Hướng dẫn của Adobe Illustrator: Crafting Stylish Infographics

 Ngày 05 tháng 5 năm 2025
Ngày 05 tháng 5 năm 2025

 HarryGonzalez
HarryGonzalez

 8
8
Làm chủ thiết kế infographic với Adobe Illustrator
Infographics là một cách tuyệt vời để trình bày thông tin phức tạp theo định dạng trực quan và dễ hiểu. Trong hướng dẫn này, chúng tôi sẽ đi sâu vào cách bạn có thể sử dụng Adobe Illustrator để tạo ra các infographics chất lượng chuyên nghiệp để kể một câu chuyện hình ảnh hấp dẫn và quyến rũ khán giả của bạn.
Điểm chính
- Hiểu những điều cơ bản của thiết kế infographic.
- Học cách sử dụng hiệu quả các công cụ của Adobe Illustrator.
- Tạo đồ họa tùy chỉnh và minh họa.
- Kết hợp các kỹ thuật trực quan dữ liệu.
- Thiết kế với sự rõ ràng và phân cấp thị giác trong tâm trí.
- Chuẩn bị infographic của bạn cho các nền tảng khác nhau.
Bắt đầu với thiết kế infographic
Thiết kế infographic là gì?
Infographics không chỉ là hình ảnh đẹp; Chúng là những công cụ kể chuyện mạnh mẽ. Bằng cách kết hợp Adobe Illustrator với các nguyên tắc thiết kế vững chắc, bạn có thể tạo hình ảnh đơn giản hóa dữ liệu phức tạp và thu hút nhiều đối tượng. Họ thu hút sự chú ý, tăng cường lưu giữ bộ nhớ và hoàn hảo để chia sẻ trên phương tiện truyền thông xã hội. Đó là lý do tại sao các doanh nghiệp yêu thích họ cho các mục tiêu giao tiếp và tiếp thị.
Thiết lập không gian làm việc Adobe Illustrator của bạn
Trước khi bạn nhảy vào thiết kế, việc thiết lập không gian làm việc Adobe Illustrator của bạn có thể tạo ra tất cả sự khác biệt về hiệu quả của bạn.

Không gian làm việc của bạn là trung tâm chỉ huy của bạn, được trang bị tất cả các công cụ và bảng bạn cần để tạo infographics tuyệt đẹp. Đây là cách thiết lập nó:
- Tạo một tài liệu mới: Bắt đầu mới với một tài liệu phù hợp với nhu cầu infographic của bạn. Chuyển đến Tệp> Mới và đặt kích thước của bạn. Kích thước phổ biến bao gồm:
- Tiêu chuẩn: 800 x 2000 pixel
- Cao: 800 x 3000 pixel
- Rộng: 1200 x 1800 pixel
Chọn kích thước phù hợp đảm bảo infographic của bạn trông tuyệt vời trên bất kỳ nền tảng nào. - Định cấu hình Chế độ màu của bạn: Để chia sẻ trực tuyến, hãy đặt Chế độ màu của bạn thành RGB thông qua Tệp> Chế độ màu tài liệu. Để in, chuyển sang CMYK.
- Các bảng cần thiết: Giữ các bảng này tiện dụng trong menu cửa sổ:
- Lớp: Tổ chức các yếu tố thiết kế của bạn.
- Thuộc tính: Truy cập nhanh vào cài đặt đối tượng.
- Đột quỵ: Điều chỉnh trọng lượng đột quỵ và kiểu dáng.
- Màu sắc: Chọn và quản lý màu sắc.
- Swatches: Lưu và tái sử dụng bảng màu.
- Loại: Định dạng và văn bản kiểu.
- Không gian làm việc tùy chỉnh: Tùy chỉnh không gian làm việc của bạn cho phù hợp với quy trình làm việc của bạn. Sắp xếp các bảng và thanh công cụ của bạn, sau đó lưu nó dưới Window> Workspace> Workspace mới. Điều này tiết kiệm thời gian trong các dự án trong tương lai.
- Đơn vị: Đặt tài liệu của bạn thành Pixels cho các thiết kế web hoặc inch để in, thông qua Chỉnh sửa> Tùy chọn> Đơn vị.
Bằng cách tối ưu hóa không gian làm việc của bạn, bạn sẽ sẵn sàng giải quyết mọi dự án thiết kế infographic một cách dễ dàng và độ chính xác.
Hiểu các nguyên tắc thiết kế cơ bản
Trước khi bạn bắt đầu thiết kế, điều cần thiết là phải nắm bắt các nguyên tắc thiết kế cơ bản sẽ làm cho infographics của bạn gắn kết trực quan và hiệu quả.
- Phân cấp: Sử dụng kích thước, màu sắc và vị trí để hướng dẫn mắt của người xem đến thông tin quan trọng nhất.

Điều này đảm bảo các điểm chính của bạn nhanh chóng được hiểu. - Cân bằng: Đạt được sự cân bằng đối xứng hoặc không đối xứng để giữ cho thiết kế của bạn làm hài lòng mắt.
- Độ tương phản: Làm cho các yếu tố nổi bật với độ tương phản cao, tăng cường khả năng đọc và khả năng tiếp cận.
- Lý thuyết màu sắc: Sử dụng các màu bổ sung và tương tự để tạo ra các thiết kế hài hòa trực quan giúp củng cố thông điệp của bạn.
- Không gian trắng: Đừng quá tải thiết kế của bạn. Sử dụng không gian trắng để cho các yếu tố thở, cải thiện khả năng đọc và chất lượng thiết kế tổng thể.
- Tính nhất quán: Duy trì một cái nhìn nhất quán trong kiểu chữ, màu sắc và các yếu tố trực quan cho sự xuất hiện thống nhất và chuyên nghiệp.
Bằng cách áp dụng các nguyên tắc này, bạn sẽ tạo ra infographics không chỉ thông tin mà còn hấp dẫn và hấp dẫn trực quan.
Hình minh họa thực tế trong Adobe Illustrator
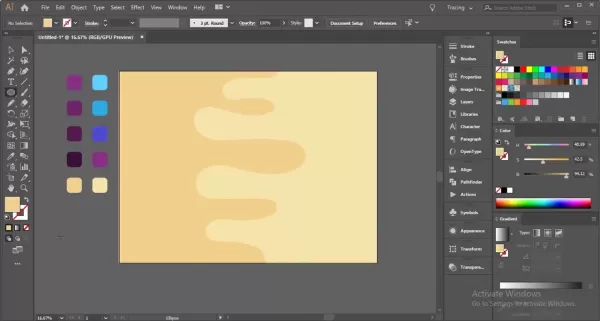
Tạo ra một nền tảng trực quan hấp dẫn
Bối cảnh đặt sân khấu cho infographic của bạn. Đây là cách tạo ra một cái vừa hấp dẫn vừa gắn kết:
- Công cụ hình chữ nhật: Bắt đầu bằng cách vẽ một hình chữ nhật bao gồm toàn bộ bảng màu của bạn bằng Công cụ hình chữ nhật (M).

Đây sẽ là cơ sở của nền tảng của bạn. - Gradient màu: Áp dụng một gradient tinh tế trong bảng gradient để thêm độ sâu và sự quan tâm.
- Các yếu tố nền: Thêm hình dạng và đường cho quan tâm trực quan. Xem xét các vòng tròn, hình vuông hoặc các yếu tố được vẽ tùy chỉnh.
- Điều chỉnh độ mờ: Giảm độ mờ của các yếu tố này để đảm bảo chúng không áp đảo nội dung chính.
- Công cụ xây dựng hình dạng: Sử dụng công cụ này (Shift+M) để hợp nhất hoặc trừ các hình dạng cho các thiết kế độc đáo.
- Thêm vòng tròn: Sử dụng công cụ hình elip (l) để tạo các vòng tròn có kích thước và vị trí khác nhau.
- Sử dụng công cụ bút: Vẽ các đường dẫn lượn sóng bằng công cụ bút (P) cho hiệu ứng chất lỏng.
- Thêm một hình chữ nhật: Đặt một hình chữ nhật phía sau các đường đi lượn sóng của bạn để sử dụng với công cụ xây dựng hình dạng.
- Chọn tất cả các đường dẫn hình dạng: Sử dụng công cụ chọn đường dẫn (A) và công cụ xây dựng hình dạng (Shift+M) để tinh chỉnh thiết kế của bạn.
- Chỉnh lại Vị trí vòng tròn: Điều chỉnh kích thước và vị trí vòng tròn cho bố cục cân bằng.
- Điểm neo: Tùy chỉnh các vòng tròn với hình dạng điểm neo khác nhau cho phong cách thêm.
Những kỹ thuật này sẽ giúp bạn tạo ra một nền tảng giúp tăng cường nội dung infographic và tác động trực quan của bạn.
Tạo một minh họa đồ uống hấp dẫn
Minh họa có thể đưa infographics của bạn vào cuộc sống. Đây là cách tạo ra một minh họa đồ uống kể một câu chuyện trực quan:

- Hình dạng cơ sở: Sử dụng công cụ hình chữ nhật (M) để vẽ kính hoặc cốc, tinh chỉnh nó để phù hợp với phong cách mong muốn của bạn.
- Thêm giá đỡ và cơ sở: Sử dụng công cụ hình elip (l) cho cơ sở và điều chỉnh với công cụ lựa chọn trực tiếp (A) cho một giao diện tròn.
- Tạo đồ uống bọt/đầu: Vẽ bọt bằng công cụ bút (P) ở đầu ly.
- Thêm một số bong bóng: Sử dụng công cụ Ellipse (L) để thêm bong bóng bên trong đồ uống.
- Rơm: Tạo một ống hút bằng công cụ hình chữ nhật (M).
- Thêm các điểm nổi bật và bóng tối: Sử dụng các điều chỉnh trong suốt để thêm chiều sâu và hiện thực.
Các bước này sẽ giúp bạn tạo ra infographics chi tiết và hấp dẫn.
Hướng dẫn từng bước để tạo hình ảnh tuyệt vời
Bước 1: Đặt các lớp cơ sở của thiết kế của chúng tôi
Bắt đầu bằng cách tạo một nền bằng công cụ hình chữ nhật (M), theo sau là các đường dẫn chất lỏng với công cụ bút và tinh chỉnh chúng bằng công cụ xây dựng hình dạng.
Bước 2: Tạo infographics cốc của chúng tôi
Sau khi thiết lập cơ sở, hãy tạo một minh họa Mug nổi bật bằng công cụ hình chữ nhật và sửa đổi tùy chỉnh cho hiệu ứng 3D.
Bước 3: Liên kết các kết nối dữ liệu với hình ảnh
Dữ liệu là rất quan trọng. Sử dụng các vòng tròn và hình chữ nhật để kết nối trực quan các điểm dữ liệu của bạn với hình ảnh, thêm bối cảnh vào thiết kế của bạn.
Bước 4: Khắc hoàn thiện
Hoàn thiện thiết kế của bạn bằng cách áp dụng màu sắc từ thiết kế cơ sở của bạn và căn chỉnh tất cả các yếu tố bằng các công cụ căn chỉnh của Illustrator.
Kế hoạch định giá adobe Illustrator
Hiểu mô hình đăng ký của Adobe Illustrator
Adobe Illustrator hoạt động trên một mô hình dựa trên đăng ký, cung cấp các kế hoạch khác nhau để đáp ứng các nhu cầu khác nhau của người dùng. Các kế hoạch này là một phần của Adobe Creative Cloud Suite, đảm bảo bạn luôn có các tính năng và cập nhật mới nhất. Giá cả thay đổi dựa trên thời lượng đăng ký và liệu bạn có gói nó với các ứng dụng Adobe khác không. Đối với giá mới nhất, hãy kiểm tra trang web chính thức của Adobe.
Kế hoạch cá nhân
- Ứng dụng đơn Illustrator: Hoàn hảo cho người dùng Illustrator chuyên dụng, bao gồm 100GB lưu trữ đám mây, phông chữ Adobe và tích hợp Behance.
- Creative Cloud tất cả các ứng dụng: Lý tưởng cho các chuyên gia cần nhiều ứng dụng Adobe, cung cấp hơn 20 ứng dụng và 100GB lưu trữ đám mây.
Kế hoạch kinh doanh
- Illustrator cho các nhóm: Được thiết kế cho các doanh nghiệp yêu cầu nhiều giấy phép, với quản trị tập trung và các tính năng hợp tác.
- Creative Cloud cho các nhóm: Cung cấp quyền truy cập vào tất cả các ứng dụng đám mây sáng tạo để sử dụng nhóm, với các công cụ cộng tác bổ sung.
Kế hoạch học sinh và giáo viên
- Creative Cloud cho học sinh và giáo viên: Một kế hoạch giảm giá cho sinh viên và nhà giáo dục đủ điều kiện, cung cấp quyền truy cập vào tất cả các ứng dụng đám mây sáng tạo với giá giảm.
Dưới đây là sự phân chia đơn giản của cấu trúc giá:
Kế hoạch Sự miêu tả Các tính năng chính Ứng dụng đơn minh họa Tốt nhất cho người dùng Illustrator cá nhân Lưu trữ đám mây 100GB, phông chữ Adobe, tích hợp Behance Creative Cloud tất cả các ứng dụng Truy cập toàn diện vào tất cả các ứng dụng Adobe cho các cá nhân Truy cập vào hơn 20 ứng dụng, lưu trữ đám mây 100 GB, phông chữ Adobe, tích hợp Behance Illustrator cho các đội Đối với các doanh nghiệp cần giấy phép minh họa Quản trị tập trung, hỗ trợ nâng cao, các tính năng hợp tác Đám mây sáng tạo cho các đội Truy cập toàn diện vào tất cả các ứng dụng Adobe cho các nhóm Tất cả các ứng dụng đám mây sáng tạo, quản trị tập trung, hỗ trợ nâng cao, các tính năng hợp tác Đám mây sáng tạo cho học sinh/giáo viên Truy cập chiết khấu vào tất cả các ứng dụng đám mây sáng tạo cho học sinh/giáo viên đủ điều kiện Truy cập vào hơn 20 ứng dụng với giá giảm, tùy thuộc vào xác minh đủ điều kiện
Khi chọn một kế hoạch, hãy xem xét nhu cầu thiết kế cụ thể của bạn và tần suất bạn sẽ sử dụng phần mềm. Kế hoạch ứng dụng duy nhất là tuyệt vời cho người dùng Illustrator tập trung, trong khi tất cả các kế hoạch ứng dụng phù hợp với những người làm việc trên các dự án khác nhau.
Adobe Illustrator for Infographics: Cân nhắc những ưu và nhược điểm
Ưu điểm
- Đồ họa vector chất lượng cao: Cho phép thiết kế mở rộng quy mô mà không mất chất lượng.
- Điều khiển kiểu chữ chính xác: Tùy chọn rộng rãi cho định dạng văn bản.
- Công cụ hình dạng và đường dẫn đa năng: Cho phép hình minh họa và đồ họa tùy chỉnh.
- Quản lý màu tiên tiến: tạo điều kiện cho các bảng màu nhất quán và hài hòa.
- Tích hợp liền mạch: Hoạt động tốt với các ứng dụng đám mây sáng tạo khác.
Nhược điểm
- Đường cong học tập dốc: Có thể là thách thức cho người mới bắt đầu thành thạo.
- Giá dựa trên đăng ký: Yêu cầu thanh toán liên tục, có thể không phù hợp với tất cả mọi người.
- Khả năng tài nguyên: Có thể cần phần cứng mạnh mẽ cho các thiết kế phức tạp.
- Không lý tưởng cho trực quan hóa dữ liệu nặng: chủ yếu là một công cụ thiết kế đồ họa, không phải là một nền tảng trực quan dữ liệu chuyên dụng.
- Số lượng tính năng áp đảo: có thể khó điều hướng và sử dụng hiệu quả.
Các tính năng cốt lõi của Adobe Illustrator cho thiết kế infographic
Các tính năng chính làm cho họa sĩ minh họa trở nên lý tưởng cho infographics
Adobe Illustrator được đóng gói với các tính năng làm cho nó hoàn hảo cho thiết kế infographic. Dưới đây là một số công cụ chính:
- Đồ họa vector: Khả năng vector của Illustrator có nghĩa là thiết kế của bạn có thể mở rộng mà không mất chất lượng.

Điều này là rất quan trọng cho infographics cần được xem ở các kích cỡ khác nhau. - Công cụ typography: tinh chỉnh văn bản của bạn với các tùy chọn kiểu chữ mạnh mẽ, điều chỉnh kiểu phông chữ, kích thước và khoảng cách cho bố cục rõ ràng và hấp dẫn.
- Các công cụ hình dạng và đường dẫn: Sử dụng công cụ bút, công cụ xây dựng hình dạng và bảng điều khiển Pathfinder để tạo và tinh chỉnh đồ họa tùy chỉnh với độ chính xác.
- Quản lý màu sắc: Quản lý các bảng màu dễ dàng với các mẫu màu và bảng hướng dẫn màu, đảm bảo tính nhất quán của thiết kế.
- Trực quan hóa dữ liệu: Mặc dù không phải là một công cụ dữ liệu chính, Illustrator có thể nhập và tùy chỉnh các biểu đồ và biểu đồ, giúp bạn biểu diễn trực quan dữ liệu.
- Lớp: Tổ chức các yếu tố thiết kế bằng các lớp, giúp chỉnh sửa và quản lý các thiết kế phức tạp dễ dàng hơn.
Các trường hợp sử dụng trong thế giới thực cho infographics
Các ứng dụng đa dạng của infographics trong các ngành công nghiệp
Infographics rất linh hoạt, được sử dụng trên các ngành công nghiệp khác nhau cho các mục đích khác nhau:
- Tiếp thị và quảng cáo: Sử dụng Infographics để giới thiệu các tính năng sản phẩm, lời chứng thực của khách hàng và xu hướng thị trường. Các công ty như HubSpot và Neil Patel Digital sử dụng chúng để điều khiển lưu lượng truy cập và tạo khách hàng tiềm năng.
- Giáo dục: Đơn giản hóa các môn học phức tạp cho sinh viên. Giáo viên và tổ chức sử dụng chúng để giải thích các khái niệm khoa học, thời gian lịch sử, v.v.
- Báo chí: Tăng cường các bài báo tin tức với infographics dựa trên dữ liệu. Các phương tiện truyền thông như New York Times và The Guardian sử dụng chúng để cung cấp bối cảnh cho các sự kiện hiện tại.
- Chăm sóc sức khỏe: Truyền đạt thông tin y tế và thống kê sức khỏe rõ ràng. Các tổ chức như Mayo Clinic và CDC sử dụng infographics để nhận thức về sức khỏe cộng đồng.
- Kinh doanh và tài chính: Minh họa dữ liệu tài chính và chiến lược kinh doanh. Các công ty sử dụng chúng trong các báo cáo và thuyết trình hàng năm để hỗ trợ ra quyết định.
- Các tổ chức phi lợi nhuận: Nâng cao nhận thức về các vấn đề xã hội và giới thiệu các tác động chiến dịch. Các tổ chức phi lợi nhuận như UNICEF và Quỹ động vật hoang dã thế giới sử dụng infographics để thu hút các nhà tài trợ và công chúng.
Ngành công nghiệp Sử dụng trường hợp Ứng dụng ví dụ Tiếp thị & quảng cáo Trình bày các tính năng sản phẩm, lời chứng thực, xu hướng Hubspot sử dụng infographics để giải thích các chiến lược tiếp thị trong nước và tạo ra các khách hàng tiềm năng. Giáo dục Đơn giản hóa các chủ đề, thời gian, nguyên tắc phức tạp Giáo viên sử dụng infographics để phá vỡ các khái niệm khoa học và các sự kiện lịch sử cho học sinh. Báo chí Nâng cao các bài báo và báo cáo tin tức với hình ảnh dựa trên dữ liệu Thời báo New York sử dụng infographics để cung cấp bối cảnh và hiểu biết về các sự kiện hiện tại và các vấn đề phức tạp. Chăm sóc sức khỏe Truyền đạt thông tin y tế, lựa chọn điều trị, số liệu thống kê Mayo Clinic sử dụng infographics để giáo dục bệnh nhân về các bệnh, lựa chọn điều trị và các biện pháp chăm sóc sức khỏe phòng ngừa. Kinh doanh & Tài chính Minh họa dữ liệu tài chính, chiến lược, hiệu suất Các công ty sử dụng infographics trong các báo cáo và thuyết trình hàng năm để làm nổi bật các số liệu tài chính và chiến lược kinh doanh chính. Phi lợi nhuận Nâng cao nhận thức, giới thiệu tác động, truyền đạt mục tiêu UNICEF sử dụng infographics để nâng cao nhận thức về quyền của trẻ em và giới thiệu tác động của các chương trình của họ trên quy mô toàn cầu.
Hiểu các ứng dụng này giúp bạn điều chỉnh các thiết kế infographic của bạn để đáp ứng các nhu cầu và mục tiêu cụ thể của ngành.
Câu hỏi thường gặp (Câu hỏi thường gặp)
Các công cụ Adobe Illustrator tốt nhất để tạo infographics là gì?
Adobe Illustrator cung cấp một số công cụ đặc biệt hữu ích cho thiết kế infographic. Chúng bao gồm công cụ bút (P) cho các hình dạng tùy chỉnh, công cụ xây dựng hình dạng (Shift+M) để hợp nhất các hình dạng, công cụ loại (T) để định dạng văn bản và các công cụ đồ thị để trực quan hóa dữ liệu. Các bảng điều khiển Pathfinder và Align cũng rất cần thiết cho chỉnh sửa và bố cục chính xác.
Làm thế nào tôi có thể đảm bảo infographic của tôi rất hấp dẫn và dễ đọc?
Để làm cho infographic của bạn hấp dẫn và dễ đọc, tập trung vào phân cấp thị giác, độ tương phản và không gian trắng. Sử dụng kích thước, màu sắc và vị trí để làm nổi bật thông tin quan trọng. Duy trì độ tương phản cao cho khả năng đọc, tránh quá tải và giữ sự nhất quán trong kiểu chữ và hình ảnh để hướng dẫn người xem thông qua câu chuyện của bạn.
Kích thước lý tưởng cho một infographic là gì?
Kích thước lý tưởng phụ thuộc vào mục đích sử dụng của infographic của bạn. Kích thước phổ biến bao gồm:
- Tiêu chuẩn: 800 x 2000 pixel
- Cao: 800 x 3000 pixel
- Rộng: 1200 x 1800 pixel
Chọn kích thước phù hợp với nền tảng nơi infographic của bạn sẽ được hiển thị. Làm cách nào để xuất infographic cho các nền tảng khác nhau?
Khi xuất, hãy xem xét nền tảng. Đối với Web, hãy lưu dưới dạng PNG hoặc JPEG ở 72 dpi để tải nhanh. Để in, sử dụng PDF ở 300 dpi cho đầu ra chất lượng cao. Điều chỉnh cài đặt để đáp ứng các yêu cầu của từng nền tảng.
Câu hỏi liên quan
Làm thế nào tôi có thể thêm một nền vào infographic của tôi trong Adobe Illustrator?
Thêm một nền tảng trong Adobe Illustrator liên quan đến một số bước để tăng cường sức hấp dẫn thị giác của bạn mà không làm lu mờ nội dung. Bắt đầu với công cụ hình chữ nhật (M) để che nghệ sĩ, sau đó áp dụng một gradient tinh tế bằng bảng gradient. Thêm hình dạng và đường, điều chỉnh độ mờ của chúng để bổ sung cho thiết kế của bạn. Sử dụng công cụ xây dựng hình dạng (Shift+M) để tạo các mẫu độc đáo bằng cách hợp nhất hoặc trừ các hình dạng. Thêm các vòng tròn với công cụ hình elip để cân bằng, và điều chỉnh màu sắc và chế độ pha trộn của chúng để gắn kết. Đối với một hiệu ứng động, hãy xem xét thêm các lớp phủ hoặc mẫu có họa tiết. Luôn đảm bảo nền bổ sung cho chủ đề infographic của bạn mà không bị phân tâm khỏi dữ liệu chính.
Bài viết liên quan
 Terminator Chiến tranh trong tương lai: Chiến lược sinh tồn & công nghệ tiên tiến
Tầm nhìn lạnh lẽo của cuộc chiến tương lai Terminator, nơi loài người đấu tranh chống lại một kẻ thù robot không ngừng, tiếp tục quyến rũ và truyền cảm hứng cho tư duy chiến lược. Blog này đi sâu vào công nghệ tiên tiến và các chiến lược sinh tồn tuyệt vọng xác định xung đột dystopian này. Bằng cách khám phá những điều này
Terminator Chiến tranh trong tương lai: Chiến lược sinh tồn & công nghệ tiên tiến
Tầm nhìn lạnh lẽo của cuộc chiến tương lai Terminator, nơi loài người đấu tranh chống lại một kẻ thù robot không ngừng, tiếp tục quyến rũ và truyền cảm hứng cho tư duy chiến lược. Blog này đi sâu vào công nghệ tiên tiến và các chiến lược sinh tồn tuyệt vọng xác định xung đột dystopian này. Bằng cách khám phá những điều này
 Khám phá làng Minecraft: Giao dịch, canh tác và thu thập tài nguyên
Khám phá trái tim của Minecraft: Villagesminecraft Villages không chỉ là một bộ sưu tập các tòa nhà; Chúng là những cộng đồng sôi động tràn ngập cuộc sống và cơ hội. Cho dù bạn là người chơi dày dạn hay chỉ mới bắt đầu, những ngôi làng này cung cấp một nơi trú ẩn an toàn, một nơi để thu thập tài nguyên và
Khám phá làng Minecraft: Giao dịch, canh tác và thu thập tài nguyên
Khám phá trái tim của Minecraft: Villagesminecraft Villages không chỉ là một bộ sưu tập các tòa nhà; Chúng là những cộng đồng sôi động tràn ngập cuộc sống và cơ hội. Cho dù bạn là người chơi dày dạn hay chỉ mới bắt đầu, những ngôi làng này cung cấp một nơi trú ẩn an toàn, một nơi để thu thập tài nguyên và
 Vui nhộn giải phóng chế độ sáng tạo ở các làng Minecraft
Bạn đã bao giờ tự hỏi những gì hỗn loạn sẽ xảy ra nếu dân làng Minecraft đột nhiên có sức mạnh của chế độ sáng tạo? Bài viết này đưa bạn vào một cuộc hành trình hay thay đổi qua một ngôi làng nơi những nhà giao dịch khiêm tốn này biến thành những người xây dựng bậc thầy, tạo ra một thế giới chứa đầy các tòa nhà chọc trời, lâu đài xa hoa và một người
Nhận xét (0)
0/200
Vui nhộn giải phóng chế độ sáng tạo ở các làng Minecraft
Bạn đã bao giờ tự hỏi những gì hỗn loạn sẽ xảy ra nếu dân làng Minecraft đột nhiên có sức mạnh của chế độ sáng tạo? Bài viết này đưa bạn vào một cuộc hành trình hay thay đổi qua một ngôi làng nơi những nhà giao dịch khiêm tốn này biến thành những người xây dựng bậc thầy, tạo ra một thế giới chứa đầy các tòa nhà chọc trời, lâu đài xa hoa và một người
Nhận xét (0)
0/200

 Ngày 05 tháng 5 năm 2025
Ngày 05 tháng 5 năm 2025

 HarryGonzalez
HarryGonzalez

 8
8
Làm chủ thiết kế infographic với Adobe Illustrator
Infographics là một cách tuyệt vời để trình bày thông tin phức tạp theo định dạng trực quan và dễ hiểu. Trong hướng dẫn này, chúng tôi sẽ đi sâu vào cách bạn có thể sử dụng Adobe Illustrator để tạo ra các infographics chất lượng chuyên nghiệp để kể một câu chuyện hình ảnh hấp dẫn và quyến rũ khán giả của bạn.
Điểm chính
- Hiểu những điều cơ bản của thiết kế infographic.
- Học cách sử dụng hiệu quả các công cụ của Adobe Illustrator.
- Tạo đồ họa tùy chỉnh và minh họa.
- Kết hợp các kỹ thuật trực quan dữ liệu.
- Thiết kế với sự rõ ràng và phân cấp thị giác trong tâm trí.
- Chuẩn bị infographic của bạn cho các nền tảng khác nhau.
Bắt đầu với thiết kế infographic
Thiết kế infographic là gì?
Infographics không chỉ là hình ảnh đẹp; Chúng là những công cụ kể chuyện mạnh mẽ. Bằng cách kết hợp Adobe Illustrator với các nguyên tắc thiết kế vững chắc, bạn có thể tạo hình ảnh đơn giản hóa dữ liệu phức tạp và thu hút nhiều đối tượng. Họ thu hút sự chú ý, tăng cường lưu giữ bộ nhớ và hoàn hảo để chia sẻ trên phương tiện truyền thông xã hội. Đó là lý do tại sao các doanh nghiệp yêu thích họ cho các mục tiêu giao tiếp và tiếp thị.
Thiết lập không gian làm việc Adobe Illustrator của bạn
Trước khi bạn nhảy vào thiết kế, việc thiết lập không gian làm việc Adobe Illustrator của bạn có thể tạo ra tất cả sự khác biệt về hiệu quả của bạn.

Không gian làm việc của bạn là trung tâm chỉ huy của bạn, được trang bị tất cả các công cụ và bảng bạn cần để tạo infographics tuyệt đẹp. Đây là cách thiết lập nó:
- Tạo một tài liệu mới: Bắt đầu mới với một tài liệu phù hợp với nhu cầu infographic của bạn. Chuyển đến Tệp> Mới và đặt kích thước của bạn. Kích thước phổ biến bao gồm:
- Tiêu chuẩn: 800 x 2000 pixel
- Cao: 800 x 3000 pixel
- Rộng: 1200 x 1800 pixel
- Định cấu hình Chế độ màu của bạn: Để chia sẻ trực tuyến, hãy đặt Chế độ màu của bạn thành RGB thông qua Tệp> Chế độ màu tài liệu. Để in, chuyển sang CMYK.
- Các bảng cần thiết: Giữ các bảng này tiện dụng trong menu cửa sổ:
- Lớp: Tổ chức các yếu tố thiết kế của bạn.
- Thuộc tính: Truy cập nhanh vào cài đặt đối tượng.
- Đột quỵ: Điều chỉnh trọng lượng đột quỵ và kiểu dáng.
- Màu sắc: Chọn và quản lý màu sắc.
- Swatches: Lưu và tái sử dụng bảng màu.
- Loại: Định dạng và văn bản kiểu.
- Không gian làm việc tùy chỉnh: Tùy chỉnh không gian làm việc của bạn cho phù hợp với quy trình làm việc của bạn. Sắp xếp các bảng và thanh công cụ của bạn, sau đó lưu nó dưới Window> Workspace> Workspace mới. Điều này tiết kiệm thời gian trong các dự án trong tương lai.
- Đơn vị: Đặt tài liệu của bạn thành Pixels cho các thiết kế web hoặc inch để in, thông qua Chỉnh sửa> Tùy chọn> Đơn vị.
Bằng cách tối ưu hóa không gian làm việc của bạn, bạn sẽ sẵn sàng giải quyết mọi dự án thiết kế infographic một cách dễ dàng và độ chính xác.
Hiểu các nguyên tắc thiết kế cơ bản
Trước khi bạn bắt đầu thiết kế, điều cần thiết là phải nắm bắt các nguyên tắc thiết kế cơ bản sẽ làm cho infographics của bạn gắn kết trực quan và hiệu quả.
- Phân cấp: Sử dụng kích thước, màu sắc và vị trí để hướng dẫn mắt của người xem đến thông tin quan trọng nhất.
Điều này đảm bảo các điểm chính của bạn nhanh chóng được hiểu.
- Cân bằng: Đạt được sự cân bằng đối xứng hoặc không đối xứng để giữ cho thiết kế của bạn làm hài lòng mắt.
- Độ tương phản: Làm cho các yếu tố nổi bật với độ tương phản cao, tăng cường khả năng đọc và khả năng tiếp cận.
- Lý thuyết màu sắc: Sử dụng các màu bổ sung và tương tự để tạo ra các thiết kế hài hòa trực quan giúp củng cố thông điệp của bạn.
- Không gian trắng: Đừng quá tải thiết kế của bạn. Sử dụng không gian trắng để cho các yếu tố thở, cải thiện khả năng đọc và chất lượng thiết kế tổng thể.
- Tính nhất quán: Duy trì một cái nhìn nhất quán trong kiểu chữ, màu sắc và các yếu tố trực quan cho sự xuất hiện thống nhất và chuyên nghiệp.
Bằng cách áp dụng các nguyên tắc này, bạn sẽ tạo ra infographics không chỉ thông tin mà còn hấp dẫn và hấp dẫn trực quan.
Hình minh họa thực tế trong Adobe Illustrator
Tạo ra một nền tảng trực quan hấp dẫn
Bối cảnh đặt sân khấu cho infographic của bạn. Đây là cách tạo ra một cái vừa hấp dẫn vừa gắn kết:
- Công cụ hình chữ nhật: Bắt đầu bằng cách vẽ một hình chữ nhật bao gồm toàn bộ bảng màu của bạn bằng Công cụ hình chữ nhật (M).
Đây sẽ là cơ sở của nền tảng của bạn.
- Gradient màu: Áp dụng một gradient tinh tế trong bảng gradient để thêm độ sâu và sự quan tâm.
- Các yếu tố nền: Thêm hình dạng và đường cho quan tâm trực quan. Xem xét các vòng tròn, hình vuông hoặc các yếu tố được vẽ tùy chỉnh.
- Điều chỉnh độ mờ: Giảm độ mờ của các yếu tố này để đảm bảo chúng không áp đảo nội dung chính.
- Công cụ xây dựng hình dạng: Sử dụng công cụ này (Shift+M) để hợp nhất hoặc trừ các hình dạng cho các thiết kế độc đáo.
- Thêm vòng tròn: Sử dụng công cụ hình elip (l) để tạo các vòng tròn có kích thước và vị trí khác nhau.
- Sử dụng công cụ bút: Vẽ các đường dẫn lượn sóng bằng công cụ bút (P) cho hiệu ứng chất lỏng.
- Thêm một hình chữ nhật: Đặt một hình chữ nhật phía sau các đường đi lượn sóng của bạn để sử dụng với công cụ xây dựng hình dạng.
- Chọn tất cả các đường dẫn hình dạng: Sử dụng công cụ chọn đường dẫn (A) và công cụ xây dựng hình dạng (Shift+M) để tinh chỉnh thiết kế của bạn.
- Chỉnh lại Vị trí vòng tròn: Điều chỉnh kích thước và vị trí vòng tròn cho bố cục cân bằng.
- Điểm neo: Tùy chỉnh các vòng tròn với hình dạng điểm neo khác nhau cho phong cách thêm.
Những kỹ thuật này sẽ giúp bạn tạo ra một nền tảng giúp tăng cường nội dung infographic và tác động trực quan của bạn.
Tạo một minh họa đồ uống hấp dẫn
Minh họa có thể đưa infographics của bạn vào cuộc sống. Đây là cách tạo ra một minh họa đồ uống kể một câu chuyện trực quan:

- Hình dạng cơ sở: Sử dụng công cụ hình chữ nhật (M) để vẽ kính hoặc cốc, tinh chỉnh nó để phù hợp với phong cách mong muốn của bạn.
- Thêm giá đỡ và cơ sở: Sử dụng công cụ hình elip (l) cho cơ sở và điều chỉnh với công cụ lựa chọn trực tiếp (A) cho một giao diện tròn.
- Tạo đồ uống bọt/đầu: Vẽ bọt bằng công cụ bút (P) ở đầu ly.
- Thêm một số bong bóng: Sử dụng công cụ Ellipse (L) để thêm bong bóng bên trong đồ uống.
- Rơm: Tạo một ống hút bằng công cụ hình chữ nhật (M).
- Thêm các điểm nổi bật và bóng tối: Sử dụng các điều chỉnh trong suốt để thêm chiều sâu và hiện thực.
Các bước này sẽ giúp bạn tạo ra infographics chi tiết và hấp dẫn.
Hướng dẫn từng bước để tạo hình ảnh tuyệt vời
Bước 1: Đặt các lớp cơ sở của thiết kế của chúng tôi
Bắt đầu bằng cách tạo một nền bằng công cụ hình chữ nhật (M), theo sau là các đường dẫn chất lỏng với công cụ bút và tinh chỉnh chúng bằng công cụ xây dựng hình dạng.
Bước 2: Tạo infographics cốc của chúng tôi
Sau khi thiết lập cơ sở, hãy tạo một minh họa Mug nổi bật bằng công cụ hình chữ nhật và sửa đổi tùy chỉnh cho hiệu ứng 3D.
Bước 3: Liên kết các kết nối dữ liệu với hình ảnh
Dữ liệu là rất quan trọng. Sử dụng các vòng tròn và hình chữ nhật để kết nối trực quan các điểm dữ liệu của bạn với hình ảnh, thêm bối cảnh vào thiết kế của bạn.
Bước 4: Khắc hoàn thiện
Hoàn thiện thiết kế của bạn bằng cách áp dụng màu sắc từ thiết kế cơ sở của bạn và căn chỉnh tất cả các yếu tố bằng các công cụ căn chỉnh của Illustrator.
Kế hoạch định giá adobe Illustrator
Hiểu mô hình đăng ký của Adobe Illustrator
Adobe Illustrator hoạt động trên một mô hình dựa trên đăng ký, cung cấp các kế hoạch khác nhau để đáp ứng các nhu cầu khác nhau của người dùng. Các kế hoạch này là một phần của Adobe Creative Cloud Suite, đảm bảo bạn luôn có các tính năng và cập nhật mới nhất. Giá cả thay đổi dựa trên thời lượng đăng ký và liệu bạn có gói nó với các ứng dụng Adobe khác không. Đối với giá mới nhất, hãy kiểm tra trang web chính thức của Adobe.
Kế hoạch cá nhân
- Ứng dụng đơn Illustrator: Hoàn hảo cho người dùng Illustrator chuyên dụng, bao gồm 100GB lưu trữ đám mây, phông chữ Adobe và tích hợp Behance.
- Creative Cloud tất cả các ứng dụng: Lý tưởng cho các chuyên gia cần nhiều ứng dụng Adobe, cung cấp hơn 20 ứng dụng và 100GB lưu trữ đám mây.
Kế hoạch kinh doanh
- Illustrator cho các nhóm: Được thiết kế cho các doanh nghiệp yêu cầu nhiều giấy phép, với quản trị tập trung và các tính năng hợp tác.
- Creative Cloud cho các nhóm: Cung cấp quyền truy cập vào tất cả các ứng dụng đám mây sáng tạo để sử dụng nhóm, với các công cụ cộng tác bổ sung.
Kế hoạch học sinh và giáo viên
- Creative Cloud cho học sinh và giáo viên: Một kế hoạch giảm giá cho sinh viên và nhà giáo dục đủ điều kiện, cung cấp quyền truy cập vào tất cả các ứng dụng đám mây sáng tạo với giá giảm.
Dưới đây là sự phân chia đơn giản của cấu trúc giá:
| Kế hoạch | Sự miêu tả | Các tính năng chính |
|---|---|---|
| Ứng dụng đơn minh họa | Tốt nhất cho người dùng Illustrator cá nhân | Lưu trữ đám mây 100GB, phông chữ Adobe, tích hợp Behance |
| Creative Cloud tất cả các ứng dụng | Truy cập toàn diện vào tất cả các ứng dụng Adobe cho các cá nhân | Truy cập vào hơn 20 ứng dụng, lưu trữ đám mây 100 GB, phông chữ Adobe, tích hợp Behance |
| Illustrator cho các đội | Đối với các doanh nghiệp cần giấy phép minh họa | Quản trị tập trung, hỗ trợ nâng cao, các tính năng hợp tác |
| Đám mây sáng tạo cho các đội | Truy cập toàn diện vào tất cả các ứng dụng Adobe cho các nhóm | Tất cả các ứng dụng đám mây sáng tạo, quản trị tập trung, hỗ trợ nâng cao, các tính năng hợp tác |
| Đám mây sáng tạo cho học sinh/giáo viên | Truy cập chiết khấu vào tất cả các ứng dụng đám mây sáng tạo cho học sinh/giáo viên đủ điều kiện | Truy cập vào hơn 20 ứng dụng với giá giảm, tùy thuộc vào xác minh đủ điều kiện |
Khi chọn một kế hoạch, hãy xem xét nhu cầu thiết kế cụ thể của bạn và tần suất bạn sẽ sử dụng phần mềm. Kế hoạch ứng dụng duy nhất là tuyệt vời cho người dùng Illustrator tập trung, trong khi tất cả các kế hoạch ứng dụng phù hợp với những người làm việc trên các dự án khác nhau.
Adobe Illustrator for Infographics: Cân nhắc những ưu và nhược điểm
Ưu điểm
- Đồ họa vector chất lượng cao: Cho phép thiết kế mở rộng quy mô mà không mất chất lượng.
- Điều khiển kiểu chữ chính xác: Tùy chọn rộng rãi cho định dạng văn bản.
- Công cụ hình dạng và đường dẫn đa năng: Cho phép hình minh họa và đồ họa tùy chỉnh.
- Quản lý màu tiên tiến: tạo điều kiện cho các bảng màu nhất quán và hài hòa.
- Tích hợp liền mạch: Hoạt động tốt với các ứng dụng đám mây sáng tạo khác.
Nhược điểm
- Đường cong học tập dốc: Có thể là thách thức cho người mới bắt đầu thành thạo.
- Giá dựa trên đăng ký: Yêu cầu thanh toán liên tục, có thể không phù hợp với tất cả mọi người.
- Khả năng tài nguyên: Có thể cần phần cứng mạnh mẽ cho các thiết kế phức tạp.
- Không lý tưởng cho trực quan hóa dữ liệu nặng: chủ yếu là một công cụ thiết kế đồ họa, không phải là một nền tảng trực quan dữ liệu chuyên dụng.
- Số lượng tính năng áp đảo: có thể khó điều hướng và sử dụng hiệu quả.
Các tính năng cốt lõi của Adobe Illustrator cho thiết kế infographic
Các tính năng chính làm cho họa sĩ minh họa trở nên lý tưởng cho infographics
Adobe Illustrator được đóng gói với các tính năng làm cho nó hoàn hảo cho thiết kế infographic. Dưới đây là một số công cụ chính:
- Đồ họa vector: Khả năng vector của Illustrator có nghĩa là thiết kế của bạn có thể mở rộng mà không mất chất lượng.
Điều này là rất quan trọng cho infographics cần được xem ở các kích cỡ khác nhau.
- Công cụ typography: tinh chỉnh văn bản của bạn với các tùy chọn kiểu chữ mạnh mẽ, điều chỉnh kiểu phông chữ, kích thước và khoảng cách cho bố cục rõ ràng và hấp dẫn.
- Các công cụ hình dạng và đường dẫn: Sử dụng công cụ bút, công cụ xây dựng hình dạng và bảng điều khiển Pathfinder để tạo và tinh chỉnh đồ họa tùy chỉnh với độ chính xác.
- Quản lý màu sắc: Quản lý các bảng màu dễ dàng với các mẫu màu và bảng hướng dẫn màu, đảm bảo tính nhất quán của thiết kế.
- Trực quan hóa dữ liệu: Mặc dù không phải là một công cụ dữ liệu chính, Illustrator có thể nhập và tùy chỉnh các biểu đồ và biểu đồ, giúp bạn biểu diễn trực quan dữ liệu.
- Lớp: Tổ chức các yếu tố thiết kế bằng các lớp, giúp chỉnh sửa và quản lý các thiết kế phức tạp dễ dàng hơn.
Các trường hợp sử dụng trong thế giới thực cho infographics
Các ứng dụng đa dạng của infographics trong các ngành công nghiệp
Infographics rất linh hoạt, được sử dụng trên các ngành công nghiệp khác nhau cho các mục đích khác nhau:
- Tiếp thị và quảng cáo: Sử dụng Infographics để giới thiệu các tính năng sản phẩm, lời chứng thực của khách hàng và xu hướng thị trường. Các công ty như HubSpot và Neil Patel Digital sử dụng chúng để điều khiển lưu lượng truy cập và tạo khách hàng tiềm năng.
- Giáo dục: Đơn giản hóa các môn học phức tạp cho sinh viên. Giáo viên và tổ chức sử dụng chúng để giải thích các khái niệm khoa học, thời gian lịch sử, v.v.
- Báo chí: Tăng cường các bài báo tin tức với infographics dựa trên dữ liệu. Các phương tiện truyền thông như New York Times và The Guardian sử dụng chúng để cung cấp bối cảnh cho các sự kiện hiện tại.
- Chăm sóc sức khỏe: Truyền đạt thông tin y tế và thống kê sức khỏe rõ ràng. Các tổ chức như Mayo Clinic và CDC sử dụng infographics để nhận thức về sức khỏe cộng đồng.
- Kinh doanh và tài chính: Minh họa dữ liệu tài chính và chiến lược kinh doanh. Các công ty sử dụng chúng trong các báo cáo và thuyết trình hàng năm để hỗ trợ ra quyết định.
- Các tổ chức phi lợi nhuận: Nâng cao nhận thức về các vấn đề xã hội và giới thiệu các tác động chiến dịch. Các tổ chức phi lợi nhuận như UNICEF và Quỹ động vật hoang dã thế giới sử dụng infographics để thu hút các nhà tài trợ và công chúng.
| Ngành công nghiệp | Sử dụng trường hợp | Ứng dụng ví dụ |
|---|---|---|
| Tiếp thị & quảng cáo | Trình bày các tính năng sản phẩm, lời chứng thực, xu hướng | Hubspot sử dụng infographics để giải thích các chiến lược tiếp thị trong nước và tạo ra các khách hàng tiềm năng. |
| Giáo dục | Đơn giản hóa các chủ đề, thời gian, nguyên tắc phức tạp | Giáo viên sử dụng infographics để phá vỡ các khái niệm khoa học và các sự kiện lịch sử cho học sinh. |
| Báo chí | Nâng cao các bài báo và báo cáo tin tức với hình ảnh dựa trên dữ liệu | Thời báo New York sử dụng infographics để cung cấp bối cảnh và hiểu biết về các sự kiện hiện tại và các vấn đề phức tạp. |
| Chăm sóc sức khỏe | Truyền đạt thông tin y tế, lựa chọn điều trị, số liệu thống kê | Mayo Clinic sử dụng infographics để giáo dục bệnh nhân về các bệnh, lựa chọn điều trị và các biện pháp chăm sóc sức khỏe phòng ngừa. |
| Kinh doanh & Tài chính | Minh họa dữ liệu tài chính, chiến lược, hiệu suất | Các công ty sử dụng infographics trong các báo cáo và thuyết trình hàng năm để làm nổi bật các số liệu tài chính và chiến lược kinh doanh chính. |
| Phi lợi nhuận | Nâng cao nhận thức, giới thiệu tác động, truyền đạt mục tiêu | UNICEF sử dụng infographics để nâng cao nhận thức về quyền của trẻ em và giới thiệu tác động của các chương trình của họ trên quy mô toàn cầu. |
Hiểu các ứng dụng này giúp bạn điều chỉnh các thiết kế infographic của bạn để đáp ứng các nhu cầu và mục tiêu cụ thể của ngành.
Câu hỏi thường gặp (Câu hỏi thường gặp)
Các công cụ Adobe Illustrator tốt nhất để tạo infographics là gì?
Adobe Illustrator cung cấp một số công cụ đặc biệt hữu ích cho thiết kế infographic. Chúng bao gồm công cụ bút (P) cho các hình dạng tùy chỉnh, công cụ xây dựng hình dạng (Shift+M) để hợp nhất các hình dạng, công cụ loại (T) để định dạng văn bản và các công cụ đồ thị để trực quan hóa dữ liệu. Các bảng điều khiển Pathfinder và Align cũng rất cần thiết cho chỉnh sửa và bố cục chính xác.
Làm thế nào tôi có thể đảm bảo infographic của tôi rất hấp dẫn và dễ đọc?
Để làm cho infographic của bạn hấp dẫn và dễ đọc, tập trung vào phân cấp thị giác, độ tương phản và không gian trắng. Sử dụng kích thước, màu sắc và vị trí để làm nổi bật thông tin quan trọng. Duy trì độ tương phản cao cho khả năng đọc, tránh quá tải và giữ sự nhất quán trong kiểu chữ và hình ảnh để hướng dẫn người xem thông qua câu chuyện của bạn.
Kích thước lý tưởng cho một infographic là gì?
Kích thước lý tưởng phụ thuộc vào mục đích sử dụng của infographic của bạn. Kích thước phổ biến bao gồm:
- Tiêu chuẩn: 800 x 2000 pixel
- Cao: 800 x 3000 pixel
- Rộng: 1200 x 1800 pixel
Làm cách nào để xuất infographic cho các nền tảng khác nhau?
Khi xuất, hãy xem xét nền tảng. Đối với Web, hãy lưu dưới dạng PNG hoặc JPEG ở 72 dpi để tải nhanh. Để in, sử dụng PDF ở 300 dpi cho đầu ra chất lượng cao. Điều chỉnh cài đặt để đáp ứng các yêu cầu của từng nền tảng.
Câu hỏi liên quan
Làm thế nào tôi có thể thêm một nền vào infographic của tôi trong Adobe Illustrator?
Thêm một nền tảng trong Adobe Illustrator liên quan đến một số bước để tăng cường sức hấp dẫn thị giác của bạn mà không làm lu mờ nội dung. Bắt đầu với công cụ hình chữ nhật (M) để che nghệ sĩ, sau đó áp dụng một gradient tinh tế bằng bảng gradient. Thêm hình dạng và đường, điều chỉnh độ mờ của chúng để bổ sung cho thiết kế của bạn. Sử dụng công cụ xây dựng hình dạng (Shift+M) để tạo các mẫu độc đáo bằng cách hợp nhất hoặc trừ các hình dạng. Thêm các vòng tròn với công cụ hình elip để cân bằng, và điều chỉnh màu sắc và chế độ pha trộn của chúng để gắn kết. Đối với một hiệu ứng động, hãy xem xét thêm các lớp phủ hoặc mẫu có họa tiết. Luôn đảm bảo nền bổ sung cho chủ đề infographic của bạn mà không bị phân tâm khỏi dữ liệu chính.
 Terminator Chiến tranh trong tương lai: Chiến lược sinh tồn & công nghệ tiên tiến
Tầm nhìn lạnh lẽo của cuộc chiến tương lai Terminator, nơi loài người đấu tranh chống lại một kẻ thù robot không ngừng, tiếp tục quyến rũ và truyền cảm hứng cho tư duy chiến lược. Blog này đi sâu vào công nghệ tiên tiến và các chiến lược sinh tồn tuyệt vọng xác định xung đột dystopian này. Bằng cách khám phá những điều này
Terminator Chiến tranh trong tương lai: Chiến lược sinh tồn & công nghệ tiên tiến
Tầm nhìn lạnh lẽo của cuộc chiến tương lai Terminator, nơi loài người đấu tranh chống lại một kẻ thù robot không ngừng, tiếp tục quyến rũ và truyền cảm hứng cho tư duy chiến lược. Blog này đi sâu vào công nghệ tiên tiến và các chiến lược sinh tồn tuyệt vọng xác định xung đột dystopian này. Bằng cách khám phá những điều này
 Khám phá làng Minecraft: Giao dịch, canh tác và thu thập tài nguyên
Khám phá trái tim của Minecraft: Villagesminecraft Villages không chỉ là một bộ sưu tập các tòa nhà; Chúng là những cộng đồng sôi động tràn ngập cuộc sống và cơ hội. Cho dù bạn là người chơi dày dạn hay chỉ mới bắt đầu, những ngôi làng này cung cấp một nơi trú ẩn an toàn, một nơi để thu thập tài nguyên và
Khám phá làng Minecraft: Giao dịch, canh tác và thu thập tài nguyên
Khám phá trái tim của Minecraft: Villagesminecraft Villages không chỉ là một bộ sưu tập các tòa nhà; Chúng là những cộng đồng sôi động tràn ngập cuộc sống và cơ hội. Cho dù bạn là người chơi dày dạn hay chỉ mới bắt đầu, những ngôi làng này cung cấp một nơi trú ẩn an toàn, một nơi để thu thập tài nguyên và
 Vui nhộn giải phóng chế độ sáng tạo ở các làng Minecraft
Bạn đã bao giờ tự hỏi những gì hỗn loạn sẽ xảy ra nếu dân làng Minecraft đột nhiên có sức mạnh của chế độ sáng tạo? Bài viết này đưa bạn vào một cuộc hành trình hay thay đổi qua một ngôi làng nơi những nhà giao dịch khiêm tốn này biến thành những người xây dựng bậc thầy, tạo ra một thế giới chứa đầy các tòa nhà chọc trời, lâu đài xa hoa và một người
Vui nhộn giải phóng chế độ sáng tạo ở các làng Minecraft
Bạn đã bao giờ tự hỏi những gì hỗn loạn sẽ xảy ra nếu dân làng Minecraft đột nhiên có sức mạnh của chế độ sáng tạo? Bài viết này đưa bạn vào một cuộc hành trình hay thay đổi qua một ngôi làng nơi những nhà giao dịch khiêm tốn này biến thành những người xây dựng bậc thầy, tạo ra một thế giới chứa đầy các tòa nhà chọc trời, lâu đài xa hoa và một người
































