Capture.dev
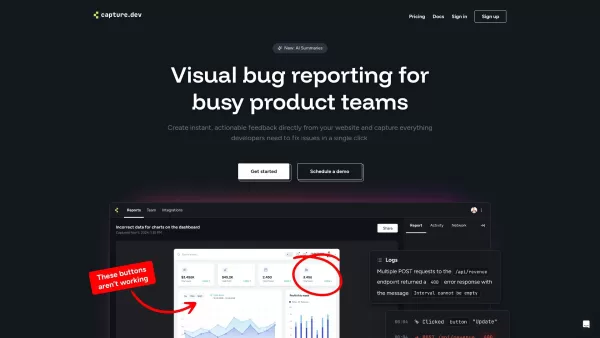
Outil de capture visuelle des bogues pour les équipes de produits
Capture.dev Informations sur les produits
Avez-vous déjà trébuché sur un bug embêtant sur votre site Web et vous avez souhaité pouvoir prendre une photo et l'envoyer à votre équipe? Eh bien, c'est là que capture.dev entre! Ce n'est pas n'importe quel outil; C'est votre nouveau meilleur ami pour les commentaires visuels et les rapports de bogues. Conçu pour les équipes de produits, capture.dev vous permet de capturer des bogues et des commentaires directement sur votre site Web, ce qui en fait un jeu d'enfant pour annoter et résoudre les problèmes en quelques clics.
Comment utiliser capture.dev?
Commencer avec capture.dev est aussi simple que la tarte. Ajoutez simplement le widget Capture à votre site Web avec un extrait de code et le tour est joué! Vous êtes prêt à commencer à capturer des bogues et des commentaires instantanément. C'est comme avoir une superpuissance au bout des doigts, vous permettant d'écraser ces bugs plus rapidement que jamais.
Capture.Dectations de base de DEV
Reportage de bogues visuels
Avec capture.dev, vous pouvez signaler visuellement les bogues là où vous les voyez. Plus de descriptions vagues; Point, cliquez et annotez. C'est comme dessiner sur un tableau blanc numérique, mais beaucoup plus utile.
Capture de contexte automatique
Avez-vous déjà essayé d'expliquer un bug sans le contexte complet? C'est un cauchemar. Capture.dev capture automatiquement le contexte autour du bug, vous épargnant de ces allers-retours frustrants.
Suivi de l'historique automatique
Se souvenir des étapes qui ont conduit à un bug peut être délicat. Capture.dev maintient une histoire des actions, ce qui facilite le retrait et la résolution de ces problèmes sournois.
Résumés automatiques
Qui a le temps d'écrire des rapports de bogues détaillés? Capture.dev génère des résumés automatiques, vous pouvez donc vous concentrer sur la fixation plutôt que sur l'écriture.
Intégration avec des outils de workflow majeurs
Capture.dev joue bien avec vos outils de workflow préférés. Que ce soit Jira, Asana ou autre chose, l'intégration est transparente, en gardant votre flux de travail fluide et efficace.
CAPTURE.DAUX D'UTILISATION DE DEVEV
Capturez des bugs visuels directement à partir de votre site Web
Dites au revoir aux tracas des bugs de rapport. Avec capture.dev, vous pouvez capturer des bugs visuels directement sur votre site Web, ce qui permet à votre équipe de les voir et de les réparer plus facilement.
Fournir des commentaires audio et vidéo pour des problèmes complexes
Parfois, une image ne suffit pas. Capture.dev vous permet d'ajouter des commentaires audio et vidéo, parfaits pour les problèmes complexes qui nécessitent un peu plus d'explications.
FAQ de capture.dev
- Existe-t-il un essai gratuit disponible pour capture.dev?
- Oui, Capture.dev propose un essai gratuit afin que vous puissiez tester ses fonctionnalités avant de vous engager.
- Quels navigateurs CAPTURE.DEV Prise en charge?
- Capture.dev prend en charge une large gamme de navigateurs, notamment Chrome, Firefox, Safari et Edge, garantissant la compatibilité sur différentes plates-formes.
- Comment capture.dev s'intègre-t-il à d'autres outils?
- Capture.Dev s'intègre en douceur aux principaux outils de flux de travail comme Jira, Asana et autres, permettant un processus de reporting et de résolution de bogues sans couture.
Capture.dev Company
Capture.dev vous est apporté par capture.dev, une entreprise dédiée à la simplification du processus de rapport de bogue et de rétroaction pour les équipes de produits.
Capture.dev Connexion
Prêt à vous connecter et à commencer à utiliser capture.dev? Voici le lien: Capture.dev Connexion .
Capture.dev
Pas encore membre? Inscrivez-vous ici et commencez à capturer ces bogues: capture.dev Inscrivez-vous .
Tarification capture.dev
Curieux du prix? Vérifiez-le ici: Capture.Dev Prix .
Capture d'écran Capture.dev
Capture.dev avis
Recommanderiez-vousCapture.dev? Publiez votre commentaire

Capture.dev is a lifesaver! 😍 I can just snap a screenshot, scribble my thoughts, and send it to the team without any hassle. Makes bug reporting feel like doodling on a napkin. Only wish it had a dark mode for my late-night debugging sessions!
Capture.devは私たちのチームにとって救世主です!バグを撮って送るのがこれまでになく簡単になりました。まるで指先にあるビジュアルバグレポーターを持っているみたい。自動で問題を検出してくれるとさらに最高なのに!🪲📸
Capture.dev is a lifesaver for our team! Snapping bugs and sending them over has never been easier. It's like having a visual bug reporter at your fingertips. Only wish it could auto-detect issues too, that would be the cherry on top! 🪲📸
Capture.dev는 우리 팀의 구세주예요! 버그를 찍어서 보내는 게 이제껏 이렇게 쉬운 적이 없었어요. 마치 손끝에 있는 비주얼 버그 리포터를 가진 것 같아요. 문제를 자동으로 감지해주면 더 완벽할 텐데요! 🪲📸
Capture.dev es un salvavidas para nuestro equipo. Sacar fotos de los errores y enviarlos nunca ha sido tan fácil. Es como tener un reportero de errores visual a tu alcance. Ojalá también pudiera detectar problemas automáticamente, ¡eso sería la guinda del pastel! 🪲📸