अंजीर एआई बीटा लॉन्च करता है, एआई टूल के साथ डिजाइन को सशक्त बनाना

 1 मई 2025
1 मई 2025

 GeorgeScott
GeorgeScott

 3
3
फिग्मा एआई बीटा ने आखिरकार दृश्य को मारा है, और यह अपने अत्याधुनिक एआई टूल्स के साथ डिजाइन की दुनिया को हिला रहा है। उत्सुक प्रतीक्षा के महीनों के बाद, यह रिलीज़ यूआई डिजाइनरों के लिए एक गेम-चेंजर है, जो दक्षता और रचनात्मक स्वतंत्रता का मिश्रण पेश करता है जिसे हराना मुश्किल है। आइए फिग्मा एआई बीटा को टेबल पर लाता है, स्वचालित यूआई डिज़ाइन से स्मार्ट कंटेंट स्वैप और चतुर परत प्रबंधन तक। हम देखेंगे कि कैसे ये विशेषताएं न केवल डिजाइन प्रक्रिया को तेज कर रही हैं, बल्कि नई रचनात्मक संभावनाओं को भी खोल रही हैं।
अंजीर एआई बीटा: डिजाइन का एक नया युग
अंजीर एआई बीटा की मुख्य क्षमताओं का अनावरण
Figma AI बीटा आपके डिजाइन वर्कफ़्लो में एआई को मूल रूप से बुनने के बारे में है। यह यहाँ अपने हाथों से ग्रंट काम लेने के लिए है और आपको नए रचनात्मक रास्तों का पता लगाने देता है। अपने यूआई डिज़ाइन गेम को रैंप करने के लिए डिज़ाइन की गई सुविधाओं के एक सूट के साथ, आइए एक नज़र डालें कि यह क्या कर सकता है।
पहला ड्राफ्ट: एआई-संचालित यूआई डिजाइन
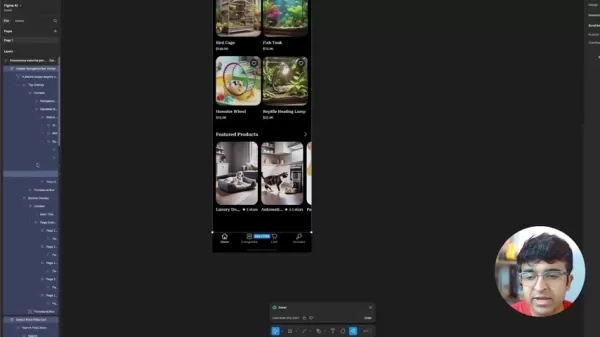
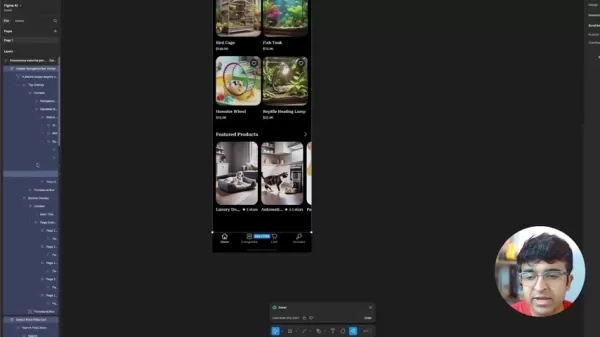
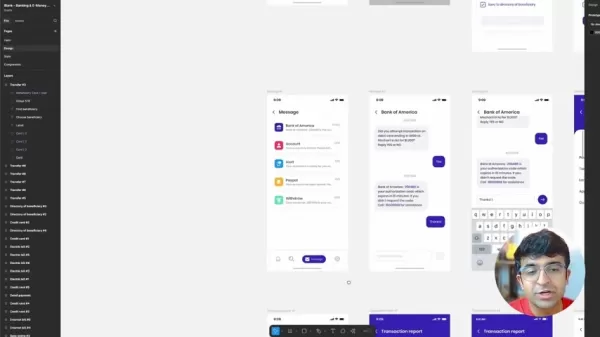
'फर्स्ट ड्राफ्ट' फीचर द हार्ट ऑफ फिग्मा एआई बीटा है। बस एक संकेत के साथ, आप कुछ ही समय में अपनी आवश्यकताओं के अनुरूप एक यूआई डिज़ाइन को कोड़ा मार सकते हैं। चाहे आप एक बुनियादी ऐप, एक ऐप वायरफ्रेम, एक बुनियादी साइट, या एक साइट वायरफ्रेम के साथ शुरू कर रहे हों, यह उपकरण आपको एक ठोस शुरुआती बिंदु देता है। पालतू उत्पादों के लिए एक ई-कॉमर्स साइट की आवश्यकता की कल्पना करें-आंकड़ा एआई बीटा एक खोज क्षेत्र, खोज बार, और गैलरी के साथ पूरा कर सकता है, सभी आपकी उंगलियों पर।

स्वचालित दृश्य सामग्री उत्पादन
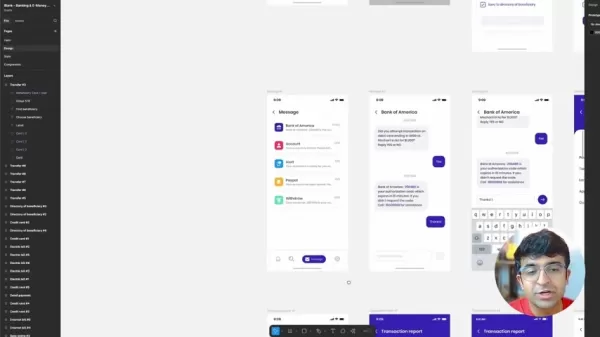
Figma AI बीटा के साथ, आप सोर्सिंग छवियों की परेशानी को अलविदा कह सकते हैं। यह स्वचालित रूप से आपके लिए दृश्य उत्पन्न करता है, जिससे आपकी डिजाइन प्रक्रिया को चिकना हो जाता है। जो छवियां इसे बनाती हैं, वे अच्छी तरह से संरचित होती हैं, जैसे कि खोज बार आप अनुरोध कर सकते हैं। यह सब आपके वर्कफ़्लो को सुव्यवस्थित करने और उन दृश्य एड्स को जल्दी से प्राप्त करने के बारे में है।
पुस्तकालय विवरण बेसिक ऐप लॉगिन स्क्रीन, प्रोफाइल और सेटिंग्स जैसे मानक ऐप घटक उत्पन्न करें। ऐप वायरफ्रेम उपयोगकर्ता प्रवाह और कार्यक्षमता की योजना बनाने के लिए ऐप लेआउट के लिए जल्दी से वायरफ्रेम बनाएं। मूल स्थल एक सामंजस्यपूर्ण साइट डिजाइन के लिए हेडर, फ़ुट्स और सामग्री अनुभाग सहित आवश्यक वेबसाइट तत्व उत्पन्न करें। साइट वायरफ्रेम प्रारंभिक योजना चरणों के लिए उपयुक्त, साइट संरचना और नेविगेशन की कल्पना करने के लिए बुनियादी वेबसाइट वायरफ्रेम का उत्पादन करें।
टूल का आउटपुट प्रभावशाली है, जिसमें अक्सर खुदरा लेआउट में खोज बार और डिस्कवरी सेक्शन जैसे कार्यात्मक तत्व शामिल हैं, और यहां तक कि लचीलेपन के स्पर्श के लिए दीर्घाएँ भी शामिल हैं।
नामों का नाम बदलें: बुद्धिमान संगठन
अपनी परियोजना को व्यवस्थित रखना Figma AI BETA के 'रेनम लेयर्स' टूल के साथ एक हवा है। कोई और अधिक गन्दा, अनाम परतें आपके कार्यक्षेत्र को अव्यवस्थित करती हैं। बस परतों का चयन करें, और एआई उनके उद्देश्य का पता लगाते हैं, उन्हें सटीक और लगातार नामित करते हैं। यह चीजों को सुव्यवस्थित रखने के लिए कुल गेम-चेंजर है।
सामग्री को बदलें: डिजाइन पुनरावृत्तियों को सुव्यवस्थित करना
Iterative डिजाइन सिर्फ Figma AI बीटा के साथ आसान हो गया। 'रिप्लेस कंटेंट' फीचर आपको एआई-जनित विकल्पों के साथ टेक्स्ट या विज़ुअल्स को स्वैप करने देता है, जिससे आप अपने डिजाइनों को तेजी से परीक्षण और परिष्कृत करने में मदद करते हैं। यह रचनात्मकता और दक्षता के लिए एक बड़ा बढ़ावा है।
छिपे हुए रत्न: शॉर्टन, एक छवि और अधिक बनाओ
Figma AI बीटा उन विशेषताओं के साथ पैक किया जाता है जो रडार के नीचे उड़ सकते हैं लेकिन गंभीर रूप से उपयोगी हैं। अनुवाद करने और पाठ को फिर से लिखने से लेकर मक्खी पर छवियां बनाने तक, ये उपकरण आपकी परिसंपत्ति निर्माण को सुव्यवस्थित करते हैं और अपनी डिजाइन प्रक्रिया को सुचारू रूप से प्रवाहित करते हैं।
दृश्य खोज की शक्ति
कभी अपनी Figma फ़ाइलों में सही घटक के लिए शिकार करने वाले युगों में खर्च किया जाता है? बचाव के लिए दृश्य खोज! यह आपको ठीक उसी तरह खोजने देता है जो आपको मेनू के माध्यम से स्थानांतरित किए बिना, आपको समय बचाने और आपको मजेदार सामान बनाने पर ध्यान केंद्रित करने की आवश्यकता है।
फिगर एआई बीटा सुविधाओं में गहरा गोता
थीम अनुकूलन, समायोजन और जानबूझकर संपादन
Figma AI बीटा आपको अनुकूलित करने की शक्ति देने के बारे में है। आप अपने डिजाइनों को आसानी से बदल सकते हैं, विषयों को बदलने से लेकर बॉर्डर रेडी जोड़ने और स्पेसिंग को समायोजित करने तक। चाहे आप डार्क मोड या फाइन-ट्यूनिंग टेक्स्ट और कोनों पर स्विच कर रहे हों, यह सब आपके डिजाइन को सही दिखने के बारे में है।

एआई बीटा के साथ विषयों को बदलना
देखना चाहते हैं कि आपका डिज़ाइन विभिन्न शैलियों में कैसा दिखता है? Figma AI बीटा आपको थीम को जल्दी से स्विच करने देता है, नीले से प्रकाश तक अंधेरे तक, आपको कल्पना करने और सही सौंदर्य का चयन करने में मदद करता है।
सीमा रेडी जोड़ना
बॉर्डर रेडी जोड़कर अपने यूआई तत्वों को एक नरम, अधिक आधुनिक रूप दें। यह एक सरल ट्वीक है जो आपके डिजाइन को कैसा महसूस करता है, इसमें एक बड़ा बदलाव ला सकता है।
छेड़छाड़
स्पेसिंग यूआई डिजाइन में महत्वपूर्ण है, और फिग्मा एआई बीटा को समायोजित करना आसान बनाता है। चाहे आप दृश्य सुसंगतता या बेहतर पठनीयता के लिए लक्ष्य कर रहे हों, ये ट्विक्स आपको पेशेवर दिखने वाले डिज़ाइन को शिल्प करने में मदद करते हैं।
पाठ तत्वों और गोल कोनों को समायोजित करें
Figma AI बीटा के साथ, आप अपने पाठ और गोल कोनों को अपने दिल की सामग्री में ठीक कर सकते हैं। यह सब उस सही दृश्य स्थिरता को प्राप्त करने और अपने डिजाइन को पूरा करने की जरूरतों को पूरा करने के बारे में है।
एआई के साथ पृष्ठभूमि हटाना
Figma AI बीटा में बैकग्राउंड रिमूवल टूल उत्पाद डिजाइन और मार्केटिंग के लिए एक लाइफसेवर है। यह उच्च गुणवत्ता वाले परिणामों के साथ अपने डिजाइन तत्वों पर ध्यान केंद्रित करते हुए, विकर्षणों को दूर करता है। इसके अलावा, यह छाया को सही ढंग से हटाने के लिए पर्याप्त स्मार्ट है, सभी आप एक उंगली उठाए बिना।

चरण-दर-चरण गाइड: महारत फिगर एआई बीटा
पहले ड्राफ्ट के साथ शुरुआत करना
- Figma और सिर 'एक्शन' मेनू के लिए खोलें।
- AI- संचालित UI डिज़ाइन टूल को किक करने के लिए 'पहला ड्राफ्ट' चुनें।
- अपने वांछित UI का वर्णन करते हुए एक विस्तृत संकेत दर्ज करें।
- उन विशिष्ट वर्गों को परिभाषित करें जिन्हें आप शामिल चाहते हैं (जैसे, खोज, खोज, गैलरी)।
- बता दें कि अंजीर एआई बीटा आपके प्रॉम्प्ट के आधार पर प्रारंभिक यूआई उत्पन्न करता है।
- अपनी पसंद के अनुसार डिज़ाइन को अनुकूलित करने के लिए अंजीर एआई बीटा के संपादन टूल का उपयोग करें।
कुशलता से परतों का नाम बदलना
- उन परतों का चयन करें जिन्हें आप नाम बदलना चाहते हैं।
- 'एक्शन' मेनू में 'लेयर्स का नाम बदलें' खोजें।
- आइए फिग्मा ऐ बीटा ने अपना जादू किया, परतों का नाम बदलकर समझदारी से किया।
- यह सुनिश्चित करने के लिए परत के नाम की जाँच करें कि वे हाजिर हैं।
प्रतिस्थापन सामग्री का उपयोग करके डिजाइन को परिष्कृत करना
- वह पाठ या दृश्य तत्व चुनें जिसे आप बदलना चाहते हैं।
- 'एक्शन' मेनू पर जाएं और 'कंटेंट को बदलें' चुनें।
- प्रतिस्थापन के लिए एआई-जनित सुझावों पर देखें।
- अपने डिजाइन को परिष्कृत करने के लिए सबसे अच्छा विकल्प चुनें।
अंजीर एआई बीटा के पेशेवरों और विपक्ष
पेशेवरों
- स्वचालित यूआई पीढ़ी समय के ढेर को बचाती है।
- आसान पृष्ठभूमि हटाने से आपके डिज़ाइन साफ होते हैं।
- ऑन-द-फ्लाई ट्रांसलेशन आपके डिजाइनों को विश्व स्तर पर सुलभ बनाता है।
- संगठित परत प्रबंधन उत्पादकता को बढ़ाता है।
दोष
- एआई हमेशा आपके संकेतों की पूरी तरह से व्याख्या नहीं कर सकता है।
- इसकी सभी विशेषताओं में महारत हासिल करने के लिए सीखने की अवस्था है।
- नई सुविधाएँ कभी -कभी कीड़े को पेश कर सकती हैं।
अक्सर पूछे जाने वाले प्रश्नों
क्या अंजीर एआई बीटा शुरुआती के लिए उपयुक्त है?
बिल्कुल! Figma AI बीटा को उपयोगकर्ता के अनुकूल होने के लिए डिज़ाइन किया गया है, जो इसे शुरुआती लोगों के लिए एकदम सही बनाता है। AI- चालित UI डिज़ाइन टूल और स्वचालित परत प्रबंधन के साथ, यह डिजाइन प्रक्रिया को सरल बनाता है। 'पहला ड्राफ्ट' सुविधा एक आसान प्रवेश बिंदु है, और अन्य समायोजन आपके वर्कफ़्लो को सुव्यवस्थित करने में मदद करते हैं, जिससे आपके आत्मविश्वास और कौशल को बढ़ावा मिलता है। Figma AI बीटा चरण-दर-चरण मार्गदर्शन प्रदान करता है, जिससे यह सभी के लिए सुलभ हो जाता है, newbies से लेकर पेशेवरों तक, और UI डिजाइन को लोकतांत्रित करने में मदद करता है।
Figma AI बीटा जटिल डिजाइन परियोजनाओं को कैसे संभालता है?
Figma AI बीटा को आसानी से जटिल डिजाइन परियोजनाओं से निपटने के लिए बनाया गया है। विजुअल सर्च आपको यह पता लगाने में मदद करता है कि आपको जल्दी से क्या चाहिए, बुद्धिमान नाम बदलने से आपकी परतों को व्यवस्थित रखा जाता है, और 'सामग्री' को पुनरावृत्त डिजाइन में 'एड्स की जगह'। इसके अलावा, पृष्ठभूमि हटाने का उपकरण फोटो संपादन को सरल बनाता है। ये सभी विशेषताएं अपने वर्कफ़्लो को अनुकूलित करने और अपनी रचनात्मकता को चमकने के लिए एक साथ काम करती हैं।
संबंधित प्रश्न
अंजीर एआई बीटा के लिए सीखने की अवस्था क्या है?
Figma AI बीटा उपयोगकर्ता के अनुकूल होने के बारे में है, भले ही आप डिजाइन करने के लिए नए हों। इसके कई कार्य सीधे और समझ में आसान हैं। स्वचालित यूआई डिजाइन और स्मार्ट सामग्री प्रतिस्थापन जैसी सुविधाओं को आपके काम को गति देने और शुरुआती लोगों की मदद करने के लिए डिज़ाइन किया गया है। स्पष्ट निर्देशों के साथ, उपकरण को नेविगेट करना एक हवा है, जिससे आरंभ करना और चलते रहना आसान हो जाता है।
संबंधित लेख
 Ai-enhanced लिंक्डइन प्रोफाइल फ़ोटो: अपनी पेशेवर पहुंच को बढ़ाएँ!
आज के डिजिटल लैंडस्केप में, आपका लिंक्डइन प्रोफाइल पिक्चर सिर्फ एक फोटो नहीं है - यह आपकी पेशेवर पहली छाप है। दूरस्थ टीमों के लिए, सभी प्रोफाइलों में एक सुसंगत और पेशेवर रूप बनाए रखना एक वास्तविक चुनौती हो सकती है। यह लेख में पता चलता है कि कैसे एआई, विशेष रूप से बी से फ्लक्स जैसे उपकरण।
Ai-enhanced लिंक्डइन प्रोफाइल फ़ोटो: अपनी पेशेवर पहुंच को बढ़ाएँ!
आज के डिजिटल लैंडस्केप में, आपका लिंक्डइन प्रोफाइल पिक्चर सिर्फ एक फोटो नहीं है - यह आपकी पेशेवर पहली छाप है। दूरस्थ टीमों के लिए, सभी प्रोफाइलों में एक सुसंगत और पेशेवर रूप बनाए रखना एक वास्तविक चुनौती हो सकती है। यह लेख में पता चलता है कि कैसे एआई, विशेष रूप से बी से फ्लक्स जैसे उपकरण।
 अनिश्चितता में ताकत खोजना: असमानता को गले लगाना
आज की बदलती दुनिया में, अनिश्चितता के बीच अनुकूलन और पनपने की क्षमता पहले से कहीं अधिक महत्वपूर्ण है। कई दार्शनिक और आध्यात्मिक शिक्षाओं में एक मौलिक सिद्धांत, द कॉन्सेप्ट ऑफ इम्प्रैनेंस, एक गहरा लेंस प्रदान करता है जिसके माध्यम से हम जीवन के निरंतर प्रवाह को समझ सकते हैं और नेविगेट कर सकते हैं
अनिश्चितता में ताकत खोजना: असमानता को गले लगाना
आज की बदलती दुनिया में, अनिश्चितता के बीच अनुकूलन और पनपने की क्षमता पहले से कहीं अधिक महत्वपूर्ण है। कई दार्शनिक और आध्यात्मिक शिक्षाओं में एक मौलिक सिद्धांत, द कॉन्सेप्ट ऑफ इम्प्रैनेंस, एक गहरा लेंस प्रदान करता है जिसके माध्यम से हम जीवन के निरंतर प्रवाह को समझ सकते हैं और नेविगेट कर सकते हैं
 REMODEL AI ट्यूटोरियल: AI एडिटिंग के साथ होम एक्सटीरियर को बदलना
किसी भी महंगे नवीकरण के लिए प्रतिबद्ध होने से पहले अपने घर के बाहरी रूपांतरित को देखने में सक्षम होने की कल्पना करें। ठीक यही है कि रिमॉडल एआई अपने क्रांतिकारी बाहरी संपादक के साथ प्रदान करता है। यह उपकरण आपके घर के बाहरी ईएफ की कल्पना और पुन: डिज़ाइन करने में मदद करने के लिए कृत्रिम बुद्धिमत्ता की शक्ति का उपयोग करता है
सूचना (0)
0/200
REMODEL AI ट्यूटोरियल: AI एडिटिंग के साथ होम एक्सटीरियर को बदलना
किसी भी महंगे नवीकरण के लिए प्रतिबद्ध होने से पहले अपने घर के बाहरी रूपांतरित को देखने में सक्षम होने की कल्पना करें। ठीक यही है कि रिमॉडल एआई अपने क्रांतिकारी बाहरी संपादक के साथ प्रदान करता है। यह उपकरण आपके घर के बाहरी ईएफ की कल्पना और पुन: डिज़ाइन करने में मदद करने के लिए कृत्रिम बुद्धिमत्ता की शक्ति का उपयोग करता है
सूचना (0)
0/200

 1 मई 2025
1 मई 2025

 GeorgeScott
GeorgeScott

 3
3
फिग्मा एआई बीटा ने आखिरकार दृश्य को मारा है, और यह अपने अत्याधुनिक एआई टूल्स के साथ डिजाइन की दुनिया को हिला रहा है। उत्सुक प्रतीक्षा के महीनों के बाद, यह रिलीज़ यूआई डिजाइनरों के लिए एक गेम-चेंजर है, जो दक्षता और रचनात्मक स्वतंत्रता का मिश्रण पेश करता है जिसे हराना मुश्किल है। आइए फिग्मा एआई बीटा को टेबल पर लाता है, स्वचालित यूआई डिज़ाइन से स्मार्ट कंटेंट स्वैप और चतुर परत प्रबंधन तक। हम देखेंगे कि कैसे ये विशेषताएं न केवल डिजाइन प्रक्रिया को तेज कर रही हैं, बल्कि नई रचनात्मक संभावनाओं को भी खोल रही हैं।
अंजीर एआई बीटा: डिजाइन का एक नया युग
अंजीर एआई बीटा की मुख्य क्षमताओं का अनावरण
Figma AI बीटा आपके डिजाइन वर्कफ़्लो में एआई को मूल रूप से बुनने के बारे में है। यह यहाँ अपने हाथों से ग्रंट काम लेने के लिए है और आपको नए रचनात्मक रास्तों का पता लगाने देता है। अपने यूआई डिज़ाइन गेम को रैंप करने के लिए डिज़ाइन की गई सुविधाओं के एक सूट के साथ, आइए एक नज़र डालें कि यह क्या कर सकता है।
पहला ड्राफ्ट: एआई-संचालित यूआई डिजाइन
'फर्स्ट ड्राफ्ट' फीचर द हार्ट ऑफ फिग्मा एआई बीटा है। बस एक संकेत के साथ, आप कुछ ही समय में अपनी आवश्यकताओं के अनुरूप एक यूआई डिज़ाइन को कोड़ा मार सकते हैं। चाहे आप एक बुनियादी ऐप, एक ऐप वायरफ्रेम, एक बुनियादी साइट, या एक साइट वायरफ्रेम के साथ शुरू कर रहे हों, यह उपकरण आपको एक ठोस शुरुआती बिंदु देता है। पालतू उत्पादों के लिए एक ई-कॉमर्स साइट की आवश्यकता की कल्पना करें-आंकड़ा एआई बीटा एक खोज क्षेत्र, खोज बार, और गैलरी के साथ पूरा कर सकता है, सभी आपकी उंगलियों पर।

स्वचालित दृश्य सामग्री उत्पादन
Figma AI बीटा के साथ, आप सोर्सिंग छवियों की परेशानी को अलविदा कह सकते हैं। यह स्वचालित रूप से आपके लिए दृश्य उत्पन्न करता है, जिससे आपकी डिजाइन प्रक्रिया को चिकना हो जाता है। जो छवियां इसे बनाती हैं, वे अच्छी तरह से संरचित होती हैं, जैसे कि खोज बार आप अनुरोध कर सकते हैं। यह सब आपके वर्कफ़्लो को सुव्यवस्थित करने और उन दृश्य एड्स को जल्दी से प्राप्त करने के बारे में है।
| पुस्तकालय | विवरण |
|---|---|
| बेसिक ऐप | लॉगिन स्क्रीन, प्रोफाइल और सेटिंग्स जैसे मानक ऐप घटक उत्पन्न करें। |
| ऐप वायरफ्रेम | उपयोगकर्ता प्रवाह और कार्यक्षमता की योजना बनाने के लिए ऐप लेआउट के लिए जल्दी से वायरफ्रेम बनाएं। |
| मूल स्थल | एक सामंजस्यपूर्ण साइट डिजाइन के लिए हेडर, फ़ुट्स और सामग्री अनुभाग सहित आवश्यक वेबसाइट तत्व उत्पन्न करें। |
| साइट वायरफ्रेम | प्रारंभिक योजना चरणों के लिए उपयुक्त, साइट संरचना और नेविगेशन की कल्पना करने के लिए बुनियादी वेबसाइट वायरफ्रेम का उत्पादन करें। |
टूल का आउटपुट प्रभावशाली है, जिसमें अक्सर खुदरा लेआउट में खोज बार और डिस्कवरी सेक्शन जैसे कार्यात्मक तत्व शामिल हैं, और यहां तक कि लचीलेपन के स्पर्श के लिए दीर्घाएँ भी शामिल हैं।
नामों का नाम बदलें: बुद्धिमान संगठन
अपनी परियोजना को व्यवस्थित रखना Figma AI BETA के 'रेनम लेयर्स' टूल के साथ एक हवा है। कोई और अधिक गन्दा, अनाम परतें आपके कार्यक्षेत्र को अव्यवस्थित करती हैं। बस परतों का चयन करें, और एआई उनके उद्देश्य का पता लगाते हैं, उन्हें सटीक और लगातार नामित करते हैं। यह चीजों को सुव्यवस्थित रखने के लिए कुल गेम-चेंजर है।
सामग्री को बदलें: डिजाइन पुनरावृत्तियों को सुव्यवस्थित करना
Iterative डिजाइन सिर्फ Figma AI बीटा के साथ आसान हो गया। 'रिप्लेस कंटेंट' फीचर आपको एआई-जनित विकल्पों के साथ टेक्स्ट या विज़ुअल्स को स्वैप करने देता है, जिससे आप अपने डिजाइनों को तेजी से परीक्षण और परिष्कृत करने में मदद करते हैं। यह रचनात्मकता और दक्षता के लिए एक बड़ा बढ़ावा है।
छिपे हुए रत्न: शॉर्टन, एक छवि और अधिक बनाओ
Figma AI बीटा उन विशेषताओं के साथ पैक किया जाता है जो रडार के नीचे उड़ सकते हैं लेकिन गंभीर रूप से उपयोगी हैं। अनुवाद करने और पाठ को फिर से लिखने से लेकर मक्खी पर छवियां बनाने तक, ये उपकरण आपकी परिसंपत्ति निर्माण को सुव्यवस्थित करते हैं और अपनी डिजाइन प्रक्रिया को सुचारू रूप से प्रवाहित करते हैं।
दृश्य खोज की शक्ति
कभी अपनी Figma फ़ाइलों में सही घटक के लिए शिकार करने वाले युगों में खर्च किया जाता है? बचाव के लिए दृश्य खोज! यह आपको ठीक उसी तरह खोजने देता है जो आपको मेनू के माध्यम से स्थानांतरित किए बिना, आपको समय बचाने और आपको मजेदार सामान बनाने पर ध्यान केंद्रित करने की आवश्यकता है।
फिगर एआई बीटा सुविधाओं में गहरा गोता
थीम अनुकूलन, समायोजन और जानबूझकर संपादन
Figma AI बीटा आपको अनुकूलित करने की शक्ति देने के बारे में है। आप अपने डिजाइनों को आसानी से बदल सकते हैं, विषयों को बदलने से लेकर बॉर्डर रेडी जोड़ने और स्पेसिंग को समायोजित करने तक। चाहे आप डार्क मोड या फाइन-ट्यूनिंग टेक्स्ट और कोनों पर स्विच कर रहे हों, यह सब आपके डिजाइन को सही दिखने के बारे में है।

एआई बीटा के साथ विषयों को बदलना
देखना चाहते हैं कि आपका डिज़ाइन विभिन्न शैलियों में कैसा दिखता है? Figma AI बीटा आपको थीम को जल्दी से स्विच करने देता है, नीले से प्रकाश तक अंधेरे तक, आपको कल्पना करने और सही सौंदर्य का चयन करने में मदद करता है।
सीमा रेडी जोड़ना
बॉर्डर रेडी जोड़कर अपने यूआई तत्वों को एक नरम, अधिक आधुनिक रूप दें। यह एक सरल ट्वीक है जो आपके डिजाइन को कैसा महसूस करता है, इसमें एक बड़ा बदलाव ला सकता है।
छेड़छाड़
स्पेसिंग यूआई डिजाइन में महत्वपूर्ण है, और फिग्मा एआई बीटा को समायोजित करना आसान बनाता है। चाहे आप दृश्य सुसंगतता या बेहतर पठनीयता के लिए लक्ष्य कर रहे हों, ये ट्विक्स आपको पेशेवर दिखने वाले डिज़ाइन को शिल्प करने में मदद करते हैं।
पाठ तत्वों और गोल कोनों को समायोजित करें
Figma AI बीटा के साथ, आप अपने पाठ और गोल कोनों को अपने दिल की सामग्री में ठीक कर सकते हैं। यह सब उस सही दृश्य स्थिरता को प्राप्त करने और अपने डिजाइन को पूरा करने की जरूरतों को पूरा करने के बारे में है।
एआई के साथ पृष्ठभूमि हटाना
Figma AI बीटा में बैकग्राउंड रिमूवल टूल उत्पाद डिजाइन और मार्केटिंग के लिए एक लाइफसेवर है। यह उच्च गुणवत्ता वाले परिणामों के साथ अपने डिजाइन तत्वों पर ध्यान केंद्रित करते हुए, विकर्षणों को दूर करता है। इसके अलावा, यह छाया को सही ढंग से हटाने के लिए पर्याप्त स्मार्ट है, सभी आप एक उंगली उठाए बिना।

चरण-दर-चरण गाइड: महारत फिगर एआई बीटा
पहले ड्राफ्ट के साथ शुरुआत करना
- Figma और सिर 'एक्शन' मेनू के लिए खोलें।
- AI- संचालित UI डिज़ाइन टूल को किक करने के लिए 'पहला ड्राफ्ट' चुनें।
- अपने वांछित UI का वर्णन करते हुए एक विस्तृत संकेत दर्ज करें।
- उन विशिष्ट वर्गों को परिभाषित करें जिन्हें आप शामिल चाहते हैं (जैसे, खोज, खोज, गैलरी)।
- बता दें कि अंजीर एआई बीटा आपके प्रॉम्प्ट के आधार पर प्रारंभिक यूआई उत्पन्न करता है।
- अपनी पसंद के अनुसार डिज़ाइन को अनुकूलित करने के लिए अंजीर एआई बीटा के संपादन टूल का उपयोग करें।
कुशलता से परतों का नाम बदलना
- उन परतों का चयन करें जिन्हें आप नाम बदलना चाहते हैं।
- 'एक्शन' मेनू में 'लेयर्स का नाम बदलें' खोजें।
- आइए फिग्मा ऐ बीटा ने अपना जादू किया, परतों का नाम बदलकर समझदारी से किया।
- यह सुनिश्चित करने के लिए परत के नाम की जाँच करें कि वे हाजिर हैं।
प्रतिस्थापन सामग्री का उपयोग करके डिजाइन को परिष्कृत करना
- वह पाठ या दृश्य तत्व चुनें जिसे आप बदलना चाहते हैं।
- 'एक्शन' मेनू पर जाएं और 'कंटेंट को बदलें' चुनें।
- प्रतिस्थापन के लिए एआई-जनित सुझावों पर देखें।
- अपने डिजाइन को परिष्कृत करने के लिए सबसे अच्छा विकल्प चुनें।
अंजीर एआई बीटा के पेशेवरों और विपक्ष
पेशेवरों
- स्वचालित यूआई पीढ़ी समय के ढेर को बचाती है।
- आसान पृष्ठभूमि हटाने से आपके डिज़ाइन साफ होते हैं।
- ऑन-द-फ्लाई ट्रांसलेशन आपके डिजाइनों को विश्व स्तर पर सुलभ बनाता है।
- संगठित परत प्रबंधन उत्पादकता को बढ़ाता है।
दोष
- एआई हमेशा आपके संकेतों की पूरी तरह से व्याख्या नहीं कर सकता है।
- इसकी सभी विशेषताओं में महारत हासिल करने के लिए सीखने की अवस्था है।
- नई सुविधाएँ कभी -कभी कीड़े को पेश कर सकती हैं।
अक्सर पूछे जाने वाले प्रश्नों
क्या अंजीर एआई बीटा शुरुआती के लिए उपयुक्त है?
बिल्कुल! Figma AI बीटा को उपयोगकर्ता के अनुकूल होने के लिए डिज़ाइन किया गया है, जो इसे शुरुआती लोगों के लिए एकदम सही बनाता है। AI- चालित UI डिज़ाइन टूल और स्वचालित परत प्रबंधन के साथ, यह डिजाइन प्रक्रिया को सरल बनाता है। 'पहला ड्राफ्ट' सुविधा एक आसान प्रवेश बिंदु है, और अन्य समायोजन आपके वर्कफ़्लो को सुव्यवस्थित करने में मदद करते हैं, जिससे आपके आत्मविश्वास और कौशल को बढ़ावा मिलता है। Figma AI बीटा चरण-दर-चरण मार्गदर्शन प्रदान करता है, जिससे यह सभी के लिए सुलभ हो जाता है, newbies से लेकर पेशेवरों तक, और UI डिजाइन को लोकतांत्रित करने में मदद करता है।
Figma AI बीटा जटिल डिजाइन परियोजनाओं को कैसे संभालता है?
Figma AI बीटा को आसानी से जटिल डिजाइन परियोजनाओं से निपटने के लिए बनाया गया है। विजुअल सर्च आपको यह पता लगाने में मदद करता है कि आपको जल्दी से क्या चाहिए, बुद्धिमान नाम बदलने से आपकी परतों को व्यवस्थित रखा जाता है, और 'सामग्री' को पुनरावृत्त डिजाइन में 'एड्स की जगह'। इसके अलावा, पृष्ठभूमि हटाने का उपकरण फोटो संपादन को सरल बनाता है। ये सभी विशेषताएं अपने वर्कफ़्लो को अनुकूलित करने और अपनी रचनात्मकता को चमकने के लिए एक साथ काम करती हैं।
संबंधित प्रश्न
अंजीर एआई बीटा के लिए सीखने की अवस्था क्या है?
Figma AI बीटा उपयोगकर्ता के अनुकूल होने के बारे में है, भले ही आप डिजाइन करने के लिए नए हों। इसके कई कार्य सीधे और समझ में आसान हैं। स्वचालित यूआई डिजाइन और स्मार्ट सामग्री प्रतिस्थापन जैसी सुविधाओं को आपके काम को गति देने और शुरुआती लोगों की मदद करने के लिए डिज़ाइन किया गया है। स्पष्ट निर्देशों के साथ, उपकरण को नेविगेट करना एक हवा है, जिससे आरंभ करना और चलते रहना आसान हो जाता है।
 Ai-enhanced लिंक्डइन प्रोफाइल फ़ोटो: अपनी पेशेवर पहुंच को बढ़ाएँ!
आज के डिजिटल लैंडस्केप में, आपका लिंक्डइन प्रोफाइल पिक्चर सिर्फ एक फोटो नहीं है - यह आपकी पेशेवर पहली छाप है। दूरस्थ टीमों के लिए, सभी प्रोफाइलों में एक सुसंगत और पेशेवर रूप बनाए रखना एक वास्तविक चुनौती हो सकती है। यह लेख में पता चलता है कि कैसे एआई, विशेष रूप से बी से फ्लक्स जैसे उपकरण।
Ai-enhanced लिंक्डइन प्रोफाइल फ़ोटो: अपनी पेशेवर पहुंच को बढ़ाएँ!
आज के डिजिटल लैंडस्केप में, आपका लिंक्डइन प्रोफाइल पिक्चर सिर्फ एक फोटो नहीं है - यह आपकी पेशेवर पहली छाप है। दूरस्थ टीमों के लिए, सभी प्रोफाइलों में एक सुसंगत और पेशेवर रूप बनाए रखना एक वास्तविक चुनौती हो सकती है। यह लेख में पता चलता है कि कैसे एआई, विशेष रूप से बी से फ्लक्स जैसे उपकरण।
 अनिश्चितता में ताकत खोजना: असमानता को गले लगाना
आज की बदलती दुनिया में, अनिश्चितता के बीच अनुकूलन और पनपने की क्षमता पहले से कहीं अधिक महत्वपूर्ण है। कई दार्शनिक और आध्यात्मिक शिक्षाओं में एक मौलिक सिद्धांत, द कॉन्सेप्ट ऑफ इम्प्रैनेंस, एक गहरा लेंस प्रदान करता है जिसके माध्यम से हम जीवन के निरंतर प्रवाह को समझ सकते हैं और नेविगेट कर सकते हैं
अनिश्चितता में ताकत खोजना: असमानता को गले लगाना
आज की बदलती दुनिया में, अनिश्चितता के बीच अनुकूलन और पनपने की क्षमता पहले से कहीं अधिक महत्वपूर्ण है। कई दार्शनिक और आध्यात्मिक शिक्षाओं में एक मौलिक सिद्धांत, द कॉन्सेप्ट ऑफ इम्प्रैनेंस, एक गहरा लेंस प्रदान करता है जिसके माध्यम से हम जीवन के निरंतर प्रवाह को समझ सकते हैं और नेविगेट कर सकते हैं
 REMODEL AI ट्यूटोरियल: AI एडिटिंग के साथ होम एक्सटीरियर को बदलना
किसी भी महंगे नवीकरण के लिए प्रतिबद्ध होने से पहले अपने घर के बाहरी रूपांतरित को देखने में सक्षम होने की कल्पना करें। ठीक यही है कि रिमॉडल एआई अपने क्रांतिकारी बाहरी संपादक के साथ प्रदान करता है। यह उपकरण आपके घर के बाहरी ईएफ की कल्पना और पुन: डिज़ाइन करने में मदद करने के लिए कृत्रिम बुद्धिमत्ता की शक्ति का उपयोग करता है
REMODEL AI ट्यूटोरियल: AI एडिटिंग के साथ होम एक्सटीरियर को बदलना
किसी भी महंगे नवीकरण के लिए प्रतिबद्ध होने से पहले अपने घर के बाहरी रूपांतरित को देखने में सक्षम होने की कल्पना करें। ठीक यही है कि रिमॉडल एआई अपने क्रांतिकारी बाहरी संपादक के साथ प्रदान करता है। यह उपकरण आपके घर के बाहरी ईएफ की कल्पना और पुन: डिज़ाइन करने में मदद करने के लिए कृत्रिम बुद्धिमत्ता की शक्ति का उपयोग करता है
































