Chat2Code
Chat2Code AI-Driven React Component Management
Chat2Code Product Information
Ever stumbled upon Chat2Code and wondered what the buzz is about? Well, let me break it down for you. Chat2Code isn't just another tool; it's a game-changer for developers diving into React. Imagine turning your words into fully functional React components with the ease of a conversation. That's right, this AI-driven platform lets you generate, execute, and tweak your React components without breaking a sweat. It's like having a coding buddy that speaks your language—literally transforming your text into executable code. And with the integration of Tailwind CSS, your components aren't just functional; they're stylish too. Isn't that something?
How to Dive into Chat2Code?
Getting started with Chat2Code is as easy as pie. Just type out what you need, and voila! You'll see React components spring to life right before your eyes. But wait, there's more! You can jump into the playground and tweak the code to your heart's content. And if numbers are your thing, strike up a chat with Chat2Math, the platform's built-in JavaScript code interpreter. It's perfect for those tricky mathematical calculations that you'd rather not do manually. So, why not give it a whirl and see how your text morphs into executable code?
Chat2Code's Secret Sauce
### AI-driven Code MagicThe heart of Chat2Code is its AI-driven code generation. It's like having a coding wizard at your fingertips, ready to conjure up React components from your mere words.
Execute and Play
Not only can you generate code, but you can also execute and modify your React components on the fly. The interactive playground is your sandbox for endless customization.
Math Meets Code
Ever needed a quick math fix in your code? Chat2Math, the JavaScript interpreter, is there to help you crunch numbers without breaking your coding flow.
When to Use Chat2Code?
### React Component WizardryNeed to whip up a React component in a jiffy? Chat2Code is your go-to for efficient component creation.
Text to Code, Just Like That
Transforming text into executable code has never been easier. It's like magic, but for developers.
Streamline the Mundane
Tired of repetitive coding tasks? Let Chat2Code take the wheel and streamline your workflow.
Math, Simplified
Chat2Math isn't just a sidekick; it's a powerful tool for performing mathematical calculations right within your coding environment.
Chat2Code FAQs
- ### What's the Deal with Chat2Code?
- Chat2Code is your AI buddy that turns your text into React components, making coding feel less like work and more like a conversation.
- ### How Does It Work?
- Type your thoughts, and Chat2Code translates them into React components using Tailwind CSS. It's that simple!
- ### What's Under the Hood?
- From AI-generated code to an interactive playground and a math-savvy interpreter, Chat2Code is packed with features to boost your productivity.
- ### When Should I Use It?
- Whenever you need to create React components quickly, convert text to code, streamline repetitive tasks, or solve math problems in your code.
Chat2Code Login
Ready to join the coding revolution? Just click on this link to log into Chat2Code: https://chat2code.dev/. Let's make coding fun again!
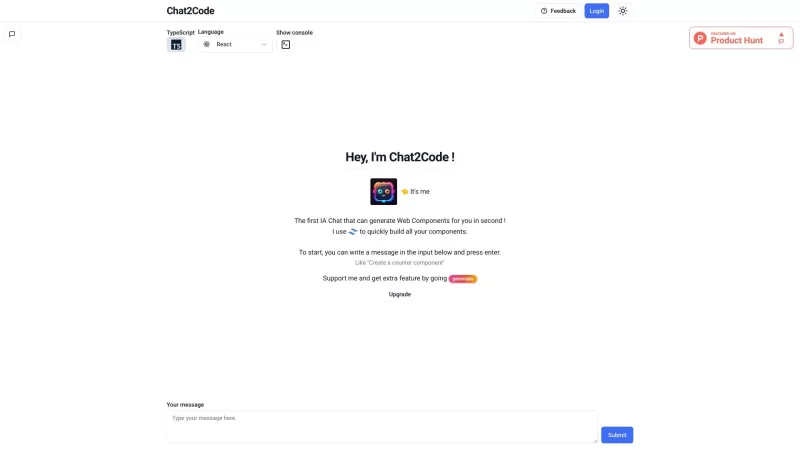
Chat2Code Screenshot
Chat2Code Reviews
Would you recommend Chat2Code? Post your comment