Capture.dev
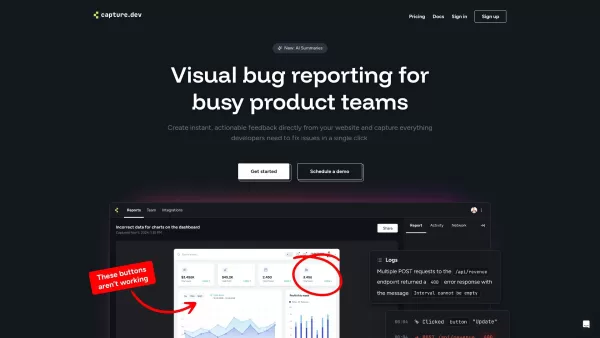
製品チーム向けビジュアルバグキャプチャツール
Capture.dev製品情報
あなたのウェブサイトで厄介なバグにつまずいて、あなたが写真を撮ってそれをあなたのチームに送ることを望みましたか?まあ、それはCapture.devが入ってくるところです!それはただのツールではありません。視覚的なフィードバックとバグレポートの新しい親友です。製品チーム向けに設計されたCapture.devを使用すると、Webサイトからバグやフィードバックを直接キャプチャでき、数回クリックして問題を注釈および解決することができます。
Capture.devの使用方法は?
Capture.devを開始するのは、パイと同じくらい簡単です。コードのスニペットとvoilaを使用して、キャプチャウィジェットをWebサイトに追加するだけです!あなたはすべて、バグとフィードバックのキャプチャを即座にキャプチャし始める予定です。それはあなたの指先に超大国を持っているようなものであり、あなたがこれらのバグをこれまで以上に速く押しつぶすことができるようにするようなものです。
Capture.devのコア機能
視覚的なバグレポート
Capture.devを使用すると、バグが表示されている場所に視覚的に報告できます。曖昧な説明はもうありません。ポイント、クリックして、注釈を付けます。デジタルホワイトボードに描くようなものですが、もっと役立ちます。
自動コンテキストキャプチャ
完全なコンテキストなしでバグを説明しようとしたことがありますか?それは悪夢です。 Capture.devは、バグの周りのコンテキストを自動的にキャプチャし、イライラする繰り返しからあなたを救います。
自動履歴追跡
バグにつながったステップを思い出すのは難しい場合があります。 Capture.devは行動の歴史を保持し、それらの卑劣な問題を追跡して修正しやすくします。
自動概要
詳細なバグレポートを書く時間があるのは誰ですか? Capture.devは自動概要を生成するため、書き込みではなく修正に集中できます。
主要なワークフローツールとの統合
Capture.devは、お気に入りのワークフローツールでうまく再生されます。ジラ、アーサナ、または他の何かであろうと、統合はシームレスであり、ワークフローをスムーズで効率的に保ちます。
Capture.devのユースケース
あなたのウェブサイトから直接視覚的なバグをキャプチャします
バグを報告する手間に別れを告げます。 Capture.devを使用すると、Webサイトで視覚的なバグをキャプチャすることができ、チームが簡単に表示して修正できます。
複雑な問題については、オーディオとビデオのフィードバックを提供します
時々、写真だけでは不十分です。 Capture.devでは、オーディオとビデオのフィードバックを追加できます。これは、もう少し説明が必要な複雑な問題に最適です。
Capture.devからのFAQ
- Capture.devで利用可能な無料試用版はありますか?
- はい、Capture.devは無料のトライアルを提供しているので、コミットする前にその機能をテストできます。
- Capture.devサポートはどのブラウザですか?
- Capture.devは、Chrome、Firefox、Safari、Edgeなどの幅広いブラウザをサポートし、さまざまなプラットフォーム間の互換性を確保しています。
- Capture.devは他のツールとどのように統合しますか?
- Capture.devは、Jira、Asanaなどの主要なワークフローツールとスムーズに統合し、シームレスなバグのレポートと解決プロセスを可能にします。
Capture.Dev Company
Capture.devは、製品チームのバグレポートとフィードバックプロセスを簡素化することに専念するCapture.devによってもたらされます。
Capture.devログイン
ログインしてCapture.devの使用を開始する準備ができましたか?これがリンクです: capture.devログイン。
Capture.devサインアップ
まだメンバーではありませんか?ここでサインアップして、それらのバグのキャプチャを開始します: capture.devサインアップ。
Capture.dev価格
価格設定に興味がありますか?ここでそれをチェックしてください: capture.devの価格設定。
Capture.devスクリーンショット
Capture.devレビュー
Capture.devをお勧めしますか?コメントを投稿してください

Capture.dev is a lifesaver! 😍 I can just snap a screenshot, scribble my thoughts, and send it to the team without any hassle. Makes bug reporting feel like doodling on a napkin. Only wish it had a dark mode for my late-night debugging sessions!
Capture.devは私たちのチームにとって救世主です!バグを撮って送るのがこれまでになく簡単になりました。まるで指先にあるビジュアルバグレポーターを持っているみたい。自動で問題を検出してくれるとさらに最高なのに!🪲📸
Capture.dev is a lifesaver for our team! Snapping bugs and sending them over has never been easier. It's like having a visual bug reporter at your fingertips. Only wish it could auto-detect issues too, that would be the cherry on top! 🪲📸
Capture.dev는 우리 팀의 구세주예요! 버그를 찍어서 보내는 게 이제껏 이렇게 쉬운 적이 없었어요. 마치 손끝에 있는 비주얼 버그 리포터를 가진 것 같아요. 문제를 자동으로 감지해주면 더 완벽할 텐데요! 🪲📸
Capture.dev es un salvavidas para nuestro equipo. Sacar fotos de los errores y enviarlos nunca ha sido tan fácil. Es como tener un reportero de errores visual a tu alcance. Ojalá también pudiera detectar problemas automáticamente, ¡eso sería la guinda del pastel! 🪲📸