Capture.dev
Инструмент визуального захвата ошибок для команд разработки продуктов
Capture.dev Информация о продукте
Вы когда -нибудь наткнулись на надоедливую ошибку на вашем веб -сайте и хотели, чтобы вы могли просто снять фото и отправить ее в свою команду? Ну, вот где входит Capture.dev! Это не просто инструмент; Это ваш новый лучший друг для визуальной обратной связи и отчетности об ошибках. Разработанный для команд продуктов, Capture.Dev позволяет вам запечатлеть ошибки и обратную связь непосредственно с вашего веб -сайта, что делает его бризом для аннотирования и решения проблем с несколькими щелчками.
Как использовать capture.dev?
Начало работы с Capture.Dev так же просто, как и пирог. Просто добавьте виджет Capture на ваш сайт с фрагментом кода и вуаля! Вы все готовы начать снимать ошибки и мгновенно отзывы. Это похоже на сверхдержаву под рукой, что позволяет вам раздавить эти жуки быстрее, чем когда -либо.
Capture.dev Основные особенности
Визуальная ошибка отчетности
С помощью capture.dev вы можете визуально сообщать об ошибках, где вы их видите. Нет больше смутных описаний; Просто укажите, нажмите и аннотируйте. Это как опираться на цифровую доску, но гораздо более полезно.
Автоматический контекст захват
Вы когда -нибудь пытались объяснить ошибку без полного контекста? Это кошмар. Capture.dev автоматически отражает контекст вокруг ошибки, сохраняя вас от этих разочаровывающих обратно и поток.
Автоматическое отслеживание истории
Вспоминая шаги, которые привели к ошибке, может быть сложно. Capture.Dev сохраняет историю действий, облегчая отслеживание назад и решать эти подлые проблемы.
Автоматические резюме
У кого есть время, чтобы написать подробные отчеты об ошибках? Capture.dev генерирует автоматические резюме, поэтому вы можете сосредоточиться на фиксации, а не на написании.
Интеграция с основными инструментами рабочих процессов
Capture.dev хорошо играет с вашими любимыми инструментами рабочего процесса. Будь то Jira, Asana или что -то еще, интеграция плавно, сохраняя ваш рабочий процесс гладким и эффективным.
Capture.dev
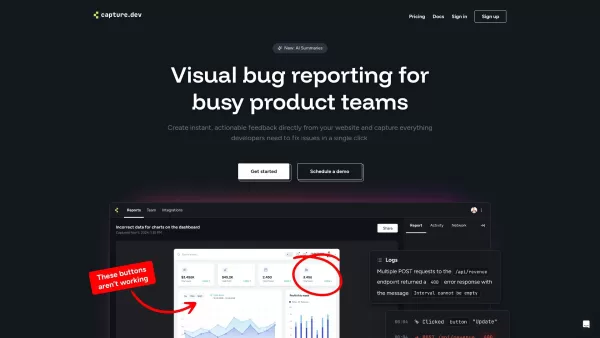
Захватить визуальные ошибки прямо с вашего сайта
Попрощайтесь с хлопотами из сообщений об ошибках. С помощью capture.dev вы можете захватить визуальные ошибки прямо на своем веб -сайте, облегчая для вашей команды и исправить их.
Предоставьте обратную связь с аудио и видео для сложных проблем
Иногда картины недостаточно. Capture.dev позволяет добавлять аудио и видео -обратную связь, идеально подходящую для тех сложных проблем, которые требуют немного большего объяснения.
FAQ от Capture.dev
- Есть ли бесплатная пробная версия для Capture.dev?
- Да, capture.dev предлагает бесплатную пробную версию, чтобы вы могли проверить его функции перед совершением.
- Какие браузеры поддерживают Capture.dev?
- Capture.Dev поддерживает широкий спектр браузеров, включая Chrome, Firefox, Safari и Edge, обеспечивая совместимость на разных платформах.
- Как Capture.Dev интегрируется с другими инструментами?
- Capture.Dev плавно интегрируется с крупными инструментами рабочих процессов, такими как Jira, Asana и другие, что позволяет обеспечить бесшовный процесс отчетности об ошибках и разрешении.
Capture.dev Company
Capture.dev приносит вам Capture.dev, компанией, занимающейся упрощением отчетности об ошибках и процессе обратной связи для команд продуктов.
Capture.dev Login
Готовы войти в систему и начать использовать capture.dev? Вот ссылка: capture.dev Login .
Capture.dev Зарегистрироваться
Еще не участник? Зарегистрируйтесь здесь и начните захватывать эти ошибки: capture.dev Зарегистрироваться .
Capture.dev Цена
Любопытно о ценах? Проверьте это здесь: Capture.dev Цена .
Capture.dev экрана
Capture.dev обзоры
Вы бы порекомендовали Capture.dev? Разместите свой комментарий

Capture.dev is a lifesaver! 😍 I can just snap a screenshot, scribble my thoughts, and send it to the team without any hassle. Makes bug reporting feel like doodling on a napkin. Only wish it had a dark mode for my late-night debugging sessions!
Capture.devは私たちのチームにとって救世主です!バグを撮って送るのがこれまでになく簡単になりました。まるで指先にあるビジュアルバグレポーターを持っているみたい。自動で問題を検出してくれるとさらに最高なのに!🪲📸
Capture.dev is a lifesaver for our team! Snapping bugs and sending them over has never been easier. It's like having a visual bug reporter at your fingertips. Only wish it could auto-detect issues too, that would be the cherry on top! 🪲📸
Capture.dev는 우리 팀의 구세주예요! 버그를 찍어서 보내는 게 이제껏 이렇게 쉬운 적이 없었어요. 마치 손끝에 있는 비주얼 버그 리포터를 가진 것 같아요. 문제를 자동으로 감지해주면 더 완벽할 텐데요! 🪲📸
Capture.dev es un salvavidas para nuestro equipo. Sacar fotos de los errores y enviarlos nunca ha sido tan fácil. Es como tener un reportero de errores visual a tu alcance. Ojalá también pudiera detectar problemas automáticamente, ¡eso sería la guinda del pastel! 🪲📸