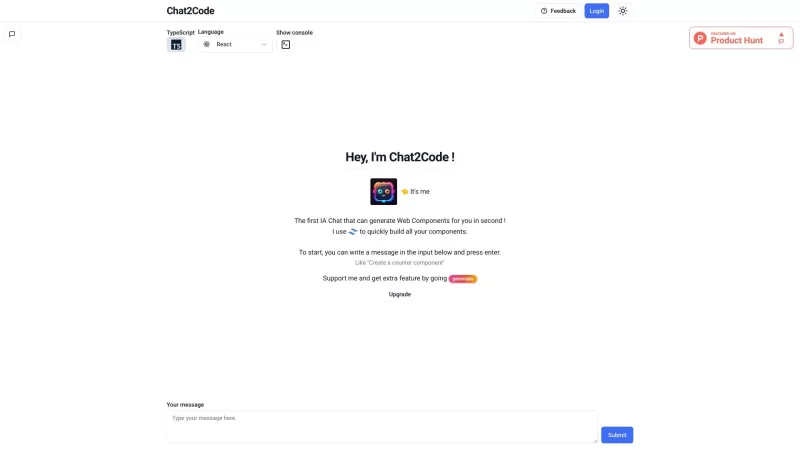
Chat2Code產品信息
曾經偶然發現了Chat2Code,並想知道嗡嗡聲的意義是什麼?好吧,讓我為您分解。 CHAT2CODE不僅僅是另一個工具;對於開發人員潛入React,這是一個改變遊戲規則的人。想像一下,將您的單詞變成功能齊全的反應組件,可以輕鬆進行對話。是的,這個AI驅動的平台可讓您生成,執行和調整您的反應組件而不會破壞汗水。這就像擁有講您語言的編碼好友一樣 - 從字面上將您的文本轉換為可執行的代碼。隨著尾風CSS的整合,您的組件不僅功能性;他們也很時尚。那不是嗎?
如何潛入chat2code?
開始使用CHAT2CODE和PIE一樣容易。只需輸入您需要的內容,瞧!您會看到反應組件在您眼前浮現。但是等等,還有更多!您可以跳入操場並將代碼調整為您內心的內容。如果您是您的數字,請與平台內置的JavaScript代碼解釋器Chat2-Math進行聊天。它非常適合您不想手動進行的那些棘手的數學計算。那麼,為什麼不給它旋轉,看看您的文本如何變形為可執行的代碼呢?
CHAT2代碼的秘密醬
ai驅動的代碼魔術CHAT2Code的核心是其AI驅動的代碼生成。這就像在您的觸手可及的編碼嚮導一樣,準備從單純的單詞中召喚反應組成部分。
執行和播放
您不僅可以生成代碼,而且還可以即時執行和修改React組件。交互式操場是您的沙箱,用於無限自定義。
數學符合代碼
是否需要在代碼中快速修復數學修復? JavaScript解釋器CHAT2MATH在那裡可以幫助您關閉編號,而無需打破編碼流。
何時使用CHAT2CODE?
React組件嚮導需要在吉菲中鞭打一個反應組件嗎? CHAT2Code是您的首選,以創建有效的組件。
文字到代碼,就像這樣
將文本轉換為可執行代碼從未如此簡單。就像魔術一樣,但對於開發人員來說。
簡化平凡的人
厭倦了重複的編碼任務?讓CHAT2CODE拿起方向盤並簡化您的工作流程。
數學,簡化
chat2math不僅是搭檔;它是在您的編碼環境中執行數學計算的強大工具。
CHAT2代碼常見問題解答
- Chat2Code有什麼關係?
- CHAT2Code是您的AI好友,它將您的文本變成React組件,使編碼不像是工作,而是更像對話。
- 它如何工作?
- 鍵入您的想法,CHAT2Code使用尾風CSS將它們轉換為React組件。這很簡單!
- 引擎蓋下是什麼?
- 從AI生成的代碼到交互式操場和精通數學的解釋器,Chat2Code都包含功能,以提高您的生產力。
- 我什麼時候應該使用它?
- 每當您需要快速創建React組件時,將文本轉換為代碼,簡化重複任務或解決代碼中的數學問題。
CHAT2CODE登錄
準備加入編碼革命了嗎?只需單擊此鏈接即可登錄chat2Code: https://chat2code.dev/ 。讓我們再次變得有趣!
Chat2Code屏幕截圖
Chat2Code評論
您會推薦Chat2Code嗎?發表您的評論