Figma AI Beta startet und befähigt das Design mit KI -Tools
Figma AI Beta ist endlich auf der Bildfläche erschienen und revolutioniert die Designwelt mit seinen hochmodernen KI-Tools. Nach monatelangem Warten ist diese Veröffentlichung ein Wendepunkt für UI-Designer, die eine Mischung aus Effizienz und kreativer Freiheit bietet, die schwer zu übertreffen ist. Lassen Sie uns einen Blick darauf werfen, was Figma AI Beta zu bieten hat, von automatisiertem UI-Design über intelligente Inhaltswechsel bis hin zu cleverem Ebenenmanagement. Wir werden sehen, wie diese Funktionen den Designprozess nicht nur beschleunigen, sondern auch neue kreative Möglichkeiten eröffnen.
Figma AI Beta: Eine neue Ära des Designs
Enthüllung der Kernfähigkeiten von Figma AI Beta
Figma AI Beta integriert KI nahtlos in Ihren Design-Workflow. Es ist hier, um Ihnen die mühsame Arbeit abzunehmen und Ihnen neue kreative Wege zu eröffnen. Mit einer Reihe von Funktionen, die Ihr UI-Design-Spiel verbessern sollen, werfen wir einen genaueren Blick darauf, was es kann.
Erster Entwurf: KI-gestütztes UI-Design
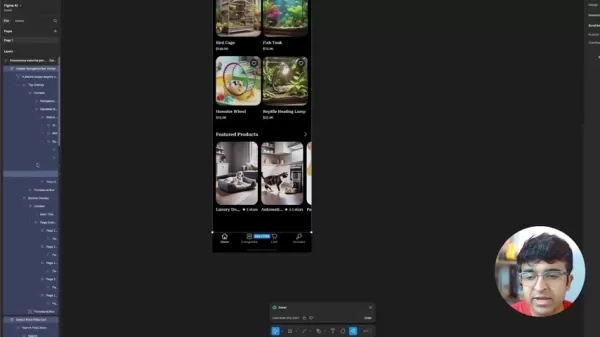
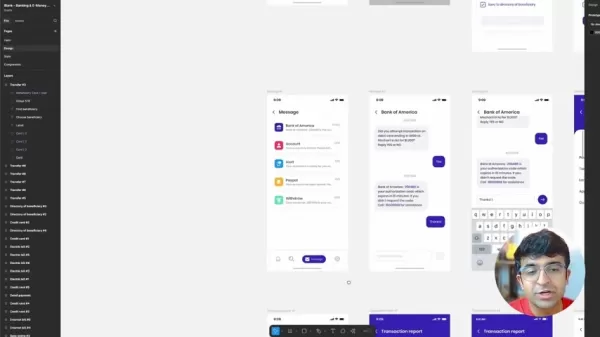
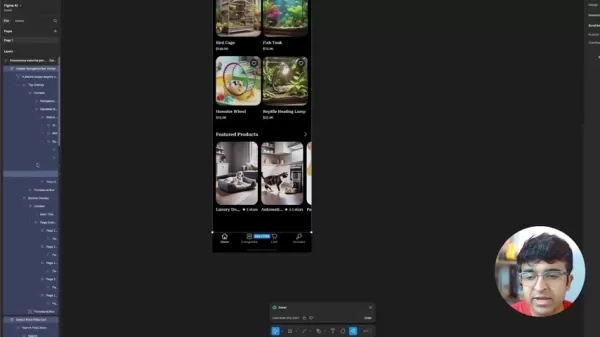
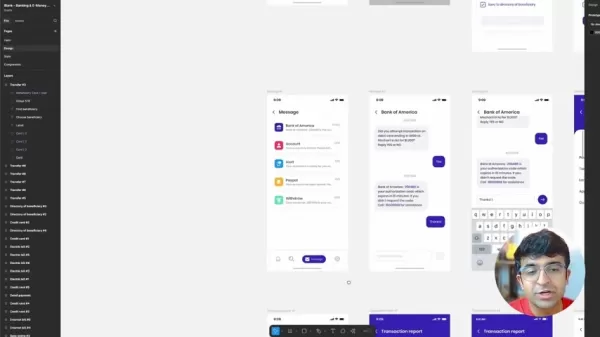
Die Funktion „Erster Entwurf“ ist das Herzstück von Figma AI Beta. Mit nur einer Eingabeaufforderung können Sie im Handumdrehen ein maßgeschneidertes UI-Design erstellen. Egal, ob Sie mit einer einfachen App, einem App-Wireframe, einer einfachen Website oder einem Website-Wireframe beginnen, dieses Tool bietet Ihnen einen soliden Ausgangspunkt. Stellen Sie sich vor, Sie benötigen eine E-Commerce-Website für Haustierprodukte – Figma AI Beta kann diese erstellen, komplett mit einem Entdeckungsbereich, einer Suchleiste und einer Galerie, alles griffbereit.

Automatisierte visuelle Inhaltserstellung
Mit Figma AI Beta können Sie sich von der Mühe verabschieden, Bilder zu beschaffen. Es generiert automatisch visuelle Inhalte für Sie und macht Ihren Designprozess reibungsloser. Die erstellten Bilder sind gut strukturiert, wie die von Ihnen gewünschte Suchleiste. Es geht darum, Ihren Workflow zu optimieren und visuelle Hilfsmittel schnell bereitzustellen.
Bibliothek Beschreibung Einfache App Generieren Sie standardmäßige App-Komponenten wie Anmeldebildschirme, Profile und Einstellungen. App-Wireframe Erstellen Sie schnell Wireframes für App-Layouts, um den Benutzerfluss und die Funktionalität zu planen. Einfache Website Generieren Sie wesentliche Website-Elemente, einschließlich Kopfzeilen, Fußzeilen und Inhaltsbereichen für ein kohärentes Website-Design. Website-Wireframe Erstellen Sie grundlegende Website-Wireframes, um die Struktur und Navigation der Website zu visualisieren, geeignet für erste Planungsphasen.
Die Ausgabe des Tools ist beeindruckend und umfasst oft funktionale Elemente wie Suchleisten und Entdeckungsbereiche in Einzelhandelslayouts sowie Galerien für einen Hauch von Flexibilität.
Ebenen umbenennen: Intelligente Organisation
Mit dem Tool „Ebenen umbenennen“ von Figma AI Beta ist es ein Kinderspiel, Ihr Projekt organisiert zu halten. Keine unordentlichen, unbenannten Ebenen mehr, die Ihren Arbeitsbereich überladen. Wählen Sie einfach die Ebenen aus, und die KI erkennt deren Zweck und benennt sie präzise und konsistent um. Das ist ein absoluter Wendepunkt für die Ordnung.
Inhalte ersetzen: Optimierung von Designiterationen
Iteratives Design wurde mit Figma AI Beta einfacher. Die Funktion „Inhalte ersetzen“ ermöglicht es Ihnen, Text oder visuelle Elemente durch KI-generierte Alternativen auszutauschen, um Ihre Designs schnell zu testen und zu verfeinern. Das ist ein großer Schub für Kreativität und Effizienz.
Versteckte Schätze: Kürzen, Bilder erstellen & mehr
Figma AI Beta ist vollgepackt mit Funktionen, die vielleicht unter dem Radar fliegen, aber äußerst nützlich sind. Vom Übersetzen und Umschreiben von Text bis hin zum Erstellen von Bildern im Handumdrehen – diese Tools optimieren die Erstellung Ihrer Assets und halten Ihren Designprozess flüssig.
Die Kraft der visuellen Suche
Haben Sie schon einmal ewig nach der richtigen Komponente in Ihren Figma-Dateien gesucht? Die visuelle Suche kommt zur Rettung! Sie ermöglicht es Ihnen, genau das zu finden, was Sie brauchen, ohne durch Menüs zu wühlen, spart Ihnen Zeit und lässt Sie sich auf das Wesentliche konzentrieren – das Kreieren.
Tieferer Einblick in die Funktionen von Figma AI Beta
Themenanpassung, Anpassungen und gezielte Bearbeitungen
Figma AI Beta gibt Ihnen die Macht, Ihre Designs mühelos anzupassen. Sie können Ihre Designs problemlos optimieren, von der Änderung von Themen bis hin zum Hinzufügen von Eckenradien und dem Anpassen von Abständen. Egal, ob Sie in den Dunkelmodus wechseln oder Text und Ecken optimieren, es geht darum, dass Ihr Design genau richtig aussieht.

Themenwechsel mit AI Beta
Möchten Sie sehen, wie Ihr Design in verschiedenen Stilen aussieht? Figma AI Beta ermöglicht es Ihnen, Themen schnell zu wechseln, von Blau zu Hell zu Dunkel, und hilft Ihnen, die perfekte Ästhetik zu visualisieren und auszuwählen.
Eckenradien hinzufügen
Verleihen Sie Ihren UI-Elementen einen weicheren, moderneren Look, indem Sie Eckenradien hinzufügen. Es ist eine einfache Anpassung, die einen großen Unterschied im Gefühl Ihres Designs machen kann.
Abstände manipulieren
Abstände sind im UI-Design entscheidend, und Figma AI Beta macht es einfach, diese anzupassen. Egal, ob Sie visuelle Kohärenz oder bessere Lesbarkeit anstreben, diese Optimierungen helfen Ihnen, professionell aussehende Designs zu erstellen.
Text-Elemente anpassen und Ecken abrunden
Mit Figma AI Beta können Sie Ihre Texte und Ecken nach Herzenslust optimieren. Es geht darum, die perfekte visuelle Konsistenz zu erreichen und Ihre Designanforderungen präzise zu erfüllen.
Hintergründe mit KI entfernen
Das Tool zum Entfernen von Hintergründen in Figma AI Beta ist ein Lebensretter für Produktdesign und Marketing. Es entfernt Ablenkungen und fokussiert auf Ihre Designelemente mit qualitativ hochwertigen Ergebnissen. Außerdem ist es schlau genug, Schatten präzise zu entfernen, ohne dass Sie einen Finger rühren müssen.

Schritt-für-Schritt-Anleitung: Beherrschen von Figma AI Beta
Erste Schritte mit dem Ersten Entwurf
- Öffnen Sie Figma und gehen Sie zum Menü „Aktionen“.
- Wählen Sie „Erster Entwurf“, um das KI-gestützte UI-Design-Tool zu starten.
- Geben Sie eine detaillierte Eingabeaufforderung ein, die Ihr gewünschtes UI beschreibt.
- Definieren Sie spezifische Abschnitte, die enthalten sein sollen (z. B. Entdeckung, Suche, Galerie).
- Lassen Sie Figma AI Beta das anfängliche UI basierend auf Ihrer Eingabeaufforderung generieren.
- Verwenden Sie die Bearbeitungswerkzeuge von Figma AI Beta, um das Design nach Ihren Wünschen anzupassen.
Ebenen effizient umbenennen
- Wählen Sie die Ebenen aus, die Sie umbenennen möchten.
- Finden Sie „Ebenen umbenennen“ im Menü „Aktionen“.
- Lassen Sie Figma AI Beta seine Magie wirken und die Ebenen intelligent umbenennen.
- Überprüfen Sie die Ebenennamen, um sicherzustellen, dass sie korrekt sind.
Designs mit Inhalte ersetzen verfeinern
- Wählen Sie den Text oder das visuelle Element aus, das Sie ersetzen möchten.
- Gehen Sie zum Menü „Aktionen“ und wählen Sie „Inhalte ersetzen“.
- Schauen Sie sich die KI-generierten Vorschläge für Ersatz an.
- Wählen Sie die beste Option, um Ihr Design zu verfeinern.
Die Vor- und Nachteile von Figma AI Beta
Vorteile
- Automatisierte UI-Generierung spart enorm viel Zeit.
- Einfache Hintergrundentfernung hält Ihre Designs sauber.
- Sofortige Übersetzung macht Ihre Designs weltweit zugänglich.
- Organisiertes Ebenenmanagement steigert die Produktivität.
Nachteile
- Die KI interpretiert Ihre Eingabeaufforderungen nicht immer perfekt.
- Es gibt eine gewisse Lernkurve, um alle Funktionen zu meistern.
- Neue Funktionen könnten gelegentlich Fehler mit sich bringen.
Häufig gestellte Fragen
Ist Figma AI Beta für Anfänger geeignet?
Absolut! Figma AI Beta ist benutzerfreundlich gestaltet und daher perfekt für Anfänger. Mit KI-gesteuerten UI-Design-Tools und automatisiertem Ebenenmanagement vereinfacht es den Designprozess. Die Funktion „Erster Entwurf“ ist ein einfacher Einstiegspunkt, und andere Anpassungen optimieren Ihren Workflow, stärken Ihr Selbstvertrauen und Ihre Fähigkeiten. Figma AI Beta bietet Schritt-für-Schritt-Anleitungen, die es für alle zugänglich machen, von Neulingen bis zu Profis, und helfen, UI-Design zu demokratisieren.
Wie geht Figma AI Beta mit komplexen Designprojekten um?
Figma AI Beta ist darauf ausgelegt, komplexe Designprojekte mit Leichtigkeit zu bewältigen. Die visuelle Suche hilft Ihnen, schnell zu finden, was Sie brauchen, intelligentes Umbenennen hält Ihre Ebenen organisiert, und „Inhalte ersetzen“ unterstützt iteratives Design. Außerdem vereinfacht das Tool zum Entfernen von Hintergründen die Bildbearbeitung. All diese Funktionen arbeiten zusammen, um Ihren Workflow zu optimieren und Ihre Kreativität zum Strahlen zu bringen.
Verwandte Fragen
Wie ist die Lernkurve für Figma AI Beta?
Figma AI Beta ist darauf ausgelegt, benutzerfreundlich zu sein, auch wenn Sie neu im Design sind. Viele seiner Funktionen sind unkompliziert und leicht zu verstehen. Funktionen wie automatisiertes UI-Design und intelligenter Inhaltsersatz sind darauf ausgelegt, Ihre Arbeit zu beschleunigen und Anfängern zu helfen. Mit klaren Anweisungen ist die Navigation durch das Tool ein Kinderspiel, was den Einstieg und das Weitermachen erleichtert.
Verwandter Artikel
 Einfaches Generieren von KI-gestützten Grafiken und Visualisierungen für bessere Dateneinblicke
Die moderne Datenanalyse erfordert eine intuitive Visualisierung komplexer Informationen. KI-gestützte Lösungen zur Diagrammerstellung haben sich als unverzichtbare Hilfsmittel erwiesen und revolution
Einfaches Generieren von KI-gestützten Grafiken und Visualisierungen für bessere Dateneinblicke
Die moderne Datenanalyse erfordert eine intuitive Visualisierung komplexer Informationen. KI-gestützte Lösungen zur Diagrammerstellung haben sich als unverzichtbare Hilfsmittel erwiesen und revolution
 Transformieren Sie Ihre Vertriebsstrategie: AI Cold Calling Technologie von Vapi
Moderne Unternehmen arbeiten blitzschnell und benötigen innovative Lösungen, um wettbewerbsfähig zu bleiben. Stellen Sie sich vor, Sie revolutionieren die Kontaktaufnahme Ihrer Agentur mit einem KI-ge
Transformieren Sie Ihre Vertriebsstrategie: AI Cold Calling Technologie von Vapi
Moderne Unternehmen arbeiten blitzschnell und benötigen innovative Lösungen, um wettbewerbsfähig zu bleiben. Stellen Sie sich vor, Sie revolutionieren die Kontaktaufnahme Ihrer Agentur mit einem KI-ge
 Die besten AI-Tools für die Erstellung von Infografiken im Bildungsbereich - Design-Tipps und -Techniken
In der heutigen digital geprägten Bildungslandschaft haben sich Infografiken zu einem transformativen Kommunikationsmedium entwickelt, das komplexe Informationen in visuell ansprechende, leicht verstä
Kommentare (6)
0/200
Die besten AI-Tools für die Erstellung von Infografiken im Bildungsbereich - Design-Tipps und -Techniken
In der heutigen digital geprägten Bildungslandschaft haben sich Infografiken zu einem transformativen Kommunikationsmedium entwickelt, das komplexe Informationen in visuell ansprechende, leicht verstä
Kommentare (6)
0/200
![JosephEvans]() JosephEvans
JosephEvans
 5. September 2025 06:30:33 MESZ
5. September 2025 06:30:33 MESZ
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
![RichardJackson]() RichardJackson
RichardJackson
 3. Mai 2025 02:51:29 MESZ
3. Mai 2025 02:51:29 MESZ
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
![LawrenceLopez]() LawrenceLopez
LawrenceLopez
 3. Mai 2025 01:36:44 MESZ
3. Mai 2025 01:36:44 MESZ
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
![DouglasPerez]() DouglasPerez
DouglasPerez
 2. Mai 2025 23:08:18 MESZ
2. Mai 2025 23:08:18 MESZ
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
![DanielThomas]() DanielThomas
DanielThomas
 2. Mai 2025 06:16:02 MESZ
2. Mai 2025 06:16:02 MESZ
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
![KevinJohnson]() KevinJohnson
KevinJohnson
 1. Mai 2025 18:29:19 MESZ
1. Mai 2025 18:29:19 MESZ
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0
Figma AI Beta ist endlich auf der Bildfläche erschienen und revolutioniert die Designwelt mit seinen hochmodernen KI-Tools. Nach monatelangem Warten ist diese Veröffentlichung ein Wendepunkt für UI-Designer, die eine Mischung aus Effizienz und kreativer Freiheit bietet, die schwer zu übertreffen ist. Lassen Sie uns einen Blick darauf werfen, was Figma AI Beta zu bieten hat, von automatisiertem UI-Design über intelligente Inhaltswechsel bis hin zu cleverem Ebenenmanagement. Wir werden sehen, wie diese Funktionen den Designprozess nicht nur beschleunigen, sondern auch neue kreative Möglichkeiten eröffnen.
Figma AI Beta: Eine neue Ära des Designs
Enthüllung der Kernfähigkeiten von Figma AI Beta
Figma AI Beta integriert KI nahtlos in Ihren Design-Workflow. Es ist hier, um Ihnen die mühsame Arbeit abzunehmen und Ihnen neue kreative Wege zu eröffnen. Mit einer Reihe von Funktionen, die Ihr UI-Design-Spiel verbessern sollen, werfen wir einen genaueren Blick darauf, was es kann.
Erster Entwurf: KI-gestütztes UI-Design
Die Funktion „Erster Entwurf“ ist das Herzstück von Figma AI Beta. Mit nur einer Eingabeaufforderung können Sie im Handumdrehen ein maßgeschneidertes UI-Design erstellen. Egal, ob Sie mit einer einfachen App, einem App-Wireframe, einer einfachen Website oder einem Website-Wireframe beginnen, dieses Tool bietet Ihnen einen soliden Ausgangspunkt. Stellen Sie sich vor, Sie benötigen eine E-Commerce-Website für Haustierprodukte – Figma AI Beta kann diese erstellen, komplett mit einem Entdeckungsbereich, einer Suchleiste und einer Galerie, alles griffbereit.

Automatisierte visuelle Inhaltserstellung
Mit Figma AI Beta können Sie sich von der Mühe verabschieden, Bilder zu beschaffen. Es generiert automatisch visuelle Inhalte für Sie und macht Ihren Designprozess reibungsloser. Die erstellten Bilder sind gut strukturiert, wie die von Ihnen gewünschte Suchleiste. Es geht darum, Ihren Workflow zu optimieren und visuelle Hilfsmittel schnell bereitzustellen.
| Bibliothek | Beschreibung |
|---|---|
| Einfache App | Generieren Sie standardmäßige App-Komponenten wie Anmeldebildschirme, Profile und Einstellungen. |
| App-Wireframe | Erstellen Sie schnell Wireframes für App-Layouts, um den Benutzerfluss und die Funktionalität zu planen. |
| Einfache Website | Generieren Sie wesentliche Website-Elemente, einschließlich Kopfzeilen, Fußzeilen und Inhaltsbereichen für ein kohärentes Website-Design. |
| Website-Wireframe | Erstellen Sie grundlegende Website-Wireframes, um die Struktur und Navigation der Website zu visualisieren, geeignet für erste Planungsphasen. |
Die Ausgabe des Tools ist beeindruckend und umfasst oft funktionale Elemente wie Suchleisten und Entdeckungsbereiche in Einzelhandelslayouts sowie Galerien für einen Hauch von Flexibilität.
Ebenen umbenennen: Intelligente Organisation
Mit dem Tool „Ebenen umbenennen“ von Figma AI Beta ist es ein Kinderspiel, Ihr Projekt organisiert zu halten. Keine unordentlichen, unbenannten Ebenen mehr, die Ihren Arbeitsbereich überladen. Wählen Sie einfach die Ebenen aus, und die KI erkennt deren Zweck und benennt sie präzise und konsistent um. Das ist ein absoluter Wendepunkt für die Ordnung.
Inhalte ersetzen: Optimierung von Designiterationen
Iteratives Design wurde mit Figma AI Beta einfacher. Die Funktion „Inhalte ersetzen“ ermöglicht es Ihnen, Text oder visuelle Elemente durch KI-generierte Alternativen auszutauschen, um Ihre Designs schnell zu testen und zu verfeinern. Das ist ein großer Schub für Kreativität und Effizienz.
Versteckte Schätze: Kürzen, Bilder erstellen & mehr
Figma AI Beta ist vollgepackt mit Funktionen, die vielleicht unter dem Radar fliegen, aber äußerst nützlich sind. Vom Übersetzen und Umschreiben von Text bis hin zum Erstellen von Bildern im Handumdrehen – diese Tools optimieren die Erstellung Ihrer Assets und halten Ihren Designprozess flüssig.
Die Kraft der visuellen Suche
Haben Sie schon einmal ewig nach der richtigen Komponente in Ihren Figma-Dateien gesucht? Die visuelle Suche kommt zur Rettung! Sie ermöglicht es Ihnen, genau das zu finden, was Sie brauchen, ohne durch Menüs zu wühlen, spart Ihnen Zeit und lässt Sie sich auf das Wesentliche konzentrieren – das Kreieren.
Tieferer Einblick in die Funktionen von Figma AI Beta
Themenanpassung, Anpassungen und gezielte Bearbeitungen
Figma AI Beta gibt Ihnen die Macht, Ihre Designs mühelos anzupassen. Sie können Ihre Designs problemlos optimieren, von der Änderung von Themen bis hin zum Hinzufügen von Eckenradien und dem Anpassen von Abständen. Egal, ob Sie in den Dunkelmodus wechseln oder Text und Ecken optimieren, es geht darum, dass Ihr Design genau richtig aussieht.

Themenwechsel mit AI Beta
Möchten Sie sehen, wie Ihr Design in verschiedenen Stilen aussieht? Figma AI Beta ermöglicht es Ihnen, Themen schnell zu wechseln, von Blau zu Hell zu Dunkel, und hilft Ihnen, die perfekte Ästhetik zu visualisieren und auszuwählen.
Eckenradien hinzufügen
Verleihen Sie Ihren UI-Elementen einen weicheren, moderneren Look, indem Sie Eckenradien hinzufügen. Es ist eine einfache Anpassung, die einen großen Unterschied im Gefühl Ihres Designs machen kann.
Abstände manipulieren
Abstände sind im UI-Design entscheidend, und Figma AI Beta macht es einfach, diese anzupassen. Egal, ob Sie visuelle Kohärenz oder bessere Lesbarkeit anstreben, diese Optimierungen helfen Ihnen, professionell aussehende Designs zu erstellen.
Text-Elemente anpassen und Ecken abrunden
Mit Figma AI Beta können Sie Ihre Texte und Ecken nach Herzenslust optimieren. Es geht darum, die perfekte visuelle Konsistenz zu erreichen und Ihre Designanforderungen präzise zu erfüllen.
Hintergründe mit KI entfernen
Das Tool zum Entfernen von Hintergründen in Figma AI Beta ist ein Lebensretter für Produktdesign und Marketing. Es entfernt Ablenkungen und fokussiert auf Ihre Designelemente mit qualitativ hochwertigen Ergebnissen. Außerdem ist es schlau genug, Schatten präzise zu entfernen, ohne dass Sie einen Finger rühren müssen.

Schritt-für-Schritt-Anleitung: Beherrschen von Figma AI Beta
Erste Schritte mit dem Ersten Entwurf
- Öffnen Sie Figma und gehen Sie zum Menü „Aktionen“.
- Wählen Sie „Erster Entwurf“, um das KI-gestützte UI-Design-Tool zu starten.
- Geben Sie eine detaillierte Eingabeaufforderung ein, die Ihr gewünschtes UI beschreibt.
- Definieren Sie spezifische Abschnitte, die enthalten sein sollen (z. B. Entdeckung, Suche, Galerie).
- Lassen Sie Figma AI Beta das anfängliche UI basierend auf Ihrer Eingabeaufforderung generieren.
- Verwenden Sie die Bearbeitungswerkzeuge von Figma AI Beta, um das Design nach Ihren Wünschen anzupassen.
Ebenen effizient umbenennen
- Wählen Sie die Ebenen aus, die Sie umbenennen möchten.
- Finden Sie „Ebenen umbenennen“ im Menü „Aktionen“.
- Lassen Sie Figma AI Beta seine Magie wirken und die Ebenen intelligent umbenennen.
- Überprüfen Sie die Ebenennamen, um sicherzustellen, dass sie korrekt sind.
Designs mit Inhalte ersetzen verfeinern
- Wählen Sie den Text oder das visuelle Element aus, das Sie ersetzen möchten.
- Gehen Sie zum Menü „Aktionen“ und wählen Sie „Inhalte ersetzen“.
- Schauen Sie sich die KI-generierten Vorschläge für Ersatz an.
- Wählen Sie die beste Option, um Ihr Design zu verfeinern.
Die Vor- und Nachteile von Figma AI Beta
Vorteile
- Automatisierte UI-Generierung spart enorm viel Zeit.
- Einfache Hintergrundentfernung hält Ihre Designs sauber.
- Sofortige Übersetzung macht Ihre Designs weltweit zugänglich.
- Organisiertes Ebenenmanagement steigert die Produktivität.
Nachteile
- Die KI interpretiert Ihre Eingabeaufforderungen nicht immer perfekt.
- Es gibt eine gewisse Lernkurve, um alle Funktionen zu meistern.
- Neue Funktionen könnten gelegentlich Fehler mit sich bringen.
Häufig gestellte Fragen
Ist Figma AI Beta für Anfänger geeignet?
Absolut! Figma AI Beta ist benutzerfreundlich gestaltet und daher perfekt für Anfänger. Mit KI-gesteuerten UI-Design-Tools und automatisiertem Ebenenmanagement vereinfacht es den Designprozess. Die Funktion „Erster Entwurf“ ist ein einfacher Einstiegspunkt, und andere Anpassungen optimieren Ihren Workflow, stärken Ihr Selbstvertrauen und Ihre Fähigkeiten. Figma AI Beta bietet Schritt-für-Schritt-Anleitungen, die es für alle zugänglich machen, von Neulingen bis zu Profis, und helfen, UI-Design zu demokratisieren.
Wie geht Figma AI Beta mit komplexen Designprojekten um?
Figma AI Beta ist darauf ausgelegt, komplexe Designprojekte mit Leichtigkeit zu bewältigen. Die visuelle Suche hilft Ihnen, schnell zu finden, was Sie brauchen, intelligentes Umbenennen hält Ihre Ebenen organisiert, und „Inhalte ersetzen“ unterstützt iteratives Design. Außerdem vereinfacht das Tool zum Entfernen von Hintergründen die Bildbearbeitung. All diese Funktionen arbeiten zusammen, um Ihren Workflow zu optimieren und Ihre Kreativität zum Strahlen zu bringen.
Verwandte Fragen
Wie ist die Lernkurve für Figma AI Beta?
Figma AI Beta ist darauf ausgelegt, benutzerfreundlich zu sein, auch wenn Sie neu im Design sind. Viele seiner Funktionen sind unkompliziert und leicht zu verstehen. Funktionen wie automatisiertes UI-Design und intelligenter Inhaltsersatz sind darauf ausgelegt, Ihre Arbeit zu beschleunigen und Anfängern zu helfen. Mit klaren Anweisungen ist die Navigation durch das Tool ein Kinderspiel, was den Einstieg und das Weitermachen erleichtert.
 Einfaches Generieren von KI-gestützten Grafiken und Visualisierungen für bessere Dateneinblicke
Die moderne Datenanalyse erfordert eine intuitive Visualisierung komplexer Informationen. KI-gestützte Lösungen zur Diagrammerstellung haben sich als unverzichtbare Hilfsmittel erwiesen und revolution
Einfaches Generieren von KI-gestützten Grafiken und Visualisierungen für bessere Dateneinblicke
Die moderne Datenanalyse erfordert eine intuitive Visualisierung komplexer Informationen. KI-gestützte Lösungen zur Diagrammerstellung haben sich als unverzichtbare Hilfsmittel erwiesen und revolution
 Transformieren Sie Ihre Vertriebsstrategie: AI Cold Calling Technologie von Vapi
Moderne Unternehmen arbeiten blitzschnell und benötigen innovative Lösungen, um wettbewerbsfähig zu bleiben. Stellen Sie sich vor, Sie revolutionieren die Kontaktaufnahme Ihrer Agentur mit einem KI-ge
Transformieren Sie Ihre Vertriebsstrategie: AI Cold Calling Technologie von Vapi
Moderne Unternehmen arbeiten blitzschnell und benötigen innovative Lösungen, um wettbewerbsfähig zu bleiben. Stellen Sie sich vor, Sie revolutionieren die Kontaktaufnahme Ihrer Agentur mit einem KI-ge
 Die besten AI-Tools für die Erstellung von Infografiken im Bildungsbereich - Design-Tipps und -Techniken
In der heutigen digital geprägten Bildungslandschaft haben sich Infografiken zu einem transformativen Kommunikationsmedium entwickelt, das komplexe Informationen in visuell ansprechende, leicht verstä
Die besten AI-Tools für die Erstellung von Infografiken im Bildungsbereich - Design-Tipps und -Techniken
In der heutigen digital geprägten Bildungslandschaft haben sich Infografiken zu einem transformativen Kommunikationsmedium entwickelt, das komplexe Informationen in visuell ansprechende, leicht verstä
 5. September 2025 06:30:33 MESZ
5. September 2025 06:30:33 MESZ
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
 3. Mai 2025 02:51:29 MESZ
3. Mai 2025 02:51:29 MESZ
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
 3. Mai 2025 01:36:44 MESZ
3. Mai 2025 01:36:44 MESZ
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
 2. Mai 2025 23:08:18 MESZ
2. Mai 2025 23:08:18 MESZ
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
 2. Mai 2025 06:16:02 MESZ
2. Mai 2025 06:16:02 MESZ
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
 1. Mai 2025 18:29:19 MESZ
1. Mai 2025 18:29:19 MESZ
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0