Figma AI Beta Launches, Empowering Design with AI Tools
Figma AI Beta has finally hit the scene, and it's shaking up the world of design with its cutting-edge AI tools. After months of eager waiting, this release is a game-changer for UI designers, offering a blend of efficiency and creative freedom that's hard to beat. Let's dive into what Figma AI Beta brings to the table, from automated UI design to smart content swaps and clever layer management. We'll see how these features are not just speeding up the design process but also opening up new creative possibilities.
Figma AI Beta: A New Era of Design
Unveiling Figma AI Beta's Core Capabilities
Figma AI Beta is all about weaving AI seamlessly into your design workflow. It's here to take the grunt work off your hands and let you explore new creative paths. With a suite of features designed to ramp up your UI design game, let's take a closer look at what it can do.
First Draft: AI-Powered UI Design
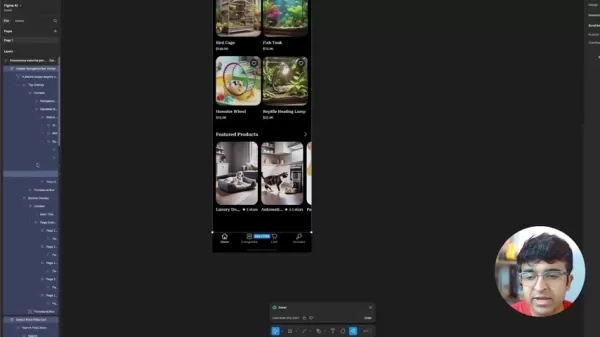
The 'First Draft' feature is the heart of Figma AI Beta. With just a prompt, you can whip up a UI design tailored to your needs in no time. Whether you're starting with a basic app, an app wireframe, a basic site, or a site wireframe, this tool gives you a solid starting point. Imagine needing an e-commerce site for pet products—Figma AI Beta can generate that, complete with a discovery area, search bar, and gallery, all at your fingertips.

Automated Visual Content Generation
With Figma AI Beta, you can say goodbye to the hassle of sourcing images. It automatically generates visuals for you, making your design process smoother. The images it creates are well-structured, like the search bar you might request. It's all about streamlining your workflow and getting those visual aids quickly.
Library Description Basic App Generate standard app components such as login screens, profiles, and settings. App Wireframe Quickly create wireframes for app layouts to plan user flow and functionality. Basic Site Generate essential website elements, including headers, footers, and content sections for a cohesive site design. Site Wireframe Produce basic website wireframes to visualize site structure and navigation, suitable for initial planning phases.
The tool's output is impressive, often including functional elements like search bars and discovery sections in retail layouts, and even galleries for a touch of flexibility.
Rename Layers: Intelligent Organization
Keeping your project organized is a breeze with Figma AI Beta's 'Rename Layers' tool. No more messy, unnamed layers cluttering up your workspace. Just select the layers, and the AI figures out their purpose, renaming them accurately and consistently. It's a total game-changer for keeping things tidy.
Replace Content: Streamlining Design Iterations
Iterative design just got easier with Figma AI Beta. The 'Replace Content' feature lets you swap out text or visuals with AI-generated alternatives, helping you test and refine your designs swiftly. It's a huge boost for creativity and efficiency.
Hidden Gems: Shorten, Make an Image & More
Figma AI Beta is packed with features that might fly under the radar but are seriously useful. From translating and rewriting text to creating images on the fly, these tools streamline your asset creation and keep your design process flowing smoothly.
The Power of Visual Search
Ever spent ages hunting for the right component in your Figma files? Visual search to the rescue! It lets you find exactly what you need without sifting through menus, saving you time and letting you focus on the fun stuff—creating.
Deeper Dive into Figma AI Beta Features
Theme Customization, Adjustments and Intentional Edits
Figma AI Beta is all about giving you the power to customize. You can tweak your designs effortlessly, from changing themes to adding border radii and adjusting spacing. Whether you're switching to dark mode or fine-tuning text and corners, it's all about making your design look just right.

Changing Themes with AI Beta
Want to see how your design looks in different styles? Figma AI Beta lets you switch themes quickly, from blue to light to dark, helping you visualize and choose the perfect aesthetic.
Adding Border Radii
Give your UI elements a softer, more modern look by adding border radii. It's a simple tweak that can make a big difference in how your design feels.
Manipulating Spacing
Spacing is key in UI design, and Figma AI Beta makes it easy to adjust. Whether you're aiming for visual coherence or better readability, these tweaks help you craft professional-looking designs.
Adjust Text Elements and Round Corners
With Figma AI Beta, you can fine-tune your text and round corners to your heart's content. It's all about achieving that perfect visual consistency and meeting your design needs precisely.
Removing Backgrounds with AI
The background removal tool in Figma AI Beta is a lifesaver for product design and marketing. It strips away distractions, focusing on your design elements with high-quality results. Plus, it's smart enough to remove shadows accurately, all without you lifting a finger.

Step-by-Step Guide: Mastering Figma AI Beta
Getting Started with First Draft
- Open Figma and head to the 'Actions' menu.
- Choose 'First Draft' to kick off the AI-powered UI design tool.
- Enter a detailed prompt describing your desired UI.
- Define specific sections you want included (e.g., discovery, search, gallery).
- Let Figma AI Beta generate the initial UI based on your prompt.
- Use Figma AI Beta's editing tools to customize the design to your liking.
Renaming Layers Efficiently
- Select the layers you want to rename.
- Find 'Rename Layers' in the 'Actions' menu.
- Let Figma AI Beta do its magic, renaming the layers intelligently.
- Check the layer names to ensure they're spot on.
Refining Designs Using Replace Content
- Choose the text or visual element you want to replace.
- Go to the 'Actions' menu and select 'Replace Content'.
- Look over the AI-generated suggestions for replacements.
- Pick the best option to refine your design.
The Pros and Cons of Figma AI Beta
Pros
- Automated UI generation saves heaps of time.
- Easy background removal keeps your designs clean.
- On-the-fly translation makes your designs accessible globally.
- Organized layer management boosts productivity.
Cons
- The AI might not always interpret your prompts perfectly.
- There's a bit of a learning curve to master all its features.
- New features might introduce occasional bugs.
Frequently Asked Questions
Is Figma AI Beta suitable for beginners?
Absolutely! Figma AI Beta is designed to be user-friendly, making it perfect for beginners. With AI-driven UI design tools and automated layer management, it simplifies the design process. The 'First Draft' feature is an easy entry point, and other adjustments help streamline your workflow, boosting your confidence and skills. Figma AI Beta offers step-by-step guidance, making it accessible for everyone, from newbies to pros, and helping to democratize UI design.
How does Figma AI Beta handle complex design projects?
Figma AI Beta is built to tackle complex design projects with ease. Visual search helps you find what you need quickly, intelligent renaming keeps your layers organized, and 'Replace Content' aids in iterative design. Plus, the background removal tool simplifies photo editing. All these features work together to optimize your workflow and let your creativity shine.
Related Questions
What is the learning curve like for Figma AI Beta?
Figma AI Beta is all about being user-friendly, even if you're new to design. Many of its functions are straightforward and easy to grasp. Features like automated UI design and smart content replacement are designed to speed up your work and help beginners. With clear instructions, navigating the tool is a breeze, making it easier to get started and keep going.
Related article
 Master Emerald Kaizo Nuzlocke: Ultimate Survival & Strategy Guide
Emerald Kaizo stands as one of the most formidable Pokémon ROM hacks ever conceived. While attempting a Nuzlocke run exponentially increases the challenge, victory remains achievable through meticulous planning and strategic execution. This definitiv
Master Emerald Kaizo Nuzlocke: Ultimate Survival & Strategy Guide
Emerald Kaizo stands as one of the most formidable Pokémon ROM hacks ever conceived. While attempting a Nuzlocke run exponentially increases the challenge, victory remains achievable through meticulous planning and strategic execution. This definitiv
 AI-Powered Cover Letters: Expert Guide for Journal Submissions
In today's competitive academic publishing environment, crafting an effective cover letter can make the crucial difference in your manuscript's acceptance. Discover how AI-powered tools like ChatGPT can streamline this essential task, helping you cre
AI-Powered Cover Letters: Expert Guide for Journal Submissions
In today's competitive academic publishing environment, crafting an effective cover letter can make the crucial difference in your manuscript's acceptance. Discover how AI-powered tools like ChatGPT can streamline this essential task, helping you cre
 US to Sanction Foreign Officials Over Social Media Regulations
US Takes Stand Against Global Digital Content Regulations
The State Department issued a sharp diplomatic rebuke this week targeting European digital governance policies, signaling escalating tensions over control of online platforms. Secretary Marco
Comments (6)
0/200
US to Sanction Foreign Officials Over Social Media Regulations
US Takes Stand Against Global Digital Content Regulations
The State Department issued a sharp diplomatic rebuke this week targeting European digital governance policies, signaling escalating tensions over control of online platforms. Secretary Marco
Comments (6)
0/200
![JosephEvans]() JosephEvans
JosephEvans
 September 5, 2025 at 12:30:33 AM EDT
September 5, 2025 at 12:30:33 AM EDT
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
![RichardJackson]() RichardJackson
RichardJackson
 May 2, 2025 at 8:51:29 PM EDT
May 2, 2025 at 8:51:29 PM EDT
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
![LawrenceLopez]() LawrenceLopez
LawrenceLopez
 May 2, 2025 at 7:36:44 PM EDT
May 2, 2025 at 7:36:44 PM EDT
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
![DouglasPerez]() DouglasPerez
DouglasPerez
 May 2, 2025 at 5:08:18 PM EDT
May 2, 2025 at 5:08:18 PM EDT
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
![DanielThomas]() DanielThomas
DanielThomas
 May 2, 2025 at 12:16:02 AM EDT
May 2, 2025 at 12:16:02 AM EDT
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
![KevinJohnson]() KevinJohnson
KevinJohnson
 May 1, 2025 at 12:29:19 PM EDT
May 1, 2025 at 12:29:19 PM EDT
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0
Figma AI Beta has finally hit the scene, and it's shaking up the world of design with its cutting-edge AI tools. After months of eager waiting, this release is a game-changer for UI designers, offering a blend of efficiency and creative freedom that's hard to beat. Let's dive into what Figma AI Beta brings to the table, from automated UI design to smart content swaps and clever layer management. We'll see how these features are not just speeding up the design process but also opening up new creative possibilities.
Figma AI Beta: A New Era of Design
Unveiling Figma AI Beta's Core Capabilities
Figma AI Beta is all about weaving AI seamlessly into your design workflow. It's here to take the grunt work off your hands and let you explore new creative paths. With a suite of features designed to ramp up your UI design game, let's take a closer look at what it can do.
First Draft: AI-Powered UI Design
The 'First Draft' feature is the heart of Figma AI Beta. With just a prompt, you can whip up a UI design tailored to your needs in no time. Whether you're starting with a basic app, an app wireframe, a basic site, or a site wireframe, this tool gives you a solid starting point. Imagine needing an e-commerce site for pet products—Figma AI Beta can generate that, complete with a discovery area, search bar, and gallery, all at your fingertips.

Automated Visual Content Generation
With Figma AI Beta, you can say goodbye to the hassle of sourcing images. It automatically generates visuals for you, making your design process smoother. The images it creates are well-structured, like the search bar you might request. It's all about streamlining your workflow and getting those visual aids quickly.
| Library | Description |
|---|---|
| Basic App | Generate standard app components such as login screens, profiles, and settings. |
| App Wireframe | Quickly create wireframes for app layouts to plan user flow and functionality. |
| Basic Site | Generate essential website elements, including headers, footers, and content sections for a cohesive site design. |
| Site Wireframe | Produce basic website wireframes to visualize site structure and navigation, suitable for initial planning phases. |
The tool's output is impressive, often including functional elements like search bars and discovery sections in retail layouts, and even galleries for a touch of flexibility.
Rename Layers: Intelligent Organization
Keeping your project organized is a breeze with Figma AI Beta's 'Rename Layers' tool. No more messy, unnamed layers cluttering up your workspace. Just select the layers, and the AI figures out their purpose, renaming them accurately and consistently. It's a total game-changer for keeping things tidy.
Replace Content: Streamlining Design Iterations
Iterative design just got easier with Figma AI Beta. The 'Replace Content' feature lets you swap out text or visuals with AI-generated alternatives, helping you test and refine your designs swiftly. It's a huge boost for creativity and efficiency.
Hidden Gems: Shorten, Make an Image & More
Figma AI Beta is packed with features that might fly under the radar but are seriously useful. From translating and rewriting text to creating images on the fly, these tools streamline your asset creation and keep your design process flowing smoothly.
The Power of Visual Search
Ever spent ages hunting for the right component in your Figma files? Visual search to the rescue! It lets you find exactly what you need without sifting through menus, saving you time and letting you focus on the fun stuff—creating.
Deeper Dive into Figma AI Beta Features
Theme Customization, Adjustments and Intentional Edits
Figma AI Beta is all about giving you the power to customize. You can tweak your designs effortlessly, from changing themes to adding border radii and adjusting spacing. Whether you're switching to dark mode or fine-tuning text and corners, it's all about making your design look just right.

Changing Themes with AI Beta
Want to see how your design looks in different styles? Figma AI Beta lets you switch themes quickly, from blue to light to dark, helping you visualize and choose the perfect aesthetic.
Adding Border Radii
Give your UI elements a softer, more modern look by adding border radii. It's a simple tweak that can make a big difference in how your design feels.
Manipulating Spacing
Spacing is key in UI design, and Figma AI Beta makes it easy to adjust. Whether you're aiming for visual coherence or better readability, these tweaks help you craft professional-looking designs.
Adjust Text Elements and Round Corners
With Figma AI Beta, you can fine-tune your text and round corners to your heart's content. It's all about achieving that perfect visual consistency and meeting your design needs precisely.
Removing Backgrounds with AI
The background removal tool in Figma AI Beta is a lifesaver for product design and marketing. It strips away distractions, focusing on your design elements with high-quality results. Plus, it's smart enough to remove shadows accurately, all without you lifting a finger.

Step-by-Step Guide: Mastering Figma AI Beta
Getting Started with First Draft
- Open Figma and head to the 'Actions' menu.
- Choose 'First Draft' to kick off the AI-powered UI design tool.
- Enter a detailed prompt describing your desired UI.
- Define specific sections you want included (e.g., discovery, search, gallery).
- Let Figma AI Beta generate the initial UI based on your prompt.
- Use Figma AI Beta's editing tools to customize the design to your liking.
Renaming Layers Efficiently
- Select the layers you want to rename.
- Find 'Rename Layers' in the 'Actions' menu.
- Let Figma AI Beta do its magic, renaming the layers intelligently.
- Check the layer names to ensure they're spot on.
Refining Designs Using Replace Content
- Choose the text or visual element you want to replace.
- Go to the 'Actions' menu and select 'Replace Content'.
- Look over the AI-generated suggestions for replacements.
- Pick the best option to refine your design.
The Pros and Cons of Figma AI Beta
Pros
- Automated UI generation saves heaps of time.
- Easy background removal keeps your designs clean.
- On-the-fly translation makes your designs accessible globally.
- Organized layer management boosts productivity.
Cons
- The AI might not always interpret your prompts perfectly.
- There's a bit of a learning curve to master all its features.
- New features might introduce occasional bugs.
Frequently Asked Questions
Is Figma AI Beta suitable for beginners?
Absolutely! Figma AI Beta is designed to be user-friendly, making it perfect for beginners. With AI-driven UI design tools and automated layer management, it simplifies the design process. The 'First Draft' feature is an easy entry point, and other adjustments help streamline your workflow, boosting your confidence and skills. Figma AI Beta offers step-by-step guidance, making it accessible for everyone, from newbies to pros, and helping to democratize UI design.
How does Figma AI Beta handle complex design projects?
Figma AI Beta is built to tackle complex design projects with ease. Visual search helps you find what you need quickly, intelligent renaming keeps your layers organized, and 'Replace Content' aids in iterative design. Plus, the background removal tool simplifies photo editing. All these features work together to optimize your workflow and let your creativity shine.
Related Questions
What is the learning curve like for Figma AI Beta?
Figma AI Beta is all about being user-friendly, even if you're new to design. Many of its functions are straightforward and easy to grasp. Features like automated UI design and smart content replacement are designed to speed up your work and help beginners. With clear instructions, navigating the tool is a breeze, making it easier to get started and keep going.
 Master Emerald Kaizo Nuzlocke: Ultimate Survival & Strategy Guide
Emerald Kaizo stands as one of the most formidable Pokémon ROM hacks ever conceived. While attempting a Nuzlocke run exponentially increases the challenge, victory remains achievable through meticulous planning and strategic execution. This definitiv
Master Emerald Kaizo Nuzlocke: Ultimate Survival & Strategy Guide
Emerald Kaizo stands as one of the most formidable Pokémon ROM hacks ever conceived. While attempting a Nuzlocke run exponentially increases the challenge, victory remains achievable through meticulous planning and strategic execution. This definitiv
 AI-Powered Cover Letters: Expert Guide for Journal Submissions
In today's competitive academic publishing environment, crafting an effective cover letter can make the crucial difference in your manuscript's acceptance. Discover how AI-powered tools like ChatGPT can streamline this essential task, helping you cre
AI-Powered Cover Letters: Expert Guide for Journal Submissions
In today's competitive academic publishing environment, crafting an effective cover letter can make the crucial difference in your manuscript's acceptance. Discover how AI-powered tools like ChatGPT can streamline this essential task, helping you cre
 US to Sanction Foreign Officials Over Social Media Regulations
US Takes Stand Against Global Digital Content Regulations
The State Department issued a sharp diplomatic rebuke this week targeting European digital governance policies, signaling escalating tensions over control of online platforms. Secretary Marco
US to Sanction Foreign Officials Over Social Media Regulations
US Takes Stand Against Global Digital Content Regulations
The State Department issued a sharp diplomatic rebuke this week targeting European digital governance policies, signaling escalating tensions over control of online platforms. Secretary Marco
 September 5, 2025 at 12:30:33 AM EDT
September 5, 2025 at 12:30:33 AM EDT
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
 May 2, 2025 at 8:51:29 PM EDT
May 2, 2025 at 8:51:29 PM EDT
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
 May 2, 2025 at 7:36:44 PM EDT
May 2, 2025 at 7:36:44 PM EDT
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
 May 2, 2025 at 5:08:18 PM EDT
May 2, 2025 at 5:08:18 PM EDT
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
 May 2, 2025 at 12:16:02 AM EDT
May 2, 2025 at 12:16:02 AM EDT
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
 May 1, 2025 at 12:29:19 PM EDT
May 1, 2025 at 12:29:19 PM EDT
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0