Adobe Illustratorで見事なインフォグラフィックデザインを作成します

 2025年4月28日
2025年4月28日

 StephenPerez
StephenPerez

 9
9
インフォグラフィックは、視覚的に魅力的で理解しやすい形式で複雑な情報を提示する素晴らしい方法です。 Adobe Illustratorを使用して、注意を引くだけでなく、メッセージを効果的に伝えるプロフェッショナルで人目を引くインフォグラフィックを作成できます。このガイドでは、ドキュメントのセットアップから最終的なタッチの追加まで、Adobe Illustratorを使用してインフォグラフィックを設計する方法に関する包括的なステップバイステッププロセスについて説明します。 Adobe Illustratorの機能を活用して、説得力のある有益なインフォグラフィックを作成する方法を発見してください。
キーポイント
- 効果的なインフォグラフィックデザインの原則を理解します。
- Adobe Illustratorでドキュメントを正しく設定します。
- 基本的な形状を効果的に作成して配置します。
- カラーパレットで視覚的な魅力を強化します。
- アイコンと画像を使用してメッセージをサポートします。
- 明確にするためにテキストとデータの視覚化を追加します。
- ドロップシャドウなどの効果を適用して、深さを追加します。
- 視覚的なバランスと読みやすさを確保します。
- インフォグラフィックを適切な形式で共有するためにエクスポートします。
Adobe Illustratorによるインフォグラフィックの設計:ステップバイステップガイド
開始:ドキュメントのセットアップ
見事なインフォグラフィックを作成する最初のステップは、Adobe Illustratorでドキュメントを正しく設定することです。適切なセットアップにより、デザインは共有されたときにその品質と明確さを保持します。これがそれを行う方法です:
- コンピューターにAdobe Illustratorを開きます。
- 新しいドキュメントを作成するには、ファイル> newに移動します。
- [新しいドキュメント]ダイアログボックスで、以下を設定します。
- 名前: 「infographic_design」のような文書に説明的な名前を付けます。
- プロファイル:印刷メディアの「印刷」またはオンラインで使用するには「Web」を選択します。これにより、カラーモードが調整されます。
- アートボードの数:単一のインフォグラフィックに対して1に設定します。
- サイズ:一般的なサイズには、印刷用の8.5 x 11インチ(米国文字)またはA4(210 x 297 mm)、Web用800 x 2000ピクセルが含まれます。コンテンツに基づいて高さを調整します。
- ユニット:媒体に基づいてインチ、ミリメートル、またはピクセルを選択します。
- オリエンテーション:垂直レイアウトのために「ポートレート」を選択します。
- カラーモード:印刷用のCMYK、Web用のRGB。
- ラスターエフェクト:印刷用に300 PPI、Web用72 PPIに設定します。
- プレビューモード: 「デフォルト」に保ちます。
- [作成]をクリックして、これらの設定でドキュメントを設定します。
これらの初期設定を使用すると、インフォグラフィックデザイン用に最適化されたワークスペースがあり、最終製品が高品質であり、その使用に適していることを確認します。この強固な基盤は、Adobe Illustratorで視覚的に見事で効果的なインフォグラフィックを作成するための鍵です。
基本的な形状とレイアウトを作成します
ドキュメントが設定されたら、インフォグラフィックの構造を形成する基本的な形状を作成する時が来ました。これらの形状は、コンテンツのコンテナとして機能し、視聴者の目を導き、情報を整理します。開始方法は次のとおりです。
- ツールバーから長方形ツール(M)を選択します。
- アートボードをクリックしてドラッグして長方形を描画します。必要に応じて、プロパティパネルに正確な寸法を設定できます。
- プロパティパネルの塗りつぶしとストロークの色を調整します。たとえば、塗りつぶしを黄色に設定し、ストロークをなしに設定します。
- 長方形のロックを解除して、設計プロセス中に置かれたままにしてください。
- 楕円ツール(L)を選択し、アートボードに円を描きます。
- シフトキーを保持しながらコーナーハンドルをドラッグして、比率を保持して、円のサイズを調整します。
- 円の充填色を灰色に変更します。これがあなたのデザインの根拠になります。
- コピー(Ctrl+C)と貼り付け(Ctrl+F)円を貼り付けて、上に正確なコピーを作成します。
- シフトを保持しながらコーナーハンドルをドラッグし、同心円を作成して、コピーされた円をサイズ変更します。
- > stylize>ドロップシャドウに効果を発揮することにより、大きな円にドロップシャドウを追加します。設定を調整して、微妙な深さ効果を作成します。
- 同心円の中に小さな楕円を描きます。これがあなたの中心的な要素になります。
- 新しい楕円の充填色を黄色に設定します。
- ラインをコピーして貼り付けて、デザインにセクションを作成します。
これらの基本的な要素を慎重にレイアウトすることにより、データを効果的に伝えることができます。よく考えられたレイアウトと構成により、インフォグラフィックは視覚的に魅力的で、Adobe Illustratorを使用して理解しやすくします。
洗練されたインフォグラフィックの高度な技術
アイコンの追加と操作
アイコンはインフォグラフィックデザインに重要な役割を果たし、テキストとデータを補完する視覚的な手がかりを提供します。 Adobe Illustratorにアイコンを組み込み、操作する方法は次のとおりです。
- Font Awesome、Noun Project、FlaticonなどのWebサイトでデータに関連するアイコンを見つけます。
- アイコンをアートボードにドラッグしてドロップするか、ファイル>場所を使用してドキュメントにインポートします。
- アイコンをカスタマイズします:
- 色:アイコンの色を変更して、カラーピッカーまたはスウォッチパネルを使用してインフォグラフィックのスキームに一致します。
- サイズと位置:アイコンのサイズと位置を設計に適合させ、関連するテキストまたはデータに合わせるようにします。
- グループ化:グループ関連のアイコンを単一のユニットとして管理し、移動、拡張、およびアライメントを容易にします。
- セクションと一緒に簡単に編集できるように、グループ化して貼り付けてアイコンボタンを作成します。
- アイコンを控えめに使用して、デザインではなく、散らかったのではなく補完します。スタイルと色の一貫性は、まとまりのある外観を維持するのに役立ちます。
マスタリングアイコンの操作により、インフォグラフィックの視覚的コミュニケーションが強化され、より魅力的で有益なものになります。 Adobe Illustratorを使用すると、説得力があり明確なインフォグラフィックを作成できます。
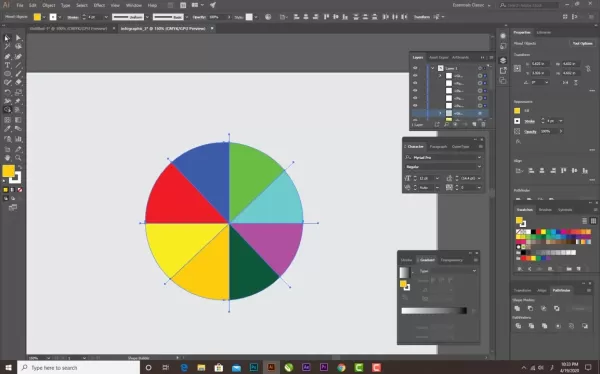
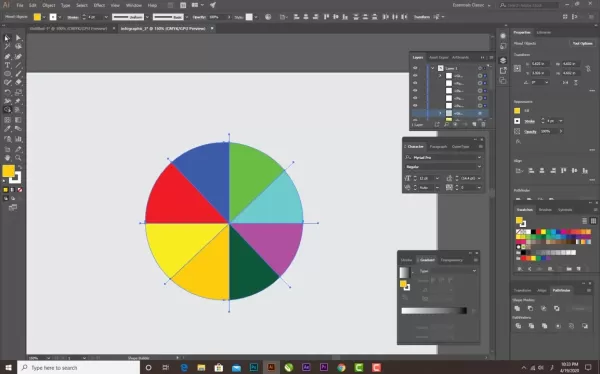
行でセクションを作成します
線をコピーして変換します
ドキュメントを設定した後、次のステップは、ラインをコピーして変換することです。回転関数を使用して、チャートをさまざまなセクションに分離し、構造化された編成されたインフォグラフィックを作成します。

Adobe Illustratorの価格設定計画
サブスクリプションオプションの理解
Adobe Illustratorは、さまざまなサブスクリプションプランを通じて利用でき、それぞれが異なるユーザーのニーズや予算に合わせて調整されています。オプションの内訳は次のとおりです。
- 単一のアプリプラン: Adobe Illustratorのみへのアクセス、フォーカスデザインタスクに最適です。
- 毎月:月額20.99ドル
- 年次、毎月支払って:年間239.88ドル(月額19.99ドル)
- 年次、プリペイド:年間239.88ドル
- すべてのアプリ計画(Creative Cloud): Illustrator、Photoshop、InDesignを含む20を超えるAdobeアプリへのアクセスは、広範なツールセットを必要とする専門家に最適です。
- 毎月:月額82.49ドル
- 年次、毎月支払い:月額59.99ドル
- 年次、プリペイド:年間695.88ドル
- 学生と教師向け:クリエイティブクラウドへのアクセスのための割引料金すべてのアプリ計画。
- 年次、毎月支払い:月額19.99ドル
- プリペイド:年間239.88ドル
- ビジネスプラン:コラボレーションツールや高度なサポートなどの追加機能を備えた企業向けのカスタマイズプラン。
- Illustratorシングルアプリ:月額35.99ドル
- Creative Cloudすべてのアプリ:月額84.99ドル
- 無料トライアル: Adobe Illustratorの7日間の無料トライアルを使用すると、サブスクリプションにコミットする前に機能をテストできます。
適切な計画を選択すると、予算とワークフローが影響します。設計のニーズを考慮し、プロジェクトの機能と費用対効果のバランスをとる計画を選択します。
Adobe Illustrator:長所と短所を比較検討します
長所
- 例外的なベクトルグラフィック: Adobe Illustratorのベクトル環境は、あらゆる規模で鮮明なデザインを保証します。
- 正確なコントロール:形状、パス、タイポグラフィ、色などのデザイン要素を細かく制御します。
- 汎用性の高い設計ツール:ペンツール、シェイプツール、複雑でカスタマイズされたデザインのタイプツールなどのツールが含まれています。
- 広範なタイポグラフィオプション:フォント、サイズ、間隔、およびアライメントの制御により、読みやすさとアピールが向上します。
- 堅牢なカラー管理:リッチな視覚デザインのカスタムカラーパレットとグラデーションを備えています。
- シームレスな統合:他のAdobe Creative Cloudアプリとシームレスに動作し、ワークフローが改善されます。
- プロの出力:印刷とWebの両方の高品質の出力オプション。
- Creative Cloud Ecosystem: Adobe Fonts、Behance、およびその他のクリエイティブツールへのアクセスクリエイティブクラウドの一部として。
短所
- 急な学習曲線:初心者が習得するのは難しい場合があります。
- サブスクリプションベース:継続的な支払いが必要であり、費用がかかる場合があります。
- リソース集約型:効率的に実行するには、強力なコンピューターが必要です。
- 複雑さ:大規模で複雑なデザインの管理は複雑になる可能性があります。
インフォグラフィックデザインのためのAdobe Illustratorの重要な機能
Adobe Illustratorの強力なツール
Adobe Illustratorには、見事なインフォグラフィックを作成するのに理想的な機能が満載です。主要な機能のいくつかは次のとおりです。
- ベクトルグラフィックス:数学的方程式を使用してグラフィックを作成し、あらゆるサイズで鮮明さを確保し、汎用性のあるインフォグラフィックに最適です。
- 形状ツール:デザインの基本的で複雑な形状のために、長方形、楕円、ポリゴン、星を提供します。
- ペンツール:カスタムイラストと複雑なデザインの正確なパス作成を可能にします。
- タイプツール:フォント、サイズ、間隔、およびアライメントを広範囲に制御するテキストを追加するために不可欠です。
- カラーツール:視覚的魅力を高めるためのカスタムパレットとグラデーションを備えた堅牢なカラー管理。
- グラデーション:背景を強化し、インフォグラフィックデザインに洗練された外観を追加します。
- レイヤー:簡単な管理と編集のために設計要素を整理します。
- エフェクト:ドロップシャドウ、グロー、ぼかしを提供して、深さと寸法を追加します。
- アラインメントと分布:プロフェッショナルな外観の正確なアラインメントと間隔を確保します。
- エクスポートオプション:さまざまな用途に対してPNG、JPEG、PDF、SVGなどのさまざまな形式をサポートします。
インフォグラフィックデザインの多様なユースケース
インフォグラフィックとのコミュニケーションを最大化します
インフォグラフィックは、さまざまな業界やシナリオで使用される汎用性の高いツールです。一般的なアプリケーションは次のとおりです。
- マーケティング:製品を宣伝したり、機能を強調したり、ソーシャルメディアやウェブサイトで証言を共有するために企業で使用されます。
- 教育:教室やオンラインコースで使用される教育者向けの複雑なトピックを簡素化します。
- ジャーナリズム:データとタイムラインを視覚化して、ニュースストーリーを読者にとってより消化しやすくします。
- 政府および非営利団体:公的キャンペーンを通じて、健康、環境、社会問題についての認識を高めます。
- データの視覚化:データサイエンティストとアナリストが視覚的に説得力のある方法で研究と統計を提示するのに役立ちます。
- 内部コミュニケーション:企業は、内部ポリシー、トレーニング、プロジェクトの更新にインフォグラフィックを使用しています。
- プレゼンテーション:会議や会議に役立つデータをより魅力的にすることにより、プレゼンテーションを強化します。
よくある質問
インフォグラフィックを作成するのに最適なソフトウェアは何ですか?
Adobe Illustrator、Adobe Indesign、およびCanvaは人気のある選択肢です。 Adobe Illustratorはベクターグラフィックツールで好まれていますが、Canvaはユーザーフレンドリーなテンプレートで知られています。
効果的なインフォグラフィックの重要な要素は何ですか?
効果的なインフォグラフィックには、明確な焦点、魅力的なビジュアル、正確なデータ、論理的なフロー、簡潔なメッセージが必要です。また、視覚的にバランスが取れていて、読みやすくする必要があります。
インフォグラフィックに適したカラーパレットを選択するにはどうすればよいですか?
視覚的に魅力的で、ブランドやメッセージに合わせたカラーパレットを選択します。調和のとれた組み合わせに色理論を使用し、読みやすさのための十分なコントラストを確保します。
インフォグラフィックの理想的なサイズは何ですか?
理想的なサイズは、その使用に依存します。印刷の場合、一般的なサイズは8.5 x 11インチ(米国の手紙)またはA4です。 Webの場合、典型的な幅は800ピクセルで、コンテンツに基づいて高さが調整されています。
インフォグラフィックにアクセスできるようにするにはどうすればよいですか?
十分なコントラストを使用してアクセシビリティを確保し、画像に代替テキストを提供し、クリア言語を使用し、コンテンツを論理的に構築し、画面リーダー向けのタグ付きPDFとしてエクスポートします。
インフォグラフィックをどのくらいの頻度で更新する必要がありますか?
インフォグラフィックを更新すると、それらが表すデータ、情報、またはブランディングに大きな変更がある場合はいつでも。定期的な更新は、それらを正確かつ関連性を維持します。
関連する質問
インフォグラフィックを設計するときに避けるべき一般的な間違いは何ですか?
インフォグラフィックを作成するときは、テキストやデータで過密状態を避け、フォントと色の一貫性のない使用、目標の観客を無視し、ソースを引用すること、レイアウト構造の低い、低品質のビジュアル、モバイルの最適化を無視し、校正を怠り、検索エンジンの最適化を避けてください。これらの落とし穴を避けることにより、Adobe Illustratorを使用して、明確で視覚的に魅力的で効果的なインフォグラフィックを作成できます。
関連記事
 Pixverse AI Video Generator:あなたの創造的な可能性を解き放ちます
今日のペースの速いデジタルの世界では、ビデオコンテンツが玉座を取りました。あなたがベテランのマーケティング担当者、意欲的なコンテンツクリエーターであろうと、ストーリーを共有したい人であろうと、高品質のビデオを作成する能力は非常に貴重です。それがpixverseAIが介入し、革新的なプラットフォを提供するところです
Pixverse AI Video Generator:あなたの創造的な可能性を解き放ちます
今日のペースの速いデジタルの世界では、ビデオコンテンツが玉座を取りました。あなたがベテランのマーケティング担当者、意欲的なコンテンツクリエーターであろうと、ストーリーを共有したい人であろうと、高品質のビデオを作成する能力は非常に貴重です。それがpixverseAIが介入し、革新的なプラットフォを提供するところです
 収益を増やす:Fiverrで旅行計画サービスを提供します
新しい目的地を探索し、旅行中の旅程を細心の注意を払って喜びを感じますか? Fiverrで旅行計画サービスを提供することで、その情熱を有益なベンチャーに変えてみませんか?多くの人々が旅行の興奮を切望しているが、しばしば時間が不足していることは秘密ではありません
収益を増やす:Fiverrで旅行計画サービスを提供します
新しい目的地を探索し、旅行中の旅程を細心の注意を払って喜びを感じますか? Fiverrで旅行計画サービスを提供することで、その情熱を有益なベンチャーに変えてみませんか?多くの人々が旅行の興奮を切望しているが、しばしば時間が不足していることは秘密ではありません
 Hollow Skyの夢のようなサウンドスケープに深く潜る:探索
Hollow Skyの本質を発見する:音楽の旅の空の空は、音楽シーンの別の名前だけではありません。リスナーを魅了する没入型の体験です。深く内省的な歌詞と絡み合った忘れられないメロディーで、ホロースカイはファンが本当にTを失うことができる環境を作ります
コメント (0)
0/200
Hollow Skyの夢のようなサウンドスケープに深く潜る:探索
Hollow Skyの本質を発見する:音楽の旅の空の空は、音楽シーンの別の名前だけではありません。リスナーを魅了する没入型の体験です。深く内省的な歌詞と絡み合った忘れられないメロディーで、ホロースカイはファンが本当にTを失うことができる環境を作ります
コメント (0)
0/200

 2025年4月28日
2025年4月28日

 StephenPerez
StephenPerez

 9
9
インフォグラフィックは、視覚的に魅力的で理解しやすい形式で複雑な情報を提示する素晴らしい方法です。 Adobe Illustratorを使用して、注意を引くだけでなく、メッセージを効果的に伝えるプロフェッショナルで人目を引くインフォグラフィックを作成できます。このガイドでは、ドキュメントのセットアップから最終的なタッチの追加まで、Adobe Illustratorを使用してインフォグラフィックを設計する方法に関する包括的なステップバイステッププロセスについて説明します。 Adobe Illustratorの機能を活用して、説得力のある有益なインフォグラフィックを作成する方法を発見してください。
キーポイント
- 効果的なインフォグラフィックデザインの原則を理解します。
- Adobe Illustratorでドキュメントを正しく設定します。
- 基本的な形状を効果的に作成して配置します。
- カラーパレットで視覚的な魅力を強化します。
- アイコンと画像を使用してメッセージをサポートします。
- 明確にするためにテキストとデータの視覚化を追加します。
- ドロップシャドウなどの効果を適用して、深さを追加します。
- 視覚的なバランスと読みやすさを確保します。
- インフォグラフィックを適切な形式で共有するためにエクスポートします。
Adobe Illustratorによるインフォグラフィックの設計:ステップバイステップガイド
開始:ドキュメントのセットアップ
見事なインフォグラフィックを作成する最初のステップは、Adobe Illustratorでドキュメントを正しく設定することです。適切なセットアップにより、デザインは共有されたときにその品質と明確さを保持します。これがそれを行う方法です:
- コンピューターにAdobe Illustratorを開きます。
- 新しいドキュメントを作成するには、ファイル> newに移動します。
- [新しいドキュメント]ダイアログボックスで、以下を設定します。
- 名前: 「infographic_design」のような文書に説明的な名前を付けます。
- プロファイル:印刷メディアの「印刷」またはオンラインで使用するには「Web」を選択します。これにより、カラーモードが調整されます。
- アートボードの数:単一のインフォグラフィックに対して1に設定します。
- サイズ:一般的なサイズには、印刷用の8.5 x 11インチ(米国文字)またはA4(210 x 297 mm)、Web用800 x 2000ピクセルが含まれます。コンテンツに基づいて高さを調整します。
- ユニット:媒体に基づいてインチ、ミリメートル、またはピクセルを選択します。
- オリエンテーション:垂直レイアウトのために「ポートレート」を選択します。
- カラーモード:印刷用のCMYK、Web用のRGB。
- ラスターエフェクト:印刷用に300 PPI、Web用72 PPIに設定します。
- プレビューモード: 「デフォルト」に保ちます。
- [作成]をクリックして、これらの設定でドキュメントを設定します。
これらの初期設定を使用すると、インフォグラフィックデザイン用に最適化されたワークスペースがあり、最終製品が高品質であり、その使用に適していることを確認します。この強固な基盤は、Adobe Illustratorで視覚的に見事で効果的なインフォグラフィックを作成するための鍵です。
基本的な形状とレイアウトを作成します
ドキュメントが設定されたら、インフォグラフィックの構造を形成する基本的な形状を作成する時が来ました。これらの形状は、コンテンツのコンテナとして機能し、視聴者の目を導き、情報を整理します。開始方法は次のとおりです。
- ツールバーから長方形ツール(M)を選択します。
- アートボードをクリックしてドラッグして長方形を描画します。必要に応じて、プロパティパネルに正確な寸法を設定できます。
- プロパティパネルの塗りつぶしとストロークの色を調整します。たとえば、塗りつぶしを黄色に設定し、ストロークをなしに設定します。
- 長方形のロックを解除して、設計プロセス中に置かれたままにしてください。
- 楕円ツール(L)を選択し、アートボードに円を描きます。
- シフトキーを保持しながらコーナーハンドルをドラッグして、比率を保持して、円のサイズを調整します。
- 円の充填色を灰色に変更します。これがあなたのデザインの根拠になります。
- コピー(Ctrl+C)と貼り付け(Ctrl+F)円を貼り付けて、上に正確なコピーを作成します。
- シフトを保持しながらコーナーハンドルをドラッグし、同心円を作成して、コピーされた円をサイズ変更します。
- > stylize>ドロップシャドウに効果を発揮することにより、大きな円にドロップシャドウを追加します。設定を調整して、微妙な深さ効果を作成します。
- 同心円の中に小さな楕円を描きます。これがあなたの中心的な要素になります。
- 新しい楕円の充填色を黄色に設定します。
- ラインをコピーして貼り付けて、デザインにセクションを作成します。
これらの基本的な要素を慎重にレイアウトすることにより、データを効果的に伝えることができます。よく考えられたレイアウトと構成により、インフォグラフィックは視覚的に魅力的で、Adobe Illustratorを使用して理解しやすくします。
洗練されたインフォグラフィックの高度な技術
アイコンの追加と操作
アイコンはインフォグラフィックデザインに重要な役割を果たし、テキストとデータを補完する視覚的な手がかりを提供します。 Adobe Illustratorにアイコンを組み込み、操作する方法は次のとおりです。
- Font Awesome、Noun Project、FlaticonなどのWebサイトでデータに関連するアイコンを見つけます。
- アイコンをアートボードにドラッグしてドロップするか、ファイル>場所を使用してドキュメントにインポートします。
- アイコンをカスタマイズします:
- 色:アイコンの色を変更して、カラーピッカーまたはスウォッチパネルを使用してインフォグラフィックのスキームに一致します。
- サイズと位置:アイコンのサイズと位置を設計に適合させ、関連するテキストまたはデータに合わせるようにします。
- グループ化:グループ関連のアイコンを単一のユニットとして管理し、移動、拡張、およびアライメントを容易にします。
- セクションと一緒に簡単に編集できるように、グループ化して貼り付けてアイコンボタンを作成します。
- アイコンを控えめに使用して、デザインではなく、散らかったのではなく補完します。スタイルと色の一貫性は、まとまりのある外観を維持するのに役立ちます。
マスタリングアイコンの操作により、インフォグラフィックの視覚的コミュニケーションが強化され、より魅力的で有益なものになります。 Adobe Illustratorを使用すると、説得力があり明確なインフォグラフィックを作成できます。
行でセクションを作成します
線をコピーして変換します
ドキュメントを設定した後、次のステップは、ラインをコピーして変換することです。回転関数を使用して、チャートをさまざまなセクションに分離し、構造化された編成されたインフォグラフィックを作成します。

Adobe Illustratorの価格設定計画
サブスクリプションオプションの理解
Adobe Illustratorは、さまざまなサブスクリプションプランを通じて利用でき、それぞれが異なるユーザーのニーズや予算に合わせて調整されています。オプションの内訳は次のとおりです。
- 単一のアプリプラン: Adobe Illustratorのみへのアクセス、フォーカスデザインタスクに最適です。
- 毎月:月額20.99ドル
- 年次、毎月支払って:年間239.88ドル(月額19.99ドル)
- 年次、プリペイド:年間239.88ドル
- すべてのアプリ計画(Creative Cloud): Illustrator、Photoshop、InDesignを含む20を超えるAdobeアプリへのアクセスは、広範なツールセットを必要とする専門家に最適です。
- 毎月:月額82.49ドル
- 年次、毎月支払い:月額59.99ドル
- 年次、プリペイド:年間695.88ドル
- 学生と教師向け:クリエイティブクラウドへのアクセスのための割引料金すべてのアプリ計画。
- 年次、毎月支払い:月額19.99ドル
- プリペイド:年間239.88ドル
- ビジネスプラン:コラボレーションツールや高度なサポートなどの追加機能を備えた企業向けのカスタマイズプラン。
- Illustratorシングルアプリ:月額35.99ドル
- Creative Cloudすべてのアプリ:月額84.99ドル
- 無料トライアル: Adobe Illustratorの7日間の無料トライアルを使用すると、サブスクリプションにコミットする前に機能をテストできます。
適切な計画を選択すると、予算とワークフローが影響します。設計のニーズを考慮し、プロジェクトの機能と費用対効果のバランスをとる計画を選択します。
Adobe Illustrator:長所と短所を比較検討します
長所
- 例外的なベクトルグラフィック: Adobe Illustratorのベクトル環境は、あらゆる規模で鮮明なデザインを保証します。
- 正確なコントロール:形状、パス、タイポグラフィ、色などのデザイン要素を細かく制御します。
- 汎用性の高い設計ツール:ペンツール、シェイプツール、複雑でカスタマイズされたデザインのタイプツールなどのツールが含まれています。
- 広範なタイポグラフィオプション:フォント、サイズ、間隔、およびアライメントの制御により、読みやすさとアピールが向上します。
- 堅牢なカラー管理:リッチな視覚デザインのカスタムカラーパレットとグラデーションを備えています。
- シームレスな統合:他のAdobe Creative Cloudアプリとシームレスに動作し、ワークフローが改善されます。
- プロの出力:印刷とWebの両方の高品質の出力オプション。
- Creative Cloud Ecosystem: Adobe Fonts、Behance、およびその他のクリエイティブツールへのアクセスクリエイティブクラウドの一部として。
短所
- 急な学習曲線:初心者が習得するのは難しい場合があります。
- サブスクリプションベース:継続的な支払いが必要であり、費用がかかる場合があります。
- リソース集約型:効率的に実行するには、強力なコンピューターが必要です。
- 複雑さ:大規模で複雑なデザインの管理は複雑になる可能性があります。
インフォグラフィックデザインのためのAdobe Illustratorの重要な機能
Adobe Illustratorの強力なツール
Adobe Illustratorには、見事なインフォグラフィックを作成するのに理想的な機能が満載です。主要な機能のいくつかは次のとおりです。
- ベクトルグラフィックス:数学的方程式を使用してグラフィックを作成し、あらゆるサイズで鮮明さを確保し、汎用性のあるインフォグラフィックに最適です。
- 形状ツール:デザインの基本的で複雑な形状のために、長方形、楕円、ポリゴン、星を提供します。
- ペンツール:カスタムイラストと複雑なデザインの正確なパス作成を可能にします。
- タイプツール:フォント、サイズ、間隔、およびアライメントを広範囲に制御するテキストを追加するために不可欠です。
- カラーツール:視覚的魅力を高めるためのカスタムパレットとグラデーションを備えた堅牢なカラー管理。
- グラデーション:背景を強化し、インフォグラフィックデザインに洗練された外観を追加します。
- レイヤー:簡単な管理と編集のために設計要素を整理します。
- エフェクト:ドロップシャドウ、グロー、ぼかしを提供して、深さと寸法を追加します。
- アラインメントと分布:プロフェッショナルな外観の正確なアラインメントと間隔を確保します。
- エクスポートオプション:さまざまな用途に対してPNG、JPEG、PDF、SVGなどのさまざまな形式をサポートします。
インフォグラフィックデザインの多様なユースケース
インフォグラフィックとのコミュニケーションを最大化します
インフォグラフィックは、さまざまな業界やシナリオで使用される汎用性の高いツールです。一般的なアプリケーションは次のとおりです。
- マーケティング:製品を宣伝したり、機能を強調したり、ソーシャルメディアやウェブサイトで証言を共有するために企業で使用されます。
- 教育:教室やオンラインコースで使用される教育者向けの複雑なトピックを簡素化します。
- ジャーナリズム:データとタイムラインを視覚化して、ニュースストーリーを読者にとってより消化しやすくします。
- 政府および非営利団体:公的キャンペーンを通じて、健康、環境、社会問題についての認識を高めます。
- データの視覚化:データサイエンティストとアナリストが視覚的に説得力のある方法で研究と統計を提示するのに役立ちます。
- 内部コミュニケーション:企業は、内部ポリシー、トレーニング、プロジェクトの更新にインフォグラフィックを使用しています。
- プレゼンテーション:会議や会議に役立つデータをより魅力的にすることにより、プレゼンテーションを強化します。
よくある質問
インフォグラフィックを作成するのに最適なソフトウェアは何ですか?
Adobe Illustrator、Adobe Indesign、およびCanvaは人気のある選択肢です。 Adobe Illustratorはベクターグラフィックツールで好まれていますが、Canvaはユーザーフレンドリーなテンプレートで知られています。
効果的なインフォグラフィックの重要な要素は何ですか?
効果的なインフォグラフィックには、明確な焦点、魅力的なビジュアル、正確なデータ、論理的なフロー、簡潔なメッセージが必要です。また、視覚的にバランスが取れていて、読みやすくする必要があります。
インフォグラフィックに適したカラーパレットを選択するにはどうすればよいですか?
視覚的に魅力的で、ブランドやメッセージに合わせたカラーパレットを選択します。調和のとれた組み合わせに色理論を使用し、読みやすさのための十分なコントラストを確保します。
インフォグラフィックの理想的なサイズは何ですか?
理想的なサイズは、その使用に依存します。印刷の場合、一般的なサイズは8.5 x 11インチ(米国の手紙)またはA4です。 Webの場合、典型的な幅は800ピクセルで、コンテンツに基づいて高さが調整されています。
インフォグラフィックにアクセスできるようにするにはどうすればよいですか?
十分なコントラストを使用してアクセシビリティを確保し、画像に代替テキストを提供し、クリア言語を使用し、コンテンツを論理的に構築し、画面リーダー向けのタグ付きPDFとしてエクスポートします。
インフォグラフィックをどのくらいの頻度で更新する必要がありますか?
インフォグラフィックを更新すると、それらが表すデータ、情報、またはブランディングに大きな変更がある場合はいつでも。定期的な更新は、それらを正確かつ関連性を維持します。
関連する質問
インフォグラフィックを設計するときに避けるべき一般的な間違いは何ですか?
インフォグラフィックを作成するときは、テキストやデータで過密状態を避け、フォントと色の一貫性のない使用、目標の観客を無視し、ソースを引用すること、レイアウト構造の低い、低品質のビジュアル、モバイルの最適化を無視し、校正を怠り、検索エンジンの最適化を避けてください。これらの落とし穴を避けることにより、Adobe Illustratorを使用して、明確で視覚的に魅力的で効果的なインフォグラフィックを作成できます。
 Pixverse AI Video Generator:あなたの創造的な可能性を解き放ちます
今日のペースの速いデジタルの世界では、ビデオコンテンツが玉座を取りました。あなたがベテランのマーケティング担当者、意欲的なコンテンツクリエーターであろうと、ストーリーを共有したい人であろうと、高品質のビデオを作成する能力は非常に貴重です。それがpixverseAIが介入し、革新的なプラットフォを提供するところです
Pixverse AI Video Generator:あなたの創造的な可能性を解き放ちます
今日のペースの速いデジタルの世界では、ビデオコンテンツが玉座を取りました。あなたがベテランのマーケティング担当者、意欲的なコンテンツクリエーターであろうと、ストーリーを共有したい人であろうと、高品質のビデオを作成する能力は非常に貴重です。それがpixverseAIが介入し、革新的なプラットフォを提供するところです
 収益を増やす:Fiverrで旅行計画サービスを提供します
新しい目的地を探索し、旅行中の旅程を細心の注意を払って喜びを感じますか? Fiverrで旅行計画サービスを提供することで、その情熱を有益なベンチャーに変えてみませんか?多くの人々が旅行の興奮を切望しているが、しばしば時間が不足していることは秘密ではありません
収益を増やす:Fiverrで旅行計画サービスを提供します
新しい目的地を探索し、旅行中の旅程を細心の注意を払って喜びを感じますか? Fiverrで旅行計画サービスを提供することで、その情熱を有益なベンチャーに変えてみませんか?多くの人々が旅行の興奮を切望しているが、しばしば時間が不足していることは秘密ではありません
 Hollow Skyの夢のようなサウンドスケープに深く潜る:探索
Hollow Skyの本質を発見する:音楽の旅の空の空は、音楽シーンの別の名前だけではありません。リスナーを魅了する没入型の体験です。深く内省的な歌詞と絡み合った忘れられないメロディーで、ホロースカイはファンが本当にTを失うことができる環境を作ります
Hollow Skyの夢のようなサウンドスケープに深く潜る:探索
Hollow Skyの本質を発見する:音楽の旅の空の空は、音楽シーンの別の名前だけではありません。リスナーを魅了する没入型の体験です。深く内省的な歌詞と絡み合った忘れられないメロディーで、ホロースカイはファンが本当にTを失うことができる環境を作ります
































