Tutorial do Adobe Illustrator: criação de infográficos elegantes

 5 de Maio de 2025
5 de Maio de 2025

 HarryGonzalez
HarryGonzalez

 8
8
Dominar o design infográfico com o Adobe Illustrator
Os infográficos são uma maneira fantástica de apresentar informações complexas em um formato visualmente envolvente e fácil de entender. Neste guia, mergulharemos em como você pode usar o Adobe Illustrator para criar infográficos de qualidade profissional que contem uma história visual convincente e cative seu público.
Pontos -chave
- Entenda o básico do design infográfico.
- Aprenda a utilizar efetivamente as ferramentas do Adobe Illustrator.
- Crie gráficos e ilustrações personalizados.
- Incorporar técnicas de visualização de dados.
- Design com clareza e hierarquia visual em mente.
- Prepare seu infográfico para várias plataformas.
Introdução ao design infográfico
O que é o design infográfico?
Infográficos são mais do que apenas fotos bonitas; São poderosas ferramentas de contar histórias. Ao combinar o Adobe Illustrator com os princípios sólidos de design, você pode criar visuais que simplificam dados complexos e envolvam um público amplo. Eles chamam a atenção, aumentam a retenção de memória e são perfeitos para compartilhar nas mídias sociais. É por isso que as empresas os amam para obter objetivos de comunicação e marketing.
Configurando seu espaço de trabalho do Adobe Illustrator
Antes de entrar no design, a configuração do espaço de trabalho do Adobe Illustrator pode fazer toda a diferença em sua eficiência.

Seu espaço de trabalho é o seu centro de comando, equipado com todas as ferramentas e painéis necessários para criar infográficos impressionantes. Veja como configurá -lo:
- Crie um novo documento: Inicie o Fresh com um documento adaptado às necessidades do seu infográfico. Vá para Arquivo> Novo e defina suas dimensões. Os tamanhos comuns incluem:
- Padrão: 800 x 2000 pixels
- Alto: 800 x 3000 pixels
- Largo: 1200 x 1800 pixels
A escolha do tamanho certo garante que seu infográfico pareça ótimo em qualquer plataforma. - Configure seu modo de cor: Para compartilhamento on -line, defina seu modo de cor como RGB via arquivo> Modo de cor do documento. Para imprimir, mude para CMYK.
- Painéis essenciais: mantenha esses painéis à mão no menu da janela:
- Camadas: organize seus elementos de design.
- Propriedades: acesso rápido às configurações de objetos.
- AVC: Ajuste os pesos e estilos do AVC.
- Cor: Selecione e gerencie cores.
- Amostras: salve e reutilize paletas de cores.
- Tipo: formato e texto de estilo.
- Espaços de trabalho personalizados: personalize seu espaço de trabalho para se adequar ao seu fluxo de trabalho. Organize seus painéis e barras de ferramentas e salve -as em Window> Workspace> Novo espaço de trabalho. Isso economiza tempo em projetos futuros.
- Unidades: defina seu documento como pixels para designs da web ou polegadas para impressão, via editar> preferências> unidades.
Ao otimizar seu espaço de trabalho, você estará pronto para enfrentar qualquer projeto de design infográfico com facilidade e precisão.
Compreendendo os princípios de design básico
Antes de começar a projetar, é essencial compreender os princípios básicos de design que tornarão seus infográficos visualmente coesos e eficazes.
- Hierarquia: use tamanho, cor e posicionamento para guiar os olhos do espectador para as informações mais importantes.

Isso garante que seus pontos -chave sejam rapidamente entendidos. - Equilíbrio: Alcance o equilíbrio simétrico ou assimétrico para manter seu design agradável aos olhos.
- Contraste: faça com que os elementos se destacem com alto contraste, aumentando a legibilidade e a acessibilidade.
- Teoria das cores: use cores complementares e análogas para criar designs visualmente harmoniosos que reforçam sua mensagem.
- Espaço Branco: Não superlote seu design. Use o espaço em branco para permitir que os elementos respirem, melhorando a legibilidade e a qualidade geral do design.
- Consistência: Mantenha uma aparência consistente nos elementos tipografia, cor e visual para uma aparência unificada e profissional.
Ao aplicar esses princípios, você criará infográficos que não são apenas informativos, mas também envolventes e visualmente atraentes.
Ilustração prática no Adobe Illustrator
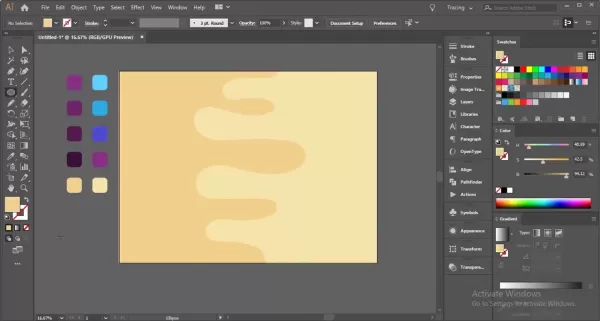
Criando um fundo visualmente envolvente
O fundo prepara o cenário para o seu infográfico. Veja como criar um que seja envolvente e coeso:
- Ferramenta de retângulo: comece desenhando um retângulo que cobre toda a sua prancha de arte usando a ferramenta Retângulo (M).

Esta será a base do seu plano de fundo. - Gradiente de cores: aplique um gradiente sutil no painel de gradiente para adicionar profundidade e interesse.
- Elementos de fundo: adicione formas e linhas para o interesse visual. Considere círculos, quadrados ou elementos personalizados.
- Ajustes de opacidade: diminua a opacidade desses elementos para garantir que eles não sobrecarregem o conteúdo principal.
- Ferramenta de Shape Builder: Use esta ferramenta (Shift+M) para mesclar ou subtrair formas para designs exclusivos.
- Adicionando círculos: use a ferramenta Ellipse (L) para criar círculos de tamanhos e posições variados.
- Usando a ferramenta de caneta: desenhe caminhos ondulados com a ferramenta de caneta (P) para obter um efeito líquido.
- Adicionando uma forma de retângulo: Coloque um retângulo atrás dos caminhos ondulados para usar com a ferramenta Shape Builder.
- Selecionando todos os caminhos de forma: use a ferramenta de seleção de caminho (a) e a ferramenta do construtor de formas (Shift+M) para refinar seu design.
- Refinando a colocação do círculo: ajuste o tamanho e a posição do círculo para um layout equilibrado.
- Pontos de âncora: personalize círculos com diferentes formas de ponto de ancoragem para um estilo adicional.
Essas técnicas ajudarão você a criar um plano de fundo que aprimore o conteúdo e o impacto visual do seu infográfico.
Criando uma ilustração atraente de bebida
As ilustrações podem dar vida aos seus infográficos. Veja como criar uma ilustração de bebida que conta uma história visual:

- Forma da base: use a ferramenta retângulo (M) para desenhar o vidro ou a caneca, refinando -o para corresponder ao estilo desejado.
- Adicionando o suporte e a base: use a ferramenta Ellipse (L) para a base e ajuste com a ferramenta de seleção direta (a) para obter uma aparência arredondada.
- Criando espuma de bebida/cabeça: desenhe espuma com a ferramenta de caneta (P) na parte superior do vidro.
- Adicione algumas bolhas: use a ferramenta Ellipse (L) para adicionar bolhas dentro da bebida.
- Perto: Crie uma palha usando a ferramenta Retângulo (M).
- Adicionando destaques e sombras: use ajustes de transparência para adicionar profundidade e realismo.
Essas etapas ajudarão você a criar infográficos detalhados e envolventes.
Guia passo a passo para criar visuais incríveis
Etapa 1: colocando as camadas de base do nosso design
Comece criando um plano de fundo usando a ferramenta retângulo (M), seguida de vias líquidas com a ferramenta de caneta e refinando -as com a ferramenta Shape Builder.
Etapa 2: Criando nossos infográficos de caneca
Depois de definir a base, crie uma ilustração de caneca de destaque usando a ferramenta retângulo e modificações personalizadas para um efeito 3D.
Etapa 3: vinculando conexões de dados às imagens
Os dados são cruciais. Use círculos e retângulos para conectar visualmente seus pontos de dados às imagens, adicionando contexto ao seu design.
Etapa 4: Toques finais
Finalize seu design aplicando cores do seu design de base e alinhando todos os elementos usando as ferramentas de alinhamento do Illustrator.
ADOBE Illustrator Plans de preços
Entendendo o modelo de assinatura do Adobe Illustrator
A Adobe Illustrator opera em um modelo baseado em assinatura, oferecendo vários planos para atender às diferentes necessidades do usuário. Esses planos fazem parte do Adobe Creative Cloud Suite, garantindo que você sempre tenha os recursos e atualizações mais recentes. O preço varia de acordo com a duração da assinatura e se você o agrupa com outros aplicativos Adobe. Para os preços mais atuais, verifique o site oficial da Adobe.
Planos individuais
- Illustrator Single App: Perfeito para usuários de ilustradores dedicados, incluindo 100 GB de armazenamento em nuvem, fontes Adobe e integração de Behance.
- Creative Cloud Todos os aplicativos: ideal para profissionais que precisam de vários aplicativos da Adobe, oferecendo mais de 20 aplicativos e 100 GB de armazenamento em nuvem.
Planos de negócios
- Ilustrador para equipes: projetado para empresas que exigem várias licenças, com administração centralizada e recursos colaborativos.
- Creative Cloud for Teams: fornece acesso a todos os aplicativos de nuvem criativos para uso da equipe, com ferramentas de colaboração adicionais.
Planos de alunos e professores
- Creative Cloud para estudantes e professores: um plano com desconto para estudantes e educadores elegíveis, fornecendo acesso a todos os aplicativos de nuvem criativa a um preço reduzido.
Aqui está um colapso simplificado da estrutura de preços:
Plano Descrição Principais recursos App único ilustrador Melhor para usuários de ilustradores individuais Armazenamento em nuvem de 100 GB, fontes Adobe, integração de Behance Creative Cloud todos os aplicativos Acesso abrangente a todos os aplicativos da Adobe para indivíduos Acesso a mais de 20 aplicativos, armazenamento em nuvem de 100 GB, fontes Adobe, integração de Behance Ilustrador para equipes Para empresas que precisam de licenças de ilustrador Administração centralizada, suporte avançado, recursos colaborativos Creative Cloud for Teams Acesso abrangente a todos os aplicativos da Adobe para equipes Todos os aplicativos de nuvem criativa, administração centralizada, suporte avançado, recursos colaborativos Creative Cloud para estudantes/professores Acesso com desconto a todos os aplicativos de nuvem criativa para estudantes/professores elegíveis Acesso a mais de 20 aplicativos a um preço reduzido, sujeito à verificação de elegibilidade
Ao escolher um plano, considere suas necessidades específicas de design e com que frequência você usará o software. O plano de aplicativo único é ótimo para usuários de ilustradores focados, enquanto o plano de todos os aplicativos se adapta aos que trabalham em projetos variados.
Adobe Illustrator for Infographics: pesando os prós e contras
Prós
- Gráficos vetoriais de alta qualidade: permite que os designs escalem sem perda de qualidade.
- Controles de tipografia precisa: opções extensas para formatação de texto.
- Ferramentas versáteis de forma e caminho: Ativa ilustrações e gráficos personalizados.
- Gerenciamento avançado de cores: facilita os esquemas de cores consistentes e harmoniosos.
- Integração perfeita: funciona bem com outros aplicativos da Adobe Creative Cloud.
Contras
- Curva íngreme de aprendizado: pode ser um desafio para os iniciantes dominarem.
- Preços baseados em assinatura: requer pagamentos em andamento, o que pode não se adequar a todos.
- Recursos intensivos: pode precisar de hardware poderoso para designs complexos.
- Não é ideal para visualização de dados pesados: principalmente uma ferramenta de design gráfico, não uma plataforma de visualização de dados dedicada.
- Número esmagador de recursos: pode ser difícil de navegar e usar efetivamente.
Recursos principais do Adobe Illustrator para design de infográficos
Recursos principais que tornam o ilustrador ideal para infográficos
O Adobe Illustrator está repleto de recursos que o tornam perfeito para o design do infográfico. Aqui estão algumas ferramentas importantes:
- Gráficos vetoriais: os recursos de vetor do ilustrador significam que seus projetos podem escalar sem perder a qualidade.

Isso é vital para infográficos que precisam ser vistos em vários tamanhos. - Ferramentas de tipografia: ajuste seu texto com opções de tipografia robustas, ajustando estilos de fontes, tamanhos e espaçamento para layouts claros e atraentes.
- Ferramentas de forma e caminho: use a ferramenta de caneta, a ferramenta do construtor de formas e o painel Pathfinder para criar e refinar gráficos personalizados com precisão.
- Gerenciamento de cores: Gerencie esquemas de cores facilmente com as amostras e os painéis de guias de cores, garantindo a consistência do design.
- Visualização de dados: Embora não seja uma ferramenta de dados primária, o Illustrator pode importar e personalizar gráficos e gráficos, ajudando você a representar visualmente os dados.
- Camadas: organize elementos de design usando camadas, facilitando a edição e gerenciamento de designs complexos.
Casos de uso do mundo real para infográficos
Diversas aplicações de infográficos em todos os setores
Os infográficos são incrivelmente versáteis, usados em vários setores para diferentes fins:
- Marketing e publicidade: use infográficos para mostrar recursos do produto, depoimentos de clientes e tendências de mercado. Empresas como HubSpot e Neil Patel Digital as usam para gerar tráfego e gerar leads.
- Educação: simplifique assuntos complexos para os alunos. Professores e instituições os usam para explicar conceitos científicos, cronogramas históricos e muito mais.
- Jornalismo: aprimore os artigos de notícias com infográficos orientados a dados. Meios de comunicação como o New York Times e o Guardian os usam para fornecer contexto nos eventos atuais.
- Cuidados de saúde: comunicar informações médicas e estatísticas de saúde claramente. Organizações como a Clínica Mayo e o CDC usam infográficos para a conscientização da saúde pública.
- Negócios e finanças: ilustram dados financeiros e estratégias de negócios. As empresas as usam em relatórios e apresentações anuais para ajudar a tomar decisões.
- Organizações sem fins lucrativos: aumente a conscientização sobre questões sociais e mostre impactos na campanha. As organizações sem fins lucrativos como o UNICEF e o World Wildlife Fund usam infográficos para envolver doadores e o público.
Indústria Caso de uso Exemplo de aplicativo Marketing e anúncios Apresentar recursos do produto, depoimentos, tendências O HubSpot usa infográficos para explicar estratégias de marketing de entrada e gerar leads. Educação Simplificar assuntos complexos, cronogramas, princípios Os professores usam infográficos para quebrar conceitos científicos e eventos históricos para os alunos. Jornalismo Aprimore os artigos de notícias e relatórios com visuais orientados a dados O New York Times usa infográficos para fornecer contexto e informações sobre eventos atuais e questões complexas. Assistência médica Comunicar informações médicas, opções de tratamento, estatísticas A Mayo Clinic usa infográficos para educar os pacientes sobre doenças, opções de tratamento e medidas preventivas de saúde. Negócios e finanças Ilustrar dados financeiros, estratégias, desempenho As empresas usam infográficos em relatórios e apresentações anuais para destacar as principais métricas financeiras e estratégias de negócios. Organizações sem fins lucrativos Aumentar a conscientização, mostrar impacto, comunicar objetivos O UNICEF usa infográficos para aumentar a conscientização sobre os direitos das crianças e mostrar o impacto de seus programas em escala global.
A compreensão dessas aplicações ajuda a adaptar seus projetos de infográficos para atender às necessidades e objetivos específicos do setor.
Perguntas frequentes (FAQ)
Quais são as melhores ferramentas do Adobe Illustrator para criar infográficos?
A Adobe Illustrator oferece várias ferramentas particularmente úteis para o design do infográfico. Isso inclui a ferramenta de caneta (P) para formas personalizadas, a ferramenta Shape Builder (Shift+M) para fusão de formas, a ferramenta de tipo (t) para formatação de texto e as ferramentas gráficas para visualização de dados. Os painéis Pathfinder e Align também são essenciais para edição e layout precisos.
Como posso garantir que meu infográfico seja visualmente atraente e fácil de ler?
Para tornar seu infográfico visualmente atraente e fácil de ler, concentre -se na hierarquia visual, contraste e espaço em branco. Use tamanho, cor e posicionamento para destacar informações importantes. Mantenha o alto contraste para a legibilidade, evite a superlotação e mantenha a consistência na tipografia e visuais para orientar os espectadores durante sua história.
Quais são as dimensões ideais para um infográfico?
As dimensões ideais dependem do uso pretendido do seu infográfico. Os tamanhos comuns incluem:
- Padrão: 800 x 2000 pixels
- Alto: 800 x 3000 pixels
- Largo: 1200 x 1800 pixels
Escolha dimensões que se encaixem na plataforma em que seu infográfico será exibido. Como exporto meu infográfico para diferentes plataformas?
Ao exportar, considere a plataforma. Para Web, salve como PNG ou JPEG a 72 DPI para carregar rápido. Para imprimir, use PDF em 300 DPI para obter uma saída de alta qualidade. Ajuste as configurações para atender aos requisitos de cada plataforma.
Perguntas relacionadas
Como posso adicionar um fundo ao meu infográfico no Adobe Illustrator?
A adição de um plano de fundo no Adobe Illustrator envolve várias etapas para aprimorar o apelo visual do seu infográfico sem ofuscar o conteúdo. Comece com a ferramenta retângulo (M) para cobrir a prancha de arte e aplique um gradiente sutil usando o painel de gradiente. Adicione formas e linhas, ajustando sua opacidade para complementar seu design. Use a ferramenta Shape Builder (Shift+M) para criar padrões exclusivos, mesclando ou subtraindo formas. Adicione círculos com a ferramenta Ellipse para equilíbrio e ajuste suas cores e modos de mistura para coesão. Para um efeito dinâmico, considere adicionar sobreposições ou padrões texturizados. Sempre verifique se o plano de fundo complementa o tema do seu infográfico sem distrair os dados principais.
Artigo relacionado
 Terminator Future War: Strategies avançadas de tecnologia e sobrevivência
A visão arrepiante do Terminator Future War, onde a humanidade luta contra um inimigo robótico implacável, continua cativando e inspirando o pensamento estratégico. Este blog investiga a tecnologia avançada e as estratégias desesperadas de sobrevivência que definem esse conflito distópico. Explorando Thes
Terminator Future War: Strategies avançadas de tecnologia e sobrevivência
A visão arrepiante do Terminator Future War, onde a humanidade luta contra um inimigo robótico implacável, continua cativando e inspirando o pensamento estratégico. Este blog investiga a tecnologia avançada e as estratégias desesperadas de sobrevivência que definem esse conflito distópico. Explorando Thes
 Minecraft Village Exploration: Negociação, Agricultura e Coleta de Recursos
Explorando o coração do Minecraft: as aldeias que as aldeias são mais do que apenas uma coleção de edifícios; Eles são comunidades vibrantes cheias de vida e oportunidades. Seja você um jogador experiente ou apenas começando, essas aldeias oferecem um refúgio seguro, um lugar para reunir recursos e um CH
Minecraft Village Exploration: Negociação, Agricultura e Coleta de Recursos
Explorando o coração do Minecraft: as aldeias que as aldeias são mais do que apenas uma coleção de edifícios; Eles são comunidades vibrantes cheias de vida e oportunidades. Seja você um jogador experiente ou apenas começando, essas aldeias oferecem um refúgio seguro, um lugar para reunir recursos e um CH
 Hilariante liberação do modo criativo nas aldeias de Minecraft
Já se perguntou o que o caos seguiria se os moradores do Minecraft tivessem de repente o poder do modo criativo? Este artigo leva você a uma jornada extravagante por uma vila onde esses humildes comerciantes se transformam em mestres construtores, criando um mundo cheio de arranha -céus de esmeralda, mansões luxuosas e quem
Comentários (0)
0/200
Hilariante liberação do modo criativo nas aldeias de Minecraft
Já se perguntou o que o caos seguiria se os moradores do Minecraft tivessem de repente o poder do modo criativo? Este artigo leva você a uma jornada extravagante por uma vila onde esses humildes comerciantes se transformam em mestres construtores, criando um mundo cheio de arranha -céus de esmeralda, mansões luxuosas e quem
Comentários (0)
0/200

 5 de Maio de 2025
5 de Maio de 2025

 HarryGonzalez
HarryGonzalez

 8
8
Dominar o design infográfico com o Adobe Illustrator
Os infográficos são uma maneira fantástica de apresentar informações complexas em um formato visualmente envolvente e fácil de entender. Neste guia, mergulharemos em como você pode usar o Adobe Illustrator para criar infográficos de qualidade profissional que contem uma história visual convincente e cative seu público.
Pontos -chave
- Entenda o básico do design infográfico.
- Aprenda a utilizar efetivamente as ferramentas do Adobe Illustrator.
- Crie gráficos e ilustrações personalizados.
- Incorporar técnicas de visualização de dados.
- Design com clareza e hierarquia visual em mente.
- Prepare seu infográfico para várias plataformas.
Introdução ao design infográfico
O que é o design infográfico?
Infográficos são mais do que apenas fotos bonitas; São poderosas ferramentas de contar histórias. Ao combinar o Adobe Illustrator com os princípios sólidos de design, você pode criar visuais que simplificam dados complexos e envolvam um público amplo. Eles chamam a atenção, aumentam a retenção de memória e são perfeitos para compartilhar nas mídias sociais. É por isso que as empresas os amam para obter objetivos de comunicação e marketing.
Configurando seu espaço de trabalho do Adobe Illustrator
Antes de entrar no design, a configuração do espaço de trabalho do Adobe Illustrator pode fazer toda a diferença em sua eficiência.

Seu espaço de trabalho é o seu centro de comando, equipado com todas as ferramentas e painéis necessários para criar infográficos impressionantes. Veja como configurá -lo:
- Crie um novo documento: Inicie o Fresh com um documento adaptado às necessidades do seu infográfico. Vá para Arquivo> Novo e defina suas dimensões. Os tamanhos comuns incluem:
- Padrão: 800 x 2000 pixels
- Alto: 800 x 3000 pixels
- Largo: 1200 x 1800 pixels
- Configure seu modo de cor: Para compartilhamento on -line, defina seu modo de cor como RGB via arquivo> Modo de cor do documento. Para imprimir, mude para CMYK.
- Painéis essenciais: mantenha esses painéis à mão no menu da janela:
- Camadas: organize seus elementos de design.
- Propriedades: acesso rápido às configurações de objetos.
- AVC: Ajuste os pesos e estilos do AVC.
- Cor: Selecione e gerencie cores.
- Amostras: salve e reutilize paletas de cores.
- Tipo: formato e texto de estilo.
- Espaços de trabalho personalizados: personalize seu espaço de trabalho para se adequar ao seu fluxo de trabalho. Organize seus painéis e barras de ferramentas e salve -as em Window> Workspace> Novo espaço de trabalho. Isso economiza tempo em projetos futuros.
- Unidades: defina seu documento como pixels para designs da web ou polegadas para impressão, via editar> preferências> unidades.
Ao otimizar seu espaço de trabalho, você estará pronto para enfrentar qualquer projeto de design infográfico com facilidade e precisão.
Compreendendo os princípios de design básico
Antes de começar a projetar, é essencial compreender os princípios básicos de design que tornarão seus infográficos visualmente coesos e eficazes.
- Hierarquia: use tamanho, cor e posicionamento para guiar os olhos do espectador para as informações mais importantes.
Isso garante que seus pontos -chave sejam rapidamente entendidos.
- Equilíbrio: Alcance o equilíbrio simétrico ou assimétrico para manter seu design agradável aos olhos.
- Contraste: faça com que os elementos se destacem com alto contraste, aumentando a legibilidade e a acessibilidade.
- Teoria das cores: use cores complementares e análogas para criar designs visualmente harmoniosos que reforçam sua mensagem.
- Espaço Branco: Não superlote seu design. Use o espaço em branco para permitir que os elementos respirem, melhorando a legibilidade e a qualidade geral do design.
- Consistência: Mantenha uma aparência consistente nos elementos tipografia, cor e visual para uma aparência unificada e profissional.
Ao aplicar esses princípios, você criará infográficos que não são apenas informativos, mas também envolventes e visualmente atraentes.
Ilustração prática no Adobe Illustrator
Criando um fundo visualmente envolvente
O fundo prepara o cenário para o seu infográfico. Veja como criar um que seja envolvente e coeso:
- Ferramenta de retângulo: comece desenhando um retângulo que cobre toda a sua prancha de arte usando a ferramenta Retângulo (M).
Esta será a base do seu plano de fundo.
- Gradiente de cores: aplique um gradiente sutil no painel de gradiente para adicionar profundidade e interesse.
- Elementos de fundo: adicione formas e linhas para o interesse visual. Considere círculos, quadrados ou elementos personalizados.
- Ajustes de opacidade: diminua a opacidade desses elementos para garantir que eles não sobrecarregem o conteúdo principal.
- Ferramenta de Shape Builder: Use esta ferramenta (Shift+M) para mesclar ou subtrair formas para designs exclusivos.
- Adicionando círculos: use a ferramenta Ellipse (L) para criar círculos de tamanhos e posições variados.
- Usando a ferramenta de caneta: desenhe caminhos ondulados com a ferramenta de caneta (P) para obter um efeito líquido.
- Adicionando uma forma de retângulo: Coloque um retângulo atrás dos caminhos ondulados para usar com a ferramenta Shape Builder.
- Selecionando todos os caminhos de forma: use a ferramenta de seleção de caminho (a) e a ferramenta do construtor de formas (Shift+M) para refinar seu design.
- Refinando a colocação do círculo: ajuste o tamanho e a posição do círculo para um layout equilibrado.
- Pontos de âncora: personalize círculos com diferentes formas de ponto de ancoragem para um estilo adicional.
Essas técnicas ajudarão você a criar um plano de fundo que aprimore o conteúdo e o impacto visual do seu infográfico.
Criando uma ilustração atraente de bebida
As ilustrações podem dar vida aos seus infográficos. Veja como criar uma ilustração de bebida que conta uma história visual:

- Forma da base: use a ferramenta retângulo (M) para desenhar o vidro ou a caneca, refinando -o para corresponder ao estilo desejado.
- Adicionando o suporte e a base: use a ferramenta Ellipse (L) para a base e ajuste com a ferramenta de seleção direta (a) para obter uma aparência arredondada.
- Criando espuma de bebida/cabeça: desenhe espuma com a ferramenta de caneta (P) na parte superior do vidro.
- Adicione algumas bolhas: use a ferramenta Ellipse (L) para adicionar bolhas dentro da bebida.
- Perto: Crie uma palha usando a ferramenta Retângulo (M).
- Adicionando destaques e sombras: use ajustes de transparência para adicionar profundidade e realismo.
Essas etapas ajudarão você a criar infográficos detalhados e envolventes.
Guia passo a passo para criar visuais incríveis
Etapa 1: colocando as camadas de base do nosso design
Comece criando um plano de fundo usando a ferramenta retângulo (M), seguida de vias líquidas com a ferramenta de caneta e refinando -as com a ferramenta Shape Builder.
Etapa 2: Criando nossos infográficos de caneca
Depois de definir a base, crie uma ilustração de caneca de destaque usando a ferramenta retângulo e modificações personalizadas para um efeito 3D.
Etapa 3: vinculando conexões de dados às imagens
Os dados são cruciais. Use círculos e retângulos para conectar visualmente seus pontos de dados às imagens, adicionando contexto ao seu design.
Etapa 4: Toques finais
Finalize seu design aplicando cores do seu design de base e alinhando todos os elementos usando as ferramentas de alinhamento do Illustrator.
ADOBE Illustrator Plans de preços
Entendendo o modelo de assinatura do Adobe Illustrator
A Adobe Illustrator opera em um modelo baseado em assinatura, oferecendo vários planos para atender às diferentes necessidades do usuário. Esses planos fazem parte do Adobe Creative Cloud Suite, garantindo que você sempre tenha os recursos e atualizações mais recentes. O preço varia de acordo com a duração da assinatura e se você o agrupa com outros aplicativos Adobe. Para os preços mais atuais, verifique o site oficial da Adobe.
Planos individuais
- Illustrator Single App: Perfeito para usuários de ilustradores dedicados, incluindo 100 GB de armazenamento em nuvem, fontes Adobe e integração de Behance.
- Creative Cloud Todos os aplicativos: ideal para profissionais que precisam de vários aplicativos da Adobe, oferecendo mais de 20 aplicativos e 100 GB de armazenamento em nuvem.
Planos de negócios
- Ilustrador para equipes: projetado para empresas que exigem várias licenças, com administração centralizada e recursos colaborativos.
- Creative Cloud for Teams: fornece acesso a todos os aplicativos de nuvem criativos para uso da equipe, com ferramentas de colaboração adicionais.
Planos de alunos e professores
- Creative Cloud para estudantes e professores: um plano com desconto para estudantes e educadores elegíveis, fornecendo acesso a todos os aplicativos de nuvem criativa a um preço reduzido.
Aqui está um colapso simplificado da estrutura de preços:
| Plano | Descrição | Principais recursos |
|---|---|---|
| App único ilustrador | Melhor para usuários de ilustradores individuais | Armazenamento em nuvem de 100 GB, fontes Adobe, integração de Behance |
| Creative Cloud todos os aplicativos | Acesso abrangente a todos os aplicativos da Adobe para indivíduos | Acesso a mais de 20 aplicativos, armazenamento em nuvem de 100 GB, fontes Adobe, integração de Behance |
| Ilustrador para equipes | Para empresas que precisam de licenças de ilustrador | Administração centralizada, suporte avançado, recursos colaborativos |
| Creative Cloud for Teams | Acesso abrangente a todos os aplicativos da Adobe para equipes | Todos os aplicativos de nuvem criativa, administração centralizada, suporte avançado, recursos colaborativos |
| Creative Cloud para estudantes/professores | Acesso com desconto a todos os aplicativos de nuvem criativa para estudantes/professores elegíveis | Acesso a mais de 20 aplicativos a um preço reduzido, sujeito à verificação de elegibilidade |
Ao escolher um plano, considere suas necessidades específicas de design e com que frequência você usará o software. O plano de aplicativo único é ótimo para usuários de ilustradores focados, enquanto o plano de todos os aplicativos se adapta aos que trabalham em projetos variados.
Adobe Illustrator for Infographics: pesando os prós e contras
Prós
- Gráficos vetoriais de alta qualidade: permite que os designs escalem sem perda de qualidade.
- Controles de tipografia precisa: opções extensas para formatação de texto.
- Ferramentas versáteis de forma e caminho: Ativa ilustrações e gráficos personalizados.
- Gerenciamento avançado de cores: facilita os esquemas de cores consistentes e harmoniosos.
- Integração perfeita: funciona bem com outros aplicativos da Adobe Creative Cloud.
Contras
- Curva íngreme de aprendizado: pode ser um desafio para os iniciantes dominarem.
- Preços baseados em assinatura: requer pagamentos em andamento, o que pode não se adequar a todos.
- Recursos intensivos: pode precisar de hardware poderoso para designs complexos.
- Não é ideal para visualização de dados pesados: principalmente uma ferramenta de design gráfico, não uma plataforma de visualização de dados dedicada.
- Número esmagador de recursos: pode ser difícil de navegar e usar efetivamente.
Recursos principais do Adobe Illustrator para design de infográficos
Recursos principais que tornam o ilustrador ideal para infográficos
O Adobe Illustrator está repleto de recursos que o tornam perfeito para o design do infográfico. Aqui estão algumas ferramentas importantes:
- Gráficos vetoriais: os recursos de vetor do ilustrador significam que seus projetos podem escalar sem perder a qualidade.
Isso é vital para infográficos que precisam ser vistos em vários tamanhos.
- Ferramentas de tipografia: ajuste seu texto com opções de tipografia robustas, ajustando estilos de fontes, tamanhos e espaçamento para layouts claros e atraentes.
- Ferramentas de forma e caminho: use a ferramenta de caneta, a ferramenta do construtor de formas e o painel Pathfinder para criar e refinar gráficos personalizados com precisão.
- Gerenciamento de cores: Gerencie esquemas de cores facilmente com as amostras e os painéis de guias de cores, garantindo a consistência do design.
- Visualização de dados: Embora não seja uma ferramenta de dados primária, o Illustrator pode importar e personalizar gráficos e gráficos, ajudando você a representar visualmente os dados.
- Camadas: organize elementos de design usando camadas, facilitando a edição e gerenciamento de designs complexos.
Casos de uso do mundo real para infográficos
Diversas aplicações de infográficos em todos os setores
Os infográficos são incrivelmente versáteis, usados em vários setores para diferentes fins:
- Marketing e publicidade: use infográficos para mostrar recursos do produto, depoimentos de clientes e tendências de mercado. Empresas como HubSpot e Neil Patel Digital as usam para gerar tráfego e gerar leads.
- Educação: simplifique assuntos complexos para os alunos. Professores e instituições os usam para explicar conceitos científicos, cronogramas históricos e muito mais.
- Jornalismo: aprimore os artigos de notícias com infográficos orientados a dados. Meios de comunicação como o New York Times e o Guardian os usam para fornecer contexto nos eventos atuais.
- Cuidados de saúde: comunicar informações médicas e estatísticas de saúde claramente. Organizações como a Clínica Mayo e o CDC usam infográficos para a conscientização da saúde pública.
- Negócios e finanças: ilustram dados financeiros e estratégias de negócios. As empresas as usam em relatórios e apresentações anuais para ajudar a tomar decisões.
- Organizações sem fins lucrativos: aumente a conscientização sobre questões sociais e mostre impactos na campanha. As organizações sem fins lucrativos como o UNICEF e o World Wildlife Fund usam infográficos para envolver doadores e o público.
| Indústria | Caso de uso | Exemplo de aplicativo |
|---|---|---|
| Marketing e anúncios | Apresentar recursos do produto, depoimentos, tendências | O HubSpot usa infográficos para explicar estratégias de marketing de entrada e gerar leads. |
| Educação | Simplificar assuntos complexos, cronogramas, princípios | Os professores usam infográficos para quebrar conceitos científicos e eventos históricos para os alunos. |
| Jornalismo | Aprimore os artigos de notícias e relatórios com visuais orientados a dados | O New York Times usa infográficos para fornecer contexto e informações sobre eventos atuais e questões complexas. |
| Assistência médica | Comunicar informações médicas, opções de tratamento, estatísticas | A Mayo Clinic usa infográficos para educar os pacientes sobre doenças, opções de tratamento e medidas preventivas de saúde. |
| Negócios e finanças | Ilustrar dados financeiros, estratégias, desempenho | As empresas usam infográficos em relatórios e apresentações anuais para destacar as principais métricas financeiras e estratégias de negócios. |
| Organizações sem fins lucrativos | Aumentar a conscientização, mostrar impacto, comunicar objetivos | O UNICEF usa infográficos para aumentar a conscientização sobre os direitos das crianças e mostrar o impacto de seus programas em escala global. |
A compreensão dessas aplicações ajuda a adaptar seus projetos de infográficos para atender às necessidades e objetivos específicos do setor.
Perguntas frequentes (FAQ)
Quais são as melhores ferramentas do Adobe Illustrator para criar infográficos?
A Adobe Illustrator oferece várias ferramentas particularmente úteis para o design do infográfico. Isso inclui a ferramenta de caneta (P) para formas personalizadas, a ferramenta Shape Builder (Shift+M) para fusão de formas, a ferramenta de tipo (t) para formatação de texto e as ferramentas gráficas para visualização de dados. Os painéis Pathfinder e Align também são essenciais para edição e layout precisos.
Como posso garantir que meu infográfico seja visualmente atraente e fácil de ler?
Para tornar seu infográfico visualmente atraente e fácil de ler, concentre -se na hierarquia visual, contraste e espaço em branco. Use tamanho, cor e posicionamento para destacar informações importantes. Mantenha o alto contraste para a legibilidade, evite a superlotação e mantenha a consistência na tipografia e visuais para orientar os espectadores durante sua história.
Quais são as dimensões ideais para um infográfico?
As dimensões ideais dependem do uso pretendido do seu infográfico. Os tamanhos comuns incluem:
- Padrão: 800 x 2000 pixels
- Alto: 800 x 3000 pixels
- Largo: 1200 x 1800 pixels
Como exporto meu infográfico para diferentes plataformas?
Ao exportar, considere a plataforma. Para Web, salve como PNG ou JPEG a 72 DPI para carregar rápido. Para imprimir, use PDF em 300 DPI para obter uma saída de alta qualidade. Ajuste as configurações para atender aos requisitos de cada plataforma.
Perguntas relacionadas
Como posso adicionar um fundo ao meu infográfico no Adobe Illustrator?
A adição de um plano de fundo no Adobe Illustrator envolve várias etapas para aprimorar o apelo visual do seu infográfico sem ofuscar o conteúdo. Comece com a ferramenta retângulo (M) para cobrir a prancha de arte e aplique um gradiente sutil usando o painel de gradiente. Adicione formas e linhas, ajustando sua opacidade para complementar seu design. Use a ferramenta Shape Builder (Shift+M) para criar padrões exclusivos, mesclando ou subtraindo formas. Adicione círculos com a ferramenta Ellipse para equilíbrio e ajuste suas cores e modos de mistura para coesão. Para um efeito dinâmico, considere adicionar sobreposições ou padrões texturizados. Sempre verifique se o plano de fundo complementa o tema do seu infográfico sem distrair os dados principais.
 Terminator Future War: Strategies avançadas de tecnologia e sobrevivência
A visão arrepiante do Terminator Future War, onde a humanidade luta contra um inimigo robótico implacável, continua cativando e inspirando o pensamento estratégico. Este blog investiga a tecnologia avançada e as estratégias desesperadas de sobrevivência que definem esse conflito distópico. Explorando Thes
Terminator Future War: Strategies avançadas de tecnologia e sobrevivência
A visão arrepiante do Terminator Future War, onde a humanidade luta contra um inimigo robótico implacável, continua cativando e inspirando o pensamento estratégico. Este blog investiga a tecnologia avançada e as estratégias desesperadas de sobrevivência que definem esse conflito distópico. Explorando Thes
 Minecraft Village Exploration: Negociação, Agricultura e Coleta de Recursos
Explorando o coração do Minecraft: as aldeias que as aldeias são mais do que apenas uma coleção de edifícios; Eles são comunidades vibrantes cheias de vida e oportunidades. Seja você um jogador experiente ou apenas começando, essas aldeias oferecem um refúgio seguro, um lugar para reunir recursos e um CH
Minecraft Village Exploration: Negociação, Agricultura e Coleta de Recursos
Explorando o coração do Minecraft: as aldeias que as aldeias são mais do que apenas uma coleção de edifícios; Eles são comunidades vibrantes cheias de vida e oportunidades. Seja você um jogador experiente ou apenas começando, essas aldeias oferecem um refúgio seguro, um lugar para reunir recursos e um CH
 Hilariante liberação do modo criativo nas aldeias de Minecraft
Já se perguntou o que o caos seguiria se os moradores do Minecraft tivessem de repente o poder do modo criativo? Este artigo leva você a uma jornada extravagante por uma vila onde esses humildes comerciantes se transformam em mestres construtores, criando um mundo cheio de arranha -céus de esmeralda, mansões luxuosas e quem
Hilariante liberação do modo criativo nas aldeias de Minecraft
Já se perguntou o que o caos seguiria se os moradores do Minecraft tivessem de repente o poder do modo criativo? Este artigo leva você a uma jornada extravagante por uma vila onde esses humildes comerciantes se transformam em mestres construtores, criando um mundo cheio de arranha -céus de esmeralda, mansões luxuosas e quem
































