Wizrd Autodesigner 2.0 enthüllt: Eine umfassende Überprüfung des KI-gesteuerten UI-Design-Tools
In der dynamischen Welt des UI-Designs spielt Künstliche Intelligenz eine immer wichtigere Rolle, und Wizrd Autodesigner 2.0 hebt sich als bahnbrechend hervor. Diese KI-gestützte Plattform verspricht, die Arbeitsweise von Designern zu revolutionieren, Arbeitsabläufe zu optimieren und die Kreativität zu fördern. Lassen Sie uns eine detaillierte Bewertung dieses Tools vornehmen, seine Funktionen erkunden und das Potenzial, das es für die Zukunft des UI-Designs bietet, beleuchten.
Die Evolution von KI im UI-Design
KI ist im Bereich des UI-Designs kein ferner Traum mehr; sie ist eine Realität, die die Branche verändert. Tools wie Wizrd Autodesigner 2.0 machen Design zugänglicher und effizienter und befähigen sowohl erfahrene Profis als auch Neulinge, ansprechende Benutzeroberflächen zu gestalten. Durch die Automatisierung routinebasierter Aufgaben und die Beschleunigung der Ideenfindung ermöglicht KI Designern, sich auf strategische Entscheidungen, Verbesserungen der Benutzererfahrung und kreative Problemlösungen zu konzentrieren.
 Mit diesen hochmodernen KI-Fähigkeiten wird UI/UX-Design iterativer und inklusiver.
Mit diesen hochmodernen KI-Fähigkeiten wird UI/UX-Design iterativer und inklusiver.
Vorstellung von Wizrd Autodesigner 2.0
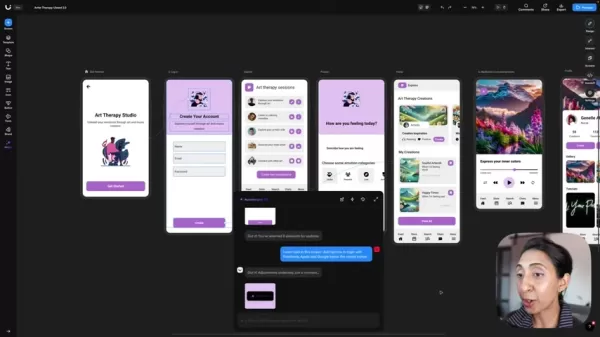
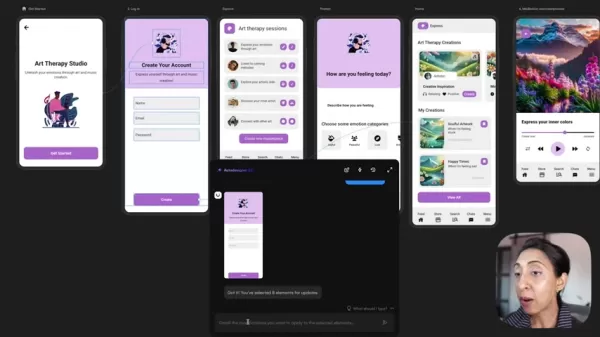
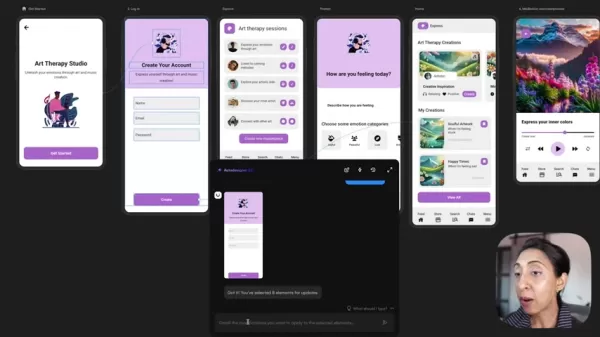
Wizrd Autodesigner 2.0 ist ein innovatives Tool, das KI nutzt, um bei verschiedenen UI-Design-Aufgaben zu unterstützen, vom Feintuning bestehender Designs bis hin zur Erstellung neuer Bildschirme von Grund auf. Ein herausragendes Merkmal ist seine ChatGPT-ähnliche konversationelle Benutzeroberfläche, die es Nutzern ermöglicht, mit der Software über natürliche Sprachbefehle zu interagieren. Dies macht Designänderungen nahtlos und intuitiv, da die KI Benutzeranforderungen interpretiert und Änderungen in Echtzeit umsetzt.
 Stellen Sie sich einen Design-Assistenten vor, der nicht nur Ihre Vision versteht, sondern sie auch präzise umsetzt. Der konversationelle Ansatz und die KI-gesteuerte Automatisierung machen Wizrd Autodesigner 2.0 zu einem unschätzbaren Werkzeug für erfahrene und angehende Designer, das den Designprozess optimiert und die Effizienz steigert.
Stellen Sie sich einen Design-Assistenten vor, der nicht nur Ihre Vision versteht, sondern sie auch präzise umsetzt. Der konversationelle Ansatz und die KI-gesteuerte Automatisierung machen Wizrd Autodesigner 2.0 zu einem unschätzbaren Werkzeug für erfahrene und angehende Designer, das den Designprozess optimiert und die Effizienz steigert.
Erweiterte Funktionen und Fähigkeiten
Themenanpassung und Konsistenz
Eine der Hauptfunktionen von Wizrd Autodesigner 2.0 ist die Fähigkeit, Themen für ganze Projekte zu generieren und anzuwenden. Dies gewährleistet visuelle Konsistenz und vereinfacht die Erstellung kohärenter Benutzererfahrungen. Um ein Thema zu erstellen, können Sie eine Textbeschreibung des gewünschten Stils angeben oder einen Screenshot eines bestehenden Designs hochladen. Die KI analysiert Ihre Eingaben und generiert ein Thema, das auf alle Bildschirme Ihres Projekts angewendet werden kann, was schnelle Experimente mit verschiedenen visuellen Stilen ermöglicht, während die Markenidentität konsistent bleibt.
 Die Aufrechterhaltung der Designkonsistenz war dank dieses leistungsstarken Tools noch nie so effizient.
Die Aufrechterhaltung der Designkonsistenz war dank dieses leistungsstarken Tools noch nie so effizient.
Schriftverwaltung
Die Verwaltung von Schriften in einem großen Designprojekt kann eine Herausforderung sein, aber Wizrd Autodesigner 2.0 macht es kinderleicht. Mit nur wenigen Klicks können Sie die in Ihrem gesamten Design verwendeten Schriften ändern. Geben Sie einfach einen Befehl in der konversationellen Benutzeroberfläche ein, der die gewünschte Schrift angibt, und die KI aktualisiert alle Textelemente entsprechend. Diese Funktion spart erheblich Zeit, insbesondere bei Projekten mit zahlreichen Bildschirmen und Textelementen, und macht das typografische Design einfacher handhabbar.
 Mit diesem Autodesigner ist die Handhabung von Schriften so einfach wie ein Gespräch.
Mit diesem Autodesigner ist die Handhabung von Schriften so einfach wie ein Gespräch.
Schritt-für-Schritt-Anleitung: Ändern und Erstellen von UI-Designs mit Wizrd Autodesigner 2.0
Bestehende Designs mit KI-Unterstützung ändern
So können Sie Wizrd Autodesigner 2.0 nutzen, um Ihre bestehenden UI-Designs mühelos zu ändern:
Elemente auswählen: Wählen Sie die spezifischen Elemente in Ihrem Design aus, die Sie ändern möchten.
Autodesigner 2.0 aktivieren: Aktivieren Sie die Autodesigner 2.0-Funktion, um die ChatGPT-ähnliche konversationelle Benutzeroberfläche aufzurufen.
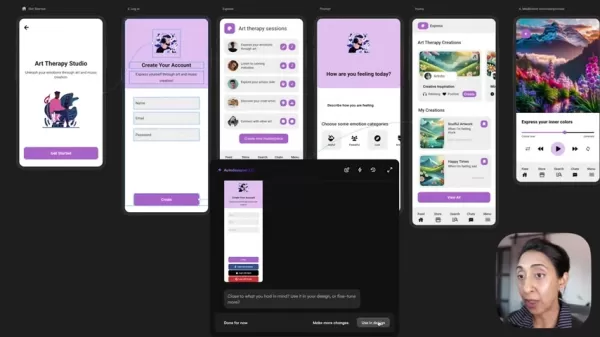
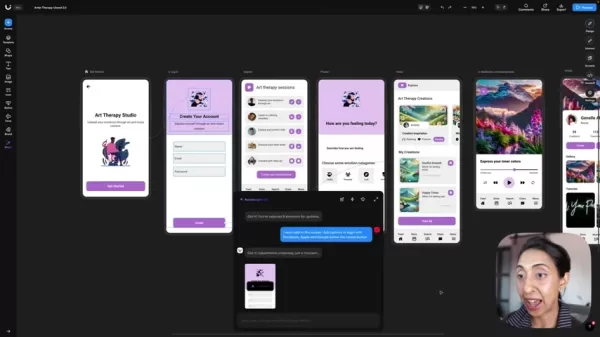
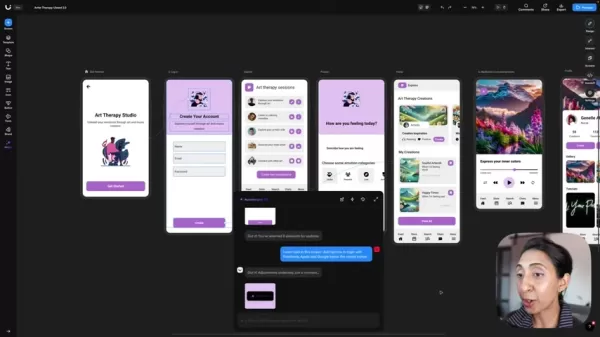
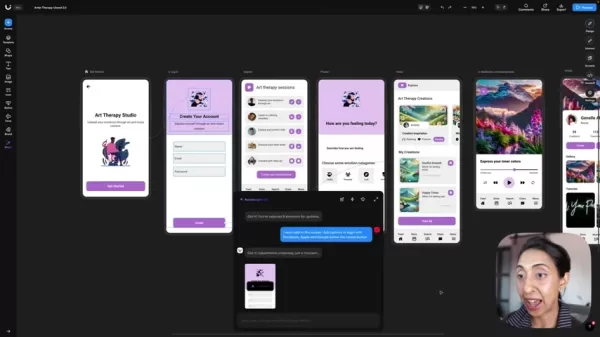
Befehle erteilen: Verwenden Sie natürliche Sprache, um die gewünschten Änderungen zu beschreiben. Zum Beispiel könnten Sie sagen: „Fügen Sie Anmeldeoptionen für Facebook, Apple und Google unterhalb des Erstellen-Buttons hinzu.“

Echtzeit-Updates: Beobachten Sie, wie die KI Ihre Anweisungen interpretiert und die Änderungen in Echtzeit umsetzt, indem sie neue Abschnitte, Buttons und andere Elemente hinzufügt.
Design verfeinern: Verfeinern Sie das Design weiter mit zusätzlichen Befehlen, wie z. B. Anpassen von Leerzeichen oder Hinzufügen von Trennlinien und Überschriften.
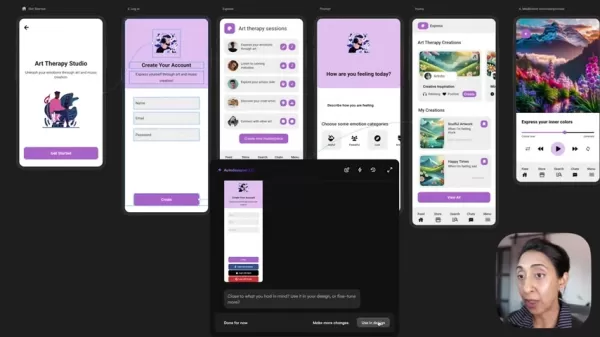
Fertigstellen und verwenden: Sobald Sie mit dem Design zufrieden sind, integrieren Sie es nahtlos in Ihr Projekt.
Dieser iterative Prozess ermöglicht schnelle Experimente und Verfeinerungen, um Ihre gewünschten Designergebnisse mühelos zu erreichen.
Neue Bildschirme aus Wireframes oder Screenshots generieren
Wizrd Autodesigner 2.0 ist nicht nur für Änderungen geeignet; es kann auch neue Bildschirme basierend auf Ihren Eingaben generieren. So geht’s:
Bildschirmgenerierung starten: Wählen Sie die Option, einen neuen Bildschirm in der Autodesigner 2.0-Benutzeroberfläche zu generieren.
Eingabemethode wählen: Entscheiden Sie, ob Sie eine Textbeschreibung, einen Screenshot oder ein Wireframe hochladen möchten.

Eingabe bereitstellen: Wenn Sie ein Wireframe oder einen Screenshot hochladen, analysiert die KI die visuellen Elemente, um ein entsprechendes UI-Design zu generieren. Bei einer Textbeschreibung interpretiert die KI Ihre Anweisungen, um das Design zu erstellen.
Präzisionsgrad angeben: Wählen Sie zwischen hoher Präzision, die Ihren Eingaben genau folgt, oder kreativer Erkundung, die einzigartige Designvariationen ermöglicht.
Überprüfen und integrieren: Sobald der Bildschirm generiert ist, überprüfen Sie ihn und integrieren Sie ihn in Ihr Projekt, wenn er Ihren Erwartungen entspricht.
Die Preispläne von Wizrd verstehen: Zugänglichkeit und Wert
Wizrd bietet verschiedene Preispläne, die auf unterschiedliche Benutzerbedürfnisse und Budgets zugeschnitten sind. Diese Pläne variieren in Funktionen, Nutzungsbeschränkungen und Supportoptionen. Um den besten Plan für Sie zu finden, besuchen Sie die Wizrd-Website oder wenden Sie sich an deren Vertriebsteam. Halten Sie Ausschau nach Werbeangeboten und Rabatten, die diesem KI-gestützten UI-Design-Tool noch mehr Wert verleihen können.
Abwägen: Vor- und Nachteile von Wizrd Autodesigner 2.0
Vorteile
- KI-gestützte Unterstützung optimiert den Design-Workflow.
- ChatGPT-ähnliche Benutzeroberfläche ermöglicht intuitive und natürliche Interaktionen.
- Echtzeit-Design-Updates bieten sofortiges Feedback.
- Themengenerierung sorgt für visuelle Konsistenz in Projekten.
- Schriftverwaltung vereinfacht das typografische Design.
- Wireframe- und Screenshot-Upload-Funktionen beschleunigen die Bildschirmerstellung.
- Die Übernahme von Wizrd durch Miro verspricht zukünftige Verbesserungen und Integrationen.
Nachteile
- Bei identischen Änderungsanforderungen zu unterschiedlichen Zeitpunkten können Inkonsistenzen auftreten.
- Unbeabsichtigte Änderungen können auftreten, wie z. B. Farbschemaänderungen beim Modifizieren von Schriften.
- Erfordert Prompt-Engineering-Fähigkeiten für optimale Ergebnisse.
- Verlässt sich stark auf präzise und klar definierte Eingaben, um die gewünschten Ergebnisse zu erzielen.
Wichtige Funktionen, die Wizrd Autodesigner 2.0 auszeichnen
Wizrd Autodesigner 2.0 ist vollgepackt mit Funktionen, die den Ansatz im UI-Design verändern. Hier sind die herausragenden Elemente:
- KI-gestützte Unterstützung: Nutzt KI, um Designelemente vorzuschlagen, zu ändern und zu generieren.
- ChatGPT-ähnliche Benutzeroberfläche: Verwendet konversationelle KI für intuitive Design-Interaktionen.
- Echtzeit-Design-Updates: Ermöglicht das Live-Anzeigen von Änderungen während ihrer Umsetzung.
- Themengenerierung: Erstellt konsistente visuelle Themen für ganze Projekte.
- Schriftverwaltung: Vereinfacht die Verwaltung und Änderung von Schriften in Designs.
- Wireframe- und Screenshot-Integration: Ermöglicht die Erstellung von Bildschirmen aus hochgeladenen Bildern.
- Präzisionskontrolle: Balanciert KI-Kreativität mit benutzerdefinierter Präzision für Designausgaben.
Potenzial freisetzen: Anwendungsfälle für Wizrd Autodesigner 2.0
Wizrd Autodesigner 2.0 bietet eine Vielzahl von Anwendungsfällen für UI-Designer, darunter:
- Schnelles Prototyping: Erstellen und Iterieren von Design-Prototypen mit KI-Unterstützung.
- Themenexploration: Experimentieren mit verschiedenen visuellen Stilen und Themen, um die perfekte Ästhetik für Ihr Projekt zu finden.
- Designverfeinerung: Bestehende Designs durch KI-gestütztes Feintuning von Elementen und Verbesserung der Benutzbarkeit polieren.
- Bildschirmgenerierung: Neue Bildschirme aus Wireframes, Screenshots oder Textbeschreibungen generieren, um den Entwicklungsprozess zu beschleunigen.
- Konsistenzwahrung: Visuelle Konsistenz in großen Designprojekten durch automatisierte Themen- und Schriftverwaltung sicherstellen.
Häufig gestellte Fragen
Was ist Wizrd Autodesigner 2.0?
Wizrd Autodesigner 2.0 ist ein KI-gestütztes UI-Design-Tool, das entwickelt wurde, um den Designprozess zu optimieren und Echtzeit-Änderungen, Themengenerierung und mehr anzubieten.
Wie funktioniert die KI-Unterstützung?
Die KI-Unterstützung funktioniert über eine ChatGPT-ähnliche konversationelle Benutzeroberfläche, die es Nutzern ermöglicht, Designänderungen und Bildschirmgenerierungen über natürliche Sprachbefehle einzugeben. Sie lernt aus den Anweisungen der Nutzer, um maßgeschneiderte Designergebnisse zu liefern.
Kann ich neue Bildschirme aus bestehenden Designs generieren?
Ja, Sie können Wireframes, Screenshots oder Textbeschreibungen hochladen, und die KI generiert neue Bildschirme basierend auf Ihren Eingaben, mit Optionen für Präzision oder kreative Erkundung.
Was sind die Vorteile der Nutzung von Autodesigner 2.0 für Themen- und Schriftverwaltung?
Autodesigner 2.0 vereinfacht das Erstellen und Anwenden von Themen, um visuelle Konsistenz in Designprojekten zu gewährleisten. Es optimiert auch die Schriftverwaltung, sodass Sie Schriften in Ihrem gesamten Design mühelos ändern können.
Verwandte Fragen
Wird KI menschliche UI-Designer vollständig ersetzen?
Während KI die Landschaft des UI-Designs verändert, ist es unwahrscheinlich, dass sie menschliche Designer vollständig ersetzt. Stattdessen wird KI als leistungsstarkes Werkzeug dienen, um menschliche Kreativität und Produktivität zu steigern. Designer, die KI nutzen und Prompt-Engineering-Fähigkeiten entwickeln, werden gut positioniert sein, um in der Zukunft des Designs erfolgreich zu sein. KI-Tools wie Wizrds Autodesigner ermöglichen Designern, Designs zu verbessern, indem sie Präzision und Ausgabe verbessern und einen beschleunigten Designprozess ermöglichen.
Verwandter Artikel
 Atheist und gläubige KI streiten sich in hitziger Debatte über moralische Argumente
Welche Erkenntnisse ergeben sich, wenn künstliche Intelligenzsysteme mit diametral entgegengesetzten philosophischen Vorstellungen in eine ethische Debatte eintreten? Dieses bahnbrechende Experiment i
Atheist und gläubige KI streiten sich in hitziger Debatte über moralische Argumente
Welche Erkenntnisse ergeben sich, wenn künstliche Intelligenzsysteme mit diametral entgegengesetzten philosophischen Vorstellungen in eine ethische Debatte eintreten? Dieses bahnbrechende Experiment i
 OpenAI wertet ChatGPT Pro auf o3 auf und steigert den Wert des $200 Monatsabonnements
Diese Woche gab es bedeutende KI-Entwicklungen von Tech-Giganten wie Microsoft, Google und Anthropic. OpenAI schließt den Reigen der Ankündigungen mit seinen eigenen bahnbrechenden Updates ab, die übe
OpenAI wertet ChatGPT Pro auf o3 auf und steigert den Wert des $200 Monatsabonnements
Diese Woche gab es bedeutende KI-Entwicklungen von Tech-Giganten wie Microsoft, Google und Anthropic. OpenAI schließt den Reigen der Ankündigungen mit seinen eigenen bahnbrechenden Updates ab, die übe
 US-Regierung investiert in Intel, um die heimische Halbleiterproduktion anzukurbeln
Die Trump-Administration hat dem Aufbau einer Führungsposition der USA im Bereich der künstlichen Intelligenz Priorität eingeräumt, wobei die Verlagerung der Halbleiterproduktion als Eckpfeiler einer
Kommentare (7)
0/200
US-Regierung investiert in Intel, um die heimische Halbleiterproduktion anzukurbeln
Die Trump-Administration hat dem Aufbau einer Führungsposition der USA im Bereich der künstlichen Intelligenz Priorität eingeräumt, wobei die Verlagerung der Halbleiterproduktion als Eckpfeiler einer
Kommentare (7)
0/200
![JoseAdams]() JoseAdams
JoseAdams
 19. September 2025 16:30:38 MESZ
19. September 2025 16:30:38 MESZ
C'est vraiment impressionnant de voir comment l'IA transforme le design d'interface ! 🤯 Wizrd Autodesigner 2.0 semble être un outil puissant, mais est-ce qu'il ne va pas tuer la créativité des designers à long terme ? On dirait que bientôt, tout le monde utilisera les mêmes templates générés par IA...


 0
0
![RaymondNelson]() RaymondNelson
RaymondNelson
 12. August 2025 08:50:10 MESZ
12. August 2025 08:50:10 MESZ
This AI design tool sounds like a total game-changer! I love how it simplifies UI creation with text prompts—makes me wanna try designing an app just for fun. 😎 But, is it reliable for complex projects, or just hype?


 0
0
![JustinAnderson]() JustinAnderson
JustinAnderson
 25. April 2025 16:45:45 MESZ
25. April 2025 16:45:45 MESZ
¡Wizrd Autodesigner 2.0 es una bestia! Es como tener un amigo de diseño que acelera mi trabajo y aporta algunas ideas creativas que nunca había pensado. La curva de aprendizaje es un poco empinada, pero una vez que la dominas, es un cambio de juego. ¡Definitivamente, un must-try para cualquier diseñador de UI! 🎨


 0
0
![BillyAdams]() BillyAdams
BillyAdams
 25. April 2025 16:45:45 MESZ
25. April 2025 16:45:45 MESZ
Wizrd Autodesigner 2.0 é uma fera! É como ter um amigo de design que acelera meu trabalho e lança algumas ideias criativas que nunca pensei. A curva de aprendizado é um pouco íngreme, mas uma vez que você pega o jeito, é um divisor de águas. Definitivamente, um must-try para qualquer designer de UI! 🎨


 0
0
![GaryWilson]() GaryWilson
GaryWilson
 25. April 2025 16:45:45 MESZ
25. April 2025 16:45:45 MESZ
Wizrd Autodesigner 2.0은 정말 강력해요! 디자인 친구가 있어 제 작업을 빠르게 해주고, 제가 생각하지 못한 창의적인 아이디어를 제공해줘요. 학습 곡선이 조금 가파르지만, 한번 이해하면 게임 체인저예요. UI 디자이너라면 꼭 시도해봐야 해요! 🎨


 0
0
![GregoryWilson]() GregoryWilson
GregoryWilson
 25. April 2025 16:45:45 MESZ
25. April 2025 16:45:45 MESZ
Wizrd Autodesigner 2.0は強力です!デザインの友達がいて、仕事を早くしてくれて、私が思いつかなかった創造的なアイデアを提供してくれます。学習曲線は少し急ですが、一度理解するとゲームチェンジャーです。UIデザイナーなら絶対に試すべきです!🎨


 0
0
In der dynamischen Welt des UI-Designs spielt Künstliche Intelligenz eine immer wichtigere Rolle, und Wizrd Autodesigner 2.0 hebt sich als bahnbrechend hervor. Diese KI-gestützte Plattform verspricht, die Arbeitsweise von Designern zu revolutionieren, Arbeitsabläufe zu optimieren und die Kreativität zu fördern. Lassen Sie uns eine detaillierte Bewertung dieses Tools vornehmen, seine Funktionen erkunden und das Potenzial, das es für die Zukunft des UI-Designs bietet, beleuchten.
Die Evolution von KI im UI-Design
KI ist im Bereich des UI-Designs kein ferner Traum mehr; sie ist eine Realität, die die Branche verändert. Tools wie Wizrd Autodesigner 2.0 machen Design zugänglicher und effizienter und befähigen sowohl erfahrene Profis als auch Neulinge, ansprechende Benutzeroberflächen zu gestalten. Durch die Automatisierung routinebasierter Aufgaben und die Beschleunigung der Ideenfindung ermöglicht KI Designern, sich auf strategische Entscheidungen, Verbesserungen der Benutzererfahrung und kreative Problemlösungen zu konzentrieren.
 Mit diesen hochmodernen KI-Fähigkeiten wird UI/UX-Design iterativer und inklusiver.
Mit diesen hochmodernen KI-Fähigkeiten wird UI/UX-Design iterativer und inklusiver.
Vorstellung von Wizrd Autodesigner 2.0
Wizrd Autodesigner 2.0 ist ein innovatives Tool, das KI nutzt, um bei verschiedenen UI-Design-Aufgaben zu unterstützen, vom Feintuning bestehender Designs bis hin zur Erstellung neuer Bildschirme von Grund auf. Ein herausragendes Merkmal ist seine ChatGPT-ähnliche konversationelle Benutzeroberfläche, die es Nutzern ermöglicht, mit der Software über natürliche Sprachbefehle zu interagieren. Dies macht Designänderungen nahtlos und intuitiv, da die KI Benutzeranforderungen interpretiert und Änderungen in Echtzeit umsetzt.
 Stellen Sie sich einen Design-Assistenten vor, der nicht nur Ihre Vision versteht, sondern sie auch präzise umsetzt. Der konversationelle Ansatz und die KI-gesteuerte Automatisierung machen Wizrd Autodesigner 2.0 zu einem unschätzbaren Werkzeug für erfahrene und angehende Designer, das den Designprozess optimiert und die Effizienz steigert.
Stellen Sie sich einen Design-Assistenten vor, der nicht nur Ihre Vision versteht, sondern sie auch präzise umsetzt. Der konversationelle Ansatz und die KI-gesteuerte Automatisierung machen Wizrd Autodesigner 2.0 zu einem unschätzbaren Werkzeug für erfahrene und angehende Designer, das den Designprozess optimiert und die Effizienz steigert.
Erweiterte Funktionen und Fähigkeiten
Themenanpassung und Konsistenz
Eine der Hauptfunktionen von Wizrd Autodesigner 2.0 ist die Fähigkeit, Themen für ganze Projekte zu generieren und anzuwenden. Dies gewährleistet visuelle Konsistenz und vereinfacht die Erstellung kohärenter Benutzererfahrungen. Um ein Thema zu erstellen, können Sie eine Textbeschreibung des gewünschten Stils angeben oder einen Screenshot eines bestehenden Designs hochladen. Die KI analysiert Ihre Eingaben und generiert ein Thema, das auf alle Bildschirme Ihres Projekts angewendet werden kann, was schnelle Experimente mit verschiedenen visuellen Stilen ermöglicht, während die Markenidentität konsistent bleibt.
 Die Aufrechterhaltung der Designkonsistenz war dank dieses leistungsstarken Tools noch nie so effizient.
Die Aufrechterhaltung der Designkonsistenz war dank dieses leistungsstarken Tools noch nie so effizient.
Schriftverwaltung
Die Verwaltung von Schriften in einem großen Designprojekt kann eine Herausforderung sein, aber Wizrd Autodesigner 2.0 macht es kinderleicht. Mit nur wenigen Klicks können Sie die in Ihrem gesamten Design verwendeten Schriften ändern. Geben Sie einfach einen Befehl in der konversationellen Benutzeroberfläche ein, der die gewünschte Schrift angibt, und die KI aktualisiert alle Textelemente entsprechend. Diese Funktion spart erheblich Zeit, insbesondere bei Projekten mit zahlreichen Bildschirmen und Textelementen, und macht das typografische Design einfacher handhabbar.
 Mit diesem Autodesigner ist die Handhabung von Schriften so einfach wie ein Gespräch.
Mit diesem Autodesigner ist die Handhabung von Schriften so einfach wie ein Gespräch.
Schritt-für-Schritt-Anleitung: Ändern und Erstellen von UI-Designs mit Wizrd Autodesigner 2.0
Bestehende Designs mit KI-Unterstützung ändern
So können Sie Wizrd Autodesigner 2.0 nutzen, um Ihre bestehenden UI-Designs mühelos zu ändern:
Elemente auswählen: Wählen Sie die spezifischen Elemente in Ihrem Design aus, die Sie ändern möchten.
Autodesigner 2.0 aktivieren: Aktivieren Sie die Autodesigner 2.0-Funktion, um die ChatGPT-ähnliche konversationelle Benutzeroberfläche aufzurufen.
Befehle erteilen: Verwenden Sie natürliche Sprache, um die gewünschten Änderungen zu beschreiben. Zum Beispiel könnten Sie sagen: „Fügen Sie Anmeldeoptionen für Facebook, Apple und Google unterhalb des Erstellen-Buttons hinzu.“

Echtzeit-Updates: Beobachten Sie, wie die KI Ihre Anweisungen interpretiert und die Änderungen in Echtzeit umsetzt, indem sie neue Abschnitte, Buttons und andere Elemente hinzufügt.
Design verfeinern: Verfeinern Sie das Design weiter mit zusätzlichen Befehlen, wie z. B. Anpassen von Leerzeichen oder Hinzufügen von Trennlinien und Überschriften.
Fertigstellen und verwenden: Sobald Sie mit dem Design zufrieden sind, integrieren Sie es nahtlos in Ihr Projekt.
Dieser iterative Prozess ermöglicht schnelle Experimente und Verfeinerungen, um Ihre gewünschten Designergebnisse mühelos zu erreichen.
Neue Bildschirme aus Wireframes oder Screenshots generieren
Wizrd Autodesigner 2.0 ist nicht nur für Änderungen geeignet; es kann auch neue Bildschirme basierend auf Ihren Eingaben generieren. So geht’s:
Bildschirmgenerierung starten: Wählen Sie die Option, einen neuen Bildschirm in der Autodesigner 2.0-Benutzeroberfläche zu generieren.
Eingabemethode wählen: Entscheiden Sie, ob Sie eine Textbeschreibung, einen Screenshot oder ein Wireframe hochladen möchten.

Eingabe bereitstellen: Wenn Sie ein Wireframe oder einen Screenshot hochladen, analysiert die KI die visuellen Elemente, um ein entsprechendes UI-Design zu generieren. Bei einer Textbeschreibung interpretiert die KI Ihre Anweisungen, um das Design zu erstellen.
Präzisionsgrad angeben: Wählen Sie zwischen hoher Präzision, die Ihren Eingaben genau folgt, oder kreativer Erkundung, die einzigartige Designvariationen ermöglicht.
Überprüfen und integrieren: Sobald der Bildschirm generiert ist, überprüfen Sie ihn und integrieren Sie ihn in Ihr Projekt, wenn er Ihren Erwartungen entspricht.
Die Preispläne von Wizrd verstehen: Zugänglichkeit und Wert
Wizrd bietet verschiedene Preispläne, die auf unterschiedliche Benutzerbedürfnisse und Budgets zugeschnitten sind. Diese Pläne variieren in Funktionen, Nutzungsbeschränkungen und Supportoptionen. Um den besten Plan für Sie zu finden, besuchen Sie die Wizrd-Website oder wenden Sie sich an deren Vertriebsteam. Halten Sie Ausschau nach Werbeangeboten und Rabatten, die diesem KI-gestützten UI-Design-Tool noch mehr Wert verleihen können.
Abwägen: Vor- und Nachteile von Wizrd Autodesigner 2.0
Vorteile
- KI-gestützte Unterstützung optimiert den Design-Workflow.
- ChatGPT-ähnliche Benutzeroberfläche ermöglicht intuitive und natürliche Interaktionen.
- Echtzeit-Design-Updates bieten sofortiges Feedback.
- Themengenerierung sorgt für visuelle Konsistenz in Projekten.
- Schriftverwaltung vereinfacht das typografische Design.
- Wireframe- und Screenshot-Upload-Funktionen beschleunigen die Bildschirmerstellung.
- Die Übernahme von Wizrd durch Miro verspricht zukünftige Verbesserungen und Integrationen.
Nachteile
- Bei identischen Änderungsanforderungen zu unterschiedlichen Zeitpunkten können Inkonsistenzen auftreten.
- Unbeabsichtigte Änderungen können auftreten, wie z. B. Farbschemaänderungen beim Modifizieren von Schriften.
- Erfordert Prompt-Engineering-Fähigkeiten für optimale Ergebnisse.
- Verlässt sich stark auf präzise und klar definierte Eingaben, um die gewünschten Ergebnisse zu erzielen.
Wichtige Funktionen, die Wizrd Autodesigner 2.0 auszeichnen
Wizrd Autodesigner 2.0 ist vollgepackt mit Funktionen, die den Ansatz im UI-Design verändern. Hier sind die herausragenden Elemente:
- KI-gestützte Unterstützung: Nutzt KI, um Designelemente vorzuschlagen, zu ändern und zu generieren.
- ChatGPT-ähnliche Benutzeroberfläche: Verwendet konversationelle KI für intuitive Design-Interaktionen.
- Echtzeit-Design-Updates: Ermöglicht das Live-Anzeigen von Änderungen während ihrer Umsetzung.
- Themengenerierung: Erstellt konsistente visuelle Themen für ganze Projekte.
- Schriftverwaltung: Vereinfacht die Verwaltung und Änderung von Schriften in Designs.
- Wireframe- und Screenshot-Integration: Ermöglicht die Erstellung von Bildschirmen aus hochgeladenen Bildern.
- Präzisionskontrolle: Balanciert KI-Kreativität mit benutzerdefinierter Präzision für Designausgaben.
Potenzial freisetzen: Anwendungsfälle für Wizrd Autodesigner 2.0
Wizrd Autodesigner 2.0 bietet eine Vielzahl von Anwendungsfällen für UI-Designer, darunter:
- Schnelles Prototyping: Erstellen und Iterieren von Design-Prototypen mit KI-Unterstützung.
- Themenexploration: Experimentieren mit verschiedenen visuellen Stilen und Themen, um die perfekte Ästhetik für Ihr Projekt zu finden.
- Designverfeinerung: Bestehende Designs durch KI-gestütztes Feintuning von Elementen und Verbesserung der Benutzbarkeit polieren.
- Bildschirmgenerierung: Neue Bildschirme aus Wireframes, Screenshots oder Textbeschreibungen generieren, um den Entwicklungsprozess zu beschleunigen.
- Konsistenzwahrung: Visuelle Konsistenz in großen Designprojekten durch automatisierte Themen- und Schriftverwaltung sicherstellen.
Häufig gestellte Fragen
Was ist Wizrd Autodesigner 2.0?
Wizrd Autodesigner 2.0 ist ein KI-gestütztes UI-Design-Tool, das entwickelt wurde, um den Designprozess zu optimieren und Echtzeit-Änderungen, Themengenerierung und mehr anzubieten.
Wie funktioniert die KI-Unterstützung?
Die KI-Unterstützung funktioniert über eine ChatGPT-ähnliche konversationelle Benutzeroberfläche, die es Nutzern ermöglicht, Designänderungen und Bildschirmgenerierungen über natürliche Sprachbefehle einzugeben. Sie lernt aus den Anweisungen der Nutzer, um maßgeschneiderte Designergebnisse zu liefern.
Kann ich neue Bildschirme aus bestehenden Designs generieren?
Ja, Sie können Wireframes, Screenshots oder Textbeschreibungen hochladen, und die KI generiert neue Bildschirme basierend auf Ihren Eingaben, mit Optionen für Präzision oder kreative Erkundung.
Was sind die Vorteile der Nutzung von Autodesigner 2.0 für Themen- und Schriftverwaltung?
Autodesigner 2.0 vereinfacht das Erstellen und Anwenden von Themen, um visuelle Konsistenz in Designprojekten zu gewährleisten. Es optimiert auch die Schriftverwaltung, sodass Sie Schriften in Ihrem gesamten Design mühelos ändern können.
Verwandte Fragen
Wird KI menschliche UI-Designer vollständig ersetzen?
Während KI die Landschaft des UI-Designs verändert, ist es unwahrscheinlich, dass sie menschliche Designer vollständig ersetzt. Stattdessen wird KI als leistungsstarkes Werkzeug dienen, um menschliche Kreativität und Produktivität zu steigern. Designer, die KI nutzen und Prompt-Engineering-Fähigkeiten entwickeln, werden gut positioniert sein, um in der Zukunft des Designs erfolgreich zu sein. KI-Tools wie Wizrds Autodesigner ermöglichen Designern, Designs zu verbessern, indem sie Präzision und Ausgabe verbessern und einen beschleunigten Designprozess ermöglichen.
 Atheist und gläubige KI streiten sich in hitziger Debatte über moralische Argumente
Welche Erkenntnisse ergeben sich, wenn künstliche Intelligenzsysteme mit diametral entgegengesetzten philosophischen Vorstellungen in eine ethische Debatte eintreten? Dieses bahnbrechende Experiment i
Atheist und gläubige KI streiten sich in hitziger Debatte über moralische Argumente
Welche Erkenntnisse ergeben sich, wenn künstliche Intelligenzsysteme mit diametral entgegengesetzten philosophischen Vorstellungen in eine ethische Debatte eintreten? Dieses bahnbrechende Experiment i
 OpenAI wertet ChatGPT Pro auf o3 auf und steigert den Wert des $200 Monatsabonnements
Diese Woche gab es bedeutende KI-Entwicklungen von Tech-Giganten wie Microsoft, Google und Anthropic. OpenAI schließt den Reigen der Ankündigungen mit seinen eigenen bahnbrechenden Updates ab, die übe
OpenAI wertet ChatGPT Pro auf o3 auf und steigert den Wert des $200 Monatsabonnements
Diese Woche gab es bedeutende KI-Entwicklungen von Tech-Giganten wie Microsoft, Google und Anthropic. OpenAI schließt den Reigen der Ankündigungen mit seinen eigenen bahnbrechenden Updates ab, die übe
 US-Regierung investiert in Intel, um die heimische Halbleiterproduktion anzukurbeln
Die Trump-Administration hat dem Aufbau einer Führungsposition der USA im Bereich der künstlichen Intelligenz Priorität eingeräumt, wobei die Verlagerung der Halbleiterproduktion als Eckpfeiler einer
US-Regierung investiert in Intel, um die heimische Halbleiterproduktion anzukurbeln
Die Trump-Administration hat dem Aufbau einer Führungsposition der USA im Bereich der künstlichen Intelligenz Priorität eingeräumt, wobei die Verlagerung der Halbleiterproduktion als Eckpfeiler einer
 19. September 2025 16:30:38 MESZ
19. September 2025 16:30:38 MESZ
C'est vraiment impressionnant de voir comment l'IA transforme le design d'interface ! 🤯 Wizrd Autodesigner 2.0 semble être un outil puissant, mais est-ce qu'il ne va pas tuer la créativité des designers à long terme ? On dirait que bientôt, tout le monde utilisera les mêmes templates générés par IA...


 0
0
 12. August 2025 08:50:10 MESZ
12. August 2025 08:50:10 MESZ
This AI design tool sounds like a total game-changer! I love how it simplifies UI creation with text prompts—makes me wanna try designing an app just for fun. 😎 But, is it reliable for complex projects, or just hype?


 0
0
 25. April 2025 16:45:45 MESZ
25. April 2025 16:45:45 MESZ
¡Wizrd Autodesigner 2.0 es una bestia! Es como tener un amigo de diseño que acelera mi trabajo y aporta algunas ideas creativas que nunca había pensado. La curva de aprendizaje es un poco empinada, pero una vez que la dominas, es un cambio de juego. ¡Definitivamente, un must-try para cualquier diseñador de UI! 🎨


 0
0
 25. April 2025 16:45:45 MESZ
25. April 2025 16:45:45 MESZ
Wizrd Autodesigner 2.0 é uma fera! É como ter um amigo de design que acelera meu trabalho e lança algumas ideias criativas que nunca pensei. A curva de aprendizado é um pouco íngreme, mas uma vez que você pega o jeito, é um divisor de águas. Definitivamente, um must-try para qualquer designer de UI! 🎨


 0
0
 25. April 2025 16:45:45 MESZ
25. April 2025 16:45:45 MESZ
Wizrd Autodesigner 2.0은 정말 강력해요! 디자인 친구가 있어 제 작업을 빠르게 해주고, 제가 생각하지 못한 창의적인 아이디어를 제공해줘요. 학습 곡선이 조금 가파르지만, 한번 이해하면 게임 체인저예요. UI 디자이너라면 꼭 시도해봐야 해요! 🎨


 0
0
 25. April 2025 16:45:45 MESZ
25. April 2025 16:45:45 MESZ
Wizrd Autodesigner 2.0は強力です!デザインの友達がいて、仕事を早くしてくれて、私が思いつかなかった創造的なアイデアを提供してくれます。学習曲線は少し急ですが、一度理解するとゲームチェンジャーです。UIデザイナーなら絶対に試すべきです!🎨


 0
0