Figma AI Betaは発売され、AIツールを使用して設計を強化します
Figma AI Betaがついに登場し、最新のAIツールでデザインの世界を揺さぶっています。何ヶ月もの期待の待機を経て、このリリースはUIデザイナーにとってゲームチェンジャーであり、効率性と創造的自由の融合を提供します。Figma AI Betaが提供するもの、自動化されたUIデザインからスマートなコンテンツの入れ替え、巧妙なレイヤー管理まで見てみましょう。これらの機能はデザインプロセスを加速するだけでなく、新たな創造的可能性を開きます。
Figma AI Beta:デザインの新時代
Figma AI Betaの核心機能の公開
Figma AI Betaは、AIをデザインのワークフローにシームレスに組み込むことを目指しています。面倒な作業を代行し、新たな創造的道を探求できるようにします。UIデザインのゲームを強化する一連の機能を見てみましょう。
初稿:AI駆動のUIデザイン
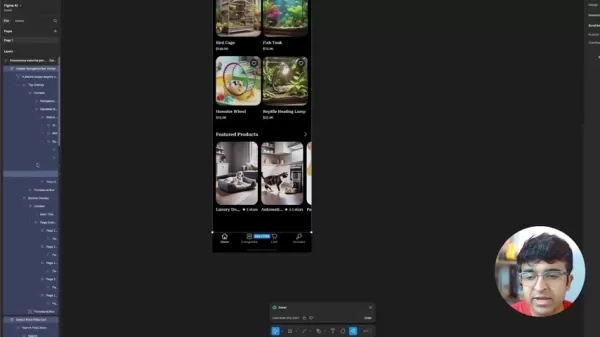
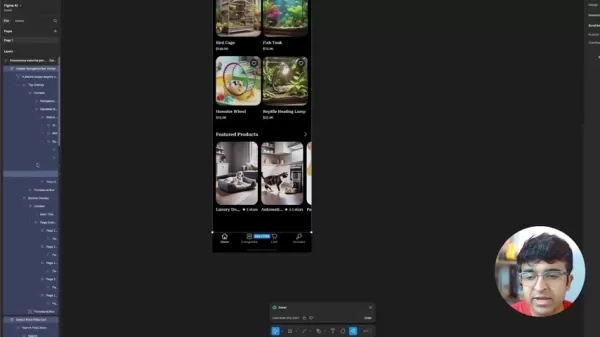
「初稿」機能はFigma AI Betaの中心です。プロンプトを入力するだけで、ニーズに合わせたUIデザインをすぐに作成できます。基本的なアプリ、アプリのワイヤーフレーム、基本的なサイト、サイトのワイヤーフレームから始める場合でも、このツールは確かな出発点を提供します。ペット製品のeコマースサイトが必要だと想像してください—Figma AI Betaは、ディスカバリーエリア、検索バー、ギャラリーをすべて手元で生成できます。

自動ビジュアルコンテンツ生成
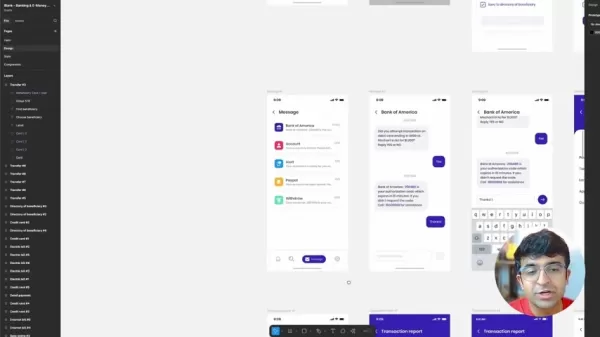
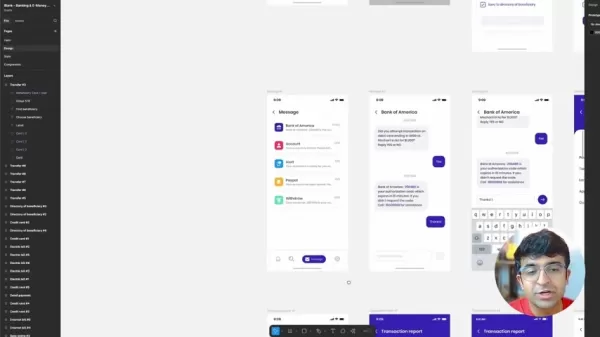
Figma AI Betaでは、画像の調達の手間を省けます。ビジュアルを自動生成し、デザインプロセスをスムーズにします。生成される画像は、検索バーなどの構造がしっかりしており、ワークフローを効率化し、ビジュアル補助を迅速に提供します。
ライブラリ 説明 基本アプリ ログイン画面、プロフィール、設定などの標準的なアプリコンポーネントを生成。 アプリワイヤーフレーム ユーザーフローと機能性を計画するために、アプリレイアウトのワイヤーフレームを迅速に作成。 基本サイト ヘッダー、フッター、コンテンツセクションなど、まとまりのあるサイトデザインのための必須ウェブサイト要素を生成。 サイトワイヤーフレーム 初期計画フェーズに適した、サイト構造とナビゲーションを視覚化するための基本的なウェブサイトワイヤーフレームを生成。
このツールの出力は印象的で、リテールレイアウトには検索バーやディスカバリーセクション、柔軟性を加えるギャラリーなどの機能的要素が含まれることが多いです。
レイヤー名変更:インテリジェントな整理
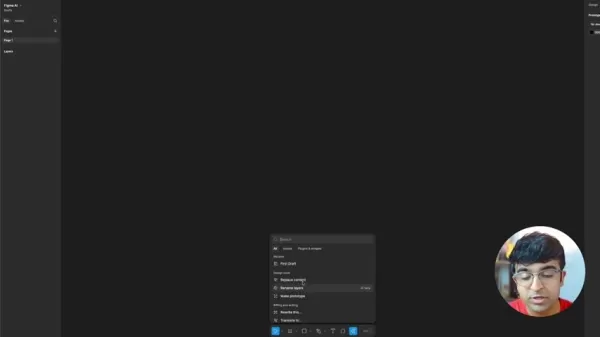
Figma AI Betaの「レイヤー名変更」ツールを使えば、プロジェクトの整理が簡単です。名前のない乱雑なレイヤーがワークスペースを散らかすことはもうありません。レイヤーを選択するだけで、AIがその目的を判断し、正確かつ一貫して名前を変更します。整理整頓のための完全なゲームチェンジャーです。
コンテンツ置換:デザインの反復を効率化
Figma AI Betaで反復デザインが簡単になりました。「コンテンツ置換」機能を使えば、テキストやビジュアルをAI生成の代替案と交換でき、デザインを迅速にテストし、改良できます。創造性と効率性を大きく向上させます。
隠れた宝石:短縮、画像作成など
Figma AI Betaには、目立たないが非常に便利な機能が満載です。テキストの翻訳や書き換えから、即座に画像を作成する機能まで、これらのツールはアセット作成を効率化し、デザインのプロセスをスムーズに保ちます。
ビジュアル検索の力
Figmaファイルで適切なコンポーネントを探すのに時間を費やしたことはありませんか?ビジュアル検索が救世主です!メニューを漁ることなく、必要なものを正確に見つけられ、時間を節約し、楽しいことに集中できます—創造することです。
Figma AI Beta機能の深掘り
テーマカスタマイズ、調整、意図的な編集
Figma AI Betaはカスタマイズの力を与えます。テーマの変更からボーダーラディウスの追加、スペースの調整まで、デザインを簡単に微調整できます。ダークモードに切り替えたり、テキストやコーナーを微調整したり、デザインを完璧に仕上げることができます。

AI Betaでのテーマ変更
デザインを異なるスタイルで確認したいですか?Figma AI Betaなら、ブルーからライト、ダークへとテーマを素早く切り替えられ、完璧な美学を視覚化し選択できます。
ボーダーラディウスの追加
UI要素にボーダーラディウスを追加して、柔らかくモダンな外観に。シンプルな調整で、デザインの雰囲気を大きく変えられます。
スペースの操作
UIデザインではスペースが重要です。Figma AI Betaなら、視覚的な一貫性や読みやすさを目指して簡単に調整できます。プロフェッショナルなデザインを作り上げるのに役立ちます。
テキスト要素の調整とコーナーの丸め
Figma AI Betaでは、テキストを微調整したり、コーナーを丸めたりして、完璧な視覚的一貫性を実現できます。デザインのニーズに正確に応えます。
AIによる背景の除去
Figma AI Betaの背景除去ツールは、製品デザインやマーケティングの救世主です。気を散らす要素を取り除き、デザイン要素に焦点を当て、高品質な結果を提供します。影も正確に除去し、手間をかけません。

ステップごとのガイド:Figma AI Betaの習得
初稿の始め方
- Figmaを開き、「アクション」メニューに移動。
- 「初稿」を選択してAI駆動のUIデザインツールを開始。
- 希望するUIを詳細に記述したプロンプトを入力。
- 含めたい特定のセクション(例:ディスカバリー、検索、ギャラリー)を定義。
- Figma AI Betaにプロンプトに基づく初期UIを生成させる。
- Figma AI Betaの編集ツールを使って、好みに合わせてデザインをカスタマイズ。
レイヤーの効率的な名前変更
- 名前を変更したいレイヤーを選択。
- 「アクション」メニューで「レイヤー名変更」を見つける。
- Figma AI Betaが魔法をかけて、レイヤーをインテリジェントに名前変更。
- レイヤー名を確認して正確さを確保。
コンテンツ置換を使用したデザインの改良
- 置換したいテキストまたはビジュアル要素を選択。
- 「アクション」メニューで「コンテンツ置換」を選択。
- AI生成の置換提案を確認。
- デザインを改良するために最適なオプションを選択。
Figma AI Betaの長所と短所
長所
- 自動UI生成で時間を大幅に節約。
- 簡単な背景除去でデザインをクリーンに保つ。
- 即座の翻訳でデザインをグローバルにアクセス可能に。
- 整理されたレイヤー管理で生産性が向上。
短所
- AIがプロンプトを完全に解釈しない場合がある。
- すべての機能をマスターするには少し学習が必要。
- 新機能には時折バグが発生する可能性がある。
よくある質問
Figma AI Betaは初心者に適していますか?
もちろんです!Figma AI Betaはユーザーフレンドリーに設計されており、初心者に最適です。AI駆動のUIデザインツールと自動レイヤー管理により、デザインプロセスが簡素化されます。「初稿」機能は簡単な入口であり、他の調整機能はワークフローを効率化し、自信とスキルを高めます。Figma AI Betaはステップごとのガイダンスを提供し、初心者からプロまで誰もが利用でき、UIデザインを民主化します。
Figma AI Betaは複雑なデザインプロジェクトをどのように扱いますか?
Figma AI Betaは複雑なデザインプロジェクトを簡単に処理できるiddels. ビジュアル検索で必要なものを迅速に見つけ、インテリジェントな名前変更でレイヤーを整理し、「コンテンツ置換」で反復デザインを支援します。さらに、背景除去ツールは写真編集を簡素化します。これらの機能が連携してワークフローを最適化し、創造性を発揮させます。
関連する質問
Figma AI Betaの学習曲線はどのようなものですか?
Figma AI Betaはデザイン初心者にも使いやすい設計です。多くの機能は簡単で理解しやすいです。自動UIデザインやスマートなコンテンツ置換などの機能は、作業を迅速化し、初心者を支援します。明確な指示で、ツールの操作は簡単で、始めて続けるのが容易です。
関連記事
 AIがマイケル・ジャクソンをメタバースで再構築、驚異的なデジタル変換を実現
人工知能は、創造性、エンターテインメント、文化的遺産に対する我々の理解を根本的に作り変えつつある。AIが生成したマイケル・ジャクソンの解釈を探求することで、最先端のテクノロジーが伝説的な文化人にいかに新たな命を吹き込むことができるかが明らかになる。スーパーヒーローの化身からファンタジーの世界の戦士まで、画期的な変身は、デジタル・アートと仮想世界体験の地平を広げながら、キング・オブ・ポップを再発明す
AIがマイケル・ジャクソンをメタバースで再構築、驚異的なデジタル変換を実現
人工知能は、創造性、エンターテインメント、文化的遺産に対する我々の理解を根本的に作り変えつつある。AIが生成したマイケル・ジャクソンの解釈を探求することで、最先端のテクノロジーが伝説的な文化人にいかに新たな命を吹き込むことができるかが明らかになる。スーパーヒーローの化身からファンタジーの世界の戦士まで、画期的な変身は、デジタル・アートと仮想世界体験の地平を広げながら、キング・オブ・ポップを再発明す
 トレーニングはAIによる認知オフロード効果を軽減するか?
Unite.aiの最近の調査記事「ChatGPTはあなたの脳を消耗させているかもしれない:AI時代の認知負債」と題されたUnite.iの最近の調査記事で、MITの研究に光が当てられた。ジャーナリストのアレックス・マクファーランドは、過度のAI依存がいかに本質的な認知能力、特に批判的思考や判断力を蝕むかについて、説得力のある証拠を詳述した。これらの知見は他の多くの研究と一致しているが、現在の喫緊の課
トレーニングはAIによる認知オフロード効果を軽減するか?
Unite.aiの最近の調査記事「ChatGPTはあなたの脳を消耗させているかもしれない:AI時代の認知負債」と題されたUnite.iの最近の調査記事で、MITの研究に光が当てられた。ジャーナリストのアレックス・マクファーランドは、過度のAI依存がいかに本質的な認知能力、特に批判的思考や判断力を蝕むかについて、説得力のある証拠を詳述した。これらの知見は他の多くの研究と一致しているが、現在の喫緊の課
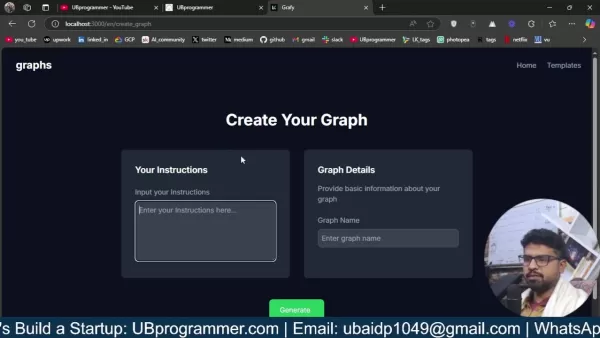
 AIを活用したグラフやビジュアライゼーションを簡単に作成し、より優れたデータインサイトを実現
現代のデータ分析では、複雑な情報を直感的に視覚化することが求められています。AIを活用したグラフ生成ソリューションは、生データを説得力のあるビジュアルストーリーに変換する専門家の方法に革命をもたらし、不可欠な資産として登場しました。これらのインテリジェントなシステムは、精度を保ちながら手作業によるグラフ作成を排除し、技術的なユーザーにもそうでないユーザーにも、自動化された視覚化を通じて実用的な洞察
コメント (6)
0/200
AIを活用したグラフやビジュアライゼーションを簡単に作成し、より優れたデータインサイトを実現
現代のデータ分析では、複雑な情報を直感的に視覚化することが求められています。AIを活用したグラフ生成ソリューションは、生データを説得力のあるビジュアルストーリーに変換する専門家の方法に革命をもたらし、不可欠な資産として登場しました。これらのインテリジェントなシステムは、精度を保ちながら手作業によるグラフ作成を排除し、技術的なユーザーにもそうでないユーザーにも、自動化された視覚化を通じて実用的な洞察
コメント (6)
0/200
![JosephEvans]() JosephEvans
JosephEvans
 2025年9月5日 13:30:33 JST
2025年9月5日 13:30:33 JST
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
![RichardJackson]() RichardJackson
RichardJackson
 2025年5月3日 9:51:29 JST
2025年5月3日 9:51:29 JST
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
![LawrenceLopez]() LawrenceLopez
LawrenceLopez
 2025年5月3日 8:36:44 JST
2025年5月3日 8:36:44 JST
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
![DouglasPerez]() DouglasPerez
DouglasPerez
 2025年5月3日 6:08:18 JST
2025年5月3日 6:08:18 JST
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
![DanielThomas]() DanielThomas
DanielThomas
 2025年5月2日 13:16:02 JST
2025年5月2日 13:16:02 JST
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
![KevinJohnson]() KevinJohnson
KevinJohnson
 2025年5月2日 1:29:19 JST
2025年5月2日 1:29:19 JST
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0
Figma AI Betaがついに登場し、最新のAIツールでデザインの世界を揺さぶっています。何ヶ月もの期待の待機を経て、このリリースはUIデザイナーにとってゲームチェンジャーであり、効率性と創造的自由の融合を提供します。Figma AI Betaが提供するもの、自動化されたUIデザインからスマートなコンテンツの入れ替え、巧妙なレイヤー管理まで見てみましょう。これらの機能はデザインプロセスを加速するだけでなく、新たな創造的可能性を開きます。
Figma AI Beta:デザインの新時代
Figma AI Betaの核心機能の公開
Figma AI Betaは、AIをデザインのワークフローにシームレスに組み込むことを目指しています。面倒な作業を代行し、新たな創造的道を探求できるようにします。UIデザインのゲームを強化する一連の機能を見てみましょう。
初稿:AI駆動のUIデザイン
「初稿」機能はFigma AI Betaの中心です。プロンプトを入力するだけで、ニーズに合わせたUIデザインをすぐに作成できます。基本的なアプリ、アプリのワイヤーフレーム、基本的なサイト、サイトのワイヤーフレームから始める場合でも、このツールは確かな出発点を提供します。ペット製品のeコマースサイトが必要だと想像してください—Figma AI Betaは、ディスカバリーエリア、検索バー、ギャラリーをすべて手元で生成できます。

自動ビジュアルコンテンツ生成
Figma AI Betaでは、画像の調達の手間を省けます。ビジュアルを自動生成し、デザインプロセスをスムーズにします。生成される画像は、検索バーなどの構造がしっかりしており、ワークフローを効率化し、ビジュアル補助を迅速に提供します。
| ライブラリ | 説明 |
|---|---|
| 基本アプリ | ログイン画面、プロフィール、設定などの標準的なアプリコンポーネントを生成。 |
| アプリワイヤーフレーム | ユーザーフローと機能性を計画するために、アプリレイアウトのワイヤーフレームを迅速に作成。 |
| 基本サイト | ヘッダー、フッター、コンテンツセクションなど、まとまりのあるサイトデザインのための必須ウェブサイト要素を生成。 |
| サイトワイヤーフレーム | 初期計画フェーズに適した、サイト構造とナビゲーションを視覚化するための基本的なウェブサイトワイヤーフレームを生成。 |
このツールの出力は印象的で、リテールレイアウトには検索バーやディスカバリーセクション、柔軟性を加えるギャラリーなどの機能的要素が含まれることが多いです。
レイヤー名変更:インテリジェントな整理
Figma AI Betaの「レイヤー名変更」ツールを使えば、プロジェクトの整理が簡単です。名前のない乱雑なレイヤーがワークスペースを散らかすことはもうありません。レイヤーを選択するだけで、AIがその目的を判断し、正確かつ一貫して名前を変更します。整理整頓のための完全なゲームチェンジャーです。
コンテンツ置換:デザインの反復を効率化
Figma AI Betaで反復デザインが簡単になりました。「コンテンツ置換」機能を使えば、テキストやビジュアルをAI生成の代替案と交換でき、デザインを迅速にテストし、改良できます。創造性と効率性を大きく向上させます。
隠れた宝石:短縮、画像作成など
Figma AI Betaには、目立たないが非常に便利な機能が満載です。テキストの翻訳や書き換えから、即座に画像を作成する機能まで、これらのツールはアセット作成を効率化し、デザインのプロセスをスムーズに保ちます。
ビジュアル検索の力
Figmaファイルで適切なコンポーネントを探すのに時間を費やしたことはありませんか?ビジュアル検索が救世主です!メニューを漁ることなく、必要なものを正確に見つけられ、時間を節約し、楽しいことに集中できます—創造することです。
Figma AI Beta機能の深掘り
テーマカスタマイズ、調整、意図的な編集
Figma AI Betaはカスタマイズの力を与えます。テーマの変更からボーダーラディウスの追加、スペースの調整まで、デザインを簡単に微調整できます。ダークモードに切り替えたり、テキストやコーナーを微調整したり、デザインを完璧に仕上げることができます。

AI Betaでのテーマ変更
デザインを異なるスタイルで確認したいですか?Figma AI Betaなら、ブルーからライト、ダークへとテーマを素早く切り替えられ、完璧な美学を視覚化し選択できます。
ボーダーラディウスの追加
UI要素にボーダーラディウスを追加して、柔らかくモダンな外観に。シンプルな調整で、デザインの雰囲気を大きく変えられます。
スペースの操作
UIデザインではスペースが重要です。Figma AI Betaなら、視覚的な一貫性や読みやすさを目指して簡単に調整できます。プロフェッショナルなデザインを作り上げるのに役立ちます。
テキスト要素の調整とコーナーの丸め
Figma AI Betaでは、テキストを微調整したり、コーナーを丸めたりして、完璧な視覚的一貫性を実現できます。デザインのニーズに正確に応えます。
AIによる背景の除去
Figma AI Betaの背景除去ツールは、製品デザインやマーケティングの救世主です。気を散らす要素を取り除き、デザイン要素に焦点を当て、高品質な結果を提供します。影も正確に除去し、手間をかけません。

ステップごとのガイド:Figma AI Betaの習得
初稿の始め方
- Figmaを開き、「アクション」メニューに移動。
- 「初稿」を選択してAI駆動のUIデザインツールを開始。
- 希望するUIを詳細に記述したプロンプトを入力。
- 含めたい特定のセクション(例:ディスカバリー、検索、ギャラリー)を定義。
- Figma AI Betaにプロンプトに基づく初期UIを生成させる。
- Figma AI Betaの編集ツールを使って、好みに合わせてデザインをカスタマイズ。
レイヤーの効率的な名前変更
- 名前を変更したいレイヤーを選択。
- 「アクション」メニューで「レイヤー名変更」を見つける。
- Figma AI Betaが魔法をかけて、レイヤーをインテリジェントに名前変更。
- レイヤー名を確認して正確さを確保。
コンテンツ置換を使用したデザインの改良
- 置換したいテキストまたはビジュアル要素を選択。
- 「アクション」メニューで「コンテンツ置換」を選択。
- AI生成の置換提案を確認。
- デザインを改良するために最適なオプションを選択。
Figma AI Betaの長所と短所
長所
- 自動UI生成で時間を大幅に節約。
- 簡単な背景除去でデザインをクリーンに保つ。
- 即座の翻訳でデザインをグローバルにアクセス可能に。
- 整理されたレイヤー管理で生産性が向上。
短所
- AIがプロンプトを完全に解釈しない場合がある。
- すべての機能をマスターするには少し学習が必要。
- 新機能には時折バグが発生する可能性がある。
よくある質問
Figma AI Betaは初心者に適していますか?
もちろんです!Figma AI Betaはユーザーフレンドリーに設計されており、初心者に最適です。AI駆動のUIデザインツールと自動レイヤー管理により、デザインプロセスが簡素化されます。「初稿」機能は簡単な入口であり、他の調整機能はワークフローを効率化し、自信とスキルを高めます。Figma AI Betaはステップごとのガイダンスを提供し、初心者からプロまで誰もが利用でき、UIデザインを民主化します。
Figma AI Betaは複雑なデザインプロジェクトをどのように扱いますか?
Figma AI Betaは複雑なデザインプロジェクトを簡単に処理できるiddels. ビジュアル検索で必要なものを迅速に見つけ、インテリジェントな名前変更でレイヤーを整理し、「コンテンツ置換」で反復デザインを支援します。さらに、背景除去ツールは写真編集を簡素化します。これらの機能が連携してワークフローを最適化し、創造性を発揮させます。
関連する質問
Figma AI Betaの学習曲線はどのようなものですか?
Figma AI Betaはデザイン初心者にも使いやすい設計です。多くの機能は簡単で理解しやすいです。自動UIデザインやスマートなコンテンツ置換などの機能は、作業を迅速化し、初心者を支援します。明確な指示で、ツールの操作は簡単で、始めて続けるのが容易です。
 AIがマイケル・ジャクソンをメタバースで再構築、驚異的なデジタル変換を実現
人工知能は、創造性、エンターテインメント、文化的遺産に対する我々の理解を根本的に作り変えつつある。AIが生成したマイケル・ジャクソンの解釈を探求することで、最先端のテクノロジーが伝説的な文化人にいかに新たな命を吹き込むことができるかが明らかになる。スーパーヒーローの化身からファンタジーの世界の戦士まで、画期的な変身は、デジタル・アートと仮想世界体験の地平を広げながら、キング・オブ・ポップを再発明す
AIがマイケル・ジャクソンをメタバースで再構築、驚異的なデジタル変換を実現
人工知能は、創造性、エンターテインメント、文化的遺産に対する我々の理解を根本的に作り変えつつある。AIが生成したマイケル・ジャクソンの解釈を探求することで、最先端のテクノロジーが伝説的な文化人にいかに新たな命を吹き込むことができるかが明らかになる。スーパーヒーローの化身からファンタジーの世界の戦士まで、画期的な変身は、デジタル・アートと仮想世界体験の地平を広げながら、キング・オブ・ポップを再発明す
 トレーニングはAIによる認知オフロード効果を軽減するか?
Unite.aiの最近の調査記事「ChatGPTはあなたの脳を消耗させているかもしれない:AI時代の認知負債」と題されたUnite.iの最近の調査記事で、MITの研究に光が当てられた。ジャーナリストのアレックス・マクファーランドは、過度のAI依存がいかに本質的な認知能力、特に批判的思考や判断力を蝕むかについて、説得力のある証拠を詳述した。これらの知見は他の多くの研究と一致しているが、現在の喫緊の課
トレーニングはAIによる認知オフロード効果を軽減するか?
Unite.aiの最近の調査記事「ChatGPTはあなたの脳を消耗させているかもしれない:AI時代の認知負債」と題されたUnite.iの最近の調査記事で、MITの研究に光が当てられた。ジャーナリストのアレックス・マクファーランドは、過度のAI依存がいかに本質的な認知能力、特に批判的思考や判断力を蝕むかについて、説得力のある証拠を詳述した。これらの知見は他の多くの研究と一致しているが、現在の喫緊の課
 AIを活用したグラフやビジュアライゼーションを簡単に作成し、より優れたデータインサイトを実現
現代のデータ分析では、複雑な情報を直感的に視覚化することが求められています。AIを活用したグラフ生成ソリューションは、生データを説得力のあるビジュアルストーリーに変換する専門家の方法に革命をもたらし、不可欠な資産として登場しました。これらのインテリジェントなシステムは、精度を保ちながら手作業によるグラフ作成を排除し、技術的なユーザーにもそうでないユーザーにも、自動化された視覚化を通じて実用的な洞察
AIを活用したグラフやビジュアライゼーションを簡単に作成し、より優れたデータインサイトを実現
現代のデータ分析では、複雑な情報を直感的に視覚化することが求められています。AIを活用したグラフ生成ソリューションは、生データを説得力のあるビジュアルストーリーに変換する専門家の方法に革命をもたらし、不可欠な資産として登場しました。これらのインテリジェントなシステムは、精度を保ちながら手作業によるグラフ作成を排除し、技術的なユーザーにもそうでないユーザーにも、自動化された視覚化を通じて実用的な洞察
 2025年9月5日 13:30:33 JST
2025年9月5日 13:30:33 JST
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
 2025年5月3日 9:51:29 JST
2025年5月3日 9:51:29 JST
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
 2025年5月3日 8:36:44 JST
2025年5月3日 8:36:44 JST
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
 2025年5月3日 6:08:18 JST
2025年5月3日 6:08:18 JST
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
 2025年5月2日 13:16:02 JST
2025年5月2日 13:16:02 JST
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
 2025年5月2日 1:29:19 JST
2025年5月2日 1:29:19 JST
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0