Code Optimizer Assistant - Chrome Extension
Chrome扩展用于代码优化
Code Optimizer Assistant - Chrome Extension产品信息
是否曾经发现自己盯着一块代码,想知道如何使其更顺畅或看起来更干净?输入Code Optimizer Assistant,这是一种精美的Chrome Extension,该扩展名为您的编码辅助。这就像在浏览器中放一个个人代码大师一样,准备潜入您的项目并帮助您升级编码游戏。无论您是从事一个大型项目还是只调整一个简单的脚本,此工具都在这里提高您的效率,并使您的代码不仅更好地工作,而且看起来也更好。
那么,您如何使这种魔术为您工作呢?这很简单。首先,您需要从Chrome Web Store安装代码优化器助手。进入浏览器后,请转到“选项”页面,然后弹出OpenAI API键。此键是您进行个性化代码优化的门票,因此请勿跳过此步骤!
代码优化器助理的核心功能
让我们谈谈是什么使该扩展名成为任何编码器的必备条件:
即时代码分析:不再等待。一旦您粘贴代码,助手就会采取行动,为您提供有关性能的即时反馈,并提出优化的方法。
用户友好的界面:它设计为直观,因此您无需成为技术向导即可使用它。该界面干净且直接,使其易于浏览和使用。
语法突出显示:此功能使您的代码易于阅读和理解。代码的不同部分是颜色编码的,这有助于发现错误或区域以快速改进。
复制和共享功能:需要与团队共享您优化的代码,还是只想保留以后的副本?此功能使您可以单击几下完成此操作。
重试功能:犯了一个错误还是想尝试其他优化方法?没问题。重试按钮可让您返回并根据需要调整代码。
详细说明:有没有得到建议,但不明白为什么要提出?助手提供详细的解释,因此您不仅要优化代码,还可以在下次学习如何做得更好。
代码优化器助理的用例
此工具不仅用于显示;它具有现实世界中的应用程序,可以在您的编码项目中产生很大的影响:
优化复杂代码:有一个大型项目开始滞后?使用代码优化器助理查找这些性能瓶颈并简化代码以提高效率。
提高可读性和可维护性:即使是简单的脚本也可以从更好的可读性中受益。助手可以帮助您重新分配代码,以使随着时间的流逝更容易理解和维护。
代码优化器助理的常见问题解答
- 如何安装代码优化器助理?
- 安装轻而易举。只需前往Chrome网络商店,搜索“ Code Optimizer Assistant”,然后单击“添加到Chrome”。遵循提示,您全都设置了!
- 为什么我需要输入OpenAI API密钥?
- 您的OpenAI API密钥是个性化优化建议的力量。就像秘密的酱汁使助手了解您的编码风格,并且需要更好的酱汁。
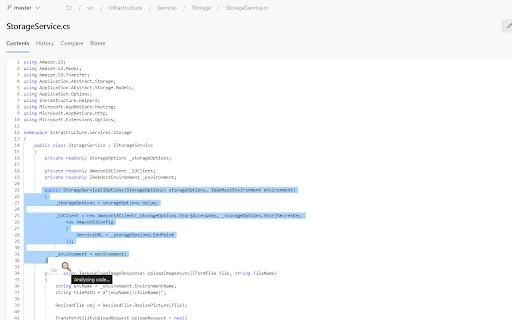
Code Optimizer Assistant - Chrome Extension截图
Code Optimizer Assistant - Chrome Extension评价
您是否推荐 Code Optimizer Assistant - Chrome Extension?请发布您的评论

This Code Optimizer Assistant is a lifesaver! 😍 It caught a sneaky performance issue in my JS code and suggested cleaner syntax in seconds. Feels like having a senior dev on speed dial. Only downside? I wish it supported more niche languages like Rust. Still, super handy for quick reviews! 🙌