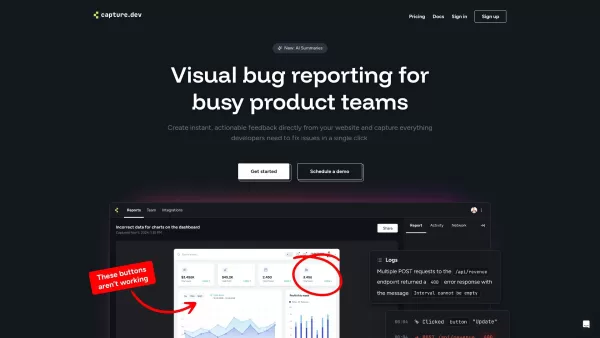
Capture.dev
Herramienta de Captura Visual de Errores para Equipos de Producto
Capture.dev Información del producto
¿Alguna vez se topó con un molesto error en su sitio web y deseó que pudieras tomar una foto y enviarla a tu equipo? Bueno, ahí es donde entra Capture.dev! No es cualquier herramienta; Es su nuevo mejor amigo para comentarios visuales e informes de errores. Diseñado para equipos de productos, Capture.dev le permite capturar errores y comentarios directamente desde su sitio web, lo que hace que sea muy fácil anotar y resolver problemas con unos pocos clics.
¿Cómo usar Capture.dev?
Comenzar con Capture.dev es tan fácil como el pastel. ¡Simplemente agregue el widget de captura a su sitio web con un fragmento de código, y listo! Todos están listos para comenzar a capturar errores y comentarios al instante. Es como tener una superpotencia a su alcance, lo que le permite aplastar esos insectos más rápido que nunca.
Características principales de Capture.dev
Informes de errores visuales
Con Capture.dev, puede informar visualmente errores justo donde los ve. No más descripciones vagas; Solo apunte, haga clic y anote. Es como dibujar en una pizarra digital, pero mucho más útil.
Captura de contexto automático
¿Alguna vez intentó explicar un error sin el contexto completo? Es una pesadilla. Capture.dev captura automáticamente el contexto en torno al error, ahorrándole de esos frustrantes de ida y vuelta.
Seguimiento de la historia automática
Recordar los pasos que llevaron a un error pueden ser complicados. Capture.dev mantiene un historial de acciones, lo que facilita el rastrear y solucionar esos problemas furtivos.
Resúmenes automáticos
¿Quién tiene tiempo para escribir informes detallados de errores? Capture.dev genera resúmenes automáticos, por lo que puede concentrarse en arreglar en lugar de escribir.
Integración con grandes herramientas de flujo de trabajo
Capture.dev juega bien con sus herramientas de flujo de trabajo favoritas. Ya sea Jira, Asana o algo más, la integración es perfecta, manteniendo su flujo de trabajo suave y eficiente.
Casos de uso de captura.dev
Capture los errores visuales directamente desde su sitio web
Diga adiós a la molestia de informar errores. Con Capture.dev, puede capturar errores visuales en su sitio web, lo que facilita que su equipo los vea y solucione.
Proporcionar comentarios de audio y video para problemas complejos
A veces, una imagen no es suficiente. Capture.dev le permite agregar comentarios de audio y video, perfecto para aquellos problemas complejos que necesitan un poco más de explicación.
Preguntas frecuentes de captura.dev
- ¿Hay una prueba gratuita disponible para Capture.dev?
- Sí, Capture.dev ofrece una prueba gratuita para que pueda probar sus características antes de comprometerse.
- ¿Qué navegadores captura.dev es compatible?
- Capture.VEV admite una amplia gama de navegadores, incluidos Chrome, Firefox, Safari y Edge, asegurando la compatibilidad en diferentes plataformas.
- ¿Cómo se integra Capture.dev con otras herramientas?
- Capture.dev se integra sin problemas con las principales herramientas de flujo de trabajo como JIRA, Asana y otros, lo que permite un proceso de informes y resolución de errores sin problemas.
Capture.dev Company
Capture.dev es traído a usted por Capture.dev, una empresa dedicada a simplificar el proceso de informes y comentarios de errores para los equipos de productos.
Capture.dev Iniciar sesión
Listo para iniciar sesión y comenzar a usar Capture.dev? Aquí está el enlace: Capture.dev Iniciar sesión .
Capture.dev Regístrese
¿Aún no es miembro? Regístrese aquí y comience a capturar esos errores: Capture.dev Regístrese .
Captura.dev precios
¿Curioso por el precio? Compruébalo aquí: Capture.dev Precios .
Capture.dev captura de pantalla
Capture.dev reseñas
¿Recomendarías Capture.dev? Publica tu comentario

Capture.dev is a lifesaver! 😍 I can just snap a screenshot, scribble my thoughts, and send it to the team without any hassle. Makes bug reporting feel like doodling on a napkin. Only wish it had a dark mode for my late-night debugging sessions!
Capture.devは私たちのチームにとって救世主です!バグを撮って送るのがこれまでになく簡単になりました。まるで指先にあるビジュアルバグレポーターを持っているみたい。自動で問題を検出してくれるとさらに最高なのに!🪲📸
Capture.dev is a lifesaver for our team! Snapping bugs and sending them over has never been easier. It's like having a visual bug reporter at your fingertips. Only wish it could auto-detect issues too, that would be the cherry on top! 🪲📸
Capture.dev는 우리 팀의 구세주예요! 버그를 찍어서 보내는 게 이제껏 이렇게 쉬운 적이 없었어요. 마치 손끝에 있는 비주얼 버그 리포터를 가진 것 같아요. 문제를 자동으로 감지해주면 더 완벽할 텐데요! 🪲📸
Capture.dev es un salvavidas para nuestro equipo. Sacar fotos de los errores y enviarlos nunca ha sido tan fácil. Es como tener un reportero de errores visual a tu alcance. Ojalá también pudiera detectar problemas automáticamente, ¡eso sería la guinda del pastel! 🪲📸