Lanza Beta de Figma AI, diseño de capacitación con herramientas de IA
Figma AI Beta ha llegado finalmente al escenario, y está revolucionando el mundo del diseño con sus herramientas de IA de vanguardia. Tras meses de ansiosa espera, este lanzamiento es un cambio de juego para los diseñadores de interfaces de usuario, ofreciendo una combinación de eficiencia y libertad creativa difícil de superar. Vamos a explorar qué aporta Figma AI Beta, desde el diseño automatizado de interfaces hasta intercambios inteligentes de contenido y una gestión ingeniosa de capas. Veremos cómo estas características no solo aceleran el proceso de diseño, sino que también abren nuevas posibilidades creativas.
Figma AI Beta: Una Nueva Era de Diseño
Presentando las Capacidades Principales de Figma AI Beta
Figma AI Beta se centra en integrar la IA de manera fluida en tu flujo de trabajo de diseño. Está aquí para quitarte el trabajo pesado y permitirte explorar nuevos caminos creativos. Con un conjunto de características diseñadas para mejorar tu juego de diseño de interfaces, echemos un vistazo más de cerca a lo que puede hacer.
Primer Borrador: Diseño de Interfaces Potenciado por IA
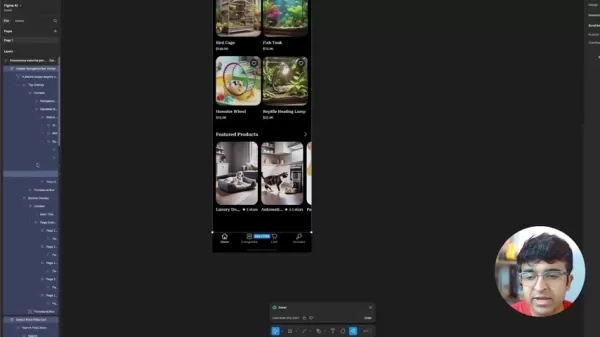
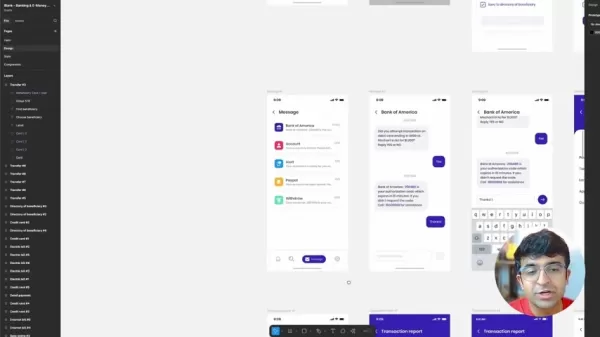
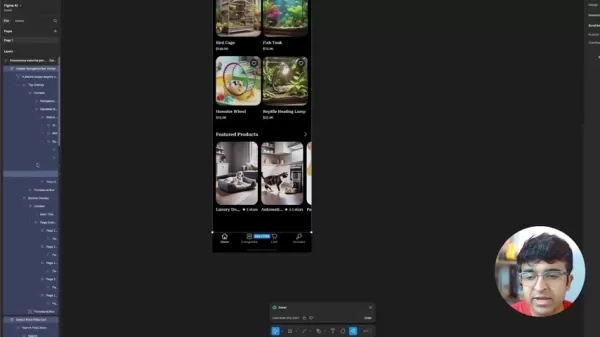
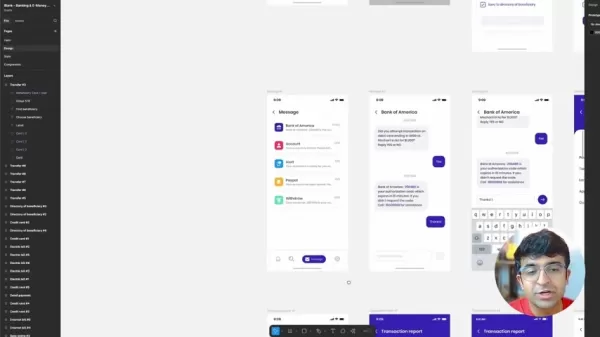
La función 'Primer Borrador' es el corazón de Figma AI Beta. Con solo un prompt, puedes crear un diseño de interfaz adaptado a tus necesidades en poco tiempo. Ya sea que comiences con una aplicación básica, un esquema de aplicación, un sitio básico o un esquema de sitio, esta herramienta te proporciona un punto de partida sólido. Imagina necesitar un sitio de comercio electrónico para productos de mascotas: Figma AI Beta puede generarlo, completo con un área de descubrimiento, barra de búsqueda y galería, todo al alcance de tu mano.

Generación Automatizada de Contenido Visual
Con Figma AI Beta, puedes despedirte de la molestia de buscar imágenes. Genera automáticamente visuales para ti, haciendo que tu proceso de diseño sea más fluido. Las imágenes que crea están bien estructuradas, como la barra de búsqueda que podrías solicitar. Todo se trata de optimizar tu flujo de trabajo y obtener esas ayudas visuales rápidamente.
Biblioteca Descripción Aplicación Básica Genera componentes estándar de aplicaciones como pantallas de inicio de sesión, perfiles y configuraciones. Esquema de Aplicación Crea rápidamente esquemas para diseños de aplicaciones para planificar el flujo y la funcionalidad del usuario. Sitio Básico Genera elementos esenciales de sitios web, incluyendo encabezados, pies de página y secciones de contenido para un diseño de sitio cohesivo. Esquema de Sitio Produce esquemas básicos de sitios web para visualizar la estructura y navegación del sitio, adecuados para las fases iniciales de planificación.
El resultado de la herramienta es impresionante, a menudo incluye elementos funcionales como barras de búsqueda y secciones de descubrimiento en diseños de comercio, e incluso galerías para un toque de flexibilidad.
Renombrar Capas: Organización Inteligente
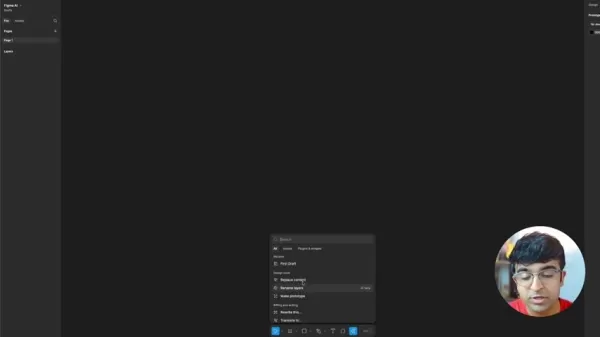
Mantener tu proyecto organizado es pan comido con la herramienta 'Renombrar Capas' de Figma AI Beta. Ya no más capas desordenadas y sin nombre que abarrotan tu espacio de trabajo. Solo selecciona las capas, y la IA descubre su propósito, renombrándolas de manera precisa y consistente. Es un cambio total para mantener las cosas ordenadas.
Reemplazar Contenido: Agilizando las Iteraciones de Diseño
El diseño iterativo se ha vuelto más fácil con Figma AI Beta. La función 'Reemplazar Contenido' permite intercambiar texto o visuales con alternativas generadas por IA, ayudándote a probar y refinar tus diseños rápidamente. Es un gran impulso para la creatividad y la eficiencia.
Perlas Ocultas: Acortar, Crear una Imagen y Más
Figma AI Beta está repleto de funciones que podrían pasar desapercibidas pero que son realmente útiles. Desde traducir y reescribir texto hasta crear imágenes sobre la marcha, estas herramientas optimizan la creación de activos y mantienen tu proceso de diseño fluyendo sin problemas.El Poder de la Búsqueda Visual
¿Alguna vez has pasado horas buscando el componente adecuado en tus archivos de Figma? ¡La búsqueda visual al rescate! Te permite encontrar exactamente lo que necesitas sin tener que revisar menús, ahorrándote tiempo y dejándote enfocarte en lo divertido: crear.
Un Análisis Más Profundo de las Funciones de Figma AI Beta
Personalización de Temas, Ajustes y Ediciones Intencionadas
Figma AI Beta se trata de darte el poder de personalizar. Puedes ajustar tus diseños sin esfuerzo, desde cambiar temas hasta agregar radios de borde y ajustar el espaciado. Ya sea que estés pasando al modo oscuro o afinando texto y esquinas, todo se trata de hacer que tu diseño se vea perfecto.

Cambiar Temas con AI Beta
¿Quieres ver cómo se ve tu diseño en diferentes estilos? Figma AI Beta te permite cambiar temas rápidamente, de azul a claro a oscuro, ayudándote a visualizar y elegir la estética perfecta.
Agregar Radios de Borde
Dale a tus elementos de interfaz un aspecto más suave y moderno al agregar radios de borde. Es un ajuste simple que puede marcar una gran diferencia en cómo se siente tu diseño.
Manipular el Espaciado
El espaciado es clave en el diseño de interfaces, y Figma AI Beta lo hace fácil de ajustar. Ya sea que busques coherencia visual o mejor legibilidad, estos ajustes te ayudan a crear diseños de aspecto profesional.
Ajustar Elementos de Texto y Redondear Esquinas
Con Figma AI Beta, puedes afinar tu texto y redondear esquinas a tu gusto. Todo se trata de lograr esa consistencia visual perfecta y satisfacer tus necesidades de diseño con precisión.
Eliminar Fondos con IA
La herramienta de eliminación de fondos en Figma AI Beta es un salvavidas para el diseño de productos y el marketing. Elimina distracciones, enfocándose en tus elementos de diseño con resultados de alta calidad. Además, es lo suficientemente inteligente como para eliminar sombras con precisión, todo sin que tengas que mover un dedo.

Guía Paso a Paso: Dominando Figma AI Beta
Comenzando con Primer Borrador
- Abre Figma y dirígete al menú 'Acciones'.
- Elige 'Primer Borrador' para iniciar la herramienta de diseño de interfaces impulsada por IA.
- Ingresa un prompt detallado que describa la interfaz deseada.
- Define secciones específicas que quieras incluir (por ejemplo, descubrimiento, búsqueda, galería).
- Deja que Figma AI Beta genere la interfaz inicial basada en tu prompt.
- Usa las herramientas de edición de Figma AI Beta para personalizar el diseño a tu gusto.
Renombrando Capas Eficientemente
- Selecciona las capas que deseas renombrar.
- Encuentra 'Renombrar Capas' en el menú 'Acciones'.
- Deja que Figma AI Beta haga su magia, renombrando las capas de manera inteligente.
- Verifica los nombres de las capas para asegurarte de que sean correctos.
Refinando Diseños Usando Reemplazar Contenido
- Elige el texto o elemento visual que deseas reemplazar.
- Ve al menú 'Acciones' y selecciona 'Reemplazar Contenido'.
- Revisa las sugerencias generadas por IA para reemplazos.
- Escoge la mejor opción para refinar tu diseño.
Los Pros y Contras de Figma AI Beta
Pros
- La generación automatizada de interfaces ahorra mucho tiempo.
- La eliminación fácil de fondos mantiene tus diseños limpios.
- La traducción en tiempo real hace que tus diseños sean accesibles globalmente.
- La gestión organizada de capas impulsa la productividad.
Contras
- La IA no siempre interpreta tus prompts perfectamente.
- Hay una ligera curva de aprendizaje para dominar todas sus funciones.
- Las nuevas funciones podrían introducir errores ocasionales.
Preguntas Frecuentes
¿Es Figma AI Beta adecuado para principiantes?
¡Absolutamente! Figma AI Beta está diseñado para ser amigable con el usuario, lo que lo hace perfecto para principiantes. Con herramientas de diseño de interfaces impulsadas por IA y una gestión automatizada de capas, simplifica el proceso de diseño. La función 'Primer Borrador' es un punto de entrada fácil, y otros ajustes ayudan a optimizar tu flujo de trabajo, aumentando tu confianza y habilidades. Figma AI Beta ofrece una guía paso a paso, haciéndolo accesible para todos, desde novatos hasta profesionales, y ayudando a democratizar el diseño de interfaces.
¿Cómo maneja Figma AI Beta proyectos de diseño complejos?
Figma AI Beta está construido para abordar proyectos de diseño complejos con facilidad. La búsqueda visual te ayuda a encontrar lo que necesitas rápidamente, el renombrado inteligente mantiene tus capas organizadas y 'Reemplazar Contenido' facilita el diseño iterativo. Además, la herramienta de eliminación de fondos simplifica la edición de fotos. Todas estas características trabajan juntas para optimizar tu flujo de trabajo y dejar que tu creatividad brille.
Preguntas Relacionadas
¿Cómo es la curva de aprendizaje de Figma AI Beta?
Figma AI Beta se centra en ser amigable con el usuario, incluso si eres nuevo en el diseño. Muchas de sus funciones son sencillas y fáciles de entender. Características como el diseño automatizado de interfaces y el reemplazo inteligente de contenido están diseñadas para acelerar tu trabajo y ayudar a los principiantes. Con instrucciones claras, navegar por la herramienta es muy fácil, facilitando el comienzo y la continuidad.
Artículo relacionado
 Las mejores herramientas de AI para crear infografías educativas - Consejos y técnicas de diseño
En el panorama educativo digital actual, la infografía ha surgido como un medio de comunicación transformador que convierte información compleja en formatos visualmente atractivos y fácilmente compren
Las mejores herramientas de AI para crear infografías educativas - Consejos y técnicas de diseño
En el panorama educativo digital actual, la infografía ha surgido como un medio de comunicación transformador que convierte información compleja en formatos visualmente atractivos y fácilmente compren
 Topaz DeNoise AI: Mejor herramienta de reducción de ruido en 2025 - Guía completa
En el competitivo mundo de la fotografía digital, la claridad de imagen sigue siendo primordial. Fotógrafos de todos los niveles se enfrentan al ruido digital que compromete tomas que de otro modo ser
Topaz DeNoise AI: Mejor herramienta de reducción de ruido en 2025 - Guía completa
En el competitivo mundo de la fotografía digital, la claridad de imagen sigue siendo primordial. Fotógrafos de todos los niveles se enfrentan al ruido digital que compromete tomas que de otro modo ser
 Maestro Esmeralda Kaizo Nuzlocke: Guía definitiva de supervivencia y estrategia
Kaizo Esmeralda se erige como uno de los hacks de ROMs de Pokémon más formidables jamás concebidos. Aunque intentar una ejecución Nuzlocke aumenta exponencialmente el desafío, la victoria sigue siendo
comentario (6)
0/200
Maestro Esmeralda Kaizo Nuzlocke: Guía definitiva de supervivencia y estrategia
Kaizo Esmeralda se erige como uno de los hacks de ROMs de Pokémon más formidables jamás concebidos. Aunque intentar una ejecución Nuzlocke aumenta exponencialmente el desafío, la victoria sigue siendo
comentario (6)
0/200
![JosephEvans]() JosephEvans
JosephEvans
 5 de septiembre de 2025 06:30:33 GMT+02:00
5 de septiembre de 2025 06:30:33 GMT+02:00
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
![RichardJackson]() RichardJackson
RichardJackson
 3 de mayo de 2025 02:51:29 GMT+02:00
3 de mayo de 2025 02:51:29 GMT+02:00
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
![LawrenceLopez]() LawrenceLopez
LawrenceLopez
 3 de mayo de 2025 01:36:44 GMT+02:00
3 de mayo de 2025 01:36:44 GMT+02:00
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
![DouglasPerez]() DouglasPerez
DouglasPerez
 2 de mayo de 2025 23:08:18 GMT+02:00
2 de mayo de 2025 23:08:18 GMT+02:00
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
![DanielThomas]() DanielThomas
DanielThomas
 2 de mayo de 2025 06:16:02 GMT+02:00
2 de mayo de 2025 06:16:02 GMT+02:00
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
![KevinJohnson]() KevinJohnson
KevinJohnson
 1 de mayo de 2025 18:29:19 GMT+02:00
1 de mayo de 2025 18:29:19 GMT+02:00
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0
Figma AI Beta ha llegado finalmente al escenario, y está revolucionando el mundo del diseño con sus herramientas de IA de vanguardia. Tras meses de ansiosa espera, este lanzamiento es un cambio de juego para los diseñadores de interfaces de usuario, ofreciendo una combinación de eficiencia y libertad creativa difícil de superar. Vamos a explorar qué aporta Figma AI Beta, desde el diseño automatizado de interfaces hasta intercambios inteligentes de contenido y una gestión ingeniosa de capas. Veremos cómo estas características no solo aceleran el proceso de diseño, sino que también abren nuevas posibilidades creativas.
Figma AI Beta: Una Nueva Era de Diseño
Presentando las Capacidades Principales de Figma AI Beta
Figma AI Beta se centra en integrar la IA de manera fluida en tu flujo de trabajo de diseño. Está aquí para quitarte el trabajo pesado y permitirte explorar nuevos caminos creativos. Con un conjunto de características diseñadas para mejorar tu juego de diseño de interfaces, echemos un vistazo más de cerca a lo que puede hacer.
Primer Borrador: Diseño de Interfaces Potenciado por IA
La función 'Primer Borrador' es el corazón de Figma AI Beta. Con solo un prompt, puedes crear un diseño de interfaz adaptado a tus necesidades en poco tiempo. Ya sea que comiences con una aplicación básica, un esquema de aplicación, un sitio básico o un esquema de sitio, esta herramienta te proporciona un punto de partida sólido. Imagina necesitar un sitio de comercio electrónico para productos de mascotas: Figma AI Beta puede generarlo, completo con un área de descubrimiento, barra de búsqueda y galería, todo al alcance de tu mano.

Generación Automatizada de Contenido Visual
Con Figma AI Beta, puedes despedirte de la molestia de buscar imágenes. Genera automáticamente visuales para ti, haciendo que tu proceso de diseño sea más fluido. Las imágenes que crea están bien estructuradas, como la barra de búsqueda que podrías solicitar. Todo se trata de optimizar tu flujo de trabajo y obtener esas ayudas visuales rápidamente.
| Biblioteca | Descripción |
|---|---|
| Aplicación Básica | Genera componentes estándar de aplicaciones como pantallas de inicio de sesión, perfiles y configuraciones. |
| Esquema de Aplicación | Crea rápidamente esquemas para diseños de aplicaciones para planificar el flujo y la funcionalidad del usuario. |
| Sitio Básico | Genera elementos esenciales de sitios web, incluyendo encabezados, pies de página y secciones de contenido para un diseño de sitio cohesivo. |
| Esquema de Sitio | Produce esquemas básicos de sitios web para visualizar la estructura y navegación del sitio, adecuados para las fases iniciales de planificación. |
El resultado de la herramienta es impresionante, a menudo incluye elementos funcionales como barras de búsqueda y secciones de descubrimiento en diseños de comercio, e incluso galerías para un toque de flexibilidad.
Renombrar Capas: Organización Inteligente
Mantener tu proyecto organizado es pan comido con la herramienta 'Renombrar Capas' de Figma AI Beta. Ya no más capas desordenadas y sin nombre que abarrotan tu espacio de trabajo. Solo selecciona las capas, y la IA descubre su propósito, renombrándolas de manera precisa y consistente. Es un cambio total para mantener las cosas ordenadas.
Reemplazar Contenido: Agilizando las Iteraciones de Diseño
El diseño iterativo se ha vuelto más fácil con Figma AI Beta. La función 'Reemplazar Contenido' permite intercambiar texto o visuales con alternativas generadas por IA, ayudándote a probar y refinar tus diseños rápidamente. Es un gran impulso para la creatividad y la eficiencia.
Perlas Ocultas: Acortar, Crear una Imagen y Más
Figma AI Beta está repleto de funciones que podrían pasar desapercibidas pero que son realmente útiles. Desde traducir y reescribir texto hasta crear imágenes sobre la marcha, estas herramientas optimizan la creación de activos y mantienen tu proceso de diseño fluyendo sin problemas.El Poder de la Búsqueda Visual
¿Alguna vez has pasado horas buscando el componente adecuado en tus archivos de Figma? ¡La búsqueda visual al rescate! Te permite encontrar exactamente lo que necesitas sin tener que revisar menús, ahorrándote tiempo y dejándote enfocarte en lo divertido: crear.
Un Análisis Más Profundo de las Funciones de Figma AI Beta
Personalización de Temas, Ajustes y Ediciones Intencionadas
Figma AI Beta se trata de darte el poder de personalizar. Puedes ajustar tus diseños sin esfuerzo, desde cambiar temas hasta agregar radios de borde y ajustar el espaciado. Ya sea que estés pasando al modo oscuro o afinando texto y esquinas, todo se trata de hacer que tu diseño se vea perfecto.

Cambiar Temas con AI Beta
¿Quieres ver cómo se ve tu diseño en diferentes estilos? Figma AI Beta te permite cambiar temas rápidamente, de azul a claro a oscuro, ayudándote a visualizar y elegir la estética perfecta.
Agregar Radios de Borde
Dale a tus elementos de interfaz un aspecto más suave y moderno al agregar radios de borde. Es un ajuste simple que puede marcar una gran diferencia en cómo se siente tu diseño.
Manipular el Espaciado
El espaciado es clave en el diseño de interfaces, y Figma AI Beta lo hace fácil de ajustar. Ya sea que busques coherencia visual o mejor legibilidad, estos ajustes te ayudan a crear diseños de aspecto profesional.
Ajustar Elementos de Texto y Redondear Esquinas
Con Figma AI Beta, puedes afinar tu texto y redondear esquinas a tu gusto. Todo se trata de lograr esa consistencia visual perfecta y satisfacer tus necesidades de diseño con precisión.
Eliminar Fondos con IA
La herramienta de eliminación de fondos en Figma AI Beta es un salvavidas para el diseño de productos y el marketing. Elimina distracciones, enfocándose en tus elementos de diseño con resultados de alta calidad. Además, es lo suficientemente inteligente como para eliminar sombras con precisión, todo sin que tengas que mover un dedo.

Guía Paso a Paso: Dominando Figma AI Beta
Comenzando con Primer Borrador
- Abre Figma y dirígete al menú 'Acciones'.
- Elige 'Primer Borrador' para iniciar la herramienta de diseño de interfaces impulsada por IA.
- Ingresa un prompt detallado que describa la interfaz deseada.
- Define secciones específicas que quieras incluir (por ejemplo, descubrimiento, búsqueda, galería).
- Deja que Figma AI Beta genere la interfaz inicial basada en tu prompt.
- Usa las herramientas de edición de Figma AI Beta para personalizar el diseño a tu gusto.
Renombrando Capas Eficientemente
- Selecciona las capas que deseas renombrar.
- Encuentra 'Renombrar Capas' en el menú 'Acciones'.
- Deja que Figma AI Beta haga su magia, renombrando las capas de manera inteligente.
- Verifica los nombres de las capas para asegurarte de que sean correctos.
Refinando Diseños Usando Reemplazar Contenido
- Elige el texto o elemento visual que deseas reemplazar.
- Ve al menú 'Acciones' y selecciona 'Reemplazar Contenido'.
- Revisa las sugerencias generadas por IA para reemplazos.
- Escoge la mejor opción para refinar tu diseño.
Los Pros y Contras de Figma AI Beta
Pros
- La generación automatizada de interfaces ahorra mucho tiempo.
- La eliminación fácil de fondos mantiene tus diseños limpios.
- La traducción en tiempo real hace que tus diseños sean accesibles globalmente.
- La gestión organizada de capas impulsa la productividad.
Contras
- La IA no siempre interpreta tus prompts perfectamente.
- Hay una ligera curva de aprendizaje para dominar todas sus funciones.
- Las nuevas funciones podrían introducir errores ocasionales.
Preguntas Frecuentes
¿Es Figma AI Beta adecuado para principiantes?
¡Absolutamente! Figma AI Beta está diseñado para ser amigable con el usuario, lo que lo hace perfecto para principiantes. Con herramientas de diseño de interfaces impulsadas por IA y una gestión automatizada de capas, simplifica el proceso de diseño. La función 'Primer Borrador' es un punto de entrada fácil, y otros ajustes ayudan a optimizar tu flujo de trabajo, aumentando tu confianza y habilidades. Figma AI Beta ofrece una guía paso a paso, haciéndolo accesible para todos, desde novatos hasta profesionales, y ayudando a democratizar el diseño de interfaces.
¿Cómo maneja Figma AI Beta proyectos de diseño complejos?
Figma AI Beta está construido para abordar proyectos de diseño complejos con facilidad. La búsqueda visual te ayuda a encontrar lo que necesitas rápidamente, el renombrado inteligente mantiene tus capas organizadas y 'Reemplazar Contenido' facilita el diseño iterativo. Además, la herramienta de eliminación de fondos simplifica la edición de fotos. Todas estas características trabajan juntas para optimizar tu flujo de trabajo y dejar que tu creatividad brille.
Preguntas Relacionadas
¿Cómo es la curva de aprendizaje de Figma AI Beta?
Figma AI Beta se centra en ser amigable con el usuario, incluso si eres nuevo en el diseño. Muchas de sus funciones son sencillas y fáciles de entender. Características como el diseño automatizado de interfaces y el reemplazo inteligente de contenido están diseñadas para acelerar tu trabajo y ayudar a los principiantes. Con instrucciones claras, navegar por la herramienta es muy fácil, facilitando el comienzo y la continuidad.
 Las mejores herramientas de AI para crear infografías educativas - Consejos y técnicas de diseño
En el panorama educativo digital actual, la infografía ha surgido como un medio de comunicación transformador que convierte información compleja en formatos visualmente atractivos y fácilmente compren
Las mejores herramientas de AI para crear infografías educativas - Consejos y técnicas de diseño
En el panorama educativo digital actual, la infografía ha surgido como un medio de comunicación transformador que convierte información compleja en formatos visualmente atractivos y fácilmente compren
 Topaz DeNoise AI: Mejor herramienta de reducción de ruido en 2025 - Guía completa
En el competitivo mundo de la fotografía digital, la claridad de imagen sigue siendo primordial. Fotógrafos de todos los niveles se enfrentan al ruido digital que compromete tomas que de otro modo ser
Topaz DeNoise AI: Mejor herramienta de reducción de ruido en 2025 - Guía completa
En el competitivo mundo de la fotografía digital, la claridad de imagen sigue siendo primordial. Fotógrafos de todos los niveles se enfrentan al ruido digital que compromete tomas que de otro modo ser
 Maestro Esmeralda Kaizo Nuzlocke: Guía definitiva de supervivencia y estrategia
Kaizo Esmeralda se erige como uno de los hacks de ROMs de Pokémon más formidables jamás concebidos. Aunque intentar una ejecución Nuzlocke aumenta exponencialmente el desafío, la victoria sigue siendo
Maestro Esmeralda Kaizo Nuzlocke: Guía definitiva de supervivencia y estrategia
Kaizo Esmeralda se erige como uno de los hacks de ROMs de Pokémon más formidables jamás concebidos. Aunque intentar una ejecución Nuzlocke aumenta exponencialmente el desafío, la victoria sigue siendo
 5 de septiembre de 2025 06:30:33 GMT+02:00
5 de septiembre de 2025 06:30:33 GMT+02:00
終於等到了!Figma AI Beta感覺會徹底改變設計師的工作流程,自動生成元件和配色建議簡直是救星。不過我有點擔心會不會讓設計變得過度依賴AI而失去原創性?🖥️


 0
0
 3 de mayo de 2025 02:51:29 GMT+02:00
3 de mayo de 2025 02:51:29 GMT+02:00
フィギュアAIベータ版が登場して、デザインの世界が変わりました!AIツールのおかげで以前よりも簡単に創造的な自由を感じられます。ただ、細かい調整が必要な時もあります。でも全体的にとても感動しました!もっと多くの機能が追加されるのを楽しみにしています!🌟✨


 0
0
 3 de mayo de 2025 01:36:44 GMT+02:00
3 de mayo de 2025 01:36:44 GMT+02:00
O beta do Figma AI chegou e mudou o jogo no design! Agora consigo criar coisas mais rápido e fácil. Claro que tem alguns detalhes que ainda precisam de ajuste, mas já é um avanço incrível. Gostei muito do que vi até agora! 😍💻


 0
0
 2 de mayo de 2025 23:08:18 GMT+02:00
2 de mayo de 2025 23:08:18 GMT+02:00
¡El beta de Figma AI es una locura! Me encanta cómo simplifica mi trabajo como diseñador. Aunque hay veces en las que necesita un poco más de atención, sigue siendo una herramienta impresionante. ¡Espero ver más actualizaciones pronto! 🎨🔥


 0
0
 2 de mayo de 2025 06:16:02 GMT+02:00
2 de mayo de 2025 06:16:02 GMT+02:00
피그마 AI 베타가 출시되었네요! 디자인 작업이 훨씬 빠르고 간편해졌어요. 하지만 여전히 완벽하지는 않아서 몇 가지 조정이 필요하더라고요. 그래도 이 정도면 대단한 발전이라고 생각해요. 더 나은 기능들이 추가되길 바랄게요! 💻🙌


 0
0
 1 de mayo de 2025 18:29:19 GMT+02:00
1 de mayo de 2025 18:29:19 GMT+02:00
Finally! Figma AI beta is here and it's absolutely mind-blowing. Designing feels like having a super-smart sidekick who understands your vision instantly. It’s not perfect—there are times when tweaks are needed—but overall, it’s a huge leap forward for productivity. Love the way it handles repetitive tasks effortlessly! 😎🚀


 0
0