Chat2Code
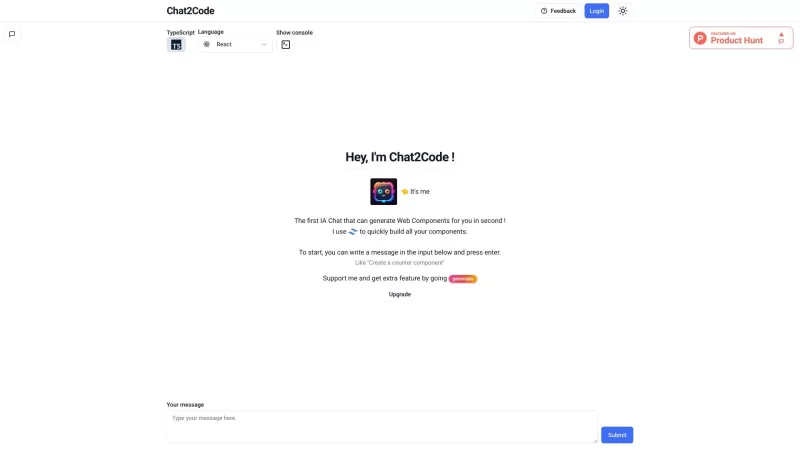
Gestion des composants React avec Chat2Code AI
Chat2Code Informations sur les produits
Avez-vous déjà trébuché sur Chat2Code et s'est demandé de quoi parle le buzz? Eh bien, laissez-moi le décomposer pour vous. Chat2Code n'est pas seulement un autre outil; Cela change la donne pour les développeurs qui plongent dans React. Imaginez transformer vos mots en composants de réaction pleinement fonctionnels avec la facilité d'une conversation. C'est vrai, cette plate-forme axée sur l'IA vous permet de générer, d'exécuter et de modifier vos composants React sans transpirer. C'est comme avoir un copain de codage qui parle votre langue - transformant en littéralement votre texte en code exécutable. Et avec l'intégration du vent arrière CSS, vos composants ne sont pas seulement fonctionnels; Ils sont aussi élégants. N'est-ce pas quelque chose?
Comment plonger dans Chat2Code?
Le début de Chat2Code est aussi simple que la tarte. Tapez simplement ce dont vous avez besoin et le tour est joué! Vous verrez React Components prendre vie sous vos yeux. Mais attendez, il y a plus! Vous pouvez sauter dans le terrain de jeu et modifier le code au contenu de votre cœur. Et si les chiffres sont votre truc, créez un chat avec Chat2Math, l'interprète de code JavaScript intégré de la plate-forme. C'est parfait pour ces calculs mathématiques délicats que vous préférez ne pas faire manuellement. Alors, pourquoi ne pas lui donner un tourbillon et voir comment votre texte se transforme en code exécutable?
Sauce secrète de Chat2Code
Magie du code piloté par AILe cœur de Chat2Code est sa génération de code dirigée par l'IA. C'est comme avoir un assistant de codage au bout des doigts, prêt à évoquer les composants réagis de vos simples mots.
Exécuter et jouer
Non seulement vous pouvez générer du code, mais vous pouvez également exécuter et modifier vos composants React à la volée. Le terrain de jeu interactif est votre bac à sable pour une personnalisation sans fin.
Les mathématiques rencontrent le code
Avez-vous déjà eu besoin d'un correctif de mathématiques dans votre code? Chat2math, l'interprète JavaScript, est là pour vous aider à croquer des numéros sans casser votre flux de codage.
Quand utiliser Chat2Code?
React Composant WizardryBesoin de préparer un composant React dans un tourbillon? Chat2Code est votre référence pour une création de composants efficace.
Texte à code, comme ça
La transformation du texte en code exécutable n'a jamais été aussi simple. C'est comme la magie, mais pour les développeurs.
Rationaliser le banal
Fatigué des tâches de codage répétitives? Laissez Chat2Code prendre la roue et rationalisez votre flux de travail.
Mathématiques, simplifiés
Chat2math n'est pas seulement un acolyte; C'est un outil puissant pour effectuer des calculs mathématiques dans votre environnement de codage.
FAQ CHAT2CODE
- Quel est le problème avec Chat2Code?
- Chat2Code est votre copain AI qui transforme votre texte en composants React, ce qui rend le codage moins comme le travail et plus comme une conversation.
- Comment ça marche?
- Tapez vos pensées et Chat2Code les traduit en composants React à l'aide de CSS de vent arrière. C'est aussi simple!
- Qu'est-ce qui est sous le capot?
- Du code généré par AI à un terrain de jeu interactif et un interprète averti par les mathématiques, Chat2Code regorge de fonctionnalités pour augmenter votre productivité.
- Quand dois-je l'utiliser?
- Chaque fois que vous avez besoin de créer des composants React rapidement, convertissez le texte en code, rationalisez les tâches répétitives ou résolvez des problèmes mathématiques dans votre code.
Connexion CHAT2CODE
Prêt à rejoindre la révolution du codage? Cliquez simplement sur ce lien pour vous connecter à Chat2Code: https://chat2code.dev/ . Rendons à nouveau le codage!
Capture d'écran Chat2Code
Chat2Code avis
Recommanderiez-vousChat2Code? Publiez votre commentaire