Maximus產品信息
是否曾經發現自己希望有一個魔術棒來進行反應組件開發?好吧,認識您在編碼世界上新最好的朋友Maximus!這種AI驅動的工具就像一個嚮導,它將您的設計夢想變成了手腕輕彈的樣式的反應組件,這要歸功於它與Tailwind CSS的整合。猜猜是什麼?它也有一個AI聊天功能,準備提供幫助並吐出所需的代碼。
那麼,您如何利用這個巫師?只需跳入AI聊天界面並溢出您的設計需求即可。馬克西姆斯(Maximus)將專心地聆聽,然後像大師級工匠一樣,它將製作出具有尾風CSS樣式的完美反應組件代碼。就像有個人編碼助手一樣!
Maximus的核心功能
- AI驅動的聊天界面:進行對話,並以精度滿足您的編碼需求。
- 反應組件的代碼生成:對從頭開始編寫組件的繁瑣任務說再見。
- Tailwind CSS集成:使用這個流行的公用事業 - 第一CSS框架,無縫為組件設計。
Maximus的用例
- 迅速創建樣式的反應組件:加快開發週期,並使這些組件更快地將這些組件趕出。
- 簡化設計對代碼過程:輕鬆彌合設計和開發之間的差距。
- 減少開發時間和精力:讓Maximus處理繁重的工作,以便您專注於重要的事情。
來自Maximus的常見問題解答
- Maximus支持哪種編程語言?
- Maximus適合初學者嗎?
- Maximus可以為其他CSS框架生成代碼嗎?
- AI生成的代碼的準確性如何?
需要一些幫助還是有一些問題?將電子郵件發送給[電子郵件保護]的Maximus支持團隊。他們隨時準備幫助!
準備潛水,看看Maximus可以為您做什麼?立即在https://maximus.guru/sign上註冊,並開始輕鬆地將您的設計思想轉變為現實!
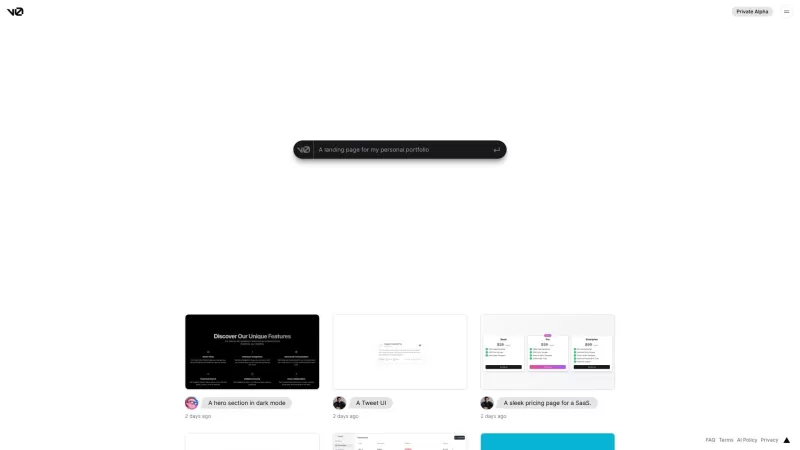
Maximus屏幕截圖
Maximus評論
您會推薦Maximus嗎?發表您的評論

¡Maximus es como magia para los desarrolladores de React! Convierte mis ideas de diseño en componentes estilizados tan rápido que casi da miedo. El único inconveniente es que puede ser un poco abrumador para principiantes. Aún así, es imprescindible para cualquier desarrollador de React serio!
Maximus é como mágica para desenvolvedores React! Transforma minhas ideias de design em componentes estilizados tão rápido que quase assusta. O único ponto negativo é que pode ser um pouco esmagador para iniciantes. Ainda assim, é indispensável para qualquer desenvolvedor React sério!
Maximus는 React 개발자에게 마법 같은 도구예요! 디자인 아이디어를 스타일링된 컴포넌트로 너무 빨리 변환해서 거의 무서울 지경이에요. 유일한 단점은 초보자에게는 조금 압도적일 수 있다는 점이지만, 진지한 React 개발자라면 꼭 필요한 도구입니다!
MaximusはReact開発者にとって魔法のような存在です!デザインのアイデアをスタイル付きコンポーネントに超高速で変換してくれます。唯一の欠点は初心者には少し圧倒的かもしれないこと。でも、真剣なReact開発者には必須です!