Tạo một thiết kế infographic tuyệt đẹp trong Adobe Illustrator

 Ngày 28 tháng 4 năm 2025
Ngày 28 tháng 4 năm 2025

 StephenPerez
StephenPerez

 9
9
Infographics là một cách tuyệt vời để trình bày thông tin phức tạp theo định dạng trực quan và dễ hiểu. Sử dụng Adobe Illustrator, bạn có thể tạo ra infographics chuyên nghiệp và bắt mắt không chỉ thu hút sự chú ý mà còn truyền đạt hiệu quả thông điệp của bạn. Hướng dẫn này sẽ hướng dẫn bạn qua một quy trình toàn diện, từng bước về cách thiết kế infographic bằng adobe Illustrator, từ việc thiết lập tài liệu của bạn đến thêm các điểm nhấn cuối cùng. Khám phá cách tận dụng các tính năng của Adobe Illustrator để tạo infographics vừa hấp dẫn vừa có nhiều thông tin.
Điểm chính
- Hiểu các nguyên tắc của thiết kế infographic hiệu quả.
- Thiết lập tài liệu của bạn một cách chính xác trong Adobe Illustrator.
- Tạo và sắp xếp các hình dạng cơ bản một cách hiệu quả.
- Tăng cường hấp dẫn thị giác với bảng màu.
- Sử dụng các biểu tượng và hình ảnh để hỗ trợ thông điệp của bạn.
- Thêm văn bản và trực quan hóa dữ liệu cho rõ ràng.
- Áp dụng các hiệu ứng như bóng tối để thêm độ sâu.
- Đảm bảo cân bằng trực quan và khả năng đọc.
- Xuất infographic của bạn ở một định dạng phù hợp để chia sẻ.
Thiết kế một infographic với Adobe Illustrator: Hướng dẫn từng bước
Bắt đầu: Thiết lập tài liệu của bạn
Bước đầu tiên trong việc tạo một infographic tuyệt đẹp là thiết lập chính xác tài liệu của bạn trong Adobe Illustrator. Thiết lập phù hợp đảm bảo thiết kế của bạn vẫn giữ được chất lượng và sự rõ ràng của nó khi được chia sẻ. Đây là cách làm điều đó:
- Mở Adobe Illustrator trên máy tính của bạn.
- Chuyển đến Tệp> Mới để tạo một tài liệu mới.
- Trong hộp thoại tài liệu mới, đặt như sau:
- Tên: Đặt tên cho tài liệu của bạn một tên mô tả, như Infographic_design.
- Hồ sơ: Chọn trên mạng in cho phương tiện in hoặc web Web để sử dụng trực tuyến. Điều này điều chỉnh chế độ màu.
- Số lượng nghệ thuật: Đặt thành 1 cho một infographic duy nhất.
- Kích thước: Kích thước phổ biến bao gồm 8,5 x 11 inch (chữ cái Hoa Kỳ) hoặc A4 (210 x 297 mm) để in và 800 x 2000 pixel cho web. Điều chỉnh chiều cao dựa trên nội dung của bạn.
- Đơn vị: Chọn inch, milimet hoặc pixel dựa trên phương tiện của bạn.
- Định hướng: Lựa chọn cho chân dung của người Viking cho bố cục thẳng đứng.
- Chế độ màu: CMYK để in, RGB cho web.
- Hiệu ứng raster: Đặt thành 300 ppi cho in hoặc 72 ppi cho web.
- Chế độ xem trước: Giữ nó trên mặc định.
- Nhấp vào Tạo Tạo Tạo để thiết lập tài liệu của bạn với các cài đặt này.
Với các cài đặt ban đầu này, bạn sẽ có một không gian làm việc được tối ưu hóa cho thiết kế infographic, đảm bảo sản phẩm cuối cùng của bạn chất lượng cao và phù hợp cho mục đích sử dụng. Nền tảng vững chắc này là chìa khóa để tạo ra một infographic trực quan và hiệu quả trong Adobe Illustrator.
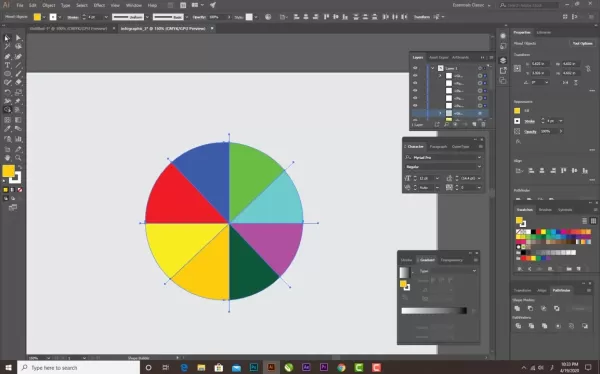
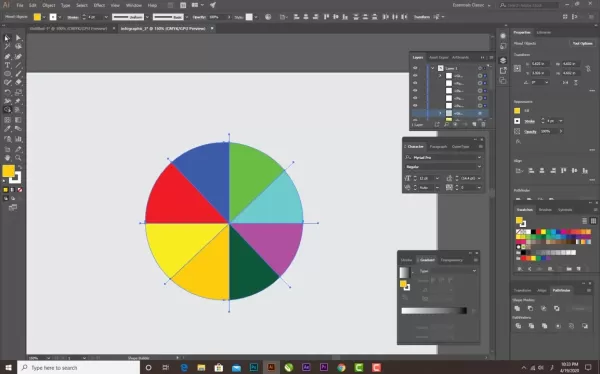
Tạo hình dạng và bố cục cơ bản
Khi tài liệu của bạn được thiết lập, đã đến lúc tạo các hình dạng cơ bản sẽ hình thành cấu trúc của infographic của bạn. Những hình dạng này đóng vai trò là container cho nội dung của bạn, hướng dẫn mắt của người xem và tổ chức thông tin. Đây là cách bắt đầu:
- Chọn công cụ hình chữ nhật (M) từ thanh công cụ.
- Nhấp và kéo trên bảng màu để vẽ một hình chữ nhật. Bạn có thể đặt kích thước chính xác trong bảng thuộc tính nếu cần.
- Điều chỉnh màu sắc và màu đột quỵ trong bảng thuộc tính. Chẳng hạn, đặt điền thành màu vàng và đột quỵ thành không.
- Mở khóa hình chữ nhật để đảm bảo nó được đặt trong quá trình thiết kế của bạn.
- Chọn Công cụ Ellipse (L) và vẽ một vòng tròn trên bảng màu.
- Điều chỉnh kích thước của vòng tròn bằng cách kéo tay cầm góc của nó trong khi giữ phím Shift để giữ tỷ lệ.
- Thay đổi màu lấp đầy của vòng tròn thành màu xám; Đây sẽ là cơ sở của thiết kế của bạn.
- Sao chép (Ctrl+C) và Dán (Ctrl+F) Vòng tròn để tạo bản sao chính xác trên đầu.
- Thay đổi kích thước vòng tròn được sao chép bằng cách kéo tay cầm góc của nó trong khi giữ Shift, tạo ra một vòng tròn đồng tâm.
- Thêm một bóng thả vào vòng tròn lớn hơn bằng cách đi đến hiệu ứng> Kiểu cách> Drop Shadow. Điều chỉnh cài đặt để tạo hiệu ứng độ sâu tinh tế.
- Vẽ một hình elip nhỏ hơn bên trong các vòng tròn đồng tâm; Đây sẽ là yếu tố trung tâm của bạn.
- Đặt màu điền của hình elip mới thành màu vàng.
- Sao chép và dán các dòng để tạo các phần trong thiết kế của bạn.
Bằng cách cẩn thận bố trí các yếu tố nền tảng này, bạn có thể truyền đạt dữ liệu của mình một cách hiệu quả. Một bố cục và bố cục được suy nghĩ kỹ lưỡng làm cho infographic của bạn vừa hấp dẫn và dễ hiểu bằng cách sử dụng Adobe Illustrator.
Kỹ thuật nâng cao cho một infographic được đánh bóng
Thêm và thao tác các biểu tượng
Các biểu tượng đóng một vai trò quan trọng trong thiết kế infographic, cung cấp các tín hiệu trực quan bổ sung cho văn bản và dữ liệu của bạn. Đây là cách kết hợp và thao tác các biểu tượng trong Adobe Illustrator:
- Tìm các biểu tượng liên quan đến dữ liệu của bạn trên các trang web như Font Awesome, Dự án danh từ hoặc Flaticon.
- Nhập các biểu tượng vào tài liệu của bạn bằng cách kéo và thả chúng vào bảng màu của bạn hoặc sử dụng File> Place.
- Tùy chỉnh các biểu tượng:
- Màu sắc: Thay đổi màu biểu tượng để phù hợp với sơ đồ infographic của bạn bằng cách sử dụng bảng chọn màu hoặc bảng màu.
- Kích thước và vị trí: Điều chỉnh kích thước và vị trí của các biểu tượng để phù hợp với thiết kế của bạn, đảm bảo chúng phù hợp với văn bản hoặc dữ liệu có liên quan.
- Nhóm: Các biểu tượng liên quan đến nhóm để quản lý chúng như một đơn vị, giúp di chuyển, mở rộng và căn chỉnh chúng dễ dàng hơn.
- Tạo các nút biểu tượng bằng cách nhóm và dán chúng ở phía trước để dễ dàng chỉnh sửa cùng với các phần của bạn.
- Sử dụng các biểu tượng một cách tiết kiệm để bổ sung, không lộn xộn, thiết kế của bạn. Tính nhất quán trong phong cách và màu sắc giúp duy trì một cái nhìn gắn kết.
Làm chủ thao tác biểu tượng giúp tăng cường giao tiếp trực quan của infographic của bạn, làm cho nó hấp dẫn và nhiều thông tin hơn. Với Adobe Illustrator, bạn có thể tạo infographics vừa hấp dẫn vừa rõ ràng.
Tạo các phần với các dòng
Sao chép và biến đổi các dòng
Sau khi thiết lập tài liệu của bạn, bước tiếp theo là sao chép và chuyển đổi các dòng. Sử dụng hàm xoay để tách biểu đồ của bạn thành các phần khác nhau, tạo ra một infographic có cấu trúc và có tổ chức.

Kế hoạch định giá adobe Illustrator
Hiểu các tùy chọn đăng ký
Adobe Illustrator có sẵn thông qua các gói đăng ký khác nhau, mỗi kế hoạch phù hợp với các nhu cầu và ngân sách của người dùng khác nhau. Đây là sự cố của các tùy chọn:
- Kế hoạch ứng dụng đơn: Chỉ truy cập vào Adobe Illustrator, hoàn hảo cho các nhiệm vụ thiết kế tập trung.
- Hàng tháng: $ 20,99/tháng
- Hàng năm, được trả tiền hàng tháng: $ 239,88/năm ($ 19,99/tháng)
- Hàng năm, trả trước: $ 239,88/năm
- Tất cả các ứng dụng đều có kế hoạch (Creative Cloud): Truy cập hơn 20 ứng dụng Adobe, bao gồm Illustrator, Photoshop và InDesign, lý tưởng cho các chuyên gia cần một bộ công cụ rộng.
- Hàng tháng: $ 82,49/tháng
- Hàng năm, được trả tiền hàng tháng: $ 59,99/tháng
- Hàng năm, trả trước: $ 695,88/năm
- Đối với học sinh và giáo viên: Giá chiết khấu để truy cập vào kế hoạch ứng dụng Creative Cloud All.
- Hàng năm, được trả tiền hàng tháng: $ 19,99/tháng
- Trả trước: $ 239,88/năm
- Kế hoạch kinh doanh: Kế hoạch phù hợp cho các doanh nghiệp với các tính năng bổ sung như các công cụ cộng tác và hỗ trợ nâng cao.
- Ứng dụng đơn minh họa: $ 35,99/tháng
- Creative Cloud tất cả các ứng dụng: $ 84,99/tháng
- Thử nghiệm miễn phí: Bản dùng thử miễn phí 7 ngày của Adobe Illustrator cho phép bạn kiểm tra các tính năng của nó trước khi cam kết đăng ký.
Chọn đúng kế hoạch tác động đến ngân sách và quy trình làm việc của bạn. Hãy xem xét nhu cầu thiết kế của bạn và chọn một kế hoạch cân bằng các tính năng và hiệu quả chi phí cho các dự án của bạn.
Adobe Illustrator: Cân nhắc những ưu và nhược điểm
Ưu điểm
- Đồ họa vector đặc biệt: Môi trường vector của Adobe Illustrator đảm bảo các thiết kế sắc nét ở mọi quy mô.
- Kiểm soát chính xác: Cung cấp kiểm soát tốt các yếu tố thiết kế như hình dạng, đường dẫn, kiểu chữ và màu sắc.
- Các công cụ thiết kế đa năng: Bao gồm các công cụ như công cụ bút, công cụ hình dạng và công cụ loại cho các thiết kế phức tạp, tùy chỉnh.
- Tùy chọn kiểu chữ mở rộng: Kiểm soát phông chữ, kích thước, khoảng cách và sự liên kết giúp tăng cường khả năng đọc và hấp dẫn.
- Quản lý màu sắc mạnh mẽ: Tính năng bảng màu tùy chỉnh và độ dốc cho thiết kế hình ảnh phong phú.
- Tích hợp liền mạch: Hoạt động liền mạch với các ứng dụng đám mây sáng tạo khác, cải thiện quy trình làm việc.
- Đầu ra chuyên nghiệp: Tùy chọn đầu ra chất lượng cao cho cả in và web.
- Hệ sinh thái Creative Cloud: Truy cập vào phông chữ Adobe, Behance và các công cụ sáng tạo khác như một phần của đám mây sáng tạo.
Nhược điểm
- Đường cong học tập dốc: Có thể là thách thức cho người mới bắt đầu thành thạo.
- Dựa trên đăng ký: Yêu cầu thanh toán liên tục, có thể tốn kém.
- Khả năng tài nguyên: Cần một máy tính mạnh mẽ để chạy hiệu quả.
- Sự phức tạp: Quản lý các thiết kế lớn, phức tạp có thể trở nên phức tạp.
Các tính năng chính của Adobe Illustrator cho thiết kế infographic
Công cụ mạnh mẽ của Adobe Illustrator
Adobe Illustrator được đóng gói với các tính năng làm cho nó lý tưởng để tạo ra infographics tuyệt đẹp. Dưới đây là một số khả năng chính của nó:
- Đồ họa vector: Tạo đồ họa bằng phương trình toán học, đảm bảo độ sắc nét ở mọi kích thước, hoàn hảo cho infographics linh hoạt.
- Công cụ hình dạng: cung cấp hình chữ nhật, hình elip, đa giác và sao cho các hình dạng cơ bản và phức tạp trong thiết kế của bạn.
- Công cụ PEN: Cho phép tạo đường dẫn chính xác cho hình minh họa tùy chỉnh và thiết kế phức tạp.
- Loại công cụ: Cần thiết để thêm văn bản với điều khiển rộng rãi trên phông chữ, kích thước, khoảng cách và căn chỉnh.
- Công cụ màu: Quản lý màu sắc mạnh mẽ với bảng màu và độ dốc tùy chỉnh để tăng cường sức hấp dẫn thị giác.
- Độ dốc: Tăng cường nền và thêm một cái nhìn đánh bóng vào thiết kế infographic của bạn.
- Lớp: Tổ chức các yếu tố thiết kế để dễ dàng quản lý và chỉnh sửa.
- Hiệu ứng: Cung cấp bóng rơi, ánh sáng và mờ để thêm chiều sâu và kích thước.
- Căn chỉnh và phân phối: Đảm bảo căn chỉnh chính xác và thậm chí khoảng cách cho một cái nhìn chuyên nghiệp.
- Tùy chọn xuất: Hỗ trợ các định dạng khác nhau như PNG, JPEG, PDF và SVG cho các mục đích sử dụng khác nhau.
Các trường hợp sử dụng đa dạng cho thiết kế infographic
Tối đa hóa giao tiếp của bạn với infographics
Infographics là những công cụ đa năng được sử dụng trên các ngành công nghiệp và kịch bản khác nhau. Dưới đây là một số ứng dụng phổ biến:
- Tiếp thị: Được sử dụng bởi các doanh nghiệp để quảng bá sản phẩm, làm nổi bật các tính năng và chia sẻ lời chứng thực trên phương tiện truyền thông xã hội và trang web.
- Giáo dục: Đơn giản hóa các chủ đề phức tạp cho các nhà giáo dục, được sử dụng trong các lớp học và các khóa học trực tuyến.
- Báo chí: Trực quan hóa dữ liệu và thời gian để làm cho các câu chuyện tin tức dễ tiêu hóa hơn cho độc giả.
- Chính phủ và phi lợi nhuận: nâng cao nhận thức về các vấn đề về sức khỏe, môi trường và xã hội thông qua các chiến dịch công cộng.
- Trực quan hóa dữ liệu: Giúp các nhà khoa học và nhà phân tích dữ liệu trình bày nghiên cứu và thống kê theo cách hấp dẫn trực quan.
- Truyền thông nội bộ: Các công ty sử dụng infographics cho các chính sách nội bộ, đào tạo và cập nhật dự án.
- Bài thuyết trình: Tăng cường thuyết trình bằng cách làm cho dữ liệu hấp dẫn hơn cho khán giả, hữu ích trong các cuộc họp và hội nghị.
Câu hỏi thường gặp
Phần mềm tốt nhất để tạo infographics là gì?
Adobe Illustrator, Adobe Indesign và Canva là những lựa chọn phổ biến. Adobe Illustrator được ưa chuộng cho các công cụ đồ họa vector của mình, trong khi Canva được biết đến với các mẫu thân thiện với người dùng.
Các yếu tố chính của một infographic hiệu quả là gì?
Một infographic hiệu quả nên có trọng tâm rõ ràng, hình ảnh hấp dẫn, dữ liệu chính xác, luồng logic và thông điệp súc tích. Nó cũng nên được cân bằng trực quan và dễ đọc.
Làm cách nào để chọn bảng màu phù hợp cho infographic của tôi?
Chọn một bảng màu hấp dẫn trực quan và phù hợp với thương hiệu hoặc thông điệp của bạn. Sử dụng lý thuyết màu sắc cho các kết hợp hài hòa và đảm bảo đủ độ tương phản cho khả năng đọc.
Kích thước lý tưởng cho một infographic là gì?
Kích thước lý tưởng phụ thuộc vào việc sử dụng của nó. Đối với in, kích thước phổ biến là 8,5 x 11 inch (chữ cái Hoa Kỳ) hoặc A4. Đối với Web, một chiều rộng điển hình là 800 pixel, với chiều cao được điều chỉnh dựa trên nội dung.
Làm thế nào tôi có thể đảm bảo infographic của tôi có thể truy cập được?
Đảm bảo khả năng truy cập bằng cách sử dụng đủ độ tương phản, cung cấp văn bản thay thế cho hình ảnh, sử dụng ngôn ngữ rõ ràng, cấu trúc nội dung một cách hợp lý và xuất dưới dạng PDF được gắn thẻ cho đầu đọc màn hình.
Tôi nên cập nhật infographics của mình bao lâu một lần?
Cập nhật infographics bất cứ khi nào có những thay đổi đáng kể đối với dữ liệu, thông tin hoặc thương hiệu mà họ đại diện. Cập nhật thường xuyên giữ cho chúng chính xác và có liên quan.
Câu hỏi liên quan
Một số sai lầm phổ biến cần tránh khi thiết kế infographics là gì?
Khi chế tạo infographics, tránh quá tải với văn bản hoặc dữ liệu, sử dụng phông chữ và màu sắc không nhất quán, mục tiêu không rõ ràng, bỏ qua đối tượng mục tiêu của bạn, không trích dẫn các nguồn, cấu trúc bố cục kém, hình ảnh chất lượng thấp, bỏ qua tối ưu hóa di động, bỏ qua để làm lại và không tối ưu hóa các động cơ tìm kiếm. Bằng cách điều khiển những cạm bẫy này, bạn có thể tạo ra một infographic rõ ràng, hấp dẫn và hiệu quả bằng cách sử dụng Adobe Illustrator.
Bài viết liên quan
 Pixverse AI Video Generator: Giải phóng tiềm năng sáng tạo của bạn
Trong thế giới kỹ thuật số có nhịp độ nhanh ngày nay, nội dung video đã lên ngôi. Cho dù bạn là một nhà tiếp thị dày dạn, một người tạo nội dung đầy tham vọng hay chỉ là ai đó háo hức chia sẻ một câu chuyện, khả năng tạo ra các video chất lượng cao là vô giá. Đó là nơi Pixverse AI bước vào, cung cấp một Platfo mang tính cách mạng
Pixverse AI Video Generator: Giải phóng tiềm năng sáng tạo của bạn
Trong thế giới kỹ thuật số có nhịp độ nhanh ngày nay, nội dung video đã lên ngôi. Cho dù bạn là một nhà tiếp thị dày dạn, một người tạo nội dung đầy tham vọng hay chỉ là ai đó háo hức chia sẻ một câu chuyện, khả năng tạo ra các video chất lượng cao là vô giá. Đó là nơi Pixverse AI bước vào, cung cấp một Platfo mang tính cách mạng
 Tăng thu nhập của bạn: Cung cấp dịch vụ lập kế hoạch du lịch trên Fiverr
Bạn có tìm thấy niềm vui trong việc khám phá những điểm đến mới và các hành trình du lịch tỉ mỉ? Tại sao không biến niềm đam mê đó thành một liên doanh có lợi nhuận bằng cách cung cấp các dịch vụ lập kế hoạch du lịch trên Fiverr? Không có gì bí mật rằng nhiều người khao khát sự phấn khích của du lịch nhưng thường thấy mình thiếu thời gian
Tăng thu nhập của bạn: Cung cấp dịch vụ lập kế hoạch du lịch trên Fiverr
Bạn có tìm thấy niềm vui trong việc khám phá những điểm đến mới và các hành trình du lịch tỉ mỉ? Tại sao không biến niềm đam mê đó thành một liên doanh có lợi nhuận bằng cách cung cấp các dịch vụ lập kế hoạch du lịch trên Fiverr? Không có gì bí mật rằng nhiều người khao khát sự phấn khích của du lịch nhưng thường thấy mình thiếu thời gian
 Lặn sâu vào âm thanh mơ màng của Sky Hollow: một cuộc thám hiểm
Khám phá bản chất của Sky Hollow: A Music Journeyhollow Sky không chỉ là một cái tên khác trong nền âm nhạc; Đó là một trải nghiệm nhập vai làm say đắm người nghe. Với những giai điệu ám ảnh của nó đan xen với lời bài hát sâu sắc
Nhận xét (0)
0/200
Lặn sâu vào âm thanh mơ màng của Sky Hollow: một cuộc thám hiểm
Khám phá bản chất của Sky Hollow: A Music Journeyhollow Sky không chỉ là một cái tên khác trong nền âm nhạc; Đó là một trải nghiệm nhập vai làm say đắm người nghe. Với những giai điệu ám ảnh của nó đan xen với lời bài hát sâu sắc
Nhận xét (0)
0/200

 Ngày 28 tháng 4 năm 2025
Ngày 28 tháng 4 năm 2025

 StephenPerez
StephenPerez

 9
9
Infographics là một cách tuyệt vời để trình bày thông tin phức tạp theo định dạng trực quan và dễ hiểu. Sử dụng Adobe Illustrator, bạn có thể tạo ra infographics chuyên nghiệp và bắt mắt không chỉ thu hút sự chú ý mà còn truyền đạt hiệu quả thông điệp của bạn. Hướng dẫn này sẽ hướng dẫn bạn qua một quy trình toàn diện, từng bước về cách thiết kế infographic bằng adobe Illustrator, từ việc thiết lập tài liệu của bạn đến thêm các điểm nhấn cuối cùng. Khám phá cách tận dụng các tính năng của Adobe Illustrator để tạo infographics vừa hấp dẫn vừa có nhiều thông tin.
Điểm chính
- Hiểu các nguyên tắc của thiết kế infographic hiệu quả.
- Thiết lập tài liệu của bạn một cách chính xác trong Adobe Illustrator.
- Tạo và sắp xếp các hình dạng cơ bản một cách hiệu quả.
- Tăng cường hấp dẫn thị giác với bảng màu.
- Sử dụng các biểu tượng và hình ảnh để hỗ trợ thông điệp của bạn.
- Thêm văn bản và trực quan hóa dữ liệu cho rõ ràng.
- Áp dụng các hiệu ứng như bóng tối để thêm độ sâu.
- Đảm bảo cân bằng trực quan và khả năng đọc.
- Xuất infographic của bạn ở một định dạng phù hợp để chia sẻ.
Thiết kế một infographic với Adobe Illustrator: Hướng dẫn từng bước
Bắt đầu: Thiết lập tài liệu của bạn
Bước đầu tiên trong việc tạo một infographic tuyệt đẹp là thiết lập chính xác tài liệu của bạn trong Adobe Illustrator. Thiết lập phù hợp đảm bảo thiết kế của bạn vẫn giữ được chất lượng và sự rõ ràng của nó khi được chia sẻ. Đây là cách làm điều đó:
- Mở Adobe Illustrator trên máy tính của bạn.
- Chuyển đến Tệp> Mới để tạo một tài liệu mới.
- Trong hộp thoại tài liệu mới, đặt như sau:
- Tên: Đặt tên cho tài liệu của bạn một tên mô tả, như Infographic_design.
- Hồ sơ: Chọn trên mạng in cho phương tiện in hoặc web Web để sử dụng trực tuyến. Điều này điều chỉnh chế độ màu.
- Số lượng nghệ thuật: Đặt thành 1 cho một infographic duy nhất.
- Kích thước: Kích thước phổ biến bao gồm 8,5 x 11 inch (chữ cái Hoa Kỳ) hoặc A4 (210 x 297 mm) để in và 800 x 2000 pixel cho web. Điều chỉnh chiều cao dựa trên nội dung của bạn.
- Đơn vị: Chọn inch, milimet hoặc pixel dựa trên phương tiện của bạn.
- Định hướng: Lựa chọn cho chân dung của người Viking cho bố cục thẳng đứng.
- Chế độ màu: CMYK để in, RGB cho web.
- Hiệu ứng raster: Đặt thành 300 ppi cho in hoặc 72 ppi cho web.
- Chế độ xem trước: Giữ nó trên mặc định.
- Nhấp vào Tạo Tạo Tạo để thiết lập tài liệu của bạn với các cài đặt này.
Với các cài đặt ban đầu này, bạn sẽ có một không gian làm việc được tối ưu hóa cho thiết kế infographic, đảm bảo sản phẩm cuối cùng của bạn chất lượng cao và phù hợp cho mục đích sử dụng. Nền tảng vững chắc này là chìa khóa để tạo ra một infographic trực quan và hiệu quả trong Adobe Illustrator.
Tạo hình dạng và bố cục cơ bản
Khi tài liệu của bạn được thiết lập, đã đến lúc tạo các hình dạng cơ bản sẽ hình thành cấu trúc của infographic của bạn. Những hình dạng này đóng vai trò là container cho nội dung của bạn, hướng dẫn mắt của người xem và tổ chức thông tin. Đây là cách bắt đầu:
- Chọn công cụ hình chữ nhật (M) từ thanh công cụ.
- Nhấp và kéo trên bảng màu để vẽ một hình chữ nhật. Bạn có thể đặt kích thước chính xác trong bảng thuộc tính nếu cần.
- Điều chỉnh màu sắc và màu đột quỵ trong bảng thuộc tính. Chẳng hạn, đặt điền thành màu vàng và đột quỵ thành không.
- Mở khóa hình chữ nhật để đảm bảo nó được đặt trong quá trình thiết kế của bạn.
- Chọn Công cụ Ellipse (L) và vẽ một vòng tròn trên bảng màu.
- Điều chỉnh kích thước của vòng tròn bằng cách kéo tay cầm góc của nó trong khi giữ phím Shift để giữ tỷ lệ.
- Thay đổi màu lấp đầy của vòng tròn thành màu xám; Đây sẽ là cơ sở của thiết kế của bạn.
- Sao chép (Ctrl+C) và Dán (Ctrl+F) Vòng tròn để tạo bản sao chính xác trên đầu.
- Thay đổi kích thước vòng tròn được sao chép bằng cách kéo tay cầm góc của nó trong khi giữ Shift, tạo ra một vòng tròn đồng tâm.
- Thêm một bóng thả vào vòng tròn lớn hơn bằng cách đi đến hiệu ứng> Kiểu cách> Drop Shadow. Điều chỉnh cài đặt để tạo hiệu ứng độ sâu tinh tế.
- Vẽ một hình elip nhỏ hơn bên trong các vòng tròn đồng tâm; Đây sẽ là yếu tố trung tâm của bạn.
- Đặt màu điền của hình elip mới thành màu vàng.
- Sao chép và dán các dòng để tạo các phần trong thiết kế của bạn.
Bằng cách cẩn thận bố trí các yếu tố nền tảng này, bạn có thể truyền đạt dữ liệu của mình một cách hiệu quả. Một bố cục và bố cục được suy nghĩ kỹ lưỡng làm cho infographic của bạn vừa hấp dẫn và dễ hiểu bằng cách sử dụng Adobe Illustrator.
Kỹ thuật nâng cao cho một infographic được đánh bóng
Thêm và thao tác các biểu tượng
Các biểu tượng đóng một vai trò quan trọng trong thiết kế infographic, cung cấp các tín hiệu trực quan bổ sung cho văn bản và dữ liệu của bạn. Đây là cách kết hợp và thao tác các biểu tượng trong Adobe Illustrator:
- Tìm các biểu tượng liên quan đến dữ liệu của bạn trên các trang web như Font Awesome, Dự án danh từ hoặc Flaticon.
- Nhập các biểu tượng vào tài liệu của bạn bằng cách kéo và thả chúng vào bảng màu của bạn hoặc sử dụng File> Place.
- Tùy chỉnh các biểu tượng:
- Màu sắc: Thay đổi màu biểu tượng để phù hợp với sơ đồ infographic của bạn bằng cách sử dụng bảng chọn màu hoặc bảng màu.
- Kích thước và vị trí: Điều chỉnh kích thước và vị trí của các biểu tượng để phù hợp với thiết kế của bạn, đảm bảo chúng phù hợp với văn bản hoặc dữ liệu có liên quan.
- Nhóm: Các biểu tượng liên quan đến nhóm để quản lý chúng như một đơn vị, giúp di chuyển, mở rộng và căn chỉnh chúng dễ dàng hơn.
- Tạo các nút biểu tượng bằng cách nhóm và dán chúng ở phía trước để dễ dàng chỉnh sửa cùng với các phần của bạn.
- Sử dụng các biểu tượng một cách tiết kiệm để bổ sung, không lộn xộn, thiết kế của bạn. Tính nhất quán trong phong cách và màu sắc giúp duy trì một cái nhìn gắn kết.
Làm chủ thao tác biểu tượng giúp tăng cường giao tiếp trực quan của infographic của bạn, làm cho nó hấp dẫn và nhiều thông tin hơn. Với Adobe Illustrator, bạn có thể tạo infographics vừa hấp dẫn vừa rõ ràng.
Tạo các phần với các dòng
Sao chép và biến đổi các dòng
Sau khi thiết lập tài liệu của bạn, bước tiếp theo là sao chép và chuyển đổi các dòng. Sử dụng hàm xoay để tách biểu đồ của bạn thành các phần khác nhau, tạo ra một infographic có cấu trúc và có tổ chức.

Kế hoạch định giá adobe Illustrator
Hiểu các tùy chọn đăng ký
Adobe Illustrator có sẵn thông qua các gói đăng ký khác nhau, mỗi kế hoạch phù hợp với các nhu cầu và ngân sách của người dùng khác nhau. Đây là sự cố của các tùy chọn:
- Kế hoạch ứng dụng đơn: Chỉ truy cập vào Adobe Illustrator, hoàn hảo cho các nhiệm vụ thiết kế tập trung.
- Hàng tháng: $ 20,99/tháng
- Hàng năm, được trả tiền hàng tháng: $ 239,88/năm ($ 19,99/tháng)
- Hàng năm, trả trước: $ 239,88/năm
- Tất cả các ứng dụng đều có kế hoạch (Creative Cloud): Truy cập hơn 20 ứng dụng Adobe, bao gồm Illustrator, Photoshop và InDesign, lý tưởng cho các chuyên gia cần một bộ công cụ rộng.
- Hàng tháng: $ 82,49/tháng
- Hàng năm, được trả tiền hàng tháng: $ 59,99/tháng
- Hàng năm, trả trước: $ 695,88/năm
- Đối với học sinh và giáo viên: Giá chiết khấu để truy cập vào kế hoạch ứng dụng Creative Cloud All.
- Hàng năm, được trả tiền hàng tháng: $ 19,99/tháng
- Trả trước: $ 239,88/năm
- Kế hoạch kinh doanh: Kế hoạch phù hợp cho các doanh nghiệp với các tính năng bổ sung như các công cụ cộng tác và hỗ trợ nâng cao.
- Ứng dụng đơn minh họa: $ 35,99/tháng
- Creative Cloud tất cả các ứng dụng: $ 84,99/tháng
- Thử nghiệm miễn phí: Bản dùng thử miễn phí 7 ngày của Adobe Illustrator cho phép bạn kiểm tra các tính năng của nó trước khi cam kết đăng ký.
Chọn đúng kế hoạch tác động đến ngân sách và quy trình làm việc của bạn. Hãy xem xét nhu cầu thiết kế của bạn và chọn một kế hoạch cân bằng các tính năng và hiệu quả chi phí cho các dự án của bạn.
Adobe Illustrator: Cân nhắc những ưu và nhược điểm
Ưu điểm
- Đồ họa vector đặc biệt: Môi trường vector của Adobe Illustrator đảm bảo các thiết kế sắc nét ở mọi quy mô.
- Kiểm soát chính xác: Cung cấp kiểm soát tốt các yếu tố thiết kế như hình dạng, đường dẫn, kiểu chữ và màu sắc.
- Các công cụ thiết kế đa năng: Bao gồm các công cụ như công cụ bút, công cụ hình dạng và công cụ loại cho các thiết kế phức tạp, tùy chỉnh.
- Tùy chọn kiểu chữ mở rộng: Kiểm soát phông chữ, kích thước, khoảng cách và sự liên kết giúp tăng cường khả năng đọc và hấp dẫn.
- Quản lý màu sắc mạnh mẽ: Tính năng bảng màu tùy chỉnh và độ dốc cho thiết kế hình ảnh phong phú.
- Tích hợp liền mạch: Hoạt động liền mạch với các ứng dụng đám mây sáng tạo khác, cải thiện quy trình làm việc.
- Đầu ra chuyên nghiệp: Tùy chọn đầu ra chất lượng cao cho cả in và web.
- Hệ sinh thái Creative Cloud: Truy cập vào phông chữ Adobe, Behance và các công cụ sáng tạo khác như một phần của đám mây sáng tạo.
Nhược điểm
- Đường cong học tập dốc: Có thể là thách thức cho người mới bắt đầu thành thạo.
- Dựa trên đăng ký: Yêu cầu thanh toán liên tục, có thể tốn kém.
- Khả năng tài nguyên: Cần một máy tính mạnh mẽ để chạy hiệu quả.
- Sự phức tạp: Quản lý các thiết kế lớn, phức tạp có thể trở nên phức tạp.
Các tính năng chính của Adobe Illustrator cho thiết kế infographic
Công cụ mạnh mẽ của Adobe Illustrator
Adobe Illustrator được đóng gói với các tính năng làm cho nó lý tưởng để tạo ra infographics tuyệt đẹp. Dưới đây là một số khả năng chính của nó:
- Đồ họa vector: Tạo đồ họa bằng phương trình toán học, đảm bảo độ sắc nét ở mọi kích thước, hoàn hảo cho infographics linh hoạt.
- Công cụ hình dạng: cung cấp hình chữ nhật, hình elip, đa giác và sao cho các hình dạng cơ bản và phức tạp trong thiết kế của bạn.
- Công cụ PEN: Cho phép tạo đường dẫn chính xác cho hình minh họa tùy chỉnh và thiết kế phức tạp.
- Loại công cụ: Cần thiết để thêm văn bản với điều khiển rộng rãi trên phông chữ, kích thước, khoảng cách và căn chỉnh.
- Công cụ màu: Quản lý màu sắc mạnh mẽ với bảng màu và độ dốc tùy chỉnh để tăng cường sức hấp dẫn thị giác.
- Độ dốc: Tăng cường nền và thêm một cái nhìn đánh bóng vào thiết kế infographic của bạn.
- Lớp: Tổ chức các yếu tố thiết kế để dễ dàng quản lý và chỉnh sửa.
- Hiệu ứng: Cung cấp bóng rơi, ánh sáng và mờ để thêm chiều sâu và kích thước.
- Căn chỉnh và phân phối: Đảm bảo căn chỉnh chính xác và thậm chí khoảng cách cho một cái nhìn chuyên nghiệp.
- Tùy chọn xuất: Hỗ trợ các định dạng khác nhau như PNG, JPEG, PDF và SVG cho các mục đích sử dụng khác nhau.
Các trường hợp sử dụng đa dạng cho thiết kế infographic
Tối đa hóa giao tiếp của bạn với infographics
Infographics là những công cụ đa năng được sử dụng trên các ngành công nghiệp và kịch bản khác nhau. Dưới đây là một số ứng dụng phổ biến:
- Tiếp thị: Được sử dụng bởi các doanh nghiệp để quảng bá sản phẩm, làm nổi bật các tính năng và chia sẻ lời chứng thực trên phương tiện truyền thông xã hội và trang web.
- Giáo dục: Đơn giản hóa các chủ đề phức tạp cho các nhà giáo dục, được sử dụng trong các lớp học và các khóa học trực tuyến.
- Báo chí: Trực quan hóa dữ liệu và thời gian để làm cho các câu chuyện tin tức dễ tiêu hóa hơn cho độc giả.
- Chính phủ và phi lợi nhuận: nâng cao nhận thức về các vấn đề về sức khỏe, môi trường và xã hội thông qua các chiến dịch công cộng.
- Trực quan hóa dữ liệu: Giúp các nhà khoa học và nhà phân tích dữ liệu trình bày nghiên cứu và thống kê theo cách hấp dẫn trực quan.
- Truyền thông nội bộ: Các công ty sử dụng infographics cho các chính sách nội bộ, đào tạo và cập nhật dự án.
- Bài thuyết trình: Tăng cường thuyết trình bằng cách làm cho dữ liệu hấp dẫn hơn cho khán giả, hữu ích trong các cuộc họp và hội nghị.
Câu hỏi thường gặp
Phần mềm tốt nhất để tạo infographics là gì?
Adobe Illustrator, Adobe Indesign và Canva là những lựa chọn phổ biến. Adobe Illustrator được ưa chuộng cho các công cụ đồ họa vector của mình, trong khi Canva được biết đến với các mẫu thân thiện với người dùng.
Các yếu tố chính của một infographic hiệu quả là gì?
Một infographic hiệu quả nên có trọng tâm rõ ràng, hình ảnh hấp dẫn, dữ liệu chính xác, luồng logic và thông điệp súc tích. Nó cũng nên được cân bằng trực quan và dễ đọc.
Làm cách nào để chọn bảng màu phù hợp cho infographic của tôi?
Chọn một bảng màu hấp dẫn trực quan và phù hợp với thương hiệu hoặc thông điệp của bạn. Sử dụng lý thuyết màu sắc cho các kết hợp hài hòa và đảm bảo đủ độ tương phản cho khả năng đọc.
Kích thước lý tưởng cho một infographic là gì?
Kích thước lý tưởng phụ thuộc vào việc sử dụng của nó. Đối với in, kích thước phổ biến là 8,5 x 11 inch (chữ cái Hoa Kỳ) hoặc A4. Đối với Web, một chiều rộng điển hình là 800 pixel, với chiều cao được điều chỉnh dựa trên nội dung.
Làm thế nào tôi có thể đảm bảo infographic của tôi có thể truy cập được?
Đảm bảo khả năng truy cập bằng cách sử dụng đủ độ tương phản, cung cấp văn bản thay thế cho hình ảnh, sử dụng ngôn ngữ rõ ràng, cấu trúc nội dung một cách hợp lý và xuất dưới dạng PDF được gắn thẻ cho đầu đọc màn hình.
Tôi nên cập nhật infographics của mình bao lâu một lần?
Cập nhật infographics bất cứ khi nào có những thay đổi đáng kể đối với dữ liệu, thông tin hoặc thương hiệu mà họ đại diện. Cập nhật thường xuyên giữ cho chúng chính xác và có liên quan.
Câu hỏi liên quan
Một số sai lầm phổ biến cần tránh khi thiết kế infographics là gì?
Khi chế tạo infographics, tránh quá tải với văn bản hoặc dữ liệu, sử dụng phông chữ và màu sắc không nhất quán, mục tiêu không rõ ràng, bỏ qua đối tượng mục tiêu của bạn, không trích dẫn các nguồn, cấu trúc bố cục kém, hình ảnh chất lượng thấp, bỏ qua tối ưu hóa di động, bỏ qua để làm lại và không tối ưu hóa các động cơ tìm kiếm. Bằng cách điều khiển những cạm bẫy này, bạn có thể tạo ra một infographic rõ ràng, hấp dẫn và hiệu quả bằng cách sử dụng Adobe Illustrator.
 Pixverse AI Video Generator: Giải phóng tiềm năng sáng tạo của bạn
Trong thế giới kỹ thuật số có nhịp độ nhanh ngày nay, nội dung video đã lên ngôi. Cho dù bạn là một nhà tiếp thị dày dạn, một người tạo nội dung đầy tham vọng hay chỉ là ai đó háo hức chia sẻ một câu chuyện, khả năng tạo ra các video chất lượng cao là vô giá. Đó là nơi Pixverse AI bước vào, cung cấp một Platfo mang tính cách mạng
Pixverse AI Video Generator: Giải phóng tiềm năng sáng tạo của bạn
Trong thế giới kỹ thuật số có nhịp độ nhanh ngày nay, nội dung video đã lên ngôi. Cho dù bạn là một nhà tiếp thị dày dạn, một người tạo nội dung đầy tham vọng hay chỉ là ai đó háo hức chia sẻ một câu chuyện, khả năng tạo ra các video chất lượng cao là vô giá. Đó là nơi Pixverse AI bước vào, cung cấp một Platfo mang tính cách mạng
 Tăng thu nhập của bạn: Cung cấp dịch vụ lập kế hoạch du lịch trên Fiverr
Bạn có tìm thấy niềm vui trong việc khám phá những điểm đến mới và các hành trình du lịch tỉ mỉ? Tại sao không biến niềm đam mê đó thành một liên doanh có lợi nhuận bằng cách cung cấp các dịch vụ lập kế hoạch du lịch trên Fiverr? Không có gì bí mật rằng nhiều người khao khát sự phấn khích của du lịch nhưng thường thấy mình thiếu thời gian
Tăng thu nhập của bạn: Cung cấp dịch vụ lập kế hoạch du lịch trên Fiverr
Bạn có tìm thấy niềm vui trong việc khám phá những điểm đến mới và các hành trình du lịch tỉ mỉ? Tại sao không biến niềm đam mê đó thành một liên doanh có lợi nhuận bằng cách cung cấp các dịch vụ lập kế hoạch du lịch trên Fiverr? Không có gì bí mật rằng nhiều người khao khát sự phấn khích của du lịch nhưng thường thấy mình thiếu thời gian
 Lặn sâu vào âm thanh mơ màng của Sky Hollow: một cuộc thám hiểm
Khám phá bản chất của Sky Hollow: A Music Journeyhollow Sky không chỉ là một cái tên khác trong nền âm nhạc; Đó là một trải nghiệm nhập vai làm say đắm người nghe. Với những giai điệu ám ảnh của nó đan xen với lời bài hát sâu sắc
Lặn sâu vào âm thanh mơ màng của Sky Hollow: một cuộc thám hiểm
Khám phá bản chất của Sky Hollow: A Music Journeyhollow Sky không chỉ là một cái tên khác trong nền âm nhạc; Đó là một trải nghiệm nhập vai làm say đắm người nghe. Với những giai điệu ám ảnh của nó đan xen với lời bài hát sâu sắc
































