Code Optimizer Assistant - Chrome Extension
Extension Chrome pour l'optimisation de code
Code Optimizer Assistant - Chrome Extension Informations sur les produits
Vous êtes-vous déjà retrouvé à regarder un bloc de code, vous vous demandant comment vous pourriez le rendre plus lisse ou plus propre? Entrez l'assistant de code Optimizer, une extension Chrome Nifty conçue pour être votre acolyte de codage. C'est comme avoir un gourou du code personnel dans votre navigateur, prêt à plonger dans vos projets et à vous aider à monter votre jeu de codage. Que vous travailliez sur un projet massif ou que vous modifiiez simplement un script simple, cet outil est là pour augmenter votre efficacité et rendre votre code non seulement mieux, mais aussi mieux.
Alors, comment faites-vous fonctionner cette magie pour vous? C'est assez simple. Tout d'abord, vous devrez installer l'assistant de code Optimizer à partir de la boutique en ligne Chrome. Une fois dans votre navigateur, rendez-vous sur la page Options et faites apparaître votre clé API OpenAI. Cette clé est votre billet pour l'optimisation de code personnalisée, alors ne sautez pas cette étape!
Caractéristiques de base de l'assistant de code Optimizer
Parlons de ce qui fait de cette extension un incontournable pour tout codeur:
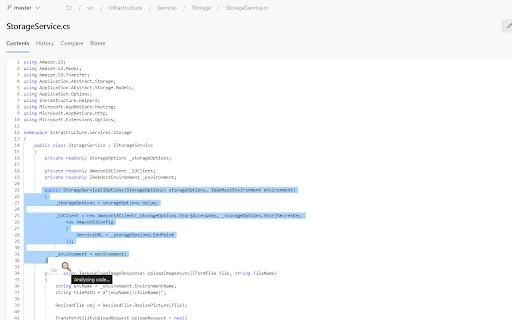
Analyse du code instantané: Plus d'attente. Dès que vous collez votre code, l'assistant passe à l'action, vous donnant des commentaires instantanés sur les performances et suggérant des moyens d'optimiser.
Interface conviviale: il est conçu pour être intuitif, vous n'avez donc pas besoin d'être un assistant technologique pour l'utiliser. L'interface est propre et simple, ce qui facilite la navigation et l'utilisation.
Syntaxe Fixation: cette fonction facilite votre code à lire et à comprendre. Différentes parties de votre code sont codées par couleur, ce qui aide à repérer rapidement les erreurs ou les zones d'amélioration.
Copier et partager la fonctionnalité: Besoin de partager votre code optimisé avec une équipe ou vous voulez simplement garder une copie pour plus tard? Cette fonctionnalité vous permet de le faire avec quelques clics.
Réessier la fonctionnalité: fait une erreur ou vous voulez essayer une approche d'optimisation différente? Aucun problème. Le bouton de réessayer vous permet de revenir en arrière et de modifier votre code autant de fois que vous en avez besoin.
Explications détaillées: jamais obtenir une suggestion mais ne pas comprendre pourquoi il est fait? L'assistant fournit des explications détaillées, vous n'optimiez donc pas seulement votre code, vous apprenez à mieux le faire la prochaine fois.
Cas d'utilisation pour l'assistant d'optimiseur de code
Cet outil n'est pas uniquement pour le spectacle; Il y a des applications du monde réel qui peuvent faire une grande différence dans vos projets de codage:
Optimiser le code complexe: vous avez un grand projet qui commence à traîner? Utilisez l'assistant de code Optimizer pour trouver ces goulots d'étranglement de performances et rationalisez votre code pour une meilleure efficacité.
Améliorer la lisibilité et la maintenabilité: même les scripts simples peuvent bénéficier d'une meilleure lisibilité. L'assistant vous aide à refacter votre code pour faciliter la compréhension et la maintenance au fil du temps.
FAQ de Code Optimizer Assistant
- Comment installer l'assistant de code Optimizer?
- L'installation est un jeu d'enfant. Rendez-vous simplement sur la boutique en ligne Chrome, recherchez "Code Optimizer Assistant" et cliquez sur "Ajouter à Chrome". Suivez les invites et vous êtes prêt!
- Pourquoi dois-je saisir ma clé API OpenAI?
- Votre clé API OpenAI est ce qui alimente les suggestions d'optimisation personnalisées. C'est comme la sauce secrète qui fait que l'assistant comprend votre style de codage et a besoin de mieux.
Capture d'écran Code Optimizer Assistant - Chrome Extension
Code Optimizer Assistant - Chrome Extension avis
Recommanderiez-vousCode Optimizer Assistant - Chrome Extension? Publiez votre commentaire

This Code Optimizer Assistant is a lifesaver! 😍 It caught a sneaky performance issue in my JS code and suggested cleaner syntax in seconds. Feels like having a senior dev on speed dial. Only downside? I wish it supported more niche languages like Rust. Still, super handy for quick reviews! 🙌