Figma AI Beta lance, autonomiser la conception avec des outils AI
Figma AI Beta est enfin arrivé, bouleversant le monde du design avec ses outils d'IA de pointe. Après des mois d'attente impatiente, cette sortie change la donne pour les concepteurs d'interface utilisateur, offrant un mélange d'efficacité et de liberté créative difficile à surpasser. Explorons ce que Figma AI Beta apporte, de la conception d'interface automatisée aux échanges intelligents de contenu et à la gestion astucieuse des calques. Ces fonctionnalités accélèrent non seulement le processus de design, mais ouvrent aussi de nouvelles possibilités créatives.
Figma AI Beta : Une nouvelle ère du design
Découverte des capacités principales de Figma AI Beta
Figma AI Beta intègre l'IA de manière fluide dans votre flux de travail de design. Il est là pour alléger les tâches répétitives et vous permettre d'explorer de nouveaux chemins créatifs. Avec une suite de fonctionnalités conçues pour améliorer votre jeu de conception d'interface, examinons de plus près ce qu'il peut faire.
Premier brouillon : Conception d'interface alimentée par l'IA
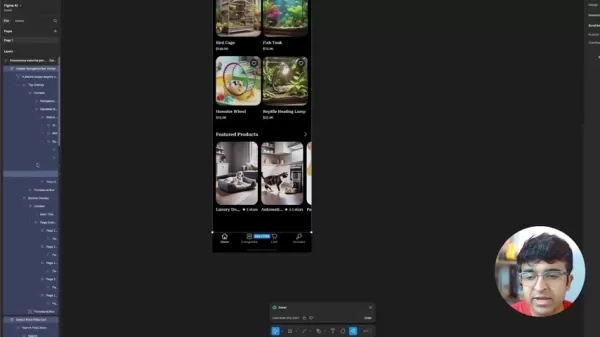
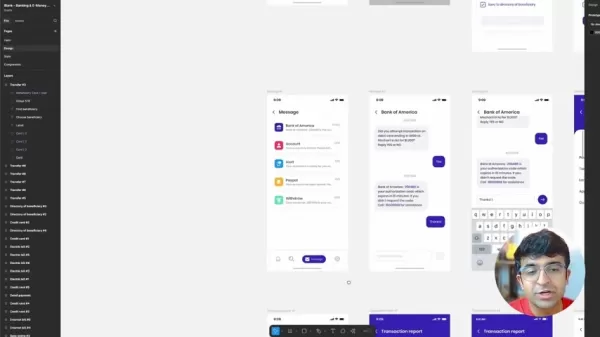
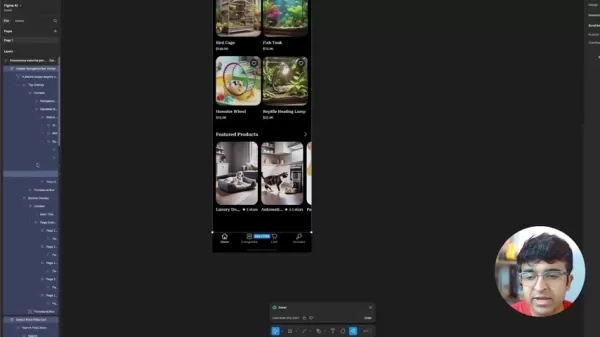
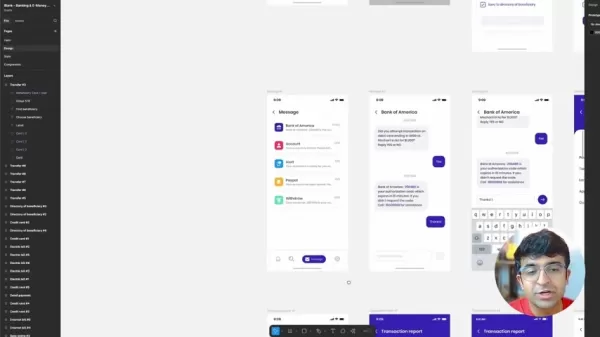
La fonctionnalité « Premier brouillon » est au cœur de Figma AI Beta. Avec une simple invite, vous pouvez créer une conception d'interface adaptée à vos besoins en un rien de temps. Que vous partiez d'une application de base, d'un wireframe d'application, d'un site de base ou d'un wireframe de site, cet outil vous offre un point de départ solide. Imaginez avoir besoin d'un site e-commerce pour des produits pour animaux : Figma AI Beta peut le générer, avec une zone de découverte, une barre de recherche et une galerie, tout à portée de main.

Génération automatisée de contenu visuel
Avec Figma AI Beta, fini les tracas pour trouver des images. Il génère automatiquement des visuels pour vous, rendant votre processus de design plus fluide. Les images créées sont bien structurées, comme la barre de recherche que vous pourriez demander. Tout est conçu pour rationaliser votre flux de travail et obtenir rapidement ces aides visuelles.
Bibliothèque Description Application de base Génère des composants d'application standards comme des écrans de connexion, des profils et des paramètres. Wireframe d'application Crée rapidement des wireframes pour des mises en page d'application afin de planifier le flux utilisateur et la fonctionnalité. Site de base Génère des éléments essentiels de site web, y compris en-têtes, pieds de page et sections de contenu pour un design de site cohérent. Wireframe de site Produit des wireframes de site web de base pour visualiser la structure et la navigation du site, adaptés aux phases de planification initiales.
La sortie de l'outil est impressionnante, incluant souvent des éléments fonctionnels comme des barres de recherche et des sections de découverte dans les mises en page de vente au détail, et même des galeries pour une touche de flexibilité.
Renommer les calques : Organisation intelligente
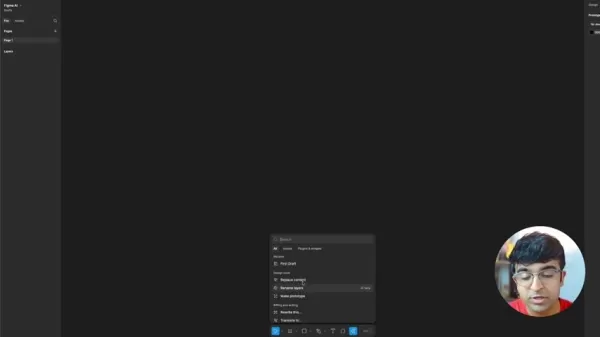
Garder votre projet organisé est un jeu d'enfant avec l'outil « Renommer les calques » de Figma AI Beta. Fini les calques désordonnés et sans nom qui encombrent votre espace de travail. Sélectionnez simplement les calques, et l'IA détermine leur fonction, les renommant de manière précise et cohérente. C'est une révolution pour garder les choses en ordre.
Remplacer le contenu : Simplification des itérations de design
Le design itératif devient plus facile avec Figma AI Beta. La fonctionnalité « Remplacer le contenu » vous permet de remplacer texte ou visuels par des alternatives générées par l'IA, vous aidant à tester et affiner vos designs rapidement. C'est un énorme coup de pouce pour la créativité et l'efficacité.
Perles cachées : Raccourcir, créer une image et plus encore
Figma AI Beta regorge de fonctionnalités discrètes mais extrêmement utiles. De la traduction et réécriture de texte à la création d'images à la volée, ces outils simplifient la création d'actifs et maintiennent votre processus de design fluide.
La puissance de la recherche visuelle
Vous avez déjà passé des heures à chercher le bon composant dans vos fichiers Figma ? La recherche visuelle vient à votre secours ! Elle vous permet de trouver exactement ce dont vous avez besoin sans parcourir les menus, vous faisant gagner du temps et vous permettant de vous concentrer sur le plaisir de créer.
Plongée plus profonde dans les fonctionnalités de Figma AI Beta
Personnalisation de thème, ajustements et modifications intentionnelles
Figma AI Beta vous donne le pouvoir de personnaliser. Vous pouvez modifier vos designs sans effort, du changement de thèmes à l'ajout de rayons de bordure et à l'ajustement des espacements. Que vous passiez en mode sombre ou que vous affiniez texte et coins, tout est fait pour que votre design soit parfait.

Changer de thèmes avec AI Beta
Envie de voir à quoi ressemble votre design dans différents styles ? Figma AI Beta vous permet de changer rapidement de thèmes, du bleu au clair au sombre, vous aidant à visualiser et choisir l'esthétique parfaite.
Ajout de rayons de bordure
Donnez à vos éléments d'interface un aspect plus doux et moderne en ajoutant des rayons de bordure. C'est une petite modification qui peut faire une grande différence dans la sensation de votre design.
Manipulation de l'espacement
L'espacement est crucial dans la conception d'interface, et Figma AI Beta facilite son ajustement. Que vous visiez une cohérence visuelle ou une meilleure lisibilité, ces ajustements vous aident à créer des designs professionnels.
Ajustement des éléments de texte et arrondi des coins
Avec Figma AI Beta, vous pouvez affiner votre texte et arrondir les coins à votre guise. Tout est question d'atteindre une cohérence visuelle parfaite et de répondre précisément à vos besoins de design.
Suppression des arrière-plans avec l'IA
L'outil de suppression d'arrière-plan de Figma AI Beta est un sauveur pour le design de produits et le marketing. Il élimine les distractions, mettant l'accent sur vos éléments de design avec des résultats de haute qualité. De plus, il est assez intelligent pour supprimer les ombres avec précision, sans que vous ayez à lever le petit doigt.

Guide étape par étape : Maîtriser Figma AI Beta
Commencer avec le Premier brouillon
- Ouvrez Figma et dirigez-vous vers le menu « Actions ».
- Choisissez « Premier brouillon » pour lancer l'outil de conception d'interface alimenté par l'IA.
- Entrez une invite détaillée décrivant l'interface souhaitée.
- Définissez les sections spécifiques que vous voulez inclure (par ex., découverte, recherche, galerie).
- Laissez Figma AI Beta générer l'interface initiale basée sur votre invite.
- Utilisez les outils d'édition de Figma AI Beta pour personnaliser le design à votre goût.
Renommer les calques efficacement
- Sélectionnez les calques que vous voulez renommer.
- Trouvez « Renommer les calques » dans le menu « Actions ».
- Laissez Figma AI Beta faire sa magie, en renommant les calques intelligemment.
- Vérifiez les noms des calques pour vous assurer qu'ils sont parfaits.
Affiner les designs en utilisant Remplacer le contenu
- Choisissez le texte ou l'élément visuel que vous voulez remplacer.
- Allez au menu « Actions » et sélectionnez « Remplacer le contenu ».
- Examinez les suggestions de remplacement générées par l'IA.
- Choisissez la meilleure option pour affiner votre design.
Les avantages et inconvénients de Figma AI Beta
Avantages
- La génération automatisée d'interface gagne énormément de temps.
- La suppression facile d'arrière-plan garde vos designs épurés.
- La traduction à la volée rend vos designs accessibles mondialement.
- La gestion organisée des calques augmente la productivité.
Inconvénients
- L'IA peut ne pas toujours interpréter vos invites parfaitement.
- Il y a une légère courbe d'apprentissage pour maîtriser toutes ses fonctionnalités.
- Les nouvelles fonctionnalités peuvent introduire des bugs occasionnels.
Questions fréquemment posées
Figma AI Beta convient-il aux débutants ?
Absolument ! Figma AI Beta est conçu pour être convivial, parfait pour les débutants. Avec des outils de conception d'interface alimentés par l'IA et une gestion automatisée des calques, il simplifie le processus de design. La fonctionnalité « Premier brouillon » est un point d'entrée facile, et d'autres ajustements aident à rationaliser votre flux de travail, renforçant votre confiance et vos compétences. Figma AI Beta offre un guidage étape par étape, le rendant accessible à tous, des novices aux professionnels, et contribuant à démocratiser la conception d'interface.
Comment Figma AI Beta gère-t-il les projets de design complexes ?
Figma AI Beta est conçu pour gérer facilement les projets de design complexes. La recherche visuelle vous aide à trouver rapidement ce dont vous avez besoin, le renommage intelligent garde vos calques organisés, et « Remplacer le contenu » facilite le design itératif. De plus, l'outil de suppression d'arrière-plan simplifie l'édition de photos. Toutes ces fonctionnalités travaillent ensemble pour optimiser votre flux de travail et laisser briller votre créativité.
Questions connexes
Quelle est la courbe d'apprentissage de Figma AI Beta ?
Figma AI Beta est conçu pour être convivial, même pour les nouveaux en design. Beaucoup de ses fonctions sont simples et faciles à comprendre. Les fonctionnalités comme la conception automatisée d'interface et le remplacement intelligent de contenu sont conçues pour accélérer votre travail et aider les débutants. Avec des instructions claires, naviguer dans l'outil est un jeu d'enfant, facilitant le démarrage et la continuation.
Article connexe
 Master Emerald Kaizo Nuzlocke : Guide ultime de survie et de stratégie
Emerald Kaizo est l'un des plus formidables hacks de ROM Pokémon jamais conçus. Bien que tenter une course Nuzlocke augmente exponentiellement le défi, la victoire reste possible grâce à une planifica
Master Emerald Kaizo Nuzlocke : Guide ultime de survie et de stratégie
Emerald Kaizo est l'un des plus formidables hacks de ROM Pokémon jamais conçus. Bien que tenter une course Nuzlocke augmente exponentiellement le défi, la victoire reste possible grâce à une planifica
 Lettres de motivation alimentées par l'IA : Guide d'experts pour les soumissions à des revues
Dans l'environnement compétitif de l'édition universitaire d'aujourd'hui, l'élaboration d'une lettre de motivation efficace peut faire la différence cruciale dans l'acceptation de votre manuscrit. Déc
Lettres de motivation alimentées par l'IA : Guide d'experts pour les soumissions à des revues
Dans l'environnement compétitif de l'édition universitaire d'aujourd'hui, l'élaboration d'une lettre de motivation efficace peut faire la différence cruciale dans l'acceptation de votre manuscrit. Déc
 Les États-Unis vont sanctionner des fonctionnaires étrangers en raison de la réglementation sur les médias sociaux
Les États-Unis prennent position contre les réglementations mondiales en matière de contenu numériqueCette semaine, le département d'État américain a émis un blâme diplomatique sévère à l'encontre d
commentaires (6)
0/200
Les États-Unis vont sanctionner des fonctionnaires étrangers en raison de la réglementation sur les médias sociaux
Les États-Unis prennent position contre les réglementations mondiales en matière de contenu numériqueCette semaine, le département d'État américain a émis un blâme diplomatique sévère à l'encontre d
commentaires (6)
0/200
![JosephEvans]() JosephEvans
JosephEvans
 5 septembre 2025 06:30:33 UTC+02:00
5 septembre 2025 06:30:33 UTC+02:00
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
![RichardJackson]() RichardJackson
RichardJackson
 3 mai 2025 02:51:29 UTC+02:00
3 mai 2025 02:51:29 UTC+02:00
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
![LawrenceLopez]() LawrenceLopez
LawrenceLopez
 3 mai 2025 01:36:44 UTC+02:00
3 mai 2025 01:36:44 UTC+02:00
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
![DouglasPerez]() DouglasPerez
DouglasPerez
 2 mai 2025 23:08:18 UTC+02:00
2 mai 2025 23:08:18 UTC+02:00
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
![DanielThomas]() DanielThomas
DanielThomas
 2 mai 2025 06:16:02 UTC+02:00
2 mai 2025 06:16:02 UTC+02:00
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
![KevinJohnson]() KevinJohnson
KevinJohnson
 1 mai 2025 18:29:19 UTC+02:00
1 mai 2025 18:29:19 UTC+02:00
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0
Figma AI Beta est enfin arrivé, bouleversant le monde du design avec ses outils d'IA de pointe. Après des mois d'attente impatiente, cette sortie change la donne pour les concepteurs d'interface utilisateur, offrant un mélange d'efficacité et de liberté créative difficile à surpasser. Explorons ce que Figma AI Beta apporte, de la conception d'interface automatisée aux échanges intelligents de contenu et à la gestion astucieuse des calques. Ces fonctionnalités accélèrent non seulement le processus de design, mais ouvrent aussi de nouvelles possibilités créatives.
Figma AI Beta : Une nouvelle ère du design
Découverte des capacités principales de Figma AI Beta
Figma AI Beta intègre l'IA de manière fluide dans votre flux de travail de design. Il est là pour alléger les tâches répétitives et vous permettre d'explorer de nouveaux chemins créatifs. Avec une suite de fonctionnalités conçues pour améliorer votre jeu de conception d'interface, examinons de plus près ce qu'il peut faire.
Premier brouillon : Conception d'interface alimentée par l'IA
La fonctionnalité « Premier brouillon » est au cœur de Figma AI Beta. Avec une simple invite, vous pouvez créer une conception d'interface adaptée à vos besoins en un rien de temps. Que vous partiez d'une application de base, d'un wireframe d'application, d'un site de base ou d'un wireframe de site, cet outil vous offre un point de départ solide. Imaginez avoir besoin d'un site e-commerce pour des produits pour animaux : Figma AI Beta peut le générer, avec une zone de découverte, une barre de recherche et une galerie, tout à portée de main.

Génération automatisée de contenu visuel
Avec Figma AI Beta, fini les tracas pour trouver des images. Il génère automatiquement des visuels pour vous, rendant votre processus de design plus fluide. Les images créées sont bien structurées, comme la barre de recherche que vous pourriez demander. Tout est conçu pour rationaliser votre flux de travail et obtenir rapidement ces aides visuelles.
| Bibliothèque | Description |
|---|---|
| Application de base | Génère des composants d'application standards comme des écrans de connexion, des profils et des paramètres. |
| Wireframe d'application | Crée rapidement des wireframes pour des mises en page d'application afin de planifier le flux utilisateur et la fonctionnalité. |
| Site de base | Génère des éléments essentiels de site web, y compris en-têtes, pieds de page et sections de contenu pour un design de site cohérent. |
| Wireframe de site | Produit des wireframes de site web de base pour visualiser la structure et la navigation du site, adaptés aux phases de planification initiales. |
La sortie de l'outil est impressionnante, incluant souvent des éléments fonctionnels comme des barres de recherche et des sections de découverte dans les mises en page de vente au détail, et même des galeries pour une touche de flexibilité.
Renommer les calques : Organisation intelligente
Garder votre projet organisé est un jeu d'enfant avec l'outil « Renommer les calques » de Figma AI Beta. Fini les calques désordonnés et sans nom qui encombrent votre espace de travail. Sélectionnez simplement les calques, et l'IA détermine leur fonction, les renommant de manière précise et cohérente. C'est une révolution pour garder les choses en ordre.
Remplacer le contenu : Simplification des itérations de design
Le design itératif devient plus facile avec Figma AI Beta. La fonctionnalité « Remplacer le contenu » vous permet de remplacer texte ou visuels par des alternatives générées par l'IA, vous aidant à tester et affiner vos designs rapidement. C'est un énorme coup de pouce pour la créativité et l'efficacité.
Perles cachées : Raccourcir, créer une image et plus encore
Figma AI Beta regorge de fonctionnalités discrètes mais extrêmement utiles. De la traduction et réécriture de texte à la création d'images à la volée, ces outils simplifient la création d'actifs et maintiennent votre processus de design fluide.
La puissance de la recherche visuelle
Vous avez déjà passé des heures à chercher le bon composant dans vos fichiers Figma ? La recherche visuelle vient à votre secours ! Elle vous permet de trouver exactement ce dont vous avez besoin sans parcourir les menus, vous faisant gagner du temps et vous permettant de vous concentrer sur le plaisir de créer.
Plongée plus profonde dans les fonctionnalités de Figma AI Beta
Personnalisation de thème, ajustements et modifications intentionnelles
Figma AI Beta vous donne le pouvoir de personnaliser. Vous pouvez modifier vos designs sans effort, du changement de thèmes à l'ajout de rayons de bordure et à l'ajustement des espacements. Que vous passiez en mode sombre ou que vous affiniez texte et coins, tout est fait pour que votre design soit parfait.

Changer de thèmes avec AI Beta
Envie de voir à quoi ressemble votre design dans différents styles ? Figma AI Beta vous permet de changer rapidement de thèmes, du bleu au clair au sombre, vous aidant à visualiser et choisir l'esthétique parfaite.
Ajout de rayons de bordure
Donnez à vos éléments d'interface un aspect plus doux et moderne en ajoutant des rayons de bordure. C'est une petite modification qui peut faire une grande différence dans la sensation de votre design.
Manipulation de l'espacement
L'espacement est crucial dans la conception d'interface, et Figma AI Beta facilite son ajustement. Que vous visiez une cohérence visuelle ou une meilleure lisibilité, ces ajustements vous aident à créer des designs professionnels.
Ajustement des éléments de texte et arrondi des coins
Avec Figma AI Beta, vous pouvez affiner votre texte et arrondir les coins à votre guise. Tout est question d'atteindre une cohérence visuelle parfaite et de répondre précisément à vos besoins de design.
Suppression des arrière-plans avec l'IA
L'outil de suppression d'arrière-plan de Figma AI Beta est un sauveur pour le design de produits et le marketing. Il élimine les distractions, mettant l'accent sur vos éléments de design avec des résultats de haute qualité. De plus, il est assez intelligent pour supprimer les ombres avec précision, sans que vous ayez à lever le petit doigt.

Guide étape par étape : Maîtriser Figma AI Beta
Commencer avec le Premier brouillon
- Ouvrez Figma et dirigez-vous vers le menu « Actions ».
- Choisissez « Premier brouillon » pour lancer l'outil de conception d'interface alimenté par l'IA.
- Entrez une invite détaillée décrivant l'interface souhaitée.
- Définissez les sections spécifiques que vous voulez inclure (par ex., découverte, recherche, galerie).
- Laissez Figma AI Beta générer l'interface initiale basée sur votre invite.
- Utilisez les outils d'édition de Figma AI Beta pour personnaliser le design à votre goût.
Renommer les calques efficacement
- Sélectionnez les calques que vous voulez renommer.
- Trouvez « Renommer les calques » dans le menu « Actions ».
- Laissez Figma AI Beta faire sa magie, en renommant les calques intelligemment.
- Vérifiez les noms des calques pour vous assurer qu'ils sont parfaits.
Affiner les designs en utilisant Remplacer le contenu
- Choisissez le texte ou l'élément visuel que vous voulez remplacer.
- Allez au menu « Actions » et sélectionnez « Remplacer le contenu ».
- Examinez les suggestions de remplacement générées par l'IA.
- Choisissez la meilleure option pour affiner votre design.
Les avantages et inconvénients de Figma AI Beta
Avantages
- La génération automatisée d'interface gagne énormément de temps.
- La suppression facile d'arrière-plan garde vos designs épurés.
- La traduction à la volée rend vos designs accessibles mondialement.
- La gestion organisée des calques augmente la productivité.
Inconvénients
- L'IA peut ne pas toujours interpréter vos invites parfaitement.
- Il y a une légère courbe d'apprentissage pour maîtriser toutes ses fonctionnalités.
- Les nouvelles fonctionnalités peuvent introduire des bugs occasionnels.
Questions fréquemment posées
Figma AI Beta convient-il aux débutants ?
Absolument ! Figma AI Beta est conçu pour être convivial, parfait pour les débutants. Avec des outils de conception d'interface alimentés par l'IA et une gestion automatisée des calques, il simplifie le processus de design. La fonctionnalité « Premier brouillon » est un point d'entrée facile, et d'autres ajustements aident à rationaliser votre flux de travail, renforçant votre confiance et vos compétences. Figma AI Beta offre un guidage étape par étape, le rendant accessible à tous, des novices aux professionnels, et contribuant à démocratiser la conception d'interface.
Comment Figma AI Beta gère-t-il les projets de design complexes ?
Figma AI Beta est conçu pour gérer facilement les projets de design complexes. La recherche visuelle vous aide à trouver rapidement ce dont vous avez besoin, le renommage intelligent garde vos calques organisés, et « Remplacer le contenu » facilite le design itératif. De plus, l'outil de suppression d'arrière-plan simplifie l'édition de photos. Toutes ces fonctionnalités travaillent ensemble pour optimiser votre flux de travail et laisser briller votre créativité.
Questions connexes
Quelle est la courbe d'apprentissage de Figma AI Beta ?
Figma AI Beta est conçu pour être convivial, même pour les nouveaux en design. Beaucoup de ses fonctions sont simples et faciles à comprendre. Les fonctionnalités comme la conception automatisée d'interface et le remplacement intelligent de contenu sont conçues pour accélérer votre travail et aider les débutants. Avec des instructions claires, naviguer dans l'outil est un jeu d'enfant, facilitant le démarrage et la continuation.
 Master Emerald Kaizo Nuzlocke : Guide ultime de survie et de stratégie
Emerald Kaizo est l'un des plus formidables hacks de ROM Pokémon jamais conçus. Bien que tenter une course Nuzlocke augmente exponentiellement le défi, la victoire reste possible grâce à une planifica
Master Emerald Kaizo Nuzlocke : Guide ultime de survie et de stratégie
Emerald Kaizo est l'un des plus formidables hacks de ROM Pokémon jamais conçus. Bien que tenter une course Nuzlocke augmente exponentiellement le défi, la victoire reste possible grâce à une planifica
 Lettres de motivation alimentées par l'IA : Guide d'experts pour les soumissions à des revues
Dans l'environnement compétitif de l'édition universitaire d'aujourd'hui, l'élaboration d'une lettre de motivation efficace peut faire la différence cruciale dans l'acceptation de votre manuscrit. Déc
Lettres de motivation alimentées par l'IA : Guide d'experts pour les soumissions à des revues
Dans l'environnement compétitif de l'édition universitaire d'aujourd'hui, l'élaboration d'une lettre de motivation efficace peut faire la différence cruciale dans l'acceptation de votre manuscrit. Déc
 Les États-Unis vont sanctionner des fonctionnaires étrangers en raison de la réglementation sur les médias sociaux
Les États-Unis prennent position contre les réglementations mondiales en matière de contenu numériqueCette semaine, le département d'État américain a émis un blâme diplomatique sévère à l'encontre d
Les États-Unis vont sanctionner des fonctionnaires étrangers en raison de la réglementation sur les médias sociaux
Les États-Unis prennent position contre les réglementations mondiales en matière de contenu numériqueCette semaine, le département d'État américain a émis un blâme diplomatique sévère à l'encontre d
 5 septembre 2025 06:30:33 UTC+02:00
5 septembre 2025 06:30:33 UTC+02:00
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
 3 mai 2025 02:51:29 UTC+02:00
3 mai 2025 02:51:29 UTC+02:00
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
 3 mai 2025 01:36:44 UTC+02:00
3 mai 2025 01:36:44 UTC+02:00
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
 2 mai 2025 23:08:18 UTC+02:00
2 mai 2025 23:08:18 UTC+02:00
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
 2 mai 2025 06:16:02 UTC+02:00
2 mai 2025 06:16:02 UTC+02:00
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
 1 mai 2025 18:29:19 UTC+02:00
1 mai 2025 18:29:19 UTC+02:00
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0