Maximus
AI React Components with Tailwind CSS
Maximus Product Information
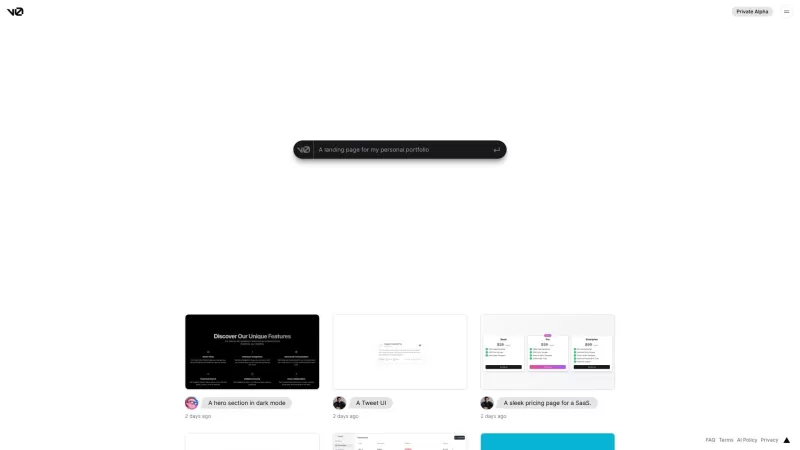
Ever found yourself wishing there was a magic wand for React component development? Well, meet Maximus, your new best friend in the world of coding! This AI-powered tool is like a wizard that turns your design dreams into styled React components with the flick of a wrist, all thanks to its integration with Tailwind CSS. And guess what? It's got an AI chat feature too, ready to lend a helping hand and spit out the code you need.
So, how do you harness this wizardry? Just hop into the AI chat interface and spill your design desires. Maximus will listen intently and then, like a master craftsman, it'll craft the perfect React component code styled with Tailwind CSS. It's like having a personal coding assistant!
Maximus's Core Features
- AI-powered chat interface: Engage in a conversation, and watch as your coding needs are met with precision.
- Code generation for React components: Say goodbye to the tedious task of writing components from scratch.
- Tailwind CSS integration: Seamlessly style your components with this popular utility-first CSS framework.
Maximus's Use Cases
- Rapidly create styled React components: Speed up your development cycle and get those components out the door faster.
- Streamline design-to-code process: Bridge the gap between design and development with ease.
- Reduce development time and effort: Let Maximus handle the heavy lifting, so you can focus on what matters.
FAQ from Maximus
- What programming languages does Maximus support?
- Is Maximus suitable for beginners?
- Can Maximus generate code for other CSS frameworks?
- How accurate is the AI-generated code?
Need a bit of help or have some questions? Drop an email to the Maximus support team at [email protected]. They're always ready to assist!
Ready to dive in and see what Maximus can do for you? Sign up now at https://maximus.guru/sign-up and start transforming your design ideas into reality with ease!
Maximus Screenshot
Maximus Reviews
Would you recommend Maximus? Post your comment

¡Maximus es como magia para los desarrolladores de React! Convierte mis ideas de diseño en componentes estilizados tan rápido que casi da miedo. El único inconveniente es que puede ser un poco abrumador para principiantes. Aún así, es imprescindible para cualquier desarrollador de React serio!
Maximus é como mágica para desenvolvedores React! Transforma minhas ideias de design em componentes estilizados tão rápido que quase assusta. O único ponto negativo é que pode ser um pouco esmagador para iniciantes. Ainda assim, é indispensável para qualquer desenvolvedor React sério!
Maximus는 React 개발자에게 마법 같은 도구예요! 디자인 아이디어를 스타일링된 컴포넌트로 너무 빨리 변환해서 거의 무서울 지경이에요. 유일한 단점은 초보자에게는 조금 압도적일 수 있다는 점이지만, 진지한 React 개발자라면 꼭 필요한 도구입니다!
MaximusはReact開発者にとって魔法のような存在です!デザインのアイデアをスタイル付きコンポーネントに超高速で変換してくれます。唯一の欠点は初心者には少し圧倒的かもしれないこと。でも、真剣なReact開発者には必須です!