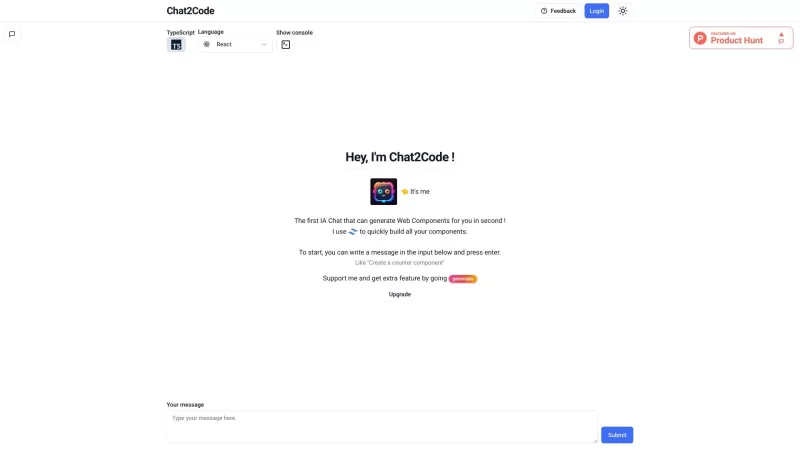
Chat2Code产品信息
曾经偶然发现了Chat2Code,并想知道嗡嗡声的意义是什么?好吧,让我为您分解。 CHAT2CODE不仅仅是另一个工具;对于开发人员潜入React,这是一个改变游戏规则的人。想象一下,将您的单词变成功能齐全的反应组件,可以轻松进行对话。是的,这个AI驱动的平台可让您生成,执行和调整您的反应组件而不会破坏汗水。这就像拥有讲您语言的编码好友一样 - 从字面上将您的文本转换为可执行的代码。随着尾风CSS的整合,您的组件不仅功能性;他们也很时尚。那不是吗?
如何潜入chat2code?
开始使用CHAT2CODE和PIE一样容易。只需输入您需要的内容,瞧!您会看到反应组件在您眼前浮现。但是等等,还有更多!您可以跳入操场并将代码调整为您内心的内容。如果您是您的数字,请与平台内置的JavaScript代码解释器Chat2-Math进行聊天。它非常适合您不想手动进行的那些棘手的数学计算。那么,为什么不给它旋转,看看您的文本如何变形为可执行的代码呢?
CHAT2代码的秘密酱
ai驱动的代码魔术CHAT2Code的核心是其AI驱动的代码生成。这就像在您的触手可及的编码向导一样,准备从单纯的单词中召唤反应组成部分。
执行和播放
您不仅可以生成代码,而且还可以即时执行和修改React组件。交互式操场是您的沙箱,用于无限自定义。
数学符合代码
是否需要在代码中快速修复数学修复? JavaScript解释器CHAT2MATH在那里可以帮助您关闭编号,而无需打破编码流。
何时使用CHAT2CODE?
React组件向导需要在吉菲中鞭打一个反应组件吗? CHAT2Code是您的首选,以创建有效的组件。
文字到代码,就像这样
将文本转换为可执行代码从未如此简单。就像魔术一样,但对于开发人员来说。
简化平凡的人
厌倦了重复的编码任务?让CHAT2CODE拿起方向盘并简化您的工作流程。
数学,简化
chat2math不仅是搭档;它是在您的编码环境中执行数学计算的强大工具。
CHAT2代码常见问题解答
- Chat2Code有什么关系?
- CHAT2Code是您的AI好友,它将您的文本变成React组件,使编码不像是工作,而是更像对话。
- 它如何工作?
- 键入您的想法,CHAT2Code使用尾风CSS将它们转换为React组件。这很简单!
- 引擎盖下是什么?
- 从AI生成的代码到交互式操场和精通数学的解释器,Chat2Code都包含功能,以提高您的生产力。
- 我什么时候应该使用它?
- 每当您需要快速创建React组件时,将文本转换为代码,简化重复任务或解决代码中的数学问题。
CHAT2CODE登录
准备加入编码革命了吗?只需单击此链接即可登录chat2Code: https://chat2code.dev/ 。让我们再次变得有趣!
Chat2Code截图
Chat2Code评价
您是否推荐 Chat2Code?请发布您的评论