Maximus
Composants React avec Tailwind CSS par IA
Maximus Informations sur les produits
Vous êtes-vous déjà retrouvé à souhaiter qu'il y ait une baguette magique pour le développement des composants React? Eh bien, rencontrez Maximus, votre nouveau meilleur ami dans le monde du codage! Cet outil alimenté par AI est comme un sorcier qui transforme vos rêves de conception en composants réagis de style avec le film d'un poignet, tout cela grâce à son intégration avec le vent arrière CSS. Et devinez quoi? Il a également une fonctionnalité de chat IA, prêt à donner un coup de main et à cracher le code dont vous avez besoin.
Alors, comment exploitez-vous cette magie? Il suffit de sauter dans l'interface de chat AI et de renverser vos désirs de conception. Maximus écoutera attentivement et puis, comme un maître artisan, il rédigera le code de composant réact parfait stylé avec CSS à vent arrière. C'est comme avoir un assistant de codage personnel!
Caractéristiques principales de Maximus
- Interface de chat alimentée par AI: engagez-vous dans une conversation et regardez vos besoins de codage avec précision.
- Génération de code pour les composants React: dites au revoir à la tâche fastidieuse d'écrire des composants à partir de zéro.
- Intégration CSS de Tailwind: Style de manière transparente vos composants avec ce framework CSS populaire axé sur l'utilitaire.
Cas d'utilisation de Maximus
- Créez rapidement des composants de réaction stylisés: accélérez votre cycle de développement et sortez ces composants plus rapidement.
- Rationaliser le processus de conception au code: combler facilement l'écart entre la conception et le développement.
- Réduisez le temps et les efforts de développement: laissez Maximus gérer le levage de lourds, afin que vous puissiez vous concentrer sur ce qui compte.
FAQ de Maximus
- Quels langages de programmation soutiennent Maximus?
- Maximus convient-il aux débutants?
- Maximus peut-il générer du code pour d'autres cadres CSS?
- Quelle est la précision du code généré par l'AI-AI?
Besoin d'un peu d'aide ou avez-vous des questions? Déposez un e-mail à l'équipe d'assistance Maximus chez [Email Protected] . Ils sont toujours prêts à aider!
Prêt à plonger et à voir ce que Maximus peut faire pour vous? Inscrivez-vous maintenant sur https://maximus.guru/sign-up et commencez à transformer vos idées de conception en réalité avec facilité!
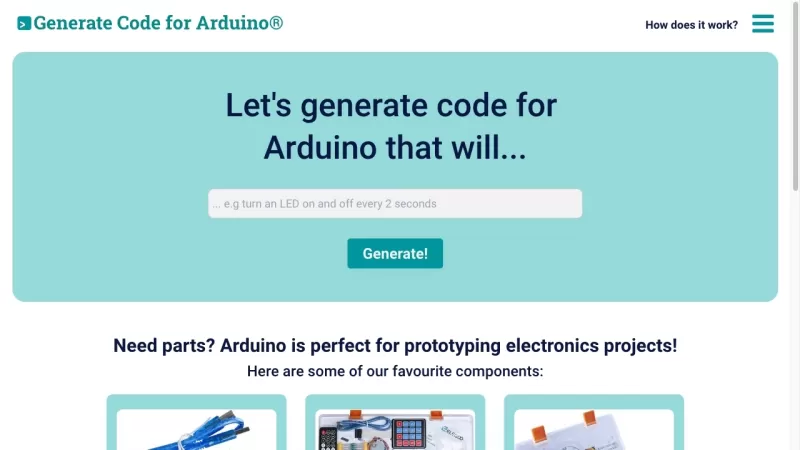
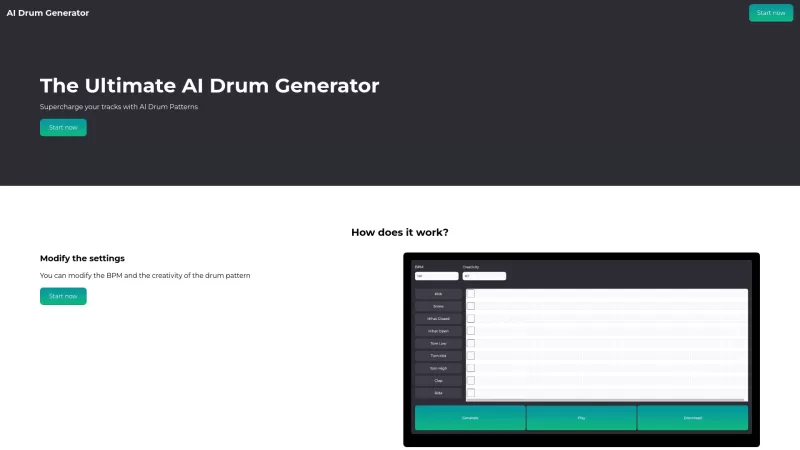
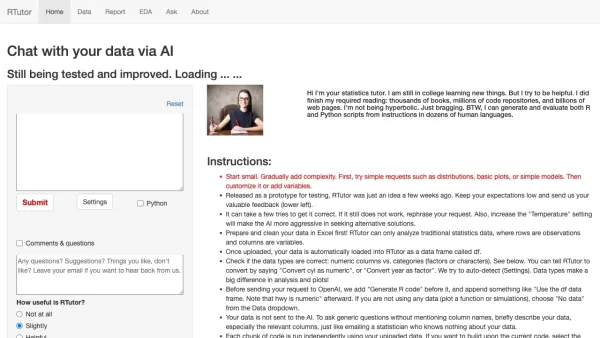
Capture d'écran Maximus
Maximus avis
Recommanderiez-vousMaximus? Publiez votre commentaire

¡Maximus es como magia para los desarrolladores de React! Convierte mis ideas de diseño en componentes estilizados tan rápido que casi da miedo. El único inconveniente es que puede ser un poco abrumador para principiantes. Aún así, es imprescindible para cualquier desarrollador de React serio!
Maximus é como mágica para desenvolvedores React! Transforma minhas ideias de design em componentes estilizados tão rápido que quase assusta. O único ponto negativo é que pode ser um pouco esmagador para iniciantes. Ainda assim, é indispensável para qualquer desenvolvedor React sério!
Maximus는 React 개발자에게 마법 같은 도구예요! 디자인 아이디어를 스타일링된 컴포넌트로 너무 빨리 변환해서 거의 무서울 지경이에요. 유일한 단점은 초보자에게는 조금 압도적일 수 있다는 점이지만, 진지한 React 개발자라면 꼭 필요한 도구입니다!
MaximusはReact開発者にとって魔法のような存在です!デザインのアイデアをスタイル付きコンポーネントに超高速で変換してくれます。唯一の欠点は初心者には少し圧倒的かもしれないこと。でも、真剣なReact開発者には必須です!