Code Optimizer Assistant - Chrome Extension
코드 최적화를 위한 Chrome 확장 프로그램
Code Optimizer Assistant - Chrome Extension 제품 정보
코드 블록을 쳐다보고 어떻게 더 매끄럽거나 더 깨끗하게 보이게 만들 수 있는지 궁금해하는 자신을 발견 한 적이 있습니까? 코딩 조수가되도록 설계된 Code Optimizer Assistant, Code Optimizer Assistant를 입력하십시오. 브라우저에 개인 코드 전문가를 바로 잡고 프로젝트에 뛰어 들고 코딩 게임을 레벨 업하도록 도와줍니다. 대규모 프로젝트를 진행하든 간단한 스크립트를 조정하든이 도구는 효율성을 높이고 코드가 더 잘 작동하는 것이 아니라 더 좋아 보이도록합니다.
그렇다면이 마법이 어떻게 당신을 위해 일하게 되나요? 매우 간단합니다. 먼저 Chrome 웹 스토어에서 Code Optimizer Assistant를 설치해야합니다. 브라우저에 있으면 옵션 페이지로 가서 OpenAI API 키에 팝업하십시오. 이 키는 개인화 된 코드 최적화 티켓 이므로이 단계를 건너 뛰지 마십시오!
Code Optimizer Assistant의 핵심 기능
이 확장자가 어떤 코더에 대한 필수품으로 만드는 것에 대해 이야기합시다.
즉각적인 코드 분석 : 더 이상 기다리지 않습니다. 코드를 붙여 넣 자마자 조수는 행동에 뛰어 들어 성능에 대한 즉각적인 피드백과 최적화 방법을 제안합니다.
사용자 친화적 인 인터페이스 : 직관적으로 설계되었으므로 사용하기 위해 기술 마법사 일 필요는 없습니다. 인터페이스는 깨끗하고 간단하여 탐색 및 사용이 쉽습니다.
구문 강조 표시 : 이 기능을 통해 코드를보다 쉽게 읽고 이해할 수 있습니다. 코드의 다른 부분은 색상으로 코딩되어 오류 나 영역을 빠르게 발견하는 데 도움이됩니다.
기능 복사 및 공유 기능 : 최적화 된 코드를 팀과 공유해야합니까, 아니면 나중에 사본을 보관하고 싶습니까? 이 기능을 사용하면 몇 번의 클릭으로이를 수행 할 수 있습니다.
재 시도 기능 : 실수를 저지르거나 다른 최적화 접근법을 시도하고 싶습니까? 괜찮아요. 재 시도 버튼을 사용하면 필요한만큼 코드를 여러 번 조정하고 코드를 조정할 수 있습니다.
자세한 설명 : 제안을 받지만 왜 그것이 만들어 졌는지 이해하지 못했습니까? 어시스턴트는 자세한 설명을 제공하므로 코드를 최적화하는 것이 아니라 다음에 더 나은 방법을 배우고 있습니다.
Code Optimizer Assistant의 사용 사례
이 도구는 쇼를위한 것이 아닙니다. 코딩 프로젝트에 큰 차이를 만들 수있는 실제 응용 프로그램이 있습니다.
복잡한 코드 최적화 : 지연하기 시작하는 큰 프로젝트를 받았습니까? Code Optimizer Assistant를 사용하여 성능 병목 현상을 찾아서 더 나은 효율성을 위해 코드를 간소화하십시오.
가독성과 유지 관리 개선 : 간단한 스크립트조차도 더 나은 가독성으로부터 이익을 얻을 수 있습니다. 어시스턴트는 시간이 지남에 따라 이해하고 유지할 수 있도록 코드를 리팩터링하는 데 도움이됩니다.
Code Optimizer Assistant의 FAQ
- Code Optimizer Assistant를 어떻게 설치합니까?
- 설치는 산들 바람입니다. Chrome 웹 스토어로 가서 "Code Optimizer Assistant"를 검색하고 "Chrome에 추가"를 클릭하십시오. 프롬프트를 따르십시오. 당신은 모두 설정되어 있습니다!
- OpenAI API 키를 입력 해야하는 이유는 무엇입니까?
- OpenAI API 키는 개인화 된 최적화 제안에 힘을 실어줍니다. 그것은 비밀 소스와 같습니다. 어시스턴트가 코딩 스타일을 이해하고 필요로하는 비밀 소스와 같습니다.
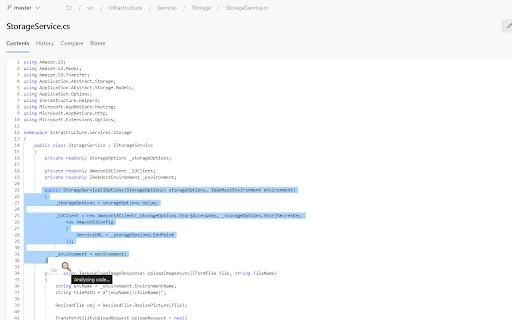
Code Optimizer Assistant - Chrome Extension 스크린 샷
Code Optimizer Assistant - Chrome Extension 리뷰
Code Optimizer Assistant - Chrome Extension를 추천 하시겠습니까? 의견을 게시하십시오

This Code Optimizer Assistant is a lifesaver! 😍 It caught a sneaky performance issue in my JS code and suggested cleaner syntax in seconds. Feels like having a senior dev on speed dial. Only downside? I wish it supported more niche languages like Rust. Still, super handy for quick reviews! 🙌