Maximus
Tailwind CSSスタイルのAI Reactコンポーネント
Maximus製品情報
Reactコンポーネント開発のための魔法の杖があることを望んでいることに気付いたことがありますか?さて、Codingの世界のあなたの新しい親友であるMaximusに会いましょう!このAIを搭載したツールは、デザインの夢を、手首のフリックを備えたスタイルの反応コンポーネントに変えるウィザードのようなものです。何を推測しますか? AIチャット機能もあり、援助の手を貸して必要なコードを吐き出す準備ができています。
それで、あなたはこの魔法をどのように活用しますか? AIチャットインターフェイスに飛び乗って、デザインの欲求をこぼしてください。 Maximusは熱心に耳を傾け、その後、マスタークラフトマンのように、Tailwind CSSでスタイリングされた完全なReactコンポーネントコードを作成します。個人的なコーディングアシスタントがいるようなものです!
Maximusのコア機能
- AI搭載のチャットインターフェイス:会話に参加し、コーディングのニーズが正確に満たされるのを見てください。
- Reactコンポーネントのコード生成:ゼロからコンポーネントを作成するという退屈なタスクに別れを告げます。
- Tailwind CSS統合:この人気のあるユーティリティファーストCSSフレームワークでコンポーネントをシームレスにスタイリングします。
Maximusのユースケース
- スタイルのあるReactコンポーネントを迅速に作成します。開発サイクルを高速化し、それらのコンポーネントをより速くドアから外します。
- 設計からコードへのプロセスを合理化します:設計と開発の間のギャップを簡単に橋渡しします。
- 開発の時間と労力を軽減する: Maximusに重い持ち上げを処理させてください。そうすれば、重要なことに集中できます。
MaximusからのFAQ
- Maximusはどのようなプログラミング言語をサポートしていますか?
- Maximusは初心者に適していますか?
- Maximusは他のCSSフレームワークのコードを生成できますか?
- AIに生成されたコードはどれくらい正確ですか?
少し助けが必要ですか、それともいくつかの質問がありますか? [電子メール保護]でMaximusサポートチームにメールをドロップします。彼らは常に支援する準備ができています!
飛び込み、Maximusがあなたのために何ができるかを見る準備はできていますか?今すぐhttps://maximus.guru/sign-upでサインアップして、デザインのアイデアを簡単に現実に変換し始めてください!
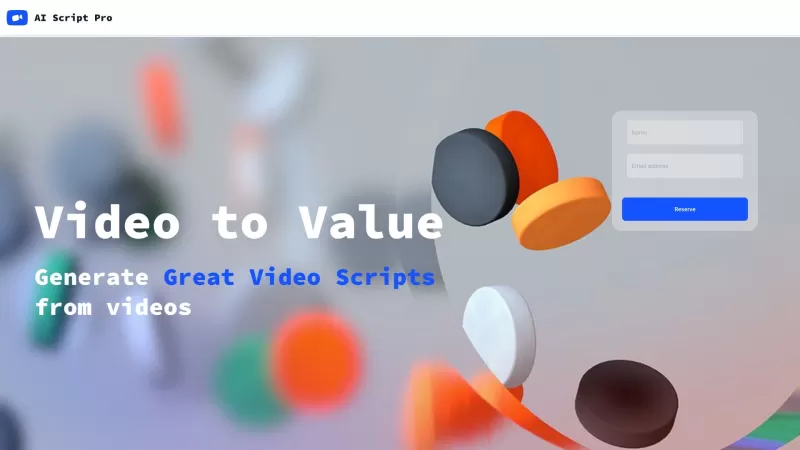
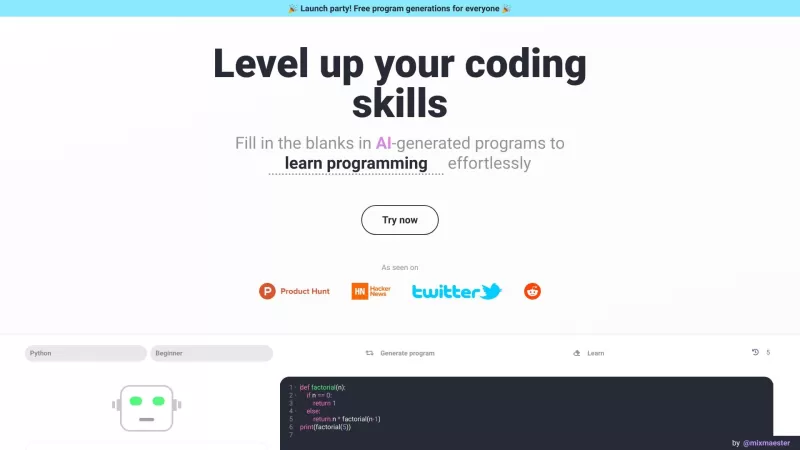
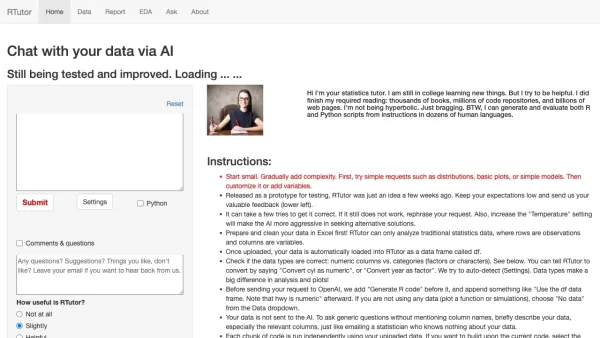
Maximusスクリーンショット
Maximusレビュー
Maximusをお勧めしますか?コメントを投稿してください

¡Maximus es como magia para los desarrolladores de React! Convierte mis ideas de diseño en componentes estilizados tan rápido que casi da miedo. El único inconveniente es que puede ser un poco abrumador para principiantes. Aún así, es imprescindible para cualquier desarrollador de React serio!
Maximus é como mágica para desenvolvedores React! Transforma minhas ideias de design em componentes estilizados tão rápido que quase assusta. O único ponto negativo é que pode ser um pouco esmagador para iniciantes. Ainda assim, é indispensável para qualquer desenvolvedor React sério!
Maximus는 React 개발자에게 마법 같은 도구예요! 디자인 아이디어를 스타일링된 컴포넌트로 너무 빨리 변환해서 거의 무서울 지경이에요. 유일한 단점은 초보자에게는 조금 압도적일 수 있다는 점이지만, 진지한 React 개발자라면 꼭 필요한 도구입니다!
MaximusはReact開発者にとって魔法のような存在です!デザインのアイデアをスタイル付きコンポーネントに超高速で変換してくれます。唯一の欠点は初心者には少し圧倒的かもしれないこと。でも、真剣なReact開発者には必須です!