инфографики
Разнообразные применения инфографики в разных отраслях промышленности
Инфографика невероятно универсальна, используется в различных отраслях для разных целей:
- Маркетинг и реклама: используйте инфографику, чтобы демонстрировать функции продукта, показания клиентов и рыночные тенденции. Такие компании, как Hubspot и Neil Patel Digital, используют их для привлечения трафика и генерации потенциальных клиентов.
- Образование: упростить сложные предметы для студентов. Учителя и учреждения используют их для объяснения научных концепций, исторических сроков и многого другого.
- Журналистика: улучшить новостные статьи с помощью инфографики, управляемой данными. Средства массовой информации, такие как The New York Times и The Guardian, используют их для обеспечения контекста на текущих событиях.
- Здравоохранение: четко сообщите о медицинской информации и статистике здравоохранения. Такие организации, как клиника Майо и CDC, используют инфографику для осведомленности общественного здравоохранения.
- Бизнес и финансы: иллюстрируйте финансовые данные и бизнес -стратегии. Компании используют их в годовых отчетах и презентациях, чтобы помочь принятию решений.
- Некоммерческие организации: повысить осведомленность о социальных вопросах и демонстрировать последствия кампании. Некоммерческие организации, такие как ЮНИСЕФ и Всемирный фонд дикой природы, используют инфографику для привлечения доноров и общественности.
Промышленность Вариант использования Пример приложения Маркетинг и реклама Представление функций продукта, отзывов, тенденций Hubspot использует инфографику для объяснения входящих маркетинговых стратегий и создания потенциальных клиентов. Образование Упростить сложные субъекты, временные рамки, принципы Учителя используют инфографику, чтобы разбить научные концепции и исторические мероприятия для студентов. Журналистика Улучшить новостные статьи и отчеты с визуальными эффектами, управляемыми данными New York Times использует инфографику для обеспечения контекста и понимания текущих событий и сложных проблем. Здравоохранение Сообщить медицинскую информацию, варианты лечения, статистику Клиника Майо использует инфографику для обучения пациентов о заболеваниях, вариантах лечения и профилактических показателях здравоохранения. Бизнес и финансы Иллюстрировать финансовые данные, стратегии, производительность Компании используют инфографику в годовых отчетах и презентациях, чтобы выделить ключевые финансовые показатели и бизнес -стратегии. Некоммерческие организации Повысить осведомленность, демонстрировать воздействие, передавать цели ЮНИСЕФ использует инфографику для повышения осведомленности о правах детей и демонстрировать влияние своих программ в глобальном масштабе.
Понимание этих приложений помогает вам адаптировать ваши инфографические проекты для удовлетворения конкретных потребностей и целей отрасли.
Часто задаваемые вопросы (FAQ)
Какие лучшие инструменты Adobe Illustrator для создания инфографики?
Adobe Illustrator предлагает несколько инструментов, которые особенно полезны для инфографического дизайна. К ним относятся инструмент Pen (P) для пользовательских форм, инструмент «Сборщика формы» (Shift+M) для слияния форм, инструмента типа (T) для форматирования текста и инструментов графика для визуализации данных. Панели Pathfinder и выравнивание также необходимы для точного редактирования и макета.
Как я могу гарантировать, что моя инфографика визуально привлекательна и легко читать?
Чтобы сделать вашу инфографику визуально привлекательной и легко читать, сосредоточиться на визуальной иерархии, контрастности и белом пространстве. Используйте размер, цвет и размещение, чтобы выделить важную информацию. Поддерживайте высокий контраст для читаемости, избегайте переполнения и сохраняйте согласованность в типографике и визуальных эффектах, чтобы провести зрителей через вашу историю.
Каковы идеальные аспекты для инфографики?
Идеальные измерения зависят от предполагаемого использования вашей инфографики. Общие размеры включают:
- Стандарт: 800 x 2000 пикселей
- Высокий: 800 х 3000 пикселей
- Широкий: 1200 x 1800 пикселей
Выберите размеры, которые соответствуют платформе, где будет отображаться ваша инфографика. Как я могу экспортировать инфографику на разные платформы?
При экспорте рассмотрим платформу. Для Интернета сохраните как PNG или JPEG при 72 DPI для быстрой загрузки. Для печати используйте PDF при 300 dpi для высококачественного вывода. Регулируйте настройки, чтобы удовлетворить требования каждой платформы.
Связанные вопросы
Как я могу добавить фон в свою инфографику в Adobe Illustrator?
Добавление фона в Adobe Illustrator включает в себя несколько шагов для улучшения визуальной привлекательности вашей инфографики без омрачения контента. Начните с прямоугольного инструмента (M), чтобы покрыть артборд, затем нанесите тонкий градиент, используя панель градиента. Добавьте формы и линии, настраивая их непрозрачность, чтобы дополнить ваш дизайн. Используйте инструмент Builder Shape (Shift+M), чтобы создать уникальные узоры, объединяя или вычитая фигуры. Добавьте круги с помощью инструмента Ellipse для баланса и отрегулируйте их цвета и режимы смешивания для сплоченности. Для динамического эффекта рассмотрите возможность добавления текстурированных наложений или шаблонов. Всегда убедитесь, что фон дополняет тему вашей инфографики, не отвлекаясь от основных данных.
Связанная статья
 Google I/O A O 2025: Как посмотреть и что говорит расписание событий
По мере того, как дни растут дольше, и весенние цветы разразились цветом, энтузиасты технологий знают, что пришло время для ежегодного паломничества в мир инноваций - сезон конференции. Среди наиболее ожидаемых событий - Google I/O, и это прямо за углом. Когда Google I/O? Отметьте свои календари на 20 мая и
Google I/O A O 2025: Как посмотреть и что говорит расписание событий
По мере того, как дни растут дольше, и весенние цветы разразились цветом, энтузиасты технологий знают, что пришло время для ежегодного паломничества в мир инноваций - сезон конференции. Среди наиболее ожидаемых событий - Google I/O, и это прямо за углом. Когда Google I/O? Отметьте свои календари на 20 мая и
 Конвертируйте видео в текстовое сообщение без усилий: не требуется печатать
Вы когда -нибудь оказывались в ситуации, когда вам нужно расшифровать длинное видео, но мысль о вставлении каждого слова пугает? Будь то двухчасовая лекция или важная запись деловой встречи, многие из нас сталкиваются с этой проблемой. Но не бойтесь! Эта статья здесь, чтобы познакомить вас с Hassl
Конвертируйте видео в текстовое сообщение без усилий: не требуется печатать
Вы когда -нибудь оказывались в ситуации, когда вам нужно расшифровать длинное видео, но мысль о вставлении каждого слова пугает? Будь то двухчасовая лекция или важная запись деловой встречи, многие из нас сталкиваются с этой проблемой. Но не бойтесь! Эта статья здесь, чтобы познакомить вас с Hassl
 Терминатор Future War: передовые стратегии технологий и выживания
Охлаждающее видение будущей войны Терминатора, где человечество борется с неустанным роботизированным врагом, продолжает очаровывать и вдохновлять стратегическое мышление. Этот блог углубляется в передовые технологии и отчаянные стратегии выживания, которые определяют этот антиутопический конфликт. Исследуя это
Комментарии (0)
Терминатор Future War: передовые стратегии технологий и выживания
Охлаждающее видение будущей войны Терминатора, где человечество борется с неустанным роботизированным врагом, продолжает очаровывать и вдохновлять стратегическое мышление. Этот блог углубляется в передовые технологии и отчаянные стратегии выживания, которые определяют этот антиутопический конфликт. Исследуя это
Комментарии (0)

 5 мая 2025 г.
5 мая 2025 г.

 HarryGonzalez
HarryGonzalez

 8
8
Освоение дизайна инфографики с Adobe Illustrator
Инфографика-это фантастический способ представить сложную информацию в визуально привлекательном и простом для понимании формата. В этом руководстве мы рассмотрим, как вы сможете использовать Adobe Illustrator для создания инфографики профессионального качества, которая рассказывает убедительную визуальную историю и очаровывает вашу аудиторию.
Ключевые моменты
- Понять основы инфографического дизайна.
- Научитесь эффективно использовать инструменты Adobe Illustrator.
- Создайте пользовательскую графику и иллюстрации.
- Включите методы визуализации данных.
- Дизайн с ясностью и визуальной иерархией.
- Подготовьте свою инфографику для различных платформ.
Начало работы с инфографическим дизайном
Что такое инфографический дизайн?
Инфографика - это больше, чем просто красивые картинки; Это мощные инструменты рассказывания историй. Объединяя Adobe Illustrator с принципами солидного дизайна, вы можете создавать визуальные эффекты, которые упрощают сложные данные и привлекают широкую аудиторию. Они привлекают внимание, повышают удержание памяти и идеально подходят для обмена в социальных сетях. Вот почему предприятия любят их для коммуникационных и маркетинговых целей.
Настройка рабочей области Adobe Illustrator
Прежде чем прыгнуть в проектирование, настройка рабочего пространства Adobe Illustrator может изменить вашу эффективность.

Ваше рабочее пространство - это ваш командный центр, оснащенный всеми инструментами и панелями, необходимыми для создания потрясающей инфографики. Вот как это настроить:
- Создайте новый документ: начните только что с документом, адаптированным к потребностям вашей инфографики. Перейдите в файл> новый и установите свои размеры. Общие размеры включают:
- Стандарт: 800 x 2000 пикселей
- Высокий: 800 х 3000 пикселей
- Широкий: 1200 x 1800 пикселей
- Настройте режим цвета: для обмена онлайн -обменом установите свой режим цвета в RGB через файл> Цветный режим документа. Для печати переключитесь на CMYK.
- Основные панели: Держите эти панели под рукой под меню Window:
- Слои: организуйте ваши элементы дизайна.
- Свойства: быстрый доступ к настройкам объекта.
- Ход: корректируйте вес и стили.
- Цвет: выберите и управляйте цветами.
- Образцы: сохранить и повторно использовать цветовые палитры.
- Тип: формат и текст стиля.
- Пользовательские рабочие пространства: настройте свою рабочую область в соответствии с вашим рабочим процессом. Расположите свои панели и панели инструментов, затем сохраните их под окном> Рабочее пространство> Новое рабочее пространство. Это экономит время в будущих проектах.
- Единицы: установите свой документ на пиксели для веб -дизайна или дюймы для печати, через редактирование> Настройки> Единицы.
Оптимизируя свое рабочее пространство, вы будете готовы с легкостью и точностью справиться с любым проектом инфографического дизайна.
Понимание основных принципов дизайна
Прежде чем начать проектирование, важно понять основные принципы дизайна, которые сделают вашу инфографику визуально сплоченной и эффективной.
- Иерархия: используйте размер, цвет и размещение, чтобы направить взгляд зрителя к самой важной информации.
Это гарантирует, что ваши ключевые моменты быстро поняты.
- Баланс: достичь либо симметричного, либо асимметричного баланса, чтобы ваш дизайн был приятным для глаз.
- Контраст: выделять элементы с высокой контрастностью, улучшая читаемость и доступность.
- Теория цвета: используйте дополнительные и аналогичные цвета для создания визуально гармоничных дизайнов, которые усиливают ваше сообщение.
- Белое пространство: не переполняйте свой дизайн. Используйте белое пространство, чтобы позволить элементам дышать, улучшая читаемость и общее качество дизайна.
- Последовательность: поддерживать постоянный вид в типографике, цвете и визуальных элементах для единого и профессионального внешнего вида.
Применяя эти принципы, вы создадите инфографику, которая не только информативна, но и привлекательной и визуально привлекательной.
Практическая иллюстрация в Adobe Illustrator
Создание визуально привлекательного фона
Фон подготает основу для вашей инфографики. Вот как создать тот, который одновременно привлекателен и сплочен:
- Прямоугольный инструмент: Начните с рисования прямоугольника, который покрывает весь ваш артборд, используя прямоугольник (M).
Это будет основой вашего фона.
- Цветовой градиент: нанесите тонкий градиент на панели градиента, чтобы добавить глубину и интерес.
- Фоновые элементы: добавьте формы и линии для визуального интереса. Рассмотрим круги, квадраты или нарисованные элементы.
- Регулировка непрозрачности: понизить непрозрачность этих элементов, чтобы убедиться, что они не перегружены основным содержанием.
- Инструмент «Строитель формы»: используйте этот инструмент (Shift+M), чтобы объединить или вычитать формы для уникальных конструкций.
- Добавление кругов: используйте инструмент эллипса (L), чтобы создать круги различных размеров и позиций.
- Используя инструмент для ручки: нарисуйте волнистые пути с помощью инструмента Pen (P) для эффекта жидкости.
- Добавление формы прямоугольника: поместите прямоугольник за вашим волнистым путями для использования с помощью инструмента Builder Ship.
- Выбор всех путей формы: Используйте инструмент выбора пути (A) и инструмент Builder Shipe (Shift+M), чтобы уточнить ваш дизайн.
- Рафинирование круга. Размещение: отрегулируйте размер круга и положение для сбалансированной планировки.
- Точки якоря: настраивайте круги с различными формами якоря для добавленного стиля.
Эти методы помогут вам создать фон, который улучшает содержание вашей инфографики и визуальное воздействие.
Создание убедительной иллюстрации напитков
Иллюстрации могут оживить вашу инфографику. Вот как создать иллюстрацию напитков, которая рассказывает визуальную историю:

- Базовая форма: используйте прямоугольный инструмент (M), чтобы нарисовать стекло или кружку, уточнив его, чтобы соответствовать вашему желаемому стилю.
- Добавление подставки и базы: используйте инструмент Ellipse (L) для основания и настройте с помощью инструмента прямого выбора (A) для округлого вида.
- Создание пены на напитка/голова: нарисуйте пену с помощью инструмента для ручки (P) в верхней части стекла.
- Добавьте несколько пузырьков: используйте инструмент эллипса (L), чтобы добавить пузырьки в напиток.
- Соломка: Создайте соломинку, используя прямоугольный инструмент (M).
- Добавление основных моментов и тени: используйте настройки прозрачности, чтобы добавить глубину и реализм.
Эти шаги помогут вам создать подробную и привлекательную инфографику.
Пошаговое руководство для создания потрясающих визуальных эффектов
Шаг 1: Укладка базовых слоев нашего дизайна
Начните с создания фона, используя прямоугольный инструмент (M), за которым следует жидкие пути с помощью инструмента для ручки и уточнить их с помощью инструмента Builder Ship.
Шаг 2: Создание инфографики нашей кружки
После настройки базы создайте выдающуюся иллюстрацию кружки, используя прямоугольный инструмент и пользовательские модификации для 3D -эффекта.
Шаг 3: Связывание подключений данных с изображениями
Данные имеют решающее значение. Используйте круги и прямоугольники, чтобы визуально подключить ваши точки данных к изображениям, добавив контекст к вашему дизайну.
Шаг 4: Последние штрихи
Завершите свой дизайн, применяя цвета из базового дизайна и выровняя все элементы, используя инструменты выравнивания Illustrator.
Планы ценообразования Adobe Illustrator
Понимание модели подписки Adobe Illustrator
Adobe Illustrator работает на модели на основе подписки, предлагая различные планы для удовлетворения различных потребностей пользователей. Эти планы являются частью Adobe Creative Cloud Suite, гарантируя, что у вас всегда есть последние функции и обновления. Ценообразование варьируется в зависимости от продолжительности подписки и нагрузки на то, связываете ли вы другие приложения Adobe. Чтобы получить наиболее текущую цену, проверьте официальный сайт Adobe.
Индивидуальные планы
- Illustrator Single App: Идеально подходит для специализированных пользователей Illustrator, в том числе 100 ГБ облачного хранилища, шрифтов Adobe и Integration.
- Creative Cloud All Apps: идеально подходит для профессионалов, нуждающихся в нескольких приложениях Adobe, предлагая более 20 приложений и 100 ГБ облачного хранилища.
Бизнес -планы
- Иллюстратор для команд: предназначен для предприятий, требующих нескольких лицензий, с централизованными административными и совместными функциями.
- Creative Cloud for Teams: предоставляет доступ ко всем приложениям Creative Cloud для использования команды, с дополнительными инструментами сотрудничества.
Планы учащихся и учителей
- Creative Cloud для студентов и учителей: дисконтированный план для подходящих студентов и преподавателей, обеспечивающий доступ ко всем приложениям Creative Cloud по сниженной цене.
Вот упрощенная разбивка структуры ценообразования:
| План | Описание | Ключевые функции |
|---|---|---|
| Illustrator Single App | Лучше всего для отдельных пользователей иллюстраторов | 100 ГБ облачное хранилище, Adobe Fonts, Integrath |
| Креативное облако все приложения | Комплексный доступ ко всем приложениям Adobe для отдельных лиц | Доступ к более чем 20 приложениям, облачным хранилищам 100 ГБ, Adobe Fonts, Integration Behance |
| Иллюстратор для команд | Для предприятий, нуждающихся в лицензиях на иллюстрацию | Централизованное администрирование, передовая поддержка, совместные функции |
| Креативное облако для команд | Комплексный доступ ко всем приложениям Adobe для команд | Все приложения Creative Cloud, централизованное администрирование, расширенная поддержка, совместные функции |
| Креативное облако для студентов/учителей | Дисконтированный доступ ко всем приложениям Creative Cloud для приемлемых студентов/учителей | Доступ к более чем 20 приложениям по сниженной цене при условии проверки права на участие |
При выборе плана рассмотрите ваши конкретные потребности в дизайне и как часто вы будете использовать программное обеспечение. План единого приложения отлично подходит для целенаправленных пользователей Illustrator, в то время как план All Apps подходит для тех, кто работает над различными проектами.
Adobe Illustrator для инфографики: взвешивание плюсов и минусов
Плюс
- Высококачественная векторная графика: позволяет проектам масштабироваться без потерь качества.
- Точные элементы управления типографикой: обширные параметры для форматирования текста.
- Универсальная форма и инструменты пути: включает пользовательские иллюстрации и графику.
- Усовершенствованное управление цветом: облегчает последовательные и гармоничные цветовые схемы.
- Бесплатная интеграция: хорошо работает с другими приложениями Adobe Creative Cloud.
Минусы
- Крутая кривая обучения: может быть сложной для начинающих, чтобы освоить.
- Ценообразование на основе подписки: требует текущих платежей, которые могут не подходить всем.
- Ресурсный интенсивный: может потребоваться мощное оборудование для сложных проектов.
- Не идеально подходит для визуализации тяжелых данных: в первую очередь инструмент графического проектирования, а не специальная платформа визуализации данных.
- Чрезвычайное количество функций: может быть трудно эффективно ориентироваться и использовать.
Основные функции Adobe Illustrator Core для инфографического дизайна
Ключевые функции, которые делают Illustrator идеальным для инфографики
Adobe Illustrator заполнен функциями, которые делают его идеальным для инфографического дизайна. Вот несколько ключевых инструментов:
- Векторная графика: векторные возможности иллюстратора означают, что ваши конструкции могут масштабироваться без потери качества.
Это жизненно важно для инфографики, которую необходимо просмотреть в разных размерах.
- Инструменты типографии: тонкая настройка вашего текста с помощью надежных вариантов типографии, настройки стилей шрифтов, размеров и расстояния для четких и привлекательных макетов.
- Инструменты формы и пути: используйте инструмент Pen, инструмент Shape Builder и панель Pathfinder, чтобы создать и уточнить пользовательскую графику с точностью.
- Управление цветом: легко управляйте цветовыми схемами с помощью образцов и панелей -ориентиров, обеспечивающих конструкцию дизайна.
- Визуализация данных: хотя и не является основным инструментом данных, Illustrator может импортировать и настраивать диаграммы и графики, помогая вам визуально представлять данные.
- Слои: организуйте элементы дизайна, используя слои, облегчая редактирование и управление сложными дизайнами.
Реальные варианты использования инфографики
Разнообразные применения инфографики в разных отраслях промышленности
Инфографика невероятно универсальна, используется в различных отраслях для разных целей:
- Маркетинг и реклама: используйте инфографику, чтобы демонстрировать функции продукта, показания клиентов и рыночные тенденции. Такие компании, как Hubspot и Neil Patel Digital, используют их для привлечения трафика и генерации потенциальных клиентов.
- Образование: упростить сложные предметы для студентов. Учителя и учреждения используют их для объяснения научных концепций, исторических сроков и многого другого.
- Журналистика: улучшить новостные статьи с помощью инфографики, управляемой данными. Средства массовой информации, такие как The New York Times и The Guardian, используют их для обеспечения контекста на текущих событиях.
- Здравоохранение: четко сообщите о медицинской информации и статистике здравоохранения. Такие организации, как клиника Майо и CDC, используют инфографику для осведомленности общественного здравоохранения.
- Бизнес и финансы: иллюстрируйте финансовые данные и бизнес -стратегии. Компании используют их в годовых отчетах и презентациях, чтобы помочь принятию решений.
- Некоммерческие организации: повысить осведомленность о социальных вопросах и демонстрировать последствия кампании. Некоммерческие организации, такие как ЮНИСЕФ и Всемирный фонд дикой природы, используют инфографику для привлечения доноров и общественности.
| Промышленность | Вариант использования | Пример приложения |
|---|---|---|
| Маркетинг и реклама | Представление функций продукта, отзывов, тенденций | Hubspot использует инфографику для объяснения входящих маркетинговых стратегий и создания потенциальных клиентов. |
| Образование | Упростить сложные субъекты, временные рамки, принципы | Учителя используют инфографику, чтобы разбить научные концепции и исторические мероприятия для студентов. |
| Журналистика | Улучшить новостные статьи и отчеты с визуальными эффектами, управляемыми данными | New York Times использует инфографику для обеспечения контекста и понимания текущих событий и сложных проблем. |
| Здравоохранение | Сообщить медицинскую информацию, варианты лечения, статистику | Клиника Майо использует инфографику для обучения пациентов о заболеваниях, вариантах лечения и профилактических показателях здравоохранения. |
| Бизнес и финансы | Иллюстрировать финансовые данные, стратегии, производительность | Компании используют инфографику в годовых отчетах и презентациях, чтобы выделить ключевые финансовые показатели и бизнес -стратегии. |
| Некоммерческие организации | Повысить осведомленность, демонстрировать воздействие, передавать цели | ЮНИСЕФ использует инфографику для повышения осведомленности о правах детей и демонстрировать влияние своих программ в глобальном масштабе. |
Понимание этих приложений помогает вам адаптировать ваши инфографические проекты для удовлетворения конкретных потребностей и целей отрасли.
Часто задаваемые вопросы (FAQ)
Какие лучшие инструменты Adobe Illustrator для создания инфографики?
Adobe Illustrator предлагает несколько инструментов, которые особенно полезны для инфографического дизайна. К ним относятся инструмент Pen (P) для пользовательских форм, инструмент «Сборщика формы» (Shift+M) для слияния форм, инструмента типа (T) для форматирования текста и инструментов графика для визуализации данных. Панели Pathfinder и выравнивание также необходимы для точного редактирования и макета.
Как я могу гарантировать, что моя инфографика визуально привлекательна и легко читать?
Чтобы сделать вашу инфографику визуально привлекательной и легко читать, сосредоточиться на визуальной иерархии, контрастности и белом пространстве. Используйте размер, цвет и размещение, чтобы выделить важную информацию. Поддерживайте высокий контраст для читаемости, избегайте переполнения и сохраняйте согласованность в типографике и визуальных эффектах, чтобы провести зрителей через вашу историю.
Каковы идеальные аспекты для инфографики?
Идеальные измерения зависят от предполагаемого использования вашей инфографики. Общие размеры включают:
- Стандарт: 800 x 2000 пикселей
- Высокий: 800 х 3000 пикселей
- Широкий: 1200 x 1800 пикселей
Как я могу экспортировать инфографику на разные платформы?
При экспорте рассмотрим платформу. Для Интернета сохраните как PNG или JPEG при 72 DPI для быстрой загрузки. Для печати используйте PDF при 300 dpi для высококачественного вывода. Регулируйте настройки, чтобы удовлетворить требования каждой платформы.
Связанные вопросы
Как я могу добавить фон в свою инфографику в Adobe Illustrator?
Добавление фона в Adobe Illustrator включает в себя несколько шагов для улучшения визуальной привлекательности вашей инфографики без омрачения контента. Начните с прямоугольного инструмента (M), чтобы покрыть артборд, затем нанесите тонкий градиент, используя панель градиента. Добавьте формы и линии, настраивая их непрозрачность, чтобы дополнить ваш дизайн. Используйте инструмент Builder Shape (Shift+M), чтобы создать уникальные узоры, объединяя или вычитая фигуры. Добавьте круги с помощью инструмента Ellipse для баланса и отрегулируйте их цвета и режимы смешивания для сплоченности. Для динамического эффекта рассмотрите возможность добавления текстурированных наложений или шаблонов. Всегда убедитесь, что фон дополняет тему вашей инфографики, не отвлекаясь от основных данных.
 Google I/O A O 2025: Как посмотреть и что говорит расписание событий
По мере того, как дни растут дольше, и весенние цветы разразились цветом, энтузиасты технологий знают, что пришло время для ежегодного паломничества в мир инноваций - сезон конференции. Среди наиболее ожидаемых событий - Google I/O, и это прямо за углом. Когда Google I/O? Отметьте свои календари на 20 мая и
Google I/O A O 2025: Как посмотреть и что говорит расписание событий
По мере того, как дни растут дольше, и весенние цветы разразились цветом, энтузиасты технологий знают, что пришло время для ежегодного паломничества в мир инноваций - сезон конференции. Среди наиболее ожидаемых событий - Google I/O, и это прямо за углом. Когда Google I/O? Отметьте свои календари на 20 мая и
 Конвертируйте видео в текстовое сообщение без усилий: не требуется печатать
Вы когда -нибудь оказывались в ситуации, когда вам нужно расшифровать длинное видео, но мысль о вставлении каждого слова пугает? Будь то двухчасовая лекция или важная запись деловой встречи, многие из нас сталкиваются с этой проблемой. Но не бойтесь! Эта статья здесь, чтобы познакомить вас с Hassl
Конвертируйте видео в текстовое сообщение без усилий: не требуется печатать
Вы когда -нибудь оказывались в ситуации, когда вам нужно расшифровать длинное видео, но мысль о вставлении каждого слова пугает? Будь то двухчасовая лекция или важная запись деловой встречи, многие из нас сталкиваются с этой проблемой. Но не бойтесь! Эта статья здесь, чтобы познакомить вас с Hassl
 Терминатор Future War: передовые стратегии технологий и выживания
Охлаждающее видение будущей войны Терминатора, где человечество борется с неустанным роботизированным врагом, продолжает очаровывать и вдохновлять стратегическое мышление. Этот блог углубляется в передовые технологии и отчаянные стратегии выживания, которые определяют этот антиутопический конфликт. Исследуя это
Терминатор Future War: передовые стратегии технологий и выживания
Охлаждающее видение будущей войны Терминатора, где человечество борется с неустанным роботизированным врагом, продолжает очаровывать и вдохновлять стратегическое мышление. Этот блог углубляется в передовые технологии и отчаянные стратегии выживания, которые определяют этот антиутопический конфликт. Исследуя это
































