Maximus
Componentes React com Tailwind CSS por IA
Informações sobre o produto
Já se viu desejando que houvesse uma varinha mágica para o desenvolvimento de componentes do React? Bem, conheça Maximus, seu novo melhor amigo no mundo da codificação! Esta ferramenta movida a IA é como um assistente que transforma seus sonhos de design em componentes de reação com estilo com o filme de um pulso, tudo graças à sua integração com o Tailwind CSS. E adivinha? Ele também tem um recurso de bate -papo da IA, pronto para ajudar e cuspir o código necessário.
Então, como você aproveita essa bruxa? Basta entrar na interface de bate -papo da IA e derramar seus desejos de design. Maximus ouvirá atentamente e, como um mestre artesão, criará o código de componente React perfeito estilizado com o Tailwind CSS. É como ter um assistente de codificação pessoal!
Os principais recursos de Maximus
- Interface de bate-papo movida a IA: envolva-se em uma conversa e observe que suas necessidades de codificação são atendidas com precisão.
- Geração de código para componentes do React: diga adeus à tediosa tarefa de escrever componentes do zero.
- Tailwind CSS Integração: estilize perfeitamente seus componentes com esta popular estrutura CSS de utilitário.
Casos de uso de Maximus
- Crie rapidamente componentes de reação com estilo: acelere seu ciclo de desenvolvimento e tire esses componentes mais rápido da porta.
- Streamline Projeto-Código Processo: Ponte a lacuna entre design e desenvolvimento com facilidade.
- Reduza o tempo e o esforço de desenvolvimento: deixe o Maximus lidar com o levantamento pesado, para que você possa se concentrar no que importa.
Perguntas frequentes de Maximus
- Quais linguagens de programação o Maximus suporta?
- Maximus é adequado para iniciantes?
- O Maximus pode gerar código para outras estruturas CSS?
- Quão precisa é o código gerado pela IA?
Precisa de um pouco de ajuda ou tem algumas perguntas? Deixe um email para a equipe de suporte Maximus em [email protegido] . Eles estão sempre prontos para ajudar!
Pronto para mergulhar e ver o que Maximus pode fazer por você? Inscreva-se agora em https://maximus.guru/sign-up e comece a transformar suas idéias de design em realidade com facilidade!
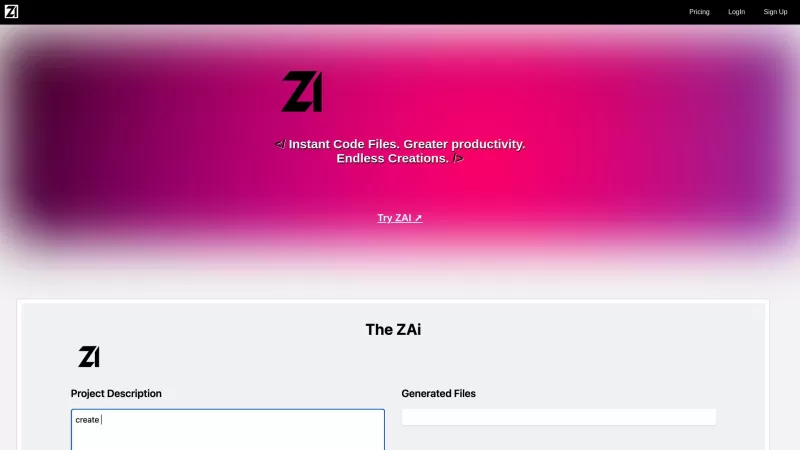
Screenshot Maximus
Maximus revisões
Você recomendaria Maximus? Publique seu comentário

¡Maximus es como magia para los desarrolladores de React! Convierte mis ideas de diseño en componentes estilizados tan rápido que casi da miedo. El único inconveniente es que puede ser un poco abrumador para principiantes. Aún así, es imprescindible para cualquier desarrollador de React serio!
Maximus é como mágica para desenvolvedores React! Transforma minhas ideias de design em componentes estilizados tão rápido que quase assusta. O único ponto negativo é que pode ser um pouco esmagador para iniciantes. Ainda assim, é indispensável para qualquer desenvolvedor React sério!
Maximus는 React 개발자에게 마법 같은 도구예요! 디자인 아이디어를 스타일링된 컴포넌트로 너무 빨리 변환해서 거의 무서울 지경이에요. 유일한 단점은 초보자에게는 조금 압도적일 수 있다는 점이지만, 진지한 React 개발자라면 꼭 필요한 도구입니다!
MaximusはReact開発者にとって魔法のような存在です!デザインのアイデアをスタイル付きコンポーネントに超高速で変換してくれます。唯一の欠点は初心者には少し圧倒的かもしれないこと。でも、真剣なReact開発者には必須です!