Figma AI Beta啟動,使用AI工具賦予設計
Figma AI Beta 正式登場,以尖端 AI 工具震撼設計界。經過數月期待,這款產品為 UI 設計師帶來革命性改變,提供效率與創意自由的完美融合。讓我們來看看 Figma AI Beta 帶來什麼,從自動化 UI 設計到智能內容替換和巧妙的圖層管理,這些功能不僅加速設計流程,還開啟全新創意可能。
Figma AI Beta:設計新時代
Figma AI Beta 核心功能揭秘
Figma AI Beta 將 AI 無縫融入設計流程,減輕繁瑣工作,讓你探索新的創意路徑。透過一系列提升 UI 設計的功能,讓我們仔細看看它的能力。
初稿:AI 驅動的 UI 設計
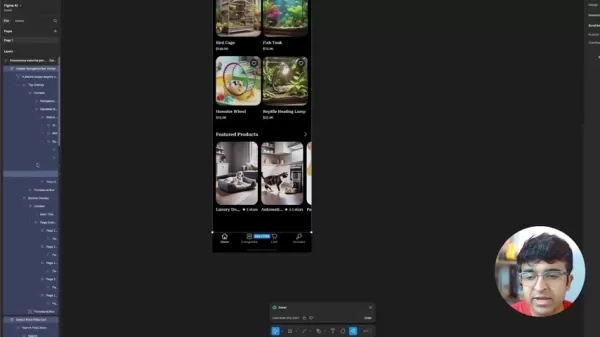
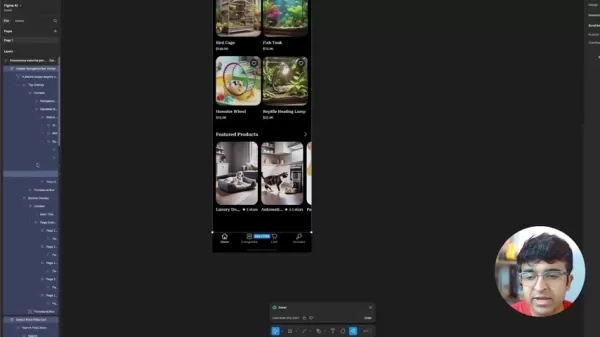
「初稿」功能是 Figma AI Beta 的核心。只需輸入提示,就能快速打造符合需求的 UI 設計。無論是基本應用程式、應用程式線框、基本網站或網站線框,這工具都能提供堅實起點。想像需要一個寵物產品電商網站,Figma AI Beta 能生成包含探索區、搜尋列和圖庫的設計,一切觸手可及。

自動生成視覺內容
有了 Figma AI Beta,無需再為尋找圖片而煩惱。它能自動生成視覺內容,讓設計流程更順暢。生成的圖片結構完善,例如你要求的搜尋列,簡化工作流程,快速獲取視覺輔助。
庫 描述 基本應用程式 生成標準應用程式組件,如登入頁面、個人檔案和設定。 應用程式線框 快速創建應用程式佈局線框,規劃用戶流程和功能。 基本網站 生成網站基本元素,包括頁首、頁尾和內容區,打造一致的網站設計。 網站線框 生成基本網站線框,可視化網站結構和導航,適合初期規劃。
工具的輸出令人印象深刻,常包含零售佈局中的搜尋列、探索區,甚至圖庫,增添靈活性。
圖層重命名:智能組織
Figma AI Beta 的「圖層重命名」工具讓專案井然有序。不再有雜亂的未命名圖層。只需選中圖層,AI 會辨識其用途,精準且一致地重命名,徹底改變組織方式。
替換內容:簡化設計迭代
Figma AI Beta 讓迭代設計更輕鬆。「替換內容」功能允許你用 AI 生成的替代內容快速替換文字或視覺元素,幫助你迅速測試和優化設計,大幅提升創意與效率。
隱藏寶藏:縮短、生成圖片及其他
Figma AI Beta 擁有許多低調但實用的功能。從翻譯和重寫文字到即時生成圖片,這些工具簡化資產創建,讓設計流程順暢無阻。
視覺搜尋的強大功能
曾在 Figma 文件中花費大量時間尋找組件?視覺搜尋來拯救!它讓你無需翻遍選單就能找到所需,節省時間,讓你專注於創作的樂趣。
深入探索 Figma AI Beta 功能
主題客製化、調整與刻意編輯
Figma AI Beta 賦予你無限客製化能力。你可以輕鬆調整設計,從更改主題到添加邊框半徑和調整間距。無論是切換到深色模式或微調文字與邊角,一切都為了讓設計完美呈現。

用 AI Beta 更改主題
想看看設計在不同風格下的樣子?Figma AI Beta 讓你快速切換主題,從藍色到淺色到深色,幫助你視覺化並選擇最佳風格。
添加邊框半徑
為 UI 元素添加邊框半徑,讓設計更柔和現代。簡單的調整,就能讓設計感受截然不同。
操控間距
間距是 UI 設計的關鍵,Figma AI Beta 讓調整變得輕鬆。無論是追求視覺一致性或提升可讀性,這些調整助你打造專業設計。
調整文字元素與圓角
用 Figma AI Beta,你可以隨心調整文字和圓角,實現完美的視覺一致性,精準滿足設計需求。
用 AI 移除背景
Figma AI Beta 的背景移除工具對產品設計和行銷來說是救星。它能消除干擾,聚焦設計元素,效果高品質,還能精準移除陰影,無需你動手。

逐步指南:掌握 Figma AI Beta
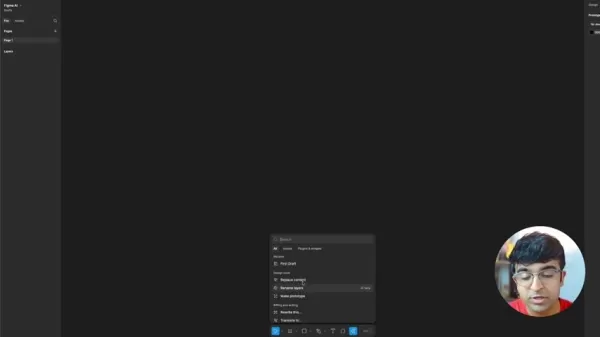
開始使用初稿
- 開啟 Figma,前往「動作」選單。
- 選擇「初稿」,啟動 AI 驅動的 UI 設計工具。
- 輸入詳細提示,描述你想要的 UI。
- 定義想包含的特定區塊(例如探索、搜尋、圖庫)。
- 讓 Figma AI Beta 根據提示生成初始 UI。
- 使用 Figma AI Beta 的編輯工具客製化設計。
高效重命名圖層
- 選中想重命名的圖層。
- 在「動作」選單中找到「圖層重命名」。
- 讓 Figma AI Beta 智能重命名圖層。
- 檢查圖層名稱,確保準確無誤。
使用替換內容優化設計
- 選擇想替換的文字或視覺元素。
- 前往「動作」選單,選擇「替換內容」。
- 審視 AI 生成的替換建議。
- 挑選最佳選項來優化設計。
Figma AI Beta 的優缺點
優點
- 自動化 UI 生成節省大量時間。
- 輕鬆移除背景,讓設計乾淨清爽。
- 即時翻譯讓設計全球可及。
- 圖層管理提升生產力。
缺點
- AI 可能無法完全精準解讀提示。
- 掌握所有功能需一些學習曲線。
- 新功能可能偶爾出現錯誤。
常見問題
Figma AI Beta 適合初學者嗎?
絕對適合!Figma AI Beta 設計得對初學者友善。AI 驅動的 UI 設計工具和自動圖層管理簡化設計流程。「初稿」功能是簡單入門點,其他調整功能讓工作流程更順暢,提升你的信心與技能。Figma AI Beta 提供逐步指引,適合從新手到專業人士的每個人,助力 UI 設計民主化。
Figma AI Beta 如何處理複雜設計專案?
Figma AI Beta 輕鬆應對複雜設計專案。視覺搜尋助你快速找到所需,智能重命名保持圖層有序,「替換內容」支援迭代設計,背景移除工具簡化照片編輯。所有功能協同優化工作流程,讓你的創意發光。
相關問題
Figma AI Beta 的學習曲線如何?
Figma AI Beta 注重使用者友善,即使是設計新手也能輕鬆上手。許多功能簡單易懂,自動化 UI 設計和智能內容替換加速工作,幫助初學者。透過清晰指引,操作工具輕鬆自如,讓入門和持續使用都變得簡單。
相關文章
 AI Powered Cover Letters:期刊投稿專家指南
在現今競爭激烈的學術出版環境中,撰寫一封有效的求職信對您的稿件能否被接受起著舉足輕重的作用。探索像 ChatGPT 之類的人工智能工具如何簡化這項重要任務,幫助您撰寫出精緻、專業的求職信,吸引期刊編輯的注意。我們的全面指南揭示了逐步優化您的投稿包並最大化出版成功率的策略。重點必要的研究準備:彙整所有稿件細節和期刊規格。AI 輔助撰稿:使用 ChatGPT 生成初始求職信模板。個人客製化:完善 AI
AI Powered Cover Letters:期刊投稿專家指南
在現今競爭激烈的學術出版環境中,撰寫一封有效的求職信對您的稿件能否被接受起著舉足輕重的作用。探索像 ChatGPT 之類的人工智能工具如何簡化這項重要任務,幫助您撰寫出精緻、專業的求職信,吸引期刊編輯的注意。我們的全面指南揭示了逐步優化您的投稿包並最大化出版成功率的策略。重點必要的研究準備:彙整所有稿件細節和期刊規格。AI 輔助撰稿:使用 ChatGPT 生成初始求職信模板。個人客製化:完善 AI
 美國將因社交媒體法規制裁外國官員
美國站出來反對全球數位內容法規美國國務院本周針對歐洲的數位治理政策發出尖銳的外交譴責,顯示在網路平台控制權上的緊張關係正不斷升級。國務卿 Marco Rubio 公布了一項新的簽證限制政策,針對參與美國認為影響美國數位空間的過度審查的外國官員。新簽證限制說明根據週三公佈的政策,美國將拒絕被判定為正在執行影響美國受保護言論的海外內容規定的外國公民入境。Rubio 強調兩項主要的違法行為:
美國將因社交媒體法規制裁外國官員
美國站出來反對全球數位內容法規美國國務院本周針對歐洲的數位治理政策發出尖銳的外交譴責,顯示在網路平台控制權上的緊張關係正不斷升級。國務卿 Marco Rubio 公布了一項新的簽證限制政策,針對參與美國認為影響美國數位空間的過度審查的外國官員。新簽證限制說明根據週三公佈的政策,美國將拒絕被判定為正在執行影響美國受保護言論的海外內容規定的外國公民入境。Rubio 強調兩項主要的違法行為:
 AI 驅動的 YouTube 影片摘要器終極指南
在資訊豐富的數位環境中,AI 驅動的 YouTube 影片摘要器已成為有效率內容消費不可或缺的工具。本深入指南將探討如何使用尖端的 NLP 技術,特別是 Hugging Face 的 BART 模型結合 YouTube 的 Transcript API,建立精密的摘要工具。無論您是要開發生產力工具、增強可及性解決方案,或是創造教育資源,本指南都能提供您所需的一切,讓您能以文字與音訊輸出功能來實作專
評論 (6)
0/200
AI 驅動的 YouTube 影片摘要器終極指南
在資訊豐富的數位環境中,AI 驅動的 YouTube 影片摘要器已成為有效率內容消費不可或缺的工具。本深入指南將探討如何使用尖端的 NLP 技術,特別是 Hugging Face 的 BART 模型結合 YouTube 的 Transcript API,建立精密的摘要工具。無論您是要開發生產力工具、增強可及性解決方案,或是創造教育資源,本指南都能提供您所需的一切,讓您能以文字與音訊輸出功能來實作專
評論 (6)
0/200
![JosephEvans]() JosephEvans
JosephEvans
 2025-09-05 12:30:33
2025-09-05 12:30:33
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
![RichardJackson]() RichardJackson
RichardJackson
 2025-05-03 08:51:29
2025-05-03 08:51:29
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
![LawrenceLopez]() LawrenceLopez
LawrenceLopez
 2025-05-03 07:36:44
2025-05-03 07:36:44
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
![DouglasPerez]() DouglasPerez
DouglasPerez
 2025-05-03 05:08:18
2025-05-03 05:08:18
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
![DanielThomas]() DanielThomas
DanielThomas
 2025-05-02 12:16:02
2025-05-02 12:16:02
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
![KevinJohnson]() KevinJohnson
KevinJohnson
 2025-05-02 00:29:19
2025-05-02 00:29:19
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0
Figma AI Beta 正式登場,以尖端 AI 工具震撼設計界。經過數月期待,這款產品為 UI 設計師帶來革命性改變,提供效率與創意自由的完美融合。讓我們來看看 Figma AI Beta 帶來什麼,從自動化 UI 設計到智能內容替換和巧妙的圖層管理,這些功能不僅加速設計流程,還開啟全新創意可能。
Figma AI Beta:設計新時代
Figma AI Beta 核心功能揭秘
Figma AI Beta 將 AI 無縫融入設計流程,減輕繁瑣工作,讓你探索新的創意路徑。透過一系列提升 UI 設計的功能,讓我們仔細看看它的能力。
初稿:AI 驅動的 UI 設計
「初稿」功能是 Figma AI Beta 的核心。只需輸入提示,就能快速打造符合需求的 UI 設計。無論是基本應用程式、應用程式線框、基本網站或網站線框,這工具都能提供堅實起點。想像需要一個寵物產品電商網站,Figma AI Beta 能生成包含探索區、搜尋列和圖庫的設計,一切觸手可及。

自動生成視覺內容
有了 Figma AI Beta,無需再為尋找圖片而煩惱。它能自動生成視覺內容,讓設計流程更順暢。生成的圖片結構完善,例如你要求的搜尋列,簡化工作流程,快速獲取視覺輔助。
| 庫 | 描述 |
|---|---|
| 基本應用程式 | 生成標準應用程式組件,如登入頁面、個人檔案和設定。 |
| 應用程式線框 | 快速創建應用程式佈局線框,規劃用戶流程和功能。 |
| 基本網站 | 生成網站基本元素,包括頁首、頁尾和內容區,打造一致的網站設計。 |
| 網站線框 | 生成基本網站線框,可視化網站結構和導航,適合初期規劃。 |
工具的輸出令人印象深刻,常包含零售佈局中的搜尋列、探索區,甚至圖庫,增添靈活性。
圖層重命名:智能組織
Figma AI Beta 的「圖層重命名」工具讓專案井然有序。不再有雜亂的未命名圖層。只需選中圖層,AI 會辨識其用途,精準且一致地重命名,徹底改變組織方式。
替換內容:簡化設計迭代
Figma AI Beta 讓迭代設計更輕鬆。「替換內容」功能允許你用 AI 生成的替代內容快速替換文字或視覺元素,幫助你迅速測試和優化設計,大幅提升創意與效率。
隱藏寶藏:縮短、生成圖片及其他
Figma AI Beta 擁有許多低調但實用的功能。從翻譯和重寫文字到即時生成圖片,這些工具簡化資產創建,讓設計流程順暢無阻。
視覺搜尋的強大功能
曾在 Figma 文件中花費大量時間尋找組件?視覺搜尋來拯救!它讓你無需翻遍選單就能找到所需,節省時間,讓你專注於創作的樂趣。
深入探索 Figma AI Beta 功能
主題客製化、調整與刻意編輯
Figma AI Beta 賦予你無限客製化能力。你可以輕鬆調整設計,從更改主題到添加邊框半徑和調整間距。無論是切換到深色模式或微調文字與邊角,一切都為了讓設計完美呈現。

用 AI Beta 更改主題
想看看設計在不同風格下的樣子?Figma AI Beta 讓你快速切換主題,從藍色到淺色到深色,幫助你視覺化並選擇最佳風格。
添加邊框半徑
為 UI 元素添加邊框半徑,讓設計更柔和現代。簡單的調整,就能讓設計感受截然不同。
操控間距
間距是 UI 設計的關鍵,Figma AI Beta 讓調整變得輕鬆。無論是追求視覺一致性或提升可讀性,這些調整助你打造專業設計。
調整文字元素與圓角
用 Figma AI Beta,你可以隨心調整文字和圓角,實現完美的視覺一致性,精準滿足設計需求。
用 AI 移除背景
Figma AI Beta 的背景移除工具對產品設計和行銷來說是救星。它能消除干擾,聚焦設計元素,效果高品質,還能精準移除陰影,無需你動手。

逐步指南:掌握 Figma AI Beta
開始使用初稿
- 開啟 Figma,前往「動作」選單。
- 選擇「初稿」,啟動 AI 驅動的 UI 設計工具。
- 輸入詳細提示,描述你想要的 UI。
- 定義想包含的特定區塊(例如探索、搜尋、圖庫)。
- 讓 Figma AI Beta 根據提示生成初始 UI。
- 使用 Figma AI Beta 的編輯工具客製化設計。
高效重命名圖層
- 選中想重命名的圖層。
- 在「動作」選單中找到「圖層重命名」。
- 讓 Figma AI Beta 智能重命名圖層。
- 檢查圖層名稱,確保準確無誤。
使用替換內容優化設計
- 選擇想替換的文字或視覺元素。
- 前往「動作」選單,選擇「替換內容」。
- 審視 AI 生成的替換建議。
- 挑選最佳選項來優化設計。
Figma AI Beta 的優缺點
優點
- 自動化 UI 生成節省大量時間。
- 輕鬆移除背景,讓設計乾淨清爽。
- 即時翻譯讓設計全球可及。
- 圖層管理提升生產力。
缺點
- AI 可能無法完全精準解讀提示。
- 掌握所有功能需一些學習曲線。
- 新功能可能偶爾出現錯誤。
常見問題
Figma AI Beta 適合初學者嗎?
絕對適合!Figma AI Beta 設計得對初學者友善。AI 驅動的 UI 設計工具和自動圖層管理簡化設計流程。「初稿」功能是簡單入門點,其他調整功能讓工作流程更順暢,提升你的信心與技能。Figma AI Beta 提供逐步指引,適合從新手到專業人士的每個人,助力 UI 設計民主化。
Figma AI Beta 如何處理複雜設計專案?
Figma AI Beta 輕鬆應對複雜設計專案。視覺搜尋助你快速找到所需,智能重命名保持圖層有序,「替換內容」支援迭代設計,背景移除工具簡化照片編輯。所有功能協同優化工作流程,讓你的創意發光。
相關問題
Figma AI Beta 的學習曲線如何?
Figma AI Beta 注重使用者友善,即使是設計新手也能輕鬆上手。許多功能簡單易懂,自動化 UI 設計和智能內容替換加速工作,幫助初學者。透過清晰指引,操作工具輕鬆自如,讓入門和持續使用都變得簡單。
 AI Powered Cover Letters:期刊投稿專家指南
在現今競爭激烈的學術出版環境中,撰寫一封有效的求職信對您的稿件能否被接受起著舉足輕重的作用。探索像 ChatGPT 之類的人工智能工具如何簡化這項重要任務,幫助您撰寫出精緻、專業的求職信,吸引期刊編輯的注意。我們的全面指南揭示了逐步優化您的投稿包並最大化出版成功率的策略。重點必要的研究準備:彙整所有稿件細節和期刊規格。AI 輔助撰稿:使用 ChatGPT 生成初始求職信模板。個人客製化:完善 AI
AI Powered Cover Letters:期刊投稿專家指南
在現今競爭激烈的學術出版環境中,撰寫一封有效的求職信對您的稿件能否被接受起著舉足輕重的作用。探索像 ChatGPT 之類的人工智能工具如何簡化這項重要任務,幫助您撰寫出精緻、專業的求職信,吸引期刊編輯的注意。我們的全面指南揭示了逐步優化您的投稿包並最大化出版成功率的策略。重點必要的研究準備:彙整所有稿件細節和期刊規格。AI 輔助撰稿:使用 ChatGPT 生成初始求職信模板。個人客製化:完善 AI
 美國將因社交媒體法規制裁外國官員
美國站出來反對全球數位內容法規美國國務院本周針對歐洲的數位治理政策發出尖銳的外交譴責,顯示在網路平台控制權上的緊張關係正不斷升級。國務卿 Marco Rubio 公布了一項新的簽證限制政策,針對參與美國認為影響美國數位空間的過度審查的外國官員。新簽證限制說明根據週三公佈的政策,美國將拒絕被判定為正在執行影響美國受保護言論的海外內容規定的外國公民入境。Rubio 強調兩項主要的違法行為:
美國將因社交媒體法規制裁外國官員
美國站出來反對全球數位內容法規美國國務院本周針對歐洲的數位治理政策發出尖銳的外交譴責,顯示在網路平台控制權上的緊張關係正不斷升級。國務卿 Marco Rubio 公布了一項新的簽證限制政策,針對參與美國認為影響美國數位空間的過度審查的外國官員。新簽證限制說明根據週三公佈的政策,美國將拒絕被判定為正在執行影響美國受保護言論的海外內容規定的外國公民入境。Rubio 強調兩項主要的違法行為:
 AI 驅動的 YouTube 影片摘要器終極指南
在資訊豐富的數位環境中,AI 驅動的 YouTube 影片摘要器已成為有效率內容消費不可或缺的工具。本深入指南將探討如何使用尖端的 NLP 技術,特別是 Hugging Face 的 BART 模型結合 YouTube 的 Transcript API,建立精密的摘要工具。無論您是要開發生產力工具、增強可及性解決方案,或是創造教育資源,本指南都能提供您所需的一切,讓您能以文字與音訊輸出功能來實作專
AI 驅動的 YouTube 影片摘要器終極指南
在資訊豐富的數位環境中,AI 驅動的 YouTube 影片摘要器已成為有效率內容消費不可或缺的工具。本深入指南將探討如何使用尖端的 NLP 技術,特別是 Hugging Face 的 BART 模型結合 YouTube 的 Transcript API,建立精密的摘要工具。無論您是要開發生產力工具、增強可及性解決方案,或是創造教育資源,本指南都能提供您所需的一切,讓您能以文字與音訊輸出功能來實作專
 2025-09-05 12:30:33
2025-09-05 12:30:33
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
 2025-05-03 08:51:29
2025-05-03 08:51:29
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
 2025-05-03 07:36:44
2025-05-03 07:36:44
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
 2025-05-03 05:08:18
2025-05-03 05:08:18
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
 2025-05-02 12:16:02
2025-05-02 12:16:02
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
 2025-05-02 00:29:19
2025-05-02 00:29:19
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0