Capture.dev
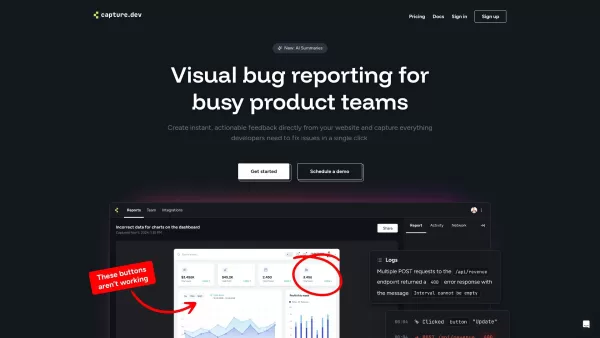
Visuelles Bug-Erfassungstool für Produktteams
Capture.dev Produktinformationen
Haben Sie jemals auf Ihrer Website auf einen nervigen Fehler gestoßen und wünscht, Sie könnten einfach ein Bild machen und es an Ihr Team senden? Nun, hier kommt Capture.dev ins Spiel! Es ist nicht irgendein Werkzeug; Es ist Ihr neuer bester Freund für visuelles Feedback und Fehlerberichterstattung. Capture.DEV für Produktteams entwickelt und ermöglicht es Ihnen, Fehler und Feedback direkt von Ihrer Website zu erfassen. Damit werden Probleme mit ein paar Klicks zum Beantworten und Lösung von Problemen.
Wie benutze ich Capture.dev?
Erste Schritte mit Capture.dev ist so einfach wie Kuchen. Fügen Sie einfach das Capture -Widget mit einem Snippet Code und voila zu Ihrer Website hinzu! Sie sind alle so eingestellt, dass Sie Fehler und Feedback sofort erfassen. Es ist wie eine Supermacht an Ihren Fingerspitzen, sodass Sie diese Fehler schneller als je zuvor zerquetschen können.
Capture.Devs Kernfunktionen
Visuelle Fehlerberichterstattung
Mit Capture.dev können Sie Fehler genau dort, wo Sie sie sehen, visuell melden. Keine vagen Beschreibungen mehr; Zeigen Sie einfach, klicken Sie auf und kommentieren Sie. Es ist wie auf ein digitales Whiteboard zu zeichnen, aber viel hilfreicher.
Automatische Kontextaufnahme
Haben Sie jemals versucht, einen Fehler ohne den vollständigen Kontext zu erklären? Es ist ein Albtraum. Capture.dev erfasst automatisch den Kontext um den Fehler und speichert Sie vor diesen frustrierenden Hin- und Her-Verhältnissen.
Automatische Verlaufsverfolgung
Das Erinnern an die Schritte, die zu einem Fehler geführt haben, kann schwierig sein. Capture.dev behält eine Geschichte von Aktionen und erleichtert es, diese hinterhältigen Probleme wiederzuverfolgen und zu beheben.
Automatische Zusammenfassungen
Wer hat Zeit, detaillierte Fehlerberichte zu schreiben? Capture.dev generiert automatische Zusammenfassungen, sodass Sie sich darauf konzentrieren können, sich nicht auf das Schreiben zu konzentrieren.
Integration mit großen Workflow -Tools
Capture.dev spielt gut mit Ihren Lieblings -Workflow -Tools. Egal, ob es sich um Jira, Asana oder etwas anderes handelt, die Integration ist nahtlos und hält Ihren Workflow reibungslos und effizient.
Capture.Devs Anwendungsfälle
Erfassen Sie visuelle Fehler direkt von Ihrer Website
Verabschieden Sie sich vom Ärger, Fehler zu melden. Mit Capture.dev können Sie visuelle Fehler direkt auf Ihrer Website erfassen, sodass Ihr Team es einfacher macht, sie zu sehen und zu beheben.
Geben Sie Audio- und Video -Feedback für komplexe Probleme an
Manchmal ist ein Bild nicht genug. Capture.Ev können Sie Audio- und Video -Feedback hinzufügen, perfekt für die komplexen Probleme, die ein bisschen mehr Erklärungen benötigen.
FAQ von Capture.dev
- Gibt es eine kostenlose Testversion für Capture.dev?
- Ja, Capture.dev bietet eine kostenlose Testversion an, damit Sie seine Funktionen vor dem Engagement testen können.
- Welche Browser unterstützt Capture.dev?
- Capture.dev unterstützt eine Vielzahl von Browsern, darunter Chrome, Firefox, Safari und Edge, um die Kompatibilität auf verschiedenen Plattformen zu gewährleisten.
- Wie integriert Capture.dev in andere Tools?
- Capture.dev integriert reibungslos in die wichtigsten Workflow -Tools wie Jira, Asana und andere und ermöglicht einen nahtlosen Fehler- und Auflösungsprozess.
Capture.dev Company
Capture.dev wird von Capture.dev, einem Unternehmen, das sich zur Vereinfachung des Fehlerberichts und des Feedback -Prozesses für Produktteams einsetzt.
Capture.dev Login
Bereit, sich anzumelden und Capture.dev zu verwenden? Hier ist der Link: Capture.dev Login .
Capture.dev melden Sie sich an
Noch kein Mitglied? Melden Sie sich hier an und fangen Sie an, diese Fehler zu erfassen: capture.dev melden Sie sich an .
Capture.dev Preisgestaltung
Neugierig auf die Preisgestaltung? Schauen Sie sich hier an: Capture.dev Preisgestaltung .
Capture.dev Screenshot
Capture.dev Bewertungen
Würden Sie Capture.dev empfehlen? Poste deinen Kommentar

Capture.dev is a lifesaver! 😍 I can just snap a screenshot, scribble my thoughts, and send it to the team without any hassle. Makes bug reporting feel like doodling on a napkin. Only wish it had a dark mode for my late-night debugging sessions!
Capture.devは私たちのチームにとって救世主です!バグを撮って送るのがこれまでになく簡単になりました。まるで指先にあるビジュアルバグレポーターを持っているみたい。自動で問題を検出してくれるとさらに最高なのに!🪲📸
Capture.dev is a lifesaver for our team! Snapping bugs and sending them over has never been easier. It's like having a visual bug reporter at your fingertips. Only wish it could auto-detect issues too, that would be the cherry on top! 🪲📸
Capture.dev는 우리 팀의 구세주예요! 버그를 찍어서 보내는 게 이제껏 이렇게 쉬운 적이 없었어요. 마치 손끝에 있는 비주얼 버그 리포터를 가진 것 같아요. 문제를 자동으로 감지해주면 더 완벽할 텐데요! 🪲📸
Capture.dev es un salvavidas para nuestro equipo. Sacar fotos de los errores y enviarlos nunca ha sido tan fácil. Es como tener un reportero de errores visual a tu alcance. Ojalá también pudiera detectar problemas automáticamente, ¡eso sería la guinda del pastel! 🪲📸