Wizrd Autodesigner 2.0 revelado: Uma revisão abrangente da ferramenta de design de interface do usuário acionada pela IA
No mundo dinâmico do design de UI, a Inteligência Artificial está desempenhando um papel cada vez mais crucial, e o Wizrd Autodesigner 2.0 se destaca como um divisor de águas. Esta plataforma impulsionada por IA promete revolucionar o trabalho dos designers, simplificando fluxos de trabalho e aumentando a criatividade. Vamos mergulhar em uma análise detalhada desta ferramenta, explorando suas funcionalidades e o potencial que ela oferece para o futuro do design de UI.
A Evolução da IA no Design de UI
A IA não é mais um sonho distante no campo do design de UI; é uma realidade que está transformando a indústria. Ferramentas como o Wizrd Autodesigner 2.0 estão tornando o design mais acessível e eficiente, capacitando tanto profissionais experientes quanto iniciantes a criar interfaces de usuário atraentes. Ao automatizar tarefas rotineiras e acelerar a ideação, a IA permite que os designers se concentrem em decisões estratégicas, melhorias na experiência do usuário e resolução criativa de problemas.
 Com essas capacidades avançadas de IA, o design de UI/UX está se tornando mais iterativo e inclusivo.
Com essas capacidades avançadas de IA, o design de UI/UX está se tornando mais iterativo e inclusivo.
Apresentando o Wizrd Autodesigner 2.0
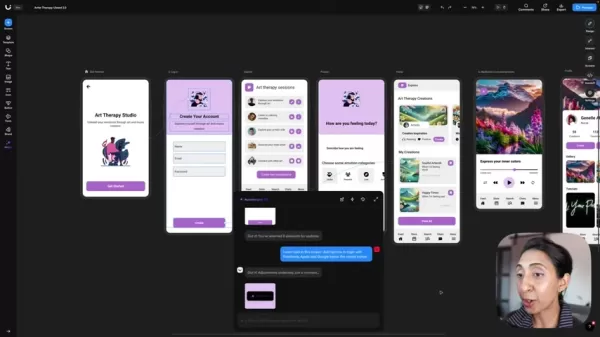
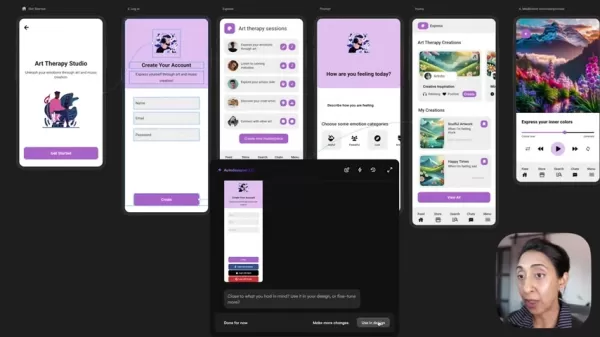
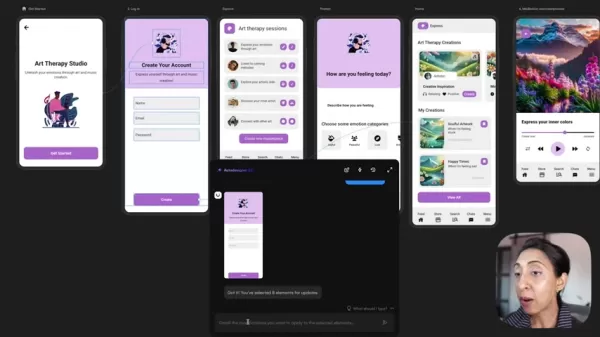
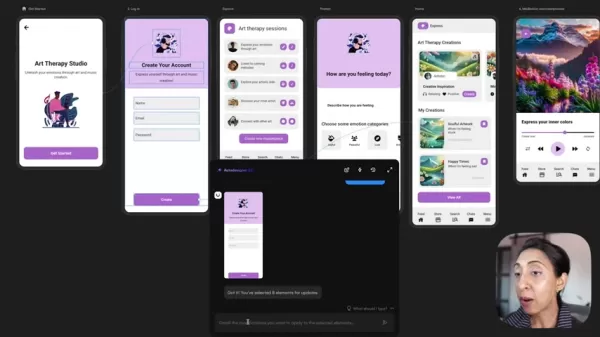
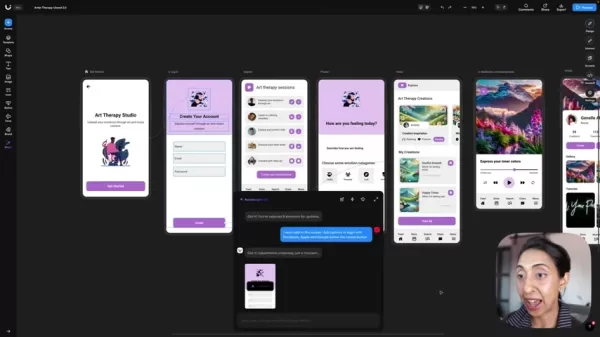
O Wizrd Autodesigner 2.0 é uma ferramenta inovadora que utiliza IA para auxiliar em várias tarefas de design de UI, desde ajustes em designs existentes até a criação de novas telas do zero. Um destaque é sua interface conversacional estilo ChatGPT, que permite aos usuários interagir com o software usando comandos em linguagem natural. Isso torna as modificações de design fluidas e intuitivas, pois a IA interpreta as solicitações dos usuários e implementa mudanças em tempo real.
 Imagine ter um assistente de design que não apenas entende sua visão, mas a executa com precisão. A abordagem conversacional e a automação impulsionada por IA tornam o Wizrd Autodesigner 2.0 um ativo valioso para designers experientes e aspirantes, simplificando o processo de design e aumentando a eficiência.
Imagine ter um assistente de design que não apenas entende sua visão, mas a executa com precisão. A abordagem conversacional e a automação impulsionada por IA tornam o Wizrd Autodesigner 2.0 um ativo valioso para designers experientes e aspirantes, simplificando o processo de design e aumentando a eficiência.
Funcionalidades e Capacidades Avançadas
Personalização e Consistência de Temas
Uma das principais funcionalidades do Wizrd Autodesigner 2.0 é sua capacidade de gerar e aplicar temas em projetos inteiros. Isso garante consistência visual e simplifica a criação de experiências de usuário coesas. Para criar um tema, você pode fornecer uma descrição de texto do estilo desejado ou fazer upload de uma captura de tela de um design existente. A IA analisa sua entrada e gera um tema que pode ser aplicado a todas as telas do seu projeto, permitindo experimentação rápida com diferentes estilos visuais enquanto mantém uma identidade de marca consistente.
 Manter a consistência de design nunca foi tão eficiente, graças a esta poderosa ferramenta.
Manter a consistência de design nunca foi tão eficiente, graças a esta poderosa ferramenta.
Gerenciamento de Fontes
Gerenciar fontes em um grande projeto de design pode ser uma tarefa desafiadora, mas o Wizrd Autodesigner 2.0 torna isso simples. Com apenas alguns cliques, você pode alterar as fontes usadas em todo o seu design. Basta emitir um comando na interface conversacional especificando a fonte desejada, e a IA atualizará todos os elementos de texto de acordo. Essa funcionalidade economiza tempo significativamente, especialmente em projetos com várias telas e elementos de texto, tornando o design tipográfico mais gerenciável.
 Com este autodesigner, gerenciar fontes é tão fácil quanto manter uma conversa.
Com este autodesigner, gerenciar fontes é tão fácil quanto manter uma conversa.
Guia Passo a Passo: Modificando e Gerando Designs de UI com o Wizrd Autodesigner 2.0
Modificando Designs Existentes com Assistência de IA
Veja como você pode usar o Wizrd Autodesigner 2.0 para modificar seus designs de UI existentes sem esforço:
Selecionar Elementos: Escolha os elementos específicos dentro do seu design que deseja modificar.
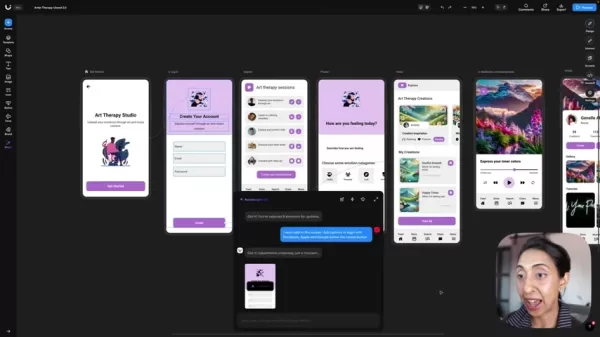
Ativar o Autodesigner 2.0: Ative a funcionalidade Autodesigner 2.0 para abrir a interface de conversa estilo ChatGPT.
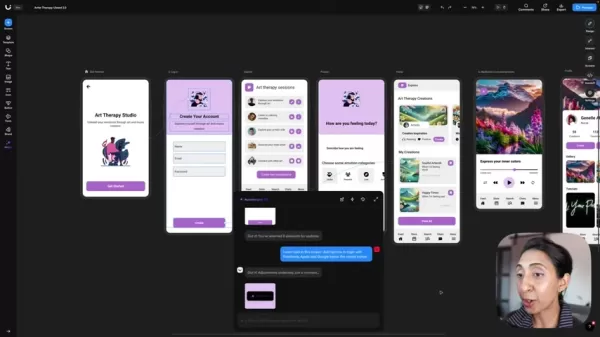
Emitir Comandos: Use linguagem natural para descrever as modificações desejadas. Por exemplo, você pode dizer, "Adicionar opções de login para Facebook, Apple e Google abaixo do botão criar."

Atualizações em Tempo Real: Observe enquanto a IA interpreta suas instruções e implementa as mudanças em tempo real, adicionando novas seções, botões e outros elementos.
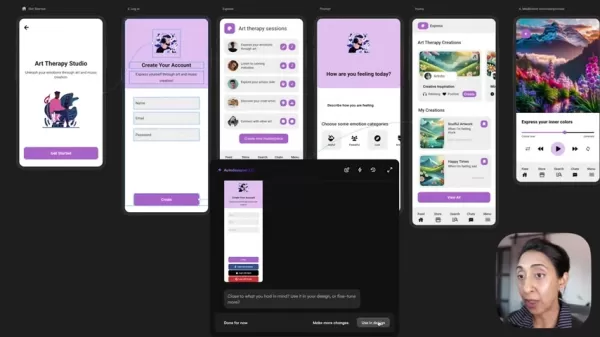
Refinar o Design: Continue refinando o design com comandos adicionais, como ajustar o espaço em branco ou adicionar divisores e cabeçalhos.
Finalizar e Usar: Quando estiver satisfeito com o design, integre-o ao seu projeto de forma fluida.
Esse processo iterativo permite experimentação e refinamento rápidos, ajudando você a alcançar os resultados de design desejados com facilidade.
Gerando Novas Telas a Partir de Wireframes ou Capturas de Tela
O Wizrd Autodesigner 2.0 não serve apenas para modificações; ele também pode gerar novas telas com base na sua entrada. Veja como fazer isso:
Iniciar Geração de Tela: Selecione a opção para gerar uma nova tela dentro da interface do Autodesigner 2.0.
Escolher Método de Entrada: Decida se deseja usar uma descrição de texto, fazer upload de uma captura de tela ou de um wireframe.

Fornecer Entrada: Se fizer upload de um wireframe ou captura de tela, a IA analisa os elementos visuais para gerar um design de UI correspondente. Se usar uma descrição de texto, a IA interpreta suas instruções para criar o design.
Especificar Nível de Precisão: Escolha entre alta precisão, que segue de perto sua entrada, ou exploração criativa, que permite variações de design únicas.
Revisar e Integrar: Após a tela ser gerada, revise-a e integre-a ao seu projeto se atender às suas expectativas.
Entendendo os Planos de Preços do Wizrd: Acessibilidade e Valor
O Wizrd oferece vários planos de preços adaptados às diferentes necessidades e orçamentos dos usuários. Esses planos variam em funcionalidades, limites de uso e opções de suporte. Para encontrar o melhor plano para você, visite o site do Wizrd ou entre em contato com a equipe de vendas. Fique atento a ofertas promocionais e descontos, que podem adicionar ainda mais valor a esta ferramenta de design de UI impulsionada por IA.
Balançando a Balança: Prós e Contras do Wizrd Autodesigner 2.0
Prós
- A assistência impulsionada por IA simplifica o fluxo de trabalho de design.
- A interface estilo ChatGPT permite interações intuitivas e naturais.
- Atualizações de design em tempo real fornecem feedback instantâneo.
- A geração de temas garante consistência visual em projetos.
- O gerenciamento de fontes simplifica o design tipográfico.
- Capacidades de upload de wireframes e capturas de tela aceleram a criação de telas.
- A aquisição do Wizrd pela Miro promete melhorias e integrações futuras.
Contras
- Inconsistências podem surgir ao solicitar modificações idênticas em ocasiões distintas.
- Mudanças não intencionais podem ocorrer, como alterações no esquema de cores ao modificar fontes.
- Requer habilidades de engenharia de prompts para resultados otimizados.
- Depende fortemente de prompts precisos e bem definidos para alcançar os resultados desejados.
Funcionalidades-Chave que Definem o Wizrd Autodesigner 2.0
O Wizrd Autodesigner 2.0 é repleto de funcionalidades que transformam a abordagem ao design de UI. Aqui estão os elementos de destaque:
- Assistência Impulsionada por IA: Usa IA para sugerir, modificar e gerar elementos de design.
- Interface Estilo ChatGPT: Utiliza IA conversacional para interações de design intuitivas.
- Atualizações de Design em Tempo Real: Permite a visualização ao vivo das mudanças à medida que são implementadas.
- Geração de Temas: Cria temas visuais consistentes em projetos inteiros.
- Gerenciamento de Fontes: Simplifica o gerenciamento e a alteração de fontes em designs.
- Integração de Wireframes e Capturas de Tela: Permite a criação de telas a partir de imagens enviadas.
- Controle de Precisão: Equilibra a criatividade da IA com a precisão definida pelo usuário para resultados de design.
Desbloqueando o Potencial: Casos de Uso para o Wizrd Autodesigner 2.0
O Wizrd Autodesigner 2.0 oferece uma ampla gama de casos de uso para designers de UI, incluindo:
- Prototipagem Rápida: Crie e itere rapidamente em protótipos de design com assistência de IA.
- Exploração de Temas: Experimente diversos estilos visuais e temas para encontrar a estética perfeita para seu projeto.
- Refinamento de Design: Aprimore designs existentes aproveitando a IA para ajustar elementos e melhorar a usabilidade.
- Geração de Telas: Gere novas telas a partir de wireframes, capturas de tela ou descrições de texto, acelerando o processo de desenvolvimento.
- Manutenção de Consistência: Garanta consistência visual em grandes projetos de design com gerenciamento automatizado de temas e fontes.
Perguntas Frequentes
O que é o Wizrd Autodesigner 2.0?
O Wizrd Autodesigner 2.0 é uma ferramenta de design de UI impulsionada por IA projetada para simplificar o processo de design, oferecendo modificações em tempo real, geração de temas e mais.
Como funciona a assistência de IA?
A assistência de IA opera por meio de uma interface conversacional estilo ChatGPT, permitindo que os usuários insiram comandos em linguagem natural para modificações de design e geração de telas. Ela aprende com as instruções do usuário para fornecer resultados de design personalizados.
Posso gerar novas telas a partir de designs existentes?
Sim, você pode fazer upload de wireframes, capturas de tela ou descrições de texto, e a IA gerará novas telas com base na sua entrada, oferecendo opções para precisão ou exploração criativa.
Quais são os benefícios de usar o Autodesigner 2.0 para gerenciamento de temas e fontes?
O Autodesigner 2.0 simplifica o processo de criação e aplicação de temas, garantindo consistência visual em projetos de design. Ele também simplifica o gerenciamento de fontes, permitindo que você altere fontes em todo o seu design sem esforço.
Perguntas Relacionadas
A IA substituirá completamente os designers de UI humanos?
Embora a IA esteja transformando o cenário do design de UI, é improvável que substitua completamente os designers humanos. Em vez disso, a IA servirá como uma ferramenta poderosa para aumentar a criatividade e a produtividade humana. Designers que adotarem a IA e desenvolverem habilidades de engenharia de prompts estarão bem posicionados para prosperar no futuro do design. Ferramentas de IA como o autodesigner do Wizrd permitem que os designers aprimorem seus designs, melhorando tanto a precisão quanto a produção, permitindo um processo de design acelerado.
Artigo relacionado
 Crossover gerado por IA une Arthur Morgan e Joshua Graham em um multiverso de jogos
Quando os mundos dos jogos colidem: Arthur Morgan Encontra o Homem QueimadoImagine um reino em que personagens lendários de jogos vão além de suas próprias histórias - o que acontece quando Arthur Mor
Crossover gerado por IA une Arthur Morgan e Joshua Graham em um multiverso de jogos
Quando os mundos dos jogos colidem: Arthur Morgan Encontra o Homem QueimadoImagine um reino em que personagens lendários de jogos vão além de suas próprias histórias - o que acontece quando Arthur Mor
 A Microsoft hospeda os modelos Grok 3 avançados da xAI em uma nova colaboração de IA
No início deste mês, meu jornalismo investigativo *Notepad* revelou os planos da Microsoft de integrar os modelos de IA Grok de Elon Musk - revelações que agora foram oficialmente confirmadas. Hoje, n
A Microsoft hospeda os modelos Grok 3 avançados da xAI em uma nova colaboração de IA
No início deste mês, meu jornalismo investigativo *Notepad* revelou os planos da Microsoft de integrar os modelos de IA Grok de Elon Musk - revelações que agora foram oficialmente confirmadas. Hoje, n
 Músicas de fé do Depeche Mode recebem remixes de IA e análise profunda
(ou, se necessário, mais curto)
A IA remixa e analisa as músicas de fé do Depeche Mode
O álbum inovador do Depeche Mode, Songs of Faith and Devotion, é um momento decisivo na evolução da música eletrônica. Lançado em 1993, durante o auge criativo da banda, essa obra-prima redefiniu de f
Comentários (7)
0/200
Músicas de fé do Depeche Mode recebem remixes de IA e análise profunda
(ou, se necessário, mais curto)
A IA remixa e analisa as músicas de fé do Depeche Mode
O álbum inovador do Depeche Mode, Songs of Faith and Devotion, é um momento decisivo na evolução da música eletrônica. Lançado em 1993, durante o auge criativo da banda, essa obra-prima redefiniu de f
Comentários (7)
0/200
![JoseAdams]() JoseAdams
JoseAdams
 19 de Setembro de 2025 à38 15:30:38 WEST
19 de Setembro de 2025 à38 15:30:38 WEST
C'est vraiment impressionnant de voir comment l'IA transforme le design d'interface ! 🤯 Wizrd Autodesigner 2.0 semble être un outil puissant, mais est-ce qu'il ne va pas tuer la créativité des designers à long terme ? On dirait que bientôt, tout le monde utilisera les mêmes templates générés par IA...


 0
0
![RaymondNelson]() RaymondNelson
RaymondNelson
 12 de Agosto de 2025 à10 07:50:10 WEST
12 de Agosto de 2025 à10 07:50:10 WEST
This AI design tool sounds like a total game-changer! I love how it simplifies UI creation with text prompts—makes me wanna try designing an app just for fun. 😎 But, is it reliable for complex projects, or just hype?


 0
0
![JustinAnderson]() JustinAnderson
JustinAnderson
 25 de Abril de 2025 à45 15:45:45 WEST
25 de Abril de 2025 à45 15:45:45 WEST
¡Wizrd Autodesigner 2.0 es una bestia! Es como tener un amigo de diseño que acelera mi trabajo y aporta algunas ideas creativas que nunca había pensado. La curva de aprendizaje es un poco empinada, pero una vez que la dominas, es un cambio de juego. ¡Definitivamente, un must-try para cualquier diseñador de UI! 🎨


 0
0
![BillyAdams]() BillyAdams
BillyAdams
 25 de Abril de 2025 à45 15:45:45 WEST
25 de Abril de 2025 à45 15:45:45 WEST
Wizrd Autodesigner 2.0 é uma fera! É como ter um amigo de design que acelera meu trabalho e lança algumas ideias criativas que nunca pensei. A curva de aprendizado é um pouco íngreme, mas uma vez que você pega o jeito, é um divisor de águas. Definitivamente, um must-try para qualquer designer de UI! 🎨


 0
0
![GaryWilson]() GaryWilson
GaryWilson
 25 de Abril de 2025 à45 15:45:45 WEST
25 de Abril de 2025 à45 15:45:45 WEST
Wizrd Autodesigner 2.0은 정말 강력해요! 디자인 친구가 있어 제 작업을 빠르게 해주고, 제가 생각하지 못한 창의적인 아이디어를 제공해줘요. 학습 곡선이 조금 가파르지만, 한번 이해하면 게임 체인저예요. UI 디자이너라면 꼭 시도해봐야 해요! 🎨


 0
0
![GregoryWilson]() GregoryWilson
GregoryWilson
 25 de Abril de 2025 à45 15:45:45 WEST
25 de Abril de 2025 à45 15:45:45 WEST
Wizrd Autodesigner 2.0は強力です!デザインの友達がいて、仕事を早くしてくれて、私が思いつかなかった創造的なアイデアを提供してくれます。学習曲線は少し急ですが、一度理解するとゲームチェンジャーです。UIデザイナーなら絶対に試すべきです!🎨


 0
0
No mundo dinâmico do design de UI, a Inteligência Artificial está desempenhando um papel cada vez mais crucial, e o Wizrd Autodesigner 2.0 se destaca como um divisor de águas. Esta plataforma impulsionada por IA promete revolucionar o trabalho dos designers, simplificando fluxos de trabalho e aumentando a criatividade. Vamos mergulhar em uma análise detalhada desta ferramenta, explorando suas funcionalidades e o potencial que ela oferece para o futuro do design de UI.
A Evolução da IA no Design de UI
A IA não é mais um sonho distante no campo do design de UI; é uma realidade que está transformando a indústria. Ferramentas como o Wizrd Autodesigner 2.0 estão tornando o design mais acessível e eficiente, capacitando tanto profissionais experientes quanto iniciantes a criar interfaces de usuário atraentes. Ao automatizar tarefas rotineiras e acelerar a ideação, a IA permite que os designers se concentrem em decisões estratégicas, melhorias na experiência do usuário e resolução criativa de problemas.
 Com essas capacidades avançadas de IA, o design de UI/UX está se tornando mais iterativo e inclusivo.
Com essas capacidades avançadas de IA, o design de UI/UX está se tornando mais iterativo e inclusivo.
Apresentando o Wizrd Autodesigner 2.0
O Wizrd Autodesigner 2.0 é uma ferramenta inovadora que utiliza IA para auxiliar em várias tarefas de design de UI, desde ajustes em designs existentes até a criação de novas telas do zero. Um destaque é sua interface conversacional estilo ChatGPT, que permite aos usuários interagir com o software usando comandos em linguagem natural. Isso torna as modificações de design fluidas e intuitivas, pois a IA interpreta as solicitações dos usuários e implementa mudanças em tempo real.
 Imagine ter um assistente de design que não apenas entende sua visão, mas a executa com precisão. A abordagem conversacional e a automação impulsionada por IA tornam o Wizrd Autodesigner 2.0 um ativo valioso para designers experientes e aspirantes, simplificando o processo de design e aumentando a eficiência.
Imagine ter um assistente de design que não apenas entende sua visão, mas a executa com precisão. A abordagem conversacional e a automação impulsionada por IA tornam o Wizrd Autodesigner 2.0 um ativo valioso para designers experientes e aspirantes, simplificando o processo de design e aumentando a eficiência.
Funcionalidades e Capacidades Avançadas
Personalização e Consistência de Temas
Uma das principais funcionalidades do Wizrd Autodesigner 2.0 é sua capacidade de gerar e aplicar temas em projetos inteiros. Isso garante consistência visual e simplifica a criação de experiências de usuário coesas. Para criar um tema, você pode fornecer uma descrição de texto do estilo desejado ou fazer upload de uma captura de tela de um design existente. A IA analisa sua entrada e gera um tema que pode ser aplicado a todas as telas do seu projeto, permitindo experimentação rápida com diferentes estilos visuais enquanto mantém uma identidade de marca consistente.
 Manter a consistência de design nunca foi tão eficiente, graças a esta poderosa ferramenta.
Manter a consistência de design nunca foi tão eficiente, graças a esta poderosa ferramenta.
Gerenciamento de Fontes
Gerenciar fontes em um grande projeto de design pode ser uma tarefa desafiadora, mas o Wizrd Autodesigner 2.0 torna isso simples. Com apenas alguns cliques, você pode alterar as fontes usadas em todo o seu design. Basta emitir um comando na interface conversacional especificando a fonte desejada, e a IA atualizará todos os elementos de texto de acordo. Essa funcionalidade economiza tempo significativamente, especialmente em projetos com várias telas e elementos de texto, tornando o design tipográfico mais gerenciável.
 Com este autodesigner, gerenciar fontes é tão fácil quanto manter uma conversa.
Com este autodesigner, gerenciar fontes é tão fácil quanto manter uma conversa.
Guia Passo a Passo: Modificando e Gerando Designs de UI com o Wizrd Autodesigner 2.0
Modificando Designs Existentes com Assistência de IA
Veja como você pode usar o Wizrd Autodesigner 2.0 para modificar seus designs de UI existentes sem esforço:
Selecionar Elementos: Escolha os elementos específicos dentro do seu design que deseja modificar.
Ativar o Autodesigner 2.0: Ative a funcionalidade Autodesigner 2.0 para abrir a interface de conversa estilo ChatGPT.
Emitir Comandos: Use linguagem natural para descrever as modificações desejadas. Por exemplo, você pode dizer, "Adicionar opções de login para Facebook, Apple e Google abaixo do botão criar."

Atualizações em Tempo Real: Observe enquanto a IA interpreta suas instruções e implementa as mudanças em tempo real, adicionando novas seções, botões e outros elementos.
Refinar o Design: Continue refinando o design com comandos adicionais, como ajustar o espaço em branco ou adicionar divisores e cabeçalhos.
Finalizar e Usar: Quando estiver satisfeito com o design, integre-o ao seu projeto de forma fluida.
Esse processo iterativo permite experimentação e refinamento rápidos, ajudando você a alcançar os resultados de design desejados com facilidade.
Gerando Novas Telas a Partir de Wireframes ou Capturas de Tela
O Wizrd Autodesigner 2.0 não serve apenas para modificações; ele também pode gerar novas telas com base na sua entrada. Veja como fazer isso:
Iniciar Geração de Tela: Selecione a opção para gerar uma nova tela dentro da interface do Autodesigner 2.0.
Escolher Método de Entrada: Decida se deseja usar uma descrição de texto, fazer upload de uma captura de tela ou de um wireframe.

Fornecer Entrada: Se fizer upload de um wireframe ou captura de tela, a IA analisa os elementos visuais para gerar um design de UI correspondente. Se usar uma descrição de texto, a IA interpreta suas instruções para criar o design.
Especificar Nível de Precisão: Escolha entre alta precisão, que segue de perto sua entrada, ou exploração criativa, que permite variações de design únicas.
Revisar e Integrar: Após a tela ser gerada, revise-a e integre-a ao seu projeto se atender às suas expectativas.
Entendendo os Planos de Preços do Wizrd: Acessibilidade e Valor
O Wizrd oferece vários planos de preços adaptados às diferentes necessidades e orçamentos dos usuários. Esses planos variam em funcionalidades, limites de uso e opções de suporte. Para encontrar o melhor plano para você, visite o site do Wizrd ou entre em contato com a equipe de vendas. Fique atento a ofertas promocionais e descontos, que podem adicionar ainda mais valor a esta ferramenta de design de UI impulsionada por IA.
Balançando a Balança: Prós e Contras do Wizrd Autodesigner 2.0
Prós
- A assistência impulsionada por IA simplifica o fluxo de trabalho de design.
- A interface estilo ChatGPT permite interações intuitivas e naturais.
- Atualizações de design em tempo real fornecem feedback instantâneo.
- A geração de temas garante consistência visual em projetos.
- O gerenciamento de fontes simplifica o design tipográfico.
- Capacidades de upload de wireframes e capturas de tela aceleram a criação de telas.
- A aquisição do Wizrd pela Miro promete melhorias e integrações futuras.
Contras
- Inconsistências podem surgir ao solicitar modificações idênticas em ocasiões distintas.
- Mudanças não intencionais podem ocorrer, como alterações no esquema de cores ao modificar fontes.
- Requer habilidades de engenharia de prompts para resultados otimizados.
- Depende fortemente de prompts precisos e bem definidos para alcançar os resultados desejados.
Funcionalidades-Chave que Definem o Wizrd Autodesigner 2.0
O Wizrd Autodesigner 2.0 é repleto de funcionalidades que transformam a abordagem ao design de UI. Aqui estão os elementos de destaque:
- Assistência Impulsionada por IA: Usa IA para sugerir, modificar e gerar elementos de design.
- Interface Estilo ChatGPT: Utiliza IA conversacional para interações de design intuitivas.
- Atualizações de Design em Tempo Real: Permite a visualização ao vivo das mudanças à medida que são implementadas.
- Geração de Temas: Cria temas visuais consistentes em projetos inteiros.
- Gerenciamento de Fontes: Simplifica o gerenciamento e a alteração de fontes em designs.
- Integração de Wireframes e Capturas de Tela: Permite a criação de telas a partir de imagens enviadas.
- Controle de Precisão: Equilibra a criatividade da IA com a precisão definida pelo usuário para resultados de design.
Desbloqueando o Potencial: Casos de Uso para o Wizrd Autodesigner 2.0
O Wizrd Autodesigner 2.0 oferece uma ampla gama de casos de uso para designers de UI, incluindo:
- Prototipagem Rápida: Crie e itere rapidamente em protótipos de design com assistência de IA.
- Exploração de Temas: Experimente diversos estilos visuais e temas para encontrar a estética perfeita para seu projeto.
- Refinamento de Design: Aprimore designs existentes aproveitando a IA para ajustar elementos e melhorar a usabilidade.
- Geração de Telas: Gere novas telas a partir de wireframes, capturas de tela ou descrições de texto, acelerando o processo de desenvolvimento.
- Manutenção de Consistência: Garanta consistência visual em grandes projetos de design com gerenciamento automatizado de temas e fontes.
Perguntas Frequentes
O que é o Wizrd Autodesigner 2.0?
O Wizrd Autodesigner 2.0 é uma ferramenta de design de UI impulsionada por IA projetada para simplificar o processo de design, oferecendo modificações em tempo real, geração de temas e mais.
Como funciona a assistência de IA?
A assistência de IA opera por meio de uma interface conversacional estilo ChatGPT, permitindo que os usuários insiram comandos em linguagem natural para modificações de design e geração de telas. Ela aprende com as instruções do usuário para fornecer resultados de design personalizados.
Posso gerar novas telas a partir de designs existentes?
Sim, você pode fazer upload de wireframes, capturas de tela ou descrições de texto, e a IA gerará novas telas com base na sua entrada, oferecendo opções para precisão ou exploração criativa.
Quais são os benefícios de usar o Autodesigner 2.0 para gerenciamento de temas e fontes?
O Autodesigner 2.0 simplifica o processo de criação e aplicação de temas, garantindo consistência visual em projetos de design. Ele também simplifica o gerenciamento de fontes, permitindo que você altere fontes em todo o seu design sem esforço.
Perguntas Relacionadas
A IA substituirá completamente os designers de UI humanos?
Embora a IA esteja transformando o cenário do design de UI, é improvável que substitua completamente os designers humanos. Em vez disso, a IA servirá como uma ferramenta poderosa para aumentar a criatividade e a produtividade humana. Designers que adotarem a IA e desenvolverem habilidades de engenharia de prompts estarão bem posicionados para prosperar no futuro do design. Ferramentas de IA como o autodesigner do Wizrd permitem que os designers aprimorem seus designs, melhorando tanto a precisão quanto a produção, permitindo um processo de design acelerado.
 Crossover gerado por IA une Arthur Morgan e Joshua Graham em um multiverso de jogos
Quando os mundos dos jogos colidem: Arthur Morgan Encontra o Homem QueimadoImagine um reino em que personagens lendários de jogos vão além de suas próprias histórias - o que acontece quando Arthur Mor
Crossover gerado por IA une Arthur Morgan e Joshua Graham em um multiverso de jogos
Quando os mundos dos jogos colidem: Arthur Morgan Encontra o Homem QueimadoImagine um reino em que personagens lendários de jogos vão além de suas próprias histórias - o que acontece quando Arthur Mor
 A Microsoft hospeda os modelos Grok 3 avançados da xAI em uma nova colaboração de IA
No início deste mês, meu jornalismo investigativo *Notepad* revelou os planos da Microsoft de integrar os modelos de IA Grok de Elon Musk - revelações que agora foram oficialmente confirmadas. Hoje, n
A Microsoft hospeda os modelos Grok 3 avançados da xAI em uma nova colaboração de IA
No início deste mês, meu jornalismo investigativo *Notepad* revelou os planos da Microsoft de integrar os modelos de IA Grok de Elon Musk - revelações que agora foram oficialmente confirmadas. Hoje, n
 Músicas de fé do Depeche Mode recebem remixes de IA e análise profunda
(ou, se necessário, mais curto)
A IA remixa e analisa as músicas de fé do Depeche Mode
O álbum inovador do Depeche Mode, Songs of Faith and Devotion, é um momento decisivo na evolução da música eletrônica. Lançado em 1993, durante o auge criativo da banda, essa obra-prima redefiniu de f
Músicas de fé do Depeche Mode recebem remixes de IA e análise profunda
(ou, se necessário, mais curto)
A IA remixa e analisa as músicas de fé do Depeche Mode
O álbum inovador do Depeche Mode, Songs of Faith and Devotion, é um momento decisivo na evolução da música eletrônica. Lançado em 1993, durante o auge criativo da banda, essa obra-prima redefiniu de f
 19 de Setembro de 2025 à38 15:30:38 WEST
19 de Setembro de 2025 à38 15:30:38 WEST
C'est vraiment impressionnant de voir comment l'IA transforme le design d'interface ! 🤯 Wizrd Autodesigner 2.0 semble être un outil puissant, mais est-ce qu'il ne va pas tuer la créativité des designers à long terme ? On dirait que bientôt, tout le monde utilisera les mêmes templates générés par IA...


 0
0
 12 de Agosto de 2025 à10 07:50:10 WEST
12 de Agosto de 2025 à10 07:50:10 WEST
This AI design tool sounds like a total game-changer! I love how it simplifies UI creation with text prompts—makes me wanna try designing an app just for fun. 😎 But, is it reliable for complex projects, or just hype?


 0
0
 25 de Abril de 2025 à45 15:45:45 WEST
25 de Abril de 2025 à45 15:45:45 WEST
¡Wizrd Autodesigner 2.0 es una bestia! Es como tener un amigo de diseño que acelera mi trabajo y aporta algunas ideas creativas que nunca había pensado. La curva de aprendizaje es un poco empinada, pero una vez que la dominas, es un cambio de juego. ¡Definitivamente, un must-try para cualquier diseñador de UI! 🎨


 0
0
 25 de Abril de 2025 à45 15:45:45 WEST
25 de Abril de 2025 à45 15:45:45 WEST
Wizrd Autodesigner 2.0 é uma fera! É como ter um amigo de design que acelera meu trabalho e lança algumas ideias criativas que nunca pensei. A curva de aprendizado é um pouco íngreme, mas uma vez que você pega o jeito, é um divisor de águas. Definitivamente, um must-try para qualquer designer de UI! 🎨


 0
0
 25 de Abril de 2025 à45 15:45:45 WEST
25 de Abril de 2025 à45 15:45:45 WEST
Wizrd Autodesigner 2.0은 정말 강력해요! 디자인 친구가 있어 제 작업을 빠르게 해주고, 제가 생각하지 못한 창의적인 아이디어를 제공해줘요. 학습 곡선이 조금 가파르지만, 한번 이해하면 게임 체인저예요. UI 디자이너라면 꼭 시도해봐야 해요! 🎨


 0
0
 25 de Abril de 2025 à45 15:45:45 WEST
25 de Abril de 2025 à45 15:45:45 WEST
Wizrd Autodesigner 2.0は強力です!デザインの友達がいて、仕事を早くしてくれて、私が思いつかなかった創造的なアイデアを提供してくれます。学習曲線は少し急ですが、一度理解するとゲームチェンジャーです。UIデザイナーなら絶対に試すべきです!🎨


 0
0