Code Optimizer Assistant - Chrome Extension
Chrome擴充功能用於程式碼優化
Code Optimizer Assistant - Chrome Extension產品信息
是否曾經發現自己盯著一塊代碼,想知道如何使其更順暢或看起來更乾淨?輸入Code Optimizer Assistant,這是一種精美的Chrome Extension,該擴展名為您的編碼輔助。這就像在瀏覽器中放一個個人代碼大師一樣,準備潛入您的項目並幫助您升級編碼遊戲。無論您是從事一個大型項目還是只調整一個簡單的腳本,此工具都在這裡提高您的效率,並使您的代碼不僅更好地工作,而且看起來也更好。
那麼,您如何使這種魔術為您工作呢?這很簡單。首先,您需要從Chrome Web Store安裝代碼優化器助手。進入瀏覽器後,請轉到“選項”頁面,然後彈出OpenAI API鍵。此鍵是您進行個性化代碼優化的門票,因此請勿跳過此步驟!
代碼優化器助理的核心功能
讓我們談談是什麼使該擴展名成為任何編碼器的必備條件:
即時代碼分析:不再等待。一旦您粘貼代碼,助手就會採取行動,為您提供有關性能的即時反饋,並提出優化的方法。
用戶友好的界面:它設計為直觀,因此您無需成為技術嚮導即可使用它。該界面乾淨且直接,使其易於瀏覽和使用。
語法突出顯示:此功能使您的代碼易於閱讀和理解。代碼的不同部分是顏色編碼的,這有助於發現錯誤或區域以快速改進。
複製和共享功能:需要與團隊共享您優化的代碼,還是只想保留以後的副本?此功能使您可以單擊幾下完成此操作。
重試功能:犯了一個錯誤還是想嘗試其他優化方法?沒問題。重試按鈕可讓您返回並根據需要調整代碼。
詳細說明:有沒有得到建議,但不明白為什麼要提出?助手提供詳細的解釋,因此您不僅要優化代碼,還可以在下次學習如何做得更好。
代碼優化器助理的用例
此工具不僅用於顯示;它具有現實世界中的應用程序,可以在您的編碼項目中產生很大的影響:
優化複雜代碼:有一個大型項目開始滯後?使用代碼優化器助理查找這些性能瓶頸並簡化代碼以提高效率。
提高可讀性和可維護性:即使是簡單的腳本也可以從更好的可讀性中受益。助手可以幫助您重新分配代碼,以使隨著時間的流逝更容易理解和維護。
代碼優化器助理的常見問題解答
- 如何安裝代碼優化器助理?
- 安裝輕而易舉。只需前往Chrome網絡商店,搜索“ Code Optimizer Assistant”,然後單擊“添加到Chrome”。遵循提示,您全都設置了!
- 為什麼我需要輸入OpenAI API密鑰?
- 您的OpenAI API密鑰是個性化優化建議的力量。就像秘密的醬汁使助手了解您的編碼風格,並且需要更好的醬汁。
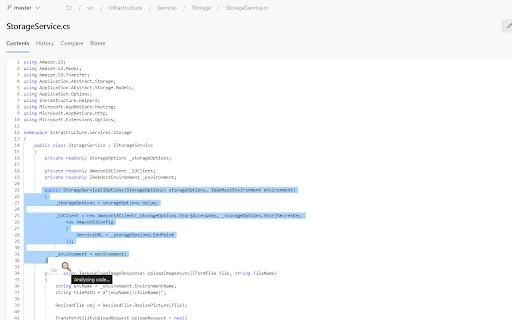
Code Optimizer Assistant - Chrome Extension屏幕截圖
Code Optimizer Assistant - Chrome Extension評論
您會推薦Code Optimizer Assistant - Chrome Extension嗎?發表您的評論

This Code Optimizer Assistant is a lifesaver! 😍 It caught a sneaky performance issue in my JS code and suggested cleaner syntax in seconds. Feels like having a senior dev on speed dial. Only downside? I wish it supported more niche languages like Rust. Still, super handy for quick reviews! 🙌