Maximus
Компоненты React с Tailwind CSS на основе ИИ
Maximus Информация о продукте
Вы когда -нибудь хотели, чтобы была волшебная палочка для разработки компонентов React? Что ж, познакомьтесь с Максимом, вашим новым лучшим другом в мире кодирования! Этот инструмент с AI, способным, похож на волшебника, который превращает ваши мечты в дизайне в стилизованные компоненты React с фильмом запястья, все благодаря его интеграции с Tailwind CSS. А угадай что? У него тоже есть функция чата ИИ, готовая протянуть руку помощи и выплюнуть нужный код.
Итак, как вы используете это волшебство? Просто запрыгните в интерфейс чата ИИ и проведите желания дизайна. Максимус пристально будет слушать, а затем, как мастер -мастер, он будет создавать идеальный код компонента реагирования, стилизованный с CSS Taillid. Это как иметь личного помощника по кодированию!
Основные особенности Максимуса
- Интерфейс чата с помощью AI: участвовать в разговоре и наблюдать, как ваши потребности в кодировании удовлетворяются с точностью.
- Генерация кода для компонентов React: попрощайтесь с утомительной задачей написания компонентов с нуля.
- Интеграция CSS Tailwind: беспрепятственный стиль ваших компонентов с помощью этой популярной утилиты-первой структуры CSS.
Варианты использования Максимуса
- Быстро создать стилизованные компоненты React: ускорить свой цикл разработки и быстрее вывести эти компоненты.
- Процесс Design-To-код.
- Уменьшите время и усилия развития: пусть Максимус справится с тяжелой подъемом, чтобы вы могли сосредоточиться на том, что важно.
FAQ от Maximus
- Какие языки программирования поддерживают Maximus?
- Подходит ли Максимус для начинающих?
- Может ли максимус генерировать код для других каркасов CSS?
- Насколько точен код, сгенерированный AI?
Нужна небольшая помощь или у вас есть вопросы? Отбросьте электронное письмо в группу поддержки Maximus по адресу [Email Protected] . Они всегда готовы помочь!
Готовы погрузиться и посмотреть, что Maximus может сделать для вас? Зарегистрируйтесь сейчас по адресу https://maximus.guru/sign-up и с легкостью начните преобразовывать свои идеи дизайна в реальность!
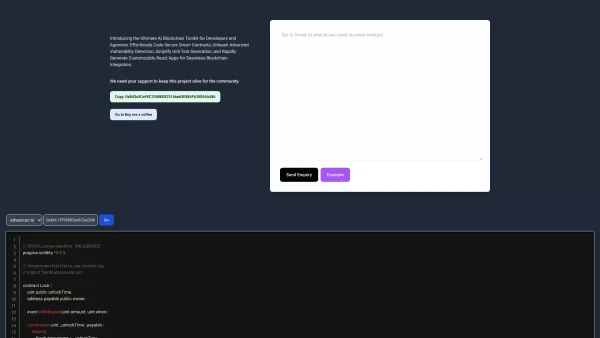
Maximus экрана
Maximus обзоры
Вы бы порекомендовали Maximus? Разместите свой комментарий

¡Maximus es como magia para los desarrolladores de React! Convierte mis ideas de diseño en componentes estilizados tan rápido que casi da miedo. El único inconveniente es que puede ser un poco abrumador para principiantes. Aún así, es imprescindible para cualquier desarrollador de React serio!
Maximus é como mágica para desenvolvedores React! Transforma minhas ideias de design em componentes estilizados tão rápido que quase assusta. O único ponto negativo é que pode ser um pouco esmagador para iniciantes. Ainda assim, é indispensável para qualquer desenvolvedor React sério!
Maximus는 React 개발자에게 마법 같은 도구예요! 디자인 아이디어를 스타일링된 컴포넌트로 너무 빨리 변환해서 거의 무서울 지경이에요. 유일한 단점은 초보자에게는 조금 압도적일 수 있다는 점이지만, 진지한 React 개발자라면 꼭 필요한 도구입니다!
MaximusはReact開発者にとって魔法のような存在です!デザインのアイデアをスタイル付きコンポーネントに超高速で変換してくれます。唯一の欠点は初心者には少し圧倒的かもしれないこと。でも、真剣なReact開発者には必須です!