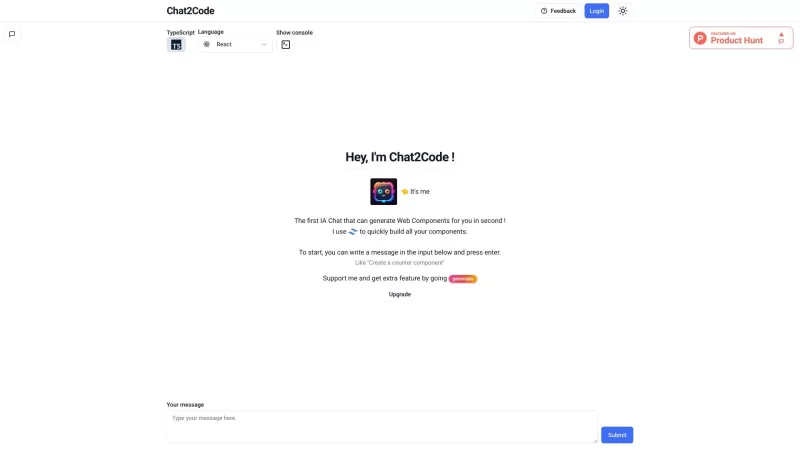
Chat2Code
Chat2Code AI駆動Reactコンポーネント管理
Chat2Code製品情報
chat2codeに出くわして、話題が何であるか疑問に思ったことはありませんか?さて、私はあなたのためにそれを分解させてください。 chat2codeは単なる別のツールではありません。それは、開発者が反応に飛び込むためのゲームチェンジャーです。あなたの言葉を、会話を容易にして完全に機能する反応コンポーネントに変えることを想像してください。そうです、このAI駆動型プラットフォームにより、汗をかくことなく、反応コンポーネントを生成、実行、調整できます。それは、あなたの言語を話すコーディングバディを持っているようなものです。文学的にテキストを実行可能コードに変換します。また、Tailwind CSSの統合により、コンポーネントは単なる機能ではありません。彼らもスタイリッシュです。それは何かではありませんか?
chat2codeに飛び込む方法は?
CHAT2Codeを始めるのは、パイと同じくらい簡単です。必要なものを入力してください。あなたはあなたの目の前で反応成分が生き返るのを見るでしょう。しかし、待って、もっとあります!遊び場に飛び込み、コードを心のコンテンツに微調整できます。そして、数字があなたのものである場合、プラットフォームの内蔵JavaScriptコードインタープリターであるChat2mathとのチャットを開始します。手動ではやりたくない、トリッキーな数学的計算に最適です。それでは、旋回して、テキストが実行可能なコードにどのように変化するかを見てみませんか?
Chat2Codeの秘密ソース
AI駆動型のコードマジックchat2codeの中心は、AI駆動型のコード生成です。それは、あなたの指先にコーディングウィザードを持っているようなもので、あなたの単なる言葉から反応成分を思い起こさせる準備ができています。
実行してプレイします
コードを生成できるだけでなく、その場でReactコンポーネントを実行および変更することもできます。インタラクティブな遊び場は、無限のカスタマイズのためのサンドボックスです。
数学はコードを満たします
あなたのコードに簡単な数学の修正が必要だったことはありますか? JavaScriptインタープリターであるChat2mathは、コーディングフローを壊さずに数字をクランチするのに役立ちます。
chat2codeを使用するのはいつですか?
反応コンポーネントウィザードリーJiffyでReactコンポーネントをホイップする必要がありますか? Chat2Codeは、効率的なコンポーネント作成のための頼りになります。
そのように、コードへのテキスト
テキストを実行可能なコードに変換することはかつてないほど容易になりました。それは魔法のようなものですが、開発者にとっては。
ありふれたものを合理化します
繰り返しコーディングタスクにうんざりしていませんか? chat2codeをホイールで取り、ワークフローを合理化します。
数学、単純化
chat2mathは単なる相棒ではありません。これは、コーディング環境内で数学的計算を実行するための強力なツールです。
Chat2Code FAQ
- chat2codeとの取引は何ですか?
- Chat2Codeは、テキストをReactコンポーネントに変えるAIバディであり、コーディングが仕事のように感じられ、会話のように感じられます。
- それはどのように機能しますか?
- 思考を入力し、Chat2CodeはそれらをTailwind CSSを使用してReactコンポーネントに変換します。そんなに簡単です!
- フードの下には何がありますか?
- AIに生成されたコードから、インタラクティブな遊び場や数学に満ちた通訳まで、CHAT2Codeには生産性を高める機能が詰め込まれています。
- いつ使用すればよいですか?
- Reactコンポーネントをすばやく作成する必要があるときはいつでも、テキストをコードに変換したり、繰り返しタスクを合理化したり、コードの数学の問題を解決したりする必要があります。
chat2codeログイン
コーディング革命に参加する準備はできましたか?このリンクをクリックして、chat2code: https://chat2code.dev/にログインします。もう一度コーディングを楽しくしましょう!
Chat2Codeスクリーンショット
Chat2Codeレビュー
Chat2Codeをお勧めしますか?コメントを投稿してください