Figma AI Beta启动,使用AI工具赋予设计
Figma AI Beta 终于亮相,它以尖端的 AI 工具震撼设计界。经过数月的热切期待,这一版本为 UI 设计师带来了革命性的变化,提供了效率与创造自由的完美结合,难以匹敌。让我们深入了解 Figma AI Beta 带来了什么,从自动化 UI 设计到智能内容替换和巧妙的图层管理。我们将看到这些功能不仅加速了设计过程,还开启了新的创作可能性。
Figma AI Beta:设计新时代
揭秘 Figma AI Beta 的核心功能
Figma AI Beta 致力于将 AI 无缝融入你的设计工作流程。它旨在减轻你的繁重工作,让你探索新的创作路径。凭借一系列旨在提升 UI 设计能力的特性,让我们仔细看看它能做什么。
初稿:AI 驱动的 UI 设计
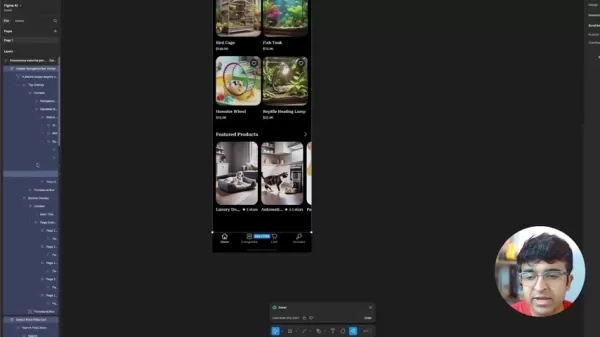
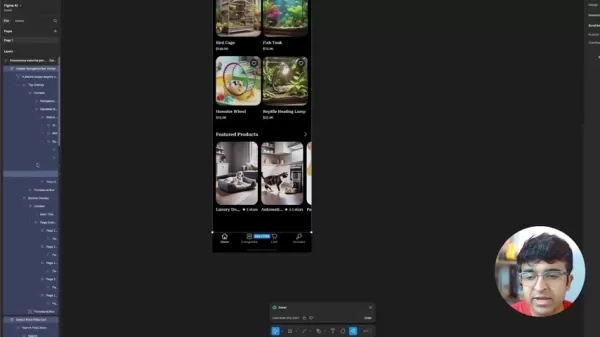
“初稿”功能是 Figma AI Beta 的核心。只需一个提示,你就能迅速打造出符合需求的 UI 设计。无论你是开始设计一个基础应用、应用线框图、基础网站,还是网站线框图,这个工具都能为你提供坚实的起点。想象你需要一个宠物产品的电子商务网站——Figma AI Beta 能生成包含探索区域、搜索栏和画廊的完整设计,一切尽在掌握。

自动化视觉内容生成
有了 Figma AI Beta,你可以告别寻找图片的麻烦。它会自动为你生成视觉内容,让设计过程更顺畅。它创建的图像结构良好,例如你可能需要的搜索栏。这一切都在于优化你的工作流程,快速获取视觉辅助内容。
库 描述 基础应用 生成标准应用组件,如登录界面、个人资料和设置页面。 应用线框图 快速创建应用布局的线框图,以规划用户流程和功能。 基础网站 生成基本网站元素,包括页眉、页脚和内容区域,以实现统一的网站设计。 网站线框图 生成基础网站线框图,以可视化网站结构和导航,适合初步规划阶段。
该工具的输出令人印象深刻,通常包括零售布局中的功能元素,如搜索栏和探索区域,甚至还有画廊,增添了一丝灵活性。
重命名图层:智能组织
使用 Figma AI Beta 的“重命名图层”工具,保持项目井然有序变得轻而易举。不再有杂乱无章、未命名的图层堆积在你的工作空间。只需选择图层,AI 就会识别其用途,准确且一致地重命名它们。这对保持整洁来说是个彻底的改变。
替换内容:简化设计迭代
Figma AI Beta 让迭代设计变得更简单。“替换内容”功能允许你用 AI 生成的替代内容替换文本或视觉元素,帮助你快速测试和完善设计。这对创造力和效率来说是个巨大的提升。
隐藏的瑰宝:缩短文本、生成图片及其他
Figma AI Beta 包含了许多可能被忽视但非常实用的功能。从翻译和重写文本到即时创建图片,这些工具简化了资产创建,保持设计流程的顺畅。
视觉搜索的力量
曾经花大量时间在 Figma 文件中寻找合适的组件?视觉搜索来救场!它让你无需翻遍菜单就能找到所需内容,节省时间,让你专注于有趣的部分——创作。
深入探索 Figma AI Beta 功能
主题定制、调整和有意的编辑
Figma AI Beta 赋予你轻松定制的能力。你可以轻松调整设计,从更改主题到添加边框半径和调整间距。无论是切换到暗色模式还是微调文本和圆角,一切都为了让你的设计恰到好处。

用 AI Beta 更改主题
想看看你的设计在不同风格下的效果?Figma AI Beta 让你快速切换主题,从蓝色到浅色到暗色,帮助你可视化并选择完美的美学效果。
添加边框半径
通过添加边框半径,为你的 UI 元素赋予更柔和、更现代的外观。这是一个简单的调整,却能显著改变设计的感觉。
调整间距
间距是 UI 设计的关键,Figma AI Beta 让调整变得简单。无论你是追求视觉一致性还是更好的可读性,这些调整都能帮助你打造专业外观的设计。
调整文本元素和圆角
有了 Figma AI Beta,你可以尽情微调文本和圆角。确保视觉一致性,精确满足你的设计需求。
使用 AI 移除背景
Figma AI Beta 的背景移除工具对产品设计和营销来说是个救星。它能去除干扰,专注于你的设计元素,带来高质量的结果。此外,它还能智能地移除阴影,无需你动手。

分步指南:掌握 Figma AI Beta
开始使用初稿
- 打开 Figma,前往“操作”菜单。
- 选择“初稿”启动 AI 驱动的 UI 设计工具。
- 输入详细的提示,描述你想要的 UI。
- 定义你希望包含的特定部分(如探索、搜索、画廊)。
- 让 Figma AI Beta 根据你的提示生成初始 UI。
- 使用 Figma AI Beta 的编辑工具自定义设计。
高效重命名图层
- 选择你想重命名的图层。
- 在“操作”菜单中找到“重命名图层”。
- 让 Figma AI Beta 发挥魔法,智能重命名图层。
- 检查图层名称,确保准确无误。
使用替换内容优化设计
- 选择你想替换的文本或视觉元素。
- 前往“操作”菜单,选择“替换内容”。
- 查看 AI 生成的替换建议。
- 选择最佳选项以优化你的设计。
Figma AI Beta 的优缺点
优点
- 自动化 UI 生成节省大量时间。
- 轻松的背景移除让设计更干净。
- 即时翻译使设计全球可访问。
- 有序的图层管理提升生产力。
缺点
- AI 可能无法完美理解你的提示。
- 掌握所有功能需要一定的学习曲线。
- 新功能可能偶尔带来 bug。
常见问题
Figma AI Beta 适合初学者吗?
当然!Figma AI Beta 设计得对用户友好,非常适合初学者。凭借 AI 驱动的 UI 设计工具和自动化图层管理,它简化了设计过程。“初稿”功能是一个简单的切入点,其他调整功能帮助优化工作流程,提升你的信心和技能。Figma AI Beta 提供分步指导,适合从新手到专业人士的每个人,帮助实现 UI 设计的民主化。
Figma AI Beta 如何处理复杂的设计项目?
Figma AI Beta 专为轻松应对复杂设计项目而构建。视觉搜索帮助你快速找到所需内容,智能重命名保持图层有序,“替换内容”助力迭代设计。此外,背景移除工具简化了照片编辑。所有这些功能协同工作,优化你的工作流程,让你的创造力闪耀。
相关问题
Figma AI Beta 的学习曲线如何?
Figma AI Beta 致力于用户友好,即使你是设计新手。它的许多功能简单易懂,易于掌握。自动化 UI 设计和智能内容替换等功能旨在加速你的工作,帮助初学者。凭借清晰的说明,导航工具变得轻松,让你更容易上手并持续前行。
相关文章
 美国将因社交媒体法规制裁外国官员
美国站出来反对全球数字内容法规美国国务院本周针对欧洲的数字治理政策发出了尖锐的外交斥责,表明在网络平台控制权问题上的紧张局势正在升级。国务卿马可-卢比奥(Marco Rubio)公布了一项新的签证限制政策,该政策针对的是参与美国认为影响美国数字空间的过度审查的外国官员。新签证限制解释根据周三宣布的政策,美国将拒绝被认定正在执行影响美国受保护言论的海外内容法规的外国公民入境。卢比奥强调了两
美国将因社交媒体法规制裁外国官员
美国站出来反对全球数字内容法规美国国务院本周针对欧洲的数字治理政策发出了尖锐的外交斥责,表明在网络平台控制权问题上的紧张局势正在升级。国务卿马可-卢比奥(Marco Rubio)公布了一项新的签证限制政策,该政策针对的是参与美国认为影响美国数字空间的过度审查的外国官员。新签证限制解释根据周三宣布的政策,美国将拒绝被认定正在执行影响美国受保护言论的海外内容法规的外国公民入境。卢比奥强调了两
 人工智能驱动的 YouTube 视频摘要器终极指南
在我们信息丰富的数字环境中,人工智能驱动的 YouTube 视频摘要器已成为高效内容消费不可或缺的工具。本深度指南探讨了如何利用最先进的 NLP 技术(特别是来自 Hugging Face 的 BART 模型与 YouTube 的 Transcript API 相结合)构建复杂的摘要工具。无论您是要开发生产力工具、增强可访问性解决方案,还是要创建教育资源,本指南都能为您提供实现专业级摘要所需的一切
人工智能驱动的 YouTube 视频摘要器终极指南
在我们信息丰富的数字环境中,人工智能驱动的 YouTube 视频摘要器已成为高效内容消费不可或缺的工具。本深度指南探讨了如何利用最先进的 NLP 技术(特别是来自 Hugging Face 的 BART 模型与 YouTube 的 Transcript API 相结合)构建复杂的摘要工具。无论您是要开发生产力工具、增强可访问性解决方案,还是要创建教育资源,本指南都能为您提供实现专业级摘要所需的一切
 Atlassian 斥资 6.1 亿美元收购浏览器公司,加强开发人员工具
企业生产力软件领导者 Atlassian 宣布,计划以 6.1 亿美元的全现金交易收购创新型浏览器开发商 The Browser Company。这一战略举措旨在通过整合为现代知识工作者量身定制的人工智能功能,彻底改变工作场所的浏览方式。"Atlassian首席执行官兼联合创始人迈克-坎农-布鲁克斯(Mike Cannon-Brookes)表示:"传统浏览器是为休闲网上冲浪而设计的,而不是为当
评论 (6)
0/200
Atlassian 斥资 6.1 亿美元收购浏览器公司,加强开发人员工具
企业生产力软件领导者 Atlassian 宣布,计划以 6.1 亿美元的全现金交易收购创新型浏览器开发商 The Browser Company。这一战略举措旨在通过整合为现代知识工作者量身定制的人工智能功能,彻底改变工作场所的浏览方式。"Atlassian首席执行官兼联合创始人迈克-坎农-布鲁克斯(Mike Cannon-Brookes)表示:"传统浏览器是为休闲网上冲浪而设计的,而不是为当
评论 (6)
0/200
![JosephEvans]() JosephEvans
JosephEvans
 2025-09-05 12:30:33
2025-09-05 12:30:33
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
![RichardJackson]() RichardJackson
RichardJackson
 2025-05-03 08:51:29
2025-05-03 08:51:29
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
![LawrenceLopez]() LawrenceLopez
LawrenceLopez
 2025-05-03 07:36:44
2025-05-03 07:36:44
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
![DouglasPerez]() DouglasPerez
DouglasPerez
 2025-05-03 05:08:18
2025-05-03 05:08:18
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
![DanielThomas]() DanielThomas
DanielThomas
 2025-05-02 12:16:02
2025-05-02 12:16:02
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
![KevinJohnson]() KevinJohnson
KevinJohnson
 2025-05-02 00:29:19
2025-05-02 00:29:19
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0
Figma AI Beta 终于亮相,它以尖端的 AI 工具震撼设计界。经过数月的热切期待,这一版本为 UI 设计师带来了革命性的变化,提供了效率与创造自由的完美结合,难以匹敌。让我们深入了解 Figma AI Beta 带来了什么,从自动化 UI 设计到智能内容替换和巧妙的图层管理。我们将看到这些功能不仅加速了设计过程,还开启了新的创作可能性。
Figma AI Beta:设计新时代
揭秘 Figma AI Beta 的核心功能
Figma AI Beta 致力于将 AI 无缝融入你的设计工作流程。它旨在减轻你的繁重工作,让你探索新的创作路径。凭借一系列旨在提升 UI 设计能力的特性,让我们仔细看看它能做什么。
初稿:AI 驱动的 UI 设计
“初稿”功能是 Figma AI Beta 的核心。只需一个提示,你就能迅速打造出符合需求的 UI 设计。无论你是开始设计一个基础应用、应用线框图、基础网站,还是网站线框图,这个工具都能为你提供坚实的起点。想象你需要一个宠物产品的电子商务网站——Figma AI Beta 能生成包含探索区域、搜索栏和画廊的完整设计,一切尽在掌握。

自动化视觉内容生成
有了 Figma AI Beta,你可以告别寻找图片的麻烦。它会自动为你生成视觉内容,让设计过程更顺畅。它创建的图像结构良好,例如你可能需要的搜索栏。这一切都在于优化你的工作流程,快速获取视觉辅助内容。
| 库 | 描述 |
|---|---|
| 基础应用 | 生成标准应用组件,如登录界面、个人资料和设置页面。 |
| 应用线框图 | 快速创建应用布局的线框图,以规划用户流程和功能。 |
| 基础网站 | 生成基本网站元素,包括页眉、页脚和内容区域,以实现统一的网站设计。 |
| 网站线框图 | 生成基础网站线框图,以可视化网站结构和导航,适合初步规划阶段。 |
该工具的输出令人印象深刻,通常包括零售布局中的功能元素,如搜索栏和探索区域,甚至还有画廊,增添了一丝灵活性。
重命名图层:智能组织
使用 Figma AI Beta 的“重命名图层”工具,保持项目井然有序变得轻而易举。不再有杂乱无章、未命名的图层堆积在你的工作空间。只需选择图层,AI 就会识别其用途,准确且一致地重命名它们。这对保持整洁来说是个彻底的改变。
替换内容:简化设计迭代
Figma AI Beta 让迭代设计变得更简单。“替换内容”功能允许你用 AI 生成的替代内容替换文本或视觉元素,帮助你快速测试和完善设计。这对创造力和效率来说是个巨大的提升。
隐藏的瑰宝:缩短文本、生成图片及其他
Figma AI Beta 包含了许多可能被忽视但非常实用的功能。从翻译和重写文本到即时创建图片,这些工具简化了资产创建,保持设计流程的顺畅。
视觉搜索的力量
曾经花大量时间在 Figma 文件中寻找合适的组件?视觉搜索来救场!它让你无需翻遍菜单就能找到所需内容,节省时间,让你专注于有趣的部分——创作。
深入探索 Figma AI Beta 功能
主题定制、调整和有意的编辑
Figma AI Beta 赋予你轻松定制的能力。你可以轻松调整设计,从更改主题到添加边框半径和调整间距。无论是切换到暗色模式还是微调文本和圆角,一切都为了让你的设计恰到好处。

用 AI Beta 更改主题
想看看你的设计在不同风格下的效果?Figma AI Beta 让你快速切换主题,从蓝色到浅色到暗色,帮助你可视化并选择完美的美学效果。
添加边框半径
通过添加边框半径,为你的 UI 元素赋予更柔和、更现代的外观。这是一个简单的调整,却能显著改变设计的感觉。
调整间距
间距是 UI 设计的关键,Figma AI Beta 让调整变得简单。无论你是追求视觉一致性还是更好的可读性,这些调整都能帮助你打造专业外观的设计。
调整文本元素和圆角
有了 Figma AI Beta,你可以尽情微调文本和圆角。确保视觉一致性,精确满足你的设计需求。
使用 AI 移除背景
Figma AI Beta 的背景移除工具对产品设计和营销来说是个救星。它能去除干扰,专注于你的设计元素,带来高质量的结果。此外,它还能智能地移除阴影,无需你动手。

分步指南:掌握 Figma AI Beta
开始使用初稿
- 打开 Figma,前往“操作”菜单。
- 选择“初稿”启动 AI 驱动的 UI 设计工具。
- 输入详细的提示,描述你想要的 UI。
- 定义你希望包含的特定部分(如探索、搜索、画廊)。
- 让 Figma AI Beta 根据你的提示生成初始 UI。
- 使用 Figma AI Beta 的编辑工具自定义设计。
高效重命名图层
- 选择你想重命名的图层。
- 在“操作”菜单中找到“重命名图层”。
- 让 Figma AI Beta 发挥魔法,智能重命名图层。
- 检查图层名称,确保准确无误。
使用替换内容优化设计
- 选择你想替换的文本或视觉元素。
- 前往“操作”菜单,选择“替换内容”。
- 查看 AI 生成的替换建议。
- 选择最佳选项以优化你的设计。
Figma AI Beta 的优缺点
优点
- 自动化 UI 生成节省大量时间。
- 轻松的背景移除让设计更干净。
- 即时翻译使设计全球可访问。
- 有序的图层管理提升生产力。
缺点
- AI 可能无法完美理解你的提示。
- 掌握所有功能需要一定的学习曲线。
- 新功能可能偶尔带来 bug。
常见问题
Figma AI Beta 适合初学者吗?
当然!Figma AI Beta 设计得对用户友好,非常适合初学者。凭借 AI 驱动的 UI 设计工具和自动化图层管理,它简化了设计过程。“初稿”功能是一个简单的切入点,其他调整功能帮助优化工作流程,提升你的信心和技能。Figma AI Beta 提供分步指导,适合从新手到专业人士的每个人,帮助实现 UI 设计的民主化。
Figma AI Beta 如何处理复杂的设计项目?
Figma AI Beta 专为轻松应对复杂设计项目而构建。视觉搜索帮助你快速找到所需内容,智能重命名保持图层有序,“替换内容”助力迭代设计。此外,背景移除工具简化了照片编辑。所有这些功能协同工作,优化你的工作流程,让你的创造力闪耀。
相关问题
Figma AI Beta 的学习曲线如何?
Figma AI Beta 致力于用户友好,即使你是设计新手。它的许多功能简单易懂,易于掌握。自动化 UI 设计和智能内容替换等功能旨在加速你的工作,帮助初学者。凭借清晰的说明,导航工具变得轻松,让你更容易上手并持续前行。
 美国将因社交媒体法规制裁外国官员
美国站出来反对全球数字内容法规美国国务院本周针对欧洲的数字治理政策发出了尖锐的外交斥责,表明在网络平台控制权问题上的紧张局势正在升级。国务卿马可-卢比奥(Marco Rubio)公布了一项新的签证限制政策,该政策针对的是参与美国认为影响美国数字空间的过度审查的外国官员。新签证限制解释根据周三宣布的政策,美国将拒绝被认定正在执行影响美国受保护言论的海外内容法规的外国公民入境。卢比奥强调了两
美国将因社交媒体法规制裁外国官员
美国站出来反对全球数字内容法规美国国务院本周针对欧洲的数字治理政策发出了尖锐的外交斥责,表明在网络平台控制权问题上的紧张局势正在升级。国务卿马可-卢比奥(Marco Rubio)公布了一项新的签证限制政策,该政策针对的是参与美国认为影响美国数字空间的过度审查的外国官员。新签证限制解释根据周三宣布的政策,美国将拒绝被认定正在执行影响美国受保护言论的海外内容法规的外国公民入境。卢比奥强调了两
 人工智能驱动的 YouTube 视频摘要器终极指南
在我们信息丰富的数字环境中,人工智能驱动的 YouTube 视频摘要器已成为高效内容消费不可或缺的工具。本深度指南探讨了如何利用最先进的 NLP 技术(特别是来自 Hugging Face 的 BART 模型与 YouTube 的 Transcript API 相结合)构建复杂的摘要工具。无论您是要开发生产力工具、增强可访问性解决方案,还是要创建教育资源,本指南都能为您提供实现专业级摘要所需的一切
人工智能驱动的 YouTube 视频摘要器终极指南
在我们信息丰富的数字环境中,人工智能驱动的 YouTube 视频摘要器已成为高效内容消费不可或缺的工具。本深度指南探讨了如何利用最先进的 NLP 技术(特别是来自 Hugging Face 的 BART 模型与 YouTube 的 Transcript API 相结合)构建复杂的摘要工具。无论您是要开发生产力工具、增强可访问性解决方案,还是要创建教育资源,本指南都能为您提供实现专业级摘要所需的一切
 Atlassian 斥资 6.1 亿美元收购浏览器公司,加强开发人员工具
企业生产力软件领导者 Atlassian 宣布,计划以 6.1 亿美元的全现金交易收购创新型浏览器开发商 The Browser Company。这一战略举措旨在通过整合为现代知识工作者量身定制的人工智能功能,彻底改变工作场所的浏览方式。"Atlassian首席执行官兼联合创始人迈克-坎农-布鲁克斯(Mike Cannon-Brookes)表示:"传统浏览器是为休闲网上冲浪而设计的,而不是为当
Atlassian 斥资 6.1 亿美元收购浏览器公司,加强开发人员工具
企业生产力软件领导者 Atlassian 宣布,计划以 6.1 亿美元的全现金交易收购创新型浏览器开发商 The Browser Company。这一战略举措旨在通过整合为现代知识工作者量身定制的人工智能功能,彻底改变工作场所的浏览方式。"Atlassian首席执行官兼联合创始人迈克-坎农-布鲁克斯(Mike Cannon-Brookes)表示:"传统浏览器是为休闲网上冲浪而设计的,而不是为当
 2025-09-05 12:30:33
2025-09-05 12:30:33
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
 2025-05-03 08:51:29
2025-05-03 08:51:29
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
 2025-05-03 07:36:44
2025-05-03 07:36:44
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
 2025-05-03 05:08:18
2025-05-03 05:08:18
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
 2025-05-02 12:16:02
2025-05-02 12:16:02
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
 2025-05-02 00:29:19
2025-05-02 00:29:19
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0